Hier erfahren Sie, wie Sie Ihre Animationen weicher gestalten und ihnen mehr Gewicht verleihen.
Nichts in der Natur bewegt sich linear von einem Punkt zum anderen. In der Realität beschleunigen oder verlangsamen sich Objekte bei der Bewegung. Unser Gehirn ist darauf gepolt, diese Art von Bewegung zu erwarten. Nutzen Sie das bei der Animation zu Ihrem Vorteil. Natürliche Bewegungen sorgen dafür, dass sich Nutzer in Ihren Apps wohler fühlen, was wiederum zu einer besseren Nutzererfahrung führt.
Zusammenfassung
- Mit der Überblendung wirken Ihre Animationen natürlicher.
- Wählen Sie für UI-Elemente Ease-Out-Animationen aus.
- Vermeiden Sie Ease-in- oder Ease-out-Animationen, es sei denn, Sie können sie kurz halten. Sie wirken auf Endnutzer in der Regel schwerfällig.
In der klassischen Animation wird eine Bewegung, die langsam beginnt und beschleunigt, als „Slow In“ bezeichnet. Eine Bewegung, die schnell beginnt und verlangsamt, wird als „Slow Out“ bezeichnet. Im Web werden diese Begriffe am häufigsten als „Ease In“ und „Ease Out“ bezeichnet. Manchmal werden beide kombiniert, was als „Ease in out“ bezeichnet wird. Mit dem Easing wird die Animation also weniger stark oder ausgeprägt.
Keywords vereinfachen
Bei CSS-Übergängen und -Animationen können Sie die Art des Easings auswählen, das Sie für Ihre Animationen verwenden möchten. Sie können Schlüsselwörter verwenden, die sich auf die Ease-Funktion (manchmal auch timing genannt) der betreffenden Animation auswirken. Sie können auch eine benutzerdefinierte Überblendung verwenden, was Ihnen viel mehr Freiheit bei der Gestaltung Ihrer App bietet.
Hier sind einige Keywords, die Sie in CSS verwenden können:
linearease-inease-outease-in-out
Quelle: CSS-Übergänge, W3C
Sie können auch das Schlüsselwort steps verwenden, um Übergänge mit einzelnen Schritten zu erstellen. Die oben aufgeführten Keywords eignen sich jedoch am besten, um natürliche Animationen zu erstellen.
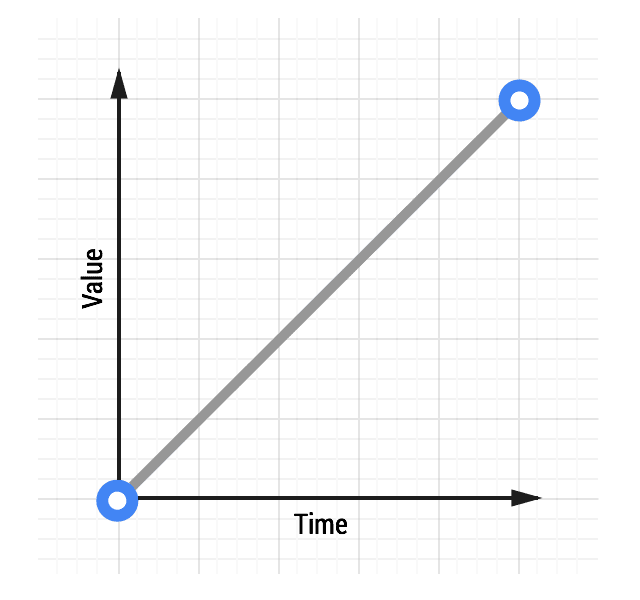
Lineare Animationen

Animationen ohne jegliche Art von Easing werden als linear bezeichnet. Ein Diagramm eines linearen Übergangs sieht so aus:
Im Laufe der Zeit steigt der Wert in gleichen Schritten an. Bei linearer Bewegung wirken Dinge oft roboterhaft und unnatürlich, was Nutzer als störend empfinden. Generell sollten Sie lineare Bewegungen vermeiden.
Egal, ob Sie Ihre Animationen mit CSS oder JavaScript codieren, es gibt immer eine Option für lineare Bewegungen.
Um den obigen Effekt mit CSS zu erzielen, würde der Code in etwa so aussehen:
transition: transform 500ms linear;
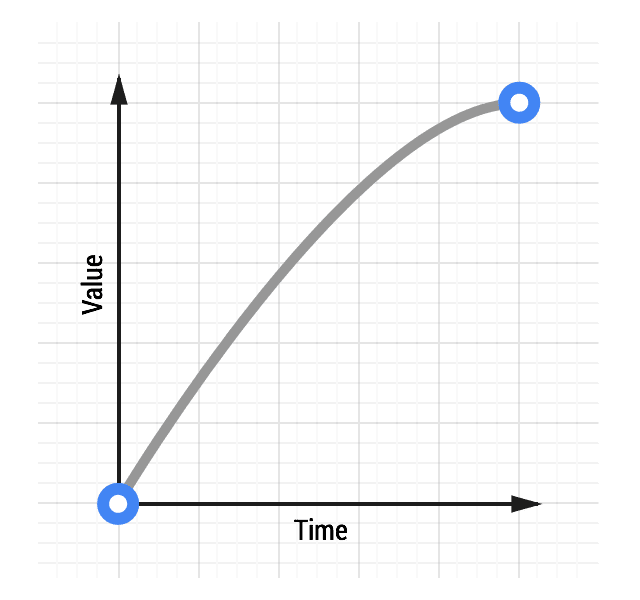
Ease-out-Animationen

Bei der Deceleration beginnt die Animation schneller als bei linearen Animationen und wird am Ende verlangsamt.
Die Ausblendung ist in der Regel die beste Option für die Arbeit an der Benutzeroberfläche, da der schnelle Start Ihren Animationen ein Gefühl der Reaktionsfähigkeit verleiht und gleichzeitig eine natürliche Verlangsamung am Ende ermöglicht.
Beispiel für eine Animation mit der Option „Ease-out“ ansehen
Es gibt viele Möglichkeiten, einen Ease-Out-Effekt zu erzielen. Die einfachste ist das Schlüsselwort ease-out in CSS:
transition: transform 500ms ease-out;
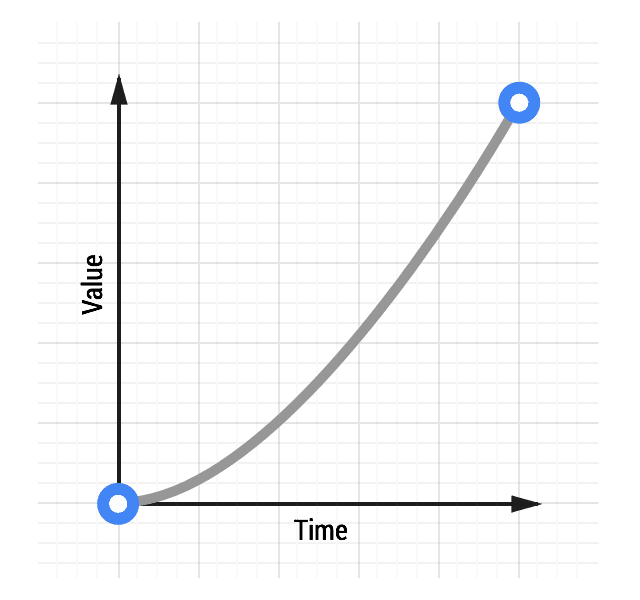
Ease-in-Animationen

Ease-in-Animationen starten langsam und enden schnell. Das ist das Gegenteil von Ease-out-Animationen.
Diese Art der Animation ist wie ein fallender schwerer Stein, der langsam anfängt und mit einem dumpfen Knall auf den Boden aufschlägt.
Aus Sicht der Interaktion können Ease-Ins aufgrund ihres abrupten Endes jedoch etwas ungewöhnlich wirken. Dinge, die sich in der realen Welt bewegen, verlangsamen sich in der Regel, anstatt plötzlich anzuhalten. Außerdem wirken sie sich negativ auf den Start aus, was sich wiederum negativ auf die Wahrnehmung der Reaktionsfähigkeit Ihrer Website oder App auswirkt.
Beispiel für eine Animation mit „Ease-in“
Wie bei einer linearen oder einer Ease-Out-Animation können Sie auch für eine Ease-In-Animation das entsprechende Keyword verwenden:
transition: transform 500ms ease-in;
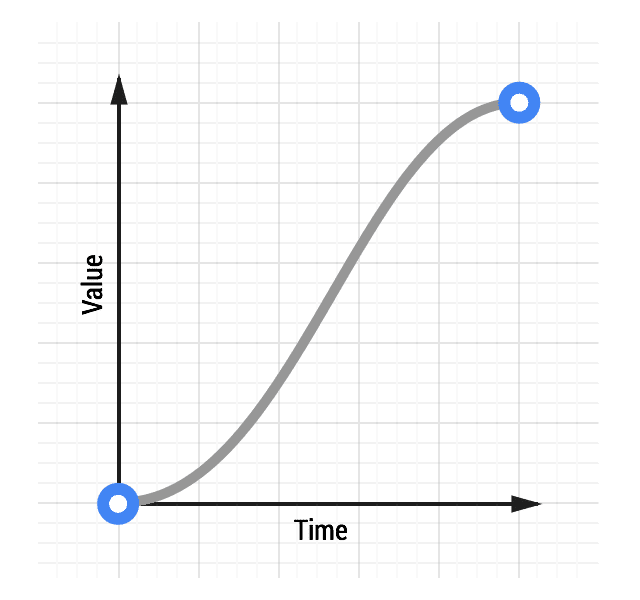
Ease-In-Out-Animationen

Ein- und Ausblenden ähnelt dem Beschleunigen und Abbremsen eines Autos und kann bei pfiffiger Anwendung einen dramatischeren Effekt erzielen als nur das Ausblenden.
Verwenden Sie keine zu lange Animation, da der Beginn der Animation dann zu langsam ist. In der Regel ist ein Wert zwischen 300 und 500 ms geeignet. Die genaue Anzahl hängt jedoch stark vom Stil Ihres Projekts ab. Aufgrund des langsamen Starts, des schnellen Mittelteils und des langsamen Endes ist der Kontrast in der Animation jedoch erhöht, was für Nutzer durchaus zufriedenstellend sein kann.
Beispiel für eine „Ease-in-out“-Animation
Für eine Ease-in-Out-Animation können Sie das CSS-Keyword ease-in-out verwenden:
transition: transform 500ms ease-in-out;

