Файл cookie — это фрагмент данных, хранящийся в браузере, который используется для сохранения состояния и другой информации, необходимой веб-сайту для выполнения его функций.
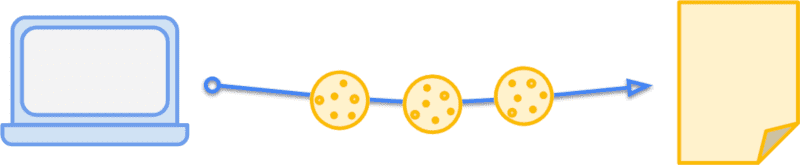
Файл cookie — это небольшой файл, который веб-сайты хранят на компьютере пользователя. Информация, которую он хранит, передается между браузером и веб-сайтом.
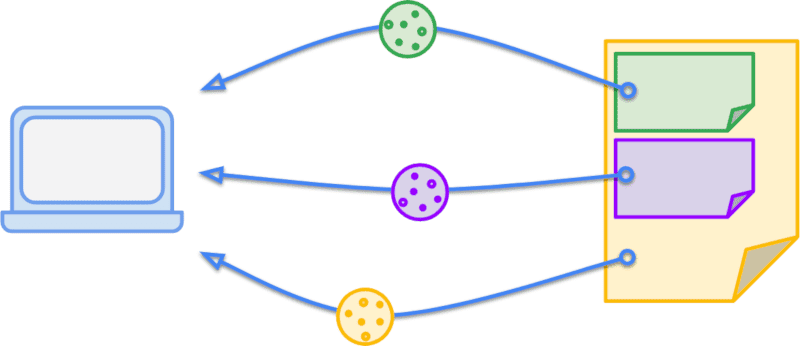
Каждый файл cookie представляет собой пару «ключ-значение» вместе с рядом атрибутов, которые контролируют, когда и где используется этот файл cookie. Эти атрибуты используются для установки таких вещей, как даты истечения срока действия или указания того, что файл cookie должен отправляться только по HTTPS. Вы можете установить файл cookie в заголовке HTTP или через интерфейс JavaScript.
Файлы cookie являются одним из методов, доступных для добавления постоянного состояния на веб-сайты. За эти годы их возможности выросли и развились, но оставили платформу с некоторыми проблемными устаревшими проблемами. Чтобы решить эту проблему, браузеры (включая Chrome, Firefox и Edge) меняют свое поведение, чтобы обеспечить более конфиденциальные настройки по умолчанию.
Файлы cookie в действии
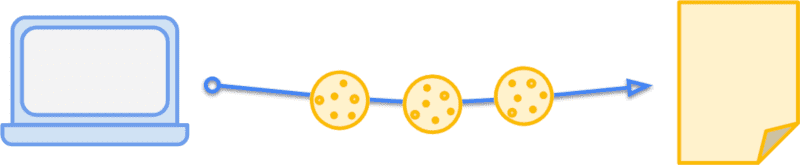
Допустим, у вас есть блог, в котором вы хотите показывать своим пользователям промо-акцию «Что нового». Пользователи могут отклонить промо-акцию, и тогда они не увидят ее снова некоторое время. Вы можете сохранить эту настройку в cookie-файле, установить срок действия через месяц (2 600 000 секунд) и отправлять ее только по HTTPS. Этот заголовок будет выглядеть следующим образом:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

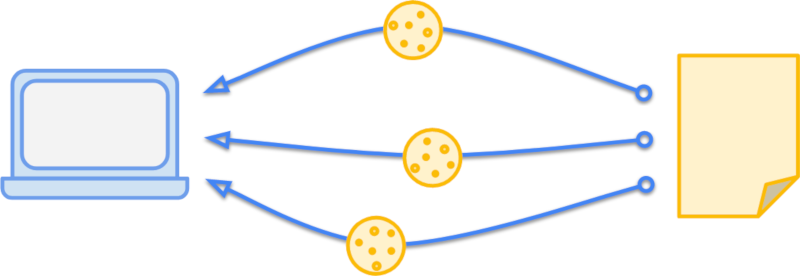
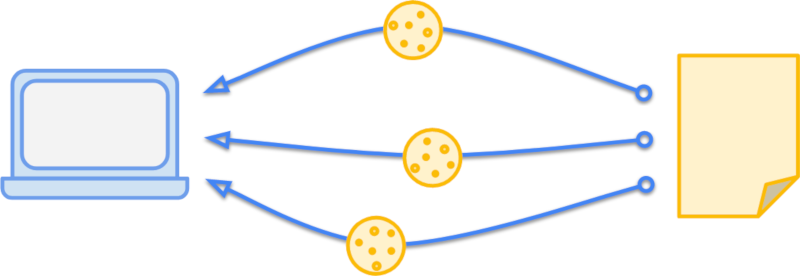
Set-Cookie .Когда ваш читатель просматривает страницу, которая соответствует этим требованиям (он подключен через защищенное соединение, а файл cookie старше месяца), его браузер отправит в своем запросе следующий заголовок:
Cookie: promo_shown=1

Cookie . Вы также можете добавлять и читать файлы cookie, доступные для этого сайта в JavaScript, используя document.cookie . Назначение document.cookie создаст или переопределит файл cookie с этим ключом. Например, вы можете попробовать следующее в консоли JavaScript вашего браузера:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
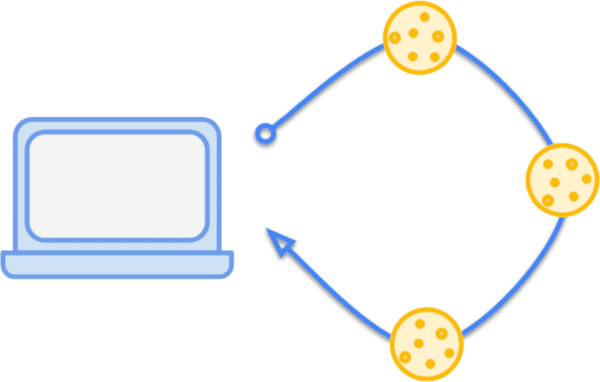
Чтение document.cookie выведет все файлы cookie, доступные в текущем контексте, при этом каждый файл cookie будет разделен точкой с запятой:
→ document.cookie;
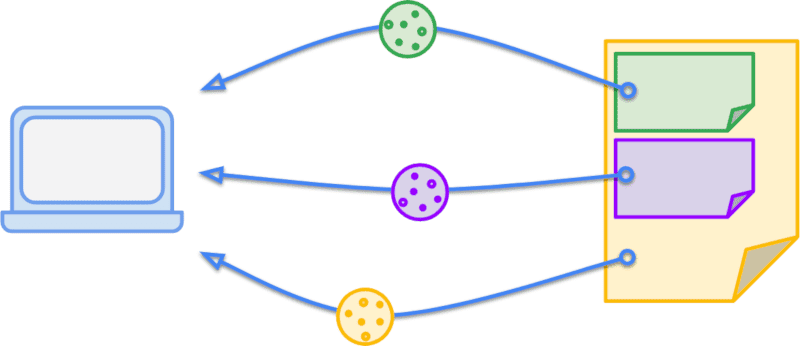
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie . Если вы попробуете это на некоторых популярных сайтах, вы заметите, что большинство из них устанавливают значительно больше, чем три cookie-файла. В большинстве случаев эти cookie-файлы отправляются при каждом запросе к этому домену, что имеет ряд последствий. Пропускная способность загрузки часто более ограничена для ваших пользователей, чем загрузка, поэтому накладные расходы на все исходящие запросы добавляют задержку к вашему времени до первого байта. Будьте осторожны в количестве и размере устанавливаемых вами cookie-файлов. Используйте атрибут Max-Age , чтобы гарантировать, что cookie-файлы не будут висеть дольше, чем необходимо.
Что такое основные и сторонние файлы cookie?
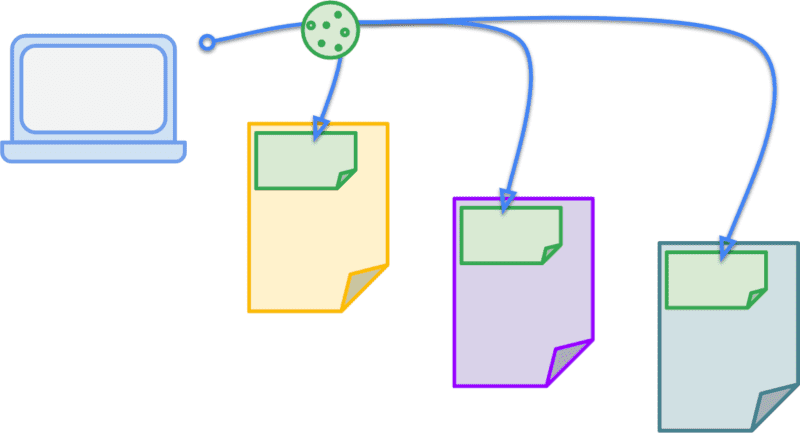
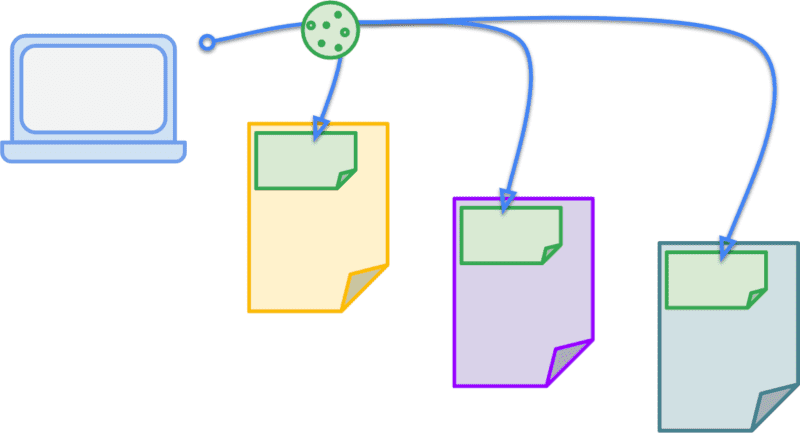
Если вы вернетесь к той же выборке сайтов, которые вы просматривали ранее, вы, вероятно, заметите, что там присутствуют файлы cookie для различных доменов, а не только для того, который вы в данный момент посещаете. Файлы cookie, которые соответствуют домену текущего сайта, то есть тому, что отображается в адресной строке браузера, называются основными файлами cookie. Аналогично, файлы cookie с доменов, отличных от текущего сайта, называются сторонними файлами cookie. Это не абсолютная метка, а относительная к контексту пользователя; один и тот же файл cookie может быть как основным, так и сторонним в зависимости от того, на каком сайте в данный момент находится пользователь.

Продолжая предыдущий пример, предположим, что в одном из ваших постов в блоге есть фотография особенно удивительного кота, и она размещена на /blog/img/amazing-cat.png . Поскольку это такое удивительное изображение, другой человек использует его прямо на своем сайте. Если посетитель был в вашем блоге и у него есть cookie promo_shown , то при просмотре amazing-cat.png на сайте другого человека этот cookie будет отправлен в запросе на изображение. Это не особенно полезно для кого-либо, поскольку promo_shown ни для чего не используется на сайте этого другого человека, это просто добавляет накладные расходы к запросу.
Если это непреднамеренный эффект, зачем вам это делать? Именно этот механизм позволяет сайтам сохранять состояние, когда они используются в стороннем контексте. Например, если вы встраиваете видео YouTube на свой сайт, посетители увидят опцию «Посмотреть позже» в проигрывателе. Если ваш посетитель уже вошел в YouTube, этот сеанс становится доступным во встроенном проигрывателе с помощью стороннего cookie-файла — то есть кнопка «Посмотреть позже» просто сохранит видео за один раз, а не будет предлагать им войти в систему или перенаправлять их с вашей страницы обратно на YouTube.

Одной из культурных особенностей Интернета является то, что он, как правило, открыт по умолчанию. Это часть того, что позволило многим людям создавать там свой собственный контент и приложения. Однако это также принесло ряд проблем с безопасностью и конфиденциальностью. Атаки с подделкой межсайтовых запросов (CSRF) основаны на том факте, что файлы cookie прикрепляются к любому запросу к заданному источнику, независимо от того, кто инициирует запрос. Например, если вы посещаете evil.example , то он может инициировать запросы к your-blog.example , и ваш браузер с радостью прикрепит соответствующие файлы cookie. Если ваш блог не проявляет осторожности в том, как он проверяет эти запросы, то evil.example может инициировать такие действия, как удаление постов или добавление собственного контента.
Пользователи также все больше узнают о том, как можно использовать файлы cookie для отслеживания их активности на нескольких сайтах. Однако до сих пор не было способа явно указать свое намерение с помощью файла cookie. Ваш файл cookie promo_shown должен отправляться только в контексте первой стороны, тогда как файл cookie сеанса для виджета, предназначенного для встраивания на другие сайты, намеренно присутствует для предоставления состояния входа в контекст третьей стороны.
Вы можете явно указать свое намерение с помощью cookie-файла, установив соответствующий атрибут SameSite .
Чтобы определить основные файлы cookie и задать соответствующие атрибуты, ознакомьтесь с рецептами основных файлов cookie .
,Файл cookie — это фрагмент данных, хранящийся в браузере, который используется для сохранения состояния и другой информации, необходимой веб-сайту для выполнения его функций.
Файл cookie — это небольшой файл, который веб-сайты хранят на компьютере пользователя. Информация, которую он хранит, передается между браузером и веб-сайтом.
Каждый файл cookie представляет собой пару «ключ-значение» вместе с рядом атрибутов, которые контролируют, когда и где используется этот файл cookie. Эти атрибуты используются для установки таких вещей, как даты истечения срока действия или указания того, что файл cookie должен отправляться только по HTTPS. Вы можете установить файл cookie в заголовке HTTP или через интерфейс JavaScript.
Файлы cookie являются одним из методов, доступных для добавления постоянного состояния на веб-сайты. За эти годы их возможности выросли и развились, но оставили платформу с некоторыми проблемными устаревшими проблемами. Чтобы решить эту проблему, браузеры (включая Chrome, Firefox и Edge) меняют свое поведение, чтобы обеспечить более конфиденциальные настройки по умолчанию.
Файлы cookie в действии
Допустим, у вас есть блог, в котором вы хотите показывать своим пользователям промо-акцию «Что нового». Пользователи могут отклонить промо-акцию, и тогда они не увидят ее снова некоторое время. Вы можете сохранить эту настройку в cookie-файле, установить срок действия через месяц (2 600 000 секунд) и отправлять ее только по HTTPS. Этот заголовок будет выглядеть следующим образом:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie .Когда ваш читатель просматривает страницу, которая соответствует этим требованиям (он подключен через защищенное соединение, а файл cookie старше месяца), его браузер отправит в своем запросе следующий заголовок:
Cookie: promo_shown=1

Cookie . Вы также можете добавлять и читать файлы cookie, доступные для этого сайта в JavaScript, используя document.cookie . Назначение document.cookie создаст или переопределит файл cookie с этим ключом. Например, вы можете попробовать следующее в консоли JavaScript вашего браузера:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
Чтение document.cookie выведет все файлы cookie, доступные в текущем контексте, при этом каждый файл cookie будет разделен точкой с запятой:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie . Если вы попробуете это на некоторых популярных сайтах, вы заметите, что большинство из них устанавливают значительно больше, чем три cookie-файла. В большинстве случаев эти cookie-файлы отправляются при каждом запросе к этому домену, что имеет ряд последствий. Пропускная способность загрузки часто более ограничена для ваших пользователей, чем загрузка, поэтому накладные расходы на все исходящие запросы добавляют задержку к вашему времени до первого байта. Будьте осторожны в количестве и размере устанавливаемых вами cookie-файлов. Используйте атрибут Max-Age , чтобы гарантировать, что cookie-файлы не будут висеть дольше, чем необходимо.
Что такое основные и сторонние файлы cookie?
Если вы вернетесь к той же выборке сайтов, которые вы просматривали ранее, вы, вероятно, заметите, что там присутствуют файлы cookie для различных доменов, а не только для того, который вы в данный момент посещаете. Файлы cookie, которые соответствуют домену текущего сайта, то есть тому, что отображается в адресной строке браузера, называются основными файлами cookie. Аналогично, файлы cookie с доменов, отличных от текущего сайта, называются сторонними файлами cookie. Это не абсолютная метка, а относительная к контексту пользователя; один и тот же файл cookie может быть как основным, так и сторонним в зависимости от того, на каком сайте в данный момент находится пользователь.

Продолжая предыдущий пример, предположим, что в одном из ваших постов в блоге есть фотография особенно удивительного кота, и она размещена на /blog/img/amazing-cat.png . Поскольку это такое удивительное изображение, другой человек использует его прямо на своем сайте. Если посетитель был в вашем блоге и у него есть cookie promo_shown , то при просмотре amazing-cat.png на сайте другого человека этот cookie будет отправлен в запросе на изображение. Это не особенно полезно для кого-либо, поскольку promo_shown ни для чего не используется на сайте этого другого человека, это просто добавляет накладные расходы к запросу.
Если это непреднамеренный эффект, зачем вам это делать? Именно этот механизм позволяет сайтам сохранять состояние, когда они используются в стороннем контексте. Например, если вы встраиваете видео YouTube на свой сайт, посетители увидят опцию «Посмотреть позже» в проигрывателе. Если ваш посетитель уже вошел в YouTube, этот сеанс становится доступным во встроенном проигрывателе с помощью стороннего cookie-файла — то есть кнопка «Посмотреть позже» просто сохранит видео за один раз, а не будет предлагать им войти в систему или перенаправлять их с вашей страницы обратно на YouTube.

Одной из культурных особенностей Интернета является то, что он, как правило, открыт по умолчанию. Это часть того, что позволило многим людям создавать там свой собственный контент и приложения. Однако это также принесло ряд проблем с безопасностью и конфиденциальностью. Атаки с подделкой межсайтовых запросов (CSRF) основаны на том факте, что файлы cookie прикрепляются к любому запросу к заданному источнику, независимо от того, кто инициирует запрос. Например, если вы посещаете evil.example , то он может инициировать запросы к your-blog.example , и ваш браузер с радостью прикрепит соответствующие файлы cookie. Если ваш блог не проявляет осторожности в том, как он проверяет эти запросы, то evil.example может инициировать такие действия, как удаление постов или добавление собственного контента.
Пользователи также все больше узнают о том, как можно использовать файлы cookie для отслеживания их активности на нескольких сайтах. Однако до сих пор не было способа явно указать свое намерение с помощью файла cookie. Ваш файл cookie promo_shown должен отправляться только в контексте первой стороны, тогда как файл cookie сеанса для виджета, предназначенного для встраивания на другие сайты, намеренно присутствует для предоставления состояния входа в контекст третьей стороны.
Вы можете явно указать свое намерение с помощью cookie-файла, установив соответствующий атрибут SameSite .
Чтобы определить основные файлы cookie и задать соответствующие атрибуты, ознакомьтесь с рецептами основных файлов cookie .


