無障礙樹狀結構簡介
假設您要建構專供螢幕閱讀器使用者的使用者介面。您完全不需要建立任何視覺 UI,只需提供足夠的資訊供螢幕閱讀器使用即可。
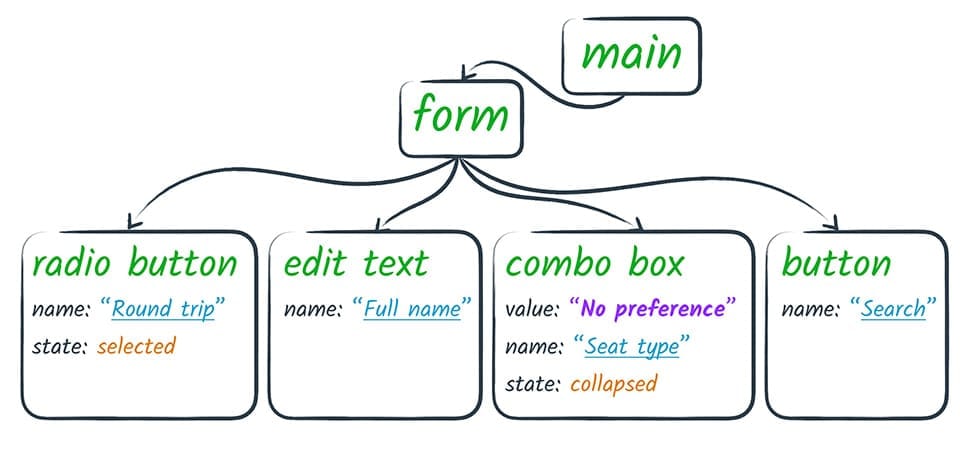
您要建立的 API 類型是用來描述網頁結構的 API,類似於 DOM API,但您可以使用較少的資訊和節點,因為許多資訊只適用於視覺呈現。可能如下所示:

這基本上是瀏覽器實際向螢幕閱讀器呈現的內容。瀏覽器會取用 DOM 樹狀結構,並將其修改為輔助技術可用的格式。我們稱這個經過修改的樹狀圖為「無障礙樹狀圖」。
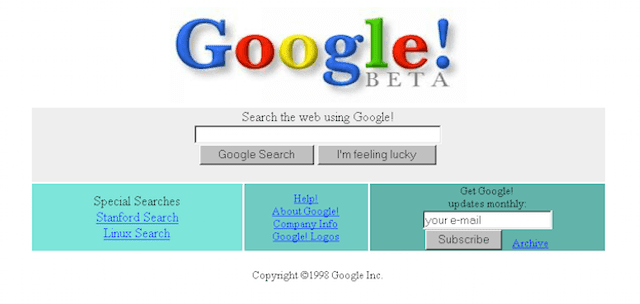
您可以將無障礙樹狀圖視為 90 年代的舊網頁:幾張圖片、大量連結,以及一個欄位和按鈕。

在這種情況下,透過視覺掃描方式向下瀏覽網頁,可獲得類似螢幕閱讀器使用者所獲得的體驗。介面雖然存在,但簡單直接,類似於無障礙樹狀結構介面。
無障礙樹狀結構是大多數輔助技術互動的對象。流程大致如下所示。
- 應用程式 (瀏覽器或其他應用程式) 透過 API,將其 UI 的語意版本公開給輔助技術。
- 輔助技術可能會使用透過 API 讀取的資訊,為使用者建立其他使用者介面呈現方式。舉例來說,螢幕閱讀器會建立使用者可聽到應用程式語音呈現方式的介面。
- 輔助技術也可能讓使用者以不同方式與應用程式互動。舉例來說,大多數螢幕閱讀器都提供鉤子,讓使用者輕鬆模擬滑鼠點擊或手指輕觸動作。
- 輔助技術會透過無障礙 API,將使用者意圖 (例如「點擊」) 傳回至應用程式。接著,應用程式會負責在原始 UI 的上下文中適當解讀動作。
對於網頁瀏覽器,每個方向都需要額外的步驟,因為瀏覽器實際上是執行其中網頁應用程式的平台。因此,瀏覽器需要將網頁應用程式轉譯為無障礙樹狀結構,並確保在 JavaScript 中根據輔助技術提供的使用者動作,觸發適當的事件。
但這項工作是瀏覽器的責任。身為網頁開發人員,我們的工作就是瞭解這項程序,並開發可充分利用這項程序的網頁,為使用者打造無障礙體驗。
我們會確保正確表達網頁的語意:確保網頁中的重要元素具有正確的無障礙角色、狀態和屬性,並指定無障礙名稱和說明。瀏覽器接著可讓輔助技術存取該資訊,以打造個人化體驗。
原生 HTML 中的語意
瀏覽器可以將 DOM 樹狀結構轉換為無障礙樹狀結構,因為大部分的 DOM 都有「隱含」語義。也就是說,DOM 會使用瀏覽器可辨識的原生 HTML 元素,並可在各種平台上正常運作。因此,原生 HTML 元素 (例如連結或按鈕) 的無障礙功能會自動處理。我們可以透過編寫可表達網頁元素語意的 HTML,善用這項內建的無障礙功能。
不過,有時我們會使用看似原生元素的元素,但實際上並非原生元素。舉例來說,這個「按鈕」根本不是按鈕。
您可以透過多種方式在 HTML 中建構此元素,下方列出其中一種方式。
<div class="button-ish">Give me tacos</div>
如果我們沒有使用實際的按鈕元素,螢幕閱讀器就無法得知按鈕的目標。此外,我們必須額外新增 tabindex,才能讓這項功能適用於只使用鍵盤的使用者,因為目前的程式碼只能搭配滑鼠使用。
我們可以使用一般 button 元素,而非 div,輕鬆解決這個問題。使用原生元素的好處之一,就是可以為我們處理鍵盤互動。請注意,使用原生元素不必犧牲精美的視覺效果;您可以為原生元素設定樣式,讓元素呈現您想要的樣貌,同時保留隱含語意和行為。
我們先前提到,螢幕閱讀器會朗讀元素的角色、名稱、狀態和值。使用正確的語意元素,可涵蓋角色、狀態和值,但我們也必須確保元素名稱可供探索。
大致上,名稱分為兩種:
- 可見標籤:所有使用者都能使用這類標籤,將意義與元素建立關聯。
- 文字替代文字:僅在不需要視覺標籤時使用。
對於文字層級元素,我們不需要採取任何行動,因為根據定義,這類元素會包含一些文字內容。不過,對於輸入或控制元素,以及圖片等視覺內容,我們必須確實指定名稱。事實上,為任何非文字內容提供文字替代項目,是 WebAIM 檢查清單的第一項項目。
其中一種方法是遵循他們的建議,即「表單輸入內容應有相關文字標籤」。您可以透過兩種方式將標籤與表單元素 (例如核取方塊) 建立關聯。無論使用哪一種方法,標籤文字都會成為核取方塊的點擊目標,這對使用滑鼠或觸控螢幕的使用者也很有幫助。如要將標籤與元素建立關聯,請執行下列任一操作:
- 將輸入元素放在標籤元素內
<label>
<input type="checkbox">Receive promotional offers?
</label>或
- 使用標籤的
for屬性,並參照元素的id
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
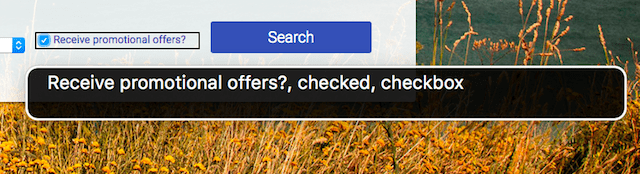
當核取方塊已正確標示時,螢幕閱讀器就能回報元素的角色為核取方塊、處於已勾選狀態,以及名稱為「Receive promotional offers?」。