अपने ऐनिमेशन को धीमा करने और उन्हें अहमियत देने का तरीका जानें.
प्रकृति में कोई भी चीज़, एक पॉइंट से दूसरे पॉइंट तक सीधे तौर पर नहीं जाती. असल में, चीज़ें आगे बढ़ने के दौरान धीमी या तेज़ हो जाती हैं. हमारा दिमाग इस तरह की मोशन की उम्मीद करता है. इसलिए, ऐनिमेशन बनाते समय, आपको इसका फ़ायदा लेना चाहिए. ऐप्लिकेशन में नेचुरल मोशन की सुविधा होने से, उपयोगकर्ताओं को आपके ऐप्लिकेशन इस्तेमाल करने में आसानी होती है. इससे उन्हें बेहतर अनुभव मिलता है.
खास जानकारी
- ऐनिमेशन को धीमा करने से, वे ज़्यादा नैचुरल लगते हैं.
- यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए, धीरे-धीरे गायब होने वाले ऐनिमेशन चुनें.
- धीरे-धीरे शुरू होने वाले या धीरे-धीरे खत्म होने वाले ऐनिमेशन का इस्तेमाल तब तक न करें, जब तक उन्हें छोटा नहीं रखा जा सकता. इनसे असली उपयोगकर्ताओं को ऐप्लिकेशन इस्तेमाल करने में परेशानी होती है.
क्लासिक ऐनिमेशन में, धीरे से शुरू होकर तेज़ी से आगे बढ़ने वाले मोशन को "धीरे से शुरू करें" और तेज़ी से शुरू होकर धीरे-धीरे धीमा होने वाले मोशन को "धीरे से खत्म करें" कहा जाता है. वेब पर इनके लिए, आम तौर पर “धीरे-धीरे शुरू होना” और “धीरे-धीरे खत्म होना” शब्दों का इस्तेमाल किया जाता है. कभी-कभी दोनों को एक साथ इस्तेमाल किया जाता है. इसे "धीरे-धीरे इन और आउट करना" कहा जाता है. इसलिए, ऐनिमेशन को धीमा करने का मतलब है कि उसे ज़्यादा तेज़ या ज़्यादा ज़ोर से नहीं चलाया जाए.
आसान कीवर्ड
सीएसएस ट्रांज़िशन और ऐनिमेशन, दोनों में ऐनिमेशन के लिए इस्तेमाल की जाने वाली ईज़िंग चुनने का विकल्प होता है. ऐसे कीवर्ड का इस्तेमाल किया जा सकता है जिनसे ऐनिमेशन की ईज़िंग (या timing, जिसे कभी-कभी ऐसा कहा जाता है) पर असर पड़ता है. ऐसे में, ऐप्लिकेशन के हिसाब से इज़िंग की सुविधा को पूरी तरह से कस्टमाइज़ किया जा सकता है. इससे आपको अपने ऐप्लिकेशन की खासियत को ज़्यादा बेहतर तरीके से दिखाने में मदद मिलती है.
यहां कुछ कीवर्ड दिए गए हैं जिनका इस्तेमाल सीएसएस में किया जा सकता है:
linearease-inease-outease-in-out
सोर्स: सीएसएस ट्रांज़िशन, W3C
steps कीवर्ड का इस्तेमाल भी किया जा सकता है. इससे अलग-अलग चरणों वाले ट्रांज़िशन बनाए जा सकते हैं. हालांकि, ऊपर दिए गए कीवर्ड, ऐसे ऐनिमेशन बनाने के लिए सबसे ज़्यादा काम के हैं जो स्वाभाविक लगते हैं.
लीनियर ऐनिमेशन

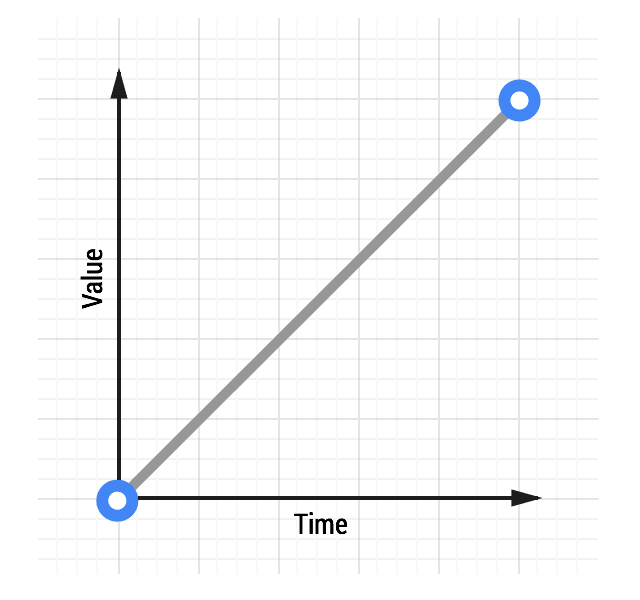
बिना किसी ईज़िंग वाले ऐनिमेशन को लीनियर कहा जाता है. लीनियर ट्रांज़िशन का ग्राफ़ ऐसा दिखता है:
समय के साथ, वैल्यू बराबर-बराबर बढ़ती जाती है. लीनियर मोशन की वजह से, चीज़ें रोबोटिक और अस्वाभाविक लगती हैं. यह ऐसा एलिमेंट है जिससे उपयोगकर्ताओं को परेशानी होती है. आम तौर पर, आपको लीनियर मोशन से बचना चाहिए.
सीएसएस या JavaScript का इस्तेमाल करके ऐनिमेशन कोडिंग करने पर, आपको हमेशा लीनियर मोशन का विकल्प मिलेगा.
ऊपर दिए गए इफ़ेक्ट को सीएसएस की मदद से पाने के लिए, कोड कुछ ऐसा दिखेगा:
transition: transform 500ms linear;
धीरे-धीरे गायब होने वाले ऐनिमेशन

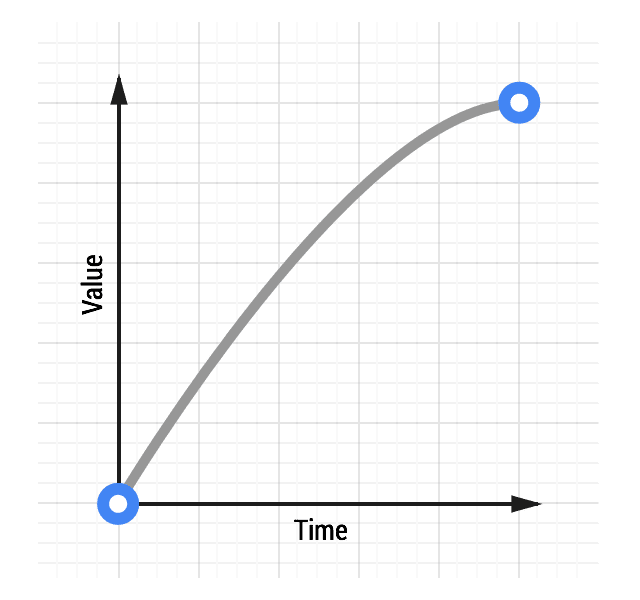
आउट ईज़िंग की वजह से, ऐनिमेशन लीनियर ऐनिमेशन की तुलना में ज़्यादा तेज़ी से शुरू होता है. साथ ही, आखिर में इसकी रफ़्तार भी धीमी हो जाती है.
आम तौर पर, यूज़र इंटरफ़ेस के लिए धीरे-धीरे धीमा होना सबसे अच्छा होता है. ऐसा इसलिए, क्योंकि तेज़ी से शुरू होने से आपके ऐनिमेशन को तुरंत काम करने की भावना मिलती है. साथ ही, आखिर में धीरे-धीरे धीमा होने से, ऐनिमेशन को स्वाभाविक तरीके से धीमा होने का मौका मिलता है.
धीरे-धीरे धीमा होने वाला ऐनिमेशन देखना
आसानी से बाहर निकलने वाले इफ़ेक्ट को कई तरीकों से हासिल किया जा सकता है. हालांकि, सीएसएस में ease-out कीवर्ड सबसे आसान तरीका है:
transition: transform 500ms ease-out;
धीरे-धीरे शुरू होने वाले ऐनिमेशन

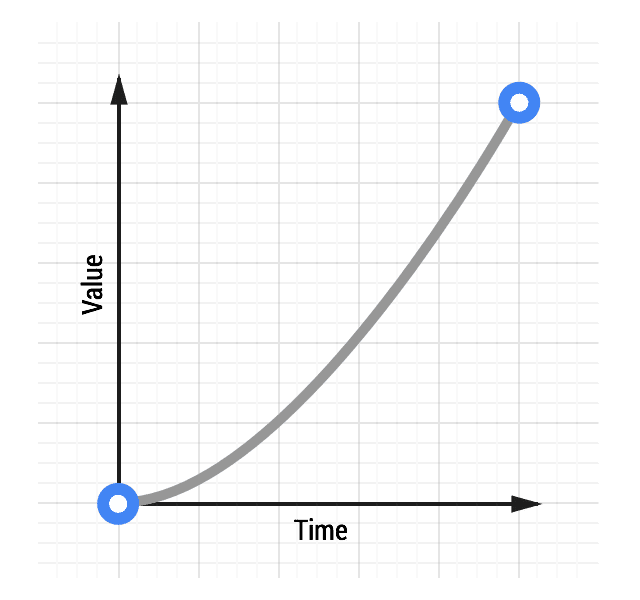
धीरे-धीरे शुरू होने वाले ऐनिमेशन, तेज़ी से खत्म होते हैं. यह धीरे-धीरे खत्म होने वाले ऐनिमेशन के उलट होता है.
इस तरह का ऐनिमेशन, किसी भारी पत्थर के गिरने जैसा होता है. इसमें पत्थर धीरे-धीरे शुरू होता है और तेज़ी से ज़मीन पर गिरता है.
हालांकि, इंटरैक्शन के लिहाज़ से, अचानक खत्म होने की वजह से आसानी से शुरू होने वाले ट्रांज़िशन थोड़े असामान्य लग सकते हैं. असल दुनिया में, चीज़ें अचानक रुकने के बजाय धीरे-धीरे रुकती हैं. आसानी से शुरू होने वाले ऐक्शन से, शुरू होने के समय धीमेपन का भी बुरा असर पड़ता है. इससे आपकी साइट या ऐप्लिकेशन के रिस्पॉन्सिव होने की धारणा पर बुरा असर पड़ता है.
धीरे-धीरे शुरू होने वाला ऐनिमेशन देखना
ईज़-इन ऐनिमेशन का इस्तेमाल करने के लिए, ईज़-आउट और लीनियर ऐनिमेशन की तरह ही, इसके कीवर्ड का इस्तेमाल किया जा सकता है:
transition: transform 500ms ease-in;
धीरे-धीरे शुरू होने वाले और धीरे-धीरे खत्म होने वाले ऐनिमेशन

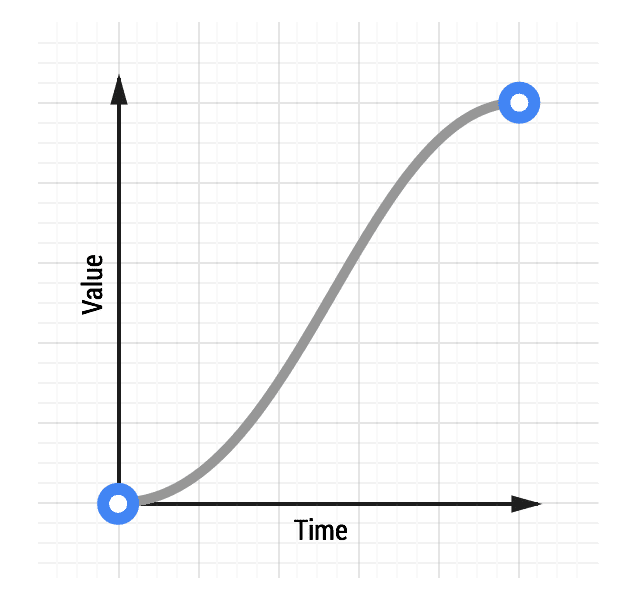
धीरे-धीरे इन और आउट करना, कार के तेज़ी से चलने और धीमी होने जैसा है. इसका सही तरीके से इस्तेमाल करने पर, सिर्फ़ आउट करने के मुकाबले ज़्यादा असरदार असर मिल सकता है.
ऐनिमेशन दिखने की समयावधि बहुत ज़्यादा न रखें, क्योंकि ऐनिमेशन शुरू होने में ज़्यादा समय लगता है. आम तौर पर, 300 से 500 मिलीसेकंड के बीच का समय सही होता है. हालांकि, यह संख्या आपके प्रोजेक्ट के हिसाब से तय होती है. हालांकि, शुरुआत में धीमी, बीच में तेज़, और आखिर में धीमी रफ़्तार होने की वजह से, ऐनिमेशन में ज़्यादा कंट्रास्ट होता है. इससे उपयोगकर्ताओं को काफ़ी संतुष्टि मिल सकती है.
धीरे-धीरे शुरू होकर धीरे-धीरे खत्म होने वाला ऐनिमेशन देखना
धीरे-धीरे दिखने और धीरे-धीरे हटने वाले ऐनिमेशन के लिए, ease-in-out सीएसएस कीवर्ड का इस्तेमाल किया जा सकता है:
transition: transform 500ms ease-in-out;

