مقدمه
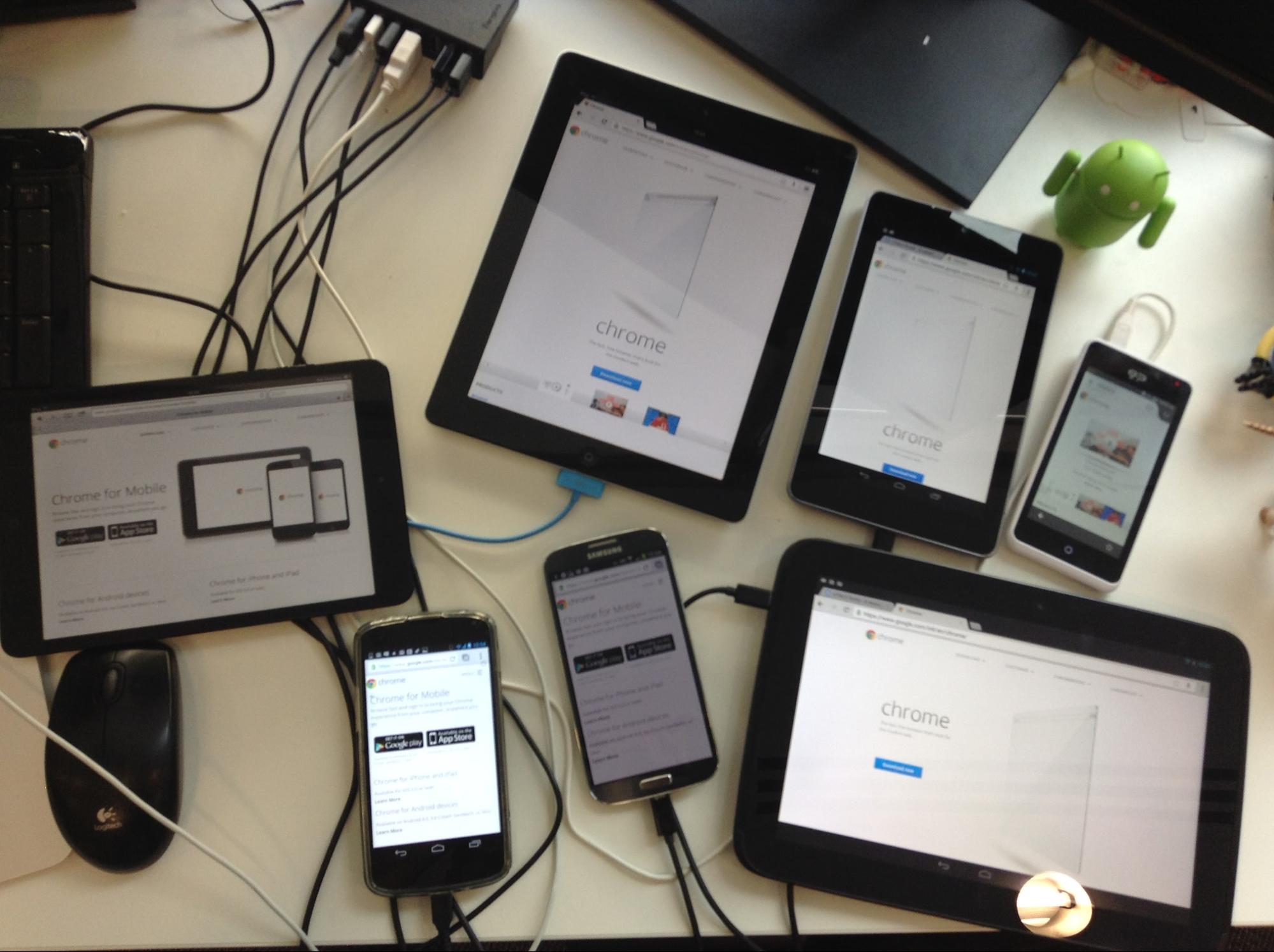
اگر شما یک توسعه دهنده وب هستید که وب چند دستگاهی را هدف قرار می دهد، احتمالاً باید سایت ها و برنامه های وب خود را در تعدادی از دستگاه ها و پیکربندی های مختلف آزمایش کنید. آزمایش همگامسازی شده میتواند در اینجا کمک کند و روشی مؤثر برای انجام خودکار تعاملات یکسان در تعدادی از دستگاهها و مرورگرها به طور همزمان است.
آزمایش همزمان میتواند به حل دو مشکل زمانبر کمک کند:
- همگام نگه داشتن تمام دستگاه های خود با URL مورد نظر برای آزمایش. بارگذاری دستی آنها در هر دستگاه دیروز است، زمان بیشتری می برد و از دست دادن رگرسیون ها آسان تر می شود.
- همگام سازی تعاملات بارگذاری یک صفحه برای آزمایش بصری عالی است، اما برای تست تعامل در حالت ایدهآل میخواهید که بتوانید اسکرولها، کلیکها و سایر رفتارها را همگامسازی کنید.
خوشبختانه اگر به برخی از دستگاه های مورد نظر خود دسترسی دارید، تعدادی ابزار با هدف بهبود جریان از دسکتاپ شما به دستگاه های تلفن همراه شما وجود دارد. در این مقاله به Ghostlab، Remote Preview، Adobe Edge Inspect و Grunt خواهیم پرداخت.

ابزار
GhostLab (Mac)

Ghostlab یک برنامه تجاری مک (49 دلار) است که برای همگام سازی تست سایت ها و برنامه های وب در چندین دستگاه طراحی شده است. با حداقل تنظیمات به شما امکان می دهد همزمان همگام سازی کنید:
- کلیک می کند
- ناوبری
- طومارها
- ورودی فرم (مانند فرم های ورود، ثبت نام)
این باعث می شود که آزمایش تجربه کاربر نهایی سایت شما در چندین دستگاه بسیار ساده باشد. هنگامی که صفحه خود را در یک مرورگر در دستگاه های خود باز کردید، هر گونه تغییر در ناوبری (از جمله بازخوانی) باعث می شود سایر دستگاه های متصل فوراً به روز شوند. Ghostlab از تماشای دایرکتوریهای محلی پشتیبانی میکند، بنابراین این بهروزرسانی زمانی اتفاق میافتد که ویرایشها را در فایلهای محلی ذخیره میکنید و همه چیز را همیشه همگام میکنید!
من راه اندازی Ghostlab را یک فرآیند بدون درد دیدم. برای شروع، نسخه آزمایشی (یا اگر تمایل به خرید دارید نسخه کامل) را دانلود، نصب و اجرا کنید. سپس میخواهید Mac و دستگاههایی را که میخواهید آزمایش کنید به همان شبکه Wifi متصل کنید تا قابل شناسایی باشند.
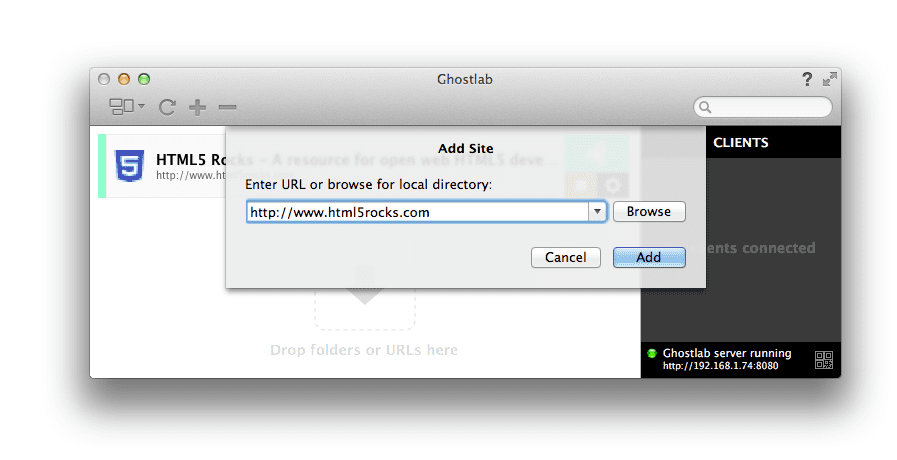
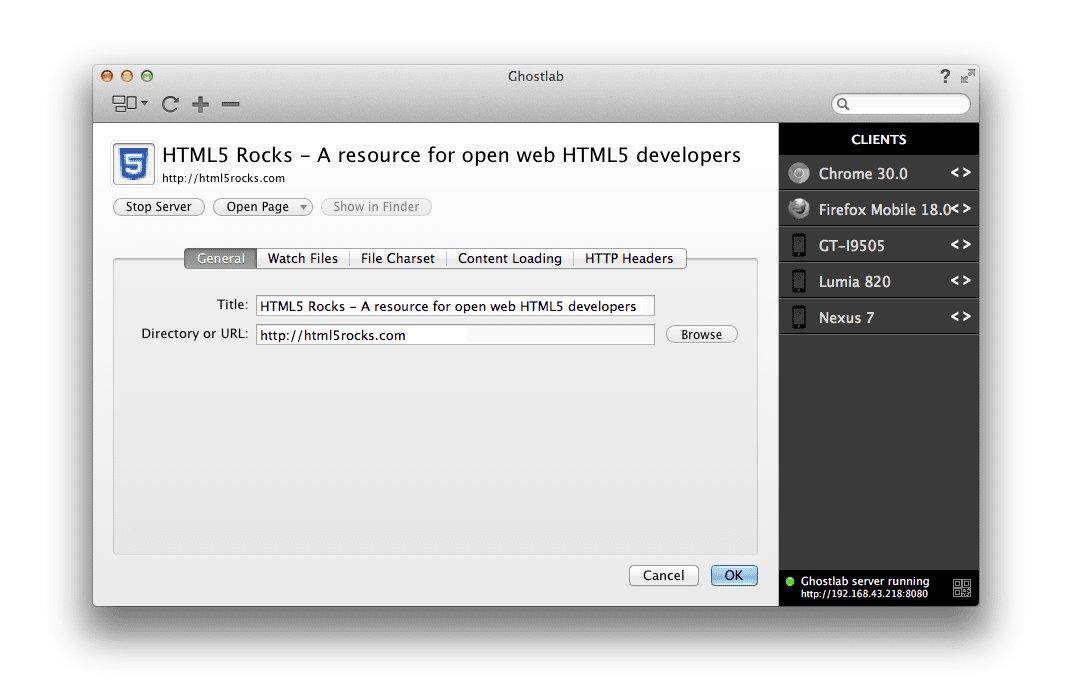
هنگامی که Ghostlab اجرا می شود، می توانید برای افزودن یک URL برای آزمایش روی "+" کلیک کنید یا به سادگی آن را از نوار آدرس مرورگر خود بکشید. همچنین، پوشه محلی را که میخواهید آزمایش کنید به پنجره اصلی بکشید و یک ورودی سایت جدید ایجاد میشود. برای این مقاله، من نسخه زنده http://html5rocks.com را آزمایش می کنم. گستاخ، نه؟ ; )

سپس میتوانید با کلیک کردن روی دکمه «>» در کنار نام سایت خود، سرور Ghostlab جدید را راهاندازی کنید. این یک سرور جدید را راه اندازی می کند که در یک آدرس IP خاص برای شبکه شما در دسترس است (به عنوان مثال http://192.168.21.43:8080 ).

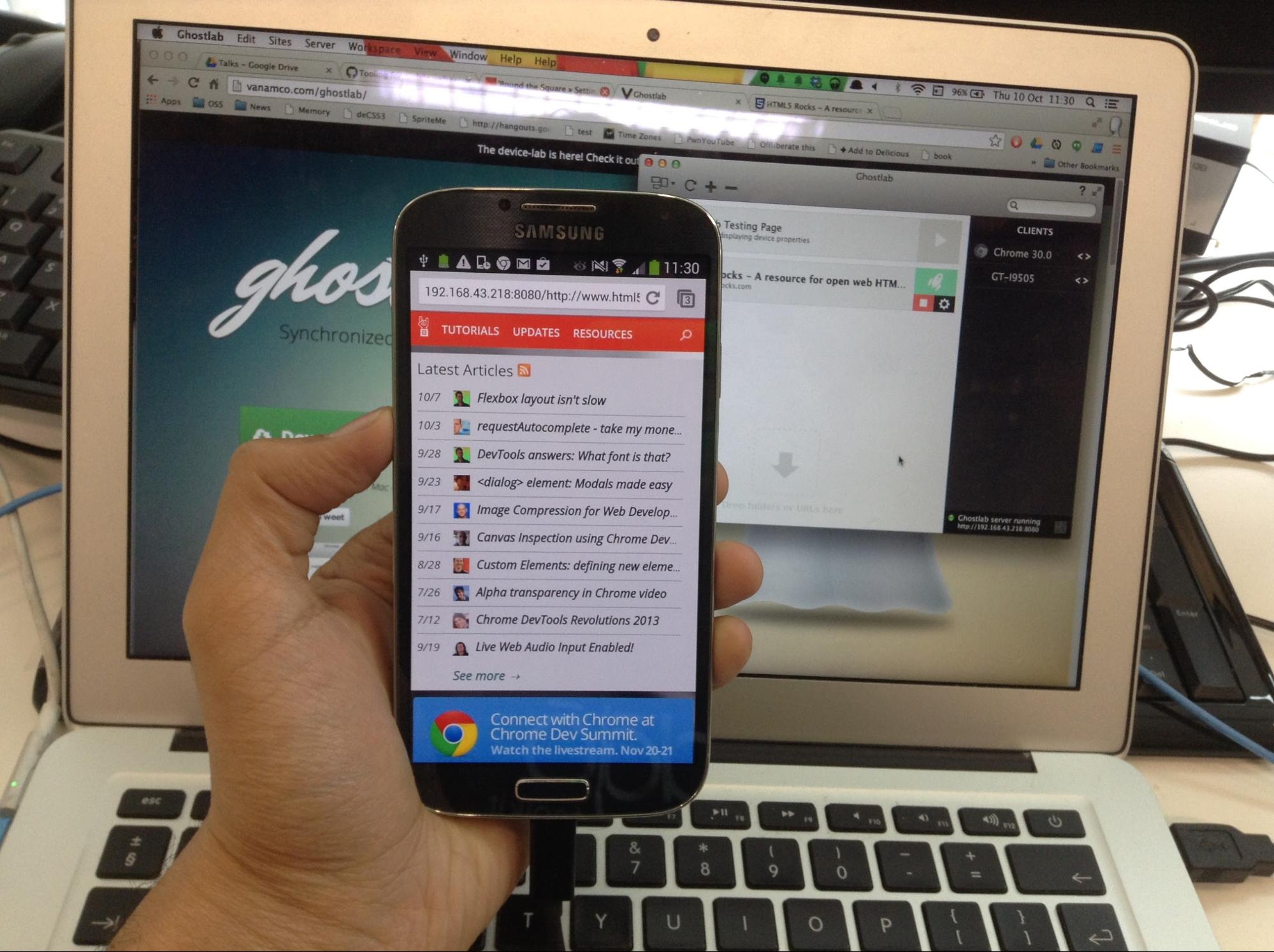
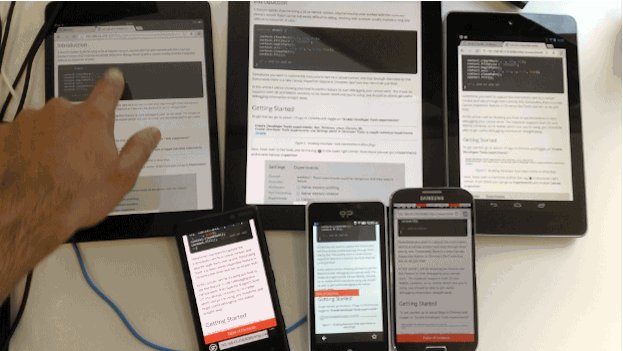
در اینجا، من یک Nexus 4 را وصل کردم و Chrome for Android را به آدرس IP که Ghostlab به من داده بود اشاره کردم. این تمام کاری است که باید انجام دهم. Ghostlab نیازی به نصب یک کلاینت اختصاصی در هر دستگاه مانند سایر راه حل ها ندارد و به این معنی است که می توانید با سرعت بیشتری آزمایش را شروع کنید.
هر دستگاهی که به URL Ghostlab متصل میشوید به لیست مشتریان متصل در نوار کناری سمت راست پنجره اصلی Ghostlab اضافه میشود. با دوبار کلیک کردن روی نام دستگاه، جزئیات بیشتری مانند اندازه صفحه نمایش، سیستم عامل و غیره نمایش داده می شود. اکنون باید بتوانید ناوبری و همگام سازی کلیک ها را آزمایش کنید! آری
Ghostlab همچنین میتواند برخی از آمار دستگاههای متصل مانند رشته UA، عرض و ارتفاع درگاه دید، تراکم پیکسل دستگاه، نسبت تصویر و موارد دیگر را نمایش دهد. در هر زمان، میتوانید به صورت دستی URL اصلی را که در حال بررسی هستید با کلیک کردن روی دکمه تنظیمات در کنار ورودی تغییر دهید. با این کار یک پنجره پیکربندی به شکل زیر باز می شود:

اکنون میتوانم یکی از دستگاههای متصل دیگرم را انتخاب کنم، روی پیوندهای مختلف اطراف HTML5Rocks کلیک کنم و پیمایش هم در کروم دسکتاپ من (جایی که در همان URL Ghostlab وارد کردم) و هم در همه دستگاههایم همگامسازی میشود.
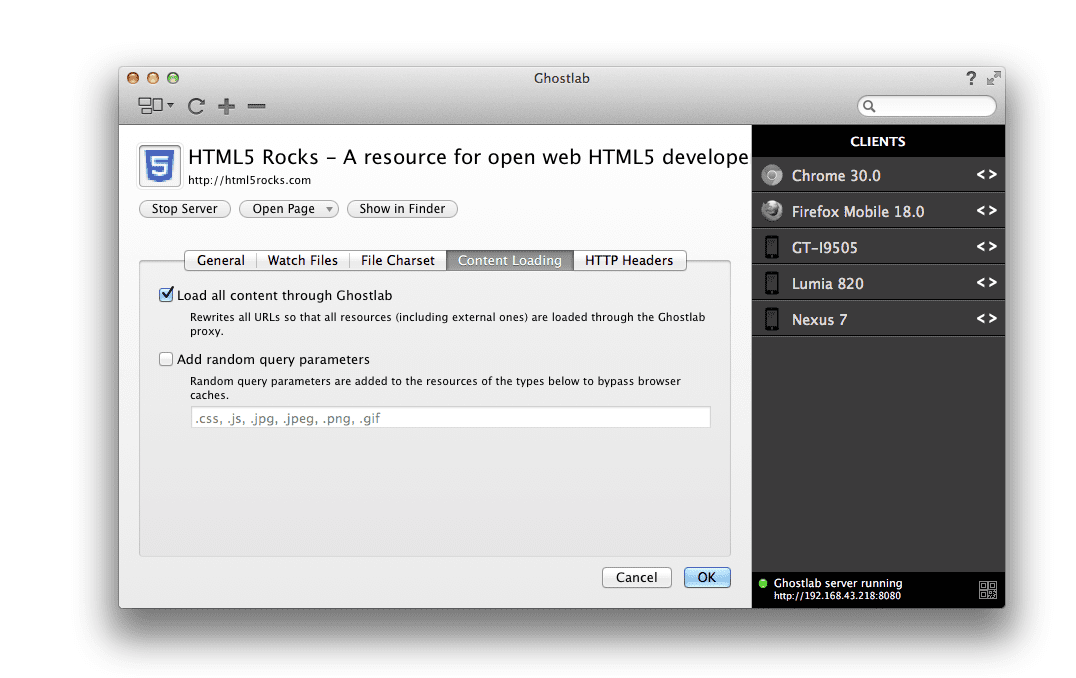
حتی بهتر از آن این است که Ghostlab گزینهای دارد که به شما امکان میدهد تمام پیوندهایی را که از طریق شبکه عبور میکنند پروکسی کنید تا به جای کلیک بر روی http://192.168.21.43:8080/www.html5rocks.com به www.html5rocks.com/en/performance (به عنوان مثال) کلیک کنید، که میتواند باعث شکسته شدن refresh خودکار پیوند متقاطع به راهحل دیگر شود. http://192.168.21.43/www.htm5rocks.com/en/performance به طوری که پیمایش در همه دستگاه های من کاملاً یکپارچه باشد.
برای فعال کردن، "بارگیری تمام محتوا از طریق Ghostlab" را در برگه "Content Loading" علامت بزنید.

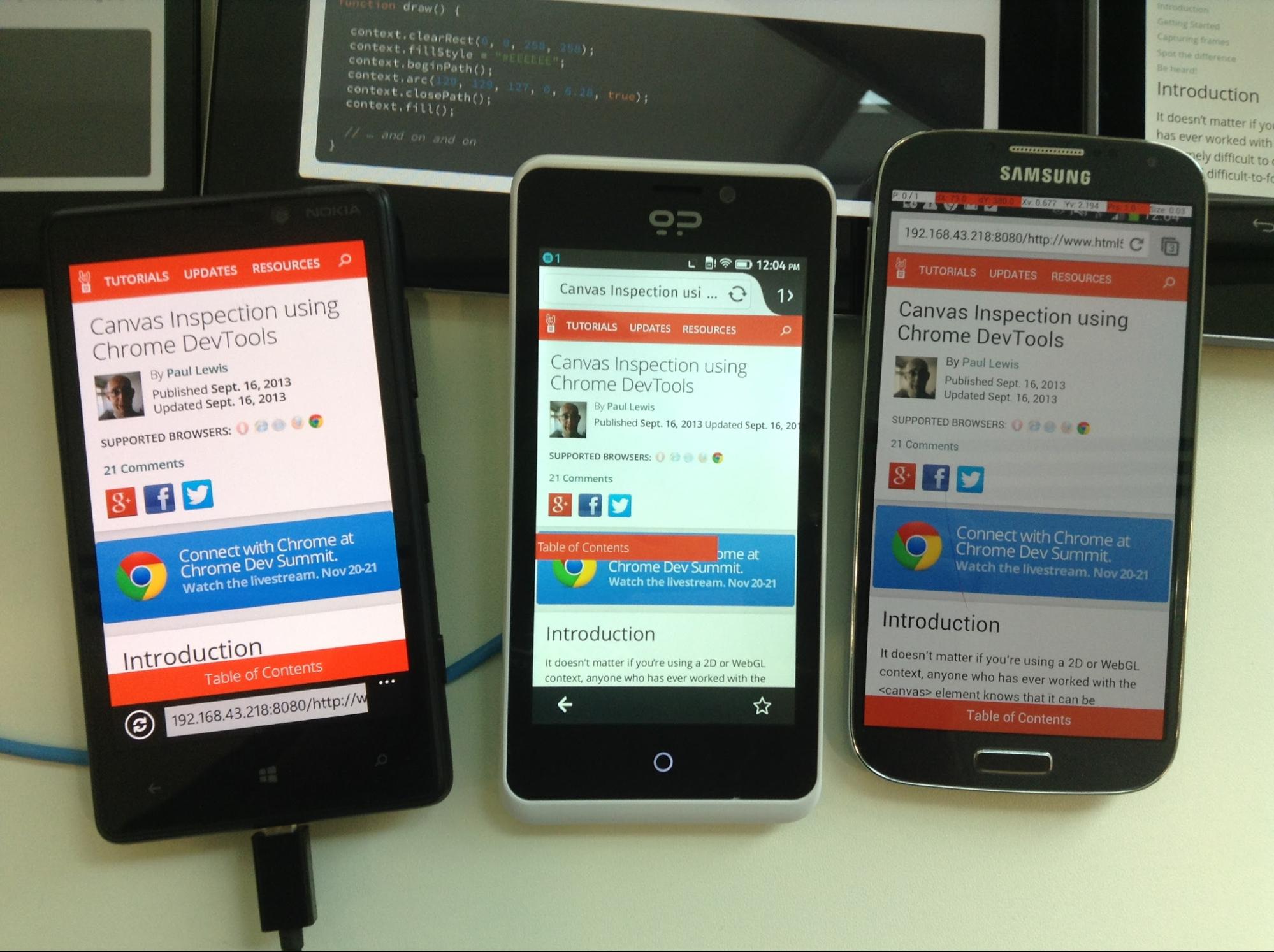
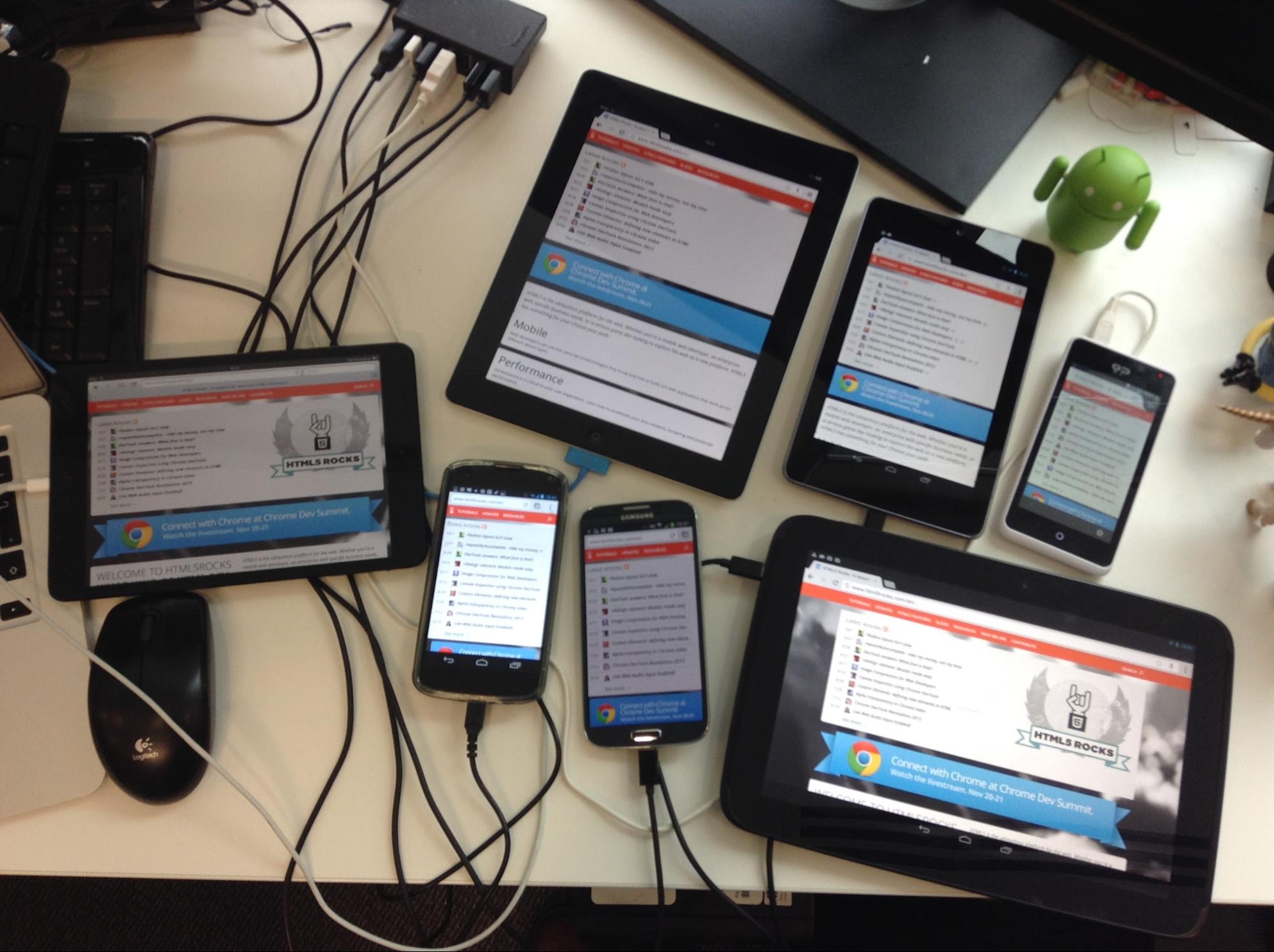
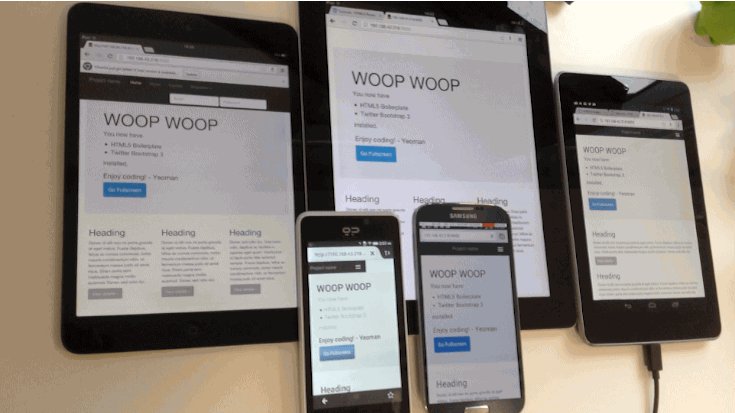
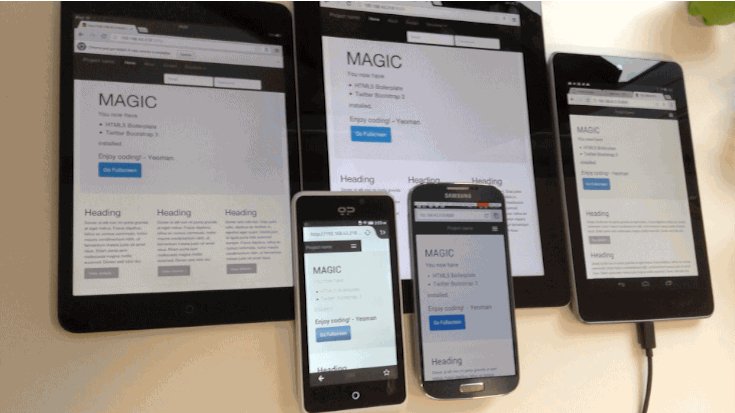
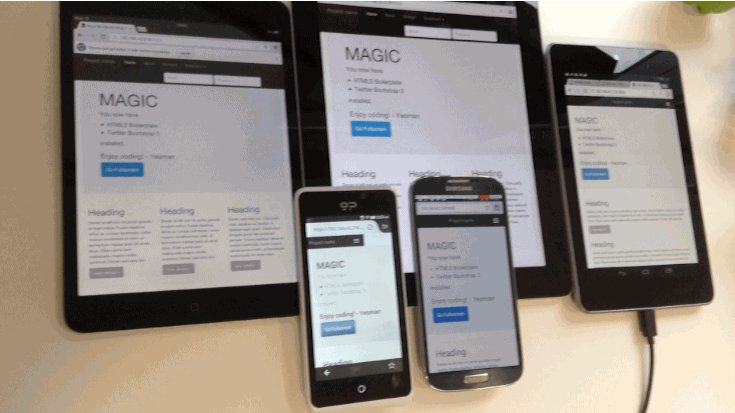
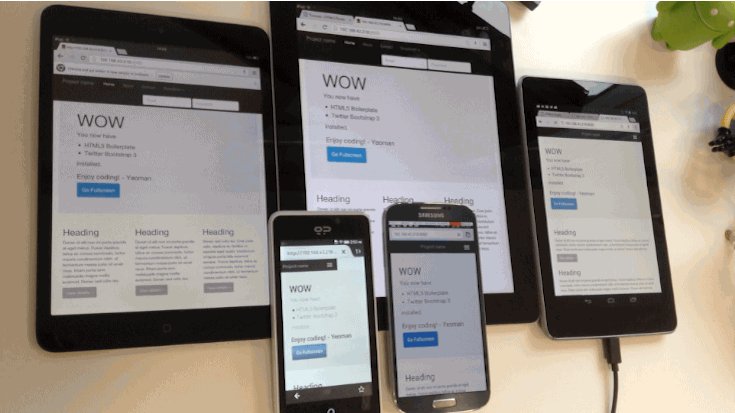
دیدن آن در عمل:

Ghostlab قادر است هر تعداد سایت یا پنجره را در هر مرورگر پشتیبانی شده بارگیری کند. این فقط به شما اجازه نمیدهد تا سایت خود را با وضوحهای مختلف آزمایش کنید، بلکه نحوه عملکرد کد شما در مرورگرها و پلتفرمهای مختلف را نیز به شما امکان میدهد. آری

Ghostlab به شما امکان می دهد تنظیمات را برای فضای کاری پروژه ای که در حال پیش نمایش هستید پیکربندی کنید و می توانید تعیین کنید که آیا مایلید تغییرات در دایرکتوری مشاهده و در صورت شناسایی بازخوانی شود یا خیر. این به این معنی است که تغییرات باعث می شود همه مشتریان متصل به روز شوند. دیگر نیازی به رفرش دستی نیست!
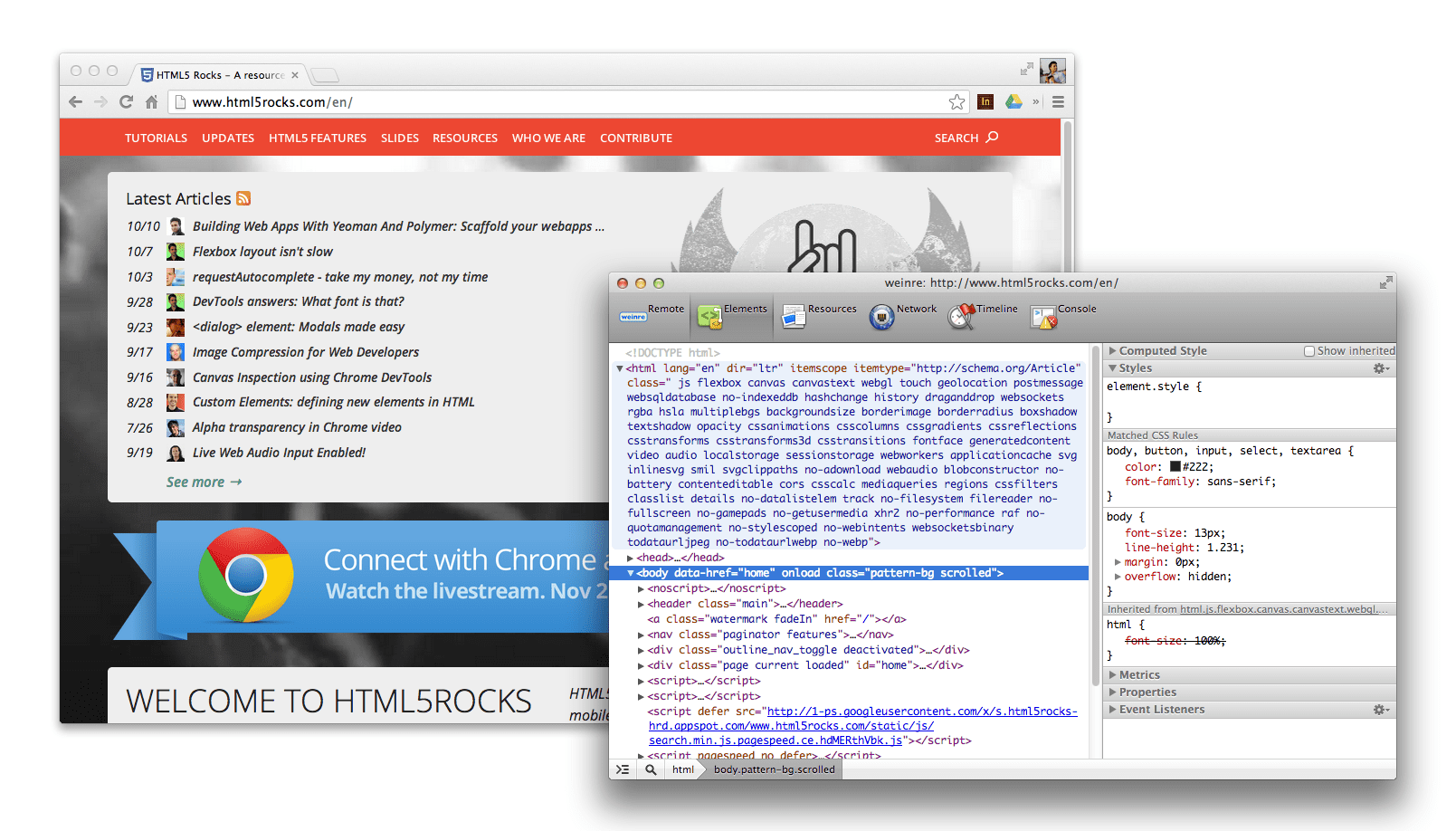
ممکن است از خود بپرسید که Ghostlab در چه موارد دیگری می تواند کمک کند. در حالی که مطمئناً یک چاقوی ارتش سوئیس نیست، از بازرسی کد از راه دور در دستگاه های متصل نیز پشتیبانی می کند. از طریق رابط اصلی، با دوبار کلیک کردن بر روی نام هر دستگاه، یک گزینه «اشکالزدایی» ظاهر میشود که نسخهای از Chrome DevTools را برای بازی در اختیار شما قرار میدهد.
Ghostlab این امکان را از طریق بازرس وب از راه دور Weinre فراهم میکند، که به شما امکان میدهد اسکریپتها را اشکالزدایی کنید و سبکها را در دستگاههای متصل تغییر دهید. مشابه تجربه اشکالزدایی از راه دور موجود برای Chrome برای Android، میتوانید عناصر را انتخاب کنید، برخی از نمایههای عملکرد را اجرا کنید و اسکریپتهای اشکالزدایی را اجرا کنید.
در مجموع، با سرعتی که توانستم از Ghostlab برای آزمایش روزانه در دستگاهها استفاده کنم، تحت تأثیر قرار گرفتم. اگر یک فریلنسر هستید، ممکن است هزینه مجوز تجاری کمی بالا باشد (برای گزینه های بیشتر به زیر مراجعه کنید). با این حال، خوشحالم که Ghostlab را در غیر این صورت توصیه می کنم.
Adobe Edge Inspect CC (Mac، Windows)

Adobe Edge Inspect بخشی از بسته اشتراک Adobe Creative Cloud است، اما به صورت آزمایشی رایگان نیز در دسترس است. این به شما امکان میدهد چندین دستگاه iOS و Android را با Chrome (از طریق افزونه Edge Inspector Chrome) درایو کنید، به طوری که اگر به یک URL خاص مرور کنید، همه دستگاههای متصل شما همگام بمانند.
برای راهاندازی، ابتدا برای یک حساب Adobe Creative Cloud ثبتنام کنید یا اگر قبلاً یک حساب کاربری دارید، به یک حساب موجود وارد شوید. در مرحله بعد، Edge Inspect را از Adobe.com دانلود و نصب کنید (در حال حاضر برای Mac و Windows موجود است، اما لینوکس نیست - متاسفم!). توجه داشته باشید که اسناد مربوط به Edge Inspect در دسترس هستند.
پس از نصب، میخواهید افزونه Edge inspect را برای Chrome دریافت کنید تا بتوانید مرور را بین دستگاههای متصل همگامسازی کنید.

همچنین باید روی هر دستگاهی که میخواهید اقدامات را با آن همگامسازی کنید، یک کلاینت Edge Inspect نصب کنید. خوشبختانه مشتریان برای iOS ، Android و Kindle در دسترس هستند.
با پشت سر گذاشتن مراحل نصب، اکنون می توانیم بازرسی صفحات خود را شروع کنیم. برای این کار باید مطمئن شوید که همه دستگاه های شما به یک شبکه متصل هستند.
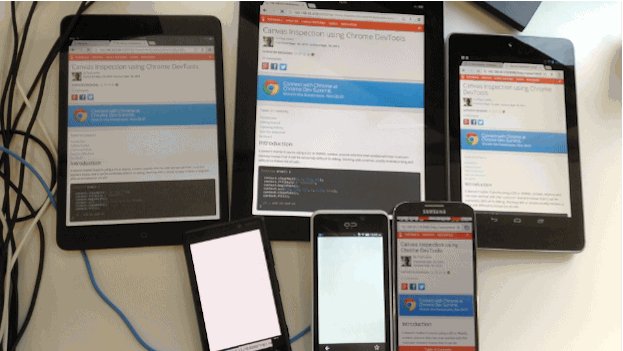
Edge Inspect را روی دسکتاپ خود، برنامه افزودنی Edge Inspect در Chrome و سپس برنامه را در دستگاههای خود راهاندازی کنید (به زیر مراجعه کنید):

اکنون میتوانیم به سایتی مانند HTML5Rocks.com روی دسکتاپ برویم و دستگاه تلفن همراه ما بهطور خودکار به همان صفحه هدایت میشود.

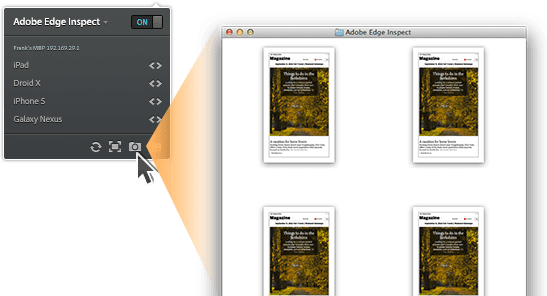
در برنامه افزودنی، همچنین اکنون دستگاه خود را با علامت <> در کنار آن مانند تصویر زیر مشاهده خواهید کرد. با کلیک بر روی آن نمونه ای از Weinre اجرا می شود که به شما امکان می دهد صفحه خود را بررسی و اشکال زدایی کنید.
Weinre یک نمایشگر و کنسول DOM است و فاقد ویژگیهای ابزار توسعه کروم مانند اشکالزدایی جاوا اسکریپت، نمایهسازی و آبشار شبکه است. در حالی که حداقل ابزار توسعه دهنده است، اما برای بررسی وضعیت DOM و جاوا اسکریپت مفید است.

افزونه Edge Inspect همچنین از تولید اسکرین شات از دستگاه های متصل به راحتی پشتیبانی می کند. برای تست طرح بندی یا فقط گرفتن عکس از صفحه خود برای اشتراک گذاری با دیگران مفید است.

برای توسعه دهندگانی که قبلاً برای CC پرداخت می کنند، Edge Inspect یک راه حل عالی است. با این حال، با چند اخطار همراه است، مانند هر دستگاهی که نیاز به یک کلاینت اختصاصی برای نصب دارد و کمی کار راه اندازی اضافی که ممکن است با جایگزینی مانند Ghostlab پیدا نکنید.
پیش نمایش از راه دور (مک، ویندوز، لینوکس)
Remote Preview یک ابزار منبع باز است که در آن صفحات HTML و محتوایی را میزبانی می کنید که می توانید آن را در چندین دستگاه نمایش دهید.
پیشنمایش از راه دور یک تماس XHR را در فاصله زمانی هر 1100 میلیثانیه اجرا میکند تا بررسی کند آیا URL موجود در فایل پیکربندی تغییر کرده است. اگر متوجه شد که دارای این ویژگی است، اسکریپت ویژگی src یک iframe بارگذاری شده در صفحه را برای هر دستگاه به روز می کند و صفحه را در آن بارگیری می کند. اگر هیچ تغییری شناسایی نشد، اسکریپت تا زمانی که تغییری ایجاد شود، به نظرسنجی ادامه خواهد داد.

این برای زنجیر کردن دستگاه ها به یکدیگر و تغییر آسان URL در همه آنها عالی است. برای شروع:
- Remote Preview را دانلود کنید و همه فایل های مربوط به آن را به یک سرور قابل دسترسی محلی منتقل کنید. این می تواند Dropbox، سرور توسعه یا چیز دیگری باشد.
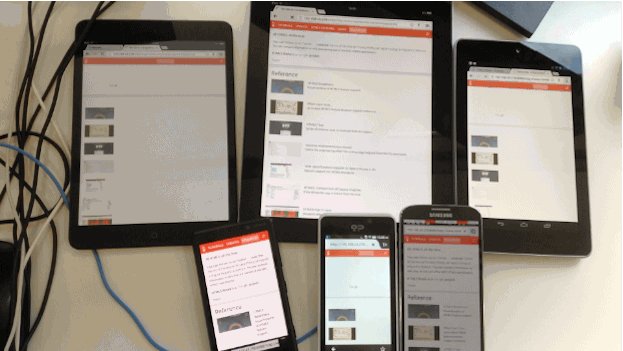
- "index.html" را از این بارگیری در همه دستگاه های مورد نظر خود بارگیری کنید. این صفحه به عنوان درایور استفاده می شود و صفحه ای را که می خواهید با استفاده از iframe آزمایش کنید بارگیری می کند.
- "url.txt" (که در دانلود موجود است و اکنون در سرور شما ارائه می شود) را با URL مورد نظر برای پیش نمایش ویرایش کنید. این فایل را ذخیره کنید.
- پیشنمایش از راه دور متوجه میشود که فایل url.txt تغییر کرده است و همه دستگاههای متصل را برای بارگیری URL شما بهروزرسانی میکند.
در حالی که یک راه حل lo-fi است، پیش نمایش از راه دور رایگان است و کار می کند.
Grunt + Live-Reload (Mac، Windows، Linux)
Grunt (و Yeoman ) ابزارهای خط فرمان هستند که برای داربست و پروژه های ساختمانی در قسمت جلویی استفاده می شوند. اگر از قبل از این ابزارها استفاده میکنید و راهاندازی بارگیری مجدد زنده را دارید، بهروزرسانی گردش کارتان برای فعال کردن آزمایش بین دستگاهها آسان است، جایی که هر تغییری که در ویرایشگر خود ایجاد میکنید باعث بارگیری مجدد در هر یک از دستگاههایی میشود که برنامه محلی خود را روی آن باز کردهاید.
احتمالاً به استفاده از grunt server عادت کرده اید. هنگامی که از دایرکتوری ریشه پروژه شما اجرا می شود، هر گونه تغییر در فایل های منبع شما را بررسی می کند و به طور خودکار پنجره مرورگر را تازه می کند. این به لطف وظیفه grunt-contrib-watch است که به عنوان بخشی از سرور اجرا می کنیم.
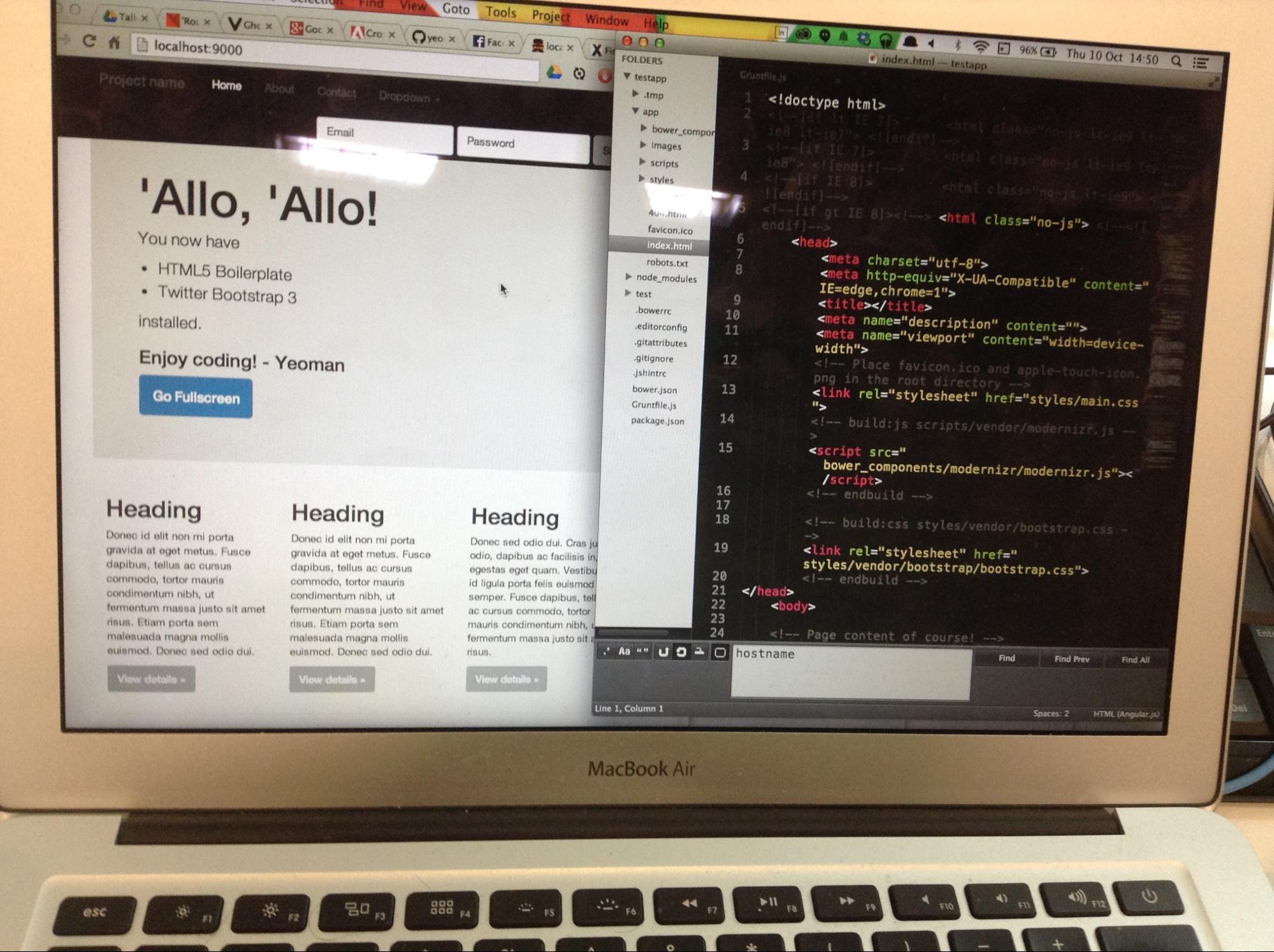
اگر از Yeoman برای ساخت داربست پروژه خود استفاده کرده اید، یک Gruntfile با همه چیزهایی که برای بارگذاری مجدد زنده روی دسکتاپ شما نیاز دارید ایجاد می کند. برای اینکه آن را بین دستگاهی کار کنید، فقط باید یک ویژگی را تغییر دهید، که hostname (روی دسکتاپ شما) است. باید در زیر connect لیست شود. اگر متوجه شدید hostname روی localhost تنظیم شده است، کافی است آن را به 0.0.0.0 تغییر دهید. سپس grunt server را اجرا کنید و طبق معمول، یک پنجره جدید باز می شود که پیش نمایش صفحه شما را نمایش می دهد. URL احتمالاً شبیه http://localhost:9000 خواهد بود (9000 پورت است).
یک تب یا ترمینال جدید راه اندازی کنید و از ipconfig | grep inet استفاده کنید ipconfig | grep inet برای کشف IP داخلی سیستم شما. ممکن است شبیه 192.168.32.20 باشد. آخرین مرحله باز کردن مرورگری مانند کروم در دستگاهی است که میخواهید بارگذاریهای زنده را با آن همگام کنید و این آدرس IP و سپس شماره پورت قبلی را تایپ کنید. یعنی 192.169.32.20:9000 .
همین! بارگذاری مجدد زنده اکنون باید باعث شود هر ویرایشی که در فایل های منبع روی دسکتاپ خود انجام می دهید بارگیری مجدد را هم در مرورگر دسکتاپ و هم در مرورگر دستگاه تلفن همراه شما آغاز کند. عالی!


Yeoman همچنین دارای یک ژنراتور موبایل است که تنظیم این گردش کار را آسان می کند.
Emmet LiveStyle
Emmet LiveStyle یک افزونه مرورگر و ویرایشگر است که ویرایش زنده CSS را به گردش کار توسعه شما می آورد. در حال حاضر برای Chrome، Safari و Sublime Text در دسترس است و از ویرایش دو جهته (ویرایشگر به مرورگر و بالعکس) پشتیبانی می کند.
Emmet LiveStyle هنگام ایجاد تغییرات، مرورگر را بهروزرسانی کامل نمیکند، اما در عوض ویرایشهای CSS را در سراسر پروتکل اشکالزدایی از راه دور DevTools انجام میدهد. این بدان معناست که میتوانید تغییرات ایجاد شده در ویرایشگر دسکتاپ خود را در هر نسخه متصل Chrome، چه در Chrome دسکتاپ یا Chrome for Android مشاهده کنید.
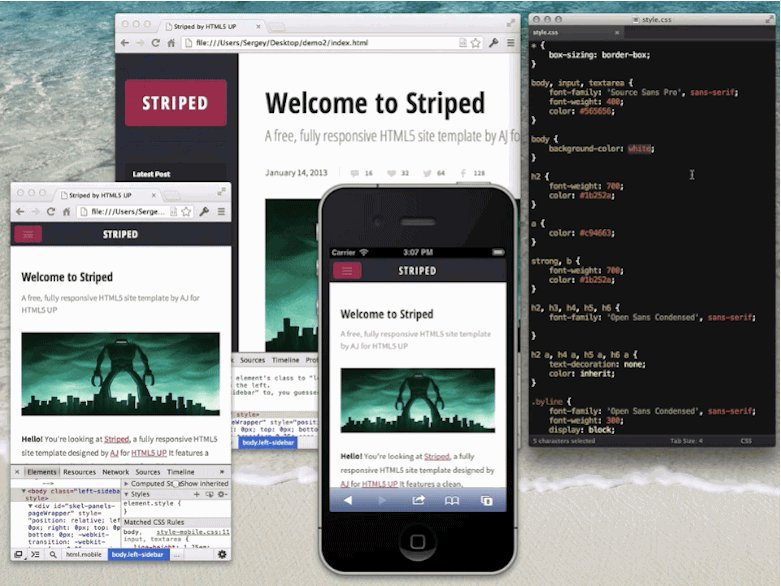
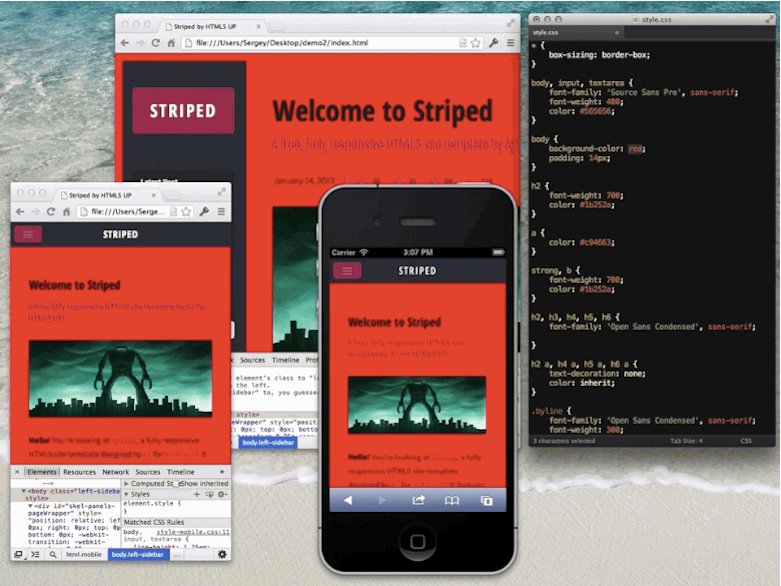
LiveStyle دارای چیزی است که آن را "حالت چند نمای" می نامد، که برای آزمایش و بهینه سازی طرح های پاسخگو در ویندوز و دستگاه ها ایده آل است. در حالت چند نمایشی، همه بهروزرسانیهای ویرایشگر مانند بهروزرسانیهای DevTools برای همان صفحه در همه پنجرهها اعمال میشوند.
با نصب بسته LiveStyle، برای شروع ویرایش زنده CSS:
- Sublime Text را راه اندازی کنید و یک فایل CSS را در یک پروژه باز کنید
- Chrome را راه اندازی کنید و به صفحه ای بروید که CSS آن را می خواهید ویرایش کنید
- DevTools را باز کنید و به پنل LiveStyle بروید. گزینه «Enable LiveStyle» را علامت بزنید. توجه: DevTools باید در طول جلسه ویرایش زنده شما برای هر پنجره باز بماند تا بروزرسانی سبک اعمال شود.
- هنگامی که این مورد فعال شد، لیستی از شیوه نامه ها در سمت چپ و لیستی از فایل های ویرایشگر شما در سمت راست نمایش داده می شود. فایل ویرایشگر را برای مرتبط شدن با مرورگر انتخاب کنید. همین! بوم.
اکنون لیست فایل های ویرایشگر به صورت خودکار به هنگام ویرایش، ایجاد، باز کردن یا بستن فایل ها به روز می شود.

نتیجه گیری
تست بین دستگاهی هنوز هم فضایی جدید و سریع با بسیاری از رقبای جدید در حال توسعه است. خوشبختانه تعدادی ابزار رایگان و تجاری برای اطمینان از سازگاری و آزمایش شما در تعداد زیادی از مجموعههای دستگاه وجود دارد.
با این اوصاف، هنوز پتانسیل زیادی برای بهبود در این زمینه وجود دارد و ما شما را تشویق میکنیم که به این فکر کنید که چگونه ابزار آزمایش در دستگاهها میتواند بیشتر بهبود یابد. هر چیزی که زمان راه اندازی را کاهش دهد و گردش کار بین دستگاهی شما را بهبود بخشد، برنده است.
مسائل
شاید بزرگترین مشکلی که من در طول آزمایش با این ابزارها با آن مواجه شدم، دستگاه هایی بود که به طور مرتب به خواب می رفتند. این یک معامله شکن نیست، اما بعد از مدتی آزاردهنده می شود. در صورت امکان، ایده خوبی است که دستگاههای خود را بهعنوان یک راهحل تنظیم کنید تا به حالت خواب نروند، با این حال، به خاطر داشته باشید که این کار میتواند باتری شما را خالی کند، مگر اینکه همیشه به برق متصل باشید.
من شخصاً با GhostLab با هیچ مشکل اساسی مواجه نشدم. در 49 دلار ممکن است برخی قیمت را کمی تند ببینند. با این حال، به خاطر داشته باشید که اگر به طور منظم از آن استفاده می کنید، کم و بیش هزینه خود را دارد. یکی از بهترین چیزها در مورد راه اندازی این بود که نگران نصب و مدیریت یک کلاینت در هر دستگاه هدف نباشید. همان URL در همه جا کار می کرد.
با Adobe Edge Inspect، نصب و استفاده از کلاینتهای خاص در هر دستگاه را کمی خستهکننده دیدم. همچنین متوجه شدم که به طور مداوم همه کلاینتهای متصل را بهروزرسانی نمیکند، به این معنی که باید خودم این کار را از افزونه Chrome انجام میدادم. همچنین نیاز به اشتراک در Creative Cloud دارد و محدود به بارگیری سایت ها در مشتری به جای مرورگر انتخابی در دستگاه های شما است. این ممکن است توانایی شما را برای آزمایش دقیق محدود کند.
پیش نمایش از راه دور همانطور که تبلیغ می شود عمل کرد، اما بسیار سبک وزن است. این بدان معناست که برای هر چیزی بیشتر از بهروزرسانی سایت خود در دستگاهها، به گزینه ابزار پیشرفتهتری نیاز دارید. برای مثال، کلیکها یا اسکرولها را همگامسازی نمیکند.
توصیه ها
اگر به دنبال یک راه حل رایگان بین پلتفرمی برای شروع هستید، توصیه می کنم از Remote Preview استفاده کنید. برای کسانی که در شرکتی کار می کنند که به دنبال یک راه حل پولی هستند، GhostLab در تجربه من همیشه عالی بوده است اما فقط برای مک در دسترس است. برای کاربران ویندوز، Adobe Edge Inspect بهترین تماس شماست و منهای برخی خصلت ها، به طور کلی کار را انجام می دهد.
Grunt و LiveStyle همچنین برای تقویت تکرار زنده شما در طول توسعه عالی هستند.


