게시일: 2021년 7월 29일
태그는 일반적으로 태그 관리자를 사용하여 사이트에 삽입되는 서드 파티 코드의 스니펫입니다. 태그는 주로 마케팅 및 분석에 사용됩니다.
태그 및 태그 관리자의 성능 영향은 사이트마다 크게 다릅니다. 태그 관리자는 봉투에 비유할 수 있습니다. 태그 관리자는 용기를 제공하지만 무엇을 넣고 어떻게 사용할지는 대부분 사용자에게 달려 있습니다.
여기에서는 실적 및 Core Web Vitals를 위해 태그 및 태그 관리자를 최적화하는 기법을 설명합니다. 이 문서에서는 Google 태그 관리자를 언급하지만, 다루는 개념의 대부분은 다른 태그 관리자에도 적용됩니다.
Core Web Vitals에 미치는 영향
태그 관리자는 페이지를 빠르게 로드하고 응답성을 유지하는 데 필요한 리소스를 사용함으로써 코어 웹 바이탈에 간접적인 영향을 미칠 수 있습니다. 사이트의 태그 관리자 JavaScript를 다운로드하거나 이로 인해 발생하는 후속 호출에 대역폭이 소요될 수 있습니다. 기본 스레드의 CPU 시간은 태그 관리자와 태그에 포함된 JavaScript를 평가하고 실행하는 데 소비될 수 있습니다.
최대 콘텐츠 페인트 (LCP)는 중요한 페이지 로드 시간 동안 대역폭 경합에 취약합니다. 또한 기본 스레드를 차단하면 LCP 렌더링 시간이 지연될 수 있습니다.
누적 레이아웃 변경 (CLS)은 첫 번째 렌더링 전에 중요한 리소스 로드를 지연하거나 태그 관리자가 페이지에 콘텐츠를 삽입하여 영향을 받을 수 있습니다.
다음 페인트에 대한 상호작용 (INP)은 기본 스레드의 CPU 경합에 취약하며 태그 관리자의 크기와 INP 점수 저하 간에 상관관계가 있는 것으로 확인되었습니다.
적절한 태그 유형 선택
태그가 실적에 미치는 영향은 태그 유형에 따라 다릅니다. 일반적으로 이미지 태그 ('픽셀')가 가장 실적이 우수하며 그다음으로 맞춤 템플릿, 마지막으로 맞춤 HTML 태그가 실적이 우수합니다. 공급업체 태그는 허용하는 기능에 따라 다릅니다.
태그를 사용하는 방식에 따라 실적에 미치는 영향이 크게 달라집니다. '픽셀'은 이 태그 유형의 특성상 사용 방법에 엄격한 제한이 적용되기 때문에 성능이 매우 우수합니다. 맞춤 HTML 태그가 항상 성능에 나쁜 것은 아니지만 사용자에게 제공하는 자유도 수준으로 인해 성능에 좋지 않은 방식으로 쉽게 오용할 수 있습니다.
태그를 고려할 때는 규모를 염두에 두세요. 단일 태그의 실적 영향은 무시할 수 있지만 동일한 페이지에 수십 또는 수백 개의 태그가 사용되면 상당한 영향을 미칠 수 있습니다.
일부 스크립트는 태그 관리자로 로드하면 안 됩니다.
태그 관리자는 일반적으로 쿠키 알림, 대표 이미지, 사이트 기능과 같이 사용자 환경의 즉각적인 시각적 또는 기능적 측면을 구현하는 리소스를 로드하는 데 가장 적합한 방법이 아닙니다. 태그 관리자를 사용하여 이러한 리소스를 로드하면 일반적으로 전송이 지연됩니다. 이는 사용자 환경에 좋지 않으며 LCP 및 CLS와 같은 측정항목을 증가시킬 수도 있습니다.
또한 일부 사용자는 태그 관리자를 차단합니다. 태그 관리자를 사용하여 UX 기능을 구현하면 일부 사용자의 웹사이트가 손상될 수 있습니다.
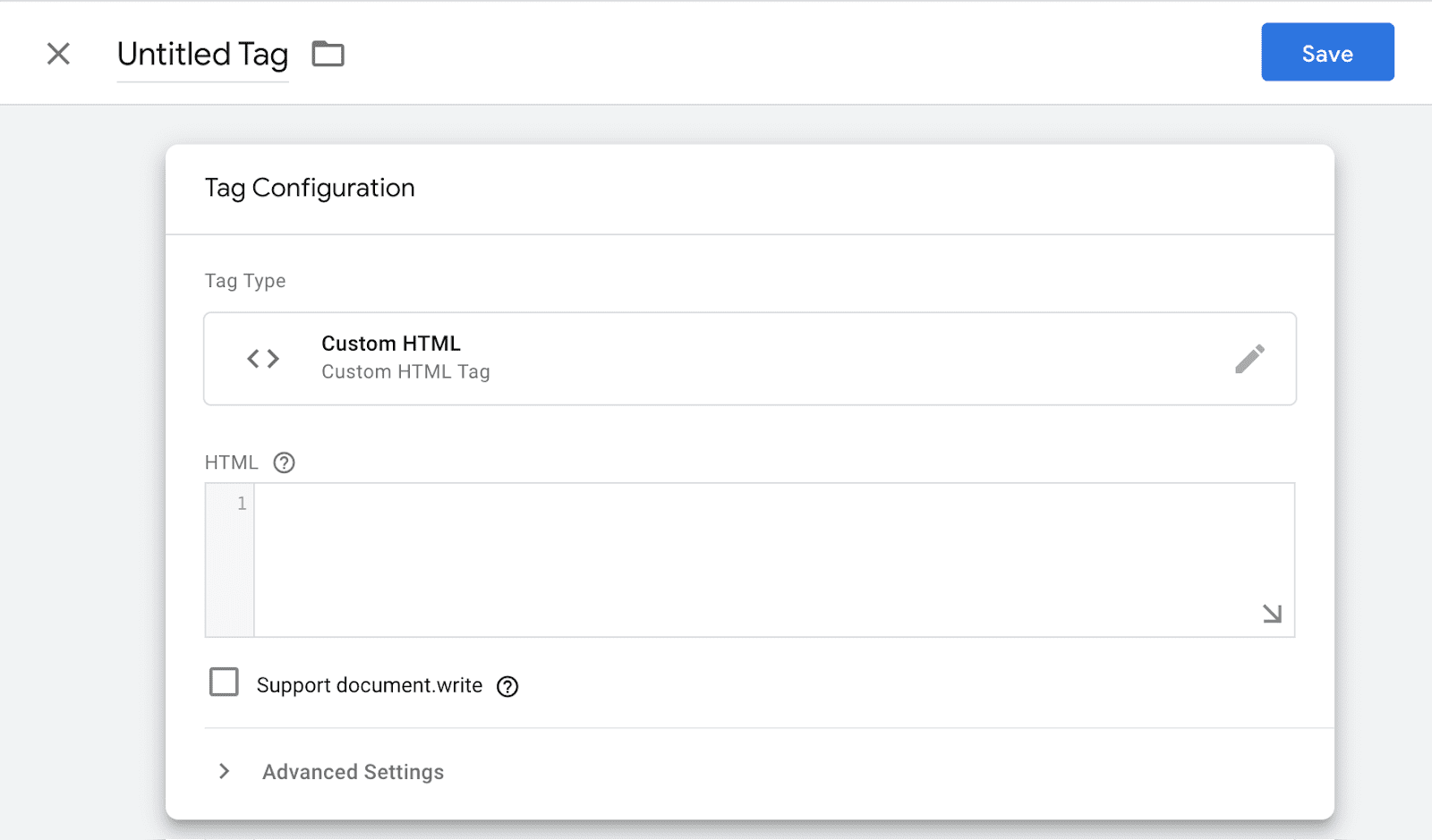
맞춤 HTML 태그 주의
맞춤 HTML 태그는 오랫동안 사용되어 왔으며 대부분의 사이트에서 널리 사용됩니다. 맞춤 HTML 태그를 사용하면 이름과는 달리 이 태그의 기본 용도가 페이지에 맞춤 <script> 요소를 추가하는 것이므로 제한사항이 거의 없이 자체 코드를 입력할 수 있습니다.
맞춤 HTML 태그는 다양한 방법으로 사용할 수 있으며 성능 영향은 크게 다릅니다. 사이트의 성능을 측정할 때 대부분의 도구는 맞춤 HTML 태그의 성능 영향을 태그 자체가 아닌 태그를 삽입한 태그 관리자에 기인한다고 간주합니다.

맞춤 HTML 태그는 주변 페이지에 요소를 삽입할 수 있습니다. 페이지에 요소를 삽입하는 작업은 성능 문제의 원인이 될 수 있으며 경우에 따라 레이아웃이 전환되기도 합니다.
- 대부분의 경우 요소가 페이지에 삽입되면 브라우저는 페이지의 각 항목의 크기와 위치를 다시 계산해야 합니다. 이 프로세스를 레이아웃이라고 합니다. 단일 레이아웃의 성능 영향은 미미하지만 과도하게 발생하면 성능 문제가 발생할 수 있습니다. 이 현상은 하위 기기와 DOM 요소가 많은 페이지에서 더 큰 영향을 미칩니다.
- 주변 영역이 이미 렌더링된 후에 표시되는 페이지 요소가 DOM에 삽입되면 레이아웃이 전환될 수 있습니다. 이 현상은 태그 관리자에만 국한되지 않습니다. 하지만 태그는 일반적으로 페이지의 다른 부분보다 나중에 로드되므로 주변 페이지가 이미 렌더링된 후에 DOM에 삽입되는 경우가 많습니다.
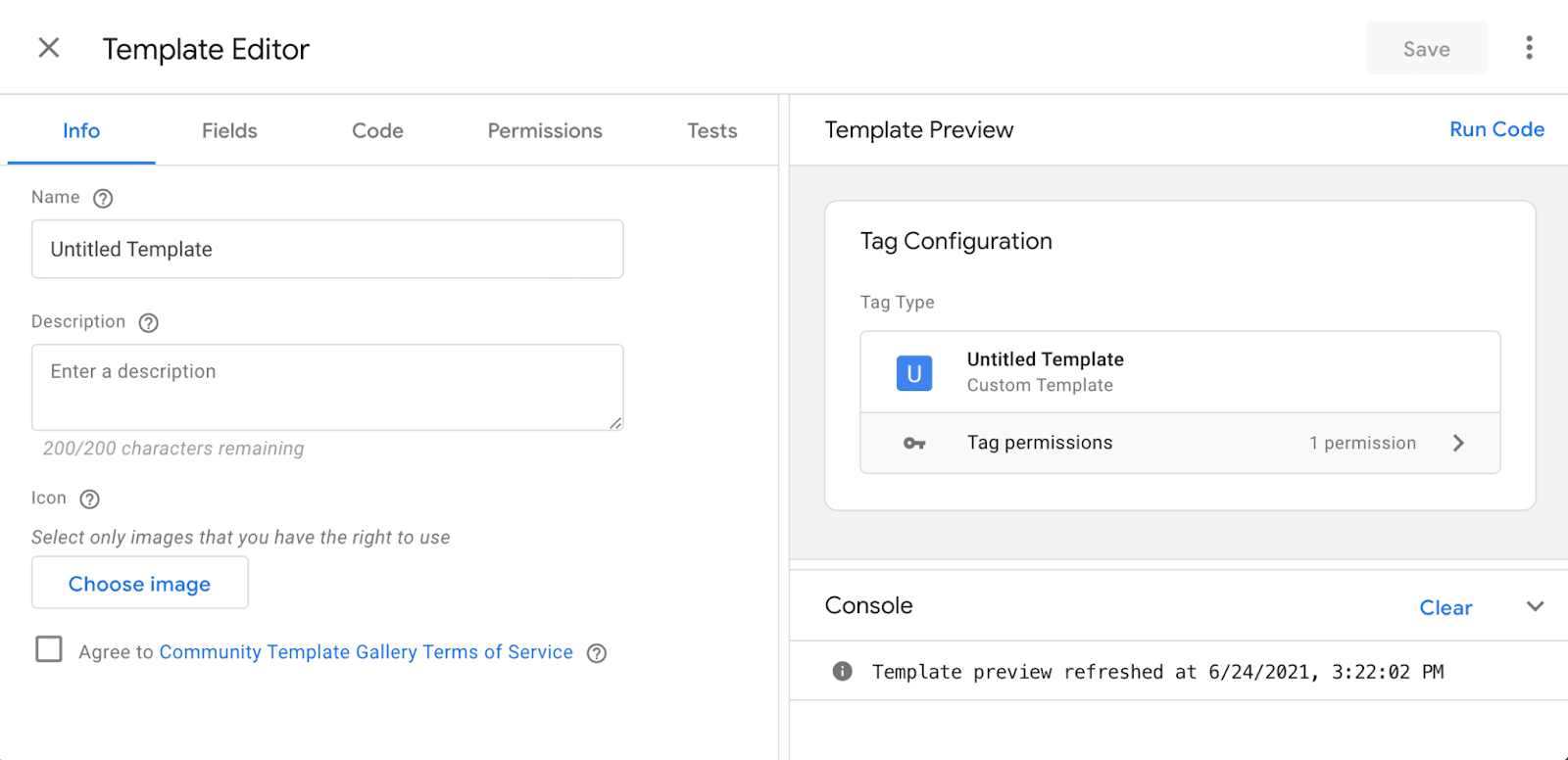
맞춤 템플릿 사용
맞춤 템플릿은 맞춤 HTML 태그와 동일한 작업 중 일부를 지원하지만 스크립트 삽입 및 픽셀 삽입과 같은 일반적인 사용 사례를 위한 API를 제공하는 샌드박스 처리된 JavaScript 버전을 기반으로 합니다. 이름에서 알 수 있듯이 성능을 고려하여 빌드할 수 있는 고급 사용자가 템플릿을 만들 수 있습니다. 그러면 기술에 익숙하지 않은 사용자도 템플릿을 사용할 수 있습니다. 이는 전체 맞춤 HTML 액세스를 제공하는 것보다 안전한 경우가 많습니다.
맞춤 템플릿에는 더 많은 제한사항이 적용되므로 이러한 태그는 성능이나 보안 문제가 발생할 가능성이 훨씬 낮습니다. 같은 이유로 맞춤 템플릿이 모든 사용 사례에 적합하지는 않습니다.

스크립트를 올바르게 삽입
태그 관리자를 사용하여 스크립트를 삽입하는 것은 매우 일반적인 사용 사례입니다. 이를 위해서는 맞춤 템플릿과 injectScript API를 사용하는 것이 좋습니다.
injectScript API를 사용하여 기존 맞춤 HTML 태그를 변환하는 방법에 대한 자세한 내용은 기존 태그 변환하기를 참고하세요.
맞춤 HTML 태그를 사용해야 하는 경우 다음 사항에 유의하세요.
- 라이브러리와 대규모 서드 파티 스크립트는 스크립트의 콘텐츠를 태그에 직접 복사하여 붙여넣는 대신 외부 파일을 다운로드하는 스크립트 태그(예:
<script src="external-scripts.js">)를 사용하여 로드해야 합니다.<script>태그를 사용하지 않으면 스크립트 콘텐츠를 다운로드하기 위한 별도의 왕복이 제거되지만 이 관행은 컨테이너 크기를 늘리고 브라우저에서 스크립트를 별도로 캐시하지 못하게 합니다. - 많은 공급업체는
<script>태그를<head>상단에 배치하는 것이 좋습니다. 하지만 태그 관리자로 로드된 스크립트의 경우 이는 필요하지 않은 경우가 많습니다. 대부분의 경우 태그 관리자가 실행될 때 브라우저는 이미<head>파싱을 완료했습니다.
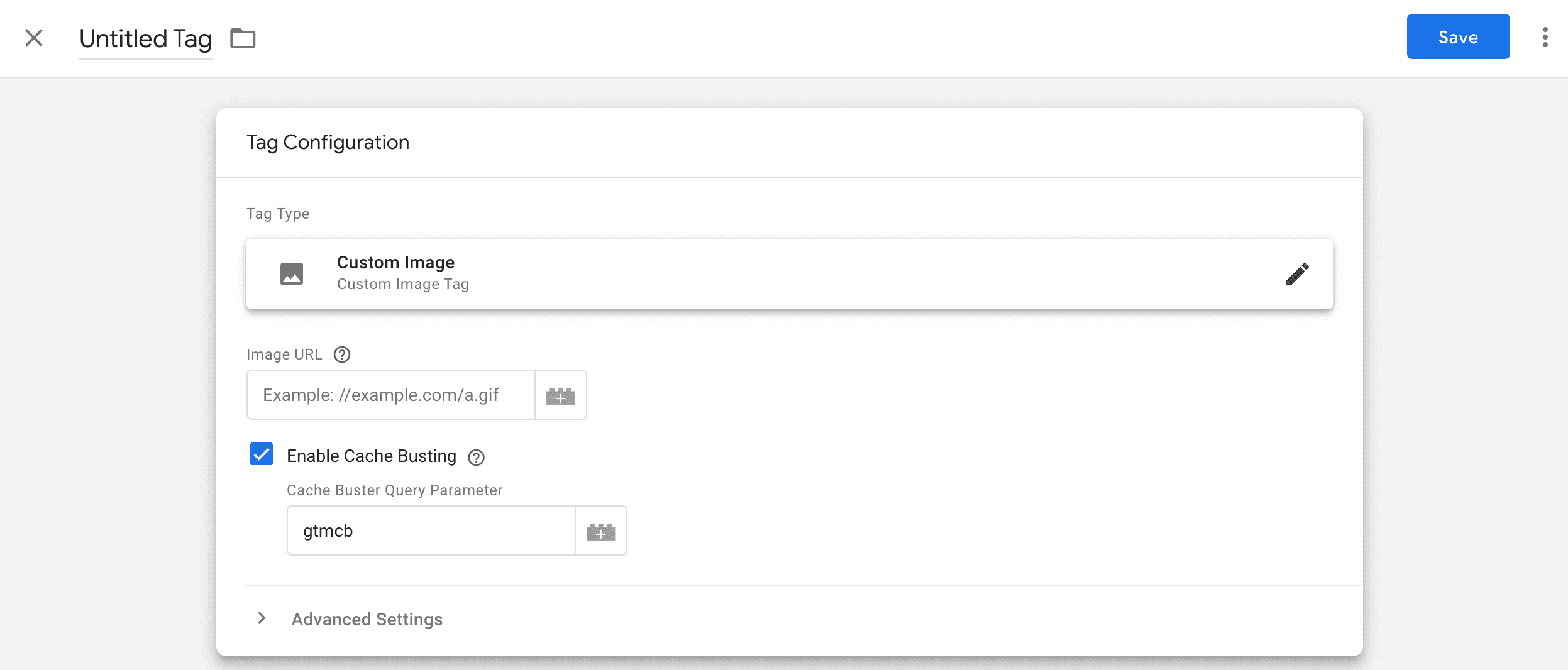
픽셀 사용
서드 파티 스크립트를 이미지 또는 iframe 픽셀로 대체할 수 있는 경우도 있습니다. 스크립트 기반 픽셀에 비해 기능을 덜 지원할 수 있으므로 선호되지 않는 구현으로 간주되는 경우가 많습니다. 하지만 태그 관리자 내에서 사용하면 트리거를 실행하고 다양한 변수를 전달할 수 있으므로 픽셀이 더 동적으로 작동할 수 있습니다.
픽셀은 실행 후 JavaScript 실행이 없으므로 가장 성능이 우수하고 안전한 유형의 태그입니다. 픽셀은 리소스 크기가 매우 작고(1KB 미만) 레이아웃 전환을 일으키지 않습니다.
서드 파티 제공업체에 문의하여 픽셀 지원에 관한 자세한 내용을 확인하세요. 또한 코드에서 <noscript> 태그를 검사해 볼 수 있습니다.
공급업체에서 픽셀을 지원하는 경우 <noscript> 태그 내에 픽셀을 포함하는 경우가 많습니다.

픽셀의 대안
픽셀이 인기를 얻은 주된 이유는 한때 서버 응답이 관련이 없는 상황에서 ( 예: 분석 제공업체에 데이터를 전송할 때) HTTP 요청을 하는 가장 저렴하고 안정적인 방법 중 하나였기 때문입니다. navigator.sendBeacon() 및 fetch() keepalive API는 이 동일한 사용 사례를 처리하도록 설계되었지만 픽셀보다 안정적입니다.
픽셀을 계속 사용하는 데는 아무런 문제가 없습니다. 픽셀은 잘 지원되며 성능에 미치는 영향이 거의 없습니다. 하지만 자체 비콘을 빌드하는 경우 이러한 API 중 하나를 사용하는 것이 좋습니다.
sendBeacon()
navigator.sendBeacon() API는 서버 응답이 중요하지 않은 상황에서 소량의 데이터를 웹 서버로 전송하도록 설계되었습니다.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon()에는 제한된 API가 있습니다. POST 요청만 지원하고 맞춤 헤더 설정은 지원하지 않습니다. 모든 최신 브라우저에서 지원됩니다.
Fetch API keepalive
keepalive는 Fetch API를 이벤트 보고 및 분석과 같은 비차단 요청을 하는 데 사용할 수 있는 플래그입니다. fetch()에 전달된 매개변수에 keepalive: true을 포함하여 사용합니다.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
fetch() keepalive와 sendBeacon()가 매우 유사해 보이는 이유는 둘이 매우 유사하기 때문입니다. 실제로 Chromium 브라우저에서는 sendBeacon()가 이제 fetch()
keepalive를 기반으로 빌드됩니다.
fetch() keepalive와 sendBeacon() 중에서 선택할 때는 필요한 기능과 브라우저 지원을 고려해야 합니다. fetch() API는 훨씬 더 유연하지만 keepalive는 sendBeacon()보다 브라우저 지원이 적습니다.
태그 작동 방식 이해하기
태그는 서드 파티 공급업체에서 제공하는 안내에 따라 만드는 경우가 많습니다. 공급업체의 코드가 무엇을 하는지 잘 모르겠다면 알고 있는 사람에게 문의해 보세요. 두 번째 의견을 얻으면 태그가 성능 또는 보안 문제를 일으킬 가능성이 있는지 파악하는 데 도움이 됩니다.
태그 관리자에서 소유자가 있는 태그에 라벨을 지정하는 것이 좋습니다. 태그 소유자를 잊어버리기 쉽기 때문에 문제가 발생할 경우 태그가 삭제될까 봐 우려할 수 있습니다.
트리거
대략적으로 태그 트리거를 최적화하는 방법은 일반적으로 태그를 필요 이상으로 트리거하지 않도록 하고 비즈니스 요구사항과 실적 비용의 균형을 맞추는 트리거를 선택하는 것입니다.
트리거는 태그 관리자의 크기와 실행 비용을 늘리는 JavaScript 코드입니다. 대부분의 트리거는 작지만 누적 효과가 상당할 수 있습니다. 예를 들어 클릭 이벤트 또는 타이머 트리거가 여러 개 있으면 태그 관리자의 워크로드가 크게 늘어날 수 있습니다.
적절한 트리거 이벤트 선택
태그의 실적 영향은 다를 수 있습니다. 일반적으로 태그가 실행되는 시점이 빠르면 빠를수록 성능에 미치는 영향이 큽니다. 리소스는 일반적으로 초기 페이지 로드 중에 제약되므로 특정 리소스 (또는 태그)를 로드하거나 실행하면 다른 항목에서 리소스가 사용됩니다.
모든 태그에 적절한 트리거를 선택하는 것이 중요하지만, 특히 대용량 리소스를 로드하거나 긴 스크립트를 실행하는 태그에 중요합니다.
태그는 페이지 조회(일반적으로 Page load, DOM Ready, Window Loaded)에서 또는 맞춤 이벤트를 기반으로 트리거될 수 있습니다. 페이지 로드에 영향을 주지 않으려면 불필요한 태그는 Window Loaded 후에 실행하세요.
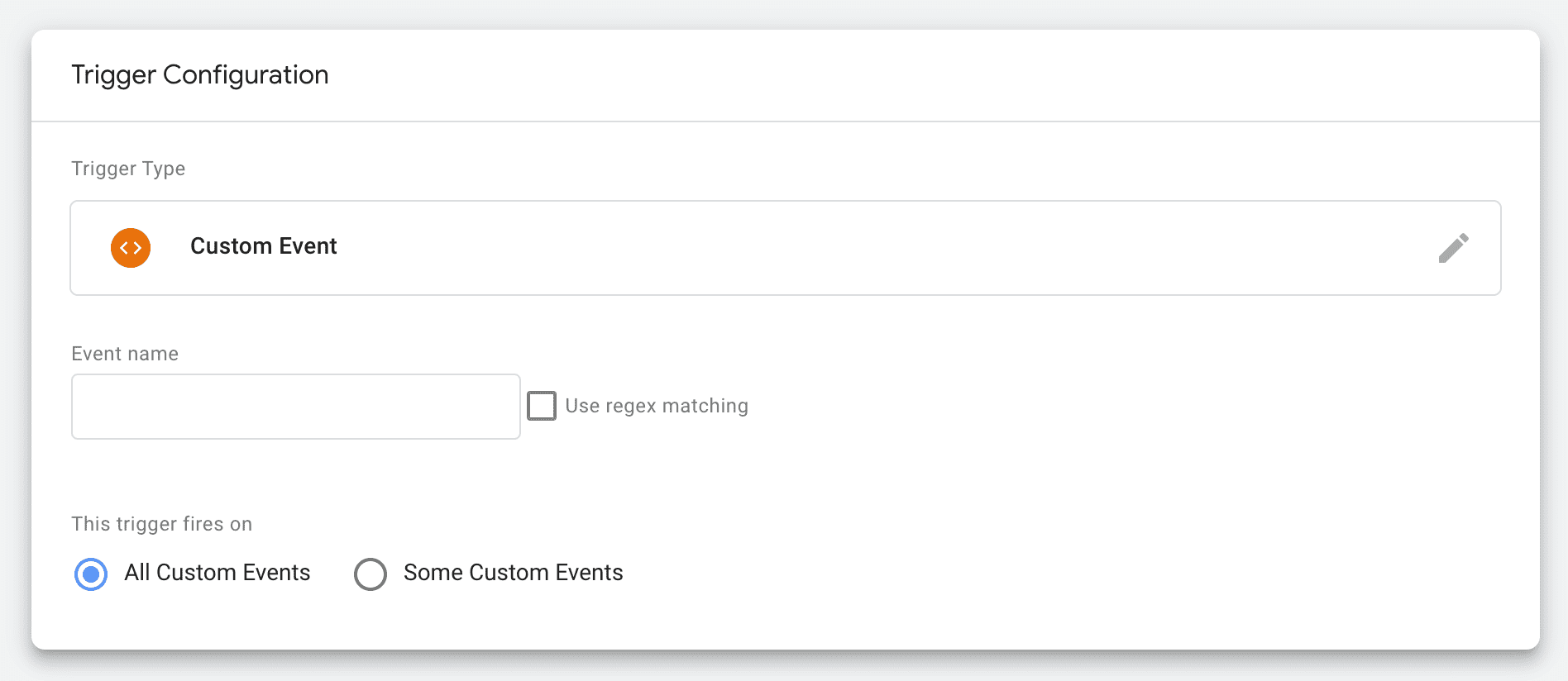
맞춤 이벤트 사용
맞춤 이벤트를 사용하여 Google 태그 관리자의 내장 트리거에 포함되지 않은 페이지 이벤트에 대한 응답으로 트리거를 실행합니다. 예를 들어 많은 태그에서 페이지 조회 트리거를 사용합니다. 그러나 DOM Ready와 Window Loaded 사이의 시간이 길어 태그가 실행되는 시점을 미세 조정하기 어려울 수 있습니다. 맞춤 이벤트가 이 문제를 해결할 수 있습니다.
먼저 맞춤 이벤트 트리거를 만들고 이 트리거를 사용하도록 태그를 업데이트합니다.

트리거를 실행하려면 해당 이벤트를 데이터 영역으로 푸시합니다.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
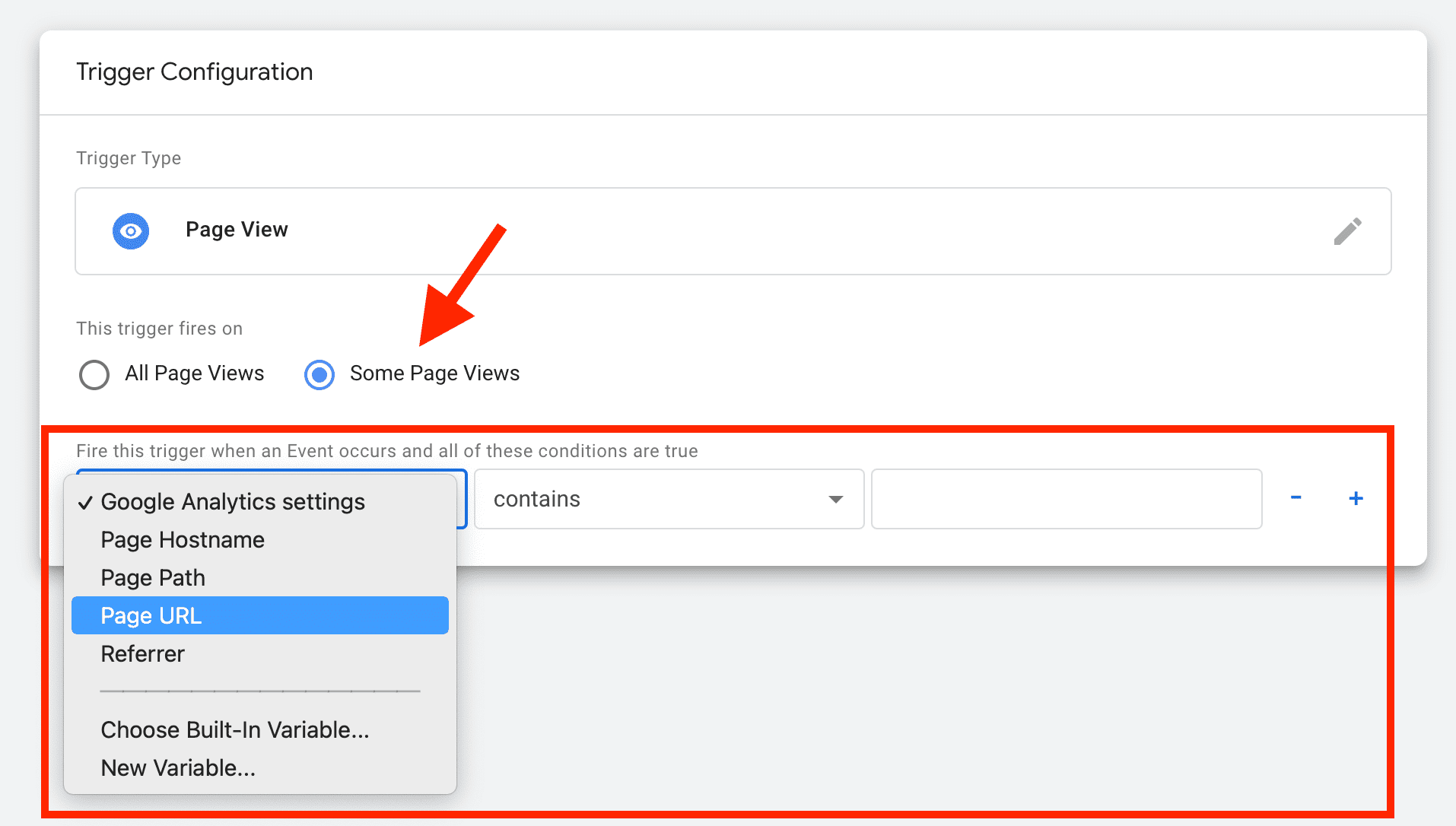
특정 트리거 조건 사용
불필요할 때 태그가 실행되지 않도록 특정 트리거 조건을 정의합니다. 이를 위한 가장 간단하고 효과적인 방법 중 하나는 태그가 실제로 사용되는 페이지에서만 실행되도록 하는 것입니다.

기본 제공 변수를 트리거 조건에 통합하여 태그 실행을 제한할 수 있습니다.
적절한 시점에 태그 관리자 로드
태그 관리자 자체가 로드되는 시점을 조정하여 실적을 개선할 수 있습니다. 트리거는 구성 방식과 관계없이 태그 관리자가 로드된 후에만 실행할 수 있습니다. 태그 관리자를 로드하는 시점을 실험해 보세요. 이 시점에 따라 동일하거나 더 큰 영향이 있을 수 있습니다. 이 결정은 페이지의 모든 태그에 영향을 미칩니다.
태그 관리자를 나중에 로드하면 실수로 태그를 너무 일찍 로드하지 않아 향후 성능 문제가 발생하지 않습니다.
변수
변수를 사용하여 페이지에서 데이터를 읽습니다. 트리거와 태그 자체에 유용합니다.
변수는 트리거와 마찬가지로 태그 관리자에 JavaScript 코드를 추가하므로 성능 문제가 발생할 수 있습니다. 변수는 URL, 쿠키, 데이터 영역 또는 DOM의 일부를 읽는 코드와 같이 상대적으로 작을 수 있습니다. 기능(및 크기)에 제한이 없는 맞춤 JavaScript를 포함할 수도 있습니다.
변수는 태그 관리자에 의해 지속적으로 평가되므로 사용량을 최소로 유지하세요. 더 이상 사용되지 않는 이전 변수를 삭제하여 태그 관리자 스크립트의 크기와 처리 시간을 모두 줄입니다.
태그 관리
태그를 효율적으로 사용하면 성능 문제가 발생할 위험을 줄일 수 있습니다.
데이터 영역 사용
데이터 영역은 페이지에 관한 정보를 포함하는 객체의 JavaScript 배열입니다. 이러한 객체에는 Google 태그 관리자로 전달하려는 모든 정보가 포함되어 있습니다.
데이터 영역은 태그를 트리거하는 데도 사용할 수 있습니다.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Google 태그 관리자는 데이터 영역 없이도 사용할 수 있지만 데이터 영역을 사용하는 것이 좋습니다. 데이터 영역은 서드 파티 스크립트에서 액세스할 수 있는 데이터를 단일 위치에 통합하여 사용량을 더 잘 파악할 수 있도록 합니다. 이렇게 하면 중복 변수 계산과 스크립트 실행을 줄일 수 있습니다.
데이터 영역을 사용하면 전체 JavaScript 변수 또는 DOM 액세스 권한을 부여하는 대신 태그에서 액세스할 데이터를 제어할 수 있습니다.
데이터 영역을 업데이트하면 Google 태그 관리자가 모든 컨테이너 변수를 재평가하고 JavaScript 실행이 수반되는 태그를 트리거할 수 있으므로 데이터 영역의 성능 이점은 직관적이지 않을 수 있습니다. 데이터 영역을 오용할 수는 있지만 일반적으로 데이터 영역이 성능 문제의 원인인 것으로 보이는 경우 컨테이너 자체에 성능 문제가 있는 것일 수 있습니다. 데이터 영역을 사용하면 이러한 문제가 더 명확해집니다.
중복 및 사용하지 않는 태그 삭제
태그가 태그 관리자를 통해 삽입되는 것 외에도 페이지의 HTML 마크업에 포함되어 있으면 중복 태그가 발생할 수 있습니다.
사용하지 않는 태그는 트리거 예외를 사용하여 차단하는 대신 일시중지하거나 삭제해야 합니다. 태그를 일시중지하거나 삭제하면 컨테이너에서 코드가 삭제되지만 차단하면 삭제되지 않습니다.
사용하지 않는 태그를 삭제할 때는 트리거와 변수를 검토하여 삭제할 수 있는지 확인합니다.
일시중지된 태그는 컨테이너 크기에 영향을 미치지만 총 페이로드는 태그가 활성 상태일 때보다 작습니다.
허용 및 거부 목록 사용
허용 및 거부 목록을 사용하여 페이지에서 허용되는 태그, 트리거, 변수에 대해 매우 세분화된 제한사항을 구성합니다. 이를 통해 성능 권장사항 및 기타 정책을 시행하는 데 도움이 됩니다.
허용 및 거부 목록은 데이터 영역을 통해 구성됩니다.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
예를 들어 맞춤 HTML 태그, JavaScript 변수 또는 직접 DOM 액세스의 사용을 방지할 수 있습니다. 즉, 데이터 영역의 데이터와 함께 픽셀과 사전 정의된 태그만 사용할 수 있습니다. 이는 제한적이지만 성능이 우수하고 안전한 태그 관리자 구현을 가져올 수 있습니다.
서버 측 태그 지정 사용 고려
특히 데이터를 더 효과적으로 관리하려는 대규모 사이트의 경우 서버 측 태그 지정으로 전환하는 것이 좋습니다. 서버 측 태그 지정을 사용하면 클라이언트에서 공급업체 코드가 삭제되고 클라이언트에서 서버로 처리가 오프로드됩니다.
예를 들어 클라이언트 측 태그 지정을 사용하는 경우 여러 분석 계정에 데이터를 전송하려면 클라이언트가 각 엔드포인트에 대해 별도의 요청을 시작해야 합니다. 서버 측 태그 지정을 사용하면 클라이언트가 서버 측 컨테이너에 단일 요청을 전송하고 여기에서 이 데이터가 여러 애널리틱스 계정으로 전달됩니다.
서버 측 태그 지정은 일부 태그에서만 작동합니다. 태그 호환성은 공급업체에 따라 다릅니다.
자세한 내용은 서버 측 태그 지정 소개를 참고하세요.
컨테이너
태그 관리자는 일반적으로 설정 내에서 여러 인스턴스(흔히 컨테이너라고 함)를 허용합니다. 하나의 태그 관리자 계정 내에서 여러 컨테이너를 제어할 수 있습니다.
페이지당 하나의 컨테이너만 사용
단일 페이지에 여러 컨테이너를 사용하면 추가 오버헤드와 스크립트 실행이 발생하므로 심각한 성능 문제가 발생할 수 있습니다. 최소한 핵심 태그 코드 자체를 복제하며, 이 코드는 컨테이너의 JavaScript의 일부로 제공되므로 컨테이너 간에 재사용할 수 없습니다.
여러 컨테이너를 효과적으로 사용하는 경우는 드뭅니다. 하지만 잘 제어하면 이 방법이 효과적일 수 있습니다. 예를 들면 다음과 같습니다.
- 하나의 큰 컨테이너 대신 더 가벼운 '초기 로드' 컨테이너와 더 무거운 '나중에 로드' 컨테이너를 포함합니다.
- 기술 수준이 낮은 사용자에게는 제한된 컨테이너를 사용하고, 더 복잡한 태그에는 제한이 덜하지만 더 엄격하게 제어된 컨테이너를 사용합니다.
페이지당 여러 컨테이너를 사용해야 하는 경우 Google 태그 관리자 안내에 따라 여러 컨테이너를 설정하세요.
필요한 경우 별도의 컨테이너 사용
웹 앱과 모바일 앱과 같이 여러 속성에 태그 관리자를 사용하는 경우 사용하는 컨테이너 수가 워크플로 생산성에 도움이 되거나 방해가 될 수 있습니다. 성능에도 영향을 미칠 수 있습니다.
사이트의 사용 및 구조가 유사한 경우 단일 컨테이너를 여러 사이트에서 효과적으로 사용할 수 있습니다. 예를 들어 브랜드의 모바일 앱과 웹 앱이 비슷한 기능을 제공할 수 있지만 앱이 다르게 구성되어 있을 수 있으므로 별도의 컨테이너를 통해 더 효과적으로 관리할 수 있습니다.
단일 컨테이너를 너무 광범위하게 재사용하면 복잡한 로직이 태그와 트리거를 관리하도록 강제하여 컨테이너의 복잡성과 크기가 늘어날 수 있습니다.
컨테이너 크기 확인
컨테이너의 크기는 태그, 트리거, 변수에 따라 결정됩니다. 작은 컨테이너는 여전히 페이지 성능에 부정적인 영향을 미칠 수 있지만 큰 컨테이너는 거의 확실히 영향을 미칩니다.
태그 사용을 최적화할 때 컨테이너 크기가 가장 중요한 측정항목이 되어서는 안 됩니다. 그러나 컨테이너 크기가 클 경우 컨테이너가 제대로 유지되지 않고 오용될 수 있다는 경고 신호일 수 있습니다.
Google 태그 관리자는 컨테이너 크기를 300KB로 제한하며 크기 한도의 70% 에 도달하면 컨테이너 크기에 관해 경고합니다.
대부분의 사이트는 컨테이너를 제한보다 작게 유지하는 것을 목표로 해야 합니다. 참고로 사이트 컨테이너의 평균 크기는 약 50KB입니다. Google 태그 관리자 라이브러리는 압축하면 약 33KB입니다.
컨테이너 버전 이름 지정
컨테이너 버전은 특정 시점의 컨테이너 콘텐츠 스냅샷입니다. 의미 있는 이름을 사용하고 의미 있는 변경사항에 관한 간단한 설명을 포함하면 향후 성능 문제를 더 쉽게 디버그하는 데 큰 도움이 됩니다.
태그 워크플로
태그 변경사항이 페이지 실적에 부정적인 영향을 미치지 않도록 관리하는 것이 중요합니다.
배포 전 테스트
배포하기 전에 태그를 테스트하여 문제가 있는지, 성능이 우수한지 등을 확인한 후 출시합니다.
태그를 테스트할 때 고려해야 할 사항은 다음과 같습니다.
- 태그가 올바르게 작동하나요?
- 태그로 인해 레이아웃이 이동하나요?
- 태그가 리소스를 로드하나요? 이러한 리소스의 크기는 어느 정도인가요?
- 태그가 장기 실행 스크립트를 트리거하나요?
미리보기 모드
미리보기 모드를 사용하면 먼저 공개적으로 배포하지 않고도 실제 사이트에서 태그 변경사항을 테스트할 수 있습니다. 미리보기 모드에는 태그에 관한 정보를 제공하는 디버그 콘솔이 포함되어 있습니다.
디버깅 콘솔에 정보를 노출하는 데 필요한 추가 오버헤드로 인해 미리보기 모드에서 실행할 때 Google 태그 관리자의 실행 시간이 다릅니다 (약간 느림). 따라서 미리보기 모드에서 수집된 웹 Vitals 측정값을 프로덕션에서 수집된 측정값과 비교하는 것은 권장하지 않습니다. 그러나 이러한 불일치는 태그 자체의 실행 동작에 영향을 미치지 않습니다.
독립형 테스트
태그를 테스트하는 다른 방법은 테스트 중인 태그 하나가 있는 컨테이너가 포함된 빈 페이지를 설정하는 것입니다. 이 테스트 설정은 현실적이지 않으며 일부 문제 (예: 태그로 인해 레이아웃이 전환되는지 여부)는 포착하지 못합니다. 하지만 스크립트 실행과 같은 항목에 태그가 미치는 영향을 더 쉽게 격리하고 측정할 수 있습니다. Telegraph에서 이 격리 접근 방식을 사용하여 서드 파티 코드의 성능을 개선하는 방법을 알아보세요.
태그 실적 모니터링
Google 태그 관리자 Monitoring API를 사용하여 특정 태그의 실행 시간에 관한 정보를 수집할 수 있습니다. 이 정보는 선택한 엔드포인트에 보고됩니다.
자세한 내용은 Google 태그 관리자 모니터 빌드 방법을 참고하세요.
컨테이너 변경 승인 필요
퍼스트 파티 코드는 일반적으로 배포 전에 검토 및 테스트를 거칩니다. 태그를 동일하게 취급합니다.
컨테이너 변경에 관리자 승인이 필요한 2단계 인증을 추가하는 것이 한 가지 방법입니다. 또는 2단계 인증을 요구하지 않으면서도 변경사항을 계속 확인하려면 선택한 컨테이너 이벤트에 관한 이메일 알림을 수신하도록 컨테이너 알림을 설정할 수 있습니다.
주기적으로 태그 사용 감사
태그를 사용할 때의 한 가지 어려움은 시간이 지남에 따라 태그가 누적되는 경향이 있다는 것입니다. 태그는 추가되지만 삭제되는 경우는 거의 없습니다. 태그를 정기적으로 감사하는 것이 이러한 추세를 바꾸는 한 가지 방법입니다. 이 작업을 수행하기에 이상적인 빈도는 사이트의 태그가 업데이트되는 빈도에 따라 다릅니다.
소유자가 명확하도록 각 태그에 라벨을 지정하면 해당 태그에 응답할 수 있는 사용자를 쉽게 식별하고 태그가 여전히 필요한지 확인할 수 있습니다.
태그를 감사할 때는 트리거와 변수를 정리해야 합니다. 이러한 문제는 성능 문제의 원인이 되기도 합니다.
자세한 내용은 서드 파티 스크립트 제어를 참고하세요.


