公開日: 2021 年 7 月 29 日
タグは、通常はタグ マネージャーを使用してサイトに挿入されるサードパーティ コードのスニペットです。タグは、マーケティングと分析に最もよく使用されます。
タグとタグ マネージャーがパフォーマンスに与える影響は、サイトによって大きく異なります。タグ マネージャーは封筒に例えることができます。タグ マネージャーは容器を提供しますが、中身と使用方法はほとんどユーザー次第です。
ここでは、パフォーマンスと Core Web Vitals を重視したタグとタグ マネージャーの最適化手法について説明します。このドキュメントでは Google タグ マネージャーを例にしていますが、ここで説明するコンセプトの多くは他のタグ マネージャーにも適用できます。
Core Web Vitals への影響
タグ マネージャーは、ページをすばやく読み込み、応答性を維持するために必要なリソースを消費することで、Core Web Vitals に間接的に影響することがあります。帯域幅は、サイトのタグ マネージャーの JavaScript のダウンロードや、これによる後続の呼び出しに使用される可能性があります。メインスレッドの CPU 時間は、タグ マネージャーとタグに含まれる JavaScript の評価と実行に費やされます。
Largest Contentful Paint(LCP)は、重要なページの読み込み時間中に帯域幅の競合の影響を受けやすくなります。また、メインスレッドをブロックすると、LCP のレンダリング時間が遅れる可能性があります。
Cumulative Layout Shift(CLS)は、最初のレンダリング前に重要なリソースの読み込みが遅れたり、タグ マネージャーがページにコンテンツを挿入したりすることで影響を受ける可能性があります。
Interaction to Next Paint(INP)は、メインスレッドでの CPU 競合の影響を受けやすく、タグ マネージャーのサイズと INP スコアの低下の間に相関関係が見られます。
適切なタグタイプを選択する
タグがパフォーマンスに与える影響は、タグの種類によって異なります。一般的に、イメージタグ(「ピクセル」)が最もパフォーマンスが高く、次にカスタム テンプレート、最後にカスタム HTML タグが続きます。ベンダータグは、許可される機能によって異なります。
タグの使用方法は、パフォーマンスへの影響に大きく影響します。「ピクセル」は、このタグタイプの性質上、使用方法に厳しい制限が課せられているため、パフォーマンスが非常に優れています。カスタム HTML タグは必ずしもパフォーマンスに悪影響を与えるわけではありませんが、ユーザーに自由度が高いため、パフォーマンスに悪影響を与える使い方を簡単に行ってしまう可能性があります。
タグについて検討する際は、規模に注意してください。1 つのタグによるパフォーマンスへの影響は軽微かもしれませんが、同じページで数十個または数百個のタグを使用すると、影響が大きくなる可能性があります。
すべてのスクリプトをタグ マネージャーで読み込む必要はありません
通常、タグ マネージャーは、ユーザー エクスペリエンスの視覚的または機能的な要素を即座に実装するリソースを読み込む最善の方法ではありません(Cookie に関する通知、ヘッダー画像、サイト機能など)。タグ マネージャーを使用してこれらのリソースを読み込むと、通常、配信が遅れます。これはユーザー エクスペリエンスに悪影響を及ぼし、LCP や CLS などの指標の増加にもつながる可能性があります。
また、タグ マネージャーをブロックしているユーザーもいます。タグ マネージャーを使用して UX 機能を実装すると、一部のユーザーでウェブサイトが破損する可能性があります。
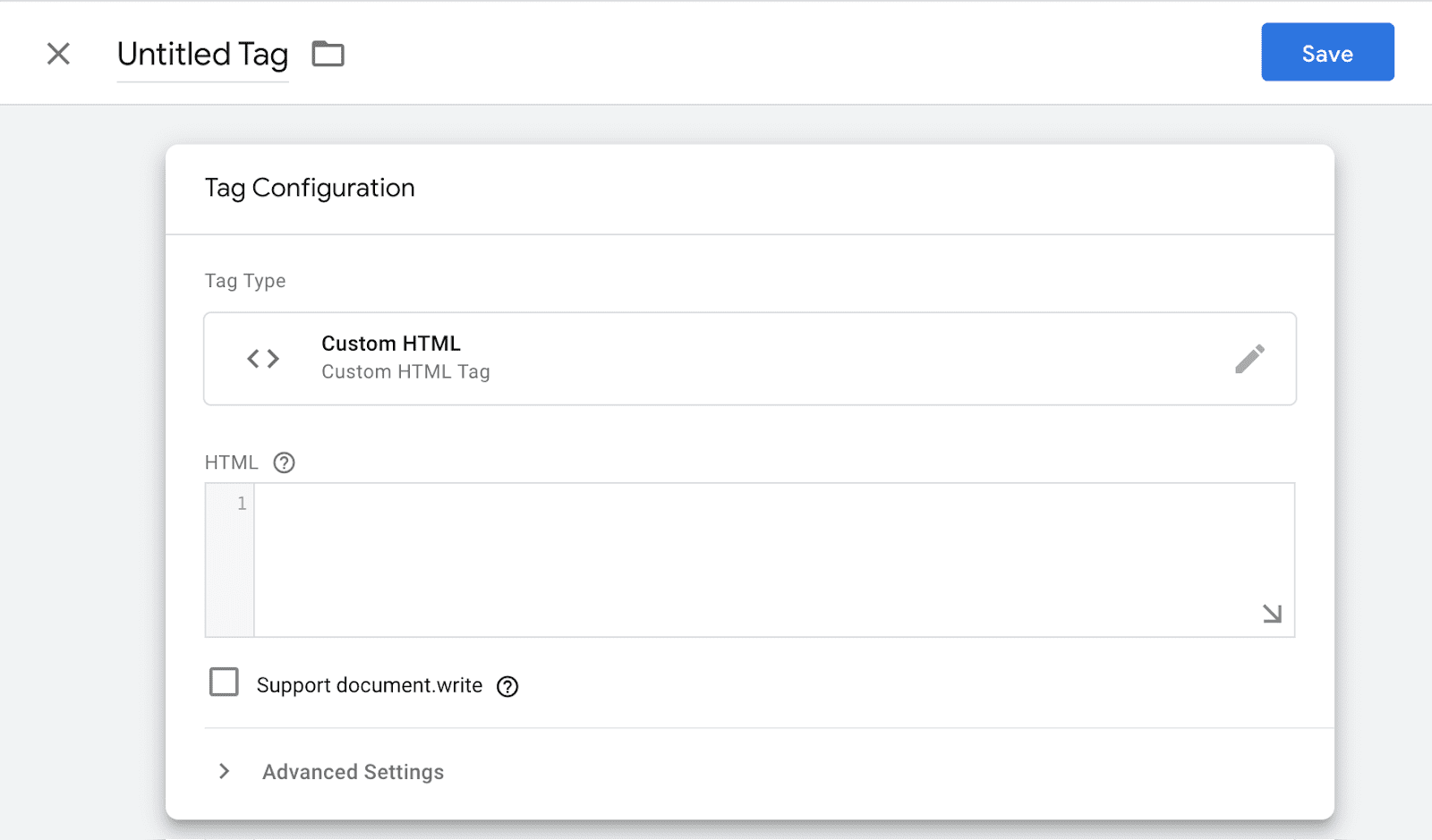
カスタム HTML タグに注意する
カスタム HTML タグは長年にわたり使用されており、ほとんどのサイトで広く使用されています。カスタム HTML タグでは、名前に反して、カスタム <script> 要素をページに追加することが主な用途であるため、制限がほとんどなく独自のコードを入力できます。
カスタム HTML タグはさまざまな方法で使用でき、パフォーマンスへの影響は大きく異なります。サイトのパフォーマンスを測定する際は、ほとんどのツールで、カスタム HTML タグのパフォーマンスへの影響は、タグ自体ではなく、タグを挿入したタグ マネージャーに帰属していることに注意してください。

カスタム HTML タグを使用すると、周囲のページに要素を挿入できます。ページに要素を挿入する操作は、パフォーマンスの問題の原因になる可能性があり、場合によってはレイアウトのずれを引き起こすこともあります。
- ほとんどの場合、要素がページに挿入されると、ブラウザはページ上の各アイテムのサイズと位置を再計算する必要があります。このプロセスはレイアウトと呼ばれます。1 つのレイアウトのパフォーマンスへの影響は最小限ですが、過度に発生するとパフォーマンスの問題の原因になる可能性があります。この現象の影響は、ローエンド デバイスや DOM 要素数の多いページで大きくなります。
- 周囲の領域がすでにレンダリングされた後に、可視ページ要素が DOM に挿入されると、レイアウトがずれる可能性があります。この現象はタグ マネージャーに固有のものではありませんが、通常、タグはページの他の部分よりも遅れて読み込まれるため、周囲のページがすでにレンダリングされた後に DOM に挿入されることがよくあります。
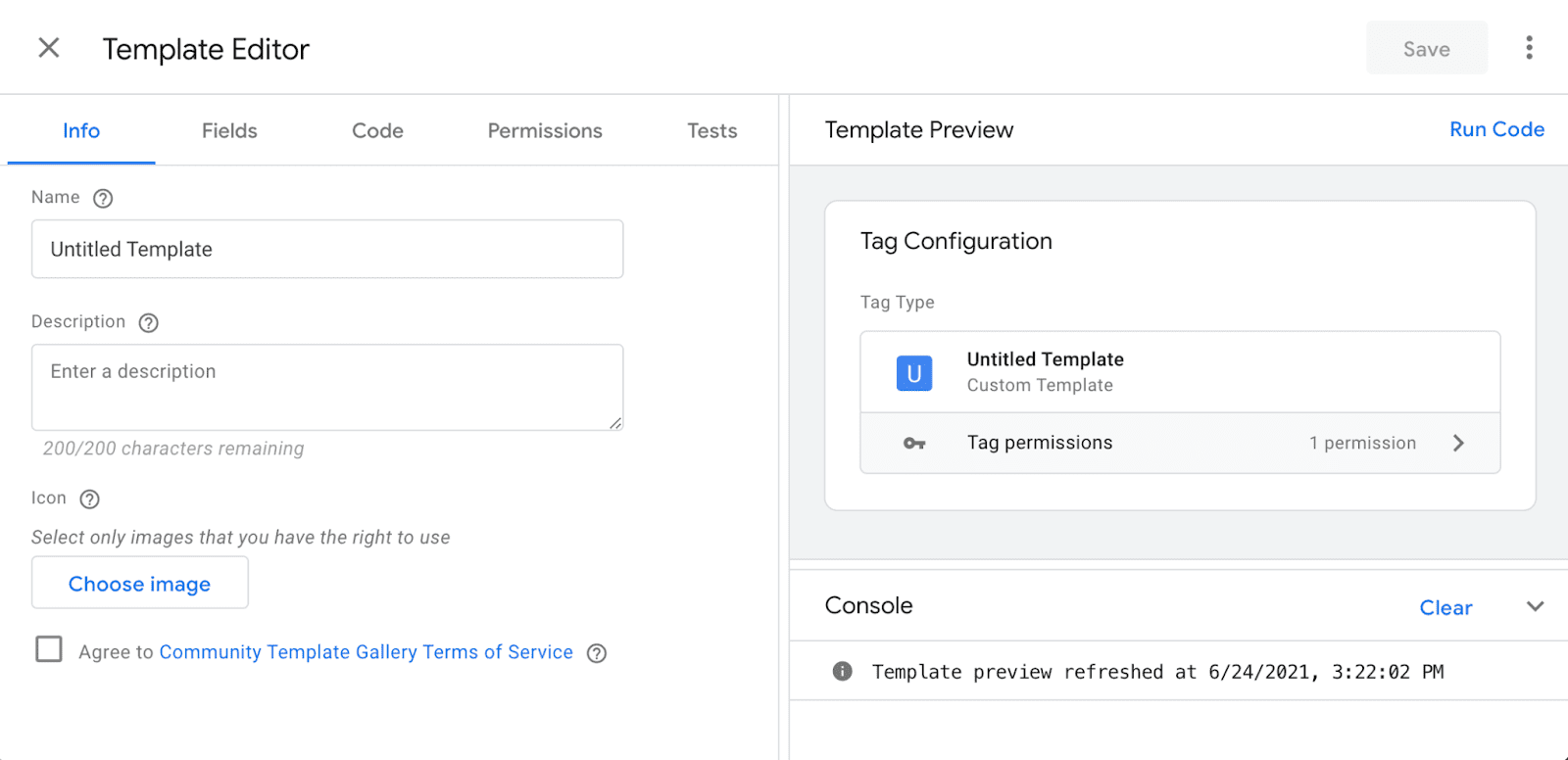
カスタム テンプレートの使用
カスタム テンプレートは、カスタム HTML タグと同じオペレーションの一部をサポートしていますが、スクリプト挿入やピクセル挿入などの一般的なユースケース向けの API を提供するサンドボックス化されたバージョンの JavaScript 上に構築されています。名前が示すように、パフォーマンスを念頭に置いてテンプレートを作成できるパワーユーザーがテンプレートを作成できます。技術的な知識をあまり持たないユーザーは、テンプレートを使用できます。多くの場合、これは完全なカスタム HTML アクセス権を付与するよりも安全です。
カスタム テンプレートにはより厳しい制限が適用されるため、パフォーマンスやセキュリティの問題が発生する可能性は大幅に低くなります。同じ理由で、カスタム テンプレートはすべてのユースケースに適していません。

スクリプトを正しく挿入する
タグ マネージャーを使用してスクリプトを挿入するのは、非常に一般的なユースケースです。おすすめの方法は、カスタム テンプレートと injectScript API を使用することです。
injectScript API を使用して既存のカスタム HTML タグを変換する方法については、既存のタグを変換するをご覧ください。
カスタム HTML タグを使用する必要がある場合は、次の点に注意してください。
- ライブラリと大規模なサードパーティ スクリプトは、スクリプトのコンテンツをタグに直接コピー&ペーストするのではなく、外部ファイルをダウンロードするスクリプトタグ(
<script src="external-scripts.js">など)を使用して読み込む必要があります。<script>タグを使用しないと、スクリプトの内容をダウンロードするための別のラウンドトリップが不要になりますが、コンテナのサイズが大きくなり、ブラウザによってスクリプトが個別にキャッシュに保存されなくなります。 - 多くのベンダーは、
<script>タグを<head>の上部に配置することを推奨しています。ただし、タグ マネージャーで読み込まれるスクリプトの場合は、この操作は不要なことが多いです。ほとんどの場合、タグ マネージャーが実行されるまでに、ブラウザは<head>の解析を完了しています。
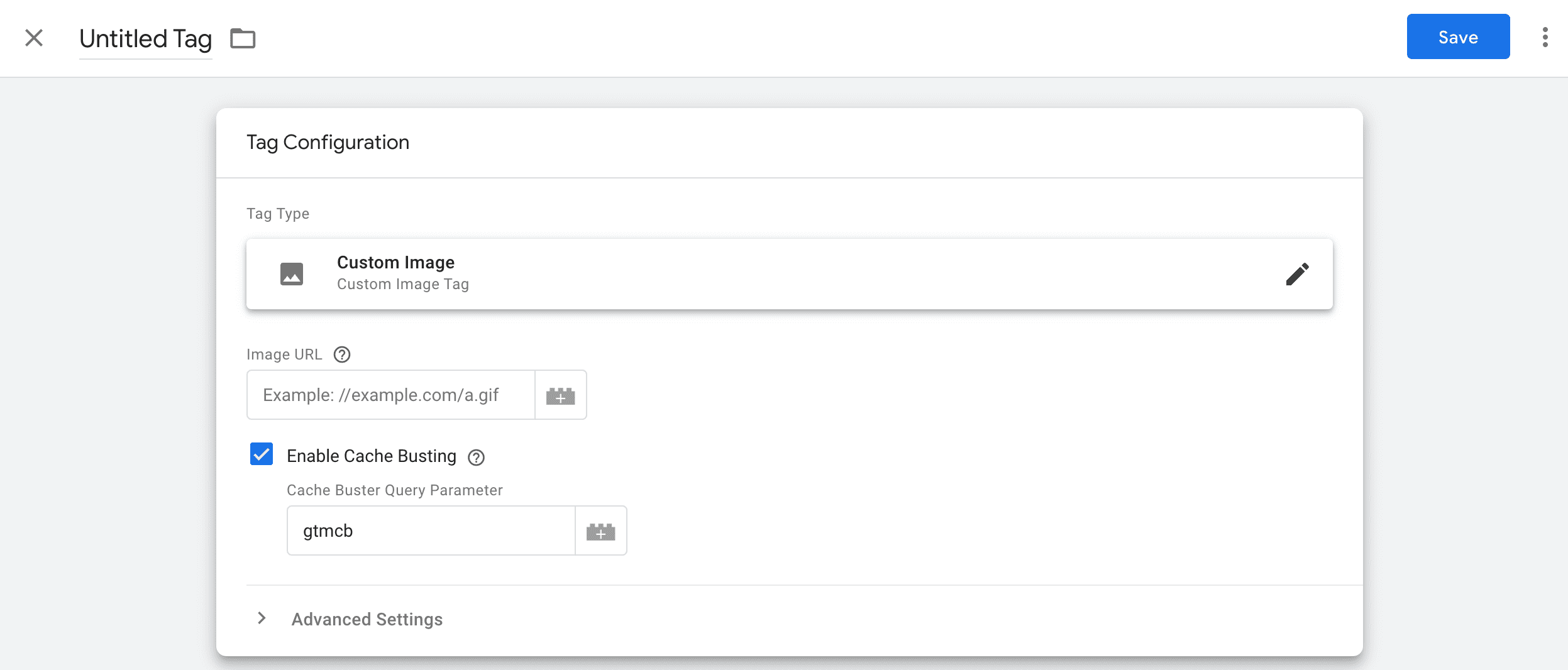
ピクセルを使用する
サードパーティ スクリプトは、画像ピクセルや iframe ピクセルに置き換えることができます。スクリプト ベースのピクセルと比較して、サポートする機能が少ないため、実装にはあまり適さないと考えられています。ただし、タグ マネージャー内で使用する場合、ピクセルはトリガーで発動され、さまざまな変数を渡すことができるため、より動的になります。
ピクセルは、配信後に JavaScript が実行されないため、最もパフォーマンスが高く安全なタグです。ピクセルはリソースサイズが非常に小さく(1 KB 未満)、レイアウトのずれを生じさせません。
ピクセルのサポートについて詳しくは、サードパーティ プロバイダにお問い合わせください。また、コードで <noscript> タグがないか確認することもできます。ベンダーがピクセルをサポートしている場合、多くの場合、ピクセルは <noscript> タグ内に含まれます。

ピクセルの代替手段
ピクセルが普及した主な理由は、サーバー レスポンスが関連しない状況(アナリティクス プロバイダにデータを送信する場合など)で HTTP リクエストを行う最も安価で信頼性の高い方法の 1 つだったためです。navigator.sendBeacon() API と fetch() keepalive API は、この同じユースケースに対応するように設計されていますが、ピクセルよりも信頼性が高いと言えます。
Google Pixel を引き続き使用しても問題ありません。Google Pixel は十分にサポートされており、パフォーマンスへの影響は最小限です。ただし、独自のビーコンを構築する場合は、これらの API のいずれかを使用することを検討してください。
sendBeacon()
navigator.sendBeacon() API は、サーバー レスポンスが重要でない状況で、少量のデータをウェブサーバーに送信するように設計されています。
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() の API は限定的です。POST リクエストの送信のみをサポートし、カスタム ヘッダーの設定はサポートしていません。すべての最新ブラウザでサポートされています。
Fetch API keepalive
keepalive は、Fetch API を使用して、イベント レポートや分析などの非ブロッキング リクエストを実行できるようにするフラグです。fetch() に渡されるパラメータに keepalive: true を含めると使用できます。
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
fetch() keepalive と sendBeacon() がよく似ているように見えるのは、実際によく似ているからです。実際、Chromium ブラウザでは、sendBeacon() は fetch()
keepalive 上に構築されています。
fetch() keepalive と sendBeacon() のどちらを選択するかを判断する際は、必要な機能とブラウザのサポートを考慮することが重要です。fetch() API は大幅に柔軟性が高いですが、keepalive は sendBeacon() よりもブラウザのサポートが少なくなっています。
タグの機能について
タグは、サードパーティ ベンダーから提供されたガイダンスに沿って作成されることがよくあります。ベンダーのコードが何をするものかわからない場合は、詳しい人に尋ねることを検討してください。別の意見を聞くことで、タグがパフォーマンスやセキュリティの問題を引き起こす可能性があるかどうかを特定できます。
タグ マネージャーでタグに所有者をラベル付けすることをおすすめします。タグの所有者を忘れてしまい、何か問題が起きたときに削除されるのではないかと心配になることがあります。
トリガー
大まかに言えば、タグ トリガーを最適化するには、必要以上にタグをトリガーしないようにし、ビジネスニーズとパフォーマンス コストのバランスを取るトリガーを選択します。
トリガーは、タグ マネージャーのサイズと実行コストを増やす JavaScript コードです。ほとんどのトリガーは小さいものですが、累積効果は大きくなります。たとえば、クリック イベントやタイマー トリガーが複数あると、タグ マネージャーのワークロードが大幅に増加する可能性があります。
適切なトリガー イベントを選択する
タグによるパフォーマンスへの影響はさまざまです。一般に、タグの配信が早いほど、パフォーマンスへの影響は大きくなります。通常、リソースは最初のページの読み込み中に制限されるため、特定のリソース(またはタグ)の読み込みまたは実行によって、他のリソースが奪われます。
すべてのタグに適切なトリガーを選択することは重要ですが、特に、大きなリソースを読み込むタグや長いスクリプトを実行するタグでは重要です。
タグは、ページビュー(通常は Page load、on DOM Ready、on Window Loaded)でトリガーするか、カスタム イベントに基づいてトリガーできます。ページの読み込みに影響しないように、必須でないタグは Window Loaded の後に配信します。
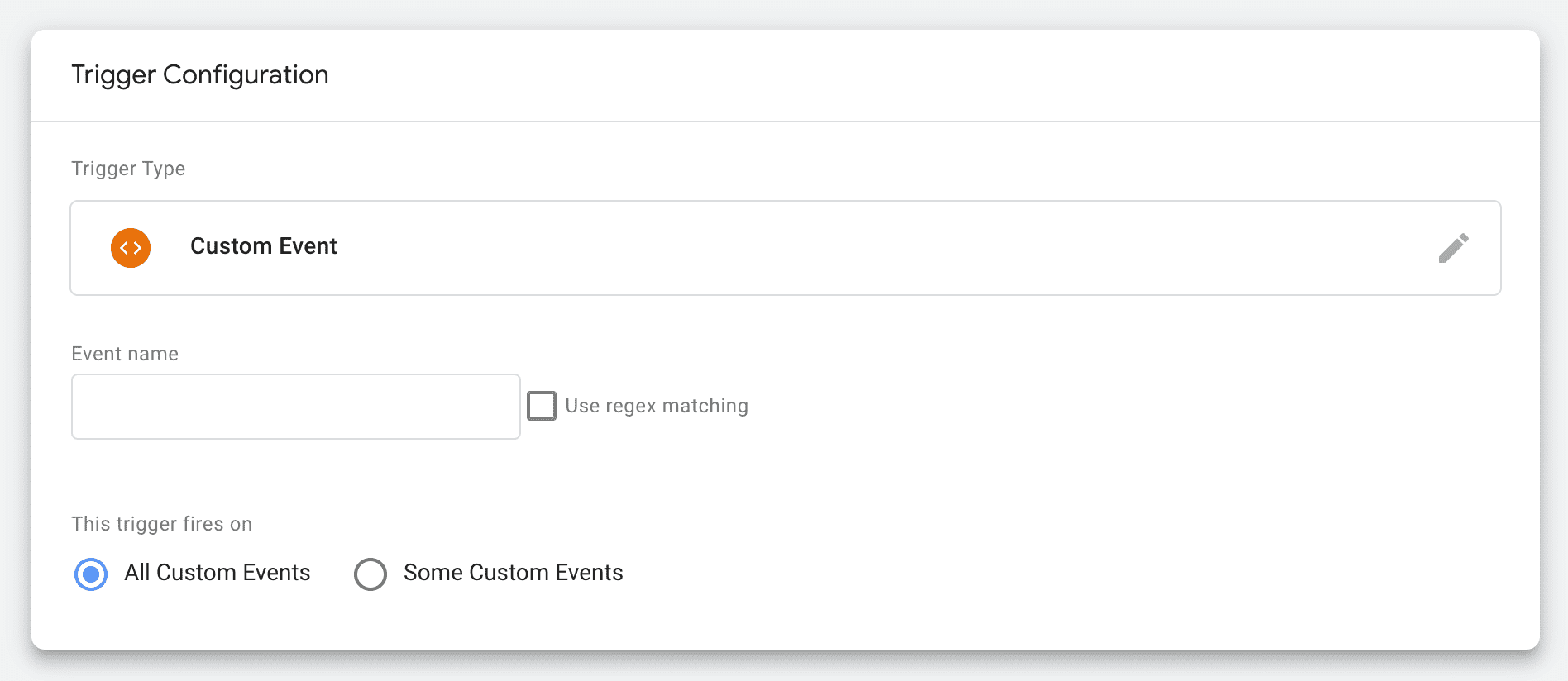
カスタム イベントを使用する
カスタム イベントを使用すると、Google タグ マネージャーの組み込みトリガーでカバーされていないページイベントに応答してトリガーを配信できます。たとえば、多くのタグでページビュー トリガーが使用されています。ただし、DOM Ready と Window Loaded の間の時間が長くなると、タグの配信タイミングを微調整するのが難しくなります。カスタム イベントは、この問題の解決策になります。
まず、カスタム イベント トリガーを作成し、このトリガーを使用するようにタグを更新します。

トリガーを配信するには、対応するイベントをデータレイヤーにプッシュします。
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
特定のトリガー条件を使用する
不要なときにタグが配信されないように、特定のトリガー条件を定義します。最も簡単で効果的な方法の一つは、タグが実際に使用されているページでのみタグを配信することです。

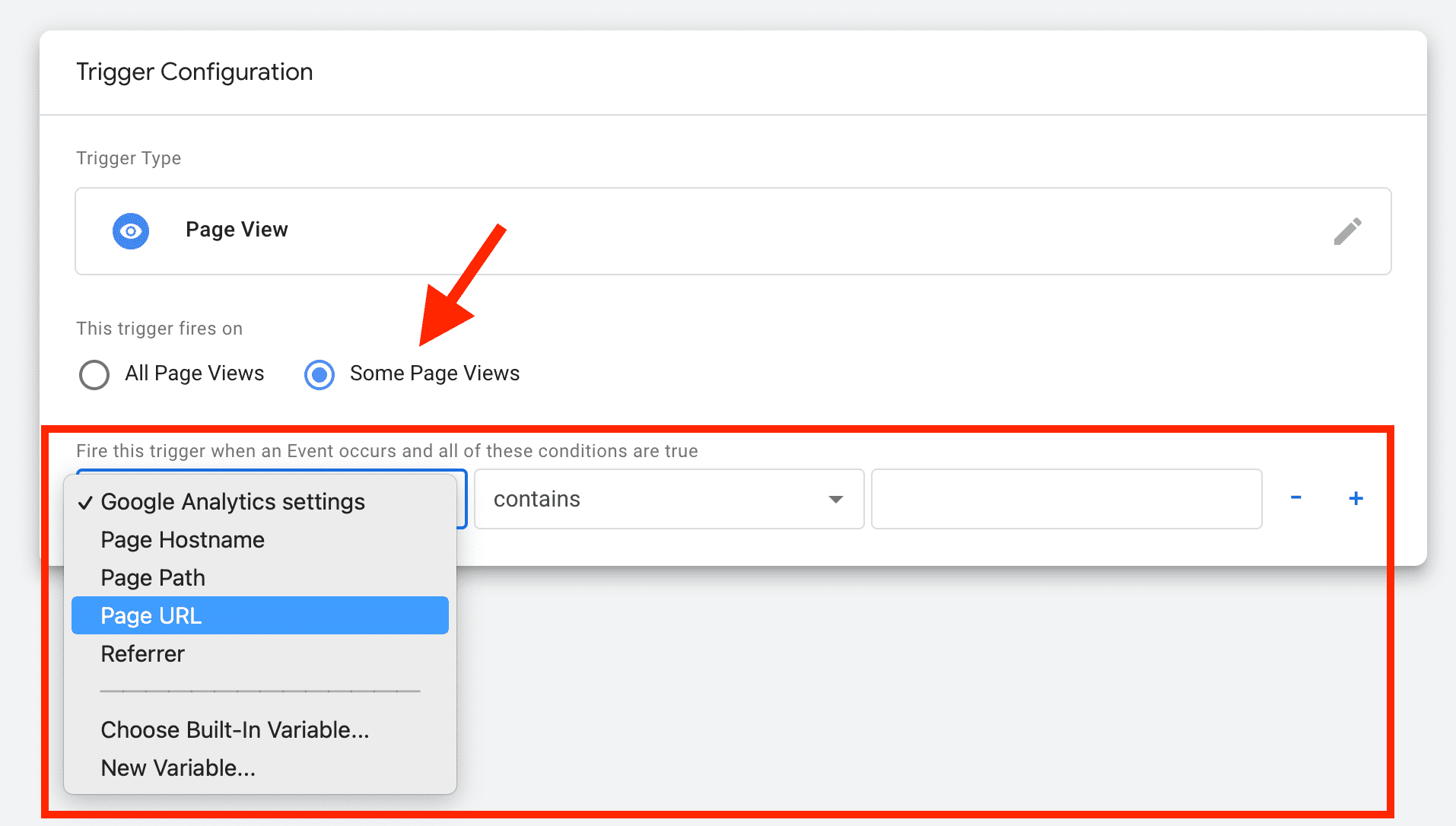
組み込み変数をトリガー条件に組み込んで、タグの配信を制限できます。
タグ マネージャーを適切なタイミングで読み込む
タグ マネージャー自体の読み込みタイミングを調整すると、パフォーマンスを改善できます。トリガーは、設定方法に関係なく、タグ マネージャーの読み込み後にのみ配信されます。タグ マネージャーの読み込みタイミングもテストします。これも同様に、またはそれ以上に影響する可能性があります。この決定は、ページ上のすべてのタグに影響します。
タグ マネージャーを後で読み込むと、タグを誤って早期に読み込むことがないため、将来のパフォーマンスの問題を回避できます。
変数
変数を使用してページからデータを読み取ります。トリガーやタグ自体で使用できます。
トリガーと同様に、変数はタグ マネージャーに JavaScript コードを追加するため、パフォーマンスの問題が発生する可能性があります。変数は比較的小規模にできます。たとえば、URL、Cookie、データレイヤー、DOM の一部を読み取るコードなどです。無制限の機能(およびサイズ)を持つカスタム JavaScript を含めることもできます。
変数はタグ マネージャーによって継続的に評価されるため、使用は最小限に抑えてください。使用しなくなった古い変数を削除して、タグ マネージャー スクリプトのサイズと処理時間を削減します。
タグ管理
タグを効率的に使用することで、パフォーマンスの問題が発生するリスクを軽減できます。
データレイヤーを使用する
データレイヤーは、ページに関する情報を含んだオブジェクトの JavaScript 配列です。これらのオブジェクトには、Google タグ マネージャーに渡すすべての情報が含まれます。
データレイヤは、タグのトリガーにも使用できます。
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Google タグ マネージャーはデータレイヤーなしでも使用できますが、データレイヤーを使用することを強くおすすめします。データレイヤは、サードパーティ スクリプトからアクセスできるデータを 1 か所に統合し、使用状況をより明確に把握できるようにします。これにより、変数の冗長な計算やスクリプトの実行を減らすことができます。
データレイヤーを使用すると、JavaScript 変数や DOM への完全アクセス権を付与するのではなく、タグがアクセスするデータの種類を制御できます。
データレイヤーを更新すると、Google タグ マネージャーはすべてのコンテナ変数を再評価し、タグをトリガーする可能性があるため、データレイヤーによるパフォーマンスの向上は直感的ではないかもしれません。この場合、JavaScript の実行が必要になります。データレイヤを誤用することはありますが、一般的に、データレイヤがパフォーマンスの問題の原因と思われる場合は、コンテナ自体にパフォーマンスの問題がある可能性があります。データレイヤを使用すると、こうした問題がより明確になります。
重複するタグと未使用のタグを削除する
タグが重複する原因として、タグ マネージャー経由で挿入されるだけでなく、ページの HTML マークアップにもタグが含まれている場合が挙げられます。
未使用のタグは、トリガー例外を使用してブロックするのではなく、一時停止または削除する必要があります。タグを一時停止または削除すると、コンテナからコードが削除されますが、ブロックでは削除されません。
未使用のタグを削除したら、トリガーと変数を確認して、それらも削除できるかどうかを判断します。
一時停止したタグはコンテナのサイズに影響しますが、総ペイロードはタグがアクティブな場合よりも小さくなります。
許可リストと拒否リストを使用する
許可リストと拒否リストを使用して、ページで許可されるタグ、トリガー、変数にきめ細かい制限を設定します。これは、パフォーマンスに関するベスト プラクティスやその他のポリシーを適用するために使用できます。
許可リストと拒否リストは、データレイヤで構成されます。
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
たとえば、カスタム HTML タグ、JavaScript 変数、直接 DOM アクセスの使用を防ぐことができます。つまり、ピクセルや事前定義タグのみを使用でき、データレイヤのデータを使用できます。これは制限的ですが、よりパフォーマンスが高く安全なタグ マネージャーの実装につながる可能性があります。
サーバーサイド タグ設定の使用を検討する
サーバーサイド タグ設定への切り替えを検討することをおすすめします。特に、データをより詳細に管理したい大規模なサイトの場合は、サーバーサイド タグ設定では、ベンダーコードがクライアントから削除され、処理がクライアントからサーバーにオフロードされます。
たとえば、クライアントサイド タグ設定を使用する場合、複数のアナリティクス アカウントにデータを送信すると、クライアントはエンドポイントごとに個別のリクエストを開始します。サーバーサイド タグ設定では、クライアントからサーバーサイド コンテナに 1 回のリクエストが送信され、そこからこのデータがさまざまなアナリティクス アカウントに転送されます。
サーバーサイド タグ設定は一部のタグでのみ機能します。タグの互換性はベンダーによって異なります。
詳細については、サーバーサイド タグ設定の概要をご覧ください。
コンテナ
通常、タグ マネージャーでは、設定内で複数のインスタンス(コンテナ)を使用できます。1 つのタグ マネージャー アカウントで複数のコンテナを管理できます。
ページごとに 1 つのコンテナのみを使用する
1 つのページに複数のコンテナがあると、オーバーヘッドとスクリプト実行が増加するため、パフォーマンスに大きな問題が生じる可能性があります。少なくとも、コアタグコード自体が複製されます。このコードはコンテナの JavaScript の一部として配信されるため、コンテナ間で再利用できません。
複数のコンテナが効果的に使用されることはまれです。ただし、適切に制御すれば、この方法が有効な場合もあります。次に例を示します。
- 1 つの大きなコンテナではなく、軽い「初期読み込み」コンテナと重い「後で読み込み」コンテナを含めます。
- 技術的な知識があまりないユーザーには制限付きコンテナを使用し、複雑なタグには制限が少ないものの、より厳密に制御されたコンテナを使用します。
ページごとに複数のコンテナを使用する必要がある場合は、複数のコンテナを設定する際の Google タグ マネージャーのガイダンスに沿って設定してください。
必要に応じて個別のコンテナを使用する
ウェブアプリやモバイルアプリなど、複数のプロパティでタグ マネージャーを使用している場合、使用するコンテナの数によってワークフローの生産性が向上する場合もあれば、低下する場合もあります。パフォーマンスにも影響する可能性があります。
サイトの使用方法と構造が類似している場合は、単一のコンテナを複数のサイトで効果的に使用できます。たとえば、ブランドのモバイルアプリとウェブアプリは同じような機能を提供する場合でも、アプリの構造が異なる可能性があり、そのため、個別のコンテナで管理するとより効果的に管理できます。
単一のコンテナを広範に再利用すると、複雑なロジックがタグとトリガーを管理することになり、コンテナの複雑さとサイズが増加する可能性があります。
コンテナサイズに注意する
コンテナのサイズは、タグ、トリガー、変数によって決まります。小さなコンテナでもページのパフォーマンスに悪影響が及ぶ可能性がありますが、大きなコンテナではほぼ確実に悪影響が及ぶことになります。
タグの使用量を最適化する際、コンテナのサイズを最も重要な指標とすべきではありません。ただし、コンテナのサイズが大きい場合、コンテナが適切に維持されておらず、誤用されている可能性があることを示す警告サインであることが多いです。
Google タグ マネージャーでは、コンテナのサイズは 300 KB に制限されており、サイズの上限の 70% に達するとコンテナのサイズに関する警告が表示されます。
ほとんどのサイトでは、コンテナを制限よりも小さくする必要があります。比較として、サイト コンテナの中央値は約 50 KB です。Google タグ マネージャー ライブラリ自体は、圧縮すると約 33 KB になります。
コンテナ バージョンに名前を付ける
コンテナ バージョンは、特定の時点でのコンテナのコンテンツのスナップショットです。わかりやすい名前を使用し、その中に意味のある変更の簡単な説明を含めると、将来のパフォーマンスの問題を簡単にデバッグできます。
ワークフローにタグを付ける
タグの変更がページのパフォーマンスに悪影響を及ぼさないように、タグの変更を管理することが重要です。
デプロイ前にテストする
デプロイ前にタグをテストして、問題やパフォーマンスの問題を検出し、出荷前に修正します。
タグをテストする際の考慮事項には、以下が含まれます。
- タグは正しく機能していますか?
- タグによってレイアウトがずれるか
- タグはリソースを読み込みますか?これらのリソースの大きさはどれくらいですか?
- タグは長時間実行スクリプトをトリガーしますか?
プレビュー モード
プレビュー モードでは、タグの変更を一般公開する前に、実際のサイトでテストできます。プレビュー モードには、タグに関する情報を提供するデバッグ コンソールがあります。
デバッグ コンソールに情報を公開するために必要な追加のオーバーヘッドがあるため、プレビュー モードで実行した場合、Google タグ マネージャーの実行時間は異なります(若干遅くなります)。したがって、プレビュー モードで収集されたウェブバイタルの測定値と本番環境で収集された測定値を比較することはおすすめしません。ただし、この差異はタグ自体の実行動作には影響しません。
スタンドアロン テスト
タグをテストする別の方法として、テストするタグが 1 つだけ含まれるコンテナを含む空のページを設定することもできます。このテスト設定は現実的ではなく、タグがレイアウトのずれを生じさせるかどうかなど、一部の問題は検出できません。ただし、スクリプト実行などに対するタグの影響を分離して測定しやすくなります。サードパーティ コードのパフォーマンスを改善するために、Telegraph がこの分離アプローチを使用している方法をご覧ください。
タグのパフォーマンスをモニタリングする
Google タグ マネージャーの Monitoring API を使用すると、特定のタグの実行時間に関する情報を収集できます。この情報は、選択したエンドポイントに報告されます。
詳しくは、Google タグ マネージャーのモニターを作成する方法をご覧ください。
コンテナの変更の承認を必須にする
ファーストパーティ コードは通常、デプロイ前にレビューとテストを受けます。タグは同じ方法で扱います。
コンテナの変更に管理者の承認を必要とする2 段階認証プロセスを追加する方法があります。2 段階認証プロセスを必須にせずに変更を監視する場合は、コンテナ通知を設定して、選択したコンテナ イベントに関するメール通知を受け取ることができます。
タグの使用状況を定期的に監査する
タグを使用する際の課題の一つは、タグが時間の経過とともに蓄積される傾向があることです。タグは追加されますが、削除されることはほとんどありません。この傾向を逆転させる方法の一つとして、タグを定期的に監査することが考えられます。更新の理想的な頻度は、サイトのタグの更新頻度によって異なります。
各タグにラベルを付けて所有者を明確にすることで、そのタグの担当者を簡単に特定し、そのタグがまだ必要かどうかを判断できます。
タグを監査する際は、トリガーと変数をクリーンアップしてください。多くの場合、パフォーマンスの問題の原因にもなります。
詳細については、サードパーティ スクリプトを制御するをご覧ください。



