Découvrez comment adoucir et donner du poids à vos animations.
Rien dans la nature ne se déplace de manière linéaire d'un point à un autre. En réalité, les objets ont tendance à accélérer ou à ralentir lorsqu'ils se déplacent. Notre cerveau est programmé pour s'attendre à ce type de mouvement. Par conséquent, lorsque vous animez, vous devez en tirer parti. Les mouvements naturels permettent aux utilisateurs de se sentir plus à l'aise avec vos applications, ce qui améliore leur expérience globale.
Résumé
- L'atténuation rend vos animations plus naturelles.
- Choisissez des animations de sortie pour les éléments d'interface utilisateur.
- Évitez les animations de montée ou de descente en douceur, sauf si vous pouvez les raccourcir. Elles ont tendance à sembler lentes aux utilisateurs finaux.
Dans l'animation classique, le terme "slow in" (début lent) désigne un mouvement qui commence lentement et s'accélère, tandis que "slow out" (fin lente) désigne un mouvement qui commence rapidement et ralentit. La terminologie la plus couramment utilisée sur le Web pour ces éléments est "entrée en douceur" et "sortie en douceur", respectivement. Parfois, les deux sont combinés, ce qui est appelé "début progressif". Le lissage de vitesse consiste donc à rendre l'animation moins prononcée.
Mots clés à utiliser
Les transitions et les animations CSS vous permettent de choisir le type de lissage que vous souhaitez utiliser pour vos animations. Vous pouvez utiliser des mots clés qui affectent l'atténuation (ou timing, comme on l'appelle parfois) de l'animation en question. Vous pouvez également créer une animation complètement personnalisée, ce qui vous offre beaucoup plus de liberté pour exprimer la personnalité de votre application.
Voici quelques-uns des mots clés que vous pouvez utiliser dans CSS:
linearease-inease-outease-in-out
Source: Transitions CSS, W3C
Vous pouvez également utiliser un mot clé steps, qui vous permet de créer des transitions avec des étapes distinctes. Toutefois, les mots clés listés ci-dessus sont les plus utiles pour créer des animations naturelles.
Animations linéaires

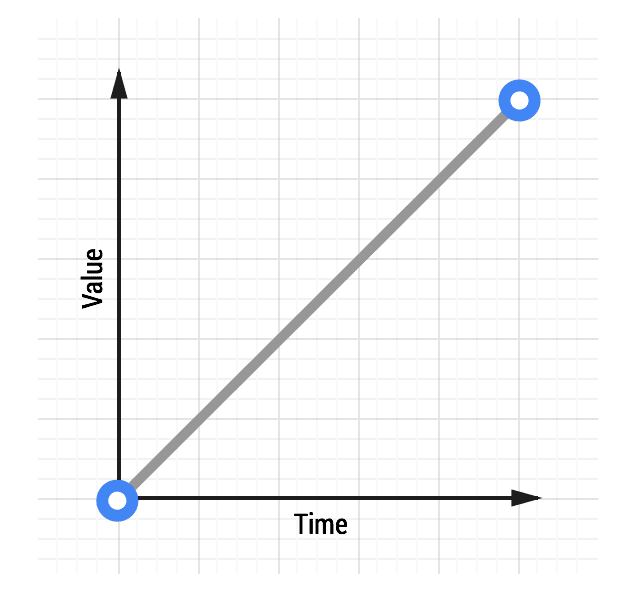
Les animations sans aucune sorte d'atténuation sont appelées linéaires. Un graphique de transition linéaire se présente comme suit:
Au fil du temps, la valeur augmente de manière égale. Avec un mouvement linéaire, les éléments ont tendance à sembler robotiques et artificiels, ce qui est choquant pour les utilisateurs. En règle générale, évitez les mouvements linéaires.
Que vous codiez vos animations à l'aide de CSS ou de JavaScript, vous constaterez qu'il existe toujours une option pour le mouvement linéaire.
Pour obtenir l'effet ci-dessus avec CSS, le code se présente comme suit:
transition: transform 500ms linear;
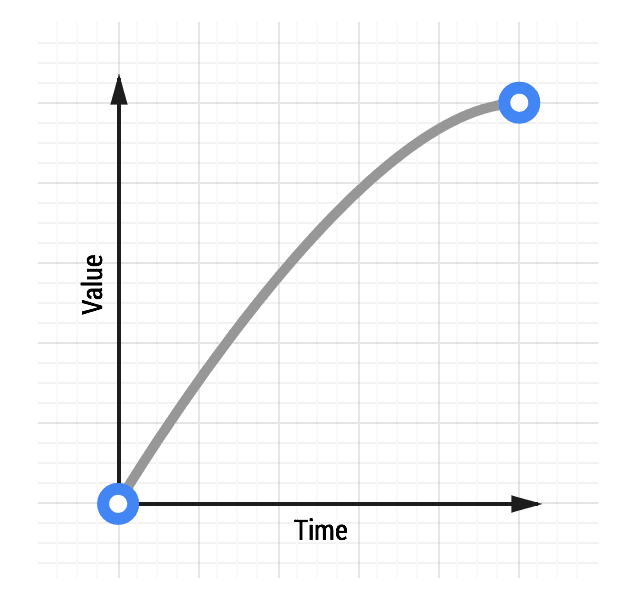
Animations de sortie

L'accélération de l'animation est plus rapide que les animations linéaires, et elle décélère à la fin.
L'atténuation est généralement la meilleure option pour l'interface utilisateur, car le démarrage rapide donne à vos animations un sentiment de réactivité, tout en permettant un ralentissement naturel à la fin.
Il existe de nombreuses façons d'obtenir un effet de sortie, mais la plus simple consiste à utiliser le mot clé ease-out en CSS:
transition: transform 500ms ease-out;
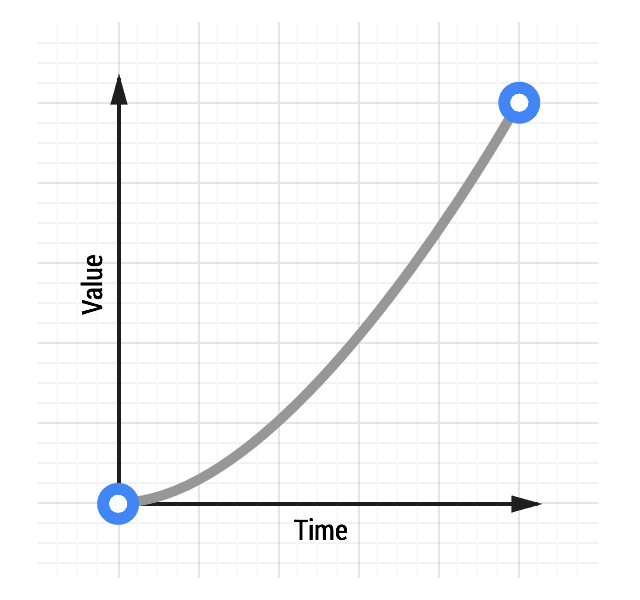
Animations de montée en douceur

Les animations avec accélération commencent lentement et se terminent rapidement, à l'inverse des animations avec décélération.
Ce type d'animation est comme une pierre lourde qui tombe, où elle commence lentement et touche le sol rapidement avec un bruit sourd.
D'un point de vue interactionnel, cependant, les amortissements peuvent sembler un peu inhabituels en raison de leur fin abrupte. Les objets qui bougent dans le monde réel ont tendance à ralentir plutôt que de s'arrêter brusquement. Les transitions progressives ont également l'inconvénient de donner l'impression que votre site ou votre application est lent au démarrage, ce qui a un impact négatif sur la perception de la réactivité.
Voir une animation avec lissage de vitesse
Pour utiliser une animation avec une accélération, comme pour les animations avec une décélération et les animations linéaires, vous pouvez utiliser son mot clé:
transition: transform 500ms ease-in;
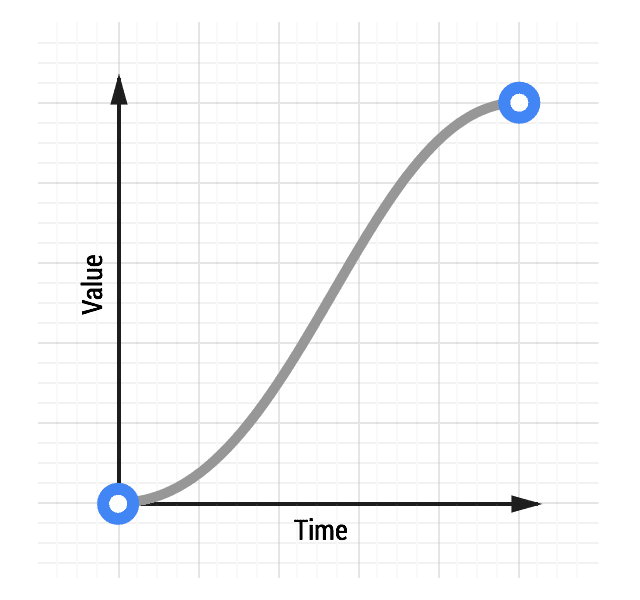
Animations Ease-in-out

L'atténuation de l'entrée et de la sortie est semblable à une voiture qui accélère et décélère. Si elle est utilisée judicieusement, elle peut produire un effet plus spectaculaire que l'atténuation de la sortie seule.
N'utilisez pas une durée d'animation trop longue, car le démarrage progressif de l'animation est lent. Une valeur comprise entre 300 et 500 ms est généralement adaptée, mais le nombre exact dépend fortement de l'ambiance de votre projet. Cela dit, en raison du démarrage lent, du milieu rapide et de la fin lente, le contraste de l'animation est plus élevé, ce qui peut être très satisfaisant pour les utilisateurs.
Voir une animation avec lissage
Pour obtenir une animation linéaire, vous pouvez utiliser le mot clé CSS ease-in-out:
transition: transform 500ms ease-in-out;

