مقدمة
إذا كنت مطوّر ويب تستهدف الويب المتوافق مع الأجهزة المتعددة، من المرجّح أن تحتاج إلى اختبار مواقعك الإلكترونية وتطبيقات الويب على عدد من الأجهزة المختلفة والإعدادات المختلفة. يمكن أن يساعدك الاختبار المتزامن في هذا الشأن، وهو طريقة فعّالة ل تنفيذ التفاعل نفسه تلقائيًا على عدد من الأجهزة و المتصفّحات في الوقت نفسه.
يمكن أن يساعد الاختبار المتزامن في حلّ مشكلتَين تستغرقان وقتًا طويلاً بشكلٍ خاص:
- مزامنة جميع أجهزتك مع عنوان URL الذي تريد اختباره إنّ تحميلها يدويًا على كل جهاز هو أمر قديم جدًا، ويتطلّب وقتًا أطول ويسهّل عدم رصد حالات التراجع.
- مزامنة التفاعلات: إنّ التمكّن من تحميل صفحة أمر رائع لاختبار الأداء البصري، ولكن لاختبار التفاعل، من الأفضل أيضًا التمكّن من مزامنة عمليات التمرير والنقرات والسلوكيات الأخرى.
لحسن الحظ، إذا كان بإمكانك الوصول إلى بعض الأجهزة المستهدَفة، هناك عدد من الأدوات التي تهدف إلى تحسين عملية التنقّل من جهاز الكمبيوتر المكتبي إلى أجهزتك الجوّالة. في هذه المقالة، سنلقي نظرة على Ghostlab وRemote Preview وAdobe Edge Inspect وGrunt.

الأدوات
GhostLab (لأجهزة Mac)

Ghostlab هو تطبيق تجاري لأجهزة Mac (بسعر 49 دولارًا أمريكيًا) مصمّم لمزامنة اختبار المواقع الإلكترونية وتطبيقات الويب على أجهزة متعددة. يتيح لك هذا التطبيق مزامنة ما يلي في الوقت نفسه:
- النقرات
- التنقّل
- مرّات الانتقال
- إدخال النموذج (مثل نماذج تسجيل الدخول والاشتراك)
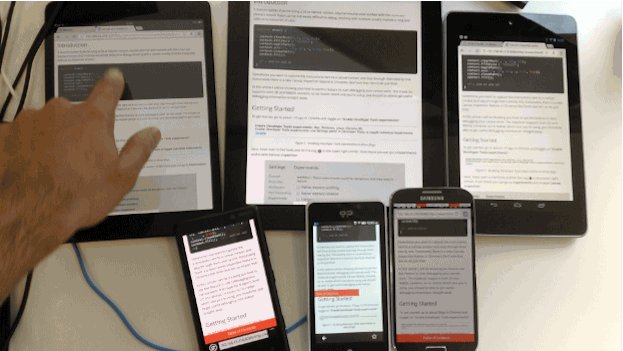
وهذا يجعل اختبار تجربة المستخدم الشاملة لموقعك الإلكتروني على أجهزة متعددة بسيطًا جدًا. بعد فتح صفحتك في متصفّح على أجهزتك، يؤدي أي تغيير في التنقّل (بما في ذلك عمليات إعادة التحميل) إلى إعادة تحميل أي أجهزة متصلة أخرى على الفور. يتيح Ghostlab مراقبة الأدلة المحلية، لذلك تتم عملية التحديث هذه أيضًا عند حفظ التعديلات على الملفات المحلية، ما يحافظ على مزامنة كل الملفات دائمًا.
لقد وجدتُ أنّ عملية إعداد Ghostlab سهلة. للبدء، عليك تنزيل الإصدار التجريبي وتحميله وتشغيله (أو الإصدار الكامل إذا أردت الشراء). بعد ذلك، عليك ربط جهاز Mac والأجهزة التي تريد اختبارها بشبكة Wi-Fi نفسها لكي تتمكّن من العثور عليها.
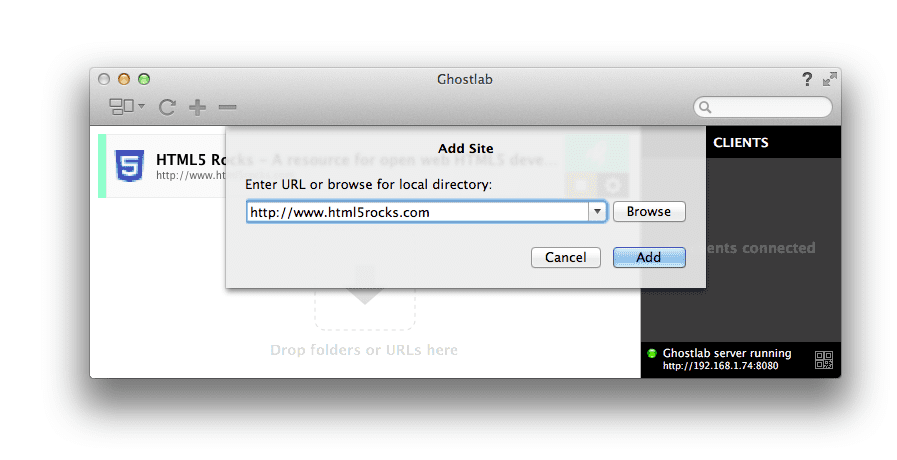
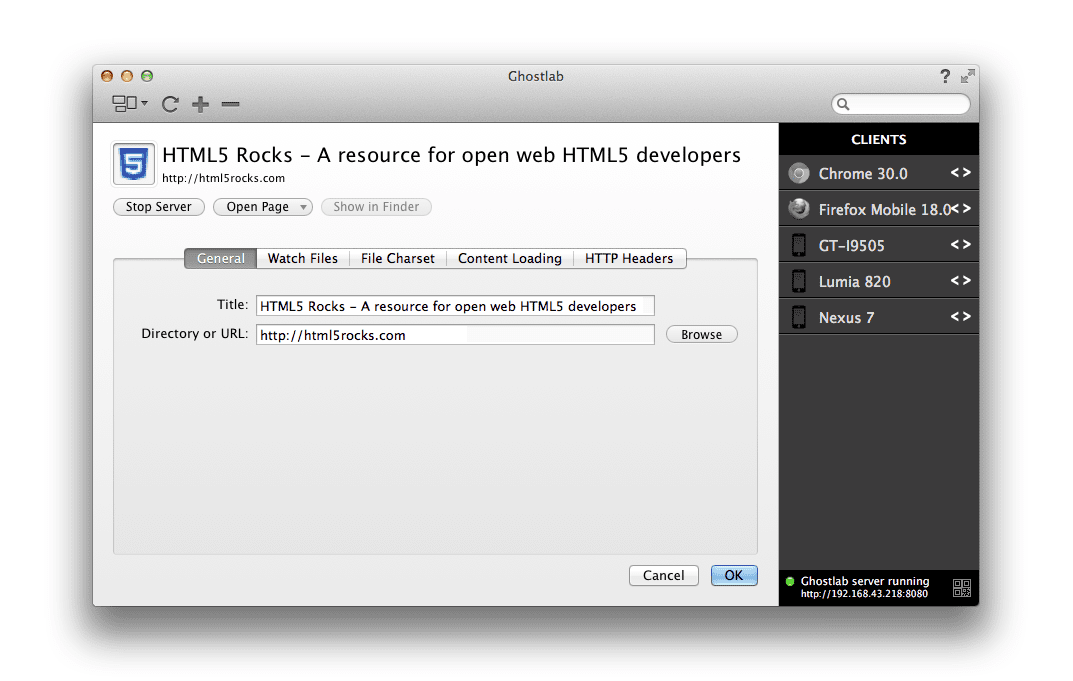
بعد تشغيل Ghostlab، يمكنك النقر على علامة "+" لإضافة عنوان URL للاختبار أو ببساطة سحبه من شريط عناوين المتصفّح. بدلاً من ذلك، اسحب المجلد المحلي الذي تريد اختباره إلى النافذة الرئيسية وسيتم إنشاء إدخال موقع إلكتروني جديد. في هذه المقالة، أختبر إصدارًا علنيًا من http://html5rocks.com. هل هذا أسلوب جريء؟ ; )

يمكنك بعد ذلك بدء خادم Ghostlab جديد من خلال النقر على زر التشغيل ">" بجانب اسم موقعك الإلكتروني. يؤدي ذلك إلى بدء خادم جديد، متاح على عنوان IP محدّد لشبكتك (مثل http://192.168.21.43:8080).

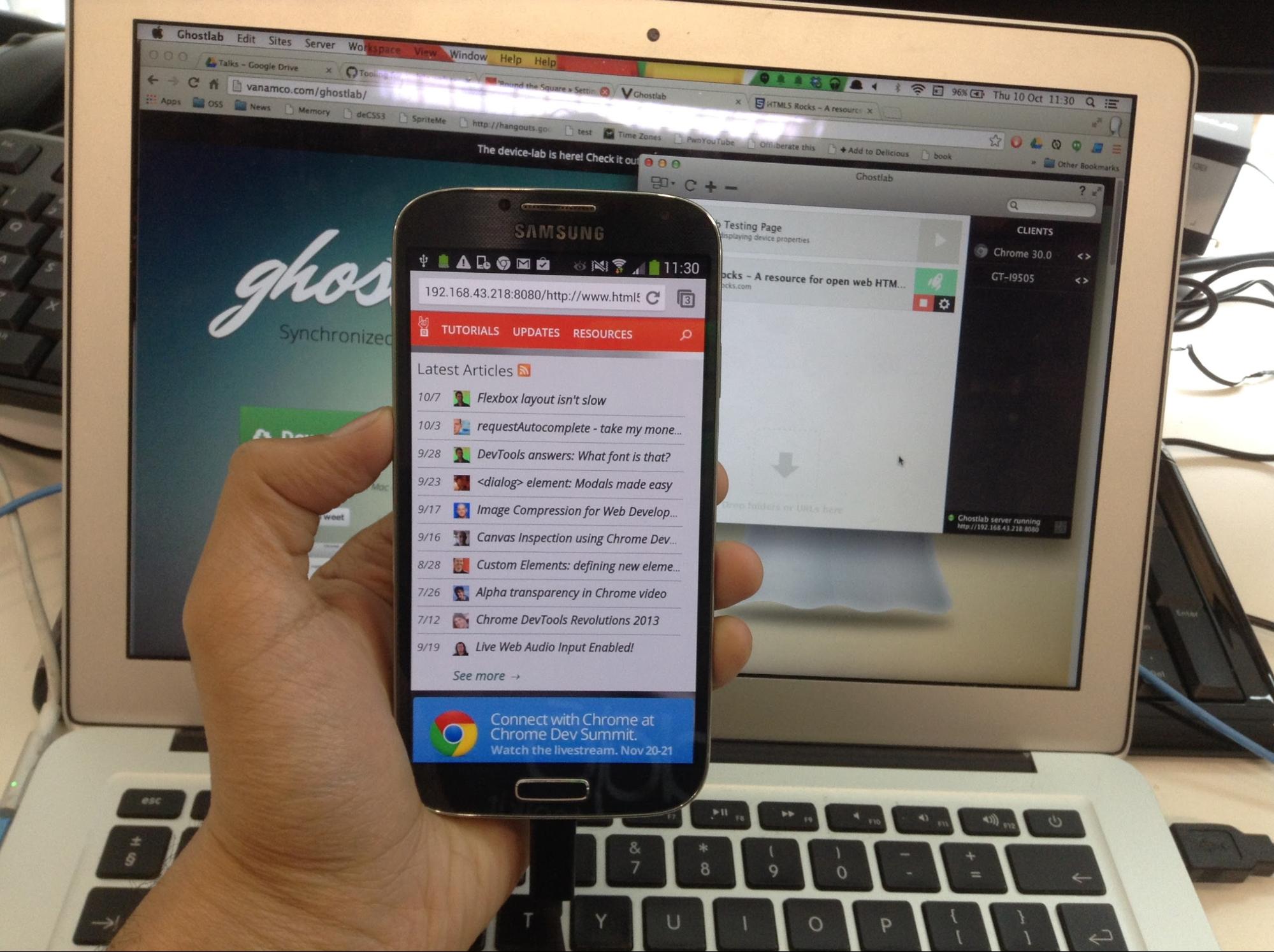
لقد ربطتُ جهاز Nexus 4 ووجّهتُ Chrome لنظام التشغيل Android إلى عنوان IP الذي قدّمه لي Ghostlab. هذا كل ما يمكنني فعله. لا يتطلّب Ghostlab أن تثبِّت عميلًا مخصّصًا لكل جهاز، كما هو الحال مع بعض الحلول الأخرى، ما يعني أنّه يمكنك بدء الاختبار بشكل أسرع.
ستتم إضافة أي جهاز تربطه بعنوان URL الخاص بخدمة Ghostlab إلى قائمة العملاء المتصلين في الشريط الجانبي على يسار نافذة Ghostlab الرئيسية. يؤدي النقر مرّتين على اسم الجهاز إلى عرض تفاصيل إضافية، مثل حجم الشاشة ونظام التشغيل وما إلى ذلك. من المفترض أن تتمكّن الآن من اختبار التنقّل في المحتوى ومزامنة النقرات. رائع.
يمكن أن يعرض Ghostlab أيضًا بعض الإحصاءات عن الأجهزة المتصلة، مثل سلسلة UA وعرض إطار العرض وارتفاعه وكثافة وحدات البكسل في الجهاز ونسبة العرض إلى الارتفاع وغير ذلك. يمكنك في أي وقت تغيير عنوان URL الأساسي الذي تفحصه يدويًا من خلال النقر على رمز الترس في الإعدادات بجانب إدخال. سيؤدي ذلك إلى فتح نافذة ضبط تشبه ما يلي:

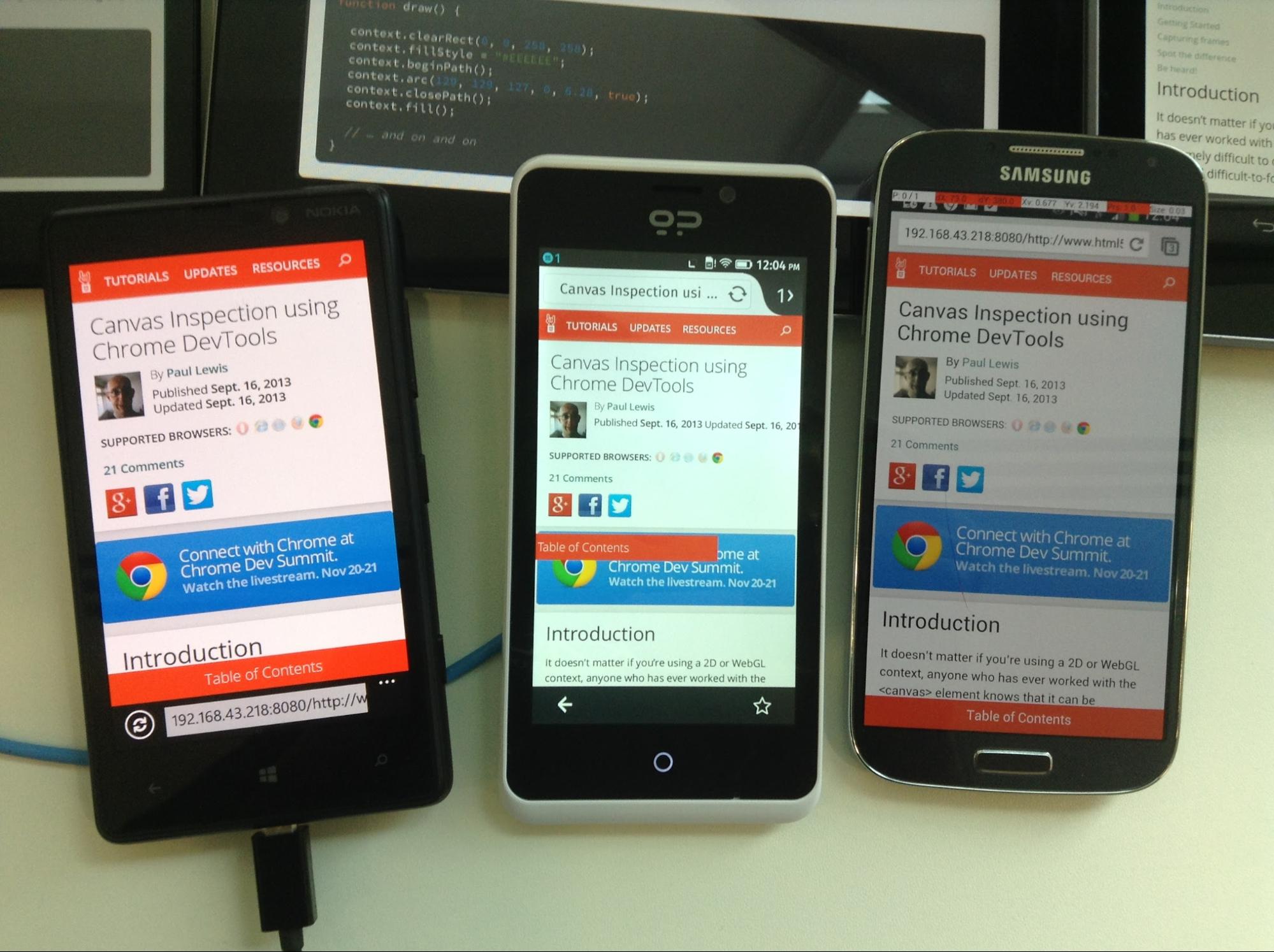
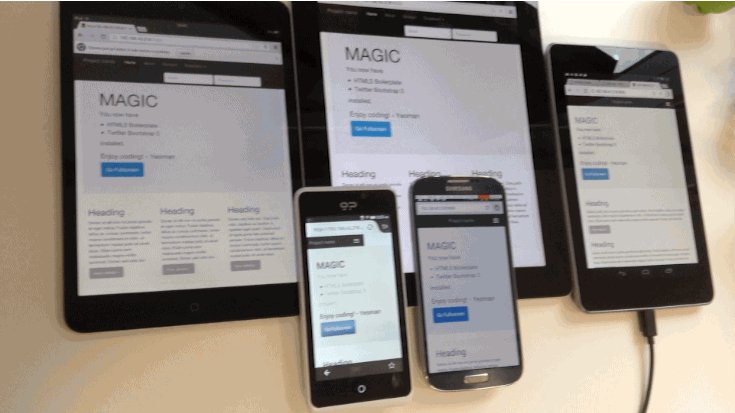
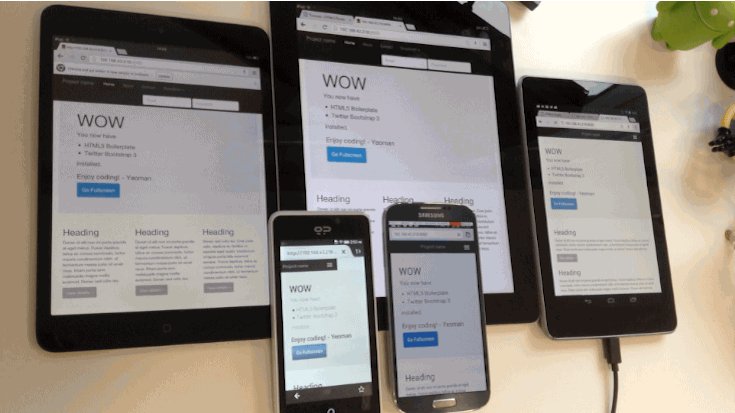
يمكنني الآن اختيار أحد أجهزتي المتصلة الأخرى والنقر على روابط مختلفة في HTML5Rocks، وتتم مزامنة التنقّل على متصفّح Chrome على الكمبيوتر المكتبي (الذي أدخلت فيه عنوان URL نفسه في Ghostlab) وعلى جميع أجهزتي.
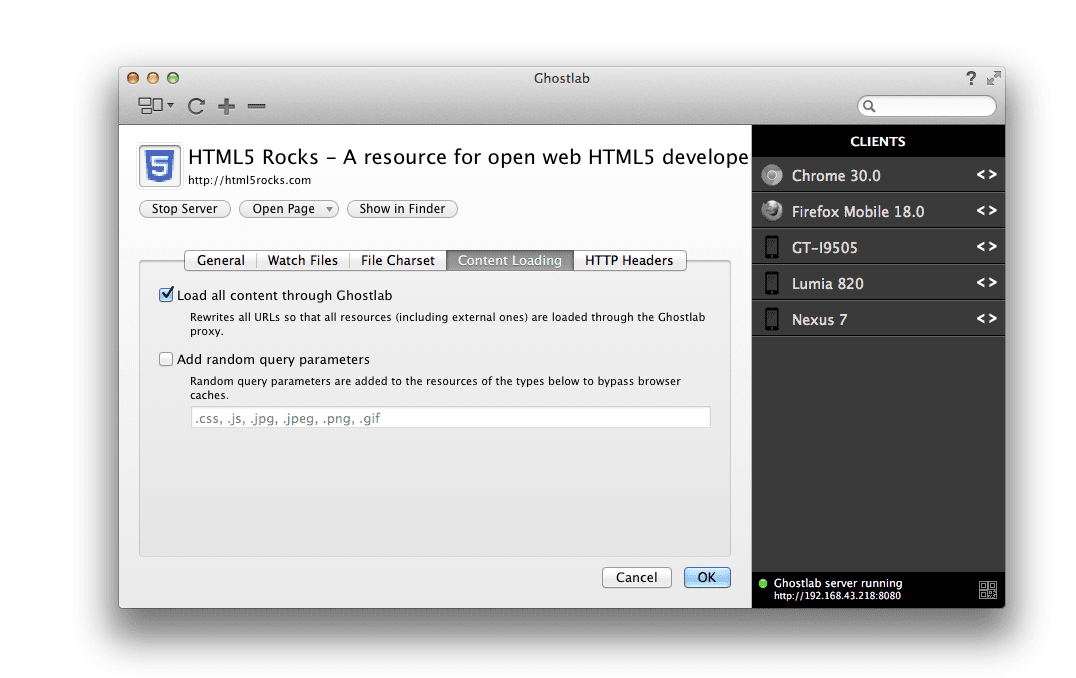
والميزة الأفضل هي أنّ Ghostlab يتضمّن خيارًا يتيح لك استخدام الخادم الوكيل لجميع الروابط التي تمر عبر الشبكة، بحيث لا تحتاج إلى النقر على http://192.168.21.43:8080/www.html5rocks.com للانتقال إلى www.html5rocks.com/en/performance (على سبيل المثال)، ما يؤدي إلى إيقاف ميزة التحديث التلقائي على جميع الأجهزة التي تواجهها الحلول الأخرى، بل يمكنه ترجمة هذا الرابط إلى http://192.168.21.43/www.htm5rocks.com/en/performance كي تتمكّن من التنقّل بسلاسة على جميع أجهزتك.
لتفعيل هذه الميزة، ضَع علامة في المربّع بجانب "تحميل كل المحتوى من خلال Ghostlab" ضمن علامة التبويب "تحميل المحتوى".

الاطّلاع على طريقة استخدام هذه الميزة:

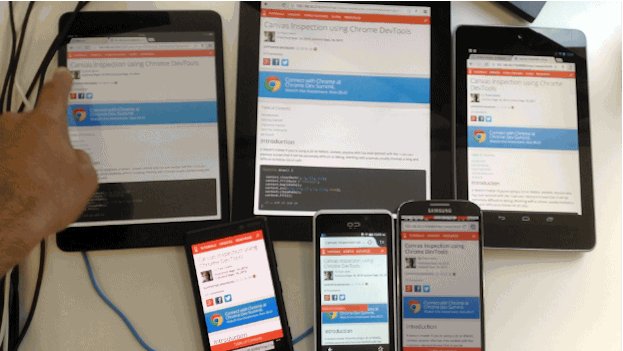
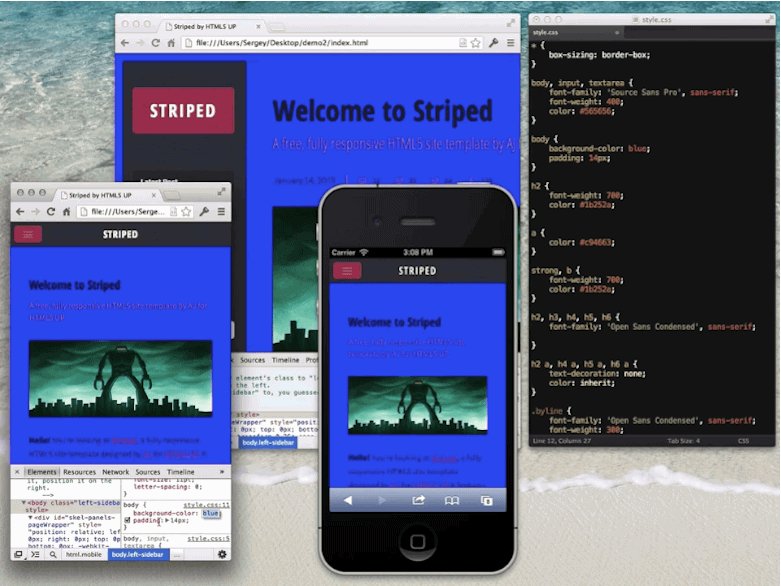
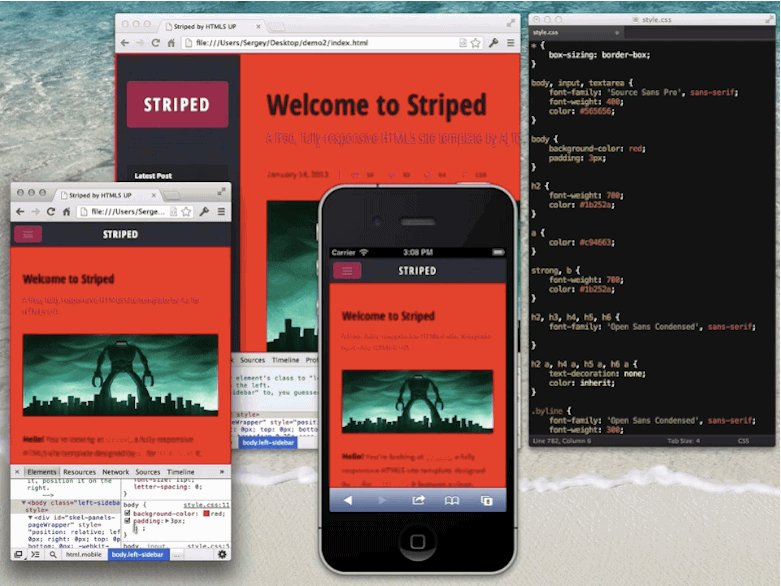
يمكن لخدمة Ghostlab تحميل أي عدد من المواقع الإلكترونية أو النوافذ على أي متصفّح متوافق. لا يتيح لك ذلك اختبار موقعك الإلكتروني بدرجة دقة مختلفة فقط، بل يتيح لك أيضًا معرفة كيفية سلوك الرمز على متصفّحات ومنصّات مختلفة. رائع

يتيح لك Ghostlab ضبط إعدادات مساحة عمل المشروع التي تتم تجربتها، ويمكنك تحديد ما إذا كنت تريد مراقبة التغييرات في الدليل وتعديلها عند رصدها. وهذا يعني أنّ التغييرات تؤدي إلى إعادة تحميل جميع البرامج المرتبطة. لن يكون عليك إعادة تحميل الصفحة يدويًا بعد الآن.
قد تتساءل عن المهام الأخرى التي يمكن أن يساعدك Ghostlab في إنجازها. على الرغم من أنّه ليس أداة سحريّة، إلا أنّه يتيح أيضًا فحص الرموز عن بُعد على الأجهزة المتّصلة. من خلال الواجهة الرئيسية، من المفترض أن يؤدي النقر مرّتين على أي اسم جهاز إلى عرض خيار "تصحيح الأخطاء" الذي سيطلق إصدارًا من أدوات مطوري البرامج في Chrome لمحاولة استخدامها.
يتيح لك Ghostlab إجراء ذلك من خلال أداة فحص الويب عن بُعد Weinre المضمّنة، والتي تسمح لك بتصحيح أخطاء النصوص البرمجية وتعديل الأنماط على الأجهزة المتصلة. على غرار تجربة تصحيح الأخطاء عن بُعد المتاحة لمتصفّح Chrome على Android، يمكنك اختيار العناصر وتنفيذ بعض ملفّات برمجية لتحليل الأداء وتصحيح الأخطاء.
بوجهٍ عام، لقد أُعجبت بسرعة استخدامي لتطبيق Ghostlab للقيام باختبارات يومية على جميع الأجهزة. إذا كنت تعمل كمستقل، قد تبدو تكلفة الترخيص التجاري مرتفعة بعض الشيء (اطّلِع أدناه على مزيد من الخيارات). ومع ذلك، يسرّني أن أقدّم لك Ghostlab كخيار بديل.
Adobe Edge Inspect CC (لأجهزة Mac وWindows)

إنّ Adobe Edge Inspect هو جزء من حزمة اشتراك Adobe Creative Cloud، ولكنه متاح أيضًا كإصدار تجريبي مجاني. يتيح لك هذا الإجراء استخدام أجهزة iOS و Android متعددة باستخدام Chrome (من خلال إضافة Edge Inspector في Chrome)، بحيث تتم مزامنة جميع أجهزتك المتصلة في حال تصفّحك لعنوان URL معيّن.
للبدء، عليك أولاً الاشتراك في حساب على Adobe Creative Cloud أو تسجيل الدخول إلى حساب حالي إذا كان لديك حساب. بعد ذلك، نزِّل Edge Inspect من Adobe.com وثبِّته (متاح لنظامَي التشغيل Mac وWindows في الوقت الحالي، ولكن ليس لنظام التشغيل Linux). يُرجى العلم أنّه من المفيد قراءة المستندات المتعلّقة بميزة "فحص الأداء في Chrome" باستمرار.
بعد التثبيت، عليك الحصول على إضافة Edge inspect لمتصفّح Chrome حتى تتمكّن من مزامنة التصفّح بين الأجهزة المتصلة.

ستحتاج أيضًا إلى تثبيت برنامج Edge Inspect على كل جهاز تريد مزامنة الإجراءات معه. لحسن الحظ، تتوفّر التطبيقات لأجهزة iOS و Android و Kindle.
بعد الانتهاء من عملية التثبيت، يمكننا الآن بدء فحص صفحاتنا. يجب التأكّد من أنّ جميع أجهزتك متصلة بالشبكة نفسها لكي تتمكّن من تنفيذ ذلك.
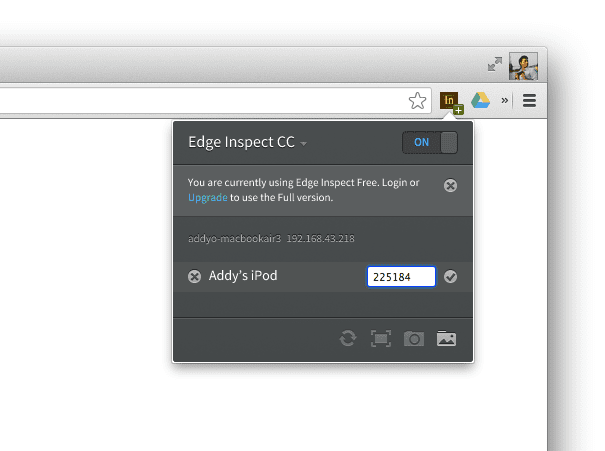
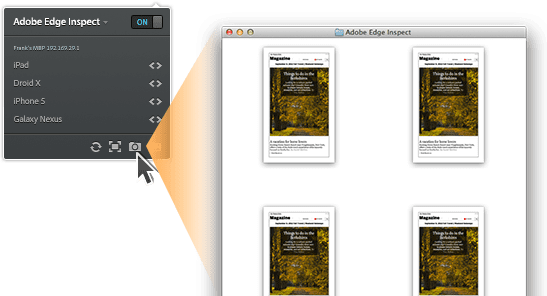
ابدأ تطبيق Edge Inspect على الكمبيوتر المكتبي، ثمّ إضافة Edge Inspect في Chrome، ثمّ التطبيق على أجهزتك (راجِع الخطوات أدناه):

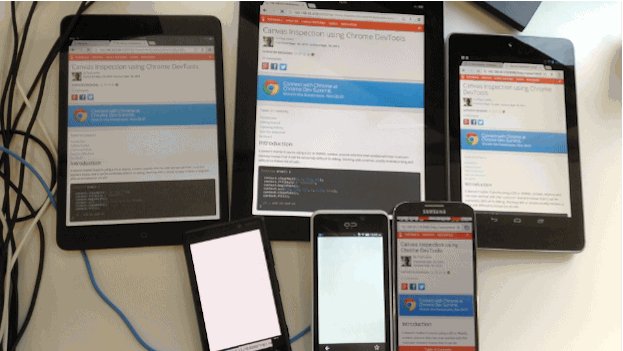
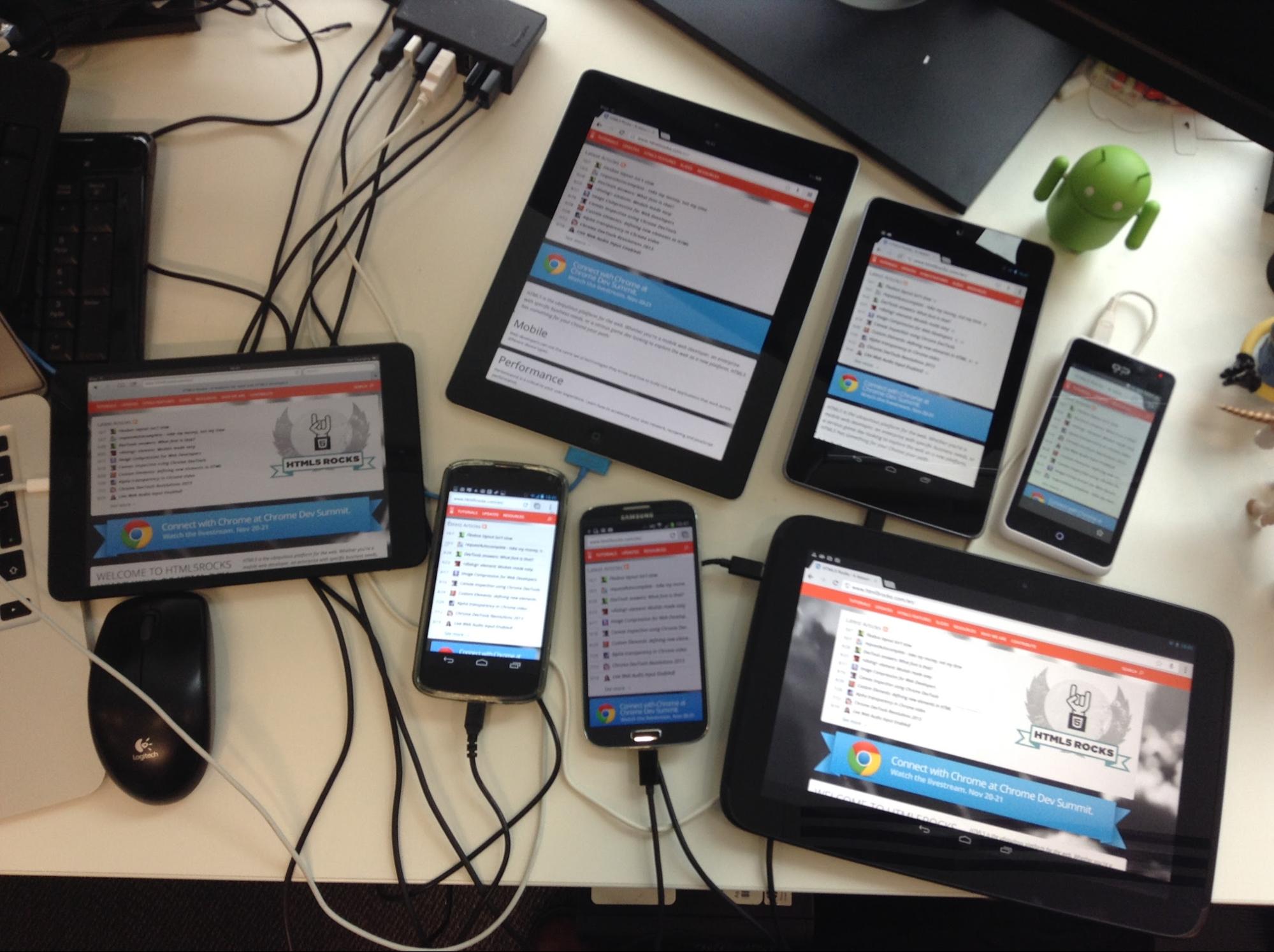
يمكننا الآن الانتقال إلى موقع إلكتروني مثل HTML5Rocks.com على جهاز الكمبيوتر المكتبي، وسينتقل جهازنا الجوّال تلقائيًا إلى الصفحة نفسها.

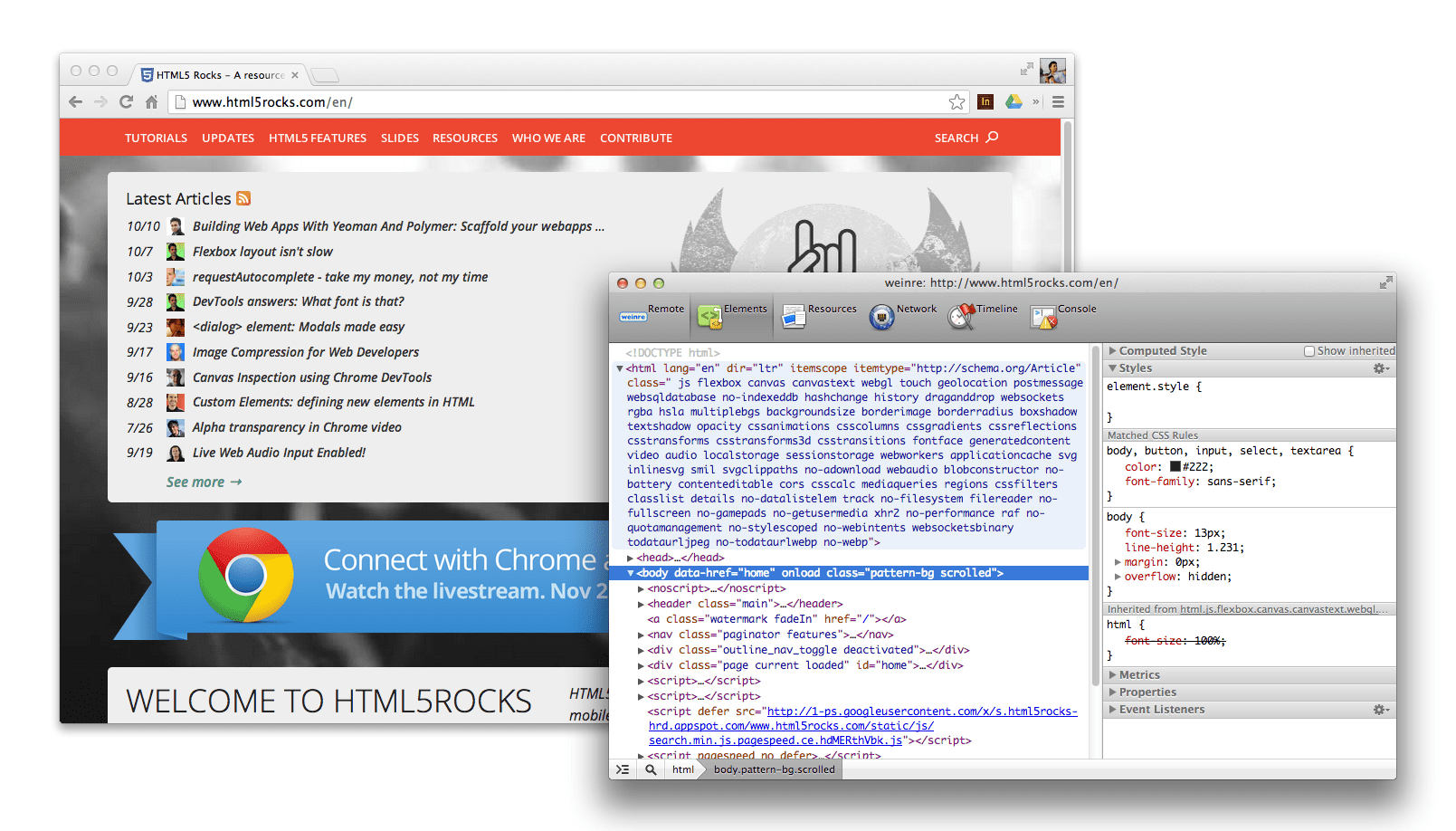
في الإضافة، سيظهر لك الآن جهازك مُدرَجًا مع رمز <> بجانبه، كما هو موضّح في لقطة الشاشة أدناه. سيؤدي النقر على هذا الخيار إلى تشغيل نسخة من Weinre تتيح لك فحص صفحتك وتصحيح أخطاءها.
Weinre هو أداة عرض ووحدة تحكّم في نموذج DOM، ولا تتضمّن ميزات أدوات مطوّري البرامج في Chrome، مثل تصحيح أخطاء JavaScript وتحليل الأداء وعرض المحتوى بشكل تدريجي على الشبكة. على الرغم من أنّها الحدّ الأدنى من أدوات المطوّرين، إلا أنّها مفيدة للتحقّق من صحة حالة نموذج DOM وJavaScript.

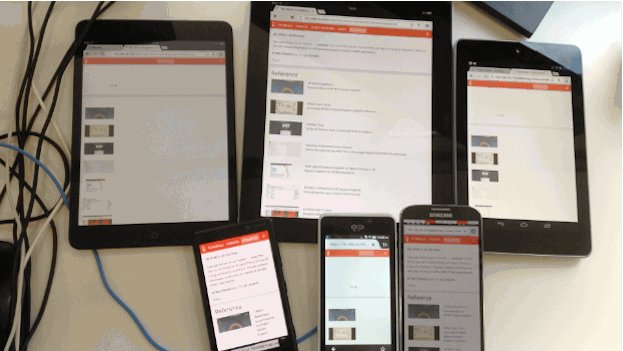
تتيح إضافة Edge Inspect أيضًا إنشاء لقطات شاشة من الأجهزة المتصلة بسهولة. وهي مفيدة لاختبار التنسيق أو لالتقاط لقطات من صفحتك لمشاركتها مع الآخرين.

بالنسبة إلى المطوّرين الذين يدفعون حاليًا مقابل CC، تُعدّ أداة Edge Inspect حلًا رائعًا. ومع ذلك، هناك بعض التحذيرات، مثل أنّ كل جهاز يتطلّب تثبيت مثبّت مخصّص وبعض العمل الإضافي على الإعداد الذي قد لا تجده في أحد البدائل، مثل Ghostlab.
المعاينة عن بُعد (أجهزة Mac وWindows وLinux)
Remote Preview هي أداة مفتوحة المصدر يمكنك من خلالها استضافة صفحات HTML والمحتوى الذي يمكنك عرضه على أجهزة متعددة.
تُنفِّذ المعاينة عن بُعد طلب XHR بمعدّل تكرار كل 1100 ملي ثانية للتحقّق مما إذا كان عنوان URL في ملف الإعدادات قد تغيّر. وإذا تبيّن له أنّه تمّ ذلك، يُعدّل النص البرمجي سمة src لإطار iframe الذي تم تحميله في الصفحة لكل جهاز، ويحمّل الصفحة فيه. إذا لم يتم رصد أي تغييرات، سيواصل النص البرمجي الاستطلاع إلى أن يتم إجراء تغيير.

يُعدّ ذلك أمرًا رائعًا لربط الأجهزة معًا وتغيير عنوان URL بسهولة في كل الأجهزة. للبدء:
- نزِّل ميزة "المعاينة عن بُعد" وانقل جميع الملفات الخاصة بها إلى خادم يمكن الوصول إليه محليًا. يمكن أن يكون هذا Dropbox أو خادم تطوير أو أي شيء آخر.
- حمِّل ملف index.html من عملية التنزيل هذه على جميع أجهزتك المستهدَفة. سيتم استخدام هذه الصفحة كعنصر تشغيل وسيتم تحميل الصفحة التي تريد اختبارها باستخدام إطار iframe.
- عدِّل ملفّ url.txt (المضمّن في عملية التنزيل والمعروض الآن على خادمك) باستخدام عنوان URL الذي تريد معاينته. احفظ هذا الملف.
- ستلاحظ ميزة "المعاينة عن بُعد" أنّ ملف url.txt قد تغيّر، وستُعيد تحميل جميع الأجهزة المتصلة لتحميل عنوان URL.
على الرغم من أنّ ميزة "المعاينة عن بُعد" هي حلّ منخفض التكلفة، إلا أنّها مجانية وفعّالة.
Grunt + Live-Reload (نظام التشغيل Mac وWindows وLinux)
Grunt (وYeoman) هما أداتان مستندتان إلى سطر الأوامر ويستخدمان في إنشاء مشاريع على الواجهة الأمامية. إذا كنت تستخدم هذه الأدوات حاليًا وسبق لك إعداد ميزة "إعادة التحميل المباشر"، من السهل تعديل سير العمل لتفعيل الاختبار على جميع الأجهزة، حيث يؤدي كل تغيير تجريه في المحرِّر إلى إعادة التحميل في أي من الأجهزة التي فتحت تطبيقك على الجهاز المحلي عليها.
من المرجّح أنّك معتاد على استخدام grunt server. عند تشغيله من الدليل الجذر
لمشروعك، يتتبّع أي تغييرات في ملفات المصدر ويؤدي
تلقائيًا إلى إعادة تحميل نافذة المتصفّح. ويعود ذلك إلى مهمة
grunt-contrib-watch التي ننفّذها كجزء من الخادم.
إذا كنت قد استخدمت Yeoman لإنشاء إطار عمل لمشروعك، سيؤدي ذلك إلى
إنشاء ملف Gruntfile يحتوي على كل ما تحتاجه لتشغيل ميزة "إعادة التحميل المباشر" على
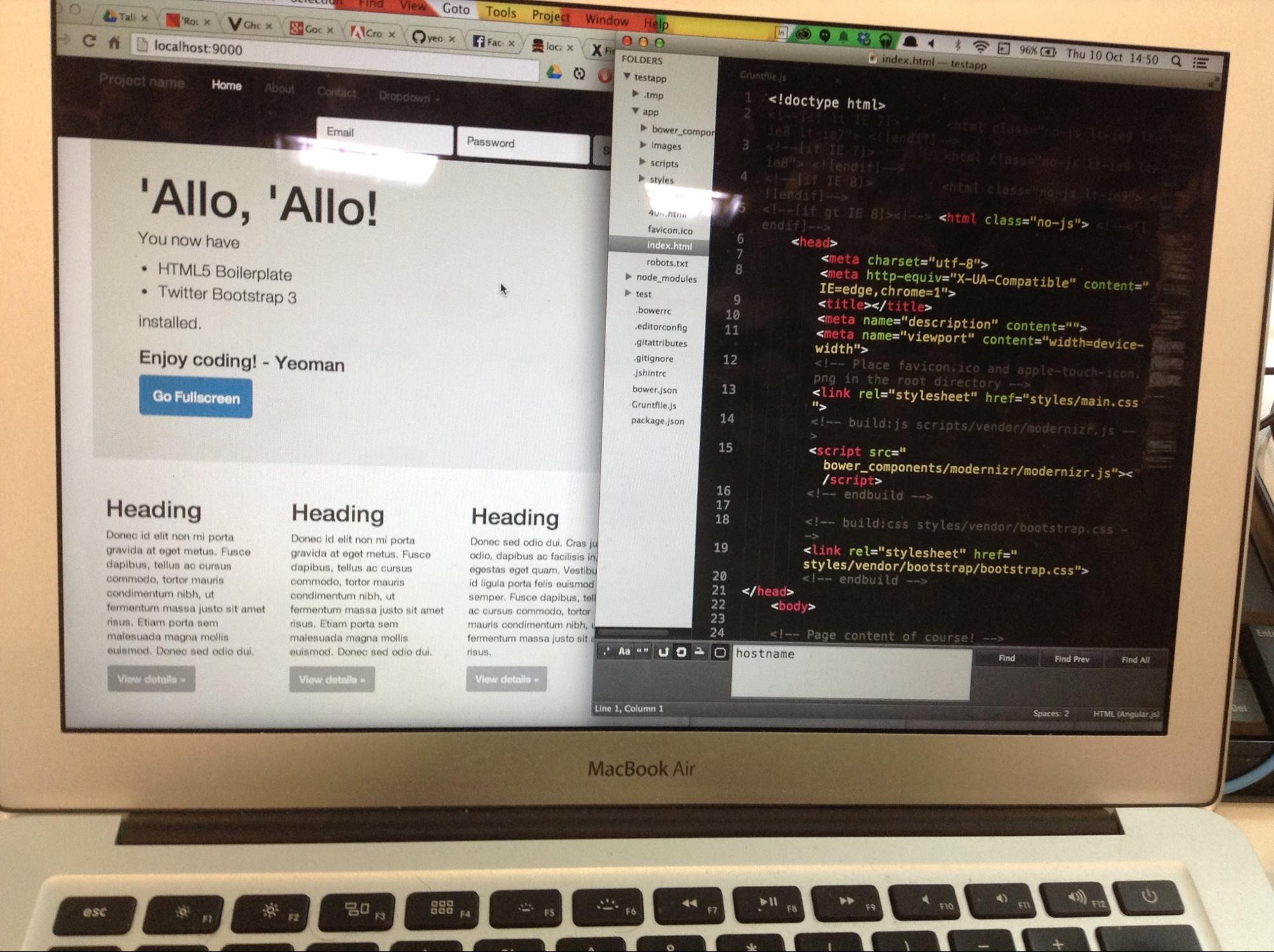
جهاز الكمبيوتر المكتبي. لكي يعمل هذا الإعداد على جميع الأجهزة، ما عليك سوى تغيير ملف شخصي واحد، وهو hostname (على الكمبيوتر المكتبي). من المفترض أن يكون مُدرَجًا ضمن
connect. إذا لاحظت أنّه تم ضبط hostname على localhost، ما عليك سوى تغييره إلى
0.0.0.0. بعد ذلك، انقر على grunt server، ومن المفترض أن تفتح نافذة جديدة كالمعتاد،
وتعرض معاينة لصفحتك. سيظهر عنوان URL على النحو التالي:
http://localhost:9000 (9000 هو المنفذ).
افتح علامة تبويب أو وحدة طرفية جديدة واستخدِم ipconfig | grep inet لاكتشاف عنوان IP الداخلي
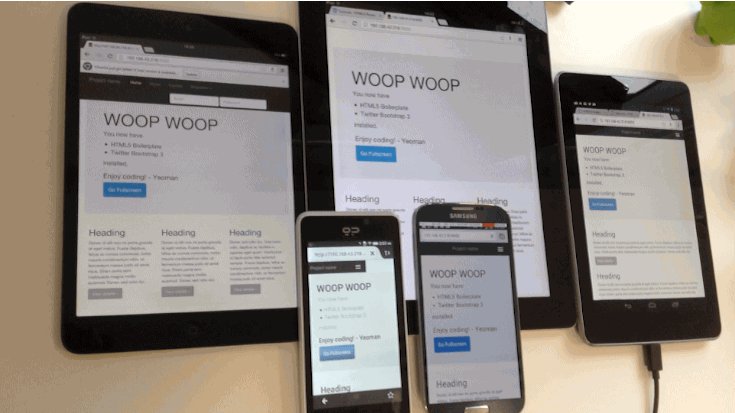
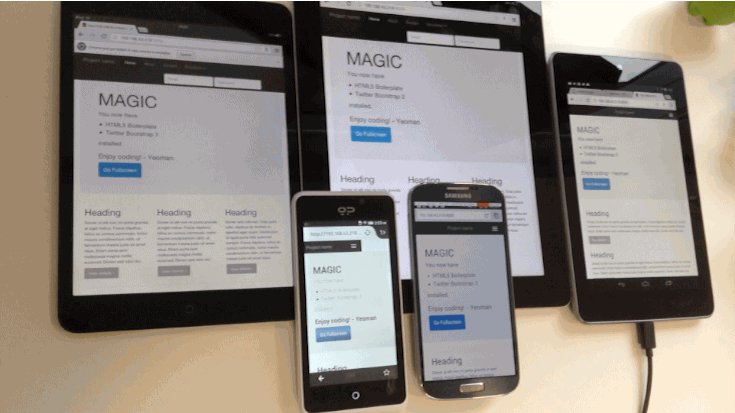
للنظام. قد يبدو مثل 192.168.32.20. الخطوة الأخيرة هي فتح browser مثل Chrome على الجهاز الذي تريد مزامنة عمليات إعادة التحميل المباشر معه، ثم كتابة عنوان IP هذا متبوعًا برقم المنفذ من الخطوة السابقة، أي 192.169.32.20:9000.
هذا كل شيء! من المفترض أن تؤدي ميزة "إعادة التحميل المباشر" الآن إلى إعادة تحميل أي تعديلات تجريها على ملفات المصدر على جهاز الكمبيوتر المكتبي في كلّ من متصفّح الكمبيوتر المكتبي والمتصفّح على جهازك الجوّال. رائع!


يتوفّر في Yeoman أيضًا مولد تطبيقات جوّالة يسهل إعداد سير العمل هذا.
Emmet LiveStyle
Emmet LiveStyle هو مكوّن إضافي للمتصفّح والمحرّر يتيح لك تعديل CSS مباشرةً في أثناء عملية التطوير. تتوفّر هذه الميزة حاليًا لمتصفّحات Chrome وSafari و Sublime Text، وهي تتيح تعديل الملفات في الاتجاهَين (من المحرِّر إلى المتصفّح والعكس).
لا يفرض Emmet LiveStyle إعادة تحميل المتصفّح بالكامل عند إجراء تغييرات، ولكنه يُرسِل تعديلات CSS عبر بروتوكول تصحيح الأخطاء عن بُعد في DevTools. ويعني ذلك أنّه يمكنك الاطّلاع على التغييرات التي تم إجراؤها في المحرّر المتوافق مع أجهزة الكمبيوتر المكتبي في أي إصدار مرتبط من Chrome، سواء كان على Chrome المتوافق مع أجهزة الكمبيوتر المكتبي أو Chrome على Android.
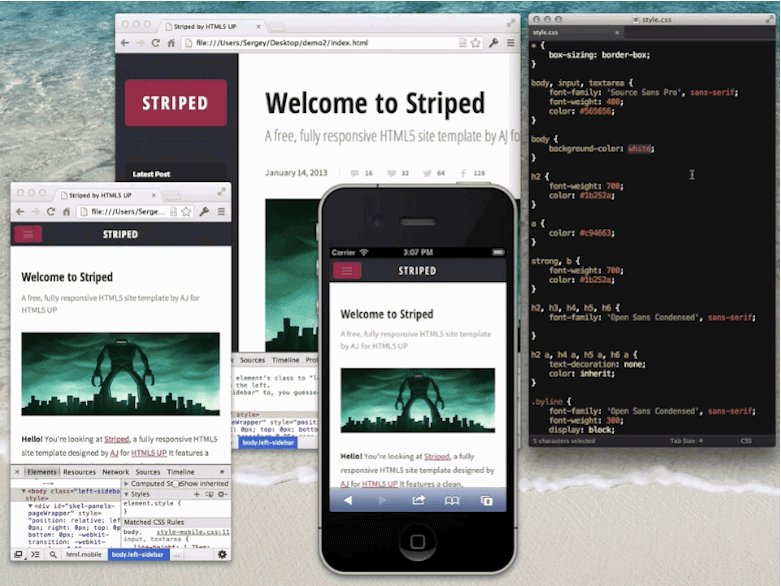
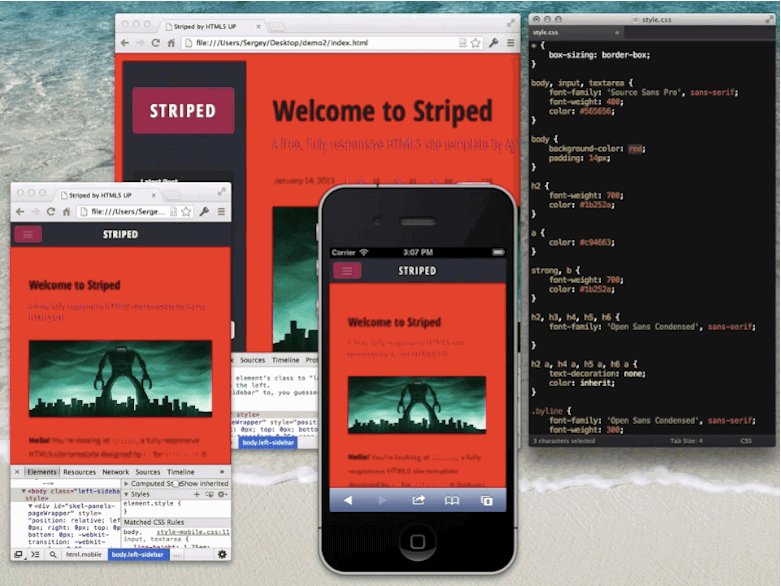
يتضمّن LiveStyle ما يُعرف باسم "وضع العرض المتعدّد"، وهو مثالي لاختبار تصاميم الويب السريعة الاستجابة وتعديلها على مختلف النوافذ والأجهزة. في وضع "العرض المتعدّد"، يتم تطبيق جميع تعديلات المحرِّر على جميع النوافذ، كما يتم تطبيق تعديلات DevTools على الصفحة نفسها.
بعد تثبيت حزمة LiveStyle، اتّبِع الخطوات التالية للبدء بتعديل CSS المباشر:
- افتح Sublime Text وافتح ملف CSS في أحد المشاريع.
- افتح Chrome وانتقِل إلى الصفحة التي تتضمّن ملف CSS الذي تريد تعديله.
- افتح "أدوات مطوّري البرامج" وانتقِل إلى لوحة LiveStyle. ضَع علامة في المربّع بجانب خيار "تفعيل LiveStyle" . ملاحظة: يجب إبقاء "أدوات المطوّر" مفتوحة أثناء جلسة التعديل المباشر في كل نافذة حتى يتم تطبيق تعديلات الأنماط.
- عند تفعيل هذا الخيار، ستظهر قائمة بأوراق الأنماط على سمته اليسار وقائمة بملفات المحرِّر على سمته اليمين. اختَر ملف المحرِّر الذي تريد ربطه بالمتصفّح. هذا كل شيء! ميكروفون كبير على حاملة
سيتم الآن تعديل قائمة ملفات المحرِّر تلقائيًا عند تعديل الملفات أو إنشائها أو فتحها أو إغلاقها.

الاستنتاجات
لا يزال الاختبار على جميع الأجهزة مجالًا جديدًا وسريع التطوّر، ويضمّ العديد من المطوّرين الجدد. لحسن الحظ، تتوفّر مجموعة من الأدوات المجانية والأدوات التجارية لضمان التوافق والاختبار على مستوى مجموعة واسعة من مجموعات الأجهزة.
ومع ذلك، لا يزال هناك الكثير من الفرص المتاحة للتحسين في هذا المجال، ونحن ننصح بالتفكير في كيفية تحسين أدوات الاختبار على مختلف الأجهزة. إنّ أي إجراء يقلل من وقت الإعداد ويُحسِّن سير العمل على جميع الأجهزة هو إجراء جيد.
المشاكل
من بين أكبر المشاكل التي واجهتها أثناء الاختبار باستخدام هذه الأدوات، كانت الأجهزة التي تنتقل إلى وضع السكون بانتظام. لا يشكّل ذلك مشكلة كبيرة، ولكنّه يصبح مزعجًا بعد فترة. من الأفضل ضبط أجهزتك على عدم الانتقال إلى وضع السكون كحل بديل متى أمكن، ولكن يُرجى العِلم أنّ ذلك قد يؤدي إلى استنزاف بطارية جهازك ما لم يكن متصلاً بالطاقة دائمًا.
لم أواجه شخصيًا أي مشاكل كبيرة في GhostLab. قد يجد البعض أنّ سعره مرتفع قليلاً، ولكن إذا كنت تستخدمه باستمرار، سيؤدّي إلى تحقيق الربح. من بين أجمل ما في عملية الإعداد عدم الحاجة إلى القلق بشأن تثبيت برنامج العميل وإدارته لكل جهاز مستهدف. كان عنوان URL نفسه يعمل في كل مكان.
باستخدام Adobe Edge Inspect، تبيّن لي أنّ تثبيت عملاء محدّدين واستخدامهم على كل جهاز كان أمرًا صعبًا بعض الشيء. تبيّن لي أيضًا أنّه لا يتم إعادة تحميل جميع العملاء المتصلين بشكلٍ منتظم، ما يعني أنّني اضطررت إلى إجراء ذلك بنفسي من إضافة Chrome. ويتطلّب هذا الإجراء أيضًا اشتراكًا في Creative Cloud ويقتصر علىتحميل المواقع الإلكترونية في البرنامج بدلاً من استخدام متصفّح محدّد على أجهزتك. وقد يحدّ ذلك من قدرتك على إجراء الاختبار بدقة.
تعمل ميزة "المعاينة عن بُعد" على النحو المُعلَن عنه، ولكنها خفيفة جدًا. وهذا يعني أنّه إذا أردت إجراء أيّ عملية أكثر من إعادة تحميل موقعك الإلكتروني على جميع الأجهزة، ستحتاج إلى خيار أدوات أكثر تقدّمًا. على سبيل المثال، لن تتم مزامنة النقرات أو عمليات التمرير.
اقتراحات
إذا كنت تبحث عن حلّ مجاني متوافق مع جميع الأنظمة الأساسية للبدء، ننصحك باستخدام ميزة "المعاينة عن بُعد". بالنسبة إلى العاملين في شركة تبحث عن حل مدفوع، أثبت GhostLab كفاءة ممتازة باستمرار في تجربتي، ولكنه لا يتوفّر إلا لأجهزة Mac. بالنسبة إلى مستخدمي Windows، Adobe Edge Inspect هو أفضل خيار لك، وبدون بعض الأخطاء، يُنجز المهمة بشكل عام.
إنّ Grunt وLiveStyle هما أيضًا أداتان ممتازتان لتحسين الإصدار المباشر أثناء التطوير.

