टेक्स्ट फ़्रैगमेंट की मदद से, यूआरएल फ़्रैगमेंट में टेक्स्ट स्निपेट डाला जा सकता है. इस तरह के टेक्स्ट फ़्रैगमेंट वाले यूआरएल पर नेविगेट करते समय, ब्राउज़र उस पर ज़ोर दे सकता है और/या उपयोगकर्ता का ध्यान खींच सकता है.
फ़्रैगमेंट आइडेंटिफ़ायर
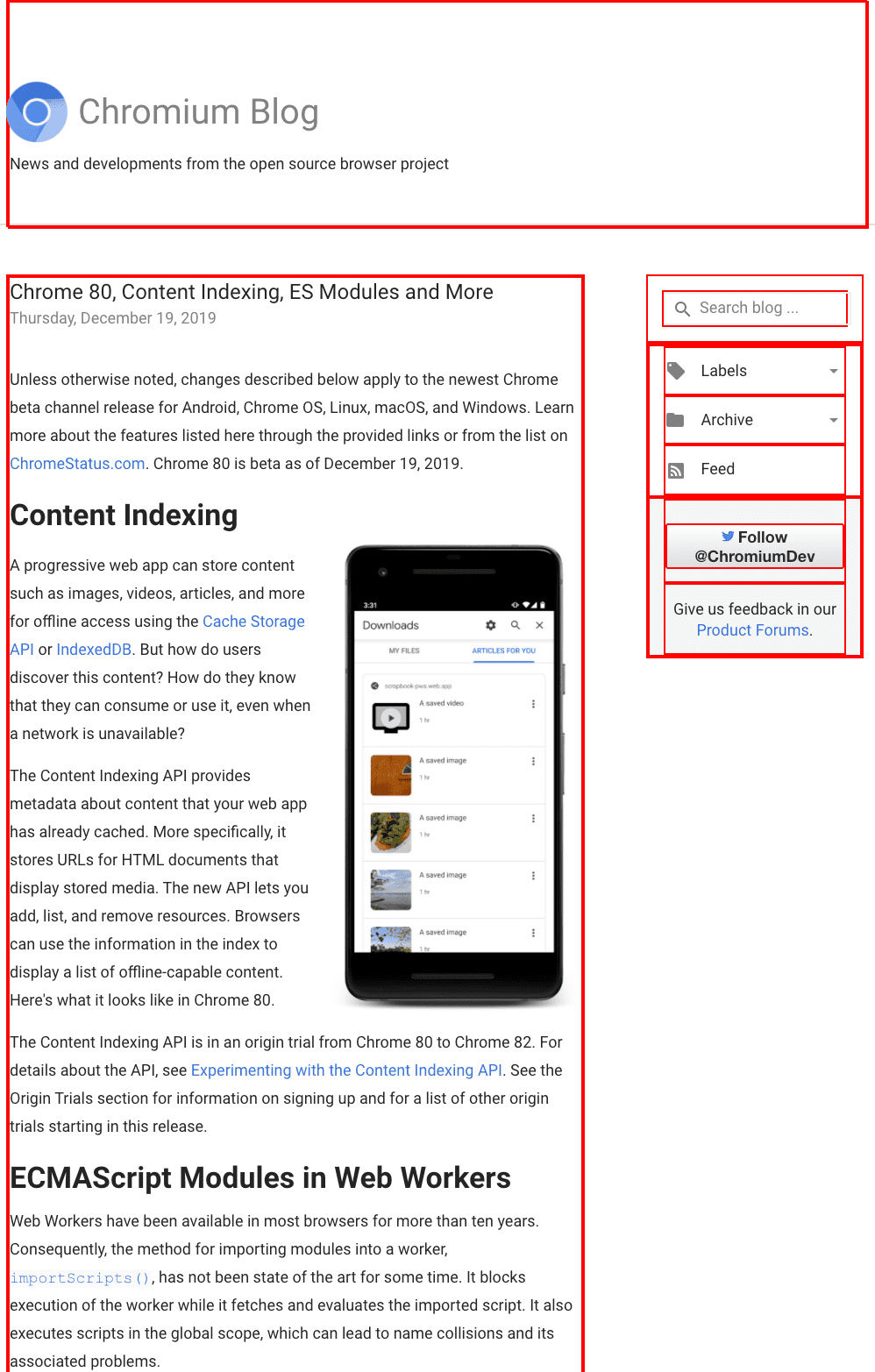
Chrome 80 एक अहम रिलीज़ थी. इसमें कई ऐसी सुविधाएं शामिल थीं जिनका लोग बेसब्री से इंतज़ार कर रहे थे. जैसे, वेब वर्कर में ECMAScript मॉड्यूल, nullish coalescing, optional chaining वगैरह. आम तौर पर, रिलीज़ की जानकारी, क्रोमियम ब्लॉग पर ब्लॉग पोस्ट के ज़रिए दी जाती है. नीचे दिए गए स्क्रीनशॉट में, ब्लॉग पोस्ट का एक हिस्सा देखा जा सकता है.

id एट्रिब्यूट वाले एलिमेंट के चारों ओर लाल बॉक्स वाली Chromium ब्लॉग पोस्ट.शायद आपके मन में यह सवाल आ रहा हो कि लाल बॉक्स का क्या मतलब है. ये DevTools में, नीचे दिए गए स्निपेट को चलाने के नतीजे हैं. यह उन सभी एलिमेंट को हाइलाइट करता है जिनमें id एट्रिब्यूट है.
document.querySelectorAll('[id]').forEach((el) => {
el.style.border = 'solid 2px red';
});
फ़्रैगमेंट आइडेंटिफ़ायर की मदद से, लाल बॉक्स में हाइलाइट किए गए किसी भी एलिमेंट पर डीप लिंक लगाया जा सकता है. इसके बाद, इसका इस्तेमाल पेज के यूआरएल के हैश में किया जाता है. मान लें कि मुझे साइडबार में मौजूद हमें अपने प्रॉडक्ट फ़ोरम में सुझाव/राय दें या शिकायत करें बॉक्स पर डीप लिंक करना है. इसके लिए, यूआरएल https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1 को मैन्युअल तरीके से बनाकर ऐसा किया जा सकता है.
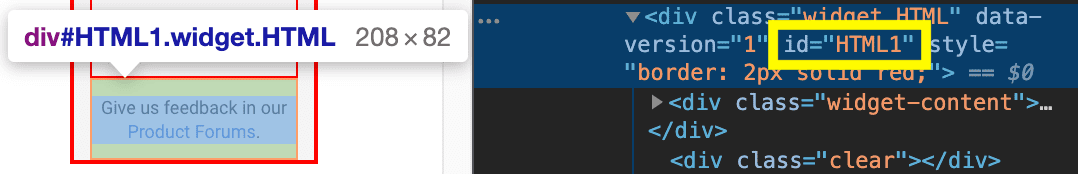
जैसा कि डेवलपर टूल के एलिमेंट पैनल में देखा जा सकता है, जिस एलिमेंट की शिकायत की गई है उसमें id एट्रिब्यूट है और उसकी वैल्यू HTML1 है.

id दिखाने वाले डेवलपर टूल.अगर इस यूआरएल को JavaScript के URL() कंस्ट्रक्टर की मदद से पार्स किया जाता है, तो अलग-अलग कॉम्पोनेंट दिखते हैं.
#HTML1 वैल्यू वाली hash प्रॉपर्टी पर ध्यान दें.
new URL('https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1');
/* Creates a new `URL` object
URL {
hash: "#HTML1"
host: "blog.chromium.org"
hostname: "blog.chromium.org"
href: "https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1"
origin: "https://blog.chromium.org"
password: ""
pathname: "/2019/12/chrome-80-content-indexing-es-modules.html"
port: ""
protocol: "https:"
search: ""
searchParams: URLSearchParams {}
username: ""
}
*/
हालांकि, किसी एलिमेंट का id ढूंढने के लिए मुझे डेवलपर टूल खोलने पड़े. इससे यह पता चलता है कि पेज के इस सेक्शन को ब्लॉग पोस्ट के लेखक ने लिंक किया था.
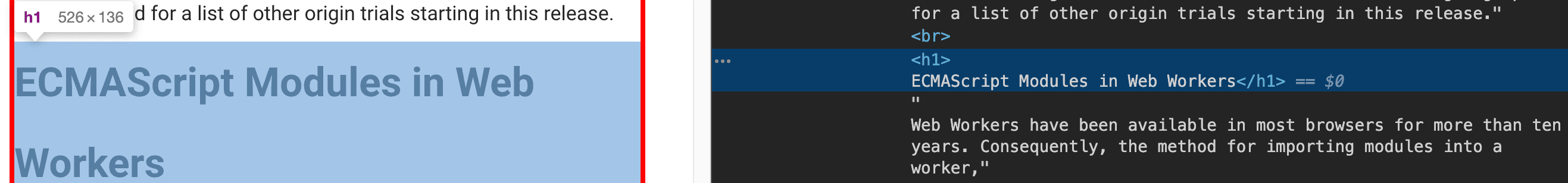
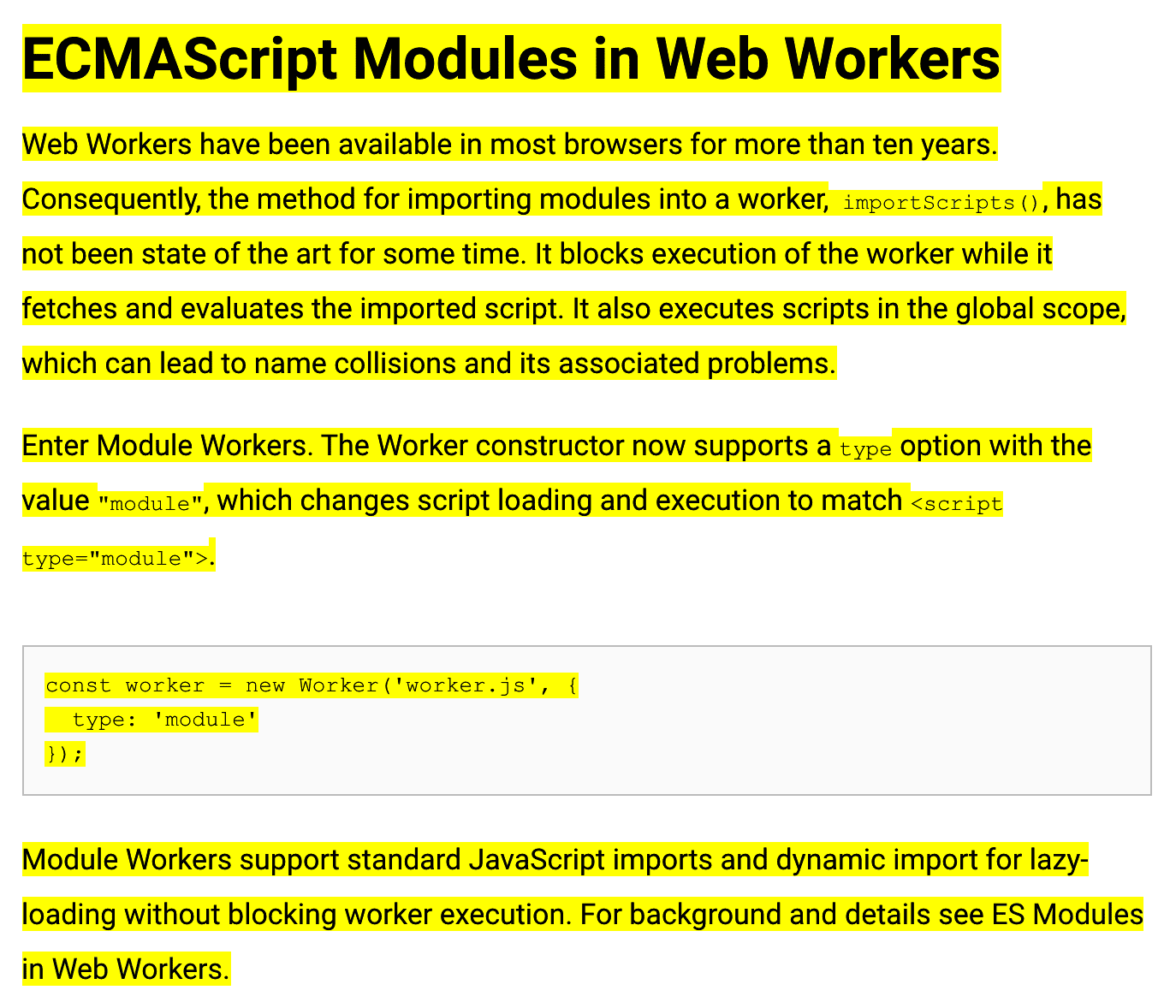
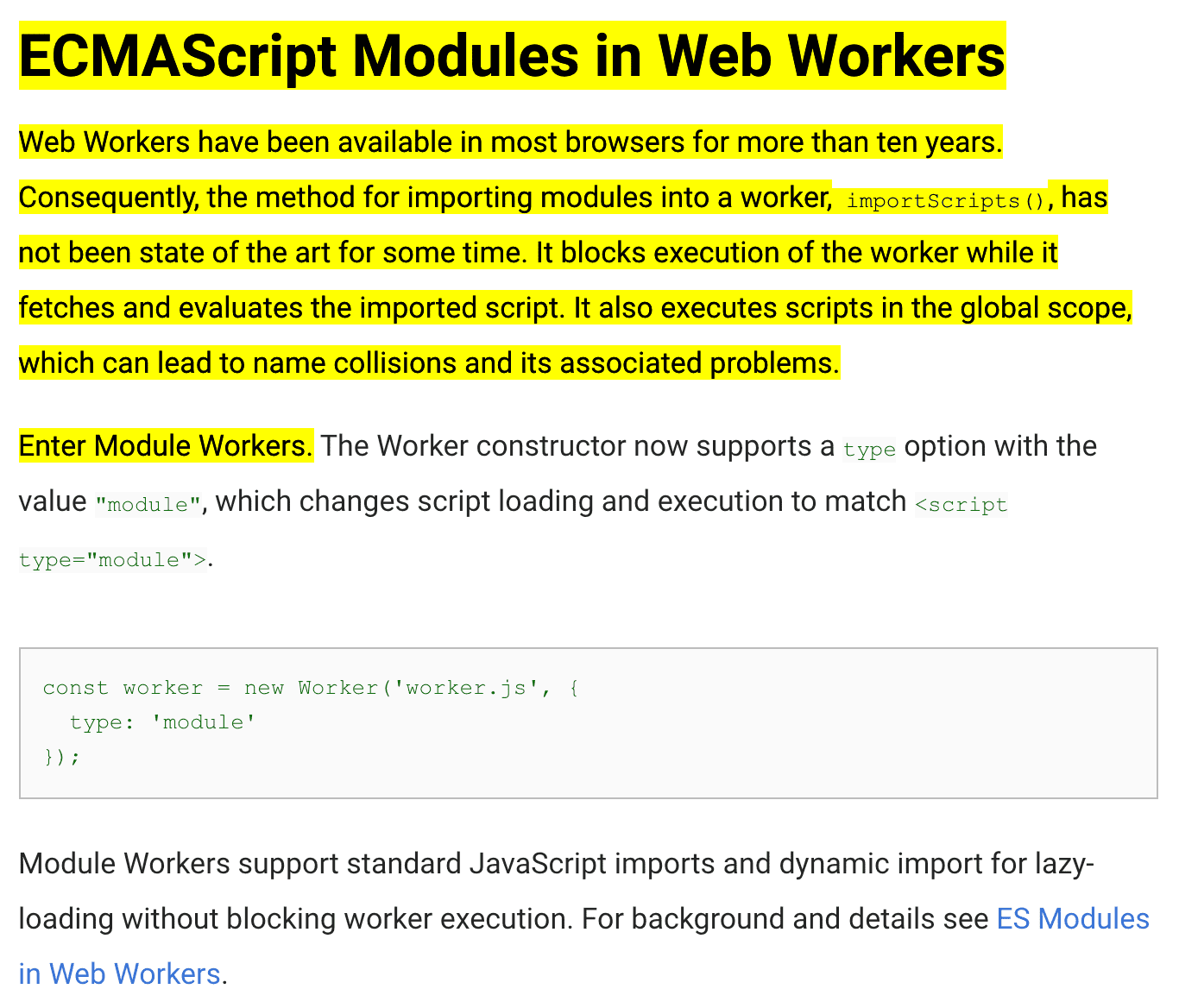
अगर मुझे id के बिना किसी चीज़ से लिंक करना है, तो क्या होगा? मान लें कि मुझे वेब वर्कर में ECMAScript मॉड्यूल हेडर से लिंक करना है. जैसा कि नीचे दिए गए स्क्रीनशॉट में देखा जा सकता है, जिस <h1> के बारे में सवाल किया गया है उसमें id एट्रिब्यूट नहीं है. इसका मतलब है कि इस हेडिंग को लिंक नहीं किया जा सकता. टेक्स्ट फ़्रैगमेंट की मदद से, इस समस्या को हल किया जाता है.

id के बिना हेडिंग दिख रही है.टेक्स्ट फ़्रैगमेंट
टेक्स्ट फ़्रैगमेंट के प्रस्ताव में, यूआरएल हैश में टेक्स्ट स्निपेट तय करने की सुविधा जोड़ी गई है. इस तरह के टेक्स्ट फ़्रैगमेंट वाले यूआरएल पर नेविगेट करते समय, उपयोगकर्ता एजेंट उस पर ज़ोर दे सकता है और/या उपयोगकर्ता का ध्यान खींच सकता है.
ब्राउज़र के साथ काम करना
सुरक्षा के लिहाज़ से, इस सुविधा के लिए ज़रूरी है कि लिंक को noopener कॉन्टेक्स्ट में खोला जाए.
इसलिए, अपने <a> ऐंकर मार्कअप में rel="noopener" को शामिल करना न भूलें या विंडो की सुविधाओं की सूची में Window.open() noopener जोड़ें.
start
टेक्स्ट फ़्रैगमेंट का सिंटैक्स, सबसे आसान तरीके से इस तरह है: हैश सिंबल # के बाद
:~:text= और आखिर में start, जो पर्सेंट-कोड में बदले गए उस टेक्स्ट को दिखाता है जिसे लिंक करना है.
#:~:text=start
उदाहरण के लिए, मान लें कि मुझे Chrome 80 में सुविधाओं का एलान करने वाले ब्लॉग पोस्ट में, वेब वर्कर्स में ECMAScript मॉड्यूल हेडिंग पर लिंक करना है, तो इस मामले में यूआरएल यह होगा:
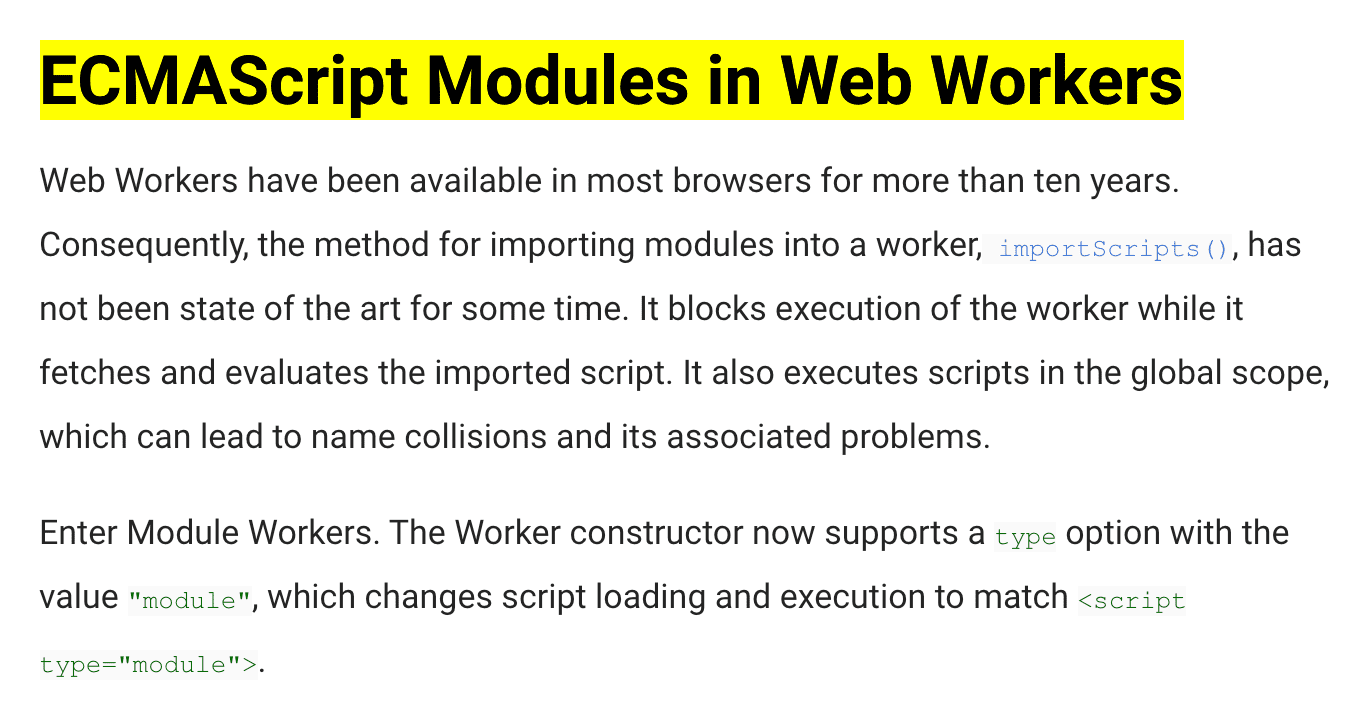
टेक्स्ट फ़्रैगमेंट पर इस तरह ज़ोर दिया जाता है. अगर Chrome जैसे किसी ब्राउज़र में लिंक पर क्लिक किया जाता है, तो टेक्स्ट फ़्रैगमेंट हाइलाइट हो जाता है और स्क्रीन पर दिखने के लिए स्क्रोल हो जाता है:

start और end
अब अगर मुझे वेब वर्कर्स में ECMAScript मॉड्यूल शीर्षक वाले पूरे सेक्शन को लिंक करना है, तो मुझे क्या करना होगा? सेक्शन के पूरे टेक्स्ट को प्रतिशत में बदलने पर, यूआरएल काफ़ी लंबा हो जाएगा.
हालांकि, इसके लिए एक बेहतर तरीका है. पूरे टेक्स्ट के बजाय, start,end सिंटैक्स का इस्तेमाल करके, अपनी पसंद का टेक्स्ट फ़्रेम किया जा सकता है. इसलिए, मैंने मनचाहे टेक्स्ट की शुरुआत में कुछ प्रतिशत-कोड वाले शब्द और टेक्स्ट के आखिर में कुछ प्रतिशत-कोड वाले शब्द डाले हैं. इन शब्दों को कॉमा , से अलग किया गया है.
यह इस तरह दिखता है:
start के लिए, मेरे पास ECMAScript%20Modules%20in%20Web%20Workers है. इसके बाद, कॉमा , है और फिर ES%20Modules%20in%20Web%20Workers. को end के तौर पर इस्तेमाल किया गया है. Chrome जैसे किसी ब्राउज़र पर क्लिक करने पर, पूरा सेक्शन हाइलाइट हो जाता है और स्क्रोल करके उसे देखा जा सकता है:

अब आपको यह जानना हो सकता है कि मैंने start और end को क्यों चुना. असल में, हर तरफ़ सिर्फ़ दो शब्दों वाला थोड़ा छोटा यूआरएल
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=ECMAScript%20Modules,Web%20Workers.
भी काम कर सकता था. start और end की तुलना, पिछली वैल्यू से करें.
अगर मैं एक कदम आगे बढ़कर, start और end, दोनों के लिए सिर्फ़ एक शब्द का इस्तेमाल करूं, तो आपको पता चल जाएगा कि मुझे समस्या आ रही है. यूआरएल अब और भी छोटा हो गया है, लेकिन हाइलाइट किया गया टेक्स्ट फ़्रैगमेंट अब ओरिजनल नहीं है.https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=ECMAScript,Workers. हाइलाइट करने की सुविधा, Workers. शब्द के पहले इस्तेमाल पर रुक जाती है. यह सही है, लेकिन मेरा मकसद इसे हाइलाइट करना नहीं था. समस्या यह है कि एक शब्द वाले start और end की मौजूदा वैल्यू से, ज़रूरी सेक्शन की खास तौर पर पहचान नहीं की जा सकती:

prefix- और -suffix
यूनीक लिंक पाने का एक तरीका यह है कि start और end के लिए लंबी वैल्यू का इस्तेमाल करें.
हालांकि, कुछ मामलों में ऐसा नहीं किया जा सकता. एक और बात, मैंने उदाहरण के तौर पर, Chrome 80 के रिलीज़ ब्लॉग पोस्ट को क्यों चुना? इसका जवाब है कि इस रिलीज़ में टेक्स्ट फ़्रैगमेंट को पेश किया गया था:

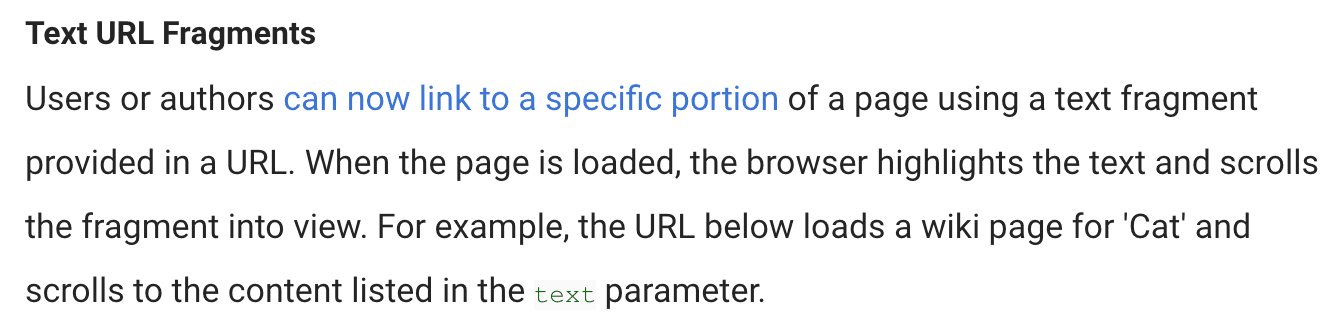
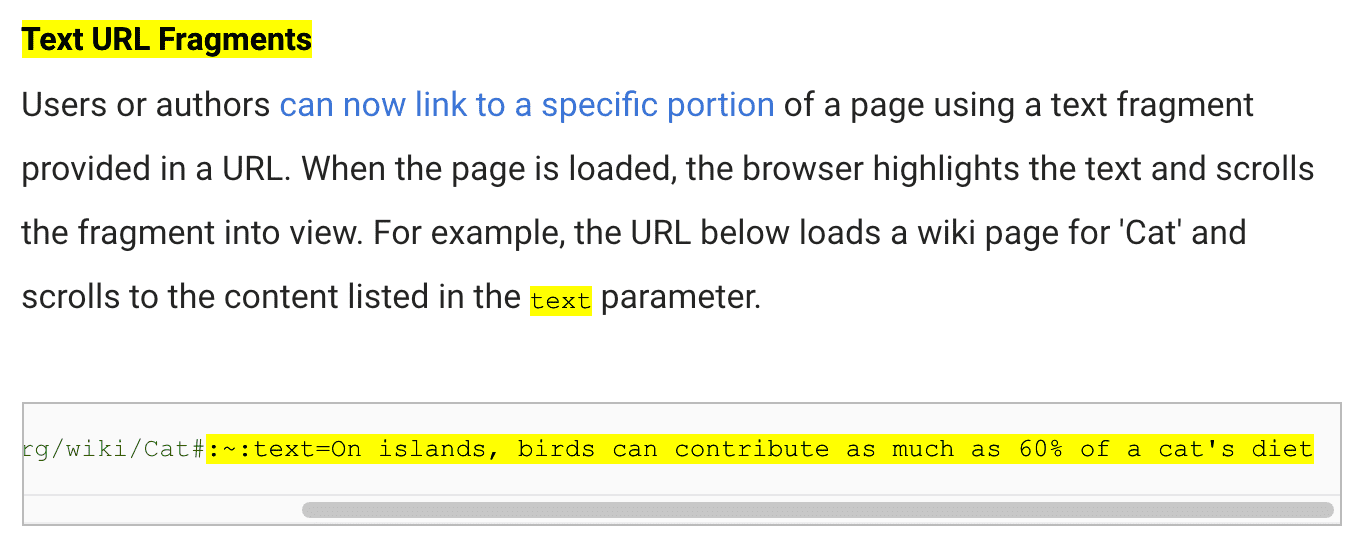
ऊपर दिए गए स्क्रीनशॉट में देखें कि "टेक्स्ट" शब्द चार बार कैसे दिखता है. चौथी बार होने वाली गड़बड़ी को हरे रंग के कोड फ़ॉन्ट में लिखा जाता है. अगर मुझे इस खास शब्द से लिंक करना है, तो मैं start को text पर सेट करूंगा. "टेक्स्ट" सिर्फ़ एक शब्द है, इसलिए इसमें end नहीं हो सकता. अब आगे क्या होगा? यूआरएल https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=text, हेडिंग में पहले से मौजूद "टेक्स्ट" शब्द के पहले इस्तेमाल पर मैच करता है:

हालांकि, इसका हल है. ऐसे मामलों में, मैं prefix- और -suffix तय कर सकता हूं. हरे रंग के कोड फ़ॉन्ट "टेक्स्ट" से पहले का शब्द "वह" है और उसके बाद का शब्द "पैरामीटर" है. "text" शब्द के तीनों उदाहरणों में, आस-पास के शब्द एक जैसे नहीं हैं. इस जानकारी के आधार पर, पिछले यूआरएल में बदलाव करके prefix- और -suffix जोड़े जा सकते हैं. अन्य पैरामीटर की तरह, इन पैरामीटर को भी प्रतिशत में बदलना ज़रूरी है. साथ ही, इनमें एक से ज़्यादा शब्द हो सकते हैं.
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=the-,text,-parameter पर टैप करें.
पार्सर को prefix- और -suffix की साफ़ तौर पर पहचान करने की अनुमति देने के लिए, उन्हें start और वैकल्पिक end से अलग करना होगा. इसके लिए, डैश - का इस्तेमाल करें.

पूरा सिंटैक्स
टेक्स्ट फ़्रैगमेंट का पूरा सिंटैक्स नीचे दिया गया है. (स्क्वेयर ब्रैकेट से पता चलता है कि पैरामीटर ज़रूरी नहीं है.)
सभी पैरामीटर की वैल्यू, प्रतिशत वाले कोड में बदली जानी चाहिए. यह खास तौर पर डैश -, ऐंपरसेंड &, और कॉमा , वर्ण के लिए ज़रूरी है, ताकि उन्हें टेक्स्ट डायरेक्टिव सिंटैक्स के हिस्से के तौर पर न समझा जाए.
#:~:text=[prefix-,]start[,end][,-suffix]
prefix-, start, end, और -suffix में से हर एक, सिर्फ़ एक ब्लॉक-लेवल एलिमेंट में मौजूद टेक्स्ट से मैच करेगा. हालांकि, पूरी start,end रेंज एक से ज़्यादा ब्लॉक में हो सकती है. उदाहरण के लिए, यहां दिए गए उदाहरण में :~:text=The quick,lazy dog का मिलान नहीं होगा, क्योंकि शुरुआती स्ट्रिंग "The quick", बिना किसी रुकावट के एक ही ब्लॉक-लेवल एलिमेंट में नहीं दिखती:
<div>
The
<div></div>
quick brown fox
</div>
<div>jumped over the lazy dog</div>
हालांकि, यह इस उदाहरण में मैच करता है:
<div>The quick brown fox</div>
<div>jumped over the lazy dog</div>
ब्राउज़र एक्सटेंशन की मदद से टेक्स्ट फ़्रैगमेंट यूआरएल बनाना
टेक्स्ट फ़्रैगमेंट के यूआरएल को मैन्युअल तरीके से बनाना मुश्किल है. खास तौर पर, जब यह पक्का करना हो कि वे यूनीक हों. अगर आपको ज़रूरत है, तो स्पेसिफ़िकेशन में कुछ सलाह दी गई हैं. साथ ही, टेक्स्ट फ़्रैगमेंट के यूआरएल जनरेट करने के लिए ज़रूरी चरण भी बताए गए हैं. हम टेक्स्ट फ़्रैगमेंट से लिंक करें नाम का एक ओपन-सोर्स ब्राउज़र एक्सटेंशन उपलब्ध कराते हैं. इसकी मदद से, किसी भी टेक्स्ट को चुनकर उसे लिंक किया जा सकता है. इसके लिए, आपको कॉन्टेक्स्ट मेन्यू में जाकर, "चुने गए टेक्स्ट का लिंक कॉपी करें" पर क्लिक करना होगा. यह एक्सटेंशन इन ब्राउज़र के लिए उपलब्ध है:
- Google Chrome के लिए टेक्स्ट फ़्रैगमेंट का लिंक
- Microsoft Edge के लिए टेक्स्ट फ़्रैगमेंट से लिंक करना
- Mozilla Firefox के लिए टेक्स्ट फ़्रैगमेंट से लिंक करना
- Apple Safari के लिए टेक्स्ट फ़्रैगमेंट से लिंक करना

एक यूआरएल में कई टेक्स्ट फ़्रैगमेंट
ध्यान दें कि एक यूआरएल में कई टेक्स्ट फ़्रैगमेंट दिख सकते हैं. खास टेक्स्ट फ़्रैगमेंट को एंपरसैंड वर्ण & से अलग करना होगा. यहां तीन टेक्स्ट फ़्रैगमेंट वाला लिंक का उदाहरण दिया गया है:
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=Text%20URL%20Fragments&text=text,-parameter&text=:~:text=On%20islands,%20birds%20can%20contribute%20as%20much%20as%2060%25%20of%20a%20cat's%20diet.

एलिमेंट और टेक्स्ट फ़्रैगमेंट को मिलाना
सामान्य एलिमेंट फ़्रैगमेंट को टेक्स्ट फ़्रैगमेंट के साथ जोड़ा जा सकता है. एक ही यूआरएल में दोनों को शामिल करना पूरी तरह से सही है. उदाहरण के लिए, पेज पर मौजूद ओरिजनल टेक्स्ट में बदलाव होने पर, काम का फ़ॉलबैक देने के लिए, ताकि टेक्स्ट फ़्रैगमेंट अब मैच न हो. प्रॉडक्ट फ़ोरम सेक्शन में https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1:~:text=Give%20us%20feedback%20in%20our%20Product%20Forums. लिंक करने वाले यूआरएल में, एलिमेंट फ़्रैगमेंट (HTML1) के साथ-साथ टेक्स्ट फ़्रैगमेंट (text=Give%20us%20feedback%20in%20our%20Product%20Forums.) भी शामिल है:

फ़्रैगमेंट डायरेक्टिव
सिंटैक्स का एक एलिमेंट है जिसके बारे में मैंने अब तक नहीं बताया है: फ़्रैगमेंट डायरेक्टिव :~:. ऊपर बताई गई समस्याओं से बचने के लिए, टेक्स्ट फ़्रैगमेंट की खास बातें में फ़्रैगमेंट डायरेक्टिव को शामिल किया गया है. इससे, मौजूदा यूआरएल एलिमेंट फ़्रैगमेंट के साथ काम करने से जुड़ी समस्याओं से बचा जा सकता है. फ़्रैगमेंट डायरेक्टिव, यूआरएल फ़्रैगमेंट का एक हिस्सा होता है. इसे कोड क्रम :~: से अलग किया जाता है. इसे यूज़र एजेंट के निर्देशों के लिए रिज़र्व किया गया है, जैसे कि text=. इसे लोड करने के दौरान यूआरएल से हटा दिया जाता है, ताकि लेखक की स्क्रिप्ट सीधे तौर पर इससे इंटरैक्ट न कर सकें. उपयोगकर्ता एजेंट के निर्देशों को डायरेक्टिव भी कहा जाता है. इसलिए, इस मामले में text= को टेक्स्ट डायरेक्टिव कहा जाता है.
फ़ीचर का पता लगाना
यह पता लगाने के लिए कि document पर रीड-ओनली fragmentDirective प्रॉपर्टी काम करती है या नहीं, इसकी जांच करें. फ़्रैगमेंट डायरेक्टिव, यूआरएल के लिए एक ऐसा तरीका है जिससे दस्तावेज़ के बजाय ब्राउज़र को निर्देश दिए जा सकते हैं. इसका मकसद, लेखक की स्क्रिप्ट के साथ सीधे इंटरैक्शन से बचना है, ताकि आने वाले समय में उपयोगकर्ता एजेंट के निर्देशों को जोड़ा जा सके. ऐसा, मौजूदा कॉन्टेंट में कोई बदलाव किए बिना किया जा सकता है. आने वाले समय में, अनुवाद के सुझावों को जोड़ा जा सकता है.
if ('fragmentDirective' in document) {
// Text Fragments is supported.
}
सुविधा का पता लगाने की सुविधा, मुख्य रूप से उन मामलों के लिए है जहां लिंक डाइनैमिक तौर पर जनरेट किए जाते हैं. उदाहरण के लिए, सर्च इंजन से. इससे उन ब्राउज़र को टेक्स्ट फ़्रैगमेंट के लिंक नहीं दिखाए जाते जो इन सुविधाओं के साथ काम नहीं करते.
टेक्स्ट फ़्रैगमेंट को स्टाइल करना
डिफ़ॉल्ट रूप से, ब्राउज़र टेक्स्ट फ़्रैगमेंट को उसी तरह से स्टाइल करते हैं जिस तरह वे mark को स्टाइल करते हैं. आम तौर पर, mark के लिए सीएसएस सिस्टम कलर, पीले रंग पर काला होता है. यूज़र-एजेंट स्टाइलशीट में ऐसी सीएसएस होती है जो इस तरह दिखती है:
:root::target-text {
color: MarkText;
background: Mark;
}
जैसा कि आप देख सकते हैं, ब्राउज़र एक स्यूडो सिलेक्टर ::target-text दिखाता है. इसका इस्तेमाल, लागू की गई हाइलाइटिंग को पसंद के मुताबिक बनाने के लिए किया जा सकता है. उदाहरण के लिए, अपने टेक्स्ट फ़्रैगमेंट को लाल बैकग्राउंड पर काले रंग के टेक्स्ट के तौर पर डिज़ाइन किया जा सकता है. हमेशा की तरह, रंग के कंट्रास्ट की जांच करें, ताकि ओवरराइड की गई स्टाइल की वजह से, सुलभता से जुड़ी समस्याएं न हों. साथ ही, यह पक्का करें कि हाइलाइट करने की सुविधा, बाकी कॉन्टेंट से अलग दिखे.
:root::target-text {
color: black;
background-color: red;
}
पॉलीफ़िल की सुविधा
टेक्स्ट फ़्रैगमेंट की सुविधा को कुछ हद तक पॉलीफ़िल किया जा सकता है. हम एक polyfill उपलब्ध कराते हैं. इसका इस्तेमाल, एक्सटेंशन, उन ब्राउज़र के लिए अंदरूनी तौर पर करता है जिनमें टेक्स्ट फ़्रैगमेंट के लिए, पहले से सुविधा उपलब्ध नहीं होती. हालांकि, इन ब्राउज़र में JavaScript में यह सुविधा लागू की जाती है.
प्रोग्रामैटिक टेक्स्ट फ़्रैगमेंट लिंक जनरेशन
polyfill में एक फ़ाइल
fragment-generation-utils.js होती है. इसे इंपोर्ट करके, टेक्स्ट फ़्रैगमेंट के लिंक जनरेट करने के लिए इस्तेमाल किया जा सकता है. इस बारे में, यहां दिए गए कोड सैंपल में बताया गया है:
const { generateFragment } = await import('https://unpkg.com/text-fragments-polyfill/dist/fragment-generation-utils.js');
const result = generateFragment(window.getSelection());
if (result.status === 0) {
let url = `${location.origin}${location.pathname}${location.search}`;
const fragment = result.fragment;
const prefix = fragment.prefix ?
`${encodeURIComponent(fragment.prefix)}-,` :
'';
const suffix = fragment.suffix ?
`,-${encodeURIComponent(fragment.suffix)}` :
'';
const start = encodeURIComponent(fragment.textStart);
const end = fragment.textEnd ?
`,${encodeURIComponent(fragment.textEnd)}` :
'';
url += `#:~:text=${prefix}${start}${end}${suffix}`;
console.log(url);
}
आंकड़े जुटाने के लिए टेक्स्ट फ़्रैगमेंट पाना
कई साइटें रूटिंग के लिए फ़्रैगमेंट का इस्तेमाल करती हैं. इसलिए, ब्राउज़र उन पेजों को ब्रेक न करने के लिए, टेक्स्ट फ़्रैगमेंट हटा देते हैं. टेक्स्ट फ़्रैगमेंट के लिंक को पेजों पर दिखाने की ज़रूरत है. उदाहरण के लिए, आंकड़ों के लिए, लेकिन सुझाया गया समाधान अब तक लागू नहीं किया गया है. फ़िलहाल, अपनी पसंद की जानकारी पाने के लिए, नीचे दिए गए कोड का इस्तेमाल किया जा सकता है.
new URL(performance.getEntries().find(({ type }) => type === 'navigate').name).hash;
सुरक्षा
टेक्स्ट फ़्रैगमेंट डायरेक्टिव सिर्फ़ पूरे (एक ही पेज पर नहीं) नेविगेशन पर लागू होते हैं. ये नेविगेशन, उपयोगकर्ता ऐक्टिवेशन की वजह से होते हैं.
इसके अलावा, अगर नेविगेशन किसी ऐसे ऑरिजिन से शुरू होता है जो डेस्टिनेशन से अलग है, तो नेविगेशन के लिए noopener कॉन्टेक्स्ट की ज़रूरत होगी, ताकि डेस्टिनेशन पेज को पूरी तरह से आइसोलेट किया जा सके. टेक्स्ट फ़्रैगमेंट डायरेक्टिव सिर्फ़ मुख्य फ़्रेम पर लागू होते हैं. इसका मतलब है कि iframe में टेक्स्ट नहीं खोजा जाएगा और iframe नेविगेशन से टेक्स्ट फ़्रैगमेंट नहीं दिखेगा.
निजता
यह ज़रूरी है कि टेक्स्ट फ़्रैगमेंट की खास जानकारी को लागू करने से यह पता न चल पाए कि किसी पेज पर टेक्स्ट फ़्रैगमेंट मिला है या नहीं. एलिमेंट फ़्रैगमेंट, मूल पेज के लेखक के कंट्रोल में होते हैं. हालांकि, टेक्स्ट फ़्रैगमेंट कोई भी बना सकता है. याद रखें कि ऊपर दिए गए उदाहरण में, वेब वर्कर्स में ECMAScript मॉड्यूल हेडिंग से लिंक करने का कोई तरीका नहीं था, क्योंकि <h1> में id नहीं था. हालांकि, टेक्स्ट फ़्रैगमेंट को ध्यान से तैयार करके, मैं और कोई भी व्यक्ति किसी भी जगह से लिंक कर सकता था.
मान लें कि मैंने एक खराब विज्ञापन नेटवर्क evil-ads.example.com चलाया है. इसके अलावा, कल्पना करें कि मैंने अपने विज्ञापन के एक iframe में, उपयोगकर्ता के विज्ञापन से इंटरैक्ट करने के बाद, dating.example.com के लिए टेक्स्ट फ़्रैगमेंट यूआरएल dating.example.com#:~:text=Log%20Out के साथ, डाइनैमिक तौर पर एक छिपा हुआ क्रॉस-ऑरिजिन iframe बनाया है. अगर "लॉग आउट करें" टेक्स्ट मिलता है, तो मुझे पता चलता है कि पीड़ित फ़िलहाल dating.example.com में लॉग इन है. इसका इस्तेमाल, उपयोगकर्ता की प्रोफ़ाइल बनाने के लिए किया जा सकता है. Text Fragments को सही तरीके से लागू न करने पर, हो सकता है कि मैच होने पर फ़ोकस स्विच हो जाए. इसलिए, evil-ads.example.com पर blur इवेंट को सुनकर यह पता लगाया जा सकता है कि मैच कब हुआ. हमने Chrome में टेक्स्ट फ़्रैगमेंट को इस तरह से लागू किया है कि ऊपर बताई गई स्थिति न हो.
स्क्रोल की पोज़िशन के आधार पर नेटवर्क ट्रैफ़िक का गलत इस्तेमाल करके भी अटैक किया जा सकता है. मान लें कि मेरे पास अपने शिकार के नेटवर्क ट्रैफ़िक लॉग का ऐक्सेस था. जैसे, किसी कंपनी के इंट्रानेट के एडमिन के तौर पर. अब कल्पना करें कि मानव संसाधन से जुड़ा एक लंबा दस्तावेज़ अगर आपको इन समस्याओं का सामना करना पड़े, तो क्या करें… मौजूद है. इसके बाद, बर्न आउट, चिंता वगैरह जैसी स्थितियों की सूची दी गई है. सूची में मौजूद हर आइटम के बगल में, ट्रैकिंग पिक्सल लगाया जा सकता है. अगर मुझे पता चलता है कि दस्तावेज़ लोड होने के साथ-साथ, बर्न आउट आइटम के बगल में मौजूद ट्रैकिंग पिक्सल भी लोड हो रहा है, तो इनट्रानेट एडमिन के तौर पर, यह पता लगाया जा सकता है कि किसी कर्मचारी ने :~:text=burn%20out वाले टेक्स्ट फ़्रैगमेंट के लिंक पर क्लिक किया है. हो सकता है कि कर्मचारी को लगता हो कि यह लिंक गोपनीय है और किसी को नहीं दिखेगा. इस उदाहरण को शुरू से ही कुछ हद तक गढ़ा गया है. साथ ही, इसका गलत इस्तेमाल करने के लिए, बहुत खास शर्तों को पूरा करना ज़रूरी है. इसलिए, Chrome की सुरक्षा टीम ने नेविगेशन पर स्क्रोल करने की सुविधा को लागू करने के जोखिम का आकलन किया है.
अन्य उपयोगकर्ता एजेंट, इसके बजाय मैन्युअल स्क्रोल यूज़र इंटरफ़ेस (यूआई) एलिमेंट दिखाने का विकल्प चुन सकते हैं.
जो साइटें ऑप्ट-आउट करना चाहती हैं उनके लिए, Chromium में दस्तावेज़ की नीति हेडर वैल्यू का इस्तेमाल किया जा सकता है. इससे उपयोगकर्ता एजेंट, टेक्स्ट फ़्रैगमेंट यूआरएल को प्रोसेस नहीं करेंगे.
Document-Policy: force-load-at-top
टेक्स्ट फ़्रैगमेंट की सुविधा बंद करना
इस सुविधा को बंद करने का सबसे आसान तरीका, किसी ऐसे एक्सटेंशन का इस्तेमाल करना है जो एचटीटीपी रिस्पॉन्स हेडर इंजेक्ट कर सकता है. उदाहरण के लिए, ModHeader (यह Google का प्रॉडक्ट नहीं है) का इस्तेमाल करके, रिस्पॉन्स (अनुरोध नहीं) हेडर को इस तरह डाला जा सकता है:
Document-Policy: force-load-at-top
ऑप्ट आउट करने का एक और तरीका है, एंटरप्राइज़ सेटिंग का इस्तेमाल करना
ScrollToTextFragmentEnabled.
macOS पर ऐसा करने के लिए, टर्मिनल में नीचे दिया गया कमांड चिपकाएं.
defaults write com.google.Chrome ScrollToTextFragmentEnabled -bool false
Windows पर, Google Chrome Enterprise के सहायता केंद्र की सहायता साइट पर दिए गए दस्तावेज़ों का पालन करें.
वेब खोज के नतीजों में टेक्स्ट फ़्रैगमेंट
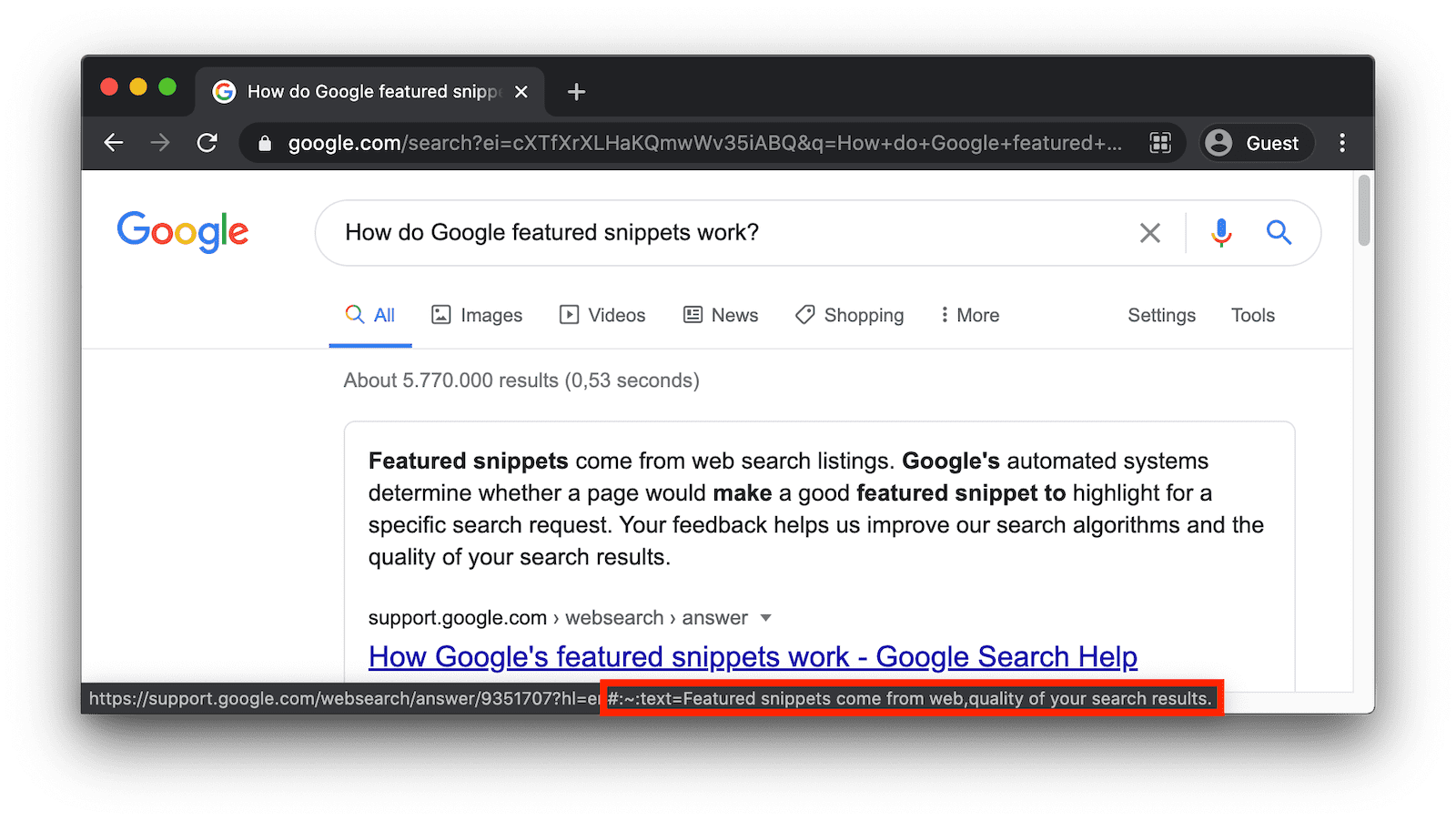
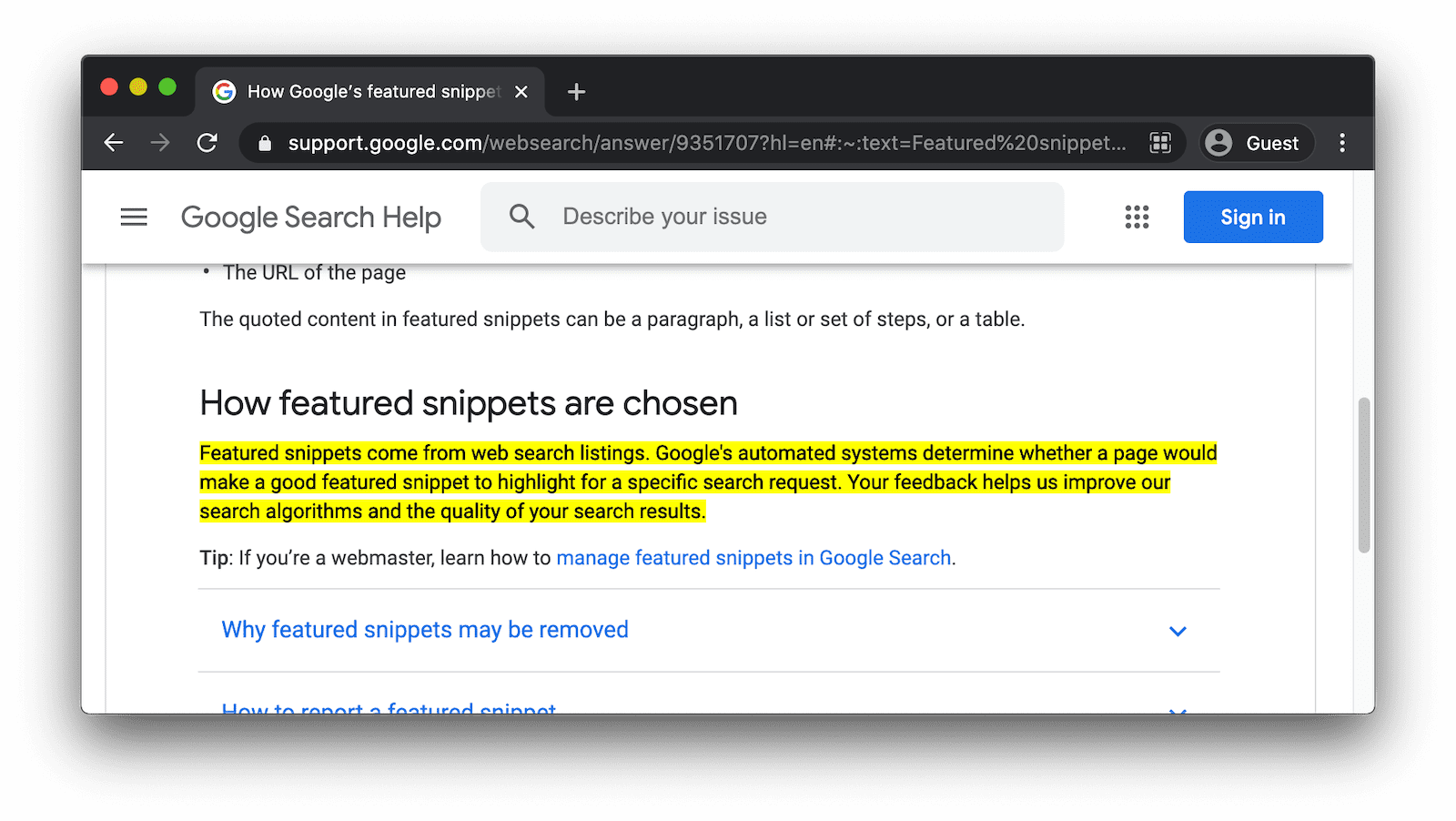
कुछ खोजों के लिए, खोज इंजन Google, काम की वेबसाइट के कॉन्टेंट स्निपेट के साथ तुरंत जवाब या खास जानकारी देता है. जब खोज किसी सवाल के तौर पर की जाती है, तब ये फ़ीचर्ड स्निपेट ज़्यादा दिख सकते हैं. फ़ीचर्ड स्निपेट पर क्लिक करने से, उपयोगकर्ता सीधे सोर्स वेब पेज के उस टेक्स्ट पर पहुंचता है जो फ़ीचर्ड स्निपेट में दिखता है. यह सुविधा, अपने-आप जनरेट हुए टेक्स्ट फ़्रैगमेंट यूआरएल की मदद से काम करती है.


नतीजा
टेक्स्ट फ़्रैगमेंट यूआरएल, वेबपेजों पर किसी भी टेक्स्ट से लिंक करने की एक बेहतरीन सुविधा है. विद्वानों की कम्यूनिटी, इसका इस्तेमाल ज़्यादा सटीक तौर पर, किसी लेख का हवाला देने या रेफ़रंस लिंक देने के लिए कर सकती है. सर्च इंजन इसका इस्तेमाल, पेजों पर टेक्स्ट के नतीजों को डीपलिंक करने के लिए कर सकते हैं. सोशल नेटवर्किंग साइटें इसका इस्तेमाल करके, उपयोगकर्ताओं को किसी वेबपेज के ऐसे हिस्से शेयर करने की अनुमति दे सकती हैं जिन्हें ऐक्सेस नहीं किया जा सकता. हमें उम्मीद है कि आप टेक्स्ट फ़्रैगमेंट यूआरएल का इस्तेमाल करना शुरू कर देंगे और आपको ये उतने ही काम के लगेंगे जितने हमें लगते हैं. टेक्स्ट फ़्रैगमेंट से लिंक करें ब्राउज़र एक्सटेंशन को ज़रूर इंस्टॉल करें.
इसी विषय से जुड़े कुछ लिंक
- स्पेसिफ़िकेशन का ड्राफ़्ट
- टैग की समीक्षा
- Chrome प्लैटफ़ॉर्म का स्टेटस
- Chrome में ट्रैकिंग से जुड़ी गड़बड़ी
- शिप करने के लिए थ्रेड
- WebKit-Dev थ्रेड
- Mozilla के स्टैंडर्ड के बारे में थ्रेड
Acknowledgements
टेक्स्ट फ़्रैगमेंट की सुविधा को निक बर्रिस और डेविड बोकन ने लागू किया और इसके बारे में बताया. इसमें ग्रांट वांग का भी योगदान रहा. इस लेख की पूरी समीक्षा करने के लिए, Joe Medley का धन्यवाद. Unsplash पर Greg Rakozy की हीरो इमेज.


