Animasyonlarınızı nasıl yumuşatacağınızı ve ağırlık vereceğinizi öğrenin.
Doğada hiçbir şey bir noktadan diğerine doğrusal olarak hareket etmez. Gerçekte, hareket eden nesnelerin hızının artması veya azalması normaldir. Beynimiz bu tür hareketleri bekleyecek şekilde tasarlanmıştır. Bu nedenle, animasyon oluştururken bu durumu avantajınıza kullanmanız gerekir. Doğal hareket, kullanıcılarınızın uygulamalarınızda daha rahat hissetmesini sağlar ve bu da genel olarak daha iyi bir deneyime yol açar.
Özet
- Easing, animasyonlarınızın daha doğal görünmesini sağlar.
- Kullanıcı arayüzü öğeleri için yavaşça sona eren animasyonlar seçin.
- Kısa tutamıyorsanız yavaş yavaş başlama veya yavaş yavaş bitirme animasyonlarından kaçının. Bu animasyonlar son kullanıcılara yavaş gelebilir.
Klasik animasyonda, yavaş başlayıp hızlanan hareketler için "yavaş giriş", hızlı başlayıp yavaşlayan hareketler için ise "yavaş çıkış" terimi kullanılır. Web'de bunlar için en yaygın olarak kullanılan terminoloji sırasıyla "yavaşça başlama" ve "yavaşça sonlandırma"dır. Bazen bu iki yöntem birlikte kullanılır. Buna "giriş ve çıkış yumuşatma" denir. Yumuşak geçiş, animasyonun daha az belirgin veya belirgin olmayan hale getirilmesi işlemidir.
Anahtar kelimeleri kolaylaştırma
Hem CSS geçişleri hem de animasyonlar, animasyonlarınızda kullanmak istediğiniz kolaylaştırma türünü seçmenize olanak tanır. Söz konusu animasyonun yumuşak geçişini (veya bazen adlandırıldığı gibi timing) etkileyen anahtar kelimeler kullanabilirsiniz. Ayrıca geçişlerinizi tamamen özelleştirebilirsiniz. Bu sayede uygulamanızın kişiliğini ifade etme konusunda çok daha fazla özgürlük elde edersiniz.
CSS'de kullanabileceğiniz anahtar kelimelerden bazıları şunlardır:
linearease-inease-outease-in-out
Kaynak: CSS Geçişleri, W3C
Ayrık adımlara sahip geçişler oluşturmanıza olanak tanıyan bir steps anahtar kelimesi de kullanabilirsiniz. Ancak yukarıda listelenen anahtar kelimeler, doğal görünen animasyonlar oluşturmak için en kullanışlı olanlardır.
Doğrusal animasyonlar

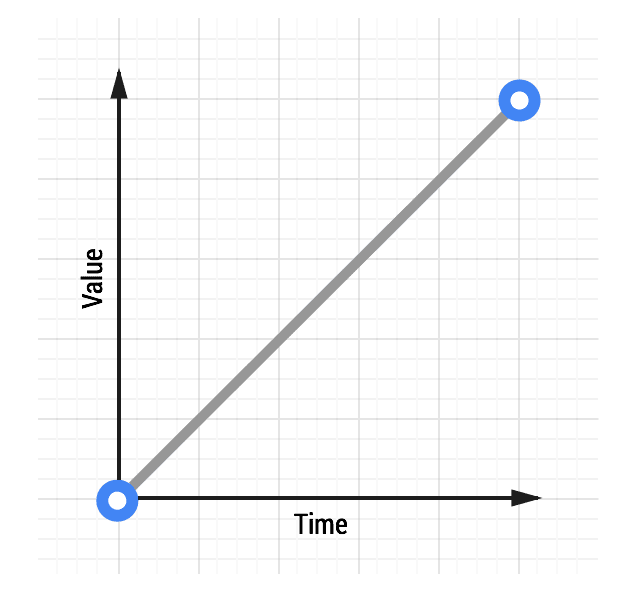
Herhangi bir yumuşatma içermeyen animasyonlara doğrusal denir. Doğrusal geçişin grafiği aşağıdaki gibi görünür:
Zaman ilerledikçe değer eşit miktarlarda artar. Doğrusal hareket, her şeyin robotik ve doğal olmayan bir şekilde görünmesine neden olur. Bu da kullanıcıların rahatsız olmasına yol açar. Genel olarak, doğrusal hareketten kaçınmanız gerekir.
Animasyonlarınızı CSS veya JavaScript kullanarak kodlarken her zaman doğrusal hareket seçeneği olduğunu göreceksiniz.
Yukarıdaki efekti CSS ile elde etmek için kod şu şekilde görünür:
transition: transform 500ms linear;
Yumuşak çıkış animasyonları

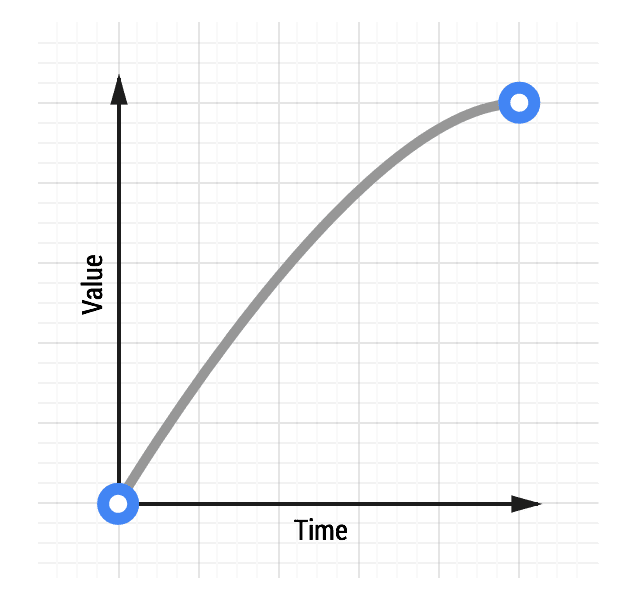
Yavaşlatma, animasyonun doğrusal olanlara kıyasla daha hızlı başlamasına neden olur ve sonunda yavaşlama da olur.
Yavaş yavaş sona erdirme, genellikle kullanıcı arayüzü çalışmaları için en iyi seçenektir. Çünkü hızlı başlangıç, animasyonlarınıza duyarlı bir his verir ve sona doğru doğal bir yavaşlama sağlar.
Sona doğru yavaşlama animasyonu görme
Yavaş yavaş kaybolma efekti elde etmenin birçok yolu vardır ancak en basiti CSS'deki ease-out anahtar kelimesidir:
transition: transform 500ms ease-out;
Yumuşak giriş animasyonları

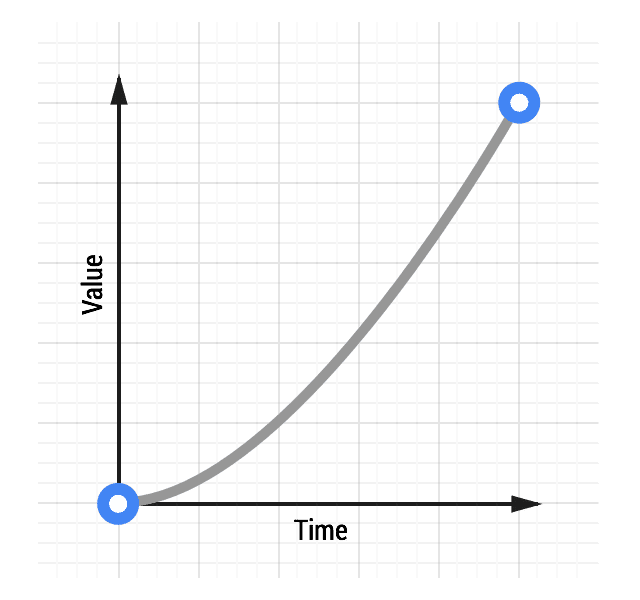
Yavaş yavaş başlayan ve hızlı biten yavaşlatma animasyonlarının tam tersi olan hızlanma animasyonlarında ise animasyon yavaş başlar ve hızlı biter.
Bu tür animasyonlar, yavaş başlayan ve yere çarptığında tok bir ses çıkaran ağır bir taş gibidir.
Ancak etkileşim açısından, yumuşak başlangıçlar ani sonları nedeniyle biraz sıra dışı gelebilir. Gerçek dünyada hareket eden nesneler aniden durmak yerine yavaşlama eğilimindedir. Yavaş yavaş başlamak, başlangıçta yavaş bir his uyandırarak sitenizin veya uygulamanızın duyarlılığıyla ilgili algıyı olumsuz yönde etkiler.
Yumuşak başlangıç animasyonu görme
Yavaş yavaş başlayan animasyon kullanmak için yavaş yavaş biten ve doğrusal animasyonlara benzer şekilde anahtar kelimesini kullanabilirsiniz:
transition: transform 500ms ease-in;
Yumuşak giriş çıkış animasyonları

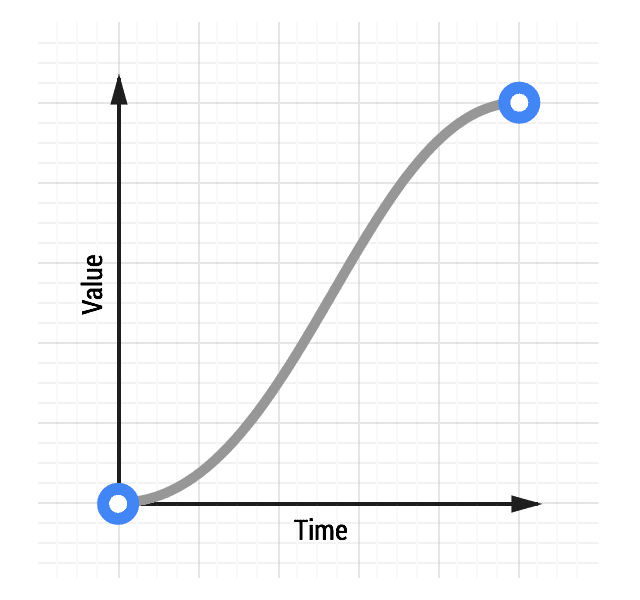
Hem sesin yükseltilmesini hem de azaltılmasını sağlamak, bir aracın hızlanmasına ve yavaşlamasına benzer. Bu yöntemi dikkatli bir şekilde kullandığınızda, sesin sadece azaltılmasından daha etkileyici bir etki elde edebilirsiniz.
Animasyonun yavaş yavaş başlaması nedeniyle aşırı uzun animasyon süreleri kullanmayın. 300-500 ms aralığı genellikle uygundur ancak tam sayı büyük ölçüde projenizin tarzına bağlıdır. Bununla birlikte, yavaş başlangıç, hızlı orta kısım ve yavaş bitiş nedeniyle animasyonda daha fazla kontrast var. Bu durum kullanıcılar için oldukça tatmin edici olabilir.
Giriş ve çıkış animasyonu görme
Yavaşça başlayan ve biten bir animasyon elde etmek için ease-in-out CSS anahtar kelimesini kullanabilirsiniz:
transition: transform 500ms ease-in-out;

