디자인의 접근성 색상 대비를 테스트하고 확인하는 세 가지 도구와 기법에 대한 개요입니다.
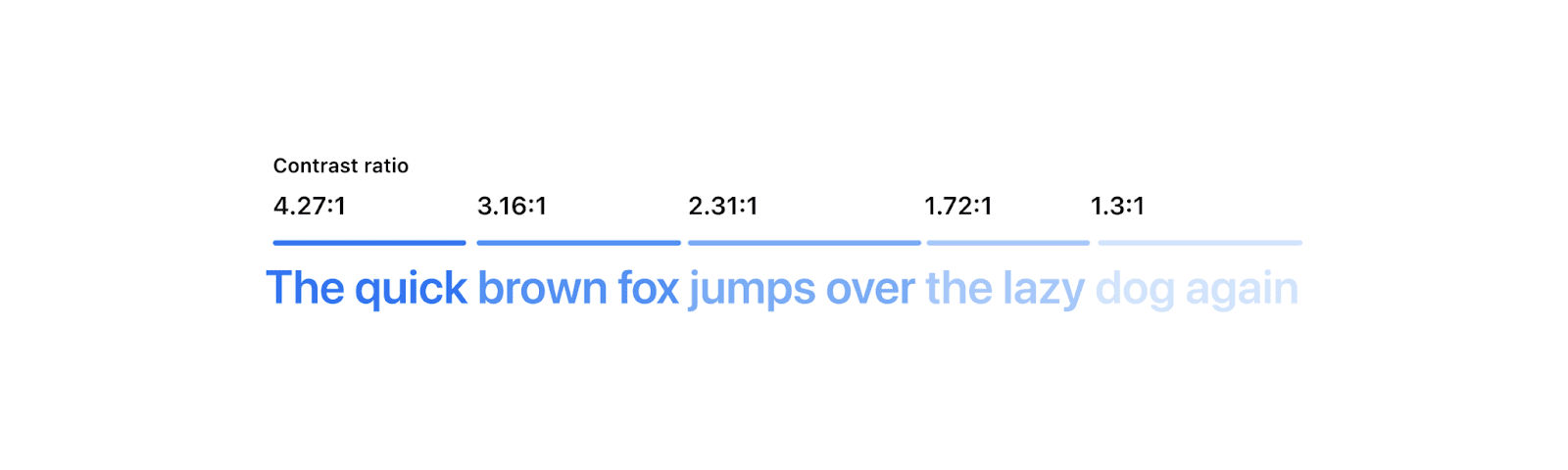
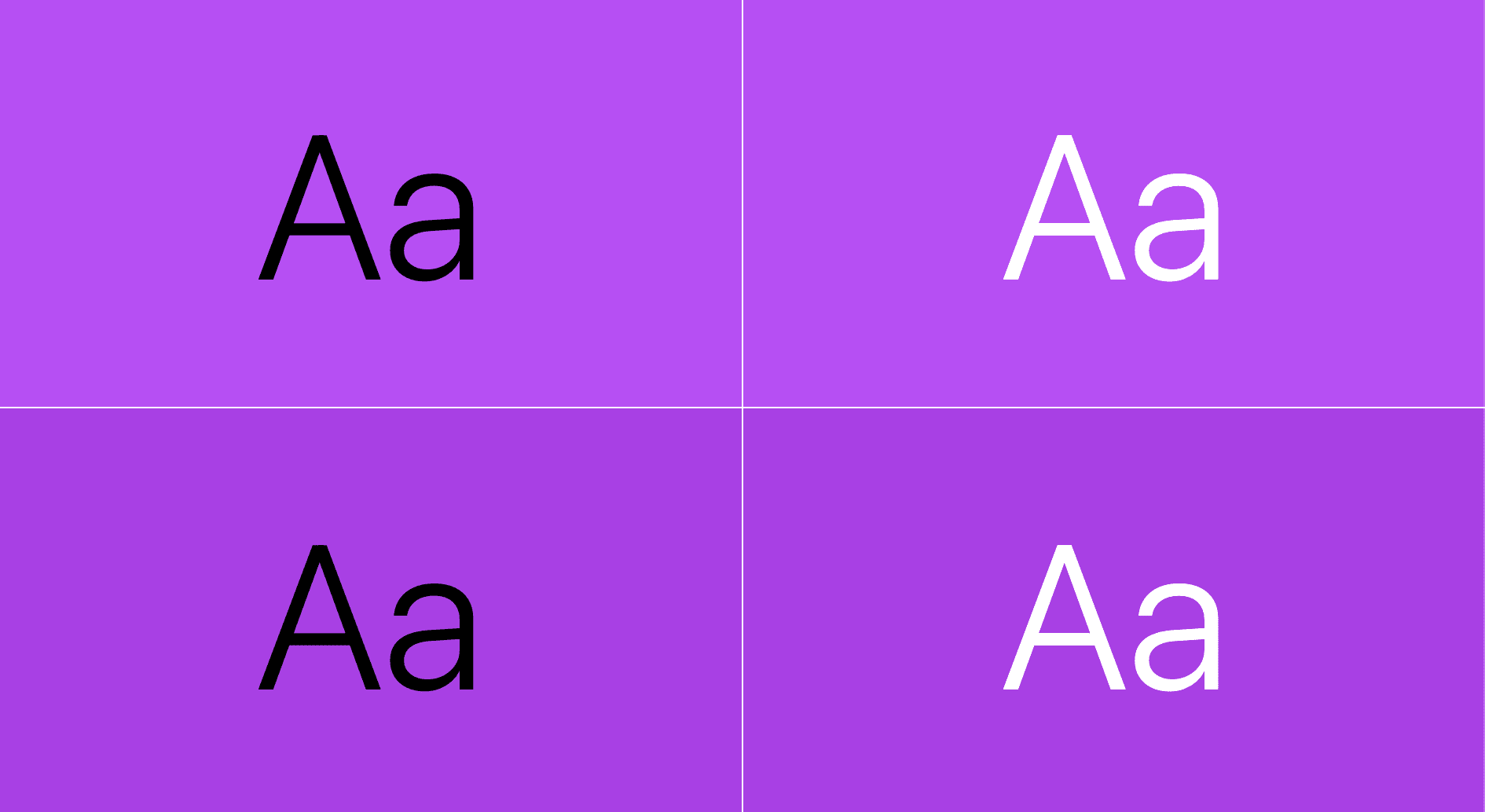
다음과 같이 밝은 배경에 텍스트가 있다고 가정해 보겠습니다.

모든 예시를 읽을 수 있는 사용자도 있지만 그렇지 않은 사용자도 있습니다.
접근성 색상 대비는 모든 사용자가 텍스트를 읽을 수 있도록 하는 관행입니다. 대비 테스트는 쉽기도 하고 어렵기도 합니다. 이 게시물을 마치면 가장 어려운 시나리오를 해결할 수 있도록 웹 디자인 대비를 검사, 수정, 확인하는 세 가지 새로운 도구와 기법을 갖게 됩니다.
WCAG 및 색상 대비
W3C의 웹 접근성 이니셔티브는 최대한 많은 사용자가 인터넷에 액세스할 수 있도록 하는 전략, 표준, 리소스를 제공합니다. 이러한 표준의 기반이 되는 가이드라인을 웹 콘텐츠 접근성 가이드라인(WCAG)이라고 합니다. 최신 안정화 버전인 WCAG 2.1은 중요한 접근성 요구사항인 최소 대비를 다룹니다.
WCAG 2.1에서 두 색상의 관계는 대비율, 즉 두 색상의 밝기를 비교할 때 얻는 숫자로 설명됩니다. 휘도는 색상이 검은색 (0%) 또는 흰색(100%)에 얼마나 가까운지 나타내는 방법입니다. WCAG는 웹에 액세스할 수 있도록 하려면 대비율이 어느 정도여야 하는지에 관한 몇 가지 규칙과 계산 알고리즘을 정의합니다. 하지만 이 계산에는 알려진 문제가 있습니다. 결국 더 안정적인 방법이 채택될 예정이지만 현재로서는 WCAG가 가장 좋습니다.
규칙은 무엇인가요?
대비율이 높을수록 점수가 높아집니다(예: 3 대신 4.5 또는 7). 점수 표에 대해 자세히 알아보려면 Polypane의 대비 검사기를 확인하세요.

색상 간 대비 테스트
이제 무엇을 찾고 있는지 알았으니 어떻게 테스트해야 할까요? 다음은 웹사이트의 대비를 검사, 수정, 측정하는 데 도움이 되는 세 가지 무료 도구입니다. 다양한 방법으로 사이트의 색상과 콘텐츠 접근성을 확실하게 테스트할 수 있도록 각 방법의 장점과 단점이 설명됩니다.
- Pika
전체 화면의 색상, 그라데이션의 색상, 투명한 색상 등의 대비를 고유하게 표시할 수 있는 MacOS 앱입니다. 의도가 명시적입니다. 사용자가 비교할 픽셀을 수동으로 선택합니다. 기능이 크게 향상되었지만 자동화 수준이 약간 낮습니다. - VisBug
한 번에 두 개 이상의 대비 오버레이를 표시할 수 있는 고유한 크로스 브라우저 확장 프로그램이지만 DevTools와 마찬가지로 의도를 감지하지 못하는 경우도 있습니다. - Chrome DevTools
DevTools는 Chrome에 내장되어 있으며 색상 문제를 검사, 수정, 디버그하는 다양한 방법이 포함되어 있지만 그라데이션과 반투명 색상을 검사할 때는 단점이 있으며 의도를 감지하지 못하는 경우도 있습니다.
Pika (macOS 애플리케이션)
브라우저 외부에서 색상을 테스트해야 하거나 투명도 또는 그라데이션이 포함된 경우와 같이 DevTools 또는 VisBug에서 대비를 제대로 평가할 수 없는 경우 Pika가 구원군입니다. Pika는 웹 도구가 아닌 시스템 도구이므로 화면의 모든 픽셀에 액세스할 수 있습니다.
또한 Pika를 사용하는 UX는 DevTools 또는 VisBug와 다릅니다. DevTools와 VisBug는 브라우저 DOM의 텍스트 및 배경 색상을 표시하기 위해 최선을 다하지만, Pika가 비교하는 색상은 화면의 어느 지점에서나 수동으로 선택됩니다. 이를 통해 Pika를 더 효과적으로 제어하고 몇 가지 추가 사용 사례를 열 수 있습니다.
- 브라우저에 있는지와 관계없이 두 색상을 비교합니다. 화면에 표시되면 테스트할 수 있습니다.
- 투명도로 색상 비교
- 그라데이션 내에서 색상 비교
- CSS의 mix-blend-mode와 같이 혼합 모드를 사용하는 색상을 비교합니다.
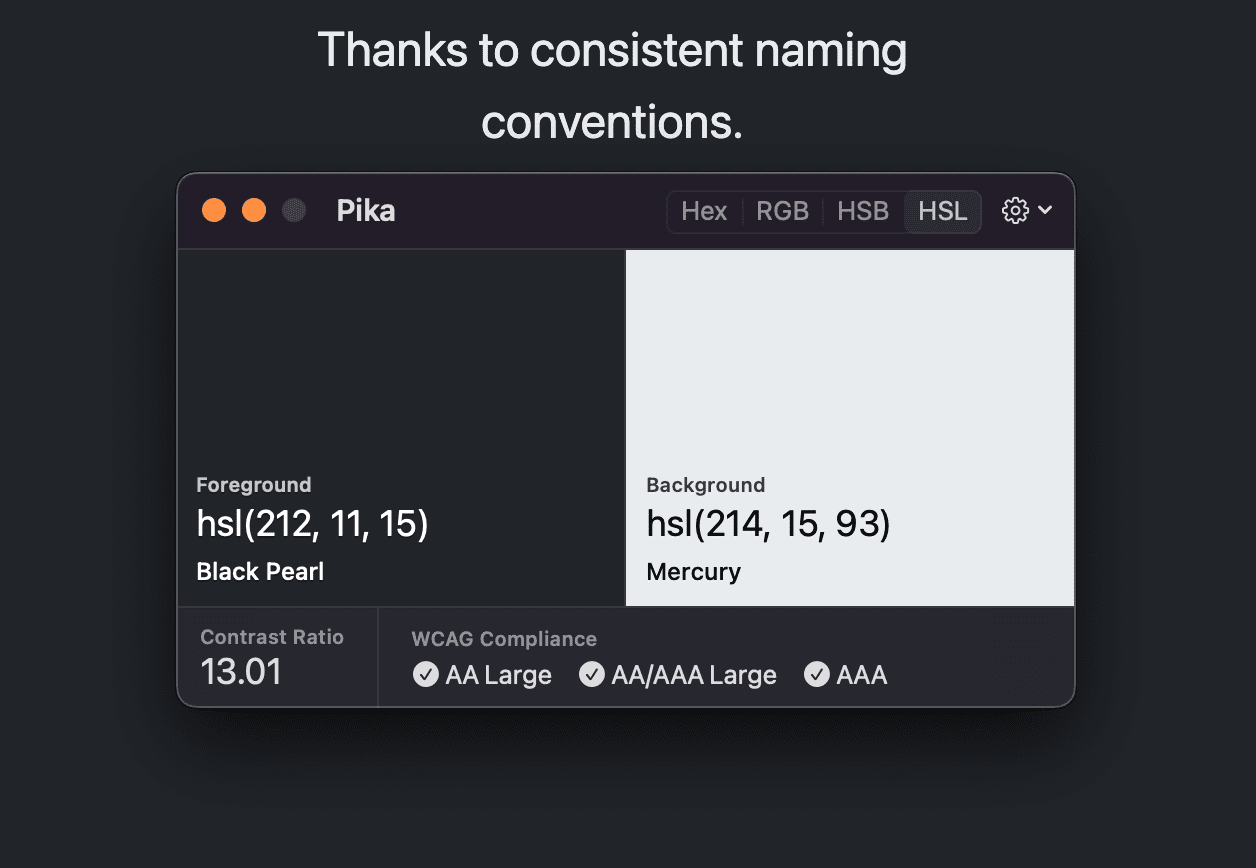
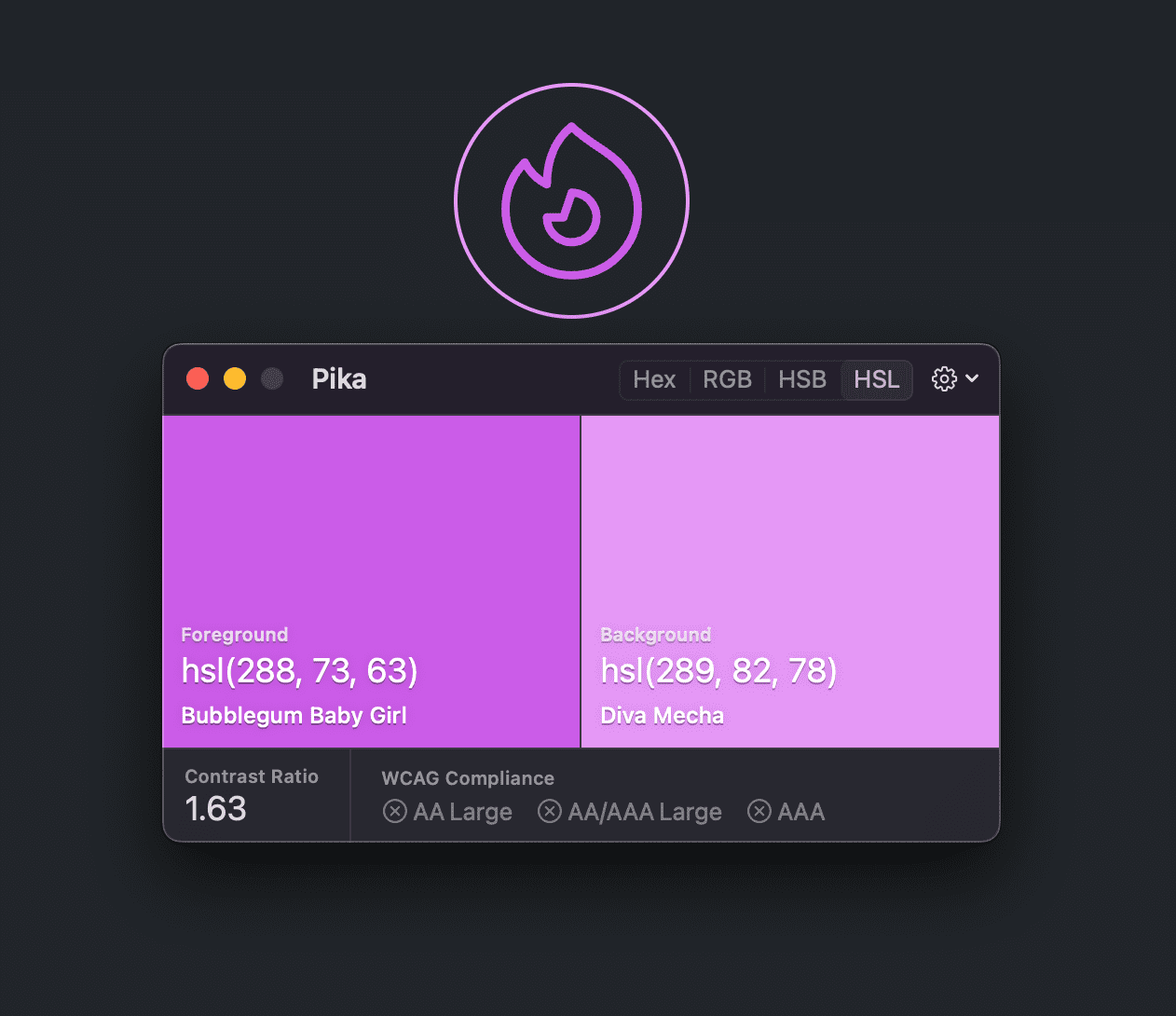
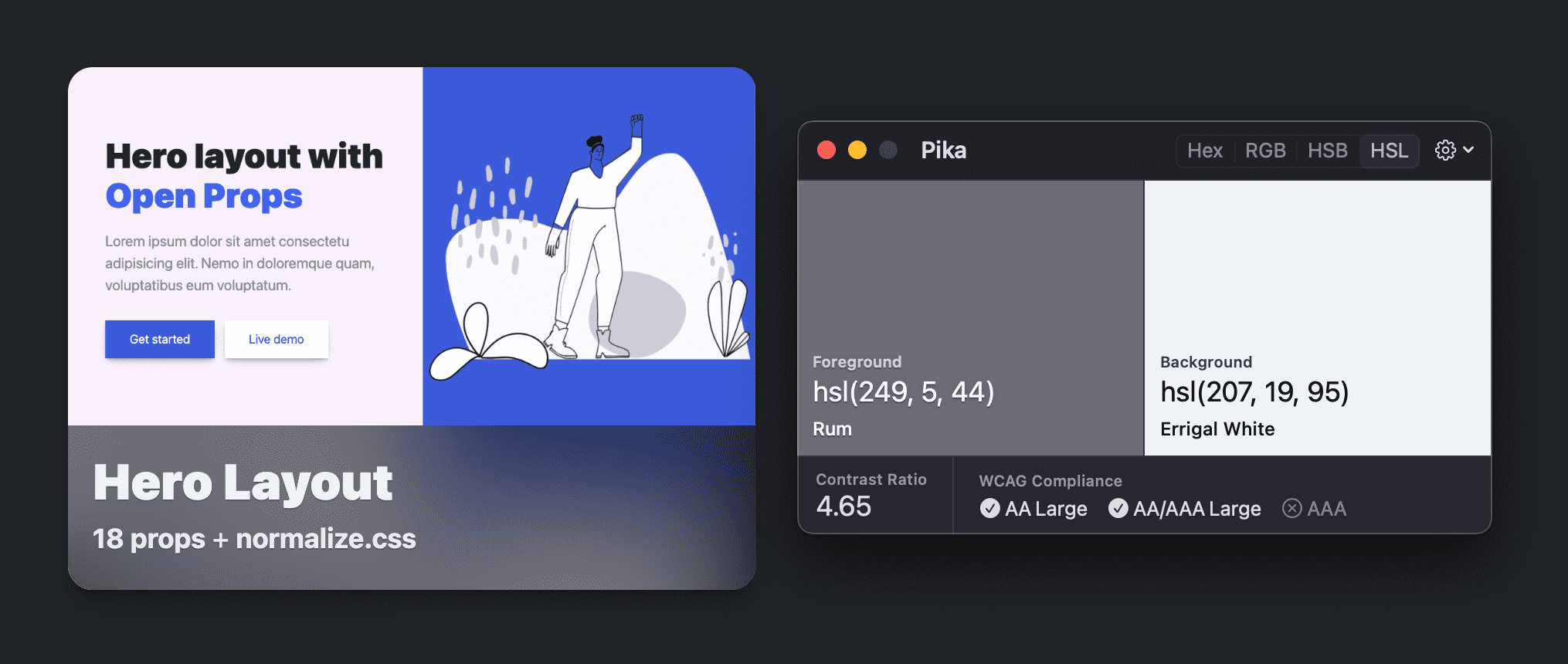
두 색상 비교
텍스트를 배경 색상과 비교합니다.

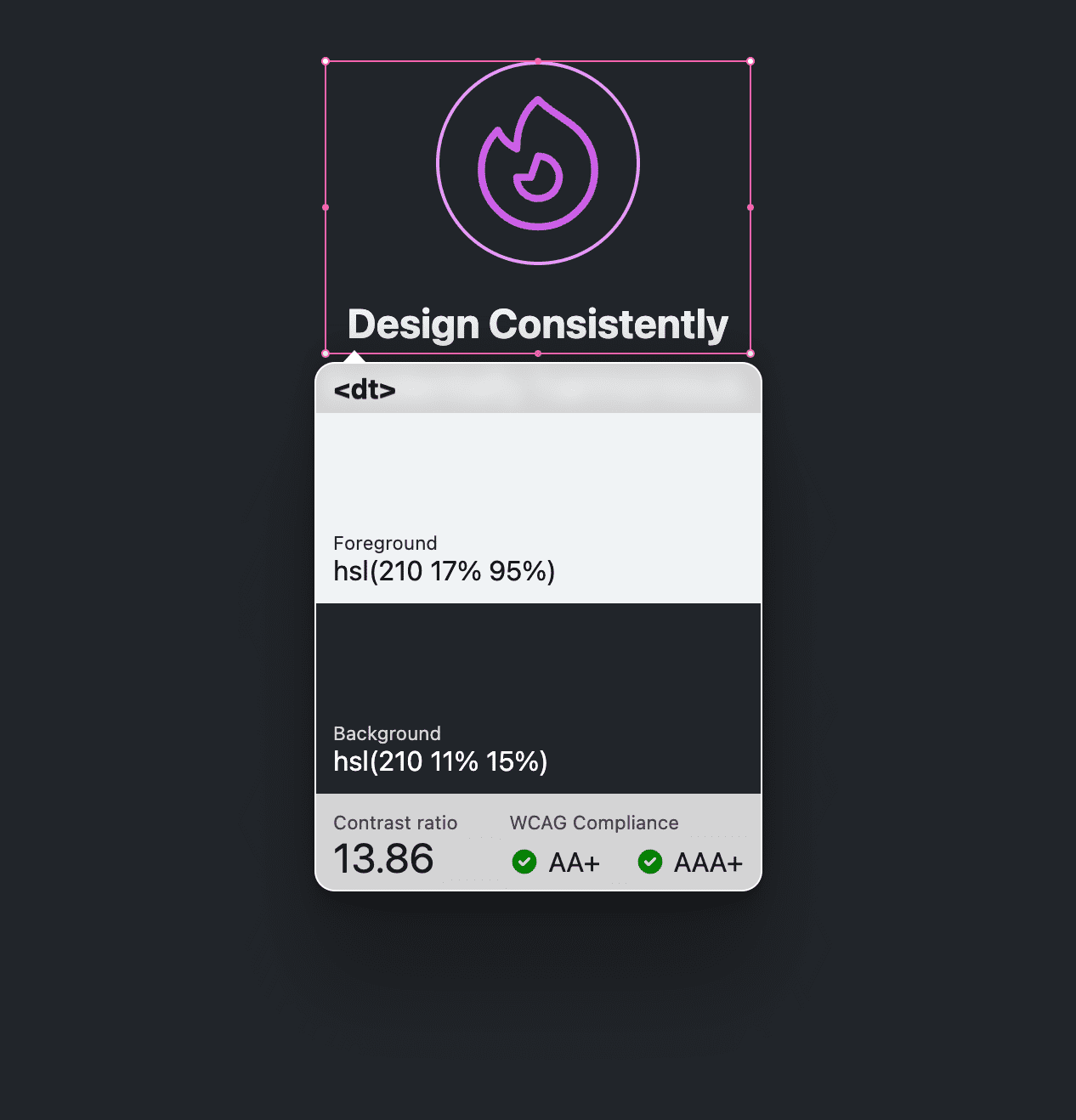
벡터 그래픽의 획 및 채우기 색상을 비교합니다.

투명도로 색상 비교
텍스트 색상을 다양한 배경 샘플 픽셀과 비교합니다. 여기서는 흐리게 처리된 유리 효과에서 가장 밝은 회색이 배경 비교 색상으로 사용됩니다.

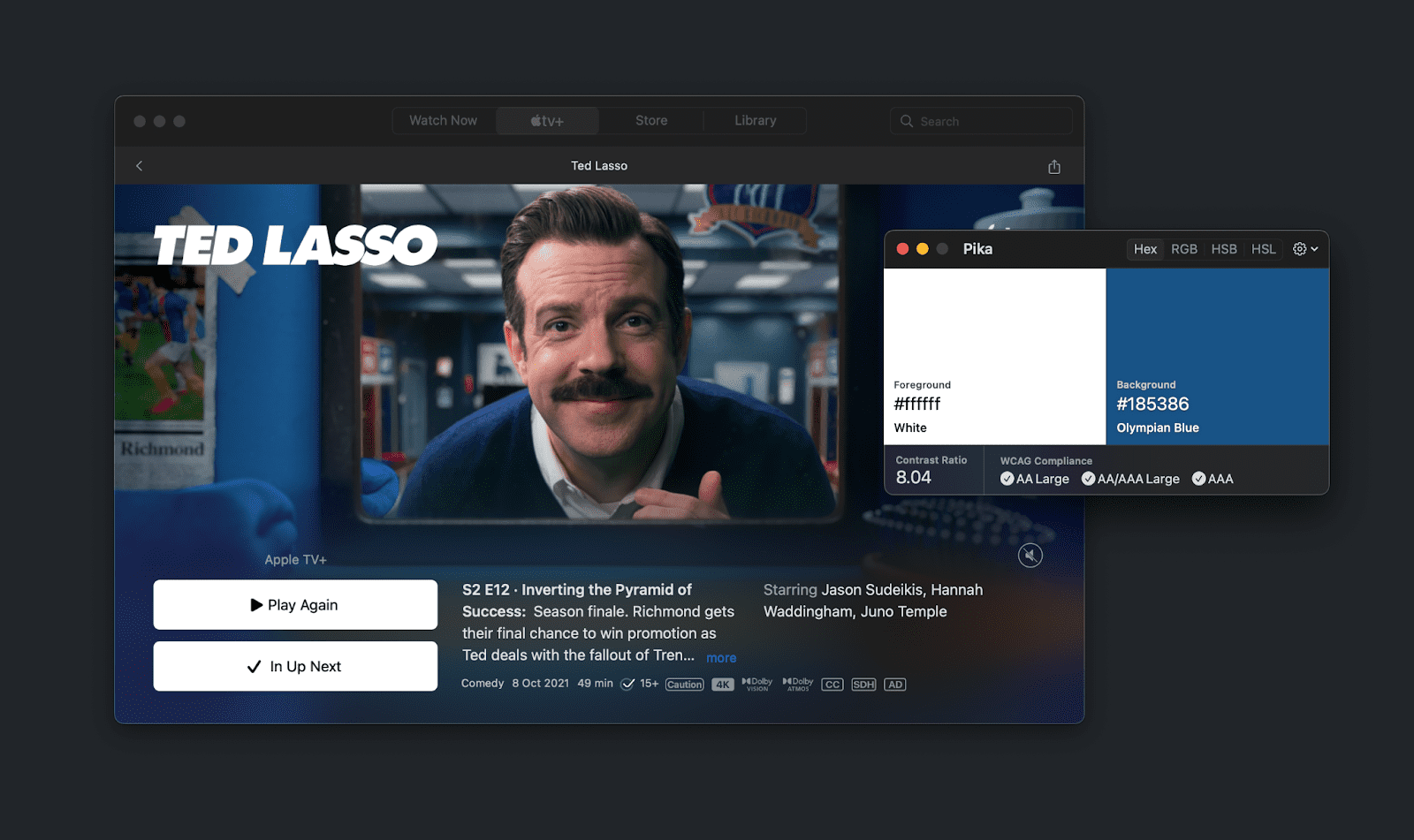
그라디언트로 색상 비교
그라데이션 또는 이미지의 텍스트를 비교합니다. 여기서 'Lasso'의 L은 이미지의 연한 파란색과 비교됩니다.

VisBug
VisBug는 디자이너와 개발자가 웹사이트 디자인을 시각적으로 검사, 디버그, 조작할 수 있는 FireBug 기반 도구입니다. Chrome DevTools보다 진입 장벽이 낮도록 설계되었으며, 사용자가 익숙하고 좋아하는 디자인 도구의 UI와 UX를 에뮬레이션합니다.
VisBug를 사용해 보거나 Chrome, Firefox, Edge, Brave 또는 Safari에 설치합니다.
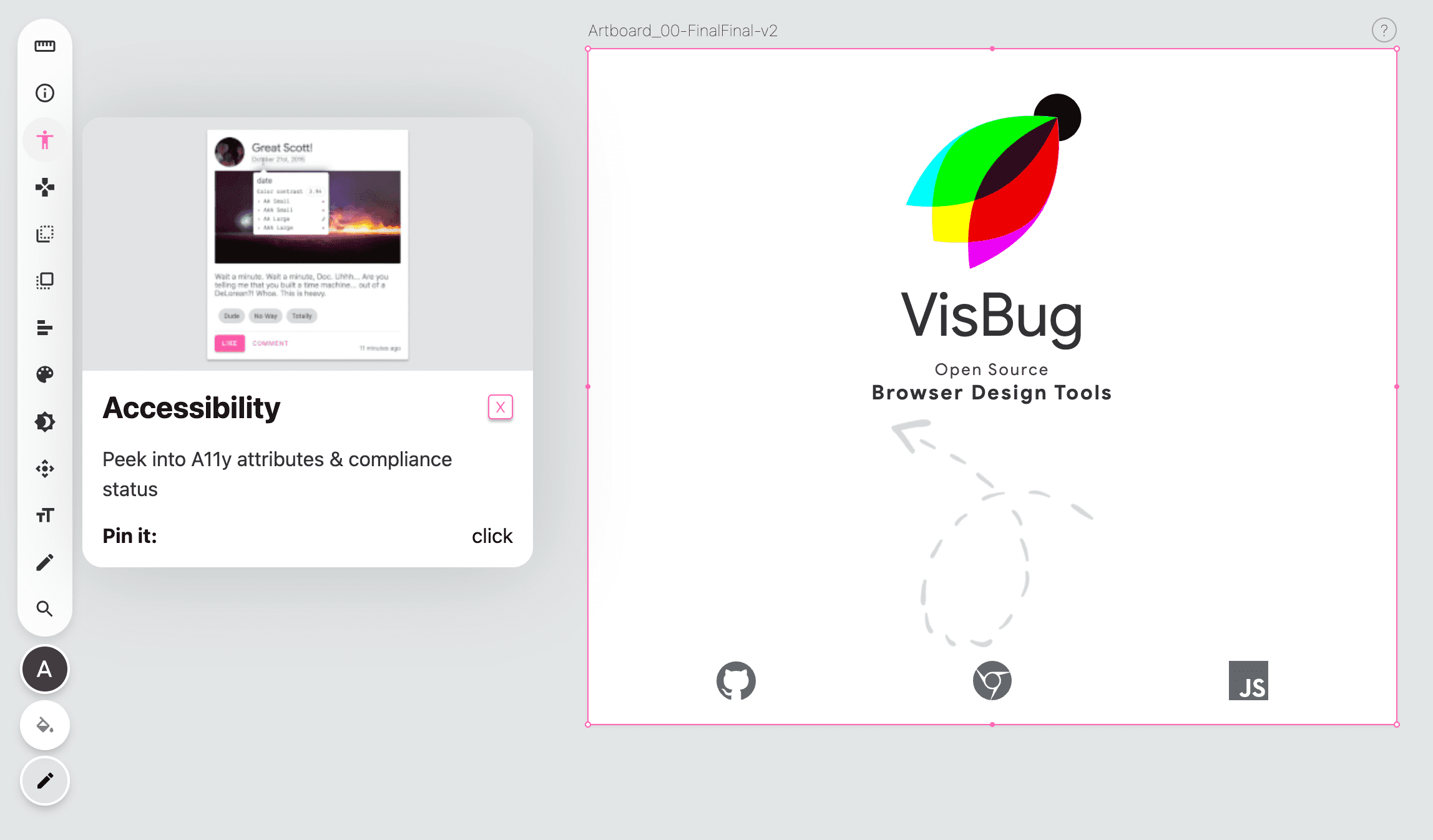
이 도구 중 하나는 접근성 검사 도구입니다.

브라우저 전반에서 검사 (모바일에서도 가능)
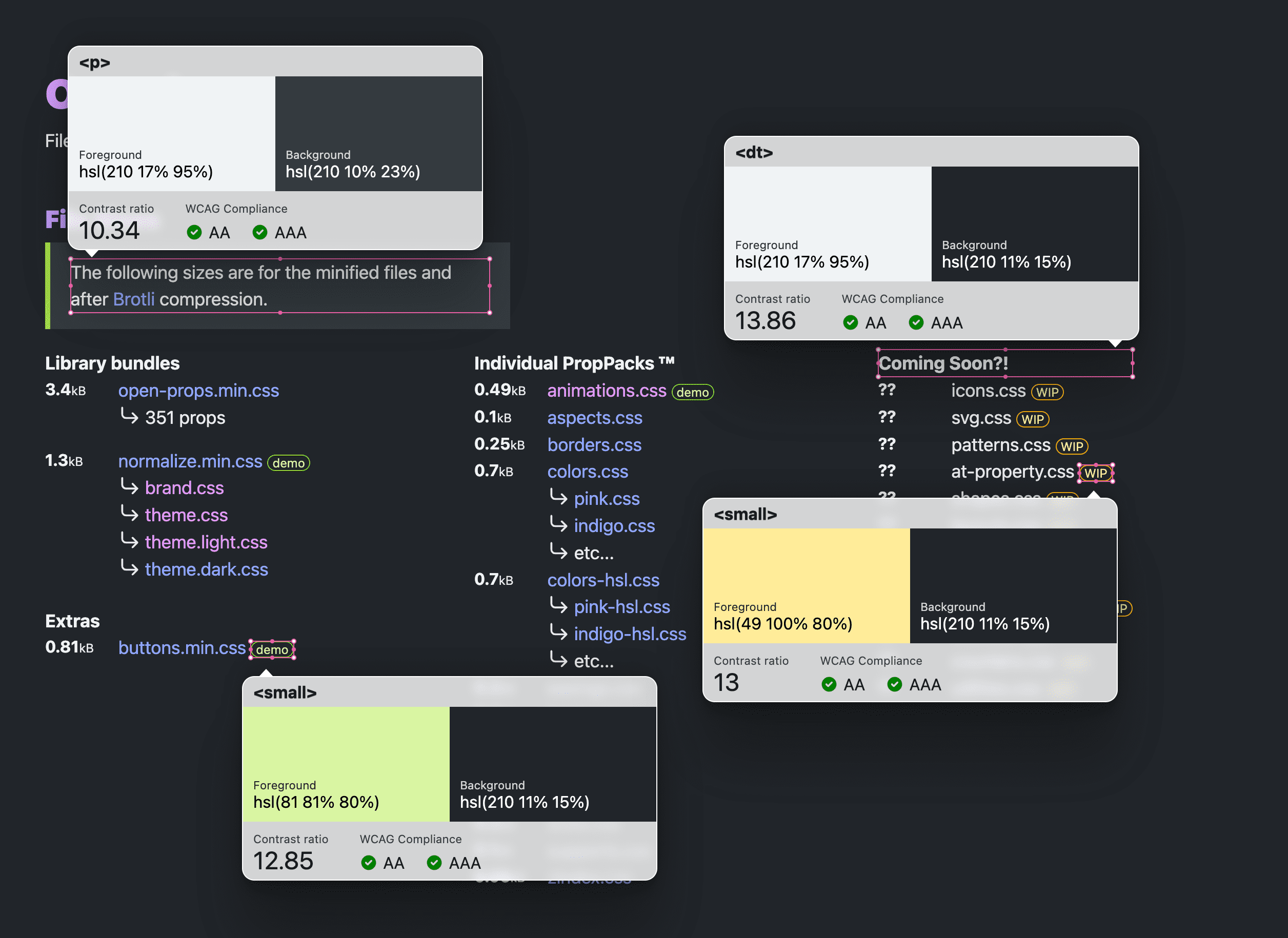
접근성 검사 도구를 클릭하면 사용자가 가리키거나 키보드로 이동하는 모든 항목의 접근성 정보가 도움말에 표시됩니다. 이 도움말에는 감지된 전경 색상과 배경 색상의 색상 비교가 포함됩니다.

하나 또는 여러 개 검사
DevTools에서는 단일 색상 조합을 확인하거나 페이지의 모든 색상 조합에 관한 보고서를 가져올 수 있지만 VisBug는 여러 색상 조합을 허용하여 적절한 중간 지점을 제공합니다. 요소를 클릭하면 도움말이 유지됩니다. Shift 키를 누른 상태에서 다른 요소를 계속 클릭하면 모든 도움말이 그대로 유지됩니다.

이는 구성요소의 여러 부분이 대비율 점수를 통과해야 하는 구성요소 기반 설계에서 특히 중요합니다. 이 방법을 사용하면 이러한 구성요소를 모두 한 번에 볼 수 있습니다. 디자인 검토에도 유용합니다.
Chrome DevTools
Chrome이 설치되어 있으면 이미 다양한 대비 테스트 도구가 제공됩니다.
Chrome DevTools 색상 선택 도구
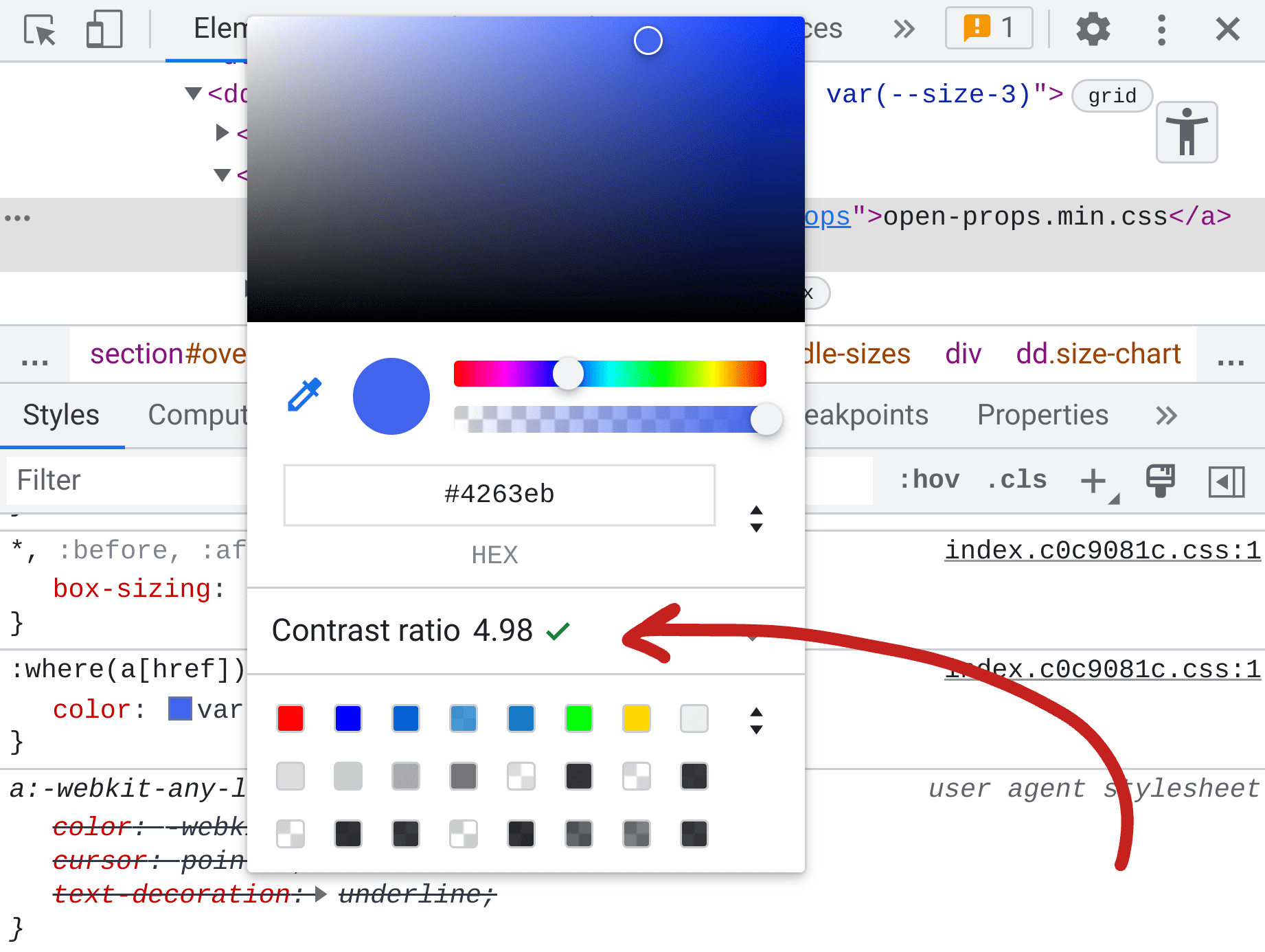
요소 패널의 Chrome DevTools 스타일 창에서 색상 값 옆에 작은 정사각형 색상 샘플이 표시됩니다. 이 샘플을 클릭하면 색상 선택 도구가 표시됩니다. 가능하면 도구 중앙에 전경 또는 배경에 대한 색상의 대비가 표시됩니다.
다음 예에서는 맞춤 속성 색상 값에 대해 색상 선택 도구가 열립니다. 대비율 점수가 15.79로 보고되고 녹색 체크표시가 두 개 표시되어 점수가 AA 및 AAA WCAG 2.1 요구사항을 충족함을 나타냅니다.

색상 선택 도구 자동 수정
색상을 선택하는 동안 점수를 확인하는 것이 편리하지만 Chrome DevTools에는 자동 수정 기능이 추가로 있습니다. 색상 선택 도구에서 접근성 색상 대비 점수가 실패했다고 보고하면 AA 및 AAA 점수 타겟과 눈 색상 선택 도구를 표시하도록 펼칠 수 있습니다. AA 및 AAA 옆에는 견본과 새로고침 아이콘이 있으며, 이 아이콘을 클릭하면 가장 가까운 통과 색상이 표시됩니다.
색상에 관해 까다롭지 않다면 자동 수정 기능을 사용하면 접근성 가이드라인을 준수하면서도 작업을 완료하기 위해 너무 많은 노력을 들이지 않을 수 있습니다.
검사 도움말
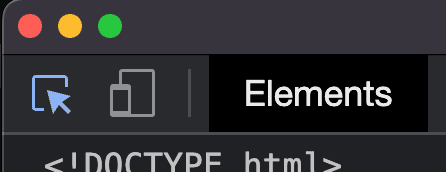
요소 선택 도구에는 페이지 마우스 오버 중에 일반 글꼴, 색상, 접근성 정보를 보고하는 특수 기능이 있습니다. 요소 선택 도구는 다음 스크린샷에서 왼쪽에 있는 아이콘입니다. 오른쪽 하단에 화살표 커서가 있는 상자입니다. Control+Shift+C (macOS의 경우 Command+Shift+C) 핫키를 사용하여 선택할 수도 있습니다.

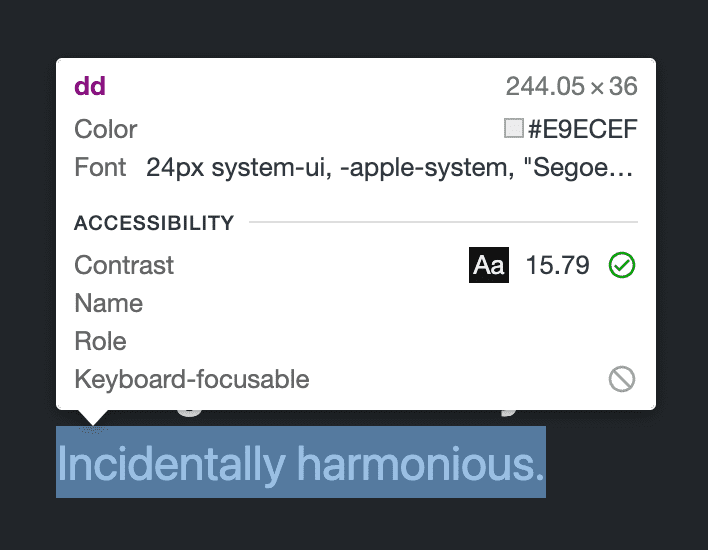
활성화되면 아이콘이 파란색으로 바뀌고 페이지의 항목을 가리키면 다음과 같은 빠른 검사 도움말이 표시됩니다.

스타일 창에서 색상 샘플을 찾아야 하는 색상 선택 도구 대신 이 도구를 사용하면 페이지를 가리켜 대비 점수를 확인할 수 있습니다. 색상 선택 도구와 마찬가지로 한 번에 하나의 대비 점수만 표시할 수 있습니다.
Bump bump 'til you pass 🎶
이 빠른 검사 도구로 색상 조합을 검사할 때 필요한 비율을 통과하지 못하는 경우가 종종 있습니다. 색상 선택 도구의 자동 수정 기능을 사용하는 대신 (까다롭기 때문에) CSS에서 색상 채널을 조정하고 필요한 비율을 통과할 때까지 지켜봅니다. 이 과정을 '패스할 때까지 범프 범프'라고 부릅니다. WCAG 2.1을 통과할 때까지 색상 채널 번호를 범프하기 때문입니다.
단계는 다음과 같으며 정확한 순서대로 실행해야 합니다.
- 스타일 패널에서 색상 내부에 키보드 포커스를 설정합니다.
- 단축키
Control+Shift+C(macOS의 경우Command+Shift+C)를 사용하여 요소 검사 도구를 활성화합니다. - 타겟 위로 마우스를 가져갑니다.
- 키보드의 위/아래를 눌러 색상 값의 숫자를 변경합니다.
이는 CSS 스타일 값에 여전히 키보드 포커스가 있는 반면 마우스를 사용하여 타겟을 가리킬 수 있기 때문에 작동합니다. 타겟을 클릭하지 마세요. 그러면 포커스가 색상 값 영역에서 이동하여 포커스를 다시 맞출 때까지 값을 더 이상 조정할 수 없습니다.
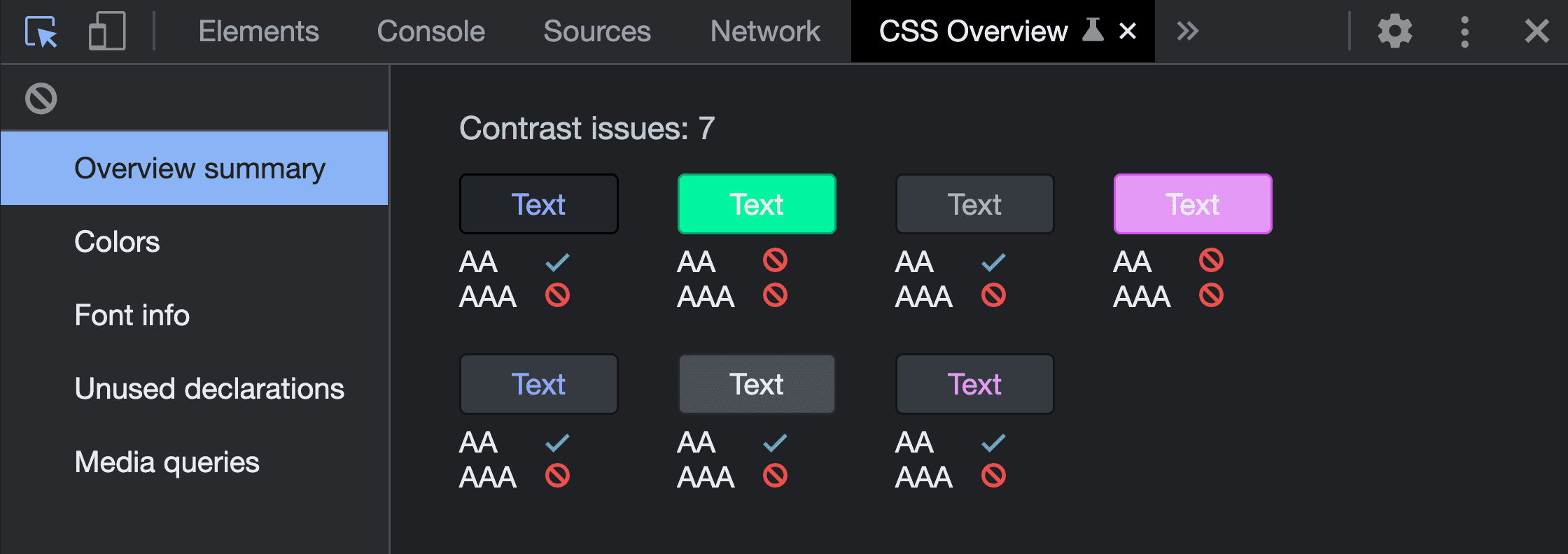
CSS 개요
지금까지 Chrome DevTools에서는 한 번에 하나의 색상 조합을 볼 수 있는 방법을 제공했지만 CSS 개요는 전체 페이지를 크롤링하여 액세스할 수 없는 모든 조합을 한 번에 표시할 수 있습니다.

이 기능에 대해 자세히 알아보려면 CSS 개요: 개선이 가능한 CSS 항목 파악 도움말을 참고하거나 YouTube의 DevTools 팁 시리즈에서 제시린 옌이 CSS 개요 패널을 사용하여 개선이 가능한 CSS 항목을 파악하는 방법을 설명하는 동영상을 시청하세요.
등대
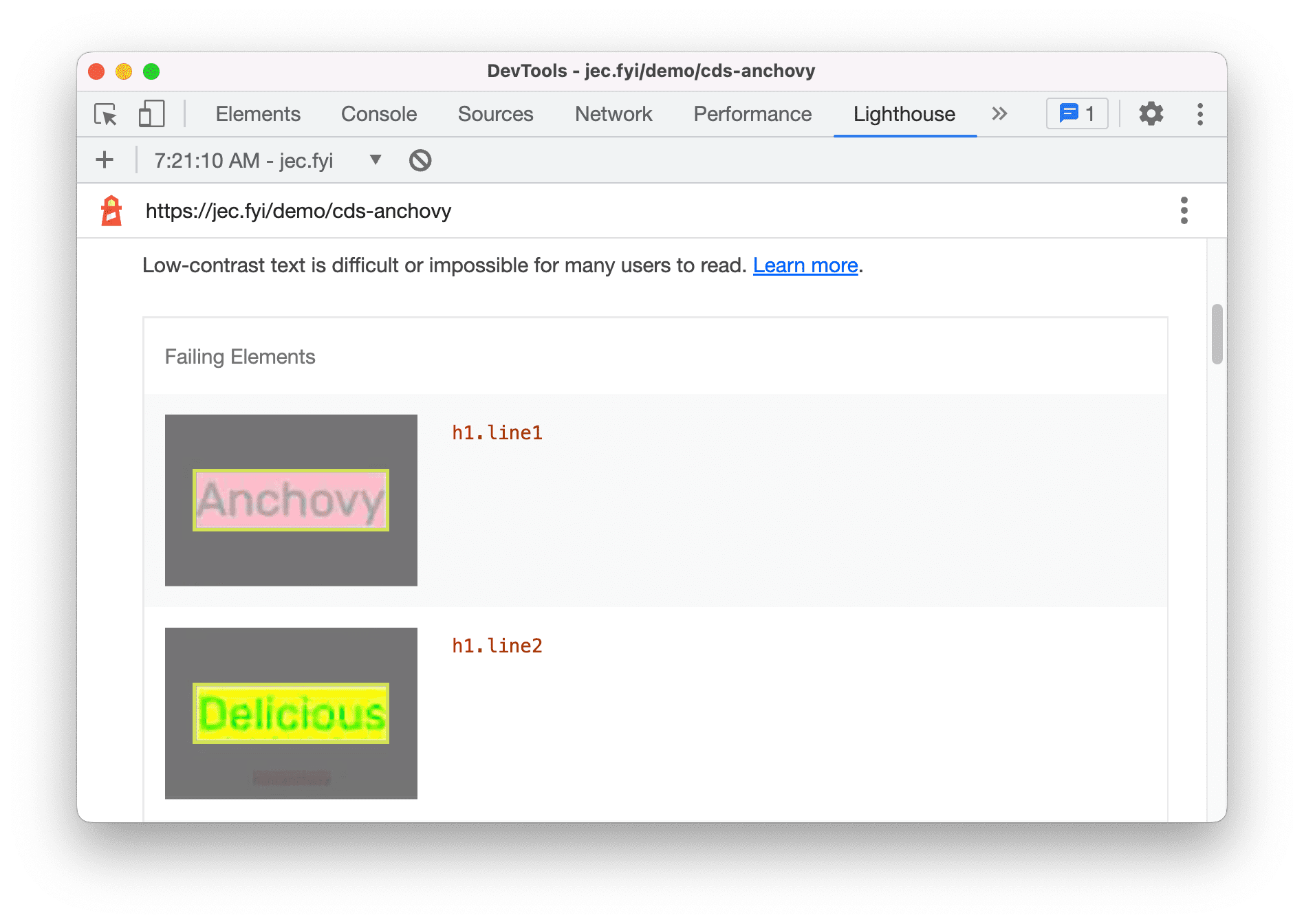
Lighthouse는 Chrome DevTools의 또 다른 감사 도구입니다. 페이지를 크롤링하고 액세스할 수 없는 색상 조합을 보고할 수 있습니다. 각 색상 조합의 작은 스크린샷이 표시되므로 검토하여 통과 또는 실패 여부를 확인할 수 있습니다. 실패하는 조합은 Lighthouse 점수에 부정적인 영향을 미칩니다.
결과는 다음과 같이 표시될 수 있습니다.

JS 콘솔
지금까지 나열된 도구가 모두 적합하지 않을 수도 있습니다. 하루 종일 JavaScript가 실행 중일 수 있습니다. 실험을 시도해 보세요. 빌드하는 동안 콘솔의 문제 창에서 색상 대비 접근성 문제를 지속적으로 보고할 수 있습니다. 다음과 같이 설정 > 실험에서 기능을 사용 설정합니다.
![]()
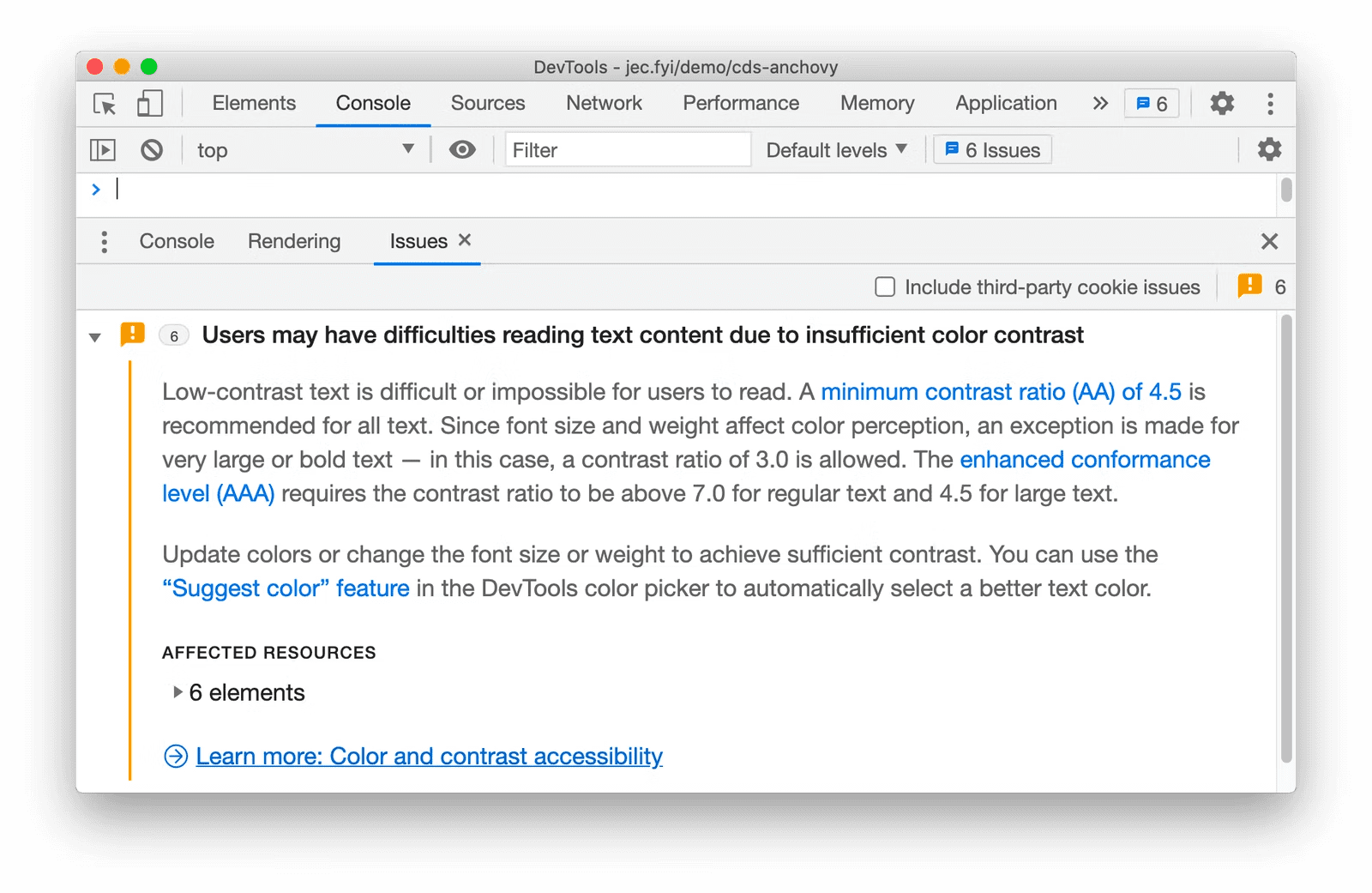
그런 다음 문제 창을 열고 발견된 항목이 있는지 확인합니다. 이 경우 다음과 같이 표시될 수 있습니다.

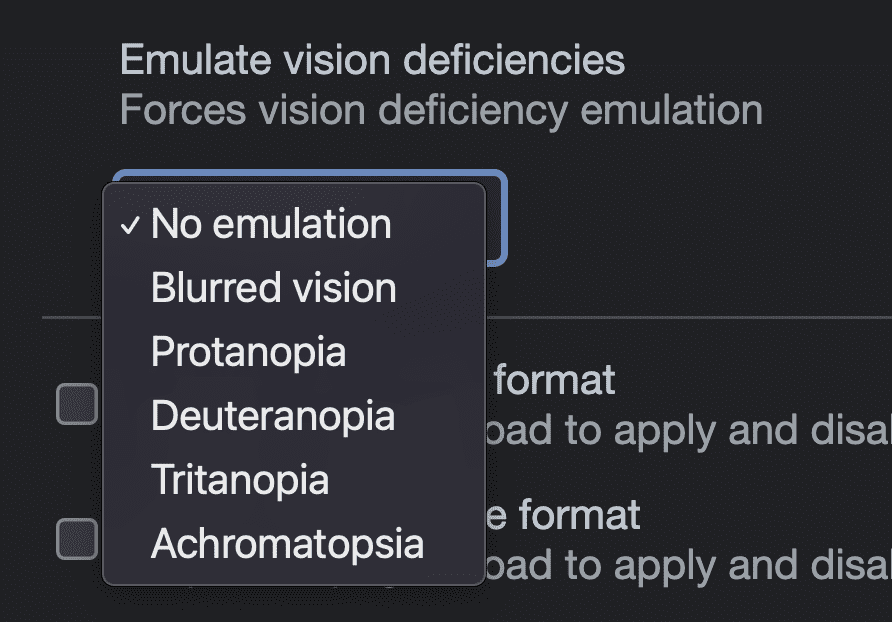
색맹 에뮬레이션
색상 대비와 접근 가능한 색상 조합을 보장하는 주제에 관해 이야기할 때는 시각 장애 에뮬레이션 도구를 언급하는 것이 좋습니다. 이렇게 하면 디자인의 색상이나 모양이 변경되어 다양한 색맹의 결과를 보여줄 수 있습니다. 이를 통해 UX가 사용자에게 전달하는 유일한 방법이 색상이 아니도록 디자인을 수정할 수 있습니다.

빨간색은 나쁘고 녹색은 좋다는 식으로 색상만 사용하여 정보를 표현하는 것은 안전한 접근성 관행이 아닙니다. 일부 사용자는 녹색이나 빨간색을 다르게 보며 이 에뮬레이션 도구를 사용하면 이를 경험하고 기억하는 데 도움이 됩니다.
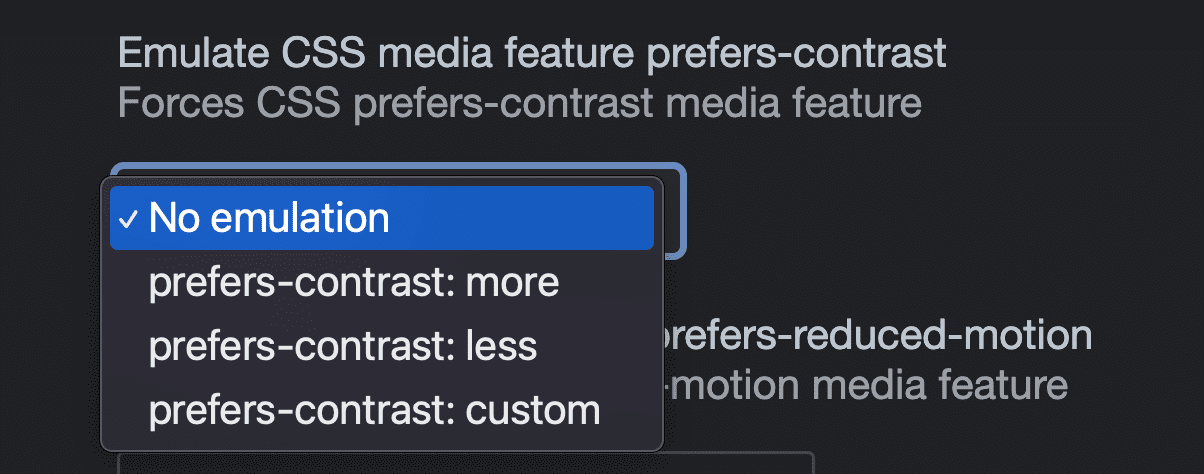
색상 대비 시스템 환경설정 에뮬레이션
점점 더 많은 사용자가 운영체제에서 대비 설정을 변경하여 UI에서 대비 개인화를 더 또는 덜 요청할 수 있습니다. CSS는 밝은 테마 또는 어두운 테마 환경설정과 마찬가지로 이 설정을 활용할 수 있습니다. Chrome DevTools는 이 환경설정을 에뮬레이션하는 기능을 제공하므로 디자인이 시스템에서 설정을 전환하지 않고도 사용자 요청을 테스트하고 적응할 수 있습니다.

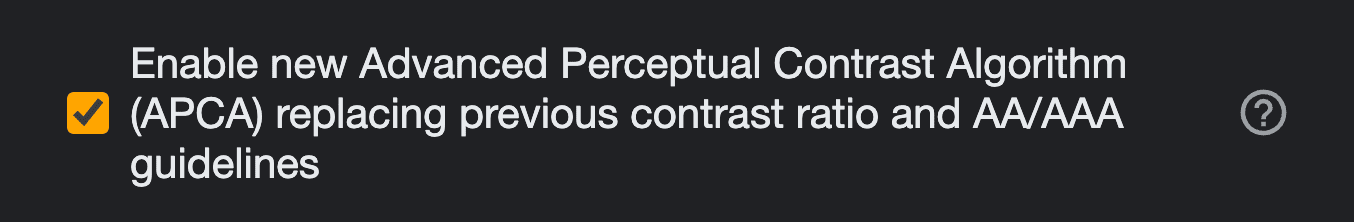
WCAG 3.0 APCA 사용해 보기
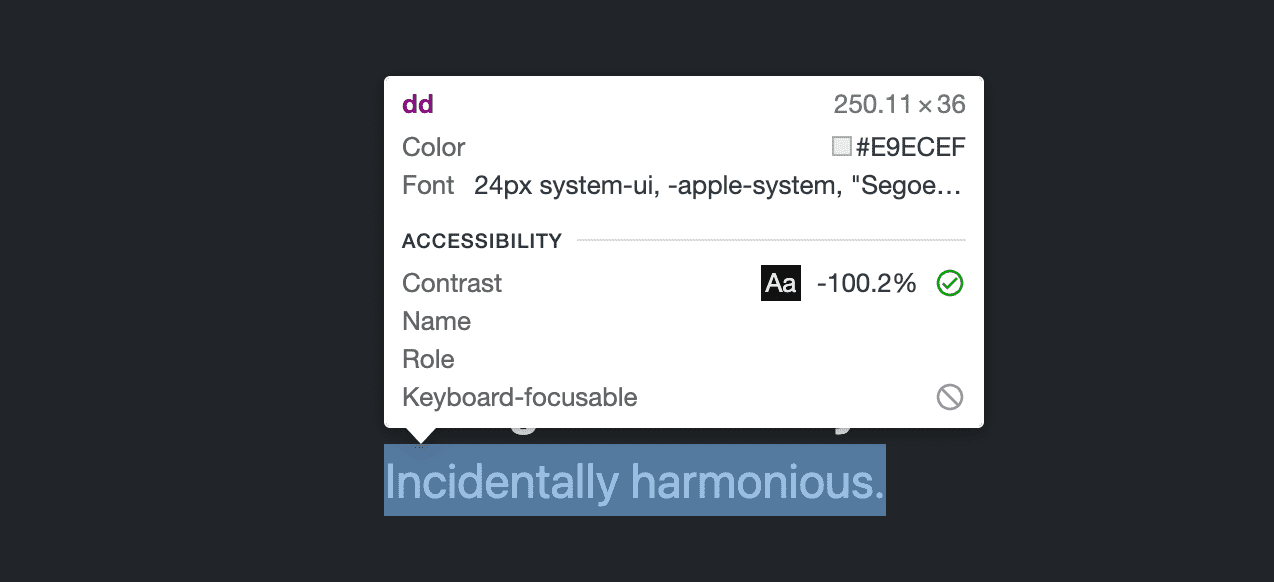
실험 APCA 색상 비율 점수 시스템으로 색상 조합을 테스트하는 것도 좋습니다. 설정 > 실험을 통해 사용 설정할 수 있으며, WCAG 2.1 비율 시스템을 더 새롭고 개선된 대비 검사기 알고리즘으로 대체하여 제안서가 표준을 향해 진행되는 동안 결과를 미리 볼 수 있습니다.

사용 설정되면 점 검사 도움말 또는 색상 선택 도구를 사용하여 색상 페어링 점수를 확인하고 통과하는지 확인합니다.

결론
색상 대비는 웹 접근성의 중요한 부분이며 이를 준수하면 다양한 상황에서 최대한 많은 사용자가 웹을 더 쉽게 사용할 수 있습니다. 이 세 가지 도구가 멋진 색상을 선택하는 데 도움이 되기를 바랍니다.



