了解如何柔化动画并为其分配权重。
自然界中没有任何事物是从一个点线性移动到另一个点的。实际上,物体在移动时往往会加速或减速。我们的大脑天生就会预料到这种动作,因此在制作动画时,您应充分利用这一点。自然的动作可让用户更舒适地使用您的应用,从而获得更好的整体体验。
摘要
- 通过缓动,您可以让动画看起来更自然。
- 为界面元素选择缓慢淡出动画。
- 避免使用缓入或缓出动画,除非您能将其保持在短时间内;否则,最终用户会觉得动画运行缓慢。
在传统动画中,对于开始缓慢然后加速的动作,称为“慢入”,对于开始快速然后减速的动作,称为“慢出”。在 Web 上,最常用于描述这两种效果的术语分别是“缓入”和“缓出”。有时,这两种方法会结合使用,称为“淡入淡出”。因此,缓动实际上是指让动画看起来不那么剧烈或明显的过程。
简化关键字
借助 CSS 过渡和动画,您可以选择要为动画使用的缓动类型。您可以使用影响相关动画的缓动效果(有时称为 timing)的关键字。您还可以完全自定义缓动效果,从而更自由地体现应用的个性。
以下是您可以在 CSS 中使用的部分关键字:
linearease-inease-outease-in-out
来源:CSS 过渡,W3C
您还可以使用 steps 关键字,以创建具有离散步骤的转场效果,但上述关键字最适合用于创建自然流畅的动画。
线性动画

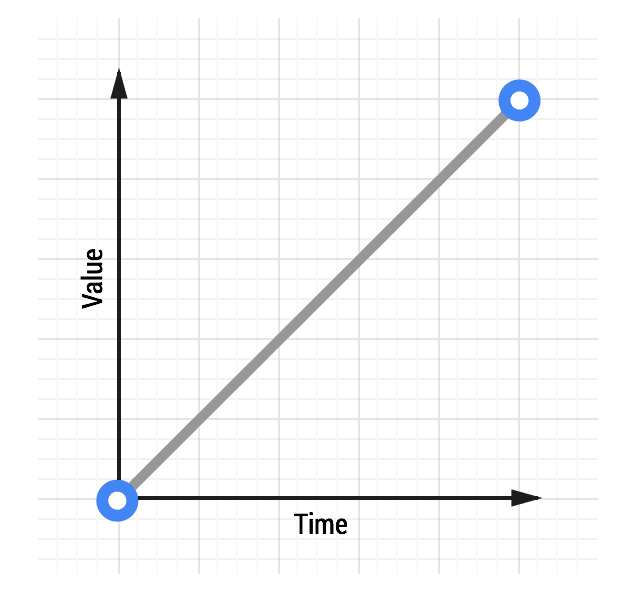
没有任何类型的缓动效果的动画称为线性动画。线性过渡的图表如下所示:
随着时间的推移,该值会以相同的幅度增加。使用线性运动时,画面会给人机械和不自然的感觉,这会让用户感到不舒服。一般来说,您应避免使用线性运动。
无论您是使用 CSS 还是 JavaScript 编写动画代码,都会发现始终可以选择线性运动。
如需使用 CSS 实现上述效果,代码应如下所示:
transition: transform 500ms linear;
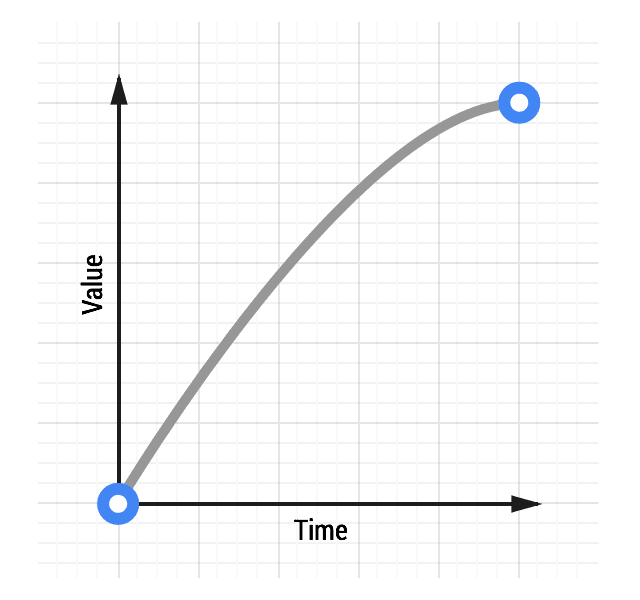
缓慢淡出动画

缓出会使动画的开始速度比线性动画更快,并且在结束时会减速。
通常,对于界面工作,最好使用缓慢淡出效果,因为快速启动会让动画给人以响应迅速的感觉,同时仍允许在结束时自然放慢速度。
您可以通过多种方式实现缓慢淡出效果,但最简单的方法是使用 CSS 中的 ease-out 关键字:
transition: transform 500ms ease-out;
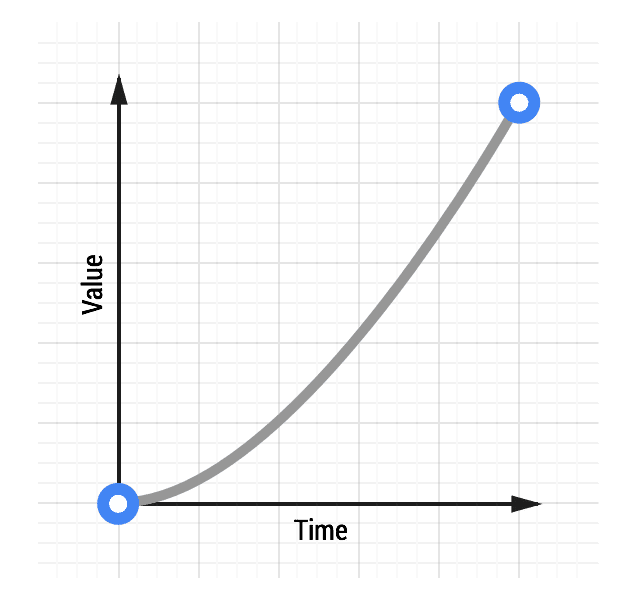
缓入动画

缓入动画开始时速度很慢,结束时速度很快,与缓出动画相反。
这种动画就像一块重石头坠落,开始缓慢,然后快速撞击地面,发出沉闷的声响。
不过,从互动角度来看,由于缓入效果会突然结束,因此可能会让人感觉有点不寻常;现实世界中移动的物体往往会减速,而不是突然停止。缓入效果还有一个不利影响,就是会让用户在开始时感觉运行缓慢,这会对用户对您网站或应用的响应能力的看法产生负面影响。
与缓慢淡出和线性动画类似,如需使用缓慢淡入动画,您可以使用其关键字:
transition: transform 500ms ease-in;
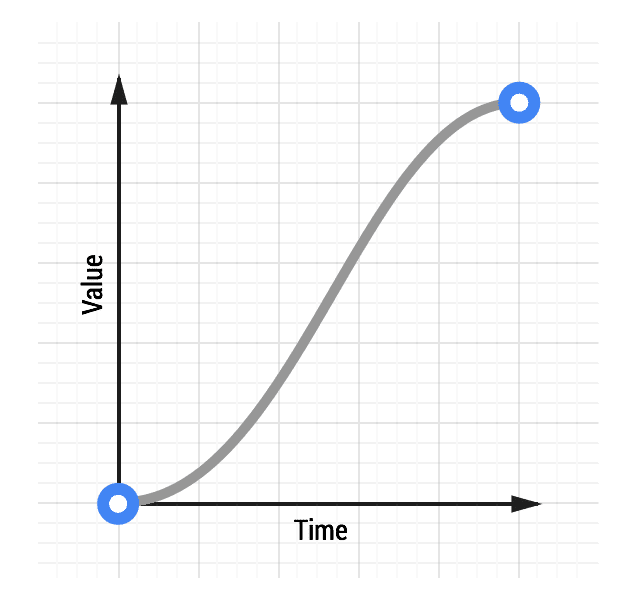
缓入缓出动画

同时进行淡入和淡出类似于汽车加速和减速,如果使用得当,可以产生比仅淡出更显著的效果。
请勿使用过长的动画时长,因为动画的缓入开始会很缓慢。通常,300-500 毫秒的范围就足够了,但具体数字在很大程度上取决于项目的感觉。不过,由于开始缓慢、中间快速、结束缓慢,动画的对比度会增强,这对用户来说会非常满意。
如需获得缓入缓出动画,您可以使用 ease-in-out CSS 关键字:
transition: transform 500ms ease-in-out;

