Cookie adalah bagian data yang disimpan di browser yang digunakan untuk mempertahankan status dan informasi lain yang diperlukan situs untuk menjalankan fiturnya.
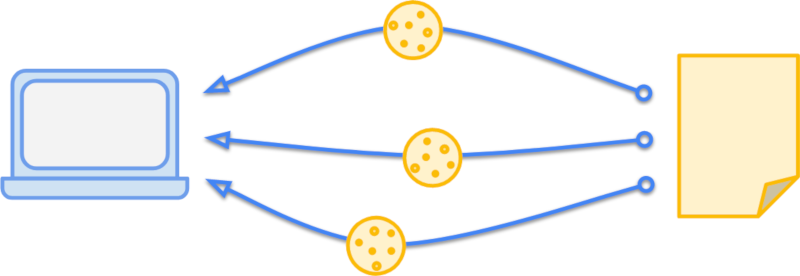
Cookie adalah file kecil yang disimpan situs di komputer penggunanya, informasi yang disimpannya akan berpindah bolak-balik antara browser dan situs.
Setiap cookie adalah pasangan nilai kunci beserta sejumlah atribut yang mengontrol kapan dan di mana cookie tersebut digunakan. Atribut ini digunakan untuk menetapkan hal-hal seperti tanggal habis masa berlaku atau menunjukkan bahwa cookie hanya boleh dikirim melalui HTTPS. Anda dapat menetapkan cookie di header HTTP atau melalui antarmuka JavaScript.
Cookie adalah salah satu metode yang tersedia untuk menambahkan status persisten ke situs web. Selama bertahun-tahun, kemampuannya telah berkembang dan berevolusi, tetapi meninggalkan platform dengan beberapa masalah lama yang bermasalah. Untuk mengatasi hal ini, browser (termasuk Chrome, Firefox, dan Edge) mengubah perilakunya untuk menerapkan setelan default yang lebih melindungi privasi.
Cara kerja cookie
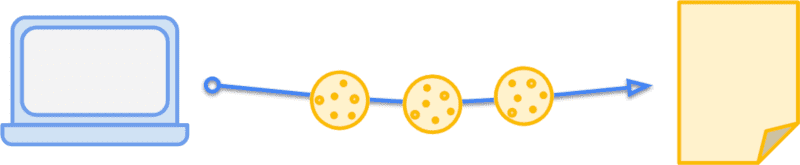
Misalnya, Anda memiliki blog tempat Anda ingin menampilkan promo "Yang baru" kepada pengguna. Pengguna dapat menutup promo, lalu mereka tidak akan melihatnya lagi untuk sementara waktu. Anda dapat menyimpan preferensi tersebut dalam cookie, menyetelnya agar berakhir dalam sebulan (2.600.000 detik), dan hanya mengirimkannya melalui HTTPS. Header tersebut akan terlihat seperti ini:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie.
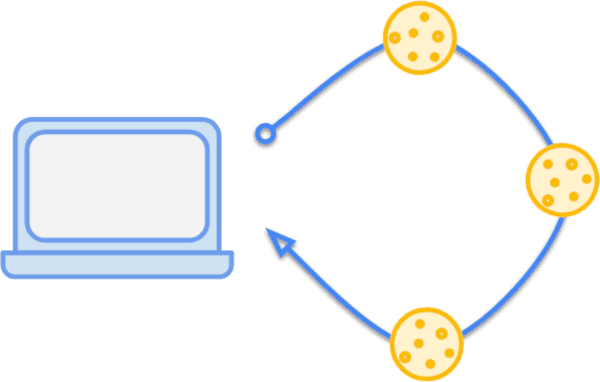
Saat pembaca melihat halaman yang memenuhi persyaratan tersebut—mereka menggunakan koneksi yang aman dan cookie berusia kurang dari sebulan—browser mereka akan mengirimkan header ini dalam permintaannya:
Cookie: promo_shown=1

Cookie.
Anda juga dapat menambahkan dan membaca cookie yang tersedia untuk situs tersebut di JavaScript menggunakan
document.cookie. Membuat penetapan ke document.cookie akan membuat atau
mengganti cookie dengan kunci tersebut. Misalnya, Anda dapat mencoba hal berikut di
konsol JavaScript browser:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
Membaca document.cookie akan menghasilkan semua cookie yang dapat diakses dalam konteks saat ini, dengan setiap cookie dipisahkan oleh titik koma:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie.
Jika mencobanya di beberapa situs populer, Anda akan melihat bahwa sebagian besar situs tersebut menetapkan lebih dari tiga cookie. Pada umumnya, cookie tersebut
dikirim pada setiap permintaan ke domain tersebut, yang memiliki sejumlah
implikasi. Bandwidth upload sering kali lebih dibatasi daripada download untuk pengguna Anda, sehingga overhead pada semua permintaan keluar akan menambah penundaan waktu Anda ke byte pertama. Jangan berlebihan dalam jumlah dan ukuran cookie yang Anda tetapkan. Gunakan
atribut Max-Age untuk membantu memastikan bahwa cookie tidak bertahan
lebih lama dari yang diperlukan.
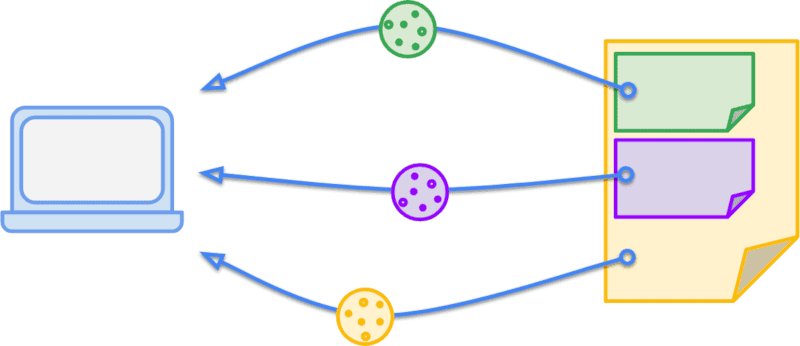
Apa yang dimaksud dengan cookie pihak pertama dan pihak ketiga?
Jika Anda kembali ke pilihan situs yang sama yang Anda lihat sebelumnya, Anda mungkin memperhatikan bahwa ada cookie untuk berbagai domain, bukan hanya domain yang saat ini Anda kunjungi. Cookie yang cocok dengan domain situs saat ini, yaitu yang ditampilkan di kolom URL browser, disebut sebagai cookie pihak pertama. Demikian pula, cookie dari domain selain situs saat ini disebut sebagai cookie pihak ketiga. Ini bukan label absolut, tetapi bersifat relatif terhadap konteks pengguna; cookie yang sama dapat berupa cookie pihak pertama atau pihak ketiga, bergantung pada situs yang dibuka pengguna saat itu.

Melanjutkan contoh sebelumnya, misalnya salah satu postingan blog Anda memiliki
gambar kucing yang sangat menakjubkan dan dihosting di
/blog/img/amazing-cat.png. Karena gambarnya sangat bagus, orang lain
menggunakannya langsung di situs mereka. Jika pengunjung telah mengunjungi blog Anda dan memiliki cookie promo_shown, saat mereka melihat amazing-cat.png di situs orang lain, cookie tersebut akan dikirim dalam permintaan gambar tersebut. Hal ini
tidak terlalu berguna bagi siapa pun karena promo_shown tidak digunakan untuk apa pun
di situs orang lain ini, tetapi hanya menambahkan overhead ke permintaan.
Jika itu adalah efek yang tidak diinginkan, mengapa Anda ingin melakukan hal ini? Mekanisme inilah yang memungkinkan situs mempertahankan status saat digunakan dalam konteks pihak ketiga. Misalnya, jika Anda menyematkan video YouTube di situs, pengunjung akan melihat opsi "Tonton nanti" di pemutar. Jika pengunjung sudah login ke YouTube, sesi tersebut akan tersedia di pemutar tersemat oleh cookie pihak ketiga—yang berarti tombol "Tonton nanti" hanya akan menyimpan video sekaligus, bukan meminta mereka untuk login atau harus mengarahkan mereka keluar dari halaman Anda dan kembali ke YouTube.

Salah satu properti budaya web adalah web cenderung terbuka secara
default. Hal ini memungkinkan banyak orang membuat
konten dan aplikasi mereka sendiri di sana. Namun, hal ini juga menimbulkan sejumlah
masalah keamanan dan privasi. Serangan pemalsuan permintaan lintas situs (CSRF) mengandalkan
fakta bahwa cookie dilampirkan ke permintaan apa pun ke origin tertentu, terlepas dari
siapa yang memulai permintaan. Misalnya, jika Anda mengunjungi evil.example, tindakan ini dapat
memicu permintaan ke your-blog.example, dan browser Anda akan dengan senang hati melampirkan
cookie terkait. Jika blog Anda tidak berhati-hati dalam memvalidasi permintaan tersebut,
evil.example dapat memicu tindakan seperti menghapus postingan atau menambahkan
kontennya sendiri.
Pengguna juga semakin menyadari cara cookie dapat digunakan untuk melacak
aktivitas mereka di beberapa situs. Namun, hingga saat ini belum ada cara untuk
menyatakan intent Anda secara eksplisit dengan cookie. Cookie promo_shown Anda hanya boleh
dikirim dalam konteks pihak pertama, sedangkan cookie sesi untuk widget
yang dimaksudkan untuk disematkan di situs lain sengaja ada untuk memberikan
status login dalam konteks pihak ketiga.
Anda dapat menyatakan intent secara eksplisit dengan cookie dengan menetapkan atribut SameSite yang sesuai.
Untuk mengidentifikasi cookie pihak pertama dan menetapkan atribut yang sesuai, lihat Resep cookie pihak pertama.


