Текстовые фрагменты позволяют указать текстовый фрагмент в URL-фрагменте. При переходе по URL-адресу с таким текстовым фрагментом браузер может подчеркнуть его и/или привлечь к нему внимание пользователя.
Идентификаторы фрагментов
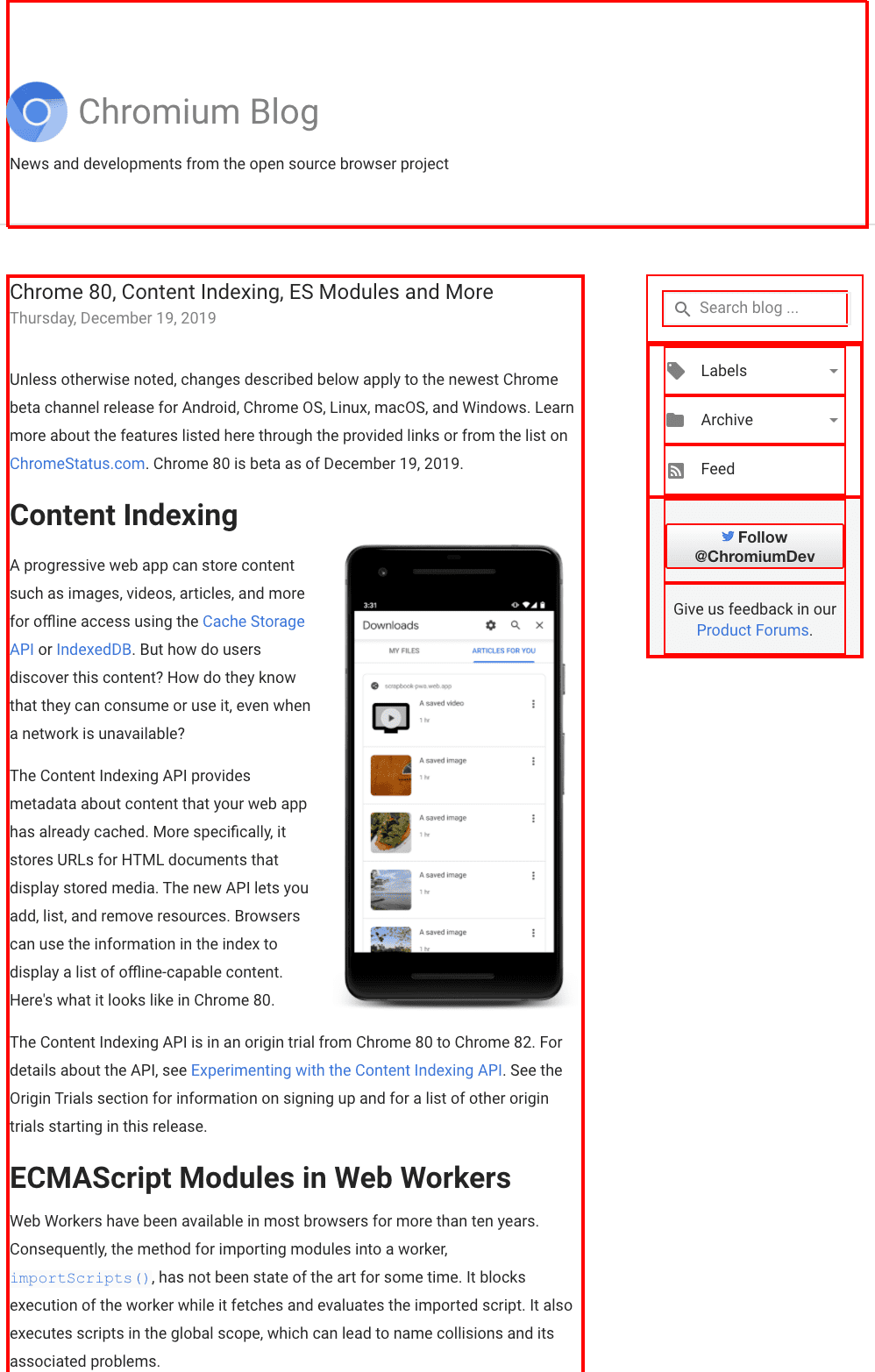
Chrome 80 был большим релизом. Он содержал ряд долгожданных функций, таких как ECMAScript Modules in Web Workers , nullish coalescing , Optional chaining и многое другое. Релиз был, как обычно, анонсирован в сообщении в блоге Chromium. Вы можете увидеть отрывок сообщения в блоге на скриншоте ниже.

id . Вы, вероятно, спрашиваете себя, что означают все эти красные поля. Они являются результатом выполнения следующего фрагмента в DevTools. Он выделяет все элементы, имеющие атрибут id .
document.querySelectorAll('[id]').forEach((el) => {
el.style.border = 'solid 2px red';
});
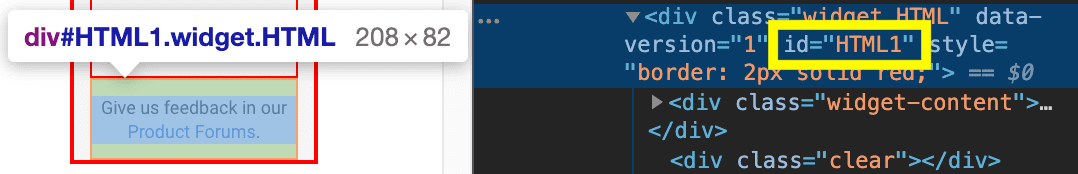
Я могу разместить глубокую ссылку на любой элемент, выделенный красным прямоугольником, благодаря идентификатору фрагмента , который я затем использую в хэше URL страницы. Предположим, я хочу сделать глубокую ссылку на поле Give us feedback in our Product Forums в aside, я могу сделать это, вручную создав URL https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #HTML1 . Как вы можете видеть на панели Elements в Developer Tools, рассматриваемый элемент имеет атрибут id со значением HTML1 .

id элемента. Если я проанализирую этот URL с помощью конструктора URL() JavaScript, будут выявлены различные компоненты. Обратите внимание на свойство hash со значением #HTML1 .
new URL('https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1');
/* Creates a new `URL` object
URL {
hash: "#HTML1"
host: "blog.chromium.org"
hostname: "blog.chromium.org"
href: "https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1"
origin: "https://blog.chromium.org"
password: ""
pathname: "/2019/12/chrome-80-content-indexing-es-modules.html"
port: ""
protocol: "https:"
search: ""
searchParams: URLSearchParams {}
username: ""
}
*/
Однако тот факт, что мне пришлось открыть Инструменты разработчика, чтобы найти id элемента, красноречиво говорит о вероятности того, что автор сообщения в блоге хотел дать ссылку именно на этот раздел страницы.
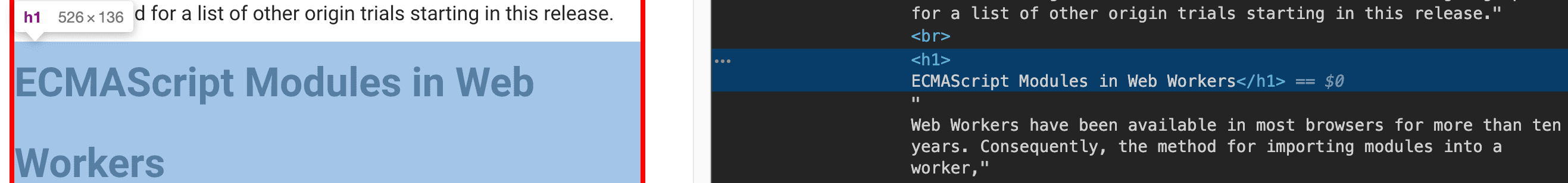
Что делать, если я хочу сделать ссылку на что-то без id ? Допустим, я хочу сделать ссылку на заголовок ECMAScript Modules in Web Workers . Как вы можете видеть на снимке экрана ниже, у рассматриваемого <h1> нет атрибута id , то есть я не могу сделать ссылку на этот заголовок. Эту проблему решают текстовые фрагменты.

id .Текстовые фрагменты
Предложение Text Fragments добавляет поддержку указания текстового фрагмента в хэше URL. При переходе по URL с таким текстовым фрагментом пользовательский агент может подчеркнуть его и/или привлечь к нему внимание пользователя.
Совместимость с браузерами
По соображениям безопасности эта функция требует, чтобы ссылки открывались в контексте noopener . Поэтому обязательно включите rel="noopener" в разметку якоря <a> или добавьте noopener в список функций функциональности окна Window.open() .
start
В простейшей форме синтаксис текстовых фрагментов выглядит следующим образом: символ решетки # за которым следует :~:text= и, наконец, start , представляющий собой текст в процентном коде, на который я хочу создать ссылку.
#:~:text=start
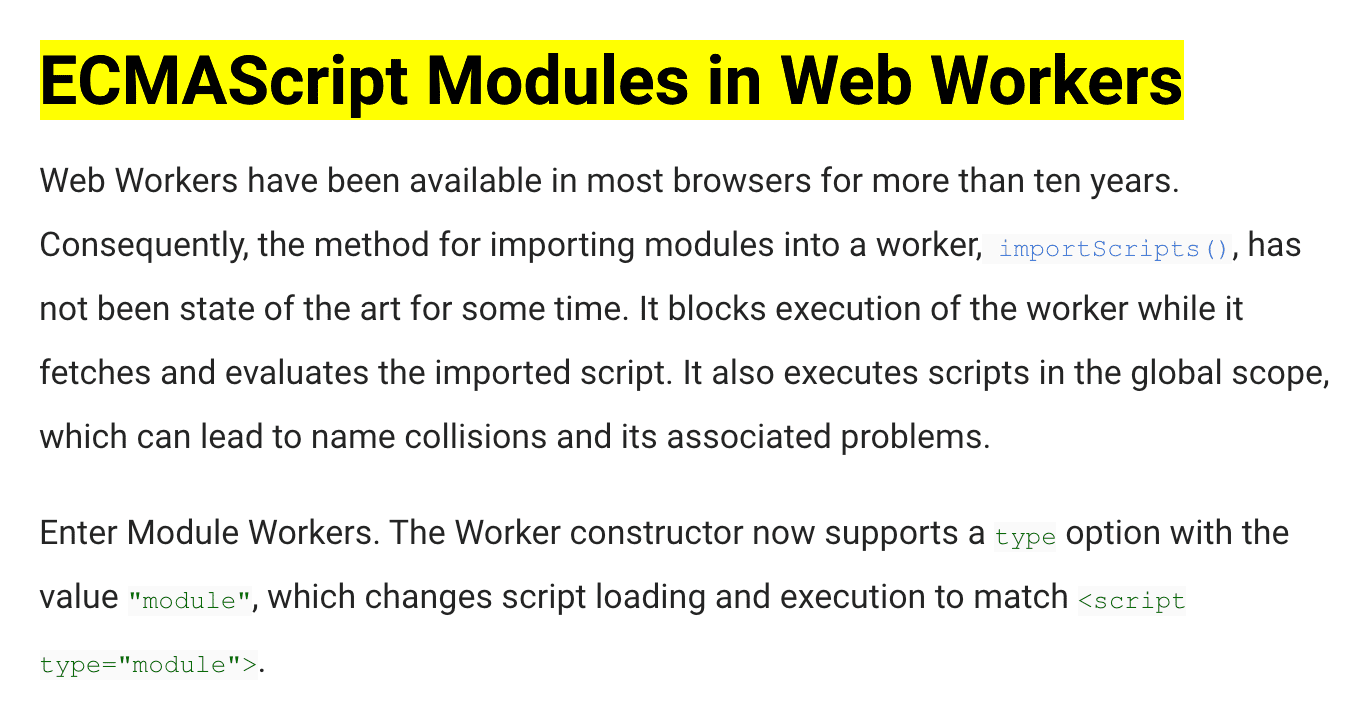
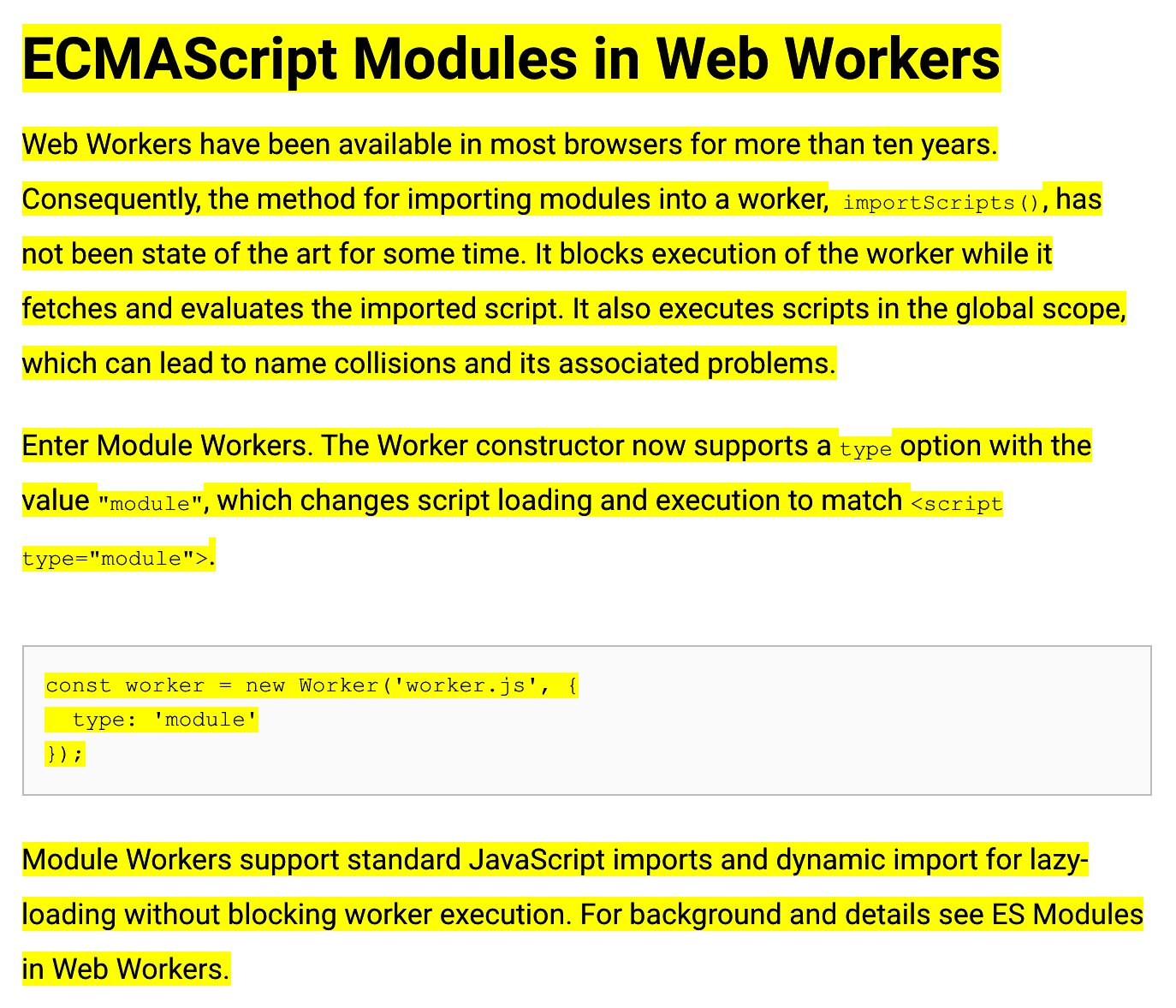
Например, предположим, что я хочу дать ссылку на заголовок ECMAScript Modules в Web Workers в сообщении блога, анонсирующем функции в Chrome 80. URL-адрес в этом случае будет следующим:
Фрагмент текста выделен. так . Если щелкнуть ссылку в поддерживающем браузере, например Chrome, фрагмент текста будет выделен и прокручен в поле зрения:

start и end
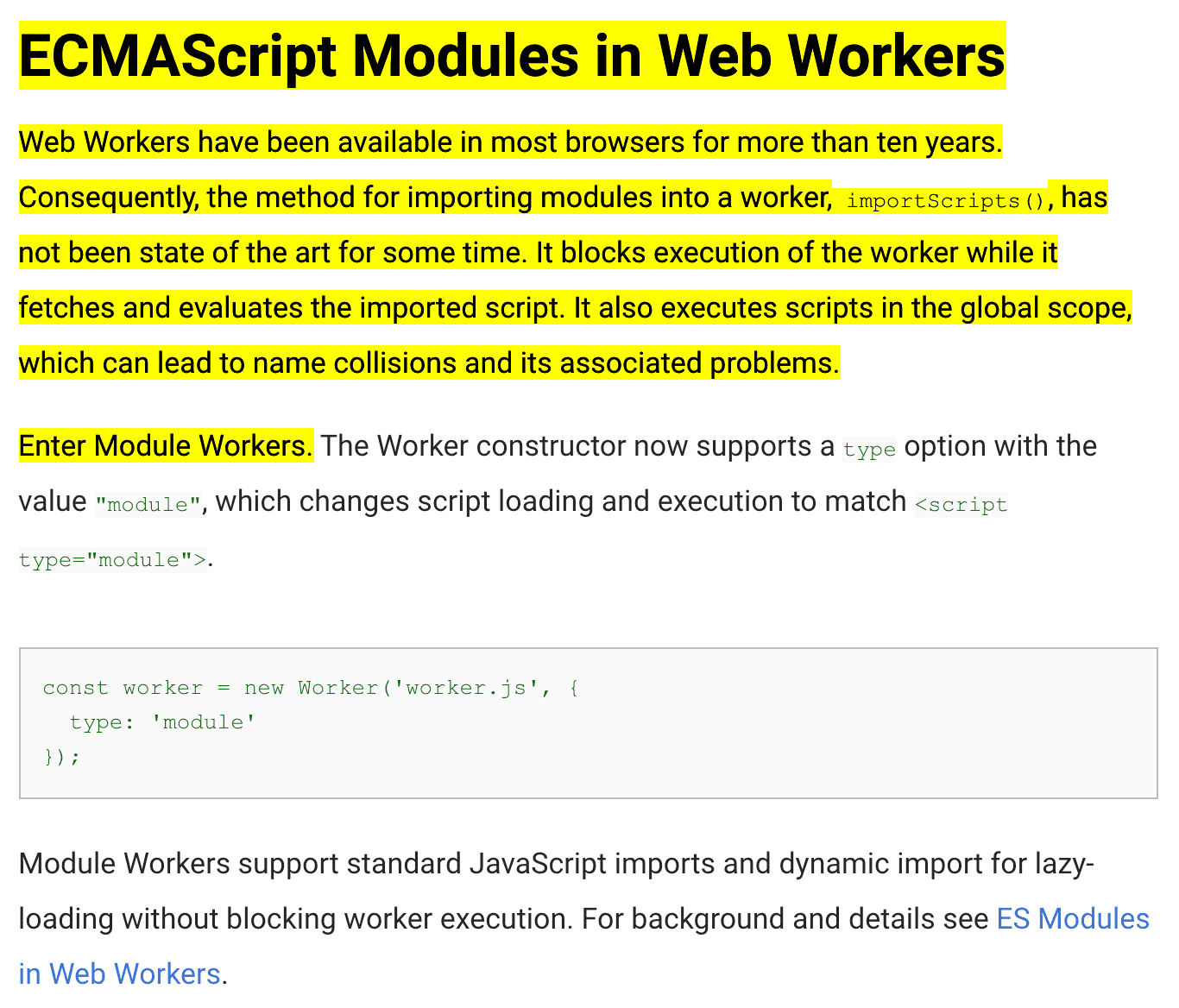
А что, если я хочу сделать ссылку на весь раздел под названием ECMAScript Modules in Web Workers , а не только на его заголовок? Процентное кодирование всего текста раздела сделает полученный URL непрактично длинным.
К счастью, есть лучший способ. Вместо всего текста я могу обрамить нужный текст, используя синтаксис start,end . Поэтому я указываю пару слов с процентным кодированием в начале нужного текста и пару слов с процентным кодированием в конце нужного текста, разделяя их запятой , .
Это выглядит так:
Для start у меня ECMAScript%20Modules%20in%20Web%20Workers , затем запятая , а затем ES%20Modules%20in%20Web%20Workers. как end . Когда вы щелкаете в поддерживающем браузере, таком как Chrome, весь раздел выделяется и прокручивается в поле зрения:

Теперь вы можете задаться вопросом о моем выборе start и end . На самом деле, немного более короткий URL https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #:~:text=ECMAScript%20Modules,Web%20Workers. всего с двумя словами с каждой стороны тоже сработал бы. Сравните start и end с предыдущими значениями.
Если я сделаю еще один шаг и теперь буду использовать только одно слово для start и end , вы увидите, что у меня проблемы. URL https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #:~:text=ECMAScript,Workers. теперь стал еще короче, но выделенный фрагмент текста больше не тот, который изначально был нужен. Выделение останавливается на первом вхождении слова Workers. , что правильно, но не то, что я намеревался выделить. Проблема в том, что нужный раздел не идентифицируется однозначно текущими значениями start и end из одного слова:

prefix- и -suffix
Использование достаточно длинных значений для start и end является одним из решений для получения уникальной ссылки. Однако в некоторых ситуациях это невозможно. Кстати, почему я выбрал в качестве примера запись в блоге о выпуске Chrome 80? Ответ в том, что в этом выпуске были введены текстовые фрагменты:

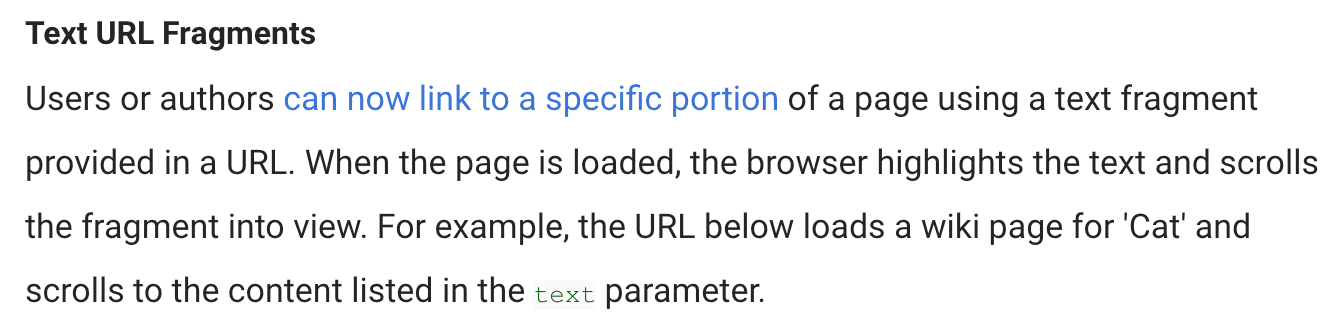
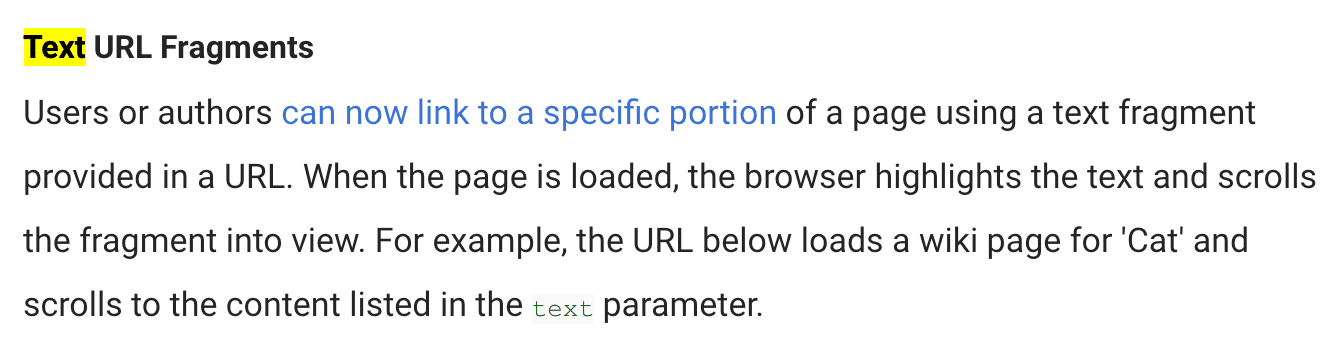
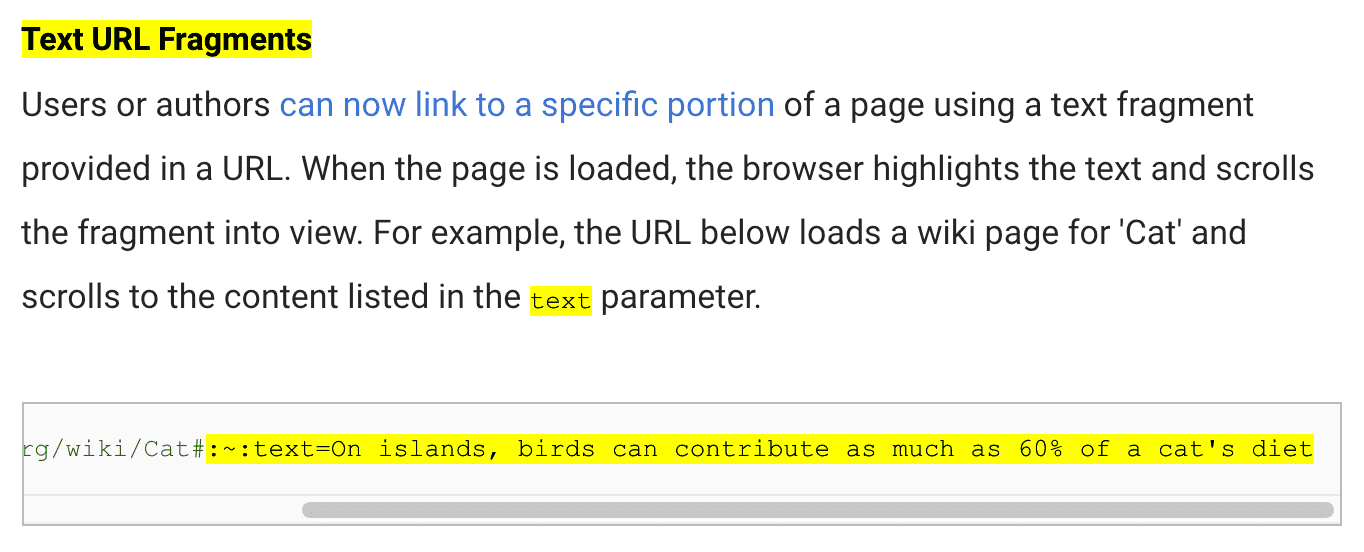
Обратите внимание, как на скриншоте выше слово «text» встречается четыре раза. Четвертое вхождение написано зеленым шрифтом кода. Если бы я хотел сделать ссылку на это конкретное слово, я бы установил start в text . Поскольку слово «text» — это, ну, всего одно слово, не может быть end . Что теперь? URL https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #:~:text=text соответствует первому вхождению слова «Text» уже в заголовке:

К счастью, есть решение. В таких случаях я могу указать prefix- и -suffix . Слово перед зеленым кодом шрифта "text" - это "the", а слово после - "parameter". Ни одно из трех других вхождений слова "text" не имеет тех же окружающих слов. Вооружившись этими знаниями, я могу подправить предыдущий URL и добавить prefix- и -suffix . Как и другие параметры, они тоже должны быть закодированы процентами и могут содержать более одного слова. https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #:~:text=the-,text,-parameter . Чтобы позволить синтаксическому анализатору четко идентифицировать prefix- и -suffix , их необходимо отделить от start и необязательного end дефисом - .

Полный синтаксис
Полный синтаксис текстовых фрагментов показан ниже. (Квадратные скобки указывают на необязательный параметр.) Значения всех параметров должны быть закодированы в процентах. Это особенно важно для символов тире - , амперсанда & и запятой , поэтому они не интерпретируются как часть синтаксиса текстовой директивы.
#:~:text=[prefix-,]start[,end][,-suffix]
Каждый из prefix- , start , end и -suffix будет соответствовать тексту только в пределах одного элемента уровня блока , но полные диапазоны start,end могут охватывать несколько блоков. Например, :~:text=The quick,lazy dog не будет соответствовать в следующем примере, поскольку начальная строка "The quick" не появляется в пределах одного непрерывного элемента уровня блока:
<div>
The
<div></div>
quick brown fox
</div>
<div>jumped over the lazy dog</div>
Однако в этом примере он совпадает:
<div>The quick brown fox</div>
<div>jumped over the lazy dog</div>
Создание URL-адресов текстовых фрагментов с помощью расширения для браузера
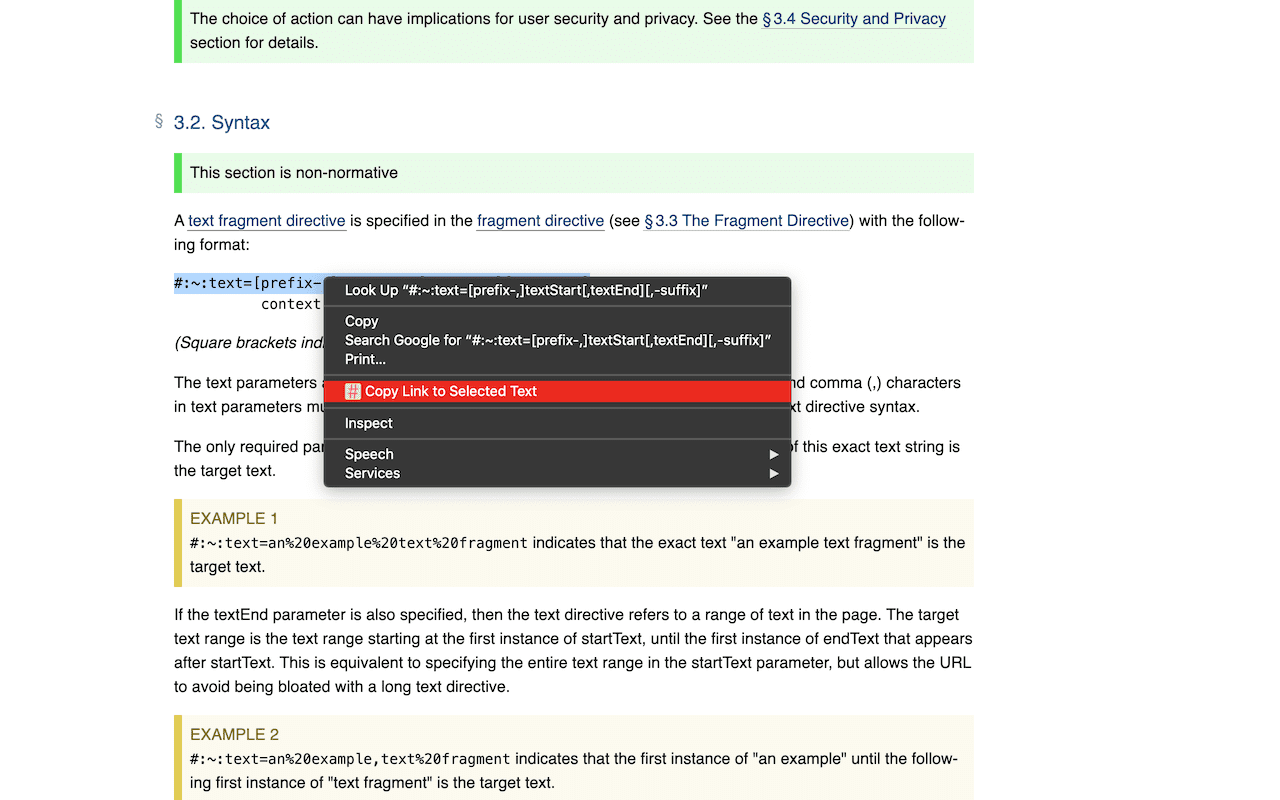
Создание URL-адресов фрагментов текста вручную утомительно, особенно когда дело доходит до того, чтобы убедиться, что они уникальны. Если вы действительно хотите, в спецификации есть несколько советов и перечислены точные шаги для создания URL-адресов фрагментов текста . Мы предоставляем расширение для браузера с открытым исходным кодом под названием Link to Text Fragment , которое позволяет вам ссылаться на любой текст, выделив его и нажав «Копировать ссылку на выбранный текст» в контекстном меню. Это расширение доступно для следующих браузеров:
- Ссылка на фрагмент текста для Google Chrome
- Ссылка на фрагмент текста для Microsoft Edge
- Ссылка на фрагмент текста для Mozilla Firefox
- Ссылка на фрагмент текста для Apple Safari

Несколько текстовых фрагментов в одном URL
Обратите внимание, что в одном URL-адресе может быть несколько текстовых фрагментов. Конкретные текстовые фрагменты должны быть разделены символом амперсанда & . Вот пример ссылки с тремя текстовыми фрагментами: https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~: text=Text%20URL%20Fragments & text=text,-parameter & text=:~:text=On%20islands,%20birds%20can%20contribute%20as%20much%20as%2060%25%20of%20a%20cat's%20diet .

Смешивание элементов и фрагментов текста
Традиционные фрагменты элементов можно комбинировать с текстовыми фрагментами. Совершенно нормально иметь оба в одном URL, например, чтобы обеспечить осмысленный запасной вариант в случае изменения исходного текста на странице, так что текстовый фрагмент больше не будет соответствовать. URL https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #HTML1:~:text=Give%20us%20feedback%20in%20our%20Product%20Forums. ссылка на раздел «Оставьте отзыв» в наших форумах по продуктам содержит как фрагмент элемента ( HTML1 ), так и текстовый фрагмент ( text=Give%20us%20feedback%20in%20our%20Product%20Forums. ):

Директива фрагмента
Есть один элемент синтаксиса, который я еще не объяснил: директива фрагмента :~: . Чтобы избежать проблем совместимости с существующими фрагментами элементов URL, как показано выше, спецификация Text Fragments вводит директиву фрагмента. Директива фрагмента — это часть фрагмента URL, разделенная последовательностью кода :~: . Она зарезервирована для инструкций пользовательского агента, таких как text= , и удаляется из URL во время загрузки, чтобы скрипты автора не могли напрямую взаимодействовать с ней. Инструкции пользовательского агента также называются директивами . В конкретном случае text= поэтому называется текстовой директивой .
Обнаружение особенностей
Чтобы обнаружить поддержку, проверьте свойство fragmentDirective только для чтения в document . Директива fragment — это механизм для URL-адресов, позволяющий указывать инструкции, направленные браузеру, а не документу. Она предназначена для того, чтобы избежать прямого взаимодействия с авторским скриптом, чтобы можно было добавлять будущие инструкции пользовательского агента, не опасаясь внесения критических изменений в существующий контент. Одним из возможных примеров таких будущих дополнений могут быть подсказки по переводу.
if ('fragmentDirective' in document) {
// Text Fragments is supported.
}
Обнаружение функций в основном предназначено для случаев, когда ссылки генерируются динамически (например, поисковыми системами), чтобы избежать отображения ссылок на текстовые фрагменты в браузерах, которые их не поддерживают.
Стилизация фрагментов текста
По умолчанию браузеры оформляют фрагменты текста так же, как и mark (обычно черный на желтом, системные цвета CSS для mark ). Таблица стилей user-agent содержит CSS, который выглядит следующим образом:
:root::target-text {
color: MarkText;
background: Mark;
}
Как вы видите, браузер предоставляет псевдоселектор ::target-text , который вы можете использовать для настройки применяемой подсветки. Например, вы можете оформить текстовые фрагменты как черный текст на красном фоне. Как всегда, обязательно проверьте цветовой контраст , чтобы ваш переопределенный стиль не вызывал проблем с доступностью, и убедитесь, что подсветка действительно визуально выделяется на фоне остального контента.
:root::target-text {
color: black;
background-color: red;
}
Полизаполняемость
Функция Text Fragments может быть полифиллена в некоторой степени. Мы предоставляем полифил , который используется внутри расширения , для браузеров, которые не предоставляют встроенную поддержку Text Fragments, где функциональность реализована в JavaScript.
Программная генерация ссылок на фрагменты текста
Полифилл содержит файл fragment-generation-utils.js , который можно импортировать и использовать для генерации ссылок на фрагменты текста. Это описано в примере кода ниже:
const { generateFragment } = await import('https://unpkg.com/text-fragments-polyfill/dist/fragment-generation-utils.js');
const result = generateFragment(window.getSelection());
if (result.status === 0) {
let url = `${location.origin}${location.pathname}${location.search}`;
const fragment = result.fragment;
const prefix = fragment.prefix ?
`${encodeURIComponent(fragment.prefix)}-,` :
'';
const suffix = fragment.suffix ?
`,-${encodeURIComponent(fragment.suffix)}` :
'';
const start = encodeURIComponent(fragment.textStart);
const end = fragment.textEnd ?
`,${encodeURIComponent(fragment.textEnd)}` :
'';
url += `#:~:text=${prefix}${start}${end}${suffix}`;
console.log(url);
}
Получение фрагментов текста для аналитических целей
Множество сайтов используют фрагмент для маршрутизации, поэтому браузеры удаляют текстовые фрагменты, чтобы не нарушать работу этих страниц. Существует признанная необходимость в раскрытии ссылок текстовых фрагментов на страницы, например, для целей аналитики, но предлагаемое решение пока не реализовано. В качестве обходного пути на данный момент вы можете использовать код ниже для извлечения нужной информации.
new URL(performance.getEntries().find(({ type }) => type === 'navigate').name).hash;
Безопасность
Директивы фрагментов текста вызываются только при полной (не той же странице) навигации, которая является результатом активации пользователя . Кроме того, навигации, происходящие из другого источника, чем пункт назначения, потребуют, чтобы навигация происходила в контексте noopener , так что страница назначения будет известна как достаточно изолированная. Директивы фрагментов текста применяются только к основному фрейму. Это означает, что текст не будет искаться внутри iframes, а навигация iframe не будет вызывать фрагмент текста.
Конфиденциальность
Важно, чтобы реализации спецификации Text Fragments не допускали утечки информации о том, был ли найден текстовый фрагмент на странице или нет. В то время как фрагменты элементов полностью контролируются автором исходной страницы, текстовые фрагменты может создавать кто угодно. Помните, как в моем примере выше не было возможности ссылаться на заголовок ECMAScript Modules в Web Workers , поскольку <h1> не имел id , но как кто-либо, включая меня, мог просто ссылаться куда угодно, тщательно создавая текстовый фрагмент?
Представьте, что я запустил злую рекламную сеть evil-ads.example.com . Далее представьте, что в одном из моих рекламных фреймов я динамически создал скрытый кросс-источниковый фрейм для dating.example.com с URL-адресом текстового фрагмента dating.example.com #:~:text=Log%20Out как только пользователь взаимодействует с рекламой. Если текст «Log Out» найден, я знаю, что жертва в настоящее время вошла в dating.example.com , что я мог бы использовать для профилирования пользователей. Поскольку наивная реализация текстовых фрагментов может решить, что успешное совпадение должно вызвать переключение фокуса, на evil-ads.example.com я мог бы прослушивать событие blur и, таким образом, знать, когда произошло совпадение. В Chrome мы реализовали текстовые фрагменты таким образом, что вышеуказанный сценарий не может произойти.
Другая атака может заключаться в использовании сетевого трафика на основе позиции прокрутки. Предположим, что у меня есть доступ к журналам сетевого трафика моей жертвы, например, как у администратора интрасети компании. Теперь представьте, что существует длинный документ по кадрам Что делать, если вы страдаете от… , а затем список состояний, таких как выгорание , тревожность и т. д. Я мог бы разместить пиксель отслеживания рядом с каждым элементом в списке. Если я затем определю, что загрузка документа временно совпадает с загрузкой пикселя отслеживания рядом, скажем, с элементом выгорания , я могу затем, как администратор интрасети, определить, что сотрудник щелкнул по ссылке на текстовый фрагмент с :~:text=burn%20out , который сотрудник мог счесть конфиденциальным и невидимым для всех. Поскольку этот пример изначально несколько надуман и поскольку его эксплуатация требует соблюдения очень конкретных предварительных условий, группа безопасности Chrome оценила риск реализации прокрутки при навигации как управляемый. Другие пользовательские агенты могут решить вместо этого отображать элемент пользовательского интерфейса ручной прокрутки.
Для сайтов, желающих отказаться, Chromium поддерживает значение заголовка Document Policy , которое они могут отправлять, чтобы пользовательские агенты не обрабатывали URL-адреса текстовых фрагментов.
Document-Policy: force-load-at-top
Отключение фрагментов текста
Самый простой способ отключить эту функцию — использовать расширение, которое может вставлять заголовки HTTP-ответов, например, ModHeader (не продукт Google), чтобы вставить заголовок ответа ( не запроса) следующим образом:
Document-Policy: force-load-at-top
Другой, более сложный способ отказаться — использовать корпоративную настройку ScrollToTextFragmentEnabled . Чтобы сделать это на macOS, вставьте команду ниже в терминал.
defaults write com.google.Chrome ScrollToTextFragmentEnabled -bool false
В Windows следуйте документации на сайте поддержки Google Chrome Enterprise Help .
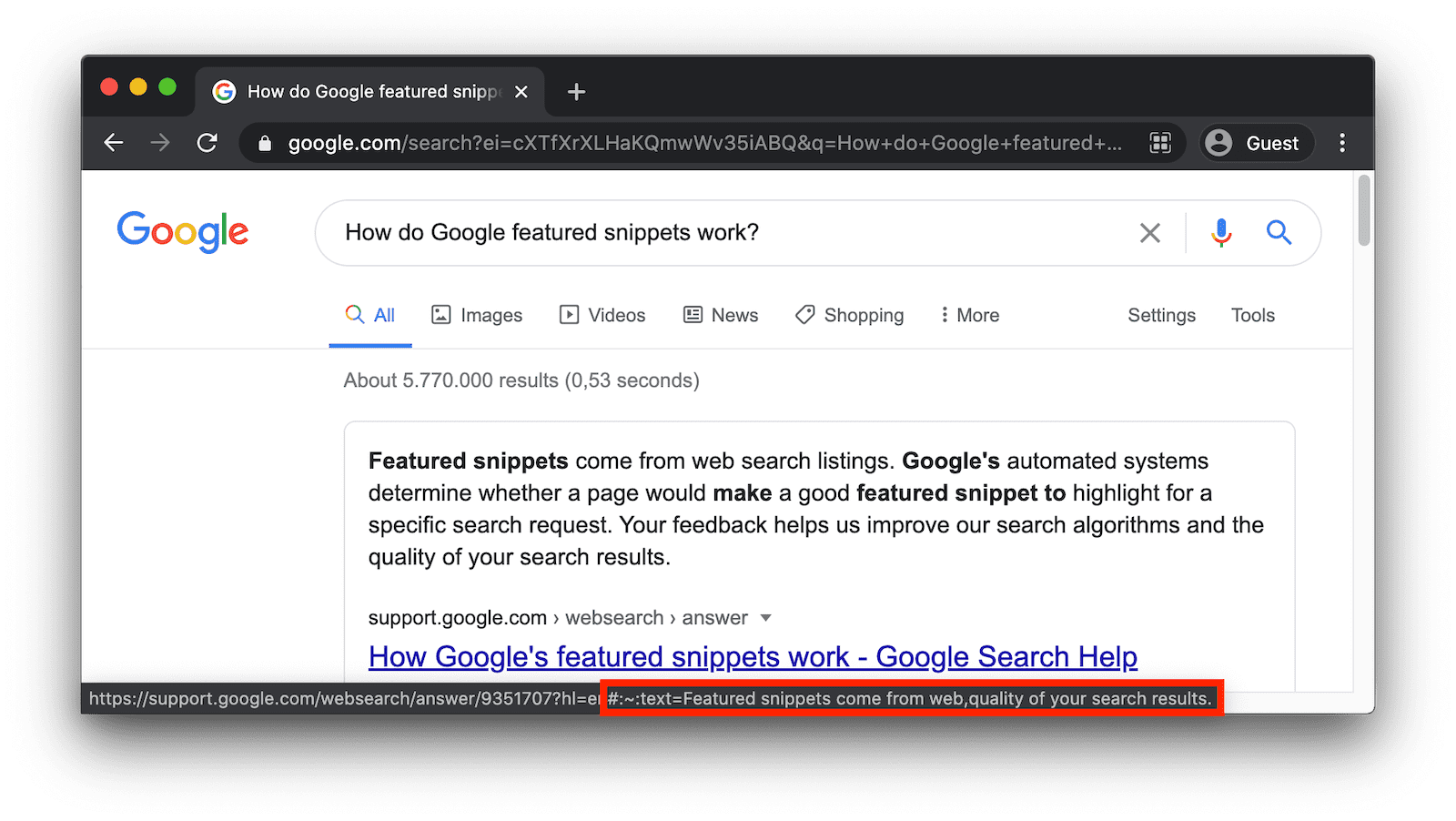
Фрагменты текста в веб-поиске
Для некоторых поисков поисковая система Google предоставляет быстрый ответ или резюме с фрагментом контента с соответствующего веб-сайта. Эти избранные фрагменты, скорее всего, будут отображаться, когда поиск имеет форму вопроса. Нажатие на избранный фрагмент перенаправляет пользователя непосредственно к тексту избранного фрагмента на исходной веб-странице. Это работает благодаря автоматически созданным URL-адресам фрагментов текста.


Заключение
URL-адрес фрагментов текста — это мощная функция для ссылок на произвольный текст на веб-страницах. Научное сообщество может использовать ее для предоставления высокоточных ссылок на цитаты или ссылки. Поисковые системы могут использовать ее для создания глубоких ссылок на текстовые результаты на страницах. Сайты социальных сетей могут использовать ее, чтобы позволить пользователям делиться определенными отрывками веб-страницы, а не недоступными скриншотами. Надеюсь, вы начнете использовать URL-адреса фрагментов текста и найдете их такими же полезными, как и я. Обязательно установите расширение для браузера Link to Text Fragment .
Ссылки по теме
- Проект спецификации
- Обзор ТЭГа
- Запись статуса платформы Chrome
- Ошибка отслеживания Chrome
- Тема «Намерение отправить»
- Тема WebKit-Dev
- Тема о положении стандартов Mozilla
Благодарности
Текстовые фрагменты были реализованы и описаны Ником Беррисом и Дэвидом Боканом при участии Гранта Вана . Благодарим Джо Медли за тщательный обзор этой статьи. Изображение героя — Грег Ракози на Unsplash .


