Pelajari cara melunakkan dan memberi bobot pada animasi Anda.
Tidak ada yang bergerak secara linear dari satu titik ke titik lainnya di alam. Pada kenyataannya, benda cenderung berakselerasi atau deselerasi saat bergerak. Otak kita diprogram untuk mengharapkan jenis gerakan ini, jadi saat menganimasikan, Anda harus memanfaatkannya. Gerakan alami membuat pengguna merasa lebih nyaman dengan aplikasi Anda, yang pada akhirnya menghasilkan pengalaman yang lebih baik secara keseluruhan.
Ringkasan
- Easing membuat animasi Anda terasa lebih alami.
- Pilih animasi ease-out untuk elemen UI.
- Hindari animasi ease-in atau ease-in-out kecuali jika Anda dapat membuatnya singkat; animasi tersebut cenderung terasa lambat bagi pengguna akhir.
Dalam animasi klasik, istilah untuk gerakan yang dimulai secara perlahan dan berakselerasi adalah "slow in", dan untuk gerakan yang dimulai dengan cepat dan melambat adalah "slow out". Istilah yang paling umum digunakan di web untuk hal ini adalah “ease in” dan “ease out”. Terkadang keduanya digabungkan, yang disebut "ease in out". Jadi, easing adalah proses untuk membuat animasi tidak terlalu berat atau jelas.
Meringankan kata kunci
Transisi dan animasi CSS memungkinkan Anda memilih jenis easing yang ingin digunakan untuk animasi. Anda dapat menggunakan kata kunci yang memengaruhi easing (atau timing, seperti yang terkadang disebut) animasi yang dimaksud. Anda juga dapat menggunakan easing kustom sepenuhnya, yang memberi Anda lebih banyak kebebasan untuk mengekspresikan kepribadian aplikasi.
Berikut beberapa kata kunci yang dapat Anda gunakan di CSS:
linearease-inease-outease-in-out
Sumber: CSS Transitions, W3C
Anda juga dapat menggunakan kata kunci steps, yang memungkinkan Anda membuat transisi yang memiliki langkah terpisah, tetapi kata kunci yang tercantum di atas adalah yang paling berguna untuk membuat animasi yang terasa alami.
Animasi linear

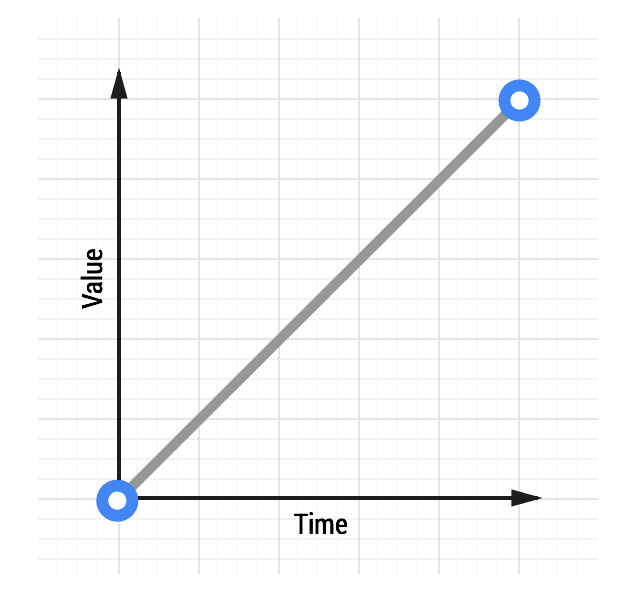
Animasi tanpa easing apa pun disebut sebagai linear. Grafik transisi linear terlihat seperti ini:
Seiring waktu, nilai akan meningkat dalam jumlah yang sama. Dengan gerakan linear, semuanya cenderung terasa seperti robot dan tidak alami, dan ini adalah sesuatu yang membuat pengguna merasa terganggu. Secara umum, Anda harus menghindari gerakan linear.
Baik Anda membuat kode animasi menggunakan CSS atau JavaScript, Anda akan menemukan bahwa selalu ada opsi untuk gerakan linear.
Untuk mendapatkan efek di atas dengan CSS, kodenya akan terlihat seperti ini:
transition: transform 500ms linear;
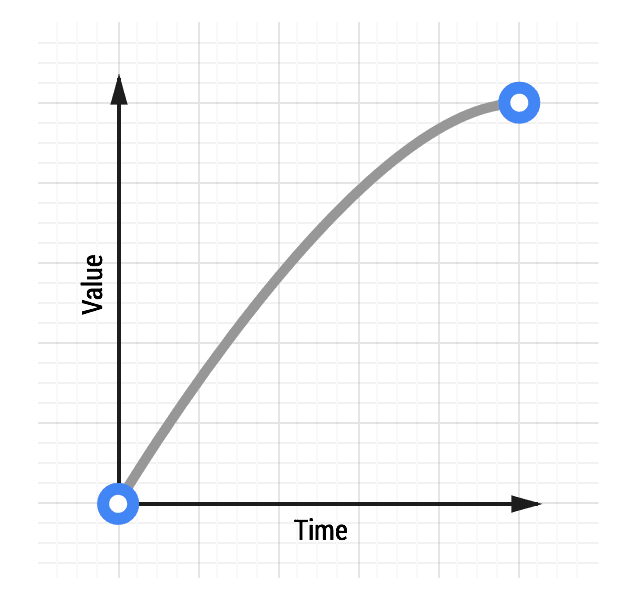
Animasi ease-out

Easing out menyebabkan animasi dimulai lebih cepat daripada animasi linear, dan juga memiliki deselerasi di bagian akhir.
Easing out biasanya paling cocok untuk pekerjaan antarmuka pengguna, karena awal yang cepat memberi animasi Anda perasaan responsif, sekaligus tetap memungkinkan perlambatan alami di akhir.
Ada banyak cara untuk mendapatkan efek ease out, tetapi yang paling sederhana adalah kata kunci ease-out di CSS:
transition: transform 500ms ease-out;
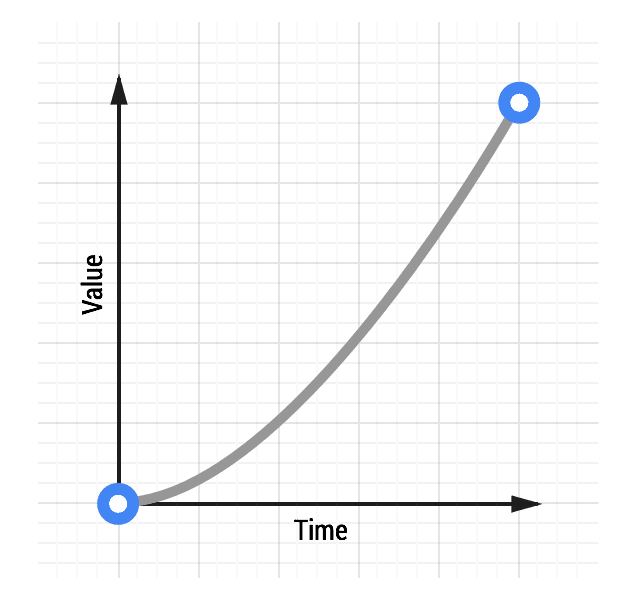
Animasi ease-in

Animasi ease-in dimulai perlahan dan berakhir dengan cepat, yang merupakan kebalikan dari animasi ease-out.
Jenis animasi ini seperti batu berat yang jatuh, yang dimulai secara perlahan dan menyentuh tanah dengan cepat dengan suara gemuruh yang meredam.
Namun, dari sudut pandang interaksi, ease-in dapat terasa sedikit tidak biasa karena berakhirnya yang tiba-tiba; hal-hal yang bergerak di dunia nyata cenderung melambat, bukan berhenti tiba-tiba. Ease-in juga memiliki efek merugikan yang membuat situs atau aplikasi Anda terasa lambat saat dimulai, yang berdampak negatif pada persepsi responsivitas.
Untuk menggunakan animasi ease-in, mirip dengan animasi ease-out dan linear, Anda dapat menggunakan kata kuncinya:
transition: transform 500ms ease-in;
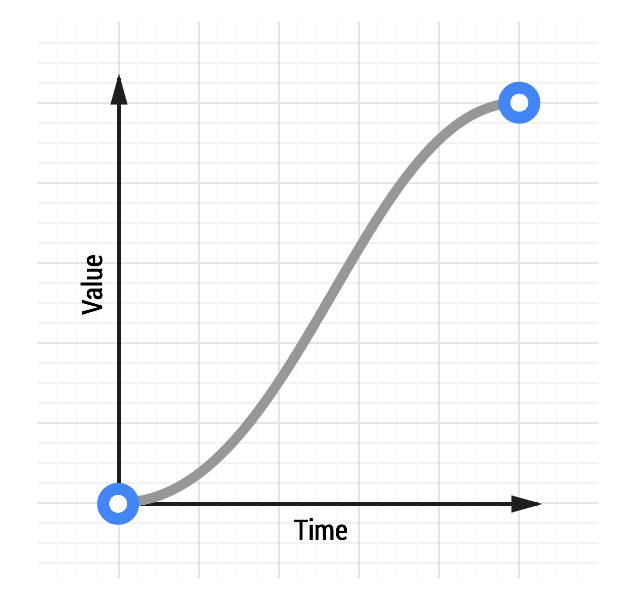
Animasi ease-in-out

Easing in dan out mirip dengan mobil yang berakselerasi dan deselerasi, dan jika digunakan dengan bijak, dapat memberikan efek yang lebih dramatis daripada hanya easing out.
Jangan gunakan durasi animasi yang terlalu lama, karena lambatnya awal ease-in animasi. Biasanya, sesuatu dalam rentang 300-500 md biasanya sesuai, tetapi jumlahnya yang tepat sangat bergantung pada nuansa project Anda. Meskipun demikian, karena awal yang lambat, tengah yang cepat, dan akhir yang lambat, ada peningkatan kontras dalam animasi, yang dapat cukup memuaskan bagi pengguna.
Untuk mendapatkan animasi ease-in-out, Anda dapat menggunakan kata kunci CSS ease-in-out:
transition: transform 500ms ease-in-out;

