Scopri come ammorbidire e dare peso alle animazioni.
In natura, nulla si muove in modo lineare da un punto all'altro. In realtà, le cose tendono ad accelerare o decelerare mentre si muovono. Il nostro cervello è programmato per aspettarsi questo tipo di movimento, quindi quando crei un'animazione, devi sfruttarlo a tuo vantaggio. Il movimento naturale consente agli utenti di sentirsi più a loro agio con le tue app, il che si traduce in un'esperienza complessiva migliore.
Riepilogo
- La funzionalità di attenuazione rende le animazioni più naturali.
- Scegli animazioni con decelerazione per gli elementi dell'interfaccia utente.
- Evita le animazioni con transizione graduale in entrata o in uscita, a meno che non tu possa mantenerle brevi. Tendono a sembrare lente per gli utenti finali.
Nell'animazione classica, il termine per il movimento che inizia lentamente e accelera è "slow in", mentre per il movimento che inizia rapidamente e decelera è "slow out". La terminologia più comunemente utilizzata sul web per questi effetti è "ease in" ed "ease out", rispettivamente. A volte le due tecniche vengono combinate, in questo caso si parla di "dissolvenza in entrata e in uscita". L'easing è quindi il processo di attenuazione dell'animazione.
Parole chiave facili
Le transizioni e le animazioni CSS ti consentono di scegliere il tipo di easing da utilizzare per le animazioni. Puoi utilizzare parole chiave che influiscono sull'easing (o timing, come viene talvolta chiamato) dell'animazione in questione. Puoi anche personalizzare completamente l'attenuazione, il che ti offre molta più libertà per esprimere la personalità della tua app.
Ecco alcune delle parole chiave che puoi utilizzare in CSS:
linearease-inease-outease-in-out
Fonte: Transizioni CSS, W3C
Puoi anche utilizzare una parola chiave steps, che ti consente di creare transizioni con passaggi discreti, ma le parole chiave elencate sopra sono le più utili per creare animazioni che sembrano naturali.
Animazioni lineari

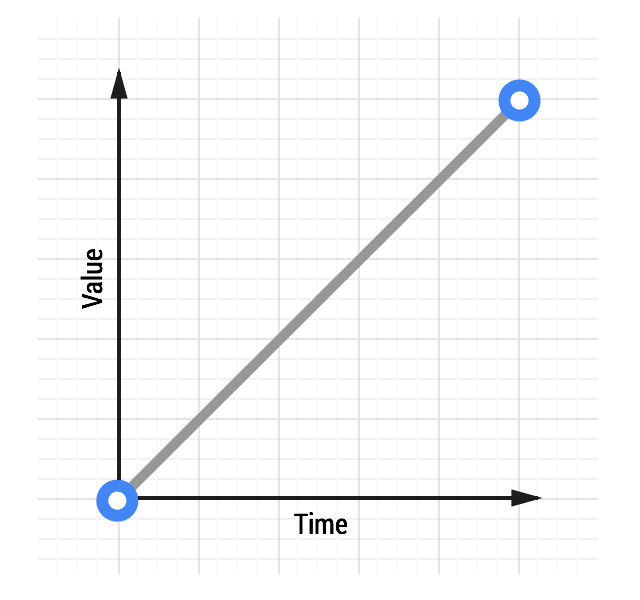
Le animazioni senza alcun tipo di easing sono definite lineari. Un grafico di una transizione lineare ha il seguente aspetto:
Con il passare del tempo, il valore aumenta in modo proporzionale. Con il movimento lineare, le cose tendono a sembrare robotiche e innaturali, il che è un aspetto che gli utenti trovano sgradevole. In generale, devi evitare il movimento lineare.
Che tu stia codificando le animazioni utilizzando CSS o JavaScript, scoprirai che esiste sempre un'opzione per il movimento lineare.
Visualizzare un'animazione lineare
Per ottenere l'effetto riportato sopra con CSS, il codice sarà simile al seguente:
transition: transform 500ms linear;
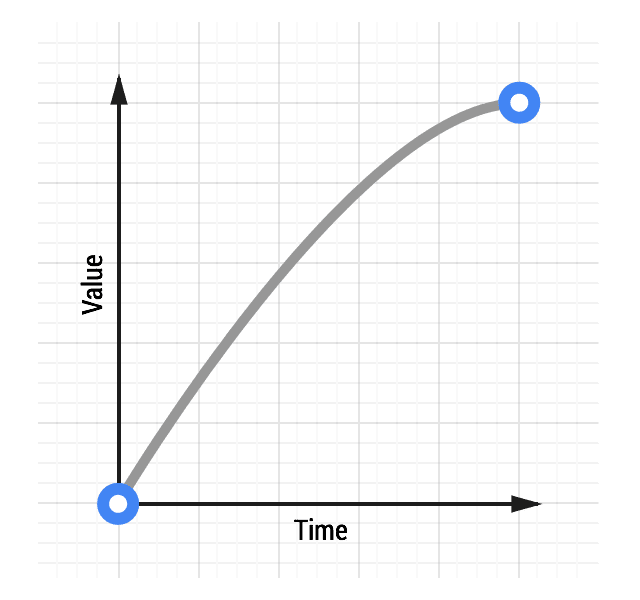
Animazioni con decelerazione

L'animazione con decelerazione all'uscita inizia più rapidamente rispetto a quelle lineari e presenta anche una decelerazione alla fine.
La transizione graduale è in genere la scelta migliore per l'interfaccia utente, perché l'inizio veloce conferisce alle animazioni un'impressione di reattività, consentendo al contempo un rallentamento naturale alla fine.
Visualizzare un'animazione con decelerazione
Esistono molti modi per ottenere un effetto di transizione graduale, ma il più semplice è la parola chiave ease-out in CSS:
transition: transform 500ms ease-out;
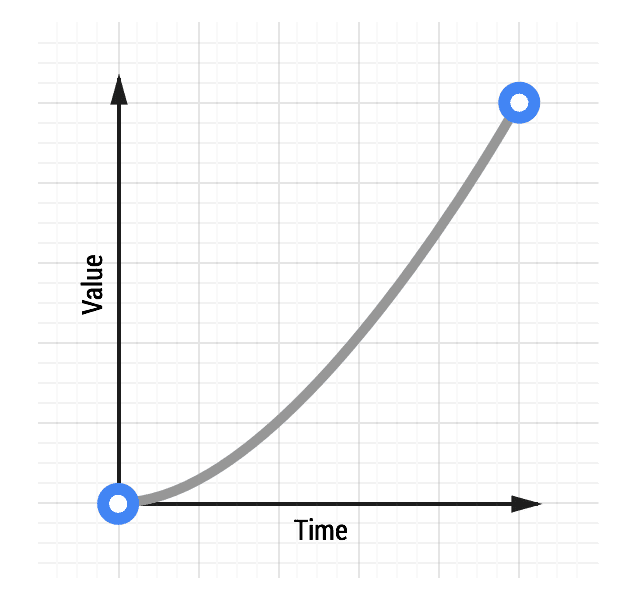
Animazioni con transizione graduale

Le animazioni con accelerazione iniziano lentamente e terminano rapidamente, il contrario delle animazioni con decelerazione.
Questo tipo di animazione è simile alla caduta di una pietra pesante, che inizia lentamente e colpisce il suolo rapidamente con un tonfo sordo.
Dal punto di vista dell'interazione, tuttavia, le transizioni graduali possono sembrare un po' insolite a causa della loro fine brusca; gli oggetti che si muovono nel mondo reale tendono a decelerare anziché fermarsi improvvisamente. Le animazioni graduali hanno anche l'effetto negativo di sembrare lente all'avvio, il che influisce negativamente sulla percezione della reattività del tuo sito o della tua app.
Visualizzare un'animazione con easing in
Per utilizzare un'animazione con accelerazione iniziale, analogamente alle animazioni con decelerazione finale e lineari, puoi utilizzare la relativa parola chiave:
transition: transform 500ms ease-in;
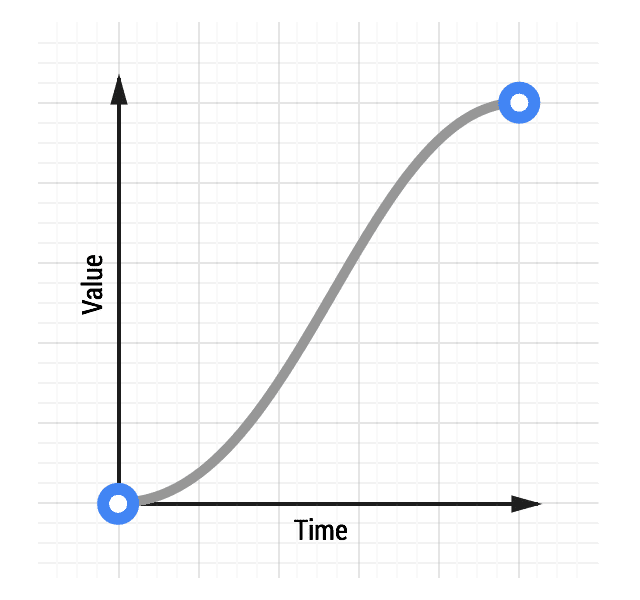
Animazioni con transizione graduale

L'attenuazione all'inizio e alla fine è simile all'accelerazione e alla decelerazione di un'auto e, se usata con giudizio, può produrre un effetto più marcato rispetto all'attenuazione alla fine.
Non utilizzare una durata dell'animazione eccessivamente lunga, a causa della lentezza dell'inizio graduale dell'animazione. In genere è adatto un valore compreso tra 300 e 500 ms, ma il numero esatto dipende molto dall'aspetto del progetto. Detto questo, a causa dell'inizio lento, della parte centrale veloce e della fine lenta, il contrasto nell'animazione è aumentato, il che può essere molto soddisfacente per gli utenti.
Visualizzare un'animazione con easing in-out
Per ottenere un'animazione con transizione graduale, puoi utilizzare la parola chiave CSS ease-in-out:
transition: transform 500ms ease-in-out;

