Publié le 29 juillet 2021
Les tags sont des extraits de code tiers insérés dans un site, généralement à l'aide d'un gestionnaire de balises. Les balises sont généralement utilisées pour le marketing et l'analyse.
L'impact des tags et des gestionnaires de balises sur les performances varie considérablement d'un site à l'autre. Les outils de gestion des balises peuvent être comparés à une enveloppe: ils fournissent un contenant, mais c'est à vous de décider de ce que vous y mettez et de la façon dont vous l'utilisez.
Nous allons ici vous expliquer comment optimiser les balises et les gestionnaires de balises pour améliorer les performances et les métriques Core Web Vitals. Bien que ce document fasse référence à Google Tag Manager, de nombreuses idées abordées s'appliquent à d'autres outils de gestion des balises.
Impact sur les Core Web Vitals
Les gestionnaires de balises peuvent souvent avoir un impact indirect sur vos métriques Core Web Vitals en utilisant les ressources nécessaires pour charger votre page rapidement et la rendre réactive. La bande passante peut être utilisée pour télécharger le code JavaScript de Tag Manager pour vos sites ou les appels ultérieurs qu'il effectue. Le temps de processeur sur le thread principal peut être utilisé pour évaluer et exécuter le code JavaScript contenu dans le gestionnaire de balises et les balises.
Le Largest Contentful Paint (LCP) est sensible à la contention de bande passante pendant le temps de chargement critique de la page. De plus, le blocage du thread principal peut retarder le temps de rendu du LCP.
Le décalage de mise en page cumulatif (CLS) peut être affecté, soit en retardant le chargement de ressources critiques avant le premier rendu, soit en injectant du contenu dans la page par le biais de gestionnaires de balises.
L'interaction jusqu'à la prochaine peinture (INP) est susceptible de générer des conflits de processeur sur le thread principal. Nous avons constaté une corrélation entre la taille des gestionnaires de balises et les scores INP plus faibles.
Choisir le bon type de balise
L'impact des balises sur les performances varie selon le type de balise. En règle générale, les tags d'image ("pixels") sont les plus performants, suivis par les modèles personnalisés, puis par les balises HTML personnalisées. Les tags du fournisseur varient en fonction des fonctionnalités qu'ils permettent.
Gardez à l'esprit que la façon dont vous utilisez une balise a une grande influence sur son impact sur les performances. Les "pixels" sont très performants, en grande partie parce que la nature de ce type de balise impose des restrictions strictes sur leur utilisation. Les balises HTML personnalisées ne sont pas nécessairement toujours mauvaises pour les performances, mais en raison du niveau de liberté qu'elles offrent aux utilisateurs, elles peuvent être facilement mal utilisées, ce qui est mauvais pour les performances.
Lorsque vous réfléchissez aux balises, gardez à l'esprit l'échelle: l'impact sur les performances d'une seule balise peut être négligeable, mais peut devenir important lorsque des dizaines ou des centaines de balises sont utilisées sur la même page.
Tous les scripts ne doivent pas être chargés avec un gestionnaire de balises
Les gestionnaires de balises ne sont généralement pas le meilleur moyen de charger des ressources qui implémentent des aspects visuels ou fonctionnels immédiats de l'expérience utilisateur, tels que les avis sur les cookies, les images hero ou les fonctionnalités du site. L'utilisation d'un gestionnaire de balises pour charger ces ressources retarde généralement leur diffusion. Cela est mauvais pour l'expérience utilisateur et peut également augmenter les métriques telles que le LCP et le CLS.
De plus, certains utilisateurs bloquent les gestionnaires de balises. L'utilisation d'un gestionnaire de balises pour implémenter des fonctionnalités d'expérience utilisateur peut entraîner un site Web défectueux pour certains de vos utilisateurs.
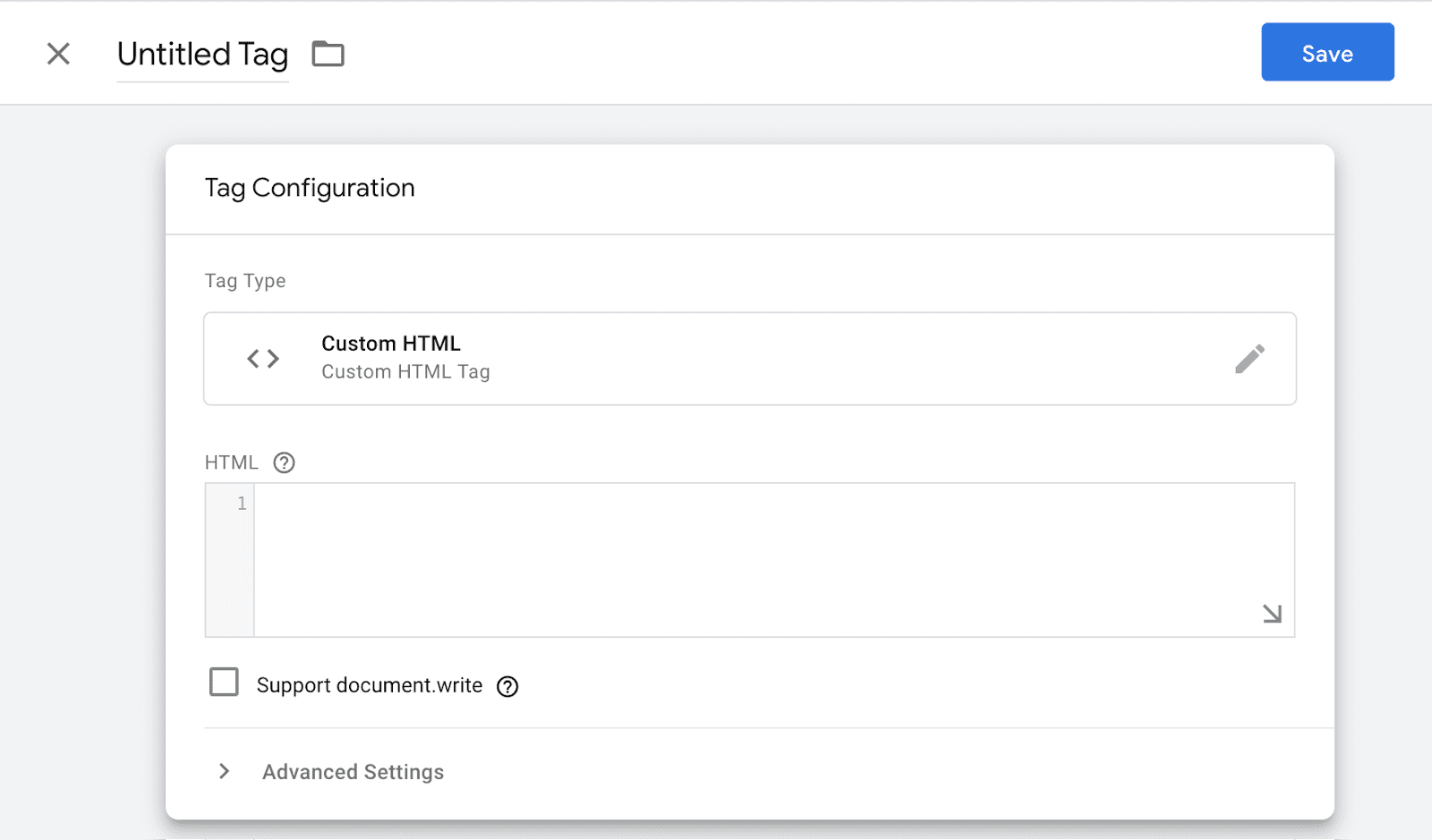
Faites attention aux balises HTML personnalisées
Les balises HTML personnalisées existent depuis de nombreuses années et sont largement utilisées sur la plupart des sites. Les balises HTML personnalisées vous permettent de saisir votre propre code avec peu de restrictions, car, malgré son nom, l'utilisation principale de cette balise consiste à ajouter des éléments <script> personnalisés à une page.
Les balises HTML personnalisées peuvent être utilisées de différentes manières, et leur impact sur les performances varie considérablement. Lorsque vous mesurez les performances de votre site, sachez que la plupart des outils attribuent l'impact sur les performances d'une balise HTML personnalisée au gestionnaire de balises qui l'a injectée, et non à la balise elle-même.

Les balises HTML personnalisées peuvent insérer un élément dans la page environnante. L'insertion d'éléments sur la page peut être source de problèmes de performances et, dans certains cas, entraîner des décalages de mise en page.
- Dans la plupart des cas, si un élément est inséré dans la page, le navigateur doit recalculer la taille et la position de chaque élément de la page. Ce processus est appelé mise en page. L'impact sur les performances d'une seule mise en page est minime, mais lorsqu'il se produit de manière excessive, il peut devenir une source de problèmes de performances. L'impact de ce phénomène est plus important sur les appareils d'entrée de gamme et les pages comportant un grand nombre d'éléments DOM.
- Si un élément de page visible est inséré dans le DOM après que la zone environnante a déjà été affichée, cela peut entraîner un décalage de mise en page. Ce phénomène n'est pas propre aux gestionnaires de balises. Toutefois, comme les balises se chargent généralement plus tard que les autres parties de la page, il est courant qu'elles soient insérées dans le DOM après que la page environnante a déjà été affichée.
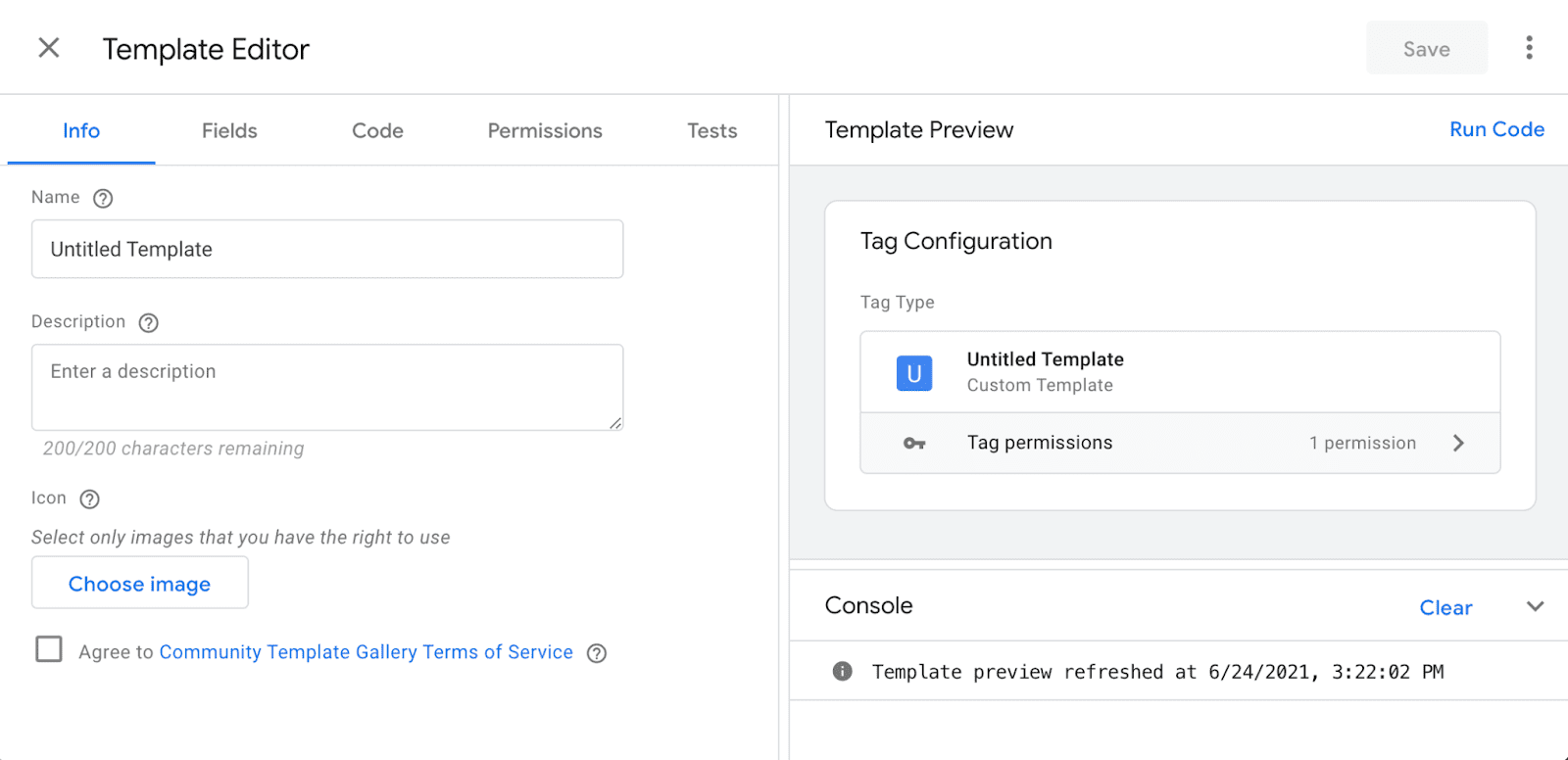
Utiliser des modèles personnalisés
Les modèles personnalisés acceptent certaines des mêmes opérations que les balises HTML personnalisées, mais sont basés sur une version de JavaScript dans un bac à sable qui fournit des API pour les cas d'utilisation courants tels que l'injection de script et l'injection de pixel. Comme leur nom l'indique, ils permettent de créer un modèle par un utilisateur expérimenté qui peut le créer en tenant compte des performances. Les utilisateurs moins techniques peuvent ensuite utiliser le modèle. Cette approche est souvent plus sûre que de fournir un accès HTML personnalisé complet.
En raison des restrictions plus strictes imposées aux modèles personnalisés, ces balises sont beaucoup moins susceptibles de présenter des problèmes de performances ou de sécurité. Pour les mêmes raisons, les modèles personnalisés ne fonctionnent pas pour tous les cas d'utilisation.

Injecter correctement des scripts
L'utilisation d'un gestionnaire de balises pour injecter un script est un cas d'utilisation très courant. Pour ce faire, nous vous recommandons d'utiliser un modèle personnalisé et l'API injectScript.
Pour savoir comment utiliser l'API injectScript pour convertir une balise HTML personnalisée existante, consultez Convertir une balise existante.
Si vous devez utiliser une balise HTML personnalisée, n'oubliez pas les points suivants:
- Les bibliothèques et les scripts tiers volumineux doivent être chargés avec une balise de script (par exemple,
<script src="external-scripts.js">) qui télécharge un fichier externe, plutôt que de copier-coller directement le contenu du script dans la balise. Bien que l'abandon de l'utilisation de la balise<script>élimine un aller-retour distinct pour télécharger le contenu du script, cette pratique augmente la taille du conteneur et empêche le script d'être mis en cache séparément par le navigateur. - De nombreux fournisseurs recommandent de placer leur balise
<script>en haut de la<head>. Toutefois, pour les scripts chargés avec le Gestionnaire de balises, cela est souvent inutile. Dans la plupart des cas, le navigateur a déjà terminé l'analyse de<head>au moment de l'exécution du gestionnaire de balises.
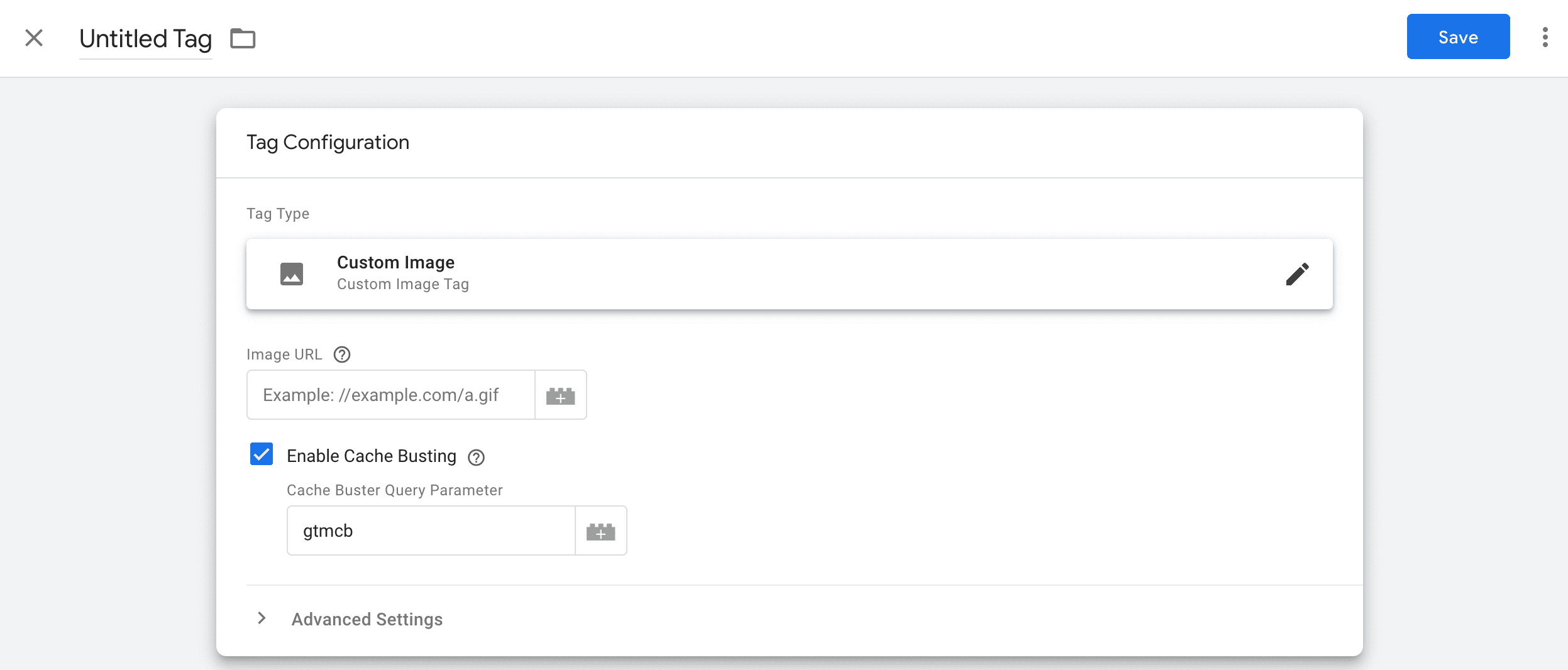
Utiliser des pixels
Il arrive que les scripts tiers puissent être remplacés par des pixels d'image ou d'iFrame. Par rapport à leurs homologues basés sur des scripts, les pixels peuvent prendre en charge moins de fonctionnalités. Ils sont donc souvent considérés comme une implémentation moins privilégiée. Toutefois, lorsqu'ils sont utilisés dans des gestionnaires de balises, les pixels peuvent être plus dynamiques, car ils peuvent se déclencher sur des déclencheurs et transmettre différentes variables.
Les pixels sont le type de balise le plus performant et le plus sécurisé, car aucune exécution JavaScript n'est effectuée après son déclenchement. Les pixels ont une taille de ressource très faible (moins de 1 ko) et ne provoquent pas de décalage de mise en page.
Contactez votre fournisseur tiers pour en savoir plus sur la prise en charge des pixels. Vous pouvez également essayer d'inspecter son code pour rechercher une balise <noscript>.
Si un fournisseur est compatible avec les pixels, il les inclut souvent dans la balise <noscript>.

Alternatives aux pixels
Les pixels sont devenus populaires en grande partie parce qu'à une époque, ils étaient l'un des moyens les moins chers et les plus fiables d'effectuer une requête HTTP dans les situations où la réponse du serveur n'est pas pertinente ( par exemple, lors de l'envoi de données à des fournisseurs d'analyse). Les API navigator.sendBeacon() et fetch() keepalive sont conçues pour répondre à ce même cas d'utilisation, mais sont sans doute plus fiables que les pixels.
Il n'y a rien de mal à continuer à utiliser des pixels. Ils sont bien pris en charge et ont un impact minimal sur les performances. Toutefois, si vous créez vos propres balises, nous vous recommandons d'utiliser l'une de ces API.
sendBeacon()
L'API navigator.sendBeacon() est conçue pour envoyer de petites quantités de données aux serveurs Web dans les situations où la réponse du serveur n'a pas d'importance.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() dispose d'une API limitée: elle n'accepte que les requêtes POST et ne permet pas de définir d'en-têtes personnalisés. Elle est compatible avec tous les navigateurs modernes.
API Fetch keepalive
keepalive est un indicateur qui permet d'utiliser l'API Fetch pour effectuer des requêtes non bloquantes telles que la création de rapports et l'analyse des événements. Il est utilisé en incluant keepalive: true dans les paramètres transmis à fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Si fetch() keepalive et sendBeacon() semblent très similaires, c'est parce qu'ils le sont. En fait, dans les navigateurs Chromium, sendBeacon() est désormais basé sur fetch()
keepalive.
Lorsque vous choisissez entre fetch() keepalive et sendBeacon(), il est important de tenir compte des fonctionnalités et de la compatibilité avec les navigateurs dont vous avez besoin. L'API fetch() est beaucoup plus flexible. Toutefois, keepalive est moins compatible avec les navigateurs que sendBeacon().
Comprendre la fonction des balises
Les balises sont souvent créées en suivant les instructions d'un fournisseur tiers. Si vous ne savez pas à quoi sert le code d'un fournisseur, demandez à quelqu'un qui le sait. Obtenir une seconde opinion peut vous aider à déterminer si une balise peut créer des problèmes de performances ou de sécurité.
Nous vous recommandons d'attribuer un propriétaire aux balises dans le gestionnaire de balises. Il est facile d'oublier à qui appartient une balise, ce qui peut entraîner la crainte de la retirer au cas où elle casserait quelque chose.
Déclencheurs
De manière générale, l'optimisation des déclencheurs de balises consiste à s'assurer de ne pas déclencher les balises plus que nécessaire et à choisir un déclencheur qui équilibre les besoins commerciaux avec les coûts de performances.
Les déclencheurs sont du code JavaScript qui augmente la taille et le coût d'exécution du gestionnaire de balises. Bien que la plupart des déclencheurs soient de faible ampleur, leur effet cumulatif peut être important. Par exemple, la présence de plusieurs événements de clic ou de déclencheurs de minuteur peut augmenter considérablement la charge de travail du gestionnaire de balises.
Choisir un événement déclencheur approprié
L'impact des balises sur les performances peut varier. En règle générale, plus une balise se déclenche tôt, plus son impact sur les performances est important. Les ressources sont généralement limitées lors du chargement initial de la page. Par conséquent, le chargement ou l'exécution d'une ressource (ou balise) particulière prive d'autres ressources.
Bien qu'il soit important de choisir des déclencheurs appropriés pour toutes les balises, cela est particulièrement important pour les balises qui chargent de grandes ressources ou exécutent des scripts longs.
Les balises peuvent être déclenchées sur les pages vues (généralement Page load, sur DOM Ready, sur Window Loaded) ou en fonction d'un événement personnalisé. Pour éviter d'affecter le chargement de la page, déclenchez les balises non essentielles après Window Loaded.
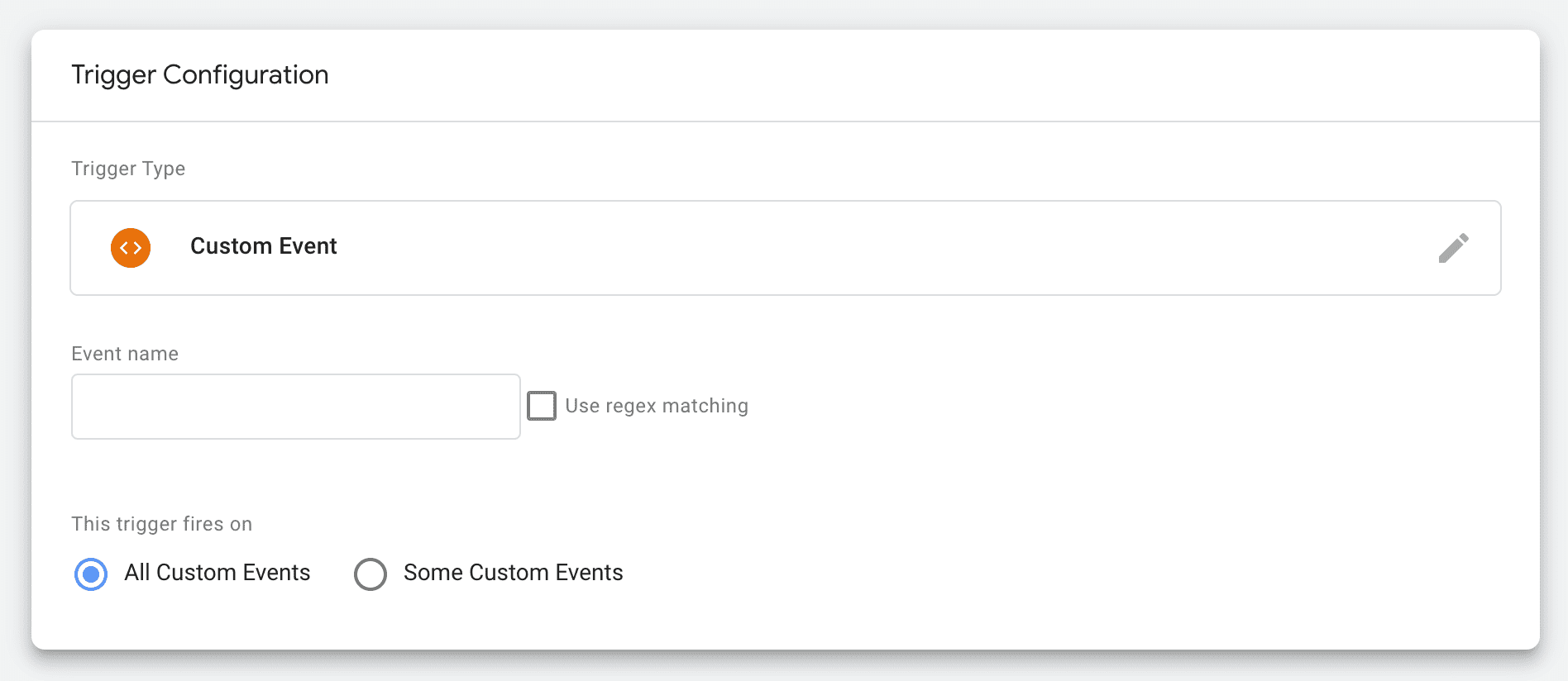
Utiliser des événements personnalisés
Utilisez des événements personnalisés pour déclencher des déclencheurs en réponse à des événements de page qui ne sont pas couverts par les déclencheurs intégrés de Google Tag Manager. Par exemple, de nombreuses balises utilisent des déclencheurs de vue de page. Toutefois, l'intervalle entre DOM Ready et Window Loaded peut être long, ce qui rend difficile l'ajustement du moment où une balise se déclenche. Les événements personnalisés peuvent être une solution à ce problème.
Commencez par créer un déclencheur d'événement personnalisé et mettez à jour vos balises pour utiliser ce déclencheur.

Pour déclencher le déclencheur, déployez l'événement correspondant dans la couche de données.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
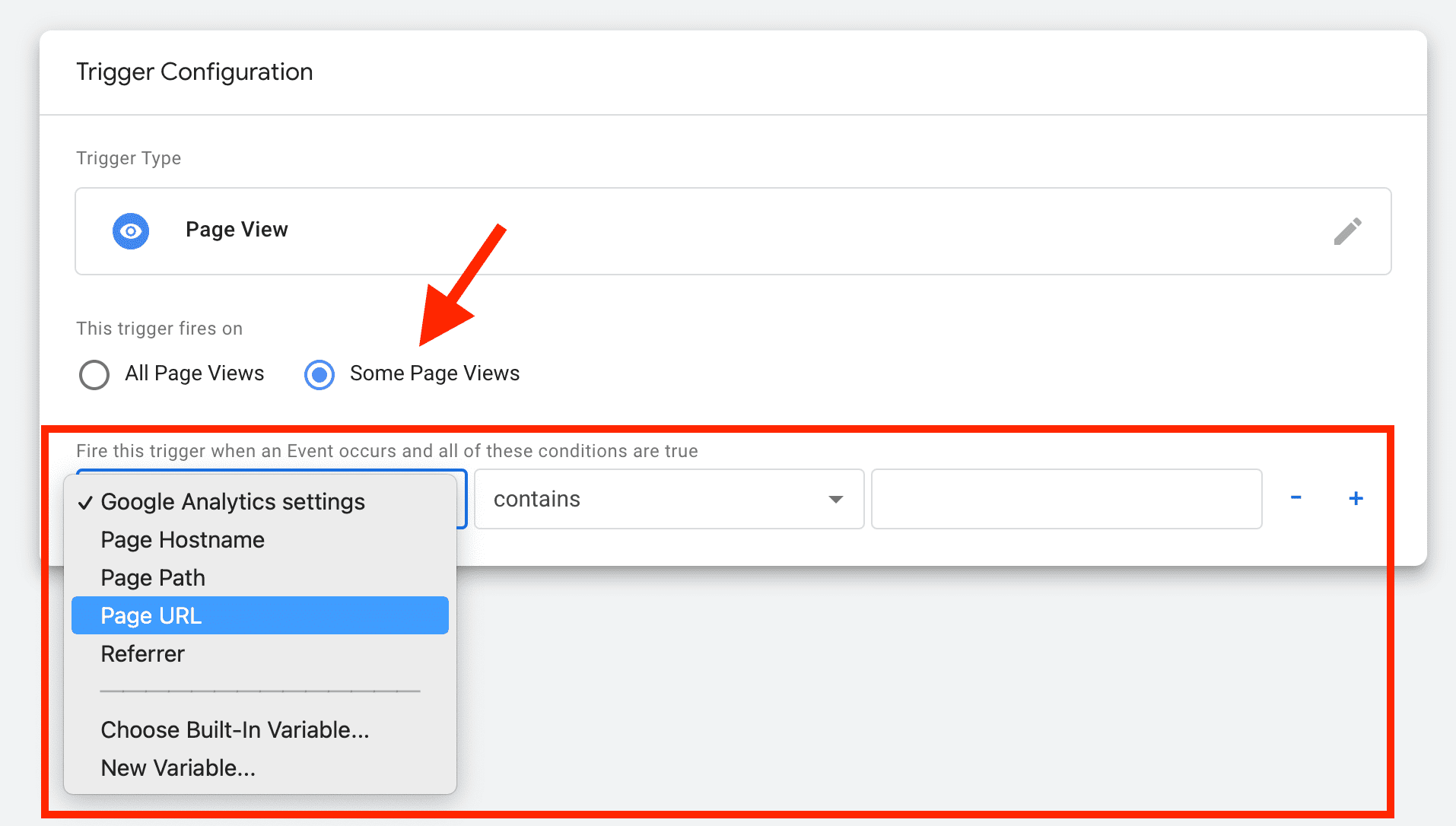
Utiliser des conditions de déclenchement spécifiques
Définissez des conditions de déclenchement spécifiques pour éviter de déclencher des balises inutilement. L'un des moyens les plus simples et les plus efficaces d'y parvenir consiste à s'assurer qu'une balise ne se déclenche que sur les pages où elle est réellement utilisée.

Les variables intégrées peuvent être intégrées aux conditions de déclenchement pour limiter le déclenchement des balises.
Charger votre gestionnaire de balises au bon moment
Vous pouvez améliorer les performances en ajustant le moment où le Gestionnaire de balises lui-même se charge. Les déclencheurs, quelle que soit leur configuration, ne peuvent pas se déclencher tant qu'un gestionnaire de balises n'a pas été chargé. Testez le moment où vous chargez le Gestionnaire de balises, car cela peut avoir un impact égal ou plus important. Cette décision affecte toutes les balises d'une page.
En chargeant le Gestionnaire de balises plus tard, vous pouvez éviter les problèmes de performances à l'avenir, car cela évite de charger une balise trop tôt par inadvertance.
Variables
Utilisez des variables pour lire les données de la page. Ils sont utiles dans les déclencheurs et dans les balises elles-mêmes.
Comme les déclencheurs, les variables ajoutent du code JavaScript au Gestionnaire de balises et peuvent donc entraîner des problèmes de performances. Les variables peuvent être relativement petites, comme du code permettant de lire des parties de l'URL, des cookies, de la couche de données ou du DOM. Ils peuvent également inclure du code JavaScript personnalisé dont les fonctionnalités (et la taille) sont illimitées.
Réduisez au maximum l'utilisation des variables, car elles sont évaluées en permanence par le gestionnaire de balises. Supprimez les anciennes variables qui ne sont plus utilisées pour réduire à la fois la taille du script Tag Manager et le temps de traitement qu'il utilise.
Gestion des balises
L'utilisation efficace des balises réduit le risque de problèmes de performances.
Utiliser la couche de données
La couche de données est un tableau JavaScript d'objets contenant des informations sur la page. Ces objets contiennent toutes les informations que vous souhaitez transmettre à Google Tag Manager.
La couche de données peut également être utilisée pour déclencher des balises.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Bien que Google Tag Manager puisse être utilisé sans la couche de données, nous vous recommandons vivement de l'utiliser. La couche de données consolide les données auxquelles les scripts tiers peuvent accéder en un seul endroit, ce qui offre une meilleure visibilité sur leur utilisation. Cela peut vous aider, entre autres, à réduire les calculs de variables redondants et l'exécution de scripts.
En utilisant une couche de données, vous pouvez contrôler les données auxquelles les balises accèdent, plutôt que d'accorder un accès complet à la variable JavaScript ou au DOM.
Les avantages de la couche de données en termes de performances peuvent ne pas être intuitifs, car la mise à jour de la couche de données entraîne une réévaluation de toutes les variables de conteneur par Google Tag Manager et peut déclencher des balises, ce qui implique l'exécution JavaScript. Bien qu'il soit possible d'utiliser de manière abusive la couche de données, en général, si la couche de données semble être la source de problèmes de performances, le conteneur lui-même présente probablement des problèmes de performances. La couche de données rend ces problèmes plus apparents.
Supprimer les tags en double et inutilisés
Des balises en double peuvent se produire lorsqu'une balise est incluse dans la balise HTML d'une page en plus d'être injectée via un gestionnaire de balises.
Les balises inutilisées doivent être mises en veille ou supprimées plutôt que bloquées à l'aide d'une exception de déclencheur. Mettre en veille ou supprimer une balise supprime le code du conteneur, contrairement au blocage.
Lorsque vous supprimez des balises inutilisées, examinez les déclencheurs et les variables pour déterminer s'ils peuvent également être supprimés.
Les balises mises en veille ont un impact sur la taille du conteneur. Toutefois, la charge utile totale est plus faible que lorsque les balises sont actives.
Utiliser des listes d'autorisation et de refus
Utilisez des listes d'autorisation et de refus pour configurer des restrictions très précises sur les balises, les déclencheurs et les variables autorisés sur une page. Vous pouvez l'utiliser pour appliquer les bonnes pratiques de performances et d'autres règles.
Les listes d'autorisation et de refus sont configurées via la couche de données.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Par exemple, vous pouvez empêcher l'utilisation de balises HTML personnalisées, de variables JavaScript ou d'un accès direct au DOM. Cela signifie que seuls les pixels et les balises prédéfinies peuvent être utilisés, avec les données de la couche de données. Bien que cela soit restrictif, cela peut entraîner une implémentation du Gestionnaire de balises plus performante et sécurisée.
Envisager d'utiliser le taggage côté serveur
Nous vous recommandons de passer au taggage côté serveur, en particulier pour les sites plus importants qui souhaitent mieux contrôler leurs données. Le taggage côté serveur supprime le code du fournisseur du client et transfère le traitement du client vers le serveur.
Par exemple, lorsque vous utilisez le taggage côté client, l'envoi de données à plusieurs comptes d'analyse implique que le client lance des requêtes distinctes pour chaque point de terminaison. Avec le taggage côté serveur, le client envoie une seule requête au conteneur côté serveur, à partir duquel ces données sont transmises à différents comptes Analytics.
N'oubliez pas que le taggage côté serveur ne fonctionne qu'avec certaines balises. La compatibilité des balises varie selon le fournisseur.
Pour en savoir plus, consultez Présentation du taggage côté serveur.
Conteneurs
Les gestionnaires de balises autorisent généralement plusieurs instances, souvent appelées conteneurs, dans leur configuration. Vous pouvez contrôler plusieurs conteneurs dans un même compte Tag Manager.
N'utiliser qu'un seul conteneur par page
La présence de plusieurs conteneurs sur une même page peut entraîner des problèmes de performances importants, car elle introduit des coûts supplémentaires et une exécution de script. Au minimum, il duplique le code de balise de base lui-même, qui, comme il est fourni dans le code JavaScript du conteneur, ne peut pas être réutilisé entre les conteneurs.
Il est rare que plusieurs conteneurs soient utilisés efficacement. Toutefois, il existe des cas où cela peut fonctionner, si bien contrôlé. Exemple :
- Inclure un conteneur de "chargement précoce" plus léger et un conteneur de "chargement ultérieur" plus lourd, plutôt qu'un seul grand conteneur.
- Utilisation d'un conteneur limité pour les utilisateurs moins techniques et d'un conteneur moins limité, mais plus étroitement contrôlé, pour les balises plus complexes.
Si vous devez utiliser plusieurs conteneurs par page, suivez les conseils de Google Tag Manager pour configurer plusieurs conteneurs.
Utiliser des conteneurs distincts si nécessaire
Si vous utilisez un gestionnaire de balises pour plusieurs propriétés, comme une application Web et une application mobile, le nombre de conteneurs que vous utilisez peut avoir un impact positif ou négatif sur la productivité de votre workflow. Cela peut également avoir un impact sur les performances.
Un seul conteneur peut être utilisé efficacement sur plusieurs sites si leur utilisation et leur structure sont similaires. Par exemple, même si les applications mobiles et Web d'une marque peuvent remplir des fonctions similaires, il est probable qu'elles soient structurées différemment et donc gérées plus efficacement via des conteneurs distincts.
Réutiliser un seul conteneur de manière trop large peut augmenter la complexité et la taille du conteneur en forçant une logique complexe à gérer les balises et les déclencheurs.
Surveiller la taille des conteneurs
La taille d'un conteneur est déterminée par ses balises, déclencheurs et variables. Bien qu'un petit conteneur puisse toujours avoir un impact négatif sur les performances de la page, un grand conteneur l'aura presque certainement.
La taille du conteneur ne doit pas être la métrique la plus importante lorsque vous optimisez l'utilisation de vos balises. Toutefois, une grande taille de conteneur est souvent un signe d'avertissement indiquant qu'un conteneur n'est pas bien entretenu et qu'il est peut-être mal utilisé.
Google Tag Manager limite la taille du conteneur à 300 ko et émet un avertissement lorsque la taille du conteneur atteint 70% de la limite de taille.
La plupart des sites doivent essayer de limiter la taille de leurs conteneurs. À titre de comparaison, la taille moyenne du conteneur de site est d'environ 50 Ko. À elle seule, la bibliothèque Google Tag Manager compressée fait environ 33 Ko.
Attribuer un nom à vos versions de conteneur
Une version de conteneur est un instantané du contenu d'un conteneur à un moment donné. L'utilisation d'un nom pertinent et d'une courte description des modifications importantes qu'il contient peut grandement faciliter le débogage de futurs problèmes de performances.
Workflows de taggage
Il est important de gérer les modifications apportées à vos balises afin qu'elles n'aient pas d'impact négatif sur les performances des pages.
Tester avant le déploiement
Testez vos balises avant le déploiement afin de détecter les problèmes, les performances, etc. avant leur envoi.
Voici quelques éléments à prendre en compte lorsque vous testez une balise:
- La balise fonctionne-t-elle correctement ?
- La balise provoque-t-elle des décalages de mise en page ?
- La balise charge-t-elle des ressources ? Quelle est la taille de ces ressources ?
- La balise déclenche-t-elle un script de longue durée ?
Mode Aperçu
Le mode Aperçu vous permet de tester les modifications apportées aux balises sur votre site réel sans avoir à les déployer auprès du public. Le mode Aperçu inclut une console de débogage qui fournit des informations sur les balises.
Le temps d'exécution de Google Tag Manager est différent (légèrement plus lent) en mode Aperçu en raison des frais généraux supplémentaires requis pour exposer des informations dans la console de débogage. Il est donc déconseillé de comparer les mesures Web Vitals collectées en mode Preview à celles collectées en production. Toutefois, cette divergence ne devrait pas affecter le comportement d'exécution des balises elles-mêmes.
Tests autonomes
Une autre approche pour tester les balises consiste à configurer une page vide contenant un conteneur avec une seule balise, celle que vous testez. Cette configuration de test est moins réaliste et ne détecte pas certains problèmes (par exemple, si une balise provoque des décalages de mise en page). Toutefois, elle peut faciliter l'isolation et la mesure de l'impact de la balise sur des éléments tels que l'exécution du script. Découvrez comment Telegraph utilise cette approche d'isolation pour améliorer les performances du code tiers.
Surveiller les performances des balises
L'API de surveillance de Google Tag Manager peut être utilisée pour collecter des informations sur le temps d'exécution d'une balise spécifique. Ces informations sont transmises à un point de terminaison de votre choix.
Pour en savoir plus, consultez Créer un moniteur Google Tag Manager.
Exiger une approbation pour les modifications de conteneur
Le code propriétaire est généralement examiné et testé avant d'être déployé. Traitez vos balises de la même manière.
L'ajout de la validation en deux étapes, qui nécessite l'approbation de l'administrateur pour les modifications apportées aux conteneurs, est une solution. Si vous ne souhaitez pas exiger la validation en deux étapes, mais que vous souhaitez tout de même surveiller les modifications, vous pouvez configurer des notifications de conteneur pour recevoir des alertes par e-mail sur les événements de conteneur de votre choix.
Auditer régulièrement l'utilisation des balises
L'un des défis liés à l'utilisation des balises est qu'elles ont tendance à s'accumuler au fil du temps: des balises sont ajoutées, mais elles sont rarement supprimées. Auditer régulièrement les balises est un moyen d'inverser cette tendance. La fréquence idéale pour ce faire dépend de la fréquence à laquelle les balises de votre site sont mises à jour.
Étiqueter chaque balise de manière à ce que le propriétaire soit évident permet d'identifier plus facilement qui est responsable de cette balise et de déterminer si elle est toujours nécessaire.
Lorsque vous effectuez un audit des balises, n'oubliez pas de nettoyer les déclencheurs et les variables. Ils peuvent également être à l'origine de problèmes de performances.
Pour en savoir plus, consultez Contrôler les scripts tiers.



