ユーザー補助ツリーの概要
スクリーン リーダー ユーザー専用のユーザー インターフェースを作成しているとします。ここでは、視覚的な UI を作成する必要はなく、スクリーン リーダーが使用できる十分な情報を提供します。
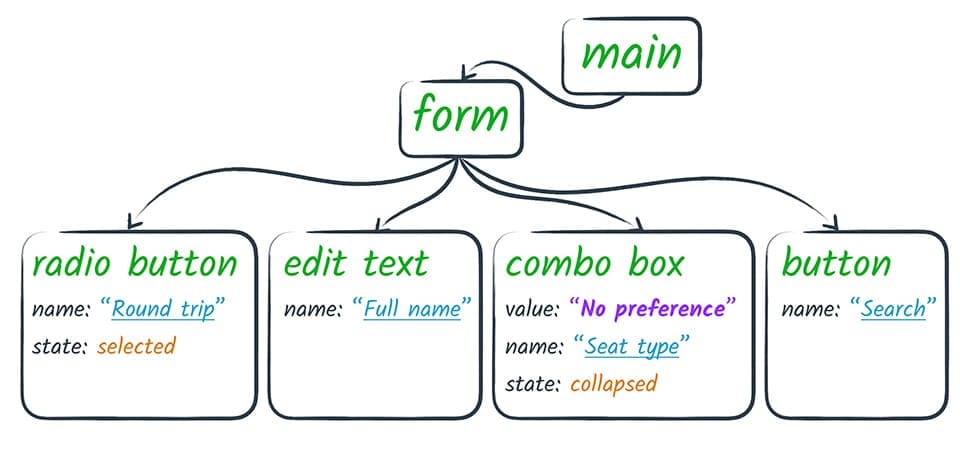
作成するのは、DOM API と同様にページ構造を記述する API の一種ですが、多くの情報は視覚的な表示にのみ有用であるため、情報量を減らしてノードの数を減らしてもかまいません。次のような内容になります。

これは基本的に、ブラウザが実際にスクリーン リーダーに提示するものです。ブラウザは DOM ツリーを取得し、支援技術に役立つ形式に変換します。この変更されたツリーをユーザー補助ツリーと呼びます。
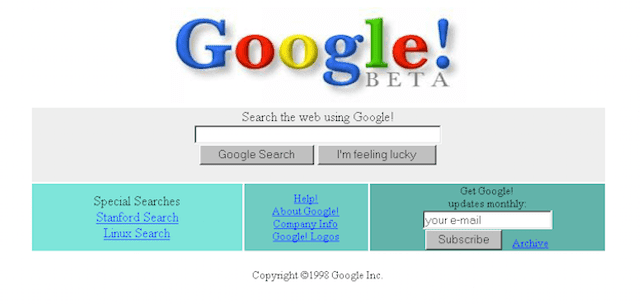
ユーザー補助ツリーは、いくつかの画像、多数のリンク、フィールドとボタンが並んだ 90 年代の古いウェブページに似ています。

このケースのようにページを視覚的に下方向にスキャンすると、スクリーン リーダー ユーザーが得るエクスペリエンスに似たものが得られます。インターフェースはありますが、ユーザー補助ツリー インターフェースのようにシンプルで直接的です。
アクセシビリティ ツリーは、ほとんどの支援技術が操作するものです。フローフローは次のようになります。
- アプリ(ブラウザやその他のアプリ)が、API を介して UI のセマンティック バージョンを支援技術に公開します。
- ユーザー補助技術は、API を介して読み取った情報を使用することで、ユーザーに代替のユーザー インターフェースを表示できます。たとえば、スクリーン リーダーは、アプリの音声表現をユーザーが聞くことができるインターフェースを作成します。
- 支援技術によって、ユーザーがアプリを別の方法で操作できる場合もあります。たとえば、ほとんどのスクリーン リーダーには、ユーザーがマウスクリックや指タップを簡単にシミュレートできるフックが用意されています。
- ユーザー補助技術は、ユーザーの意図(「クリック」など)をユーザー補助 API を介してアプリに伝えます。その後、アプリは元の UI のコンテキストでアクションを適切に解釈する必要があります。
ウェブブラウザの場合は、ブラウザが実際には内部で実行されるウェブアプリのプラットフォームであるため、各方向に追加の手順があります。そのため、ブラウザはウェブアプリをユーザー補助ツリーに変換し、ユーザー補助技術から受信したユーザー アクションに基づいて、JavaScript で適切なイベントが確実に発生するようにする必要があります。
ただし、これはすべてブラウザの責任です。ウェブ デベロッパーとしての私たちの仕事は、このプロセスが進行していることを認識し、このプロセスを活用してユーザーが利用しやすいエクスペリエンスを実現するウェブページを開発することです。
これは、ページのセマンティクスを正しく表現することで実現します。ページ内の重要な要素に適切なアクセス可能なロール、状態、プロパティが設定されていること、アクセス可能な名前と説明が指定されていることを確認します。ブラウザは、その情報に支援技術がアクセスできるようにし、カスタマイズされたエクスペリエンスを作成できます。
ネイティブ HTML のセマンティクス
DOM の多くはセマンティックな意味が暗黙的であるため、ブラウザは DOM ツリーをアクセシビリティ ツリーに変換できます。つまり、DOM はブラウザで認識され、さまざまなプラットフォームで予測どおりに動作するネイティブの HTML 要素を使用します。そのため、リンクやボタンなどのネイティブ HTML 要素のユーザー補助機能は自動的に処理されます。ページ要素のセマンティクスを表現する HTML を記述することで、この組み込みのユーザー補助機能を利用できます。
ただし、ネイティブ要素に似ているものの、ネイティブ要素ではない要素を使用することもあります。たとえば、この「ボタン」はまったくボタンではありません。
HTML で作成する方法はいくつかありますが、そのうちの 1 つを以下に示します。
<div class="button-ish">Give me tacos</div>
実際のボタン要素を使用しない場合、スクリーン リーダーは、ユーザーがどこに移動したかを知る方法がありません。また、現在コードが記述されているとおり、マウスでのみ使用できるため、キーボードのみのユーザーが使用できるようにするには、tabindex を追加する追加作業が必要になります。
この問題は、div の代わりに通常の button 要素を使用すると簡単に修正できます。ネイティブ要素を使用すると、キーボード操作も自動的に処理されます。ネイティブ要素を使用しているからといって、見栄えの良い視覚効果を失う必要はありません。ネイティブ要素にスタイルを適用して、望ましい外観にしながら、暗黙的なセマンティクスと動作を維持できます。
前述のとおり、スクリーン リーダーは要素のロール、名前、状態、値を読み上げます。適切なセマンティック要素を使用すると、ロール、状態、値をカバーできますが、要素の名前を検出可能にすることも必要です。
大まかに、名前には次の 2 種類があります。
- 表示ラベル: すべてのユーザーが要素に意味を関連付けるために使用します。
- テキスト プレースホルダ: 視覚的なラベルが不要な場合にのみ使用します。
テキストレベルの要素については、定義上、テキスト コンテンツが含まれているため、何もする必要はありません。ただし、入力要素やコントロール要素、画像などのビジュアル コンテンツの場合は、必ず名前を指定する必要があります。実際、テキスト以外のコンテンツにテキスト プレースホルダを提供するというのは、WebAIM チェックリストの最初の項目です。
たとえば、Google の推奨事項に沿って「フォーム入力にテキストラベルを関連付ける」ことができます。ラベルをチェックボックスなどのフォーム要素に関連付ける方法は 2 つあります。どちらの方法でも、ラベルテキストがチェックボックスのクリック ターゲットにもなります。これは、マウスやタッチスクリーンを使用するユーザーにも便利です。ラベルを要素に関連付けるには、次のいずれかを行います。
- 入力要素をラベル要素内に配置する
<label>
<input type="checkbox">Receive promotional offers?
</label>または
- ラベルの
for属性を使用して、要素のidを参照する
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
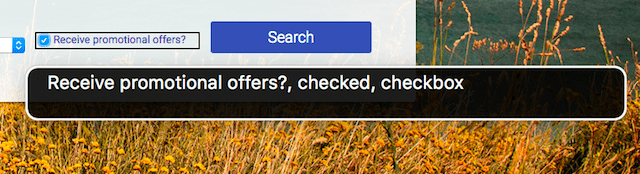
チェックボックスに正しくラベルが付けられている場合、スクリーン リーダーは、その要素のロールがチェックボックスで、オンの状態であり、名前が「プロモーションの案内を受け取る」であることを報告できます。