瞭解如何讓動畫更柔和,並為動畫設定權重。
自然界中沒有任何事物會以線性方式從一個點移動到另一個點。在現實中,物體在移動時通常會加速或減速。我們的大腦會預期這種動作,因此在製作動畫時,您應善用這一點。自然的動畫可讓使用者更自在地使用應用程式,進而提升整體體驗。
摘要
- 緩和效果可讓動畫看起來更自然。
- 為 UI 元素選擇漸弱動畫。
- 除非您能縮短動畫時間,否則請避免使用漸進或漸進退場動畫,因為這類動畫對使用者來說通常會顯得緩慢。
在傳統動畫中,如果動作一開始很慢然後加快,就稱為「慢進」;如果動作一開始很快然後減速,就稱為「慢出」。網路上最常用來描述這類效果的術語分別是「ease in」和「ease out」。有時兩者會結合使用,稱為「ease in out」。因此,加/減速就是讓動畫看起來不那麼明顯或明顯的過程。
緩和關鍵字
您可以使用 CSS 轉場效果和動畫,選擇要為動畫使用的加/減速類型。您可以使用關鍵字影響相關動畫的緩和效果 (或稱為 timing)。您也可以完全自訂漸變效果,更自由地展現應用程式的個性。
以下是可在 CSS 中使用的部分關鍵字:
linearease-inease-outease-in-out
來源:CSS 轉場效果,W3C
您也可以使用 steps 關鍵字,建立有獨立步驟的轉場效果,不過上述關鍵字最適合用來建立自然的動畫。
線性動畫

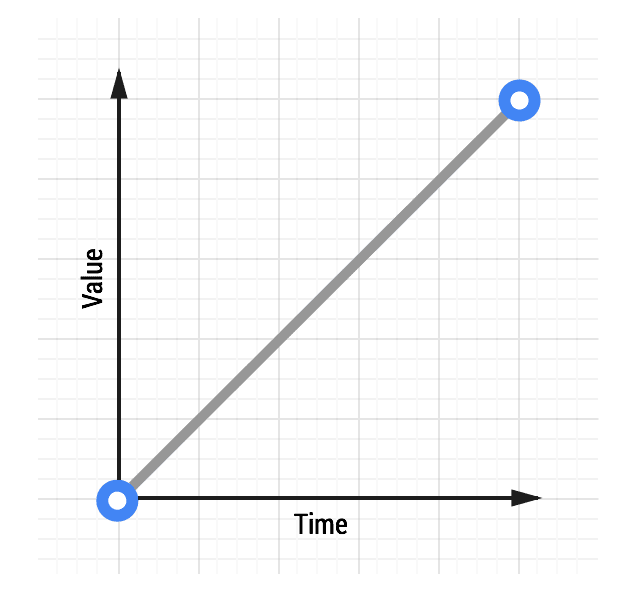
沒有任何緩和效果的動畫稱為「線性」。線性轉換的圖表如下所示:
隨著時間推移,值會以相同的幅度增加。線性動作通常會讓人覺得機械化且不自然,這會讓使用者感到不適。一般來說,請避免使用線性動作。
無論您是使用 CSS 還是 JavaScript 編寫動畫程式碼,都會發現有線性動作選項。
如要使用 CSS 達成上述效果,程式碼會像這樣:
transition: transform 500ms linear;
Ease-out 動畫

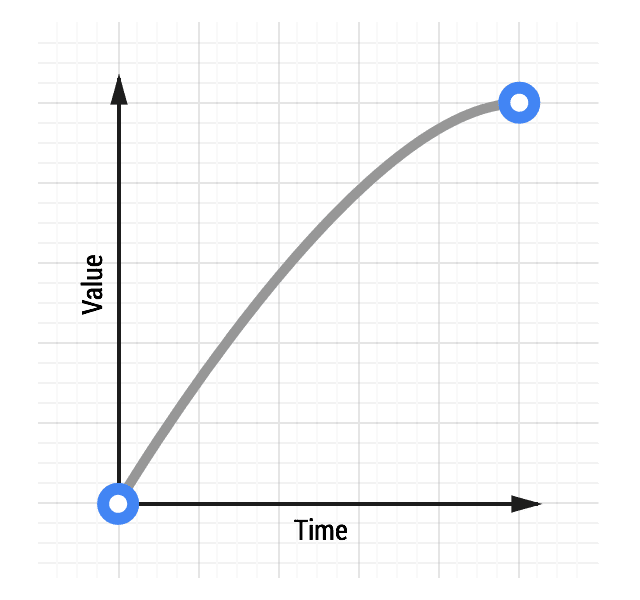
緩和結束會讓動畫的開始速度比線性動畫更快,且在結束時會減速。
緩慢結尾通常是使用者介面工作的最佳做法,因為快速開始可讓動畫產生回應感,同時讓結尾自然減速。
您可以透過多種方式實現漸弱效果,但最簡單的方法是使用 CSS 中的 ease-out 關鍵字:
transition: transform 500ms ease-out;
漸進動畫

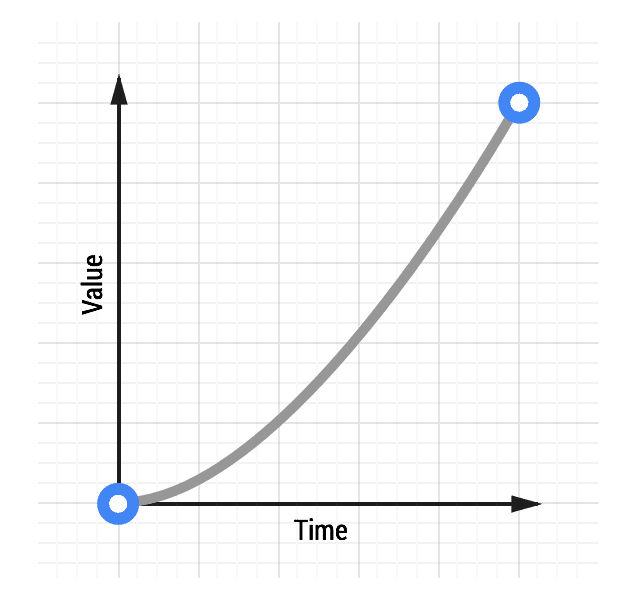
緩入動畫開始時速度較慢,結束時速度較快,這與緩出動畫相反。
這種動畫就像重石掉落,一開始緩慢,最後快速撞地,發出沉悶的聲響。
不過,從互動角度來看,先加速後減速的效果會因為突然結束而顯得有些不自然,因為現實世界中的物體移動時,通常會先減速,而非突然停止。Ease-in 也會造成負面影響,讓使用者在開始時覺得速度緩慢,進而影響網站或應用程式在使用者眼中的回應速度。
如要使用 ease-in 動畫,您可以使用其關鍵字,這與 ease-out 和線性動畫類似:
transition: transform 500ms ease-in;
Ease-in-out 動畫

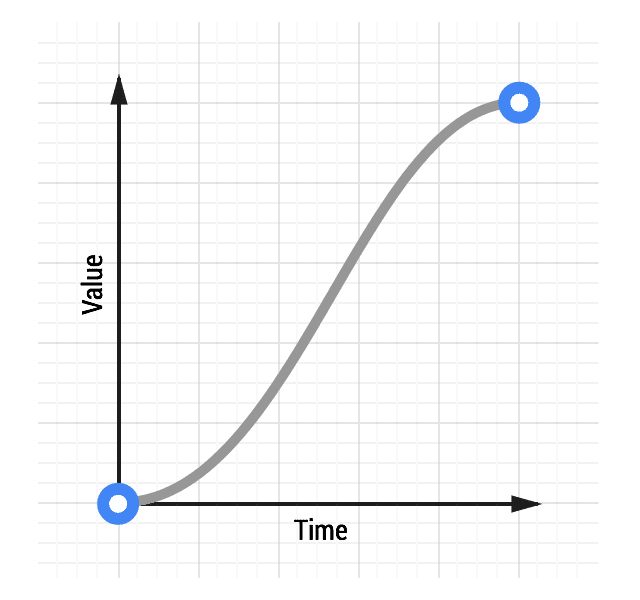
緩慢進入和緩慢退出效果就像汽車的加速和減速,如果使用得當,比起單純的緩慢退出效果,還能帶來更強烈的效果。
請勿使用過長的動畫時間長度,因為動畫的緩入效果會導致動畫播放速度緩慢。一般來說,300 到 500 毫秒的範圍都很適合,但實際數字則取決於專案的感受。不過,由於動畫開始時速度較慢、中間快速,結束時速度又較慢,因此動畫的對比度會提高,使用者可能會覺得相當滿意。
如要取得漸進式動畫,您可以使用 ease-in-out CSS 關鍵字:
transition: transform 500ms ease-in-out;

