Veröffentlicht: 29. Juli 2021
Tags sind Code-Snippets von Drittanbietern, die in eine Website eingefügt werden, in der Regel mit einem Tag-Manager. Tags werden am häufigsten für Marketing und Analysen verwendet.
Die Auswirkungen von Tags und Tag-Managern auf die Leistung variieren stark je nach Website. Tag Manager lässt sich mit einem Umschlag vergleichen: Der Tag Manager stellt ein Gefäß bereit, aber was Sie hineinfüllen und wie Sie es verwenden, liegt größtenteils in Ihrer Hand.
Hier erfahren Sie, wie Sie Tags und Tag-Manager für eine bessere Leistung und Core Web Vitals optimieren. In diesem Dokument wird zwar Google Tag Manager erwähnt, viele der beschriebenen Ideen gelten jedoch auch für andere Tag-Manager.
Auswirkungen auf die Core Web Vitals
Tag-Manager können sich oft indirekt auf Ihre Core Web Vitals auswirken, indem sie Ressourcen verbrauchen, die zum schnellen Laden und zur reaktionsschnellen Darstellung Ihrer Seite erforderlich sind. Die Bandbreite kann für das Herunterladen des Tag Manager-JavaScripts für Ihre Websites oder für die nachfolgenden Aufrufe verwendet werden. Die CPU-Zeit im Hauptthread kann für die Auswertung und Ausführung von JavaScript im Tag Manager und in den Tags verwendet werden.
Der Largest Contentful Paint (LCP) ist während der kritischen Seitenladezeit anfällig für Bandbreitenkonflikte. Außerdem kann das Blockieren des Hauptthreads die Renderingzeit des LCP verzögern.
Der Cumulative Layout Shift (CLS) kann beeinträchtigt werden, entweder durch das verzögerte Laden wichtiger Ressourcen vor dem ersten Rendern oder durch Tag-Manager, die Inhalte auf die Seite einschleusen.
Der Wert Interaction to Next Paint (INP) ist anfällig für CPU-Konkurrenz im Haupt-Thread. Wir haben eine Korrelation zwischen der Größe von Tag-Managern und schlechteren INP-Werten festgestellt.
Den richtigen Tag-Typ auswählen
Die Auswirkungen von Tags auf die Leistung variieren je nach Tag-Typ. Im Allgemeinen haben Bild-Tags („Pixel“) die beste Leistung, gefolgt von benutzerdefinierten Vorlagen und zuletzt benutzerdefinierten HTML-Tags. Anbieter-Tags variieren je nach den zulässigen Funktionen.
Die Art und Weise, wie Sie ein Tag verwenden, hat großen Einfluss auf die Leistungsauswirkung. Pixels sind sehr leistungsstark, vor allem weil die Verwendung dieses Tag-Typs stark eingeschränkt ist. Benutzerdefinierte HTML-Tags sind nicht unbedingt immer leistungsmindernd, aber aufgrund der Freiheit, die sie Nutzern bieten, können sie leicht missbraucht werden, was sich negativ auf die Leistung auswirkt.
Denken Sie bei Tags an die Skalierung: Die Leistungsauswirkungen eines einzelnen Tags sind möglicherweise vernachlässigbar, können aber erheblich werden, wenn auf derselben Seite Dutzende oder Hunderte von Tags verwendet werden.
Nicht alle Scripts sollten über ein Tag-Management-System geladen werden
Tag-Manager sind in der Regel nicht die beste Lösung, um Ressourcen zu laden, die sofortige visuelle oder funktionale Aspekte der Nutzererfahrung implementieren, z. B. Cookie-Benachrichtigungen, Hero-Bilder oder Websitefunktionen. Wenn Sie diese Ressourcen über einen Tag-Manager laden, wird die Auslieferung in der Regel verzögert. Das ist nicht nutzerfreundlich und kann auch Messwerte wie LCP und CLS erhöhen.
Außerdem blockieren einige Nutzer Tag-Manager. Wenn Sie UX-Funktionen mit einem Tag-Manager implementieren, kann das bei einigen Nutzern zu einer nicht funktionierenden Website führen.
Vorsicht bei benutzerdefinierten HTML-Tags
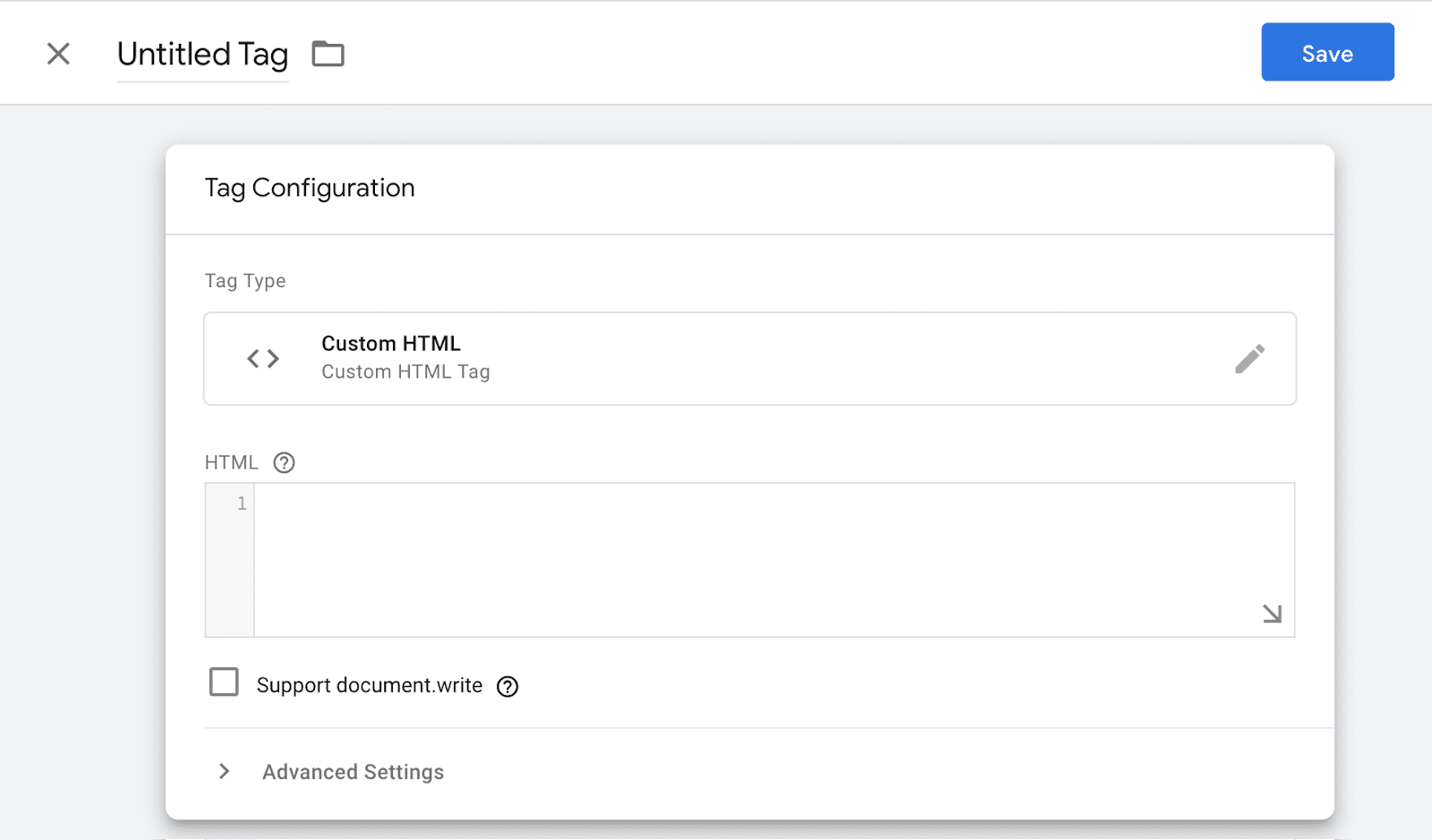
Benutzerdefinierte HTML-Tags gibt es schon seit vielen Jahren und sie werden auf den meisten Websites häufig verwendet. Mit benutzerdefinierten HTML-Tags können Sie Ihren eigenen Code mit wenigen Einschränkungen eingeben. Trotz des Namens dient dieses Tag hauptsächlich dazu, einer Seite benutzerdefinierte <script>-Elemente hinzuzufügen.
Benutzerdefinierte HTML-Tags können auf vielfältige Weise verwendet werden und ihre Auswirkungen auf die Leistung variieren stark. Beachten Sie beim Messen der Leistung Ihrer Website, dass die meisten Tools die Leistungsauswirkungen eines benutzerdefinierten HTML-Tags dem Tag-Manager zuordnen, über den es eingefügt wurde, und nicht dem Tag selbst.

Mit benutzerdefinierten HTML-Tags können Sie ein Element in die umgebende Seite einfügen. Das Einfügen von Elementen auf der Seite kann zu Leistungsproblemen und in einigen Fällen auch zu Layoutänderungen führen.
- Wenn ein Element in die Seite eingefügt wird, muss der Browser in den meisten Fällen die Größe und Position jedes Elements auf der Seite neu berechnen. Dieser Vorgang wird als Layout bezeichnet. Die Leistungsauswirkung eines einzelnen Layouts ist minimal. Wenn es jedoch häufig auftritt, kann es zu Leistungsproblemen führen. Auf leistungsschwächeren Geräten und Seiten mit einer großen Anzahl von DOM-Elementen ist das Problem stärker ausgeprägt.
- Wenn ein sichtbares Seitenelement in das DOM eingefügt wird, nachdem der umgebende Bereich bereits gerendert wurde, kann dies zu einem Layout-Shift führen. Dieses Phänomen ist nicht nur bei Tag-Managern zu beobachten. Da Tags jedoch in der Regel später als andere Teile der Seite geladen werden, werden sie häufig in das DOM eingefügt, nachdem die umgebende Seite bereits gerendert wurde.
Benutzerdefinierte Vorlagen verwenden
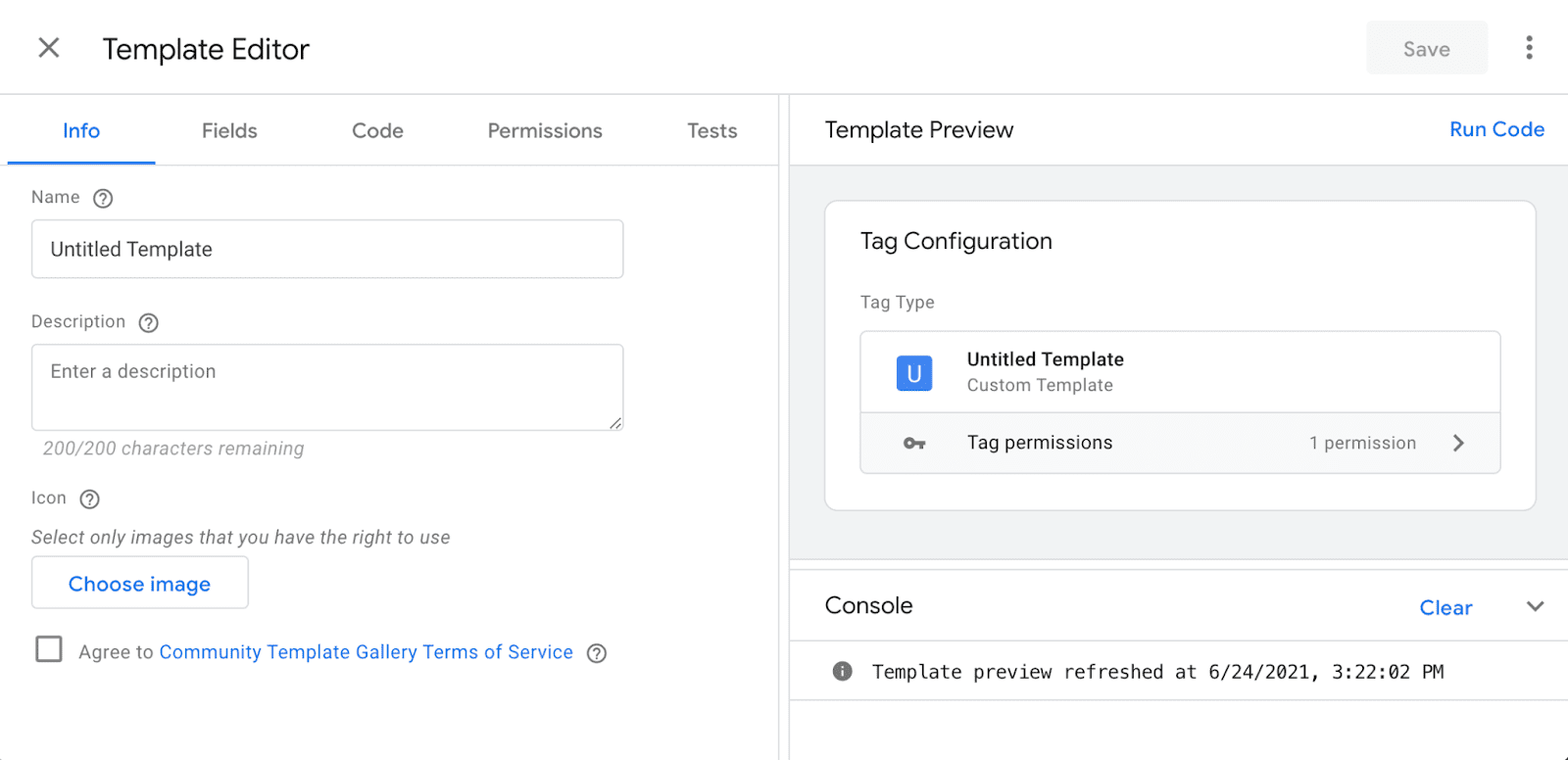
Benutzerdefinierte Vorlagen unterstützen einige derselben Vorgänge wie benutzerdefinierte HTML-Tags, basieren aber auf einer Sandbox-Version von JavaScript, die APIs für gängige Anwendungsfälle wie Script- und Pixel-Injection bietet. Wie der Name schon sagt, können damit Vorlagen von Powerusern erstellt werden, die diese mit Blick auf die Leistung erstellen. Weniger technisch versierte Nutzer können die Vorlage dann verwenden. Das ist oft sicherer als der vollständige Zugriff auf benutzerdefinierte HTML-Seiten.
Aufgrund der strengeren Einschränkungen für benutzerdefinierte Vorlagen treten bei diesen Tags viel seltener Leistungs- oder Sicherheitsprobleme auf. Aus denselben Gründen eignen sich benutzerdefinierte Vorlagen nicht für alle Anwendungsfälle.

Skripts richtig einschleusen
Die Verwendung eines Tag-Managers zum Einschleusen eines Scripts ist ein sehr häufiger Anwendungsfall. Dazu wird empfohlen, eine benutzerdefinierte Vorlage und die injectScript API zu verwenden.
Informationen zur Verwendung der injectScript API zum Konvertieren eines vorhandenen benutzerdefinierten HTML-Tags finden Sie in diesem Artikel.
Wenn Sie ein benutzerdefiniertes HTML-Tag verwenden müssen, beachten Sie Folgendes:
- Bibliotheken und große Drittanbieter-Scripts sollten mit einem Script-Tag (z. B.
<script src="external-scripts.js">) geladen werden, das eine externe Datei herunterlädt, anstatt den Inhalt des Scripts direkt in das Tag zu kopieren und einzufügen. Wenn Sie das<script>-Tag nicht verwenden, wird zwar ein separater Rück- und Vorlauf zum Herunterladen des Inhalts des Scripts vermieden, die Containergröße wird dadurch jedoch erhöht und das Script kann nicht separat vom Browser im Cache gespeichert werden. - Viele Anbieter empfehlen, das
<script>-Tag oben im<head>zu platzieren. Bei Scripts, die über den Tag Manager geladen werden, ist dies jedoch oft nicht erforderlich. In den meisten Fällen hat der Browser das Parsen der<head>bereits abgeschlossen, wenn der Tag Manager ausgeführt wird.
Pixel verwenden
Manchmal können Drittanbieter-Scripts durch Bild- oder iFrame-Pixel ersetzt werden. Im Vergleich zu ihren scriptbasierten Pendants unterstützen Pixel möglicherweise weniger Funktionen und werden daher oft als weniger bevorzugte Implementierung angesehen. In Tag Manager können Pixel jedoch dynamischer sein, da sie bei Triggern ausgelöst und verschiedene Variablen übergeben werden können.
Pixel sind die leistungsstärkste und sicherste Art von Tag, da nach dem Auslösen keine JavaScript-Ausführung erfolgt. Pixel haben eine sehr geringe Ressourcengröße (weniger als 1 KB) und verursachen keine Layoutverschiebungen.
Weitere Informationen zum Support für Pixel erhalten Sie von Ihrem Drittanbieter. Außerdem kannst du den Code auf ein <noscript>-Tag prüfen.
Wenn ein Anbieter Pixel unterstützt, fügt er sie oft in das <noscript>-Tag ein.

Alternativen zu Pixeln
Pixels wurden vor allem deshalb populär, weil sie eine der günstigsten und zuverlässigsten Methoden waren, eine HTTP-Anfrage in Situationen zu stellen, in denen die Serverantwort nicht relevant ist ( z. B. beim Senden von Daten an Analyseanbieter). Die APIs navigator.sendBeacon() und fetch() keepalive sind für denselben Anwendungsfall konzipiert, aber wohl zuverlässiger als Pixel.
Sie können Pixel weiterhin verwenden. Sie werden gut unterstützt und haben nur minimale Auswirkungen auf die Leistung. Wenn Sie jedoch eigene Beacons erstellen, sollten Sie eine dieser APIs in Betracht ziehen.
sendBeacon()
Die navigator.sendBeacon() API ist für das Senden kleiner Datenmengen an Webserver in Situationen konzipiert, in denen die Serverantwort keine Rolle spielt.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() hat eine eingeschränkte API: Es werden nur POST-Anfragen unterstützt und das Festlegen benutzerdefinierter Header ist nicht möglich. Sie wird von allen modernen Browsern unterstützt.
Fetch API keepalive
keepalive ist ein Flag, mit dem die Fetch API für nicht blockierende Anfragen wie Ereignisberichte und Analysen verwendet werden kann. Dazu wird keepalive: true in die an fetch() übergebenen Parameter eingefügt.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
fetch() keepalive und sendBeacon() sind sich sehr ähnlich. In Chromium-Browsern basiert sendBeacon() jetzt auf fetch()
keepalive.
Bei der Auswahl zwischen fetch() keepalive und sendBeacon() sollten Sie die erforderlichen Funktionen und die Browserunterstützung berücksichtigen. Die fetch() API ist deutlich flexibler. Allerdings wird keepalive von weniger Browsern unterstützt als sendBeacon().
Funktionsweise der Tags
Tags werden häufig anhand von Anleitungen von Drittanbietern erstellt. Wenn Sie nicht sicher sind, welche Funktion der Code eines Anbieters hat, fragen Sie jemanden, der sich damit auskennt. Eine zweite Meinung kann helfen, festzustellen, ob ein Tag Leistungs- oder Sicherheitsprobleme verursachen kann.
Wir empfehlen, Tags im Tag Manager mit einem Inhaber zu versehen. Es kann leicht passieren, dass man vergisst, wem ein Tag gehört, was zu Bedenken führt, dass es entfernt wird, falls etwas nicht funktioniert.
Trigger
Im Allgemeinen besteht die Optimierung von Tag-Triggern darin, dafür zu sorgen, dass Tags nicht mehr als nötig ausgelöst werden, und einen Trigger auszuwählen, der die Geschäftsanforderungen mit den Leistungskosten in Einklang bringt.
Trigger sind JavaScript-Code, der die Größe und die Ausführungskosten des Tag Managers erhöht. Die meisten Auslöser sind zwar geringfügig, aber die kumulative Wirkung kann sich summieren. So kann beispielsweise die Auslastung des Tag Managers durch mehrere Klickereignisse oder Timer-Trigger erheblich steigen.
Geeignetes Triggerereignis auswählen
Die Auswirkungen eines Tags auf die Leistung können variieren. Je früher ein Tag ausgelöst wird, desto stärker wirkt es sich auf die Leistung aus. Ressourcen sind beim ersten Seitenaufbau in der Regel begrenzt. Das Laden oder Ausführen einer bestimmten Ressource (oder eines bestimmten Tags) beansprucht daher Ressourcen, die für andere Zwecke benötigt werden.
Es ist zwar wichtig, für alle Tags geeignete Trigger auszuwählen, aber das ist besonders wichtig für Tags, die große Ressourcen laden oder lange Scripts ausführen.
Tags können bei Seitenaufrufen (in der Regel Page load, on DOM Ready, on Window Loaded) oder basierend auf einem benutzerdefinierten Ereignis ausgelöst werden. Damit das Laden der Seite nicht beeinträchtigt wird, sollten nicht notwendige Tags nach Window Loaded ausgelöst werden.
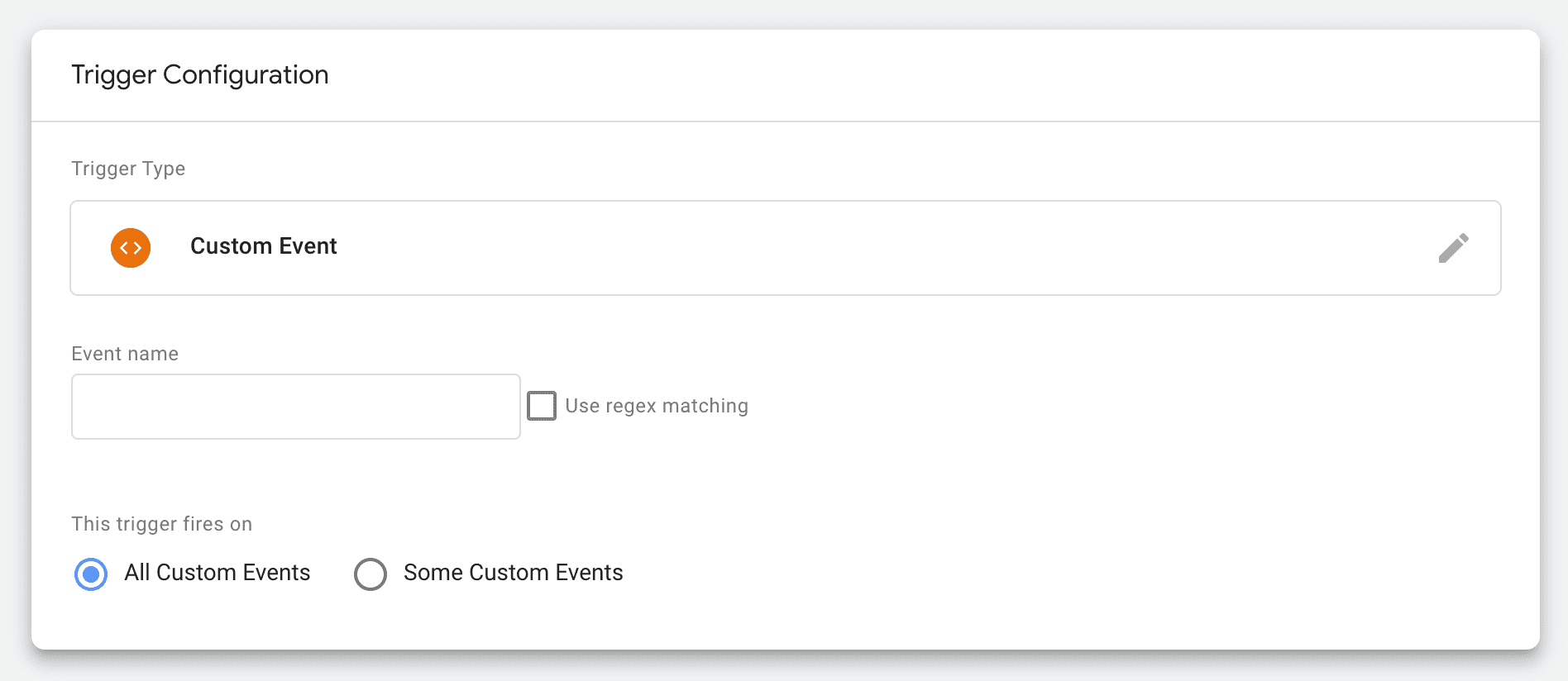
Benutzerdefinierte Ereignisse verwenden
Mit benutzerdefinierten Ereignissen können Sie Trigger als Reaktion auf Seitenereignisse auslösen, die nicht von den vordefinierten Triggern in Google Tag Manager abgedeckt werden. In vielen Tags werden beispielsweise Trigger für Seitenaufrufe verwendet. Allerdings kann die Zeit zwischen DOM Ready und Window Loaded lang sein, was es schwierig macht, die Auslösung eines Tags zu optimieren. Benutzerdefinierte Ereignisse können eine Lösung für dieses Problem sein.
Erstellen Sie zuerst einen benutzerdefinierten Ereignistrigger und aktualisieren Sie Ihre Tags, damit dieser Trigger verwendet wird.

Um den Trigger auszulösen, senden Sie das entsprechende Ereignis an die Datenschicht.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
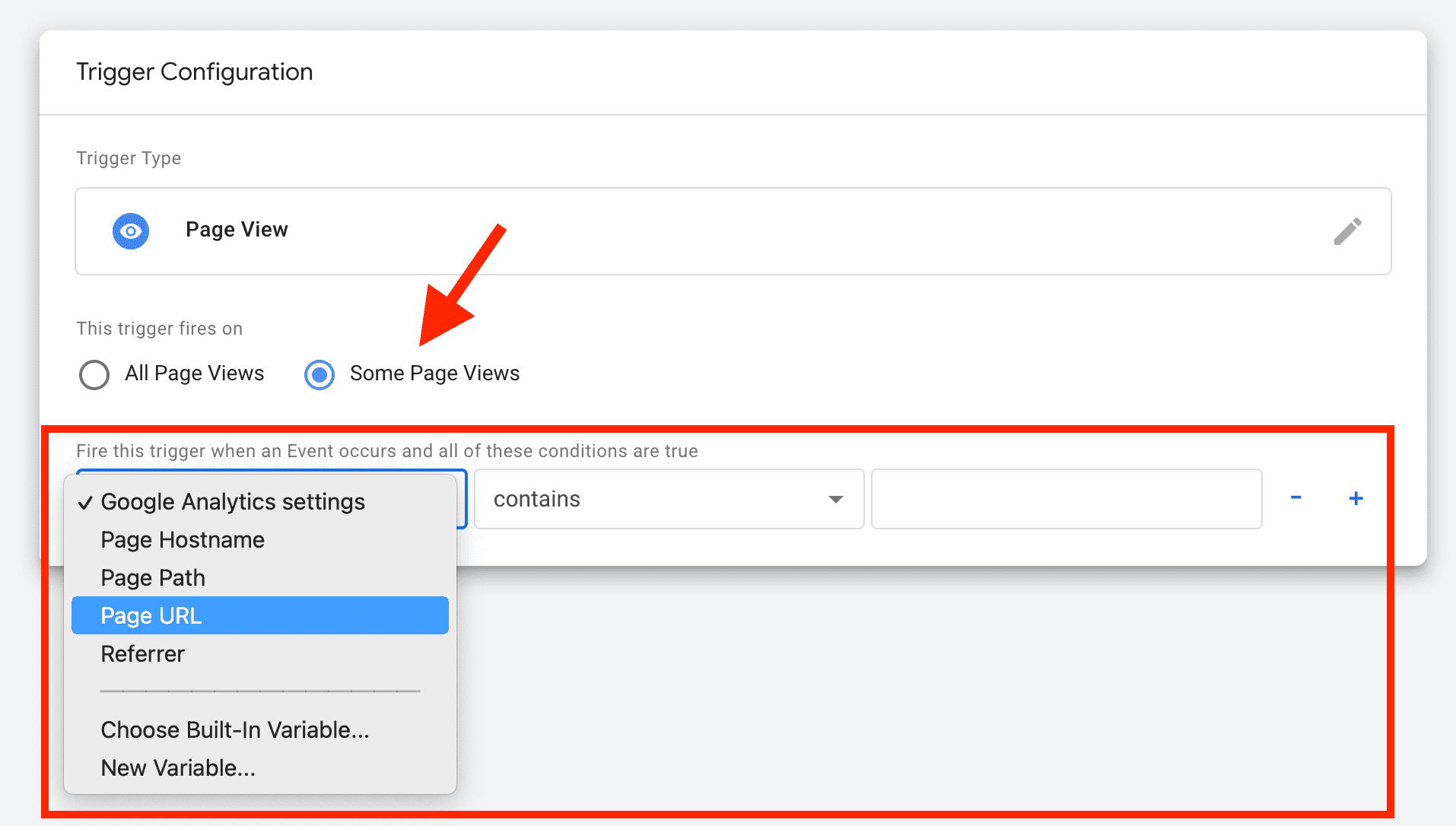
Bestimmte Triggerbedingungen verwenden
Definieren Sie bestimmte Triggerbedingungen, um zu vermeiden, dass Tags unnötig ausgelöst werden. Eine der einfachsten und effektivsten Methoden besteht darin, dafür zu sorgen, dass ein Tag nur auf Seiten ausgelöst wird, auf denen es tatsächlich verwendet wird.

Integrierte Variablen können in Triggerbedingungen eingefügt werden, um das Auslösen von Tags einzuschränken.
Tag Manager zum richtigen Zeitpunkt laden
Sie können die Leistung verbessern, indem Sie anpassen, wann der Tag Manager geladen wird. Trigger können unabhängig von ihrer Konfiguration erst ausgelöst werden, nachdem ein Tag Manager geladen wurde. Testen Sie, wann Sie den Tag Manager laden, da dies eine ähnliche oder sogar größere Auswirkung haben kann. Diese Entscheidung wirkt sich auf alle Tags auf einer Seite aus.
Wenn Sie den Tag Manager später laden, können Sie zukünftige Leistungsprobleme vermeiden, da verhindert wird, dass ein Tag versehentlich zu früh geladen wird.
Variablen
Verwenden Sie Variablen, um Daten von der Seite zu lesen. Sie eignen sich für Trigger und Tags.
Wie Trigger fügen Variablen dem Tag Manager JavaScript-Code hinzu und können daher zu Leistungsproblemen führen. Variablen können relativ klein sein, z. B. Code zum Lesen von Teilen der URL, von Cookies, der Datenschicht oder des DOM. Sie können auch benutzerdefiniertes JavaScript mit unbegrenzten Funktionen (und Größe) enthalten.
Verwenden Sie Variablen möglichst sparsam, da sie vom Tag Manager kontinuierlich ausgewertet werden. Entfernen Sie alte Variablen, die nicht mehr verwendet werden, um sowohl die Größe des Tag Manager-Scripts als auch die Verarbeitungszeit zu reduzieren.
Tag-Verwaltung
Wenn Sie die Tags effizient verwenden, verringern Sie das Risiko von Leistungsproblemen.
Datenschicht verwenden
Die Datenschicht ist ein JavaScript-Array von Objekten, die Informationen zur Seite enthalten. Diese Objekte enthalten alle Informationen, die Sie an Google Tag Manager übergeben möchten.
Die Datenebene kann auch zum Auslösen von Tags verwendet werden.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Google Tag Manager kann zwar auch ohne Datenschicht verwendet werden, wir empfehlen sie jedoch dringend. In der Datenebene werden die Daten an einem Ort konsolidiert, auf die über Drittanbieter-Scripts zugegriffen werden kann. So erhalten Sie einen besseren Überblick über die Nutzung. So lassen sich unter anderem redundante Variablenberechnungen und Scriptausführungen reduzieren.
Mit einer Datenschicht können Sie steuern, auf welche Daten die Tags zugreifen, anstatt ihnen vollen Zugriff auf JavaScript-Variablen oder das DOM zu gewähren.
Die Leistungsvorteile der Datenschicht sind möglicherweise nicht intuitiv, da durch das Aktualisieren der Datenschicht alle Containervariablen in Google Tag Manager neu bewertet und möglicherweise Tags ausgelöst werden, was die Ausführung von JavaScript erfordert. Es ist zwar möglich, die Datenebene zu missbrauchen, aber im Allgemeinen gilt: Wenn die Datenebene die Ursache für Leistungsprobleme zu sein scheint, liegen wahrscheinlich Leistungsprobleme beim Container selbst vor. In der Datenebene werden diese Probleme deutlicher.
Doppelte und nicht verwendete Tags entfernen
Duplikat-Tags können auftreten, wenn ein Tag nicht nur über einen Tag-Manager, sondern auch im HTML-Markup einer Seite eingefügt wird.
Nicht verwendete Tags sollten pausiert oder entfernt werden, anstatt sie über eine Triggerausnahme zu blockieren. Wenn Sie ein Tag pausieren oder entfernen, wird der Code aus dem Container entfernt. Beim Blockieren ist das nicht der Fall.
Wenn nicht verwendete Tags entfernt werden, prüfen Sie die Trigger und Variablen, um festzustellen, ob sie ebenfalls entfernt werden können.
Pausierte Tags wirken sich auf die Containergröße aus. Die Gesamtnutzlast ist jedoch kleiner als bei aktiven Tags.
Zulassungs- und Sperrlisten verwenden
Mit Zulassungs- und Ausschlusslisten können Sie sehr detaillierte Einschränkungen für die auf einer Seite zulässigen Tags, Trigger und Variablen konfigurieren. So können Sie Best Practices für die Leistung und andere Richtlinien durchsetzen.
Zulassen- und Ablehnenlisten werden über die Datenebene konfiguriert.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Sie können beispielsweise die Verwendung benutzerdefinierter HTML-Tags, JavaScript-Variablen oder den direkten DOM-Zugriff verhindern. Das bedeutet, dass nur Pixel und vordefinierte Tags mit Daten aus der Datenschicht verwendet werden können. Das ist zwar einschränkend, kann aber zu einer leistungsstärkeren und sichereren Tag Manager-Implementierung führen.
Serverseitiges Tagging verwenden
Das serverseitige Tagging ist vor allem für größere Websites geeignet, die mehr Kontrolle über ihre Daten haben möchten. Beim serverseitigen Tagging wird der Anbietercode vom Client entfernt und die Verarbeitung wird vom Client auf den Server verlagert.
Wenn Sie beispielsweise clientseitiges Tagging verwenden, werden Daten an mehrere Analysekonten gesendet. Das bedeutet, dass der Client für jeden Endpunkt separate Anfragen initiiert. Beim serverseitigen Tagging sendet der Client eine einzelne Anfrage an den serverseitigen Container. Von dort werden die Daten an verschiedene Analytics-Konten weitergeleitet.
Das serverseitige Tagging funktioniert nur mit bestimmten Tags. Die Tag-Kompatibilität variiert je nach Anbieter.
Weitere Informationen finden Sie unter Einführung in das serverseitige Tagging.
Container
Tag-Manager ermöglichen in der Regel mehrere Instanzen, die oft als Container bezeichnet werden. Mehrere Container können in einem Tag Manager-Konto verwaltet werden.
Verwenden Sie nur einen Container pro Seite.
Mehrere Container auf einer einzelnen Seite können zu erheblichen Leistungsproblemen führen, da zusätzlicher Overhead und eine zusätzliche Skriptausführung erforderlich sind. Mindestens wird der Code des Core-Tags dupliziert, der nicht zwischen den Containern wiederverwendet werden kann, da er als Teil des JavaScript-Codes des Containers gesendet wird.
Es ist selten, dass mehrere Container effektiv genutzt werden. Es gibt jedoch Fälle, in denen dies funktionieren kann, wenn es gut kontrolliert wird. Beispiel:
- Sie verwenden einen leichteren Container für die Vorab- und einen schwereren Container für die spätere Ladung, anstatt einen großen Container.
- Verwenden Sie einen eingeschränkten Container für weniger technisch versierte Nutzer und einen weniger eingeschränkten, aber streng kontrollierten Container für komplexere Tags.
Wenn Sie mehrere Container pro Seite verwenden müssen, folgen Sie der Anleitung in Google Tag Manager zum Einrichten mehrerer Container.
Bei Bedarf separate Container verwenden
Wenn Sie einen Tag Manager für mehrere Properties verwenden, z. B. für eine Webanwendung und eine mobile App, kann die Anzahl der verwendeten Container die Produktivität Ihres Workflows beeinträchtigen oder verbessern. Außerdem kann sich das auf die Leistung auswirken.
Ein einzelner Container kann effektiv für mehrere Websites verwendet werden, wenn die Websites in Bezug auf Nutzung und Struktur ähnlich sind. Auch wenn die mobilen und Web-Apps einer Marke beispielsweise ähnliche Funktionen haben, sind sie wahrscheinlich unterschiedlich strukturiert und können daher über separate Container effizienter verwaltet werden.
Wenn Sie einen einzelnen Container zu breit verwenden, kann dies die Komplexität und Größe des Containers erhöhen, da zum Verwalten von Tags und Triggern eine komplexe Logik erforderlich ist.
Containergröße im Blick behalten
Die Größe eines Containers wird durch seine Tags, Trigger und Variablen bestimmt. Auch wenn ein kleiner Container die Seitenleistung beeinträchtigen kann, ist das bei einem großen Container fast sicher der Fall.
Die Containergröße sollte nicht der wichtigste Messwert bei der Optimierung der Tag-Nutzung sein. Eine große Containergröße ist jedoch oft ein Warnzeichen dafür, dass ein Container nicht gut gewartet und möglicherweise missbraucht wird.
In Google Tag Manager ist die Containergröße auf 300 KB begrenzt. Wenn 70% des Limits erreicht sind, werden Sie darüber informiert.
Die meisten Websites sollten ihre Container kleiner als die Beschränkung halten. Zum Vergleich: Der Medianwert für Website-Container liegt bei etwa 50 KB. Die Google Tag Manager-Bibliothek hat eine komprimierte Größe von etwa 33 KB.
Containerversionen benennen
Eine Containerversion ist eine Momentaufnahme des Inhalts eines Containers zu einem bestimmten Zeitpunkt. Wenn Sie einen aussagekräftigen Namen verwenden und eine kurze Beschreibung der wesentlichen Änderungen hinzufügen, können Sie zukünftige Leistungsprobleme leichter beheben.
Workflows taggen
Es ist wichtig, Änderungen an Ihren Tags so zu verwalten, dass sie sich nicht negativ auf die Seitenleistung auswirken.
Vor der Bereitstellung testen
Testen Sie Ihre Tags vor der Bereitstellung, um Probleme, Leistungseinbußen und andere Fehler zu erkennen, bevor sie veröffentlicht werden.
Folgende Aspekte sollten Sie beim Testen eines Tags berücksichtigen:
- Funktioniert das Tag richtig?
- Führt das Tag zu Layoutverschiebungen?
- Werden über das Tag Ressourcen geladen? Wie groß sind diese Ressourcen?
- Löst das Tag ein lang andauerndes Script aus?
Vorschaumodus
Im Vorschaumodus können Sie Tag-Änderungen auf Ihrer Website testen, ohne sie zuerst für die Öffentlichkeit freigeben zu müssen. Der Vorschaumodus enthält eine Debug-Konsole mit Informationen zu Tags.
Die Ausführungszeit von Google Tag Manager ist im Vorschaumodus aufgrund des zusätzlichen Overheads, der für die Anzeige von Informationen in der Debug-Konsole erforderlich ist, etwas länger. Daher wird der Vergleich von Web Vitals-Messwerten, die im Vorschaumodus erfasst wurden, mit denen aus der Produktionsumgebung nicht empfohlen. Diese Abweichung sollte sich jedoch nicht auf das Ausführungsverhalten der Tags selbst auswirken.
Eigenständige Tests
Alternativ können Sie zum Testen von Tags eine leere Seite mit einem Container mit einem einzelnen Tag einrichten – dem Tag, das Sie testen möchten. Diese Testeinrichtung ist weniger realistisch und einige Probleme werden nicht erkannt (z. B. ob ein Tag Layoutänderungen verursacht). Sie kann jedoch die Auswirkungen des Tags auf Dinge wie die Scriptausführung leichter isolieren und messen. Telegraph nutzt diesen Ansatz zur Isolierung, um die Leistung von Drittanbietercode zu verbessern.
Tag-Leistung beobachten
Mit der Monitoring API von Google Tag Manager können Sie Informationen zum Ausführungszeitraum eines bestimmten Tags erfassen. Diese Informationen werden an einen Endpunkt Ihrer Wahl gesendet.
Weitere Informationen finden Sie unter Google Tag Manager-Monitor erstellen.
Genehmigung für Containeränderungen anfordern
Eigener Code wird vor der Bereitstellung in der Regel überprüft und getestet. Behandeln Sie Ihre Tags gleich.
Eine Möglichkeit besteht darin, die 2-Faktor-Authentifizierung hinzuzufügen, für die Containeränderungen die Genehmigung eines Administrators erfordern. Wenn Sie die Bestätigung in zwei Schritten nicht erzwingen, aber trotzdem Änderungen im Blick behalten möchten, können Sie Containerbenachrichtigungen einrichten, um E-Mail-Benachrichtigungen zu Containerereignissen Ihrer Wahl zu erhalten.
Tag-Nutzung regelmäßig prüfen
Eine der Herausforderungen bei der Arbeit mit Tags besteht darin, dass sie sich im Laufe der Zeit ansammeln: Tags werden hinzugefügt, aber selten entfernt. Eine regelmäßige Überprüfung der Tags ist eine Möglichkeit, diesen Trend umzukehren. Die ideale Häufigkeit hängt davon ab, wie oft die Tags Ihrer Website aktualisiert werden.
Wenn Sie jedes Tag so kennzeichnen, dass der Inhaber klar erkennbar ist, lässt sich leichter feststellen, wer für das Tag verantwortlich ist und ob es noch benötigt wird.
Denken Sie beim Prüfen von Tags daran, Trigger und Variablen zu bereinigen. Sie können auch oft die Ursache für Leistungsprobleme sein.
Weitere Informationen finden Sie unter Drittanbieter-Scripts im Blick behalten.



