Metin parçaları, URL parçasında bir metin snippet'i belirtmenize olanak tanır. Tarayıcı, bu tür bir metin parçası içeren bir URL'ye gidildiğinde metni vurgulayabilir ve/veya kullanıcının dikkatine sunabilir.
Parça Tanımlayıcıları
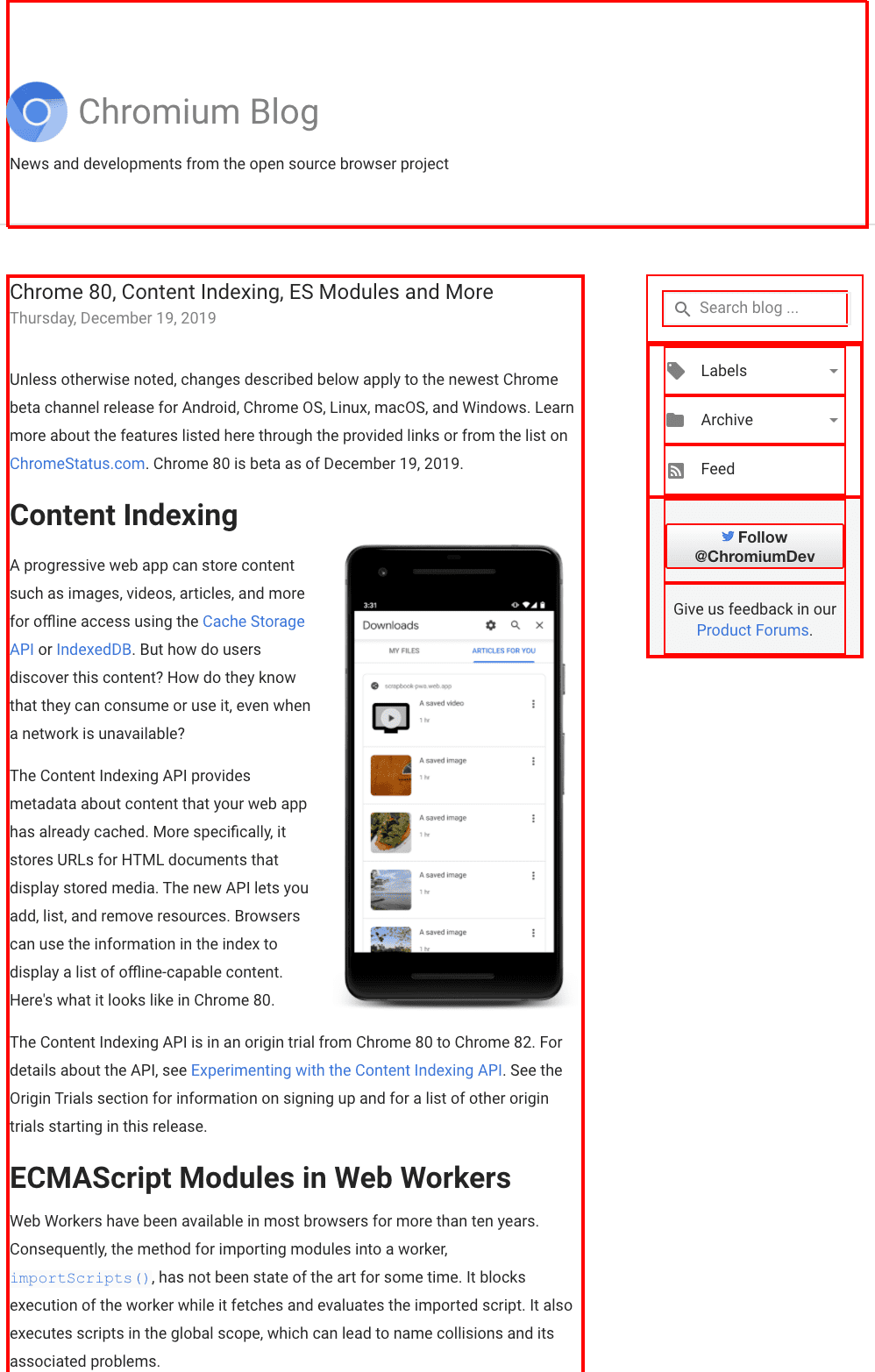
Chrome 80 önemli bir sürümdü. Web Çalışanlarında ECMAScript Modülleri, boş birleştirme, isteğe bağlı zincirleme gibi çok beklenen özelliklerin yanı sıra daha birçok özellik bu sürümde kullanıma sunuldu. Sürüm, her zamanki gibi Chromium blogunda bir blog yayınıyla duyuruldu. Aşağıdaki ekran görüntüsünde blog yayınının bir alıntısını görebilirsiniz.

id özelliğine sahip öğelerin etrafında kırmızı kutular bulunan Chromium blog yayını.Muhtemelen tüm kırmızı kutuların ne anlama geldiğini merak ediyorsunuzdur. Bunlar, DevTools'ta aşağıdaki snippet'in çalıştırılmasının sonucudur. id özelliğine sahip tüm öğeleri vurgular.
document.querySelectorAll('[id]').forEach((el) => {
el.style.border = 'solid 2px red';
});
Sayfanın URL'sinin karmasında kullandığım parça tanımlayıcısı sayesinde, kırmızı kutuyla vurgulanan tüm öğelere derin bağlantı yerleştirebilirim. Kenardaki Ürün forumlarımızda geri bildirimde bulunun kutusuna derin bağlantı vermek istediğimi varsayalım. Bu işlemi, URL'yi manuel olarak oluşturarak yapabilirimhttps://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1.
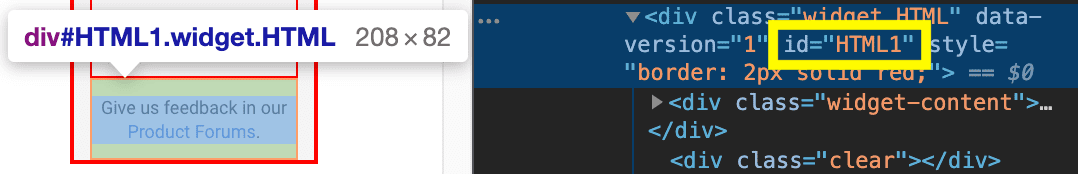
Geliştirici Araçları'nın Öğeler panelinde göreceğiniz gibi, söz konusu öğenin HTML1 değerine sahip bir id özelliği vardır.

id özelliğini gösteren Geliştirici Araçları.Bu URL'yi JavaScript'in URL() kurucusuyla ayrıştırırsam farklı bileşenler ortaya çıkar.
#HTML1 değerine sahip hash mülküne dikkat edin.
new URL('https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1');
/* Creates a new `URL` object
URL {
hash: "#HTML1"
host: "blog.chromium.org"
hostname: "blog.chromium.org"
href: "https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1"
origin: "https://blog.chromium.org"
password: ""
pathname: "/2019/12/chrome-80-content-indexing-es-modules.html"
port: ""
protocol: "https:"
search: ""
searchParams: URLSearchParams {}
username: ""
}
*/
Bir öğenin id değerini bulmak için Geliştirici Araçları'nı açmam gerekmesi, sayfanın bu bölümünün blog yayınının yazarı tarafından bağlantı verilecek olması ihtimalini açıkça gösteriyor.
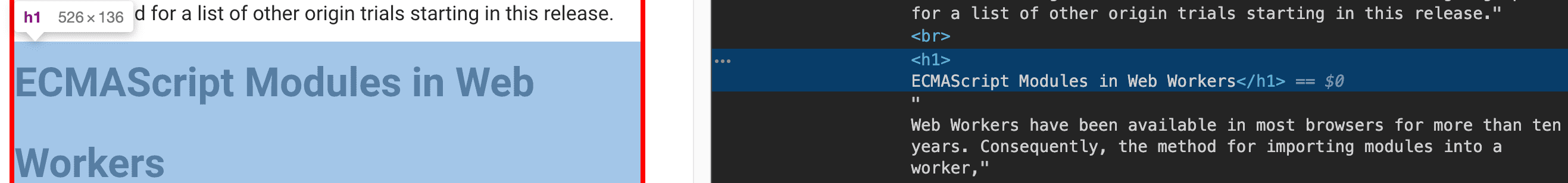
id içermeyen bir öğeye bağlantı vermek istersem ne olur? Web Çalışanlarında ECMAScript Modülleri başlığına bağlantı vermek istediğimi varsayalım. Aşağıdaki ekran görüntüsünde görebileceğiniz gibi, söz konusu <h1> öğesinde id özelliği yok. Bu nedenle, bu başlığa bağlantı veremiyoruz. Metin Kırıntıları bu sorunu çözer.

id olmadan başlık gösteren Geliştirici Araçları.Metin Parçaları
Metin Parçaları önerisi, URL karmasında bir metin snippet'i belirtme desteği ekler. Kullanıcı aracısı, bu tür bir metin parçası içeren bir URL'ye gidildiğinde metni vurgulayabilir ve/veya kullanıcının dikkatine sunabilir.
Tarayıcı uyumluluğu
Güvenlik nedeniyle, bu özellik için bağlantıların noopener bağlamında açılması gerekir.
Bu nedenle, <a> ankraj işaretlemenize rel="noopener" eklediğinizden veya Window.open() pencere işlevi özelliklerinin listenize noopener eklediğinizden emin olun.
start
Metin parçalarının en basit söz dizimi şu şekildedir: Karma sembolü #, ardından :~:text= ve son olarak start. Bu semboller, bağlamak istediğim yüzde kodlanmış metni temsil eder.
#:~:text=start
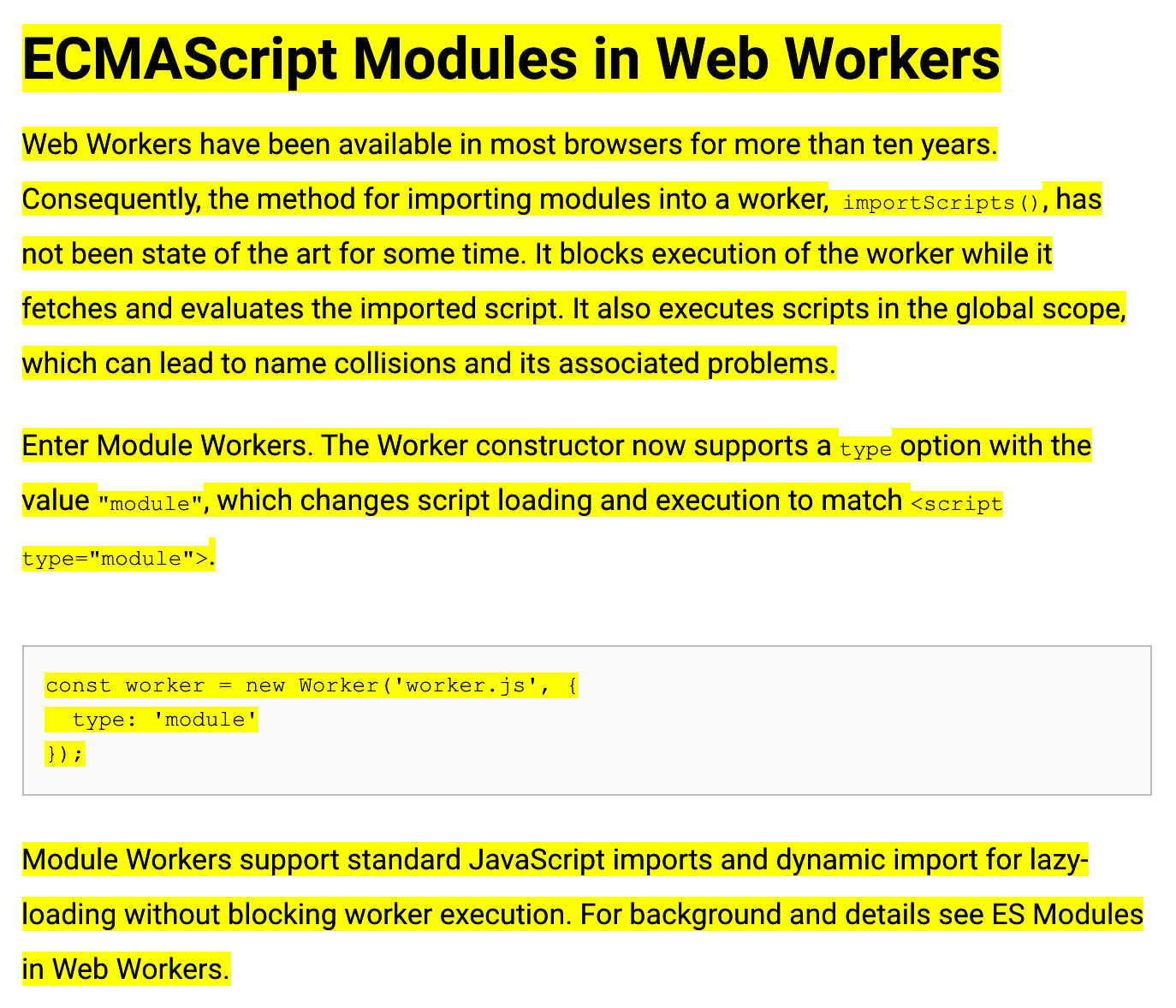
Örneğin, Chrome 80'deki özellikleri duyuran blog yayınındaki Web İşleyiciler'deki ECMAScript Modülleri başlığına bağlantı vermek istediğimizi varsayalım. Bu durumda URL şu şekilde olur:
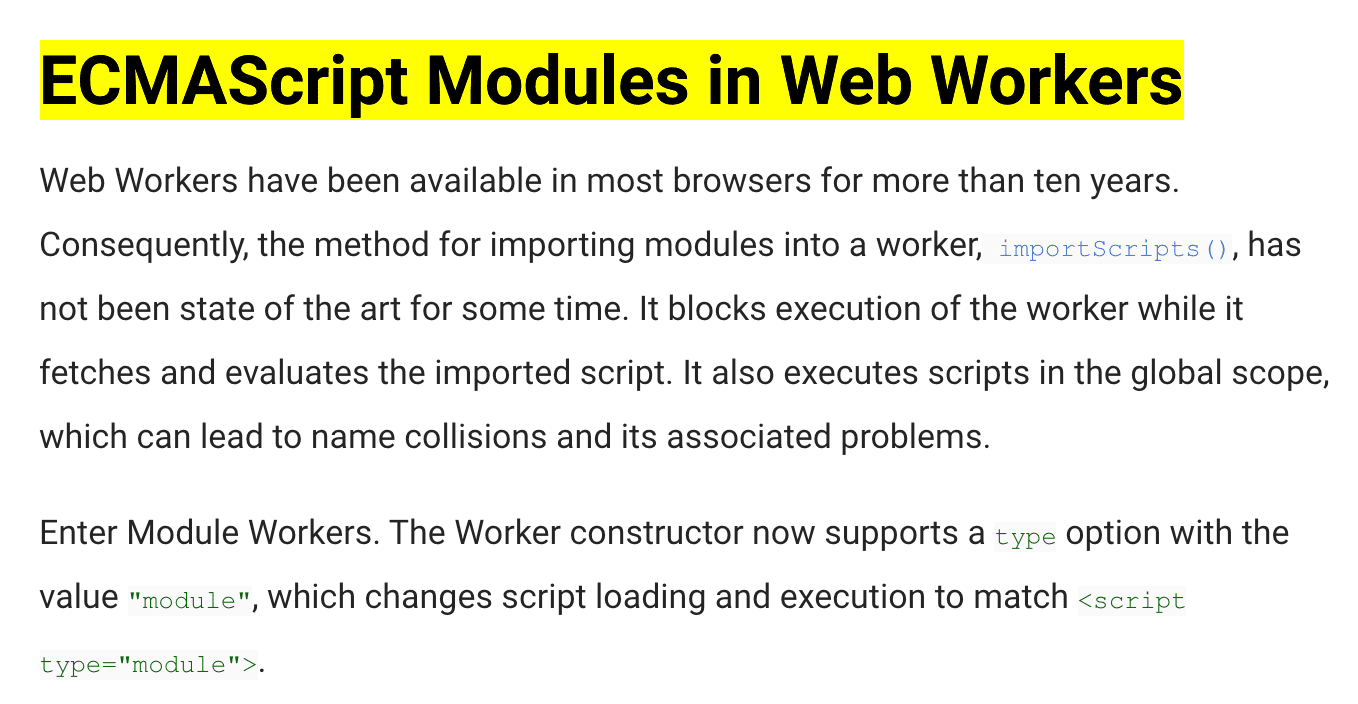
Metin parçası böyle vurgulanır. Chrome gibi destekleyen bir tarayıcıda bağlantıyı tıklarsanız metin parçası vurgulanır ve ekrana kaydırılır:

start ve end
Peki, Web İşleyicilerindeki ECMAScript Modülleri başlıklı bölümün tamamını değil de yalnızca başlığını bağlamak istersem ne yapmalıyım? Bölümün metninin tamamının yüzde kodlaması yapılması, ortaya çıkan URL'nin pratik olarak kullanılamayacak kadar uzun olmasına neden olur.
Neyse ki daha iyi bir yöntem var. Metnin tamamı yerine, start,end söz dizimini kullanarak istenen metni çerçeveleyebilirim. Bu nedenle, istenen metnin başına ve sonuna virgülle ayrılmış birkaç yüzde kodlu kelime , eklerim.
Bu durum şöyle görünür:
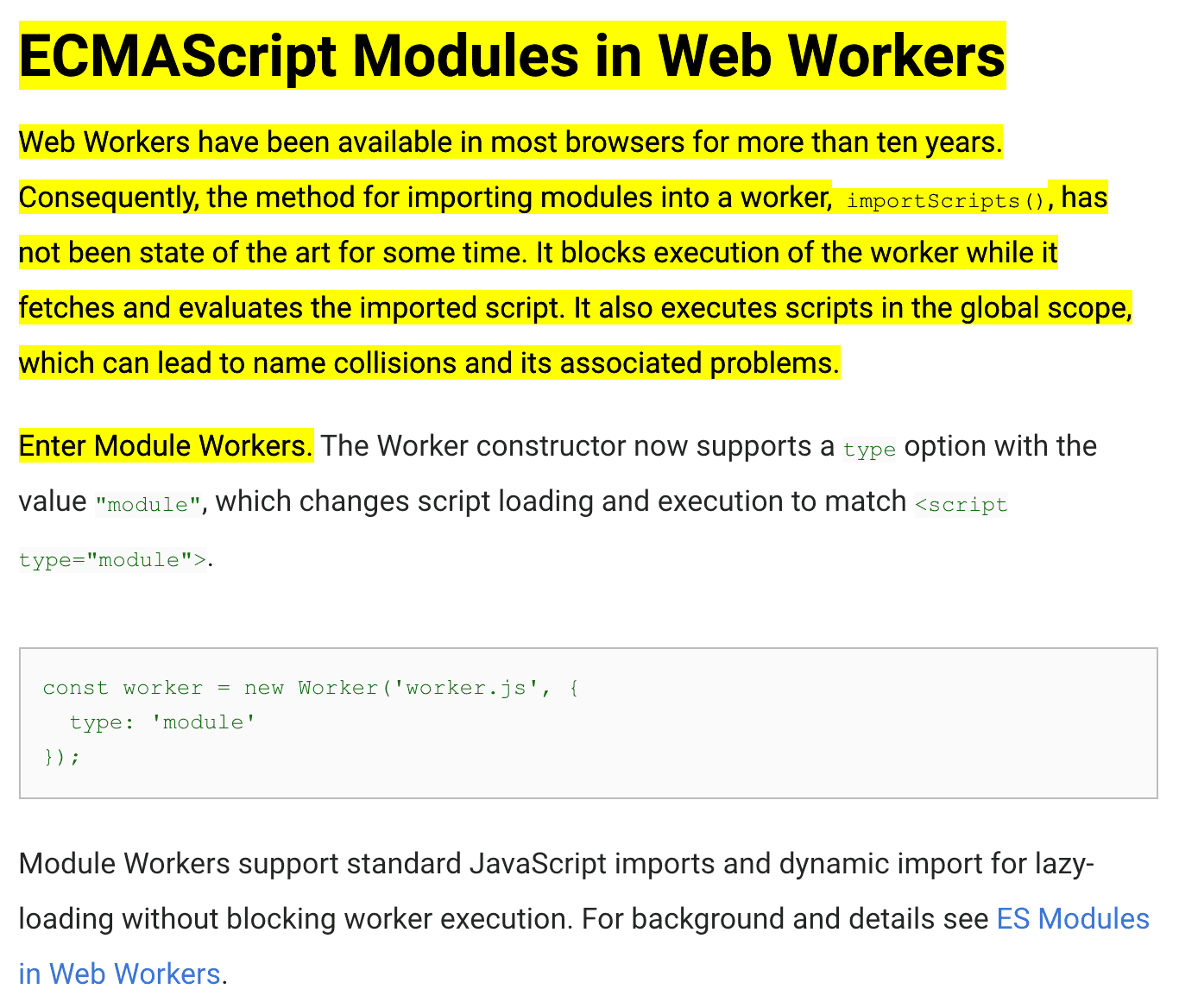
start için ECMAScript%20Modules%20in%20Web%20Workers, ardından virgül , ve end olarak ES%20Modules%20in%20Web%20Workers. var. Chrome gibi desteklenen bir tarayıcıda tıkladığınızda bölümün tamamı vurgulanır ve ekrana kaydırılır:

start ve end seçeneklerini neden tercih ettiğimi merak edebilirsiniz. Aslında, her iki tarafta da yalnızca iki kelime bulunan biraz daha kısa URL https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=ECMAScript%20Modules,Web%20Workers. de işe yarayacaktır. start ve end değerlerini önceki değerlerle karşılaştırın.
Bir adım daha ileri gidip hem start hem de end için tek bir kelime kullanırsam başımın belada olduğunu anlayabilirsiniz. https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=ECMAScript,Workers. URL'si artık daha da kısa ancak vurgulanan metin parçası artık başlangıçta istenen parça değil. Vurgu, Workers. kelimesinin ilk geçtiği yerde durur. Bu doğrudur ancak vurgulamak istediğim yer değildir. Sorun, istenen bölümün mevcut tek kelimelik start ve end değerleriyle benzersiz şekilde tanımlanmamasıdır:

prefix- ve -suffix
Benzersiz bir bağlantı elde etmenin bir yolu, start ve end için yeterince uzun değerler kullanmaktır.
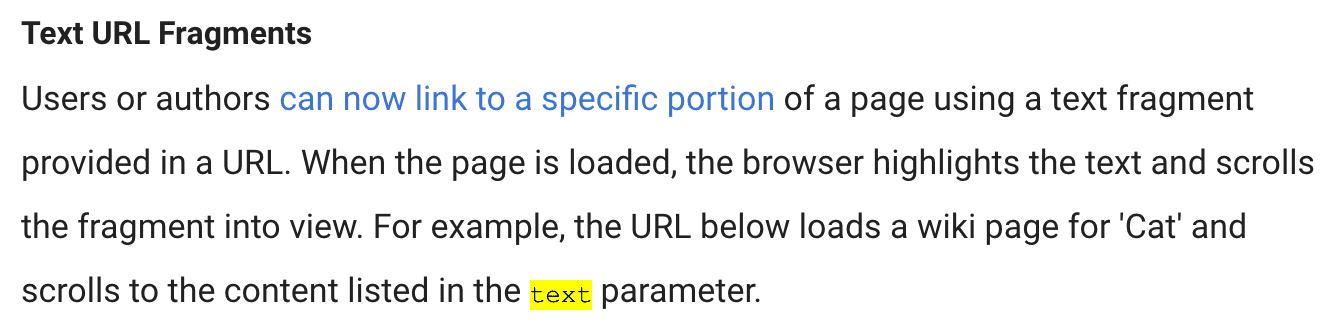
Ancak bazı durumlarda bu mümkün değildir. Örnek olarak neden Chrome 80 sürümünü yayınlama konulu blog yayınını seçtim? Bunun nedeni, bu sürümde metin parçalarının kullanıma sunulmuş olmasıdır:

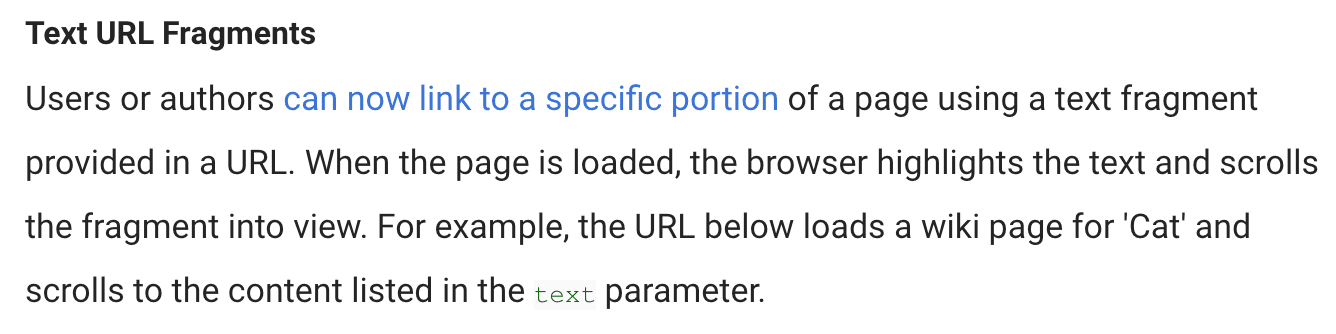
Yukarıdaki ekran görüntüsünde "metin" kelimesinin dört kez nasıl göründüğüne dikkat edin. Dördüncü kullanım yeşil kod yazı tipiyle yazılmıştır. Bu kelimeye bağlantı vermek isteseydim start değerini text olarak ayarlardım. "Metin" kelimesi yalnızca bir kelime olduğundan end olamaz. Şimdi ne yapmalıyım? https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=text URL'si, başlıkta bulunan "Metin" kelimesinin ilk geçtiği yerde eşleşir:

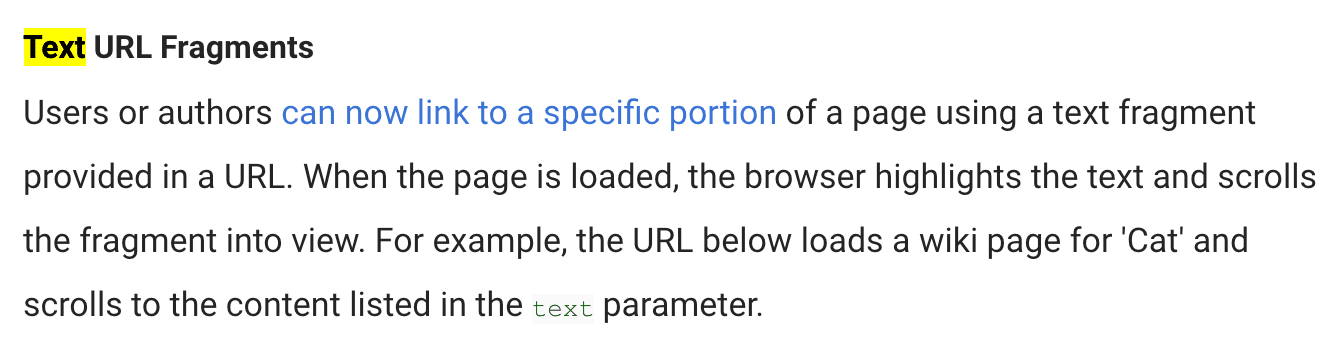
Neyse ki bu soruna bir çözüm var. Bu gibi durumlarda bir prefix- ve bir -suffix belirtebilirim. Yeşil kod yazı tipinden "metin"den önceki kelime "the", sonraki kelime ise "parameter"dir. "metin" kelimesinin diğer üç örneğinde de aynı çevreleyen kelimeler yoktur. Bu bilgilerle önceki URL'yi değiştirip prefix- ve -suffix parametrelerini ekleyebiliriz. Diğer parametreler gibi bunların da yüzde kodlaması yapılması gerekir ve birden fazla kelime içerebilirler.
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=the-,text,-parameter seçeneğine dokunun.
Ayrıştırıcının prefix- ve -suffix öğelerini açıkça tanımlayabilmesi için bu öğelerin start ve isteğe bağlı end öğesinden kısa çizgi - ile ayrılması gerekir.

Tam söz dizimi
Metin Kırıntıları'nın tam söz dizimi aşağıda gösterilmiştir. (Köşeli parantezler, isteğe bağlı parametreyi belirtir.)
Tüm parametrelerin değerlerinin yüzde kodlaması yapılmış olması gerekir. Bu, özellikle kısa çizgi -, & & ve virgül , karakterleri için önemlidir. Bu karakterler, metin yönergesi söz dizesinin bir parçası olarak yorumlanmamalıdır.
#:~:text=[prefix-,]start[,end][,-suffix]
prefix-, start, end ve -suffix'in her biri yalnızca tek bir blok düzeyinde öğe içindeki metinle eşleşir ancak tam start,end aralıkları birden fazla bloku kapsayabilir. Örneğin, "The quick" başlangıç dizesi tek bir kesintisiz blok düzeyinde öğe içinde görünmediği için aşağıdaki örnekte :~:text=The quick,lazy dog eşleşmez:
<div>
The
<div></div>
quick brown fox
</div>
<div>jumped over the lazy dog</div>
Ancak bu örnekte eşleşir:
<div>The quick brown fox</div>
<div>jumped over the lazy dog</div>
Tarayıcı uzantısıyla metin parçası URL'leri oluşturma
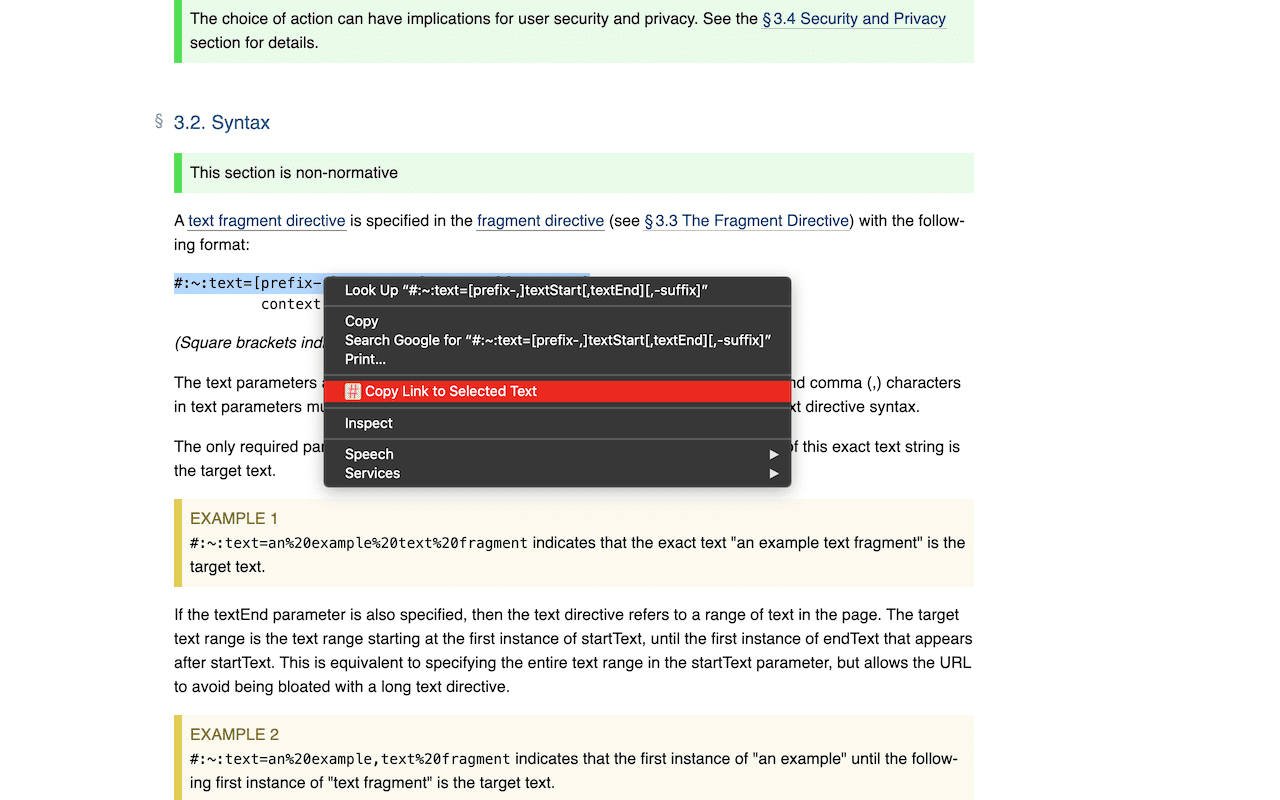
Metin parçası URL'lerini manuel olarak oluşturmak, özellikle de benzersiz olduklarından emin olmak söz konusu olduğunda zahmetli bir işlemdir. Gerçekten istiyorsanız spesifikasyonda bazı ipuçları bulunur ve metin parçası URL'leri oluşturma adımlarının tam listesi yer alır. Metin parçasına bağlantı oluştur adlı açık kaynak bir tarayıcı uzantısı sunuyoruz. Bu uzantı, herhangi bir metni seçip bağlam menüsünde "Seçili Metne Bağlantıyı Kopyala"yı tıklayarak metne bağlantı oluşturmanıza olanak tanır. Bu uzantı aşağıdaki tarayıcılarda kullanılabilir:
- Google Chrome için Metin Parçası Bağlantısı
- Microsoft Edge için metin parçasına bağlantı oluşturma
- Mozilla Firefox için metin parçasına bağlantı oluşturma
- Apple Safari için metin parçasına bağlantı oluşturma

Tek bir URL'de birden fazla metin parçası
Bir URL'de birden fazla metin parçasının görünebileceğini unutmayın. Belirli metin parçalarının "ve" karakteri & ile ayrılması gerekir. Üç metin parçası içeren örnek bir bağlantıyı aşağıda bulabilirsiniz:
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=Text%20URL%20Fragments&text=text,-parameter&text=:~:text=On%20islands,%20birds%20can%20contribute%20as%20much%20as%2060%25%20of%20a%20cat's%20diet.

Öğe ve metin parçalarını karıştırma
Geleneksel öğe parçaları metin parçalarıyla birleştirilebilir. Her ikisinin de aynı URL'de olmasında herhangi bir sakınca yoktur. Örneğin, sayfadaki orijinal metin değişirse ve metin parçası artık eşleşmezse anlamlı bir yedek sağlamak için bu yöntemi kullanabilirsiniz. Ürün forumlarımızda bölümündeki https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1:~:text=Give%20us%20feedback%20in%20our%20Product%20Forums. bağlantısı hem bir öğe parçası (HTML1) hem de bir metin parçası (text=Give%20us%20feedback%20in%20our%20Product%20Forums.) içerir:

Parça yönergesi
Söz diziminde henüz açıklamadığım bir öğe var: :~: parça yönü. Yukarıda gösterildiği gibi mevcut URL öğesi parçalarıyla uyumluluk sorunlarını önlemek için Metin Parçaları spesifikasyonu, parça yönergesini kullanıma sunar. Parça yönü, URL parçasının :~: kod sırasıyla ayrılmış bir bölümüdür. text= gibi kullanıcı aracısı talimatları için ayrılmıştır ve yazar komut dosyalarının doğrudan etkileşime geçememesi için yükleme sırasında URL'den çıkarılır. Kullanıcı aracısı talimatları yönergeler olarak da adlandırılır. Bu nedenle, söz konusu durumda text= metin direktifi olarak adlandırılır.
Özellik algılama
Desteği algılamak için document üzerinde salt okuma fragmentDirective mülkünü test edin. Parça yönergesi, URL'lerin belge yerine tarayıcıya yönelik talimatlar belirtmesi için kullanılan bir mekanizmadır. Yazar komut dosyasıyla doğrudan etkileşimi önlemek için kullanılır. Böylece, mevcut içerikte önemli değişiklikler yapma korkusu olmadan gelecekteki kullanıcı aracısı talimatları eklenebilir. Gelecekte eklenebilecek bu tür özelliklerden biri çeviri ipuçları olabilir.
if ('fragmentDirective' in document) {
// Text Fragments is supported.
}
Özellik algılama, metin parçaları bağlantılarının bunları desteklemeyen tarayıcılara sunulmasını önlemek için bağlantıların dinamik olarak oluşturulduğu (ör. arama motorları tarafından) durumlarda kullanılır.
Metin parçalarına stil uygulama
Tarayıcılar, varsayılan olarak metin parçalarına mark'a (genellikle sarı zemin üzerine siyah, mark için CSS sistem renkleri) aynı şekilde stil uygular. Kullanıcı aracısı stil sayfası, aşağıdaki gibi görünen CSS içerir:
:root::target-text {
color: MarkText;
background: Mark;
}
Gördüğünüz gibi tarayıcı, uygulanan vurguyu özelleştirmek için kullanabileceğiniz bir sözde seçici ::target-text gösterir. Örneğin, metin parçalarınızı kırmızı arka plan üzerinde siyah metin olacak şekilde tasarlayabilirsiniz. Her zaman olduğu gibi, renk kontrastını kontrol edin. Böylece, geçersiz kılma stilinizin erişilebilirlik sorunlarına neden olmasını önler ve vurgulamanın görsel olarak içeriğin geri kalanından öne çıkmasını sağlarsınız.
:root::target-text {
color: black;
background-color: red;
}
Poli doldurulabilirlik
Metin Kırıntıları özelliği, belirli ölçüde polyfill ile doldurulabilir. İşlevin JavaScript'te uygulandığı metin parçaları için yerleşik destek sağlamayan tarayıcılarda, uzantı tarafından dahili olarak kullanılan bir çoklu dolgu sağlarız.
Programatik metin parçası bağlantısı oluşturma
Polifill, içe aktarıp metin parçası bağlantıları oluşturmak için kullanabileceğiniz bir dosyafragment-generation-utils.js içerir. Bu durum aşağıdaki kod örneğinde açıklanmıştır:
const { generateFragment } = await import('https://unpkg.com/text-fragments-polyfill/dist/fragment-generation-utils.js');
const result = generateFragment(window.getSelection());
if (result.status === 0) {
let url = `${location.origin}${location.pathname}${location.search}`;
const fragment = result.fragment;
const prefix = fragment.prefix ?
`${encodeURIComponent(fragment.prefix)}-,` :
'';
const suffix = fragment.suffix ?
`,-${encodeURIComponent(fragment.suffix)}` :
'';
const start = encodeURIComponent(fragment.textStart);
const end = fragment.textEnd ?
`,${encodeURIComponent(fragment.textEnd)}` :
'';
url += `#:~:text=${prefix}${start}${end}${suffix}`;
console.log(url);
}
Analiz amacıyla metin parçaları elde etme
Birçok site yönlendirme için parçayı kullanır. Bu nedenle tarayıcılar, bu sayfaların bozulmaması için metin parçalarını kaldırır. Metin Kırıntıları bağlantılarının sayfalara gösterilmesi (ör. analiz amacıyla) kabul edilen bir ihtiyaçtır ancak önerilen çözüm henüz uygulanmamıştır. Şimdilik geçici bir çözüm olarak, istediğiniz bilgileri ayıklamak için aşağıdaki kodu kullanabilirsiniz.
new URL(performance.getEntries().find(({ type }) => type === 'navigate').name).hash;
Güvenlik
Metin parçası yönergeleri yalnızca kullanıcı etkinleştirmesinin sonucu olan tam (aynı sayfa olmayan) gezinmelerde çağrılır.
Ayrıca, hedeften farklı bir kaynaktan gelen gezinmelerin, gezinmenin noopener bağlamında gerçekleşmesini gerektirir. Bu bağlamda, hedef sayfanın yeterince izole edildiği bilinir. Metin parçası yönergeleri yalnızca ana çerçeveye uygulanır. Bu, metnin iFrame'lerde aranmayacağı ve iFrame gezinmesinin bir metin parçası çağırmayacağı anlamına gelir.
Gizlilik
Metin Kırıntıları spesifikasyonunun uygulamalarının, bir sayfada metin parçası bulunup bulunmadığının sızdırmaması önemlidir. Öğe parçaları tamamen orijinal sayfanın yazarının kontrolü altında olsa da metin parçaları herkes tarafından oluşturulabilir. Yukarıdaki örneğimde, <h1> öğesinde id olmadığı için Web İşleyicilerindeki ECMAScript Modülleri başlığına bağlantı vermenin mümkün olmadığını, ancak benim de dahil olduğum herkes, metin parçasını dikkatlice oluşturarak herhangi bir yere bağlantı verebileceğini hatırlıyor musunuz?
Kötü bir reklam ağı evil-ads.example.com yönettiğimi varsayalım. Ayrıca, reklam iFrame'lerimden birinde, kullanıcı reklamla etkileşime geçtiğinde dating.example.com için dinamik olarak gizli bir kaynakta çapraz iFrame oluşturduğumu ve bu iFrame'de bir TextFragment URL'si dating.example.com#:~:text=Log%20Out kullandığımı varsayalım. "Oturumu Kapat" metni bulunursa kurbanın şu anda dating.example.com'te oturum açtığını bilirim. Bu bilgiyi kullanıcı profilleme için kullanabilirim. Basit bir TextFragments uygulaması, başarılı bir eşleşmenin odak değişimine neden olması gerektiğine karar verebileceğinden, evil-ads.example.com üzerinde blur etkinliğini dinleyerek eşleşmenin ne zaman gerçekleştiğini öğrenebilirim. Chrome'da metin parçalarını, yukarıdaki senaryoya yol açmayacak şekilde uyguladık.
Kaydırma konumuna dayalı ağ trafiğinden yararlanmak da başka bir saldırı olabilir. Bir şirket intranet'inin yöneticisi olarak kurbanımın ağ trafiği günlüklerine erişebildiğimi varsayalım. Şimdi, Şu Durumlardan Biri İle Karşı Karşıya Kalırsanız Ne Yapmalısınız? başlıklı uzun bir insan kaynakları belgesi ve tükenmişlik, anksiyete gibi durumların yer aldığı bir liste olduğunu hayal edin. Listedeki her öğenin yanına bir izleme pikseli yerleştirebilirim. Ardından, dokümanın yüklenmesinin, tükenmişlik öğesinin yanındaki izleme pikseli ile aynı zamanda gerçekleştiğini belirlersem intranet yöneticisi olarak bir çalışanın, gizli olduğunu ve hiç kimse tarafından görülemeyeceğini düşündüğü :~:text=burn%20out içeren bir metin parçası bağlantısını tıkladığını belirleyebilirim. Bu örnek başlangıçta biraz yapay olduğundan ve istismarının çok belirli ön koşulların karşılanması gerektiğinden Chrome güvenlik ekibi, gezinme sırasında kaydırma özelliğini uygulama riskini yönetilebilir olarak değerlendirdi.
Diğer kullanıcı aracıları bunun yerine manuel kaydırma kullanıcı arayüzü öğesi göstermeye karar verebilir.
Kapsam dışında kalmayı tercih eden siteler için Chromium, kullanıcı aracılarının metin parçası URL'lerini işlememesi amacıyla gönderebilecekleri bir Belge Politikası üstbilgi değerini destekler.
Document-Policy: force-load-at-top
Metin parçalarını devre dışı bırakma
Bu özelliği devre dışı bırakmanın en kolay yolu, HTTP yanıt üstbilgileri ekleyebilen bir uzantı kullanmaktır. Örneğin, ModHeader (Google ürünü değildir) uzantısını kullanarak aşağıdaki gibi bir yanıt (istek değil) başlığı ekleyebilirsiniz:
Document-Policy: force-load-at-top
Kapsam dışında kalmayı tercih etmenin daha ayrıntılı bir yolu da kurumsal ayarı ScrollToTextFragmentEnabled kullanmaktır.
macOS'te bunu yapmak için aşağıdaki komutu terminale yapıştırın.
defaults write com.google.Chrome ScrollToTextFragmentEnabled -bool false
Windows'ta, Google Chrome Enterprise Yardım destek sitesindeki dokümanları uygulayın.
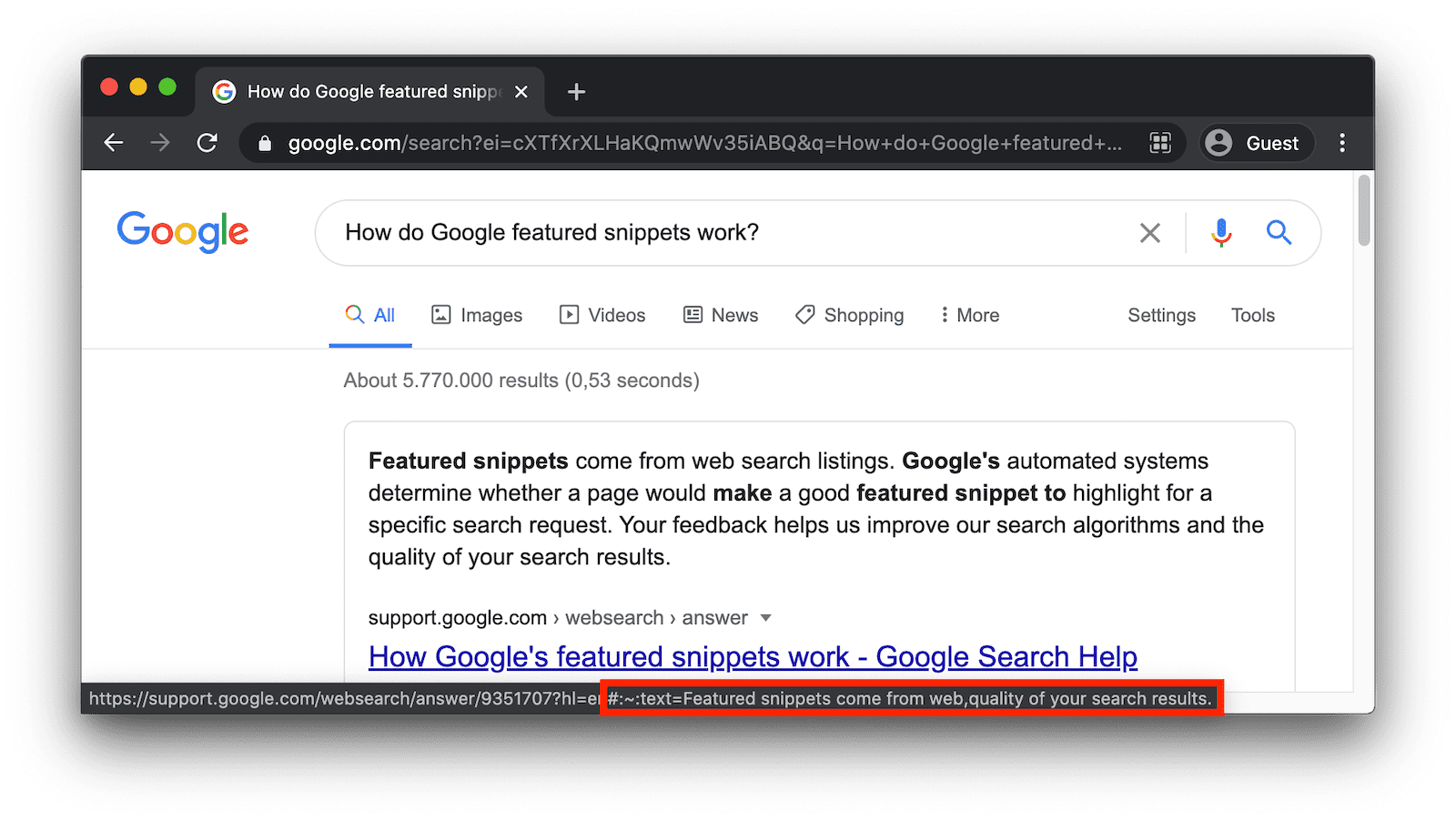
Web aramasındaki metin parçaları
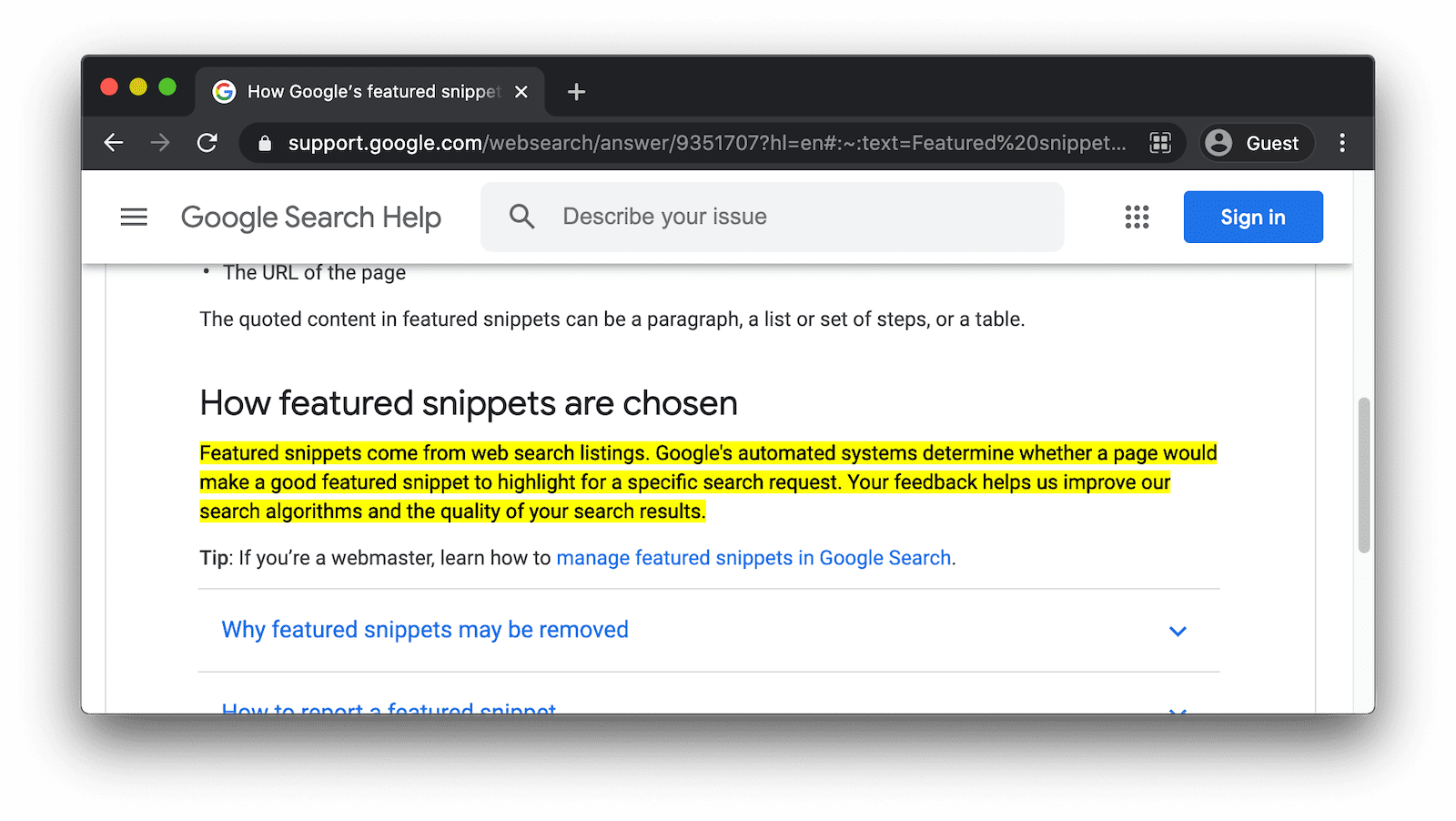
Google arama motoru, bazı aramalar için ilgili web sitesinden içerik snippet'i ile hızlı bir yanıt veya özet sağlar. Bu öne çıkan snippet'lerin soru biçiminde ifade edilen aramalarda görünme olasılığı daha yüksektir. Öne çıkan snippet'i tıklamak kullanıcıyı, doğrudan kaynak web sayfasındaki öne çıkan snippet metnine yönlendirir. Bu, otomatik olarak oluşturulmuş metin parçası URL'leri sayesinde çalışır.


Sonuç
Metin Parçaları URL'si, web sayfalarındaki herhangi bir metne bağlantı oluşturmak için kullanabileceğiniz güçlü bir özelliktir. Akademik topluluk, çok doğru alıntı veya referans bağlantıları sağlamak için bu özelliği kullanabilir. Arama motorları, sayfalardaki metin sonuçlarına derin bağlantı oluşturmak için bu özelliği kullanabilir. Sosyal ağ siteleri, erişilemeyen ekran görüntüleri yerine kullanıcıların bir web sayfasının belirli bölümlerini paylaşmasına izin vermek için bu özelliği kullanabilir. Metin parçası URL'lerini kullanmaya başlayacağınızı ve benim kadar faydalı bulacağınızı umuyoruz. Metin parçası bağlantısı tarayıcı uzantısını yüklemeyi unutmayın.
İlgili bağlantılar
- Özellik taslağı
- TAG İncelemesi
- Chrome Platform Durumu girişi
- Chrome izleme hatası
- Gönderme amacı mesaj dizisi
- WebKit-Dev mesaj dizisi
- Mozilla standartları ile ilgili konum mesaj dizisi
Teşekkür ederiz
Metin Kırıntıları, Nick Burris ve David Bokan tarafından uygulanıp belirtilmiştir. Grant Wang da bu sürece katkıda bulunmuştur. Bu makaleyi ayrıntılı bir şekilde inceleyen Joe Medley'e teşekkür ederiz. Unsplash'taki Greg Rakozy tarafından oluşturulan hero resim.

