Aprende a suavizar y dar peso a tus animaciones.
Nada en la naturaleza se mueve de forma lineal de un punto a otro. En realidad, los objetos tienden a acelerarse o desacelerar a medida que se mueven. Nuestro cerebro está diseñado para esperar este tipo de movimiento, por lo que, cuando crees animaciones, debes aprovecharlo. El movimiento natural hace que los usuarios se sientan más cómodos con tus apps, lo que, a su vez, genera una mejor experiencia general.
Resumen
- La suavización hace que tus animaciones se sientan más naturales.
- Elige animaciones de atenuación para los elementos de la IU.
- Evita las animaciones de entrada o salida graduales, a menos que puedas mantenerlas cortas, ya que suelen ser lentas para los usuarios finales.
En la animación clásica, el término para el movimiento que comienza lentamente y se acelera es "entrada lenta", y para el movimiento que comienza rápidamente y se desacelera es "salida lenta". La terminología más utilizada en la Web para estos efectos es "entrada suave" y "salida suave", respectivamente. A veces, se combinan los dos, lo que se denomina "atenuación gradual". La suavización, en realidad, es el proceso de hacer que la animación sea menos severa o pronunciada.
Cómo suavizar las palabras clave
Las transiciones y animaciones de CSS te permiten elegir el tipo de aceleración que deseas usar para tus animaciones. Puedes usar palabras clave que afecten la suavización (o timing, como se la llama a veces) de la animación en cuestión. También puedes personalizar por completo la suavización, lo que te brinda mucha más libertad para expresar la personalidad de tu app.
Estas son algunas de las palabras clave que puedes usar en CSS:
linearease-inease-outease-in-out
Fuente: Transiciones de CSS, W3C
También puedes usar una palabra clave steps, que te permite crear transiciones con pasos discretos, pero las palabras clave mencionadas anteriormente son las más útiles para crear animaciones que se sientan naturales.
Animaciones lineales

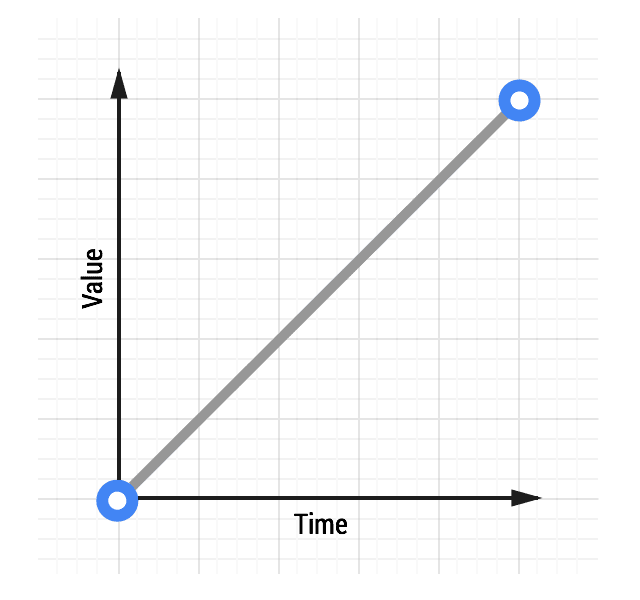
Las animaciones sin ningún tipo de suavización se denominan lineales. Un gráfico de una transición lineal se ve de la siguiente manera:
A medida que pasa el tiempo, el valor aumenta en cantidades iguales. Con el movimiento lineal, los elementos tienden a parecer robóticos y poco naturales, lo que resulta molesto para los usuarios. En términos generales, debes evitar el movimiento lineal.
Ya sea que codifiques tus animaciones con CSS o JavaScript, verás que siempre hay una opción para el movimiento lineal.
Para lograr el efecto anterior con CSS, el código se vería de la siguiente manera:
transition: transform 500ms linear;
Animaciones de atenuación

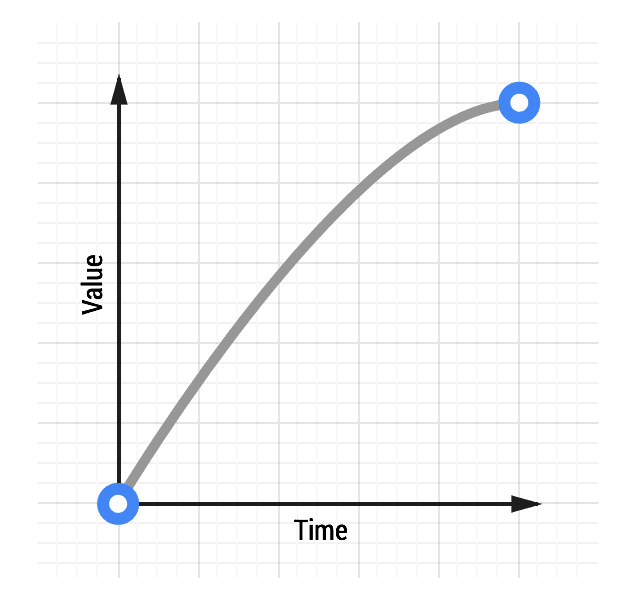
La salida lenta hace que la animación comience más rápido que las animaciones lineales y también tiene una desaceleración al final.
Por lo general, la atenuación es la mejor opción para el trabajo de interfaz de usuario, ya que el inicio rápido les da a tus animaciones una sensación de capacidad de respuesta, a la vez que permite una desaceleración natural al final.
Cómo ver una animación de atenuación
Existen muchas formas de lograr un efecto de atenuación, pero la más sencilla es la palabra clave ease-out en CSS:
transition: transform 500ms ease-out;
Animaciones de aceleración

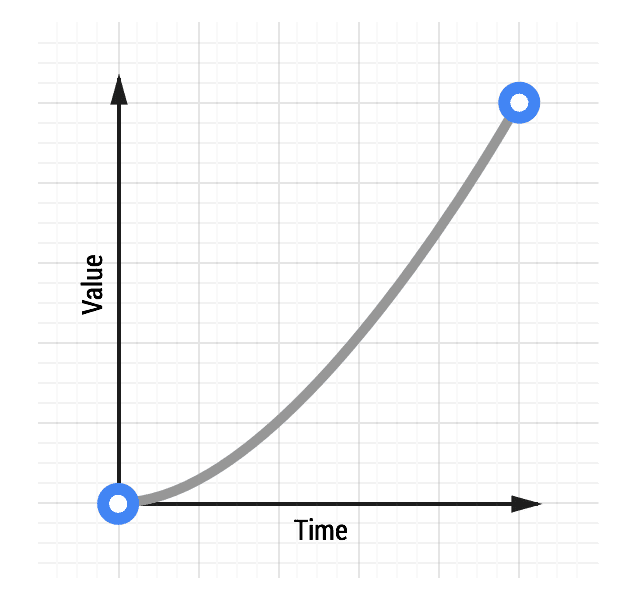
Las animaciones de entrada suave comienzan lentamente y terminan rápido, lo que es lo opuesto a las animaciones de salida suave.
Este tipo de animación es como una piedra pesada que cae, que comienza lentamente y golpea el suelo rápidamente con un golpe sordo.
Sin embargo, desde el punto de vista de la interacción, las transiciones suaves pueden resultar un poco inusuales debido a su final abrupto. Los elementos que se mueven en el mundo real tienden a desacelerar en lugar de detenerse de repente. Las transiciones suaves también tienen el efecto perjudicial de sentirse lentas al principio, lo que afecta negativamente la percepción de la capacidad de respuesta de tu sitio o aplicación.
Cómo ver una animación de entrada
Para usar una animación de aceleración, de manera similar a las animaciones de aceleración y lineales, puedes usar su palabra clave:
transition: transform 500ms ease-in;
Animaciones de entrada y salida suaves

Ajustar el volumen de entrada y salida es similar a acelerar y desacelerar un automóvil y, si se usa con prudencia, puede proporcionar un efecto más dramático que solo bajar el volumen.
No uses una duración de animación demasiado larga debido a la lentitud de un inicio de atenuación de la animación. Por lo general, es adecuado un valor entre 300 y 500 ms, pero la cantidad exacta depende en gran medida del estilo de tu proyecto. Dicho esto, debido al inicio lento, el medio rápido y el final lento, hay un mayor contraste en la animación, lo que puede ser bastante satisfactorio para los usuarios.
Cómo ver una animación de entrada y salida
Para obtener una animación de atenuación, puedes usar la palabra clave ease-in-out de CSS:
transition: transform 500ms ease-in-out;

