Aprenda a suavizar e dar peso às animações.
Nada na natureza se move linearmente de um ponto a outro. Na realidade, as coisas tendem a acelerar ou desacelerar à medida que se movem. Nossos cérebros estão programados para esperar esse tipo de movimento. Portanto, ao animar, use isso a seu favor. O movimento natural faz com que os usuários se sintam mais confortáveis com seus apps, o que, por sua vez, leva a uma experiência geral melhor.
Resumo
- O uso de easing deixa suas animações mais naturais.
- Escolha animações de saída suave para elementos da interface.
- Evite animações de transição suave, a menos que elas sejam curtas. Elas tendem a parecer lentas para os usuários finais.
Na animação clássica, o termo para um movimento que começa devagar e acelera é "entrada lenta", e para um movimento que começa rápido e desacelera é "saída lenta". A terminologia mais usada na Web para isso é "ease in" e "ease out", respectivamente. Às vezes, os dois são combinados, o que é chamado de "suavização de entrada e saída". O easing é o processo de tornar a animação menos severa ou pronunciada.
Como usar palavras-chave
As transições e animações CSS permitem escolher o tipo de transição que você quer usar nas animações. Você pode usar palavras-chave que afetam a transição (ou timing, como às vezes é chamada) da animação em questão. Você também pode personalizar completamente a transição, o que dá muito mais liberdade para expressar a personalidade do seu app.
Confira algumas das palavras-chave que podem ser usadas no CSS:
linearease-inease-outease-in-out
Fonte: Transições CSS, W3C (em inglês)
Você também pode usar uma palavra-chave steps, que permite criar transições com etapas discretas, mas as palavras-chave listadas acima são as mais úteis para criar animações que pareçam naturais.
Animações lineares

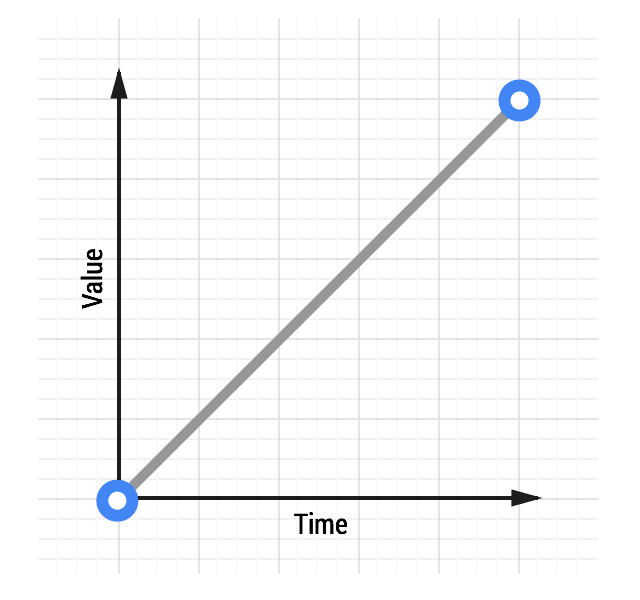
As animações sem nenhum tipo de transição são chamadas de lineares. Um gráfico de uma transição linear tem esta aparência:
À medida que o tempo passa, o valor aumenta em quantias iguais. Com o movimento linear, as coisas tendem a parecer robóticas e não naturais, o que incomoda os usuários. Em geral, evite o movimento linear.
Não importa se você está codificando suas animações usando CSS ou JavaScript, sempre há uma opção para movimento linear.
Para conseguir o efeito acima com CSS, o código ficaria mais ou menos assim:
transition: transform 500ms linear;
Animações de saída

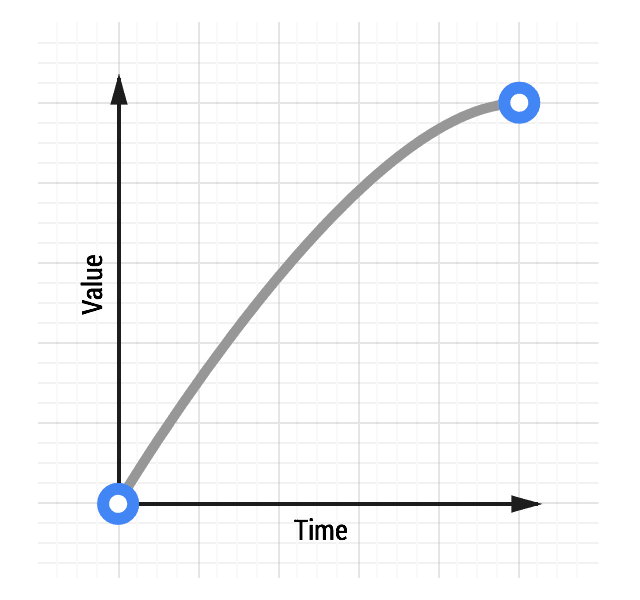
O abrandamento faz com que a animação comece mais rapidamente do que as lineares e também tem desaceleração no final.
A saída suave é normalmente a melhor opção para o trabalho de interface do usuário, porque o início rápido dá às animações uma sensação de capacidade de resposta, permitindo uma desaceleração natural no final.
Conferir uma animação de saída
Há muitas maneiras de conseguir um efeito de facilidade, mas a mais simples é a palavra-chave ease-out no CSS:
transition: transform 500ms ease-out;
Animações de transição suave

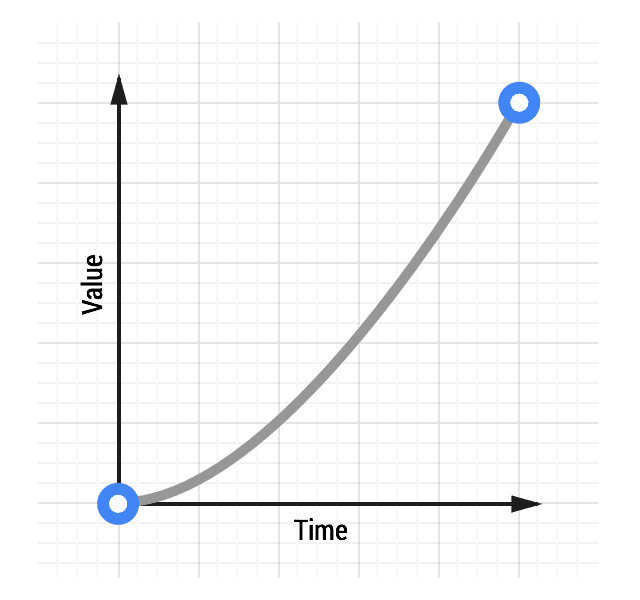
As animações de facilidade inicial começam devagar e terminam rápido, o que é o oposto das animações de facilidade final.
Esse tipo de animação é como uma pedra pesada caindo, que começa devagar e atinge o chão rapidamente com um som abafado.
Do ponto de vista da interação, no entanto, as transições ease-in podem parecer um pouco incomuns devido ao fim abrupto. Coisas que se movem no mundo real tendem a desacelerar, em vez de simplesmente parar de repente. As transições suaves também têm o efeito prejudicial de parecerem lentas no início, o que afeta negativamente a percepção de responsividade do site ou app.
Conferir uma animação de easing-in
Para usar uma animação de transição suave, assim como nas animações lineares e de transição suave, você pode usar a palavra-chave:
transition: transform 500ms ease-in;
Animações Ease-in-out

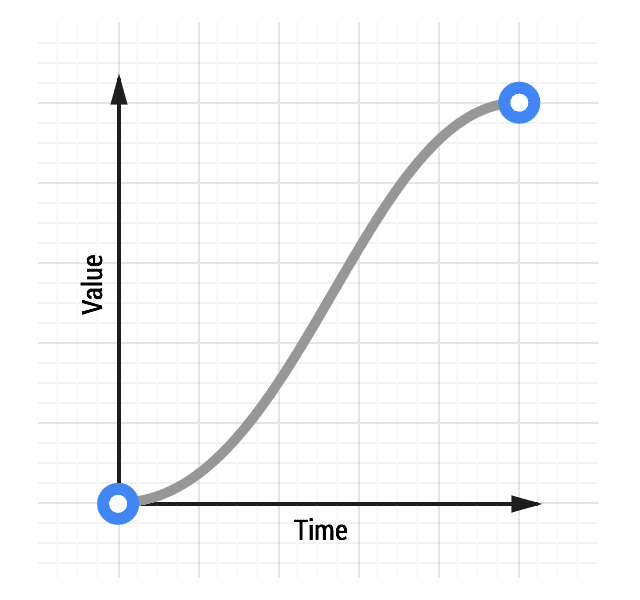
A transição suave é semelhante à aceleração e desaceleração de um carro e, se usada com cuidado, pode ter um efeito mais dramático do que a transição suave.
Não use uma duração de animação muito longa, devido à lentidão de um início de animação com facilidade. Algo entre 300 e 500 ms geralmente é adequado, mas o número exato depende muito da sensação do seu projeto. Por causa do início lento, do meio rápido e do fim lento, há um aumento no contraste da animação, o que pode ser muito satisfatório para os usuários.
Conferir uma animação de easing-in-out
Para criar uma animação de transição suave, use a palavra-chave CSS ease-in-out:
transition: transform 500ms ease-in-out;

