Présentation de l'arborescence d'accessibilité
Imaginez que vous créez une interface utilisateur pour les utilisateurs de lecteurs d'écran uniquement. Ici, vous n'avez pas besoin de créer d'UI visuelle, mais simplement de fournir suffisamment d'informations pour que le lecteur d'écran puisse les utiliser.
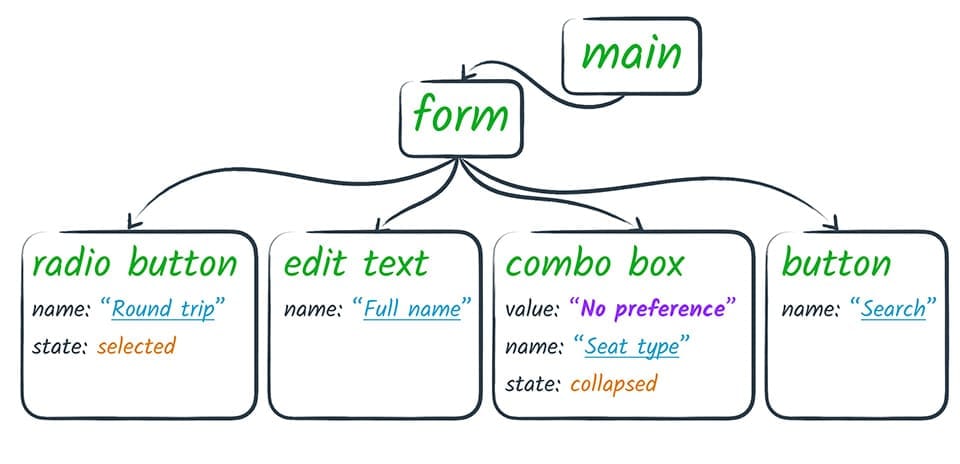
Vous allez créer une sorte d'API décrivant la structure de la page, semblable à l'API DOM, mais vous pouvez vous contenter de moins d'informations et de moins de nœuds, car beaucoup de ces informations ne sont utiles que pour la présentation visuelle. Voici un exemple :

C'est essentiellement ce que le navigateur présente au lecteur d'écran. Le navigateur prend l'arborescence DOM et la modifie en une forme utile pour les technologies d'assistance. Nous appelons cette arborescence modifiée l'arborescence d'accessibilité.
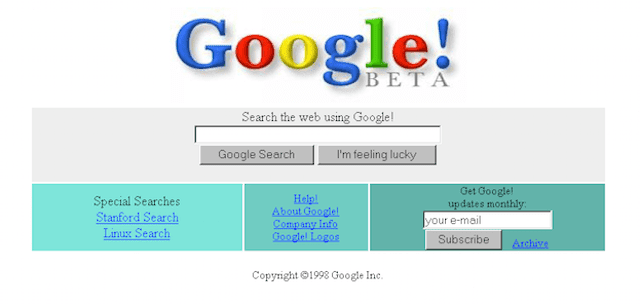
Vous pouvez imaginer l'arborescence d'accessibilité comme une ancienne page Web des années 90: quelques images, beaucoup de liens, peut-être un champ et un bouton.

Examiner visuellement une page comme dans ce cas vous offre une expérience semblable à celle d'un utilisateur de lecteur d'écran. L'interface est là, mais elle est simple et directe, comme une interface d'arborescence d'accessibilité.
C'est avec l'arborescence d'accessibilité que la plupart des technologies d'assistance interagissent. Le flux se présente comme suit :
- Une application (le navigateur ou une autre application) expose une version sémantique de son UI aux technologies d'assistance via une API.
- La technologie d'assistance peut utiliser les informations qu'elle lit via l'API pour créer une présentation alternative de l'interface utilisateur pour l'utilisateur. Par exemple, un lecteur d'écran crée une interface dans laquelle l'utilisateur entend une représentation vocale de l'application.
- La technologie d'assistance peut également permettre à l'utilisateur d'interagir avec l'application de manière différente. Par exemple, la plupart des lecteurs d'écran fournissent des crochets permettant à un utilisateur de simuler facilement un clic de souris ou un appui du doigt.
- La technologie d'assistance transmet l'intention de l'utilisateur (par exemple, "cliquer") à l'application via l'API d'accessibilité. L'application a ensuite la responsabilité d'interpréter l'action de manière appropriée dans le contexte de l'UI d'origine.
Pour les navigateurs Web, une étape supplémentaire est nécessaire dans chaque direction, car le navigateur est en fait une plate-forme pour les applications Web qui s'exécutent en son sein. Le navigateur doit donc traduire l'application Web en arbre d'accessibilité et s'assurer que les événements appropriés sont déclenchés en JavaScript en fonction des actions de l'utilisateur provenant de la technologie d'assistance.
Mais c'est la responsabilité du navigateur. Notre travail en tant que développeurs Web consiste simplement à être conscients de ce processus et à développer des pages Web qui en profitent pour créer une expérience accessible pour nos utilisateurs.
Pour ce faire, nous nous assurons d'exprimer correctement la sémantique de nos pages : nous nous assurons que les éléments importants de la page ont les rôles, états et propriétés accessibles appropriés, et que nous spécifions des noms et des descriptions accessibles. Le navigateur peut ensuite autoriser la technologie d'assistance à accéder à ces informations pour créer une expérience personnalisée.
Sémantique dans le code HTML natif
Un navigateur peut transformer l'arborescence DOM en arborescence d'accessibilité, car une grande partie du DOM a une signification sémantique implicite. Autrement dit, le DOM utilise des éléments HTML natifs reconnus par les navigateurs et qui fonctionnent de manière prévisible sur diverses plates-formes. L'accessibilité des éléments HTML natifs tels que les liens ou les boutons est donc gérée automatiquement. Nous pouvons tirer parti de cette accessibilité intégrée en écrivant du code HTML qui exprime la sémantique de nos éléments de page.
Toutefois, nous utilisons parfois des éléments qui ressemblent à des éléments natifs, mais qui ne le sont pas. Par exemple, ce "bouton" n'est pas du tout un bouton.
Il peut être construit en HTML de différentes manières, comme indiqué ci-dessous.
<div class="button-ish">Give me tacos</div>
Lorsque nous n'utilisons pas d'élément de bouton, le lecteur d'écran n'a aucun moyen de savoir sur quoi il est tombé. De plus, nous aurions dû ajouter un tabindex pour le rendre utilisable par les utilisateurs de clavier uniquement, car, tel qu'il est codé actuellement, il ne peut être utilisé qu'avec une souris.
Nous pouvons facilement résoudre ce problème en utilisant un élément button standard au lieu d'un div.
L'utilisation d'un élément natif présente également l'avantage de gérer les interactions avec le clavier. N'oubliez pas que vous n'avez pas besoin de perdre vos effets visuels amusants simplement parce que vous utilisez un élément natif. Vous pouvez styliser les éléments natifs pour leur donner l'apparence souhaitée tout en conservant la sémantique et le comportement implicites.
Nous avons précédemment indiqué que les lecteurs d'écran annoncent le rôle, le nom, l'état et la valeur d'un élément. En utilisant l'élément sémantique approprié, le rôle, l'état et la valeur sont couverts, mais nous devons également nous assurer que le nom d'un élément est visible.
De manière générale, il existe deux types de noms:
- Libellés visibles, utilisés par tous les utilisateurs pour associer une signification à un élément ;
- Text alternatives (textes alternatifs), qui ne sont utilisés que lorsqu'aucun libellé visuel n'est nécessaire.
Pour les éléments de niveau texte, nous n'avons rien à faire, car par définition, ils contiennent du contenu textuel. Toutefois, pour les éléments d'entrée ou de contrôle, ainsi que pour les contenus visuels tels que les images, nous devons nous assurer de spécifier un nom. En fait, la fourniture d'alternatives textuelles à tout contenu non textuel est le tout premier élément de la checklist WebAIM.
Pour ce faire, vous pouvez suivre leur recommandation selon laquelle "Les entrées de formulaire doivent avoir des libellés de texte associés". Il existe deux façons d'associer un libellé à un élément de formulaire, comme une case à cocher. L'une ou l'autre de ces méthodes fait en sorte que le texte du libellé devienne également une cible de clic pour la case à cocher, ce qui est également utile pour les utilisateurs de souris ou d'écran tactile. Pour associer un libellé à un élément, procédez comme suit :
- Placer l'élément de saisie dans un élément de libellé
<label>
<input type="checkbox">Receive promotional offers?
</label>ou
- Utilisez l'attribut
forde la balise et faites référence auidde l'élément.
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
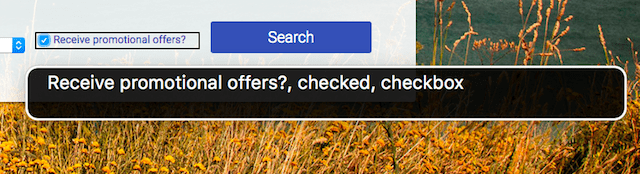
Lorsque la case à cocher a été correctement libellée, le lecteur d'écran peut indiquer que l'élément a le rôle de case à cocher, qu'il est coché et qu'il est nommé "Recevoir des offres promotionnelles ?".