क्रॉस-साइट स्क्रिप्टिंग (XSS), वेब ऐप्लिकेशन में नुकसान पहुंचाने वाली स्क्रिप्ट इंजेक्ट करने की सुविधा है. यह एक दशक से ज़्यादा समय से, वेब की सुरक्षा से जुड़ी सबसे बड़ी समस्याओं में से एक है.
कॉन्टेंट की सुरक्षा के लिए नीति (सीएसपी), सुरक्षा की एक अतिरिक्त लेयर है. इससे XSS को कम करने में मदद मिलती है. सीएसपी को कॉन्फ़िगर करने के लिए, किसी वेब पेज में Content-Security-Policy एचटीटीपी हेडर जोड़ें. साथ ही, वे वैल्यू सेट करें जिनसे यह कंट्रोल किया जा सके कि उपयोगकर्ता एजेंट उस पेज के लिए कौनसे रिसॉर्स लोड कर सकता है.
इस पेज पर, आम तौर पर इस्तेमाल होने वाले होस्ट-अनुमति वाली सूची पर आधारित सीएसपी के बजाय, एक्सएसएस को कम करने के लिए, नॉन्स या हैश पर आधारित सीएसपी का इस्तेमाल करने का तरीका बताया गया है. आम तौर पर इस्तेमाल होने वाले सीएसपी, अक्सर पेज को एक्सएसएस के लिए खतरे में डाल देते हैं, क्योंकि उन्हें ज़्यादातर कॉन्फ़िगरेशन में बायपास किया जा सकता है.
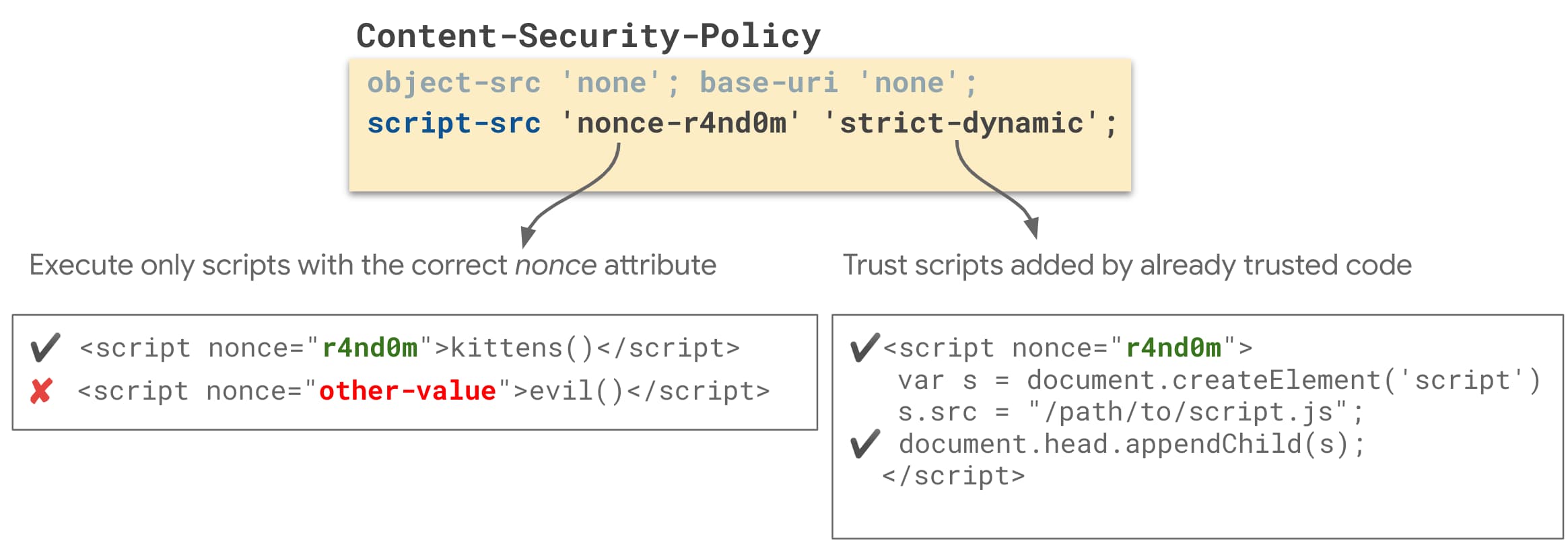
मुख्य शब्द: नॉन्स एक ऐसा रैंडम नंबर होता है जिसका इस्तेमाल सिर्फ़ एक बार किया जाता है. इसका इस्तेमाल, किसी <script> टैग को भरोसेमंद के तौर पर मार्क करने के लिए किया जा सकता है.
मुख्य शब्द: हैश फ़ंक्शन एक गणितीय फ़ंक्शन है, जो किसी इनपुट वैल्यू को हैश नाम की संपीड़ित संख्या वाली वैल्यू में बदल देता है. किसी इनलाइन <script> टैग को भरोसेमंद के तौर पर मार्क करने के लिए, हैश (उदाहरण के लिए, SHA-256) का इस्तेमाल किया जा सकता है.
नॉन्स या हैश के आधार पर बनी कॉन्टेंट की सुरक्षा नीति को अक्सर स्ट्रिक्ट सीएसपी कहा जाता है. जब कोई ऐप्लिकेशन सख्त सीएसपी का इस्तेमाल करता है, तो हमलावर आम तौर पर एचटीएमएल इंजेक्शन की गड़बड़ियों का इस्तेमाल करके, ब्राउज़र को किसी संवेदनशील दस्तावेज़ में नुकसान पहुंचाने वाली स्क्रिप्ट को चलाने के लिए मजबूर नहीं कर सकते. इसकी वजह यह है कि स्ट्रिक्ट सीएसपी सिर्फ़ हैश की गई स्क्रिप्ट या ऐसी स्क्रिप्ट को अनुमति देता है जिनमें सर्वर पर जनरेट की गई सही नॉन्स वैल्यू होती है. इससे, हमलावर किसी रिस्पॉन्स के लिए सही नॉन्स वैल्यू के बिना स्क्रिप्ट को लागू नहीं कर सकते.
आपको स्ट्रिक्ट सीएसपी का इस्तेमाल क्यों करना चाहिए?
अगर आपकी साइट पर पहले से ही script-src www.googleapis.com जैसा सीएसपी है, तो हो सकता है कि वह क्रॉस-साइट के ख़िलाफ़ कारगर न हो. इस तरह के सीएसपी को अनुमति वाली सूची वाला सीएसपी कहा जाता है. इनमें अपनी पसंद के मुताबिक बहुत ज़्यादा बदलाव करने की ज़रूरत होती है. साथ ही, हमलावर इन्हें बाईपास कर सकते हैं.
क्रिप्टोग्राफ़िक नॉन्स या हैश पर आधारित सख्त सीएसपी, इन समस्याओं से बचते हैं.
सीएसपी का सख्त स्ट्रक्चर
कॉन्टेंट की सुरक्षा से जुड़ी सख्त बुनियादी नीति, इनमें से किसी एक एचटीटीपी रिस्पॉन्स हेडर का इस्तेमाल करती है:
नॉन्स के आधार पर स्ट्रिक्ट सीएसपी
Content-Security-Policy:
script-src 'nonce-{RANDOM}' 'strict-dynamic';
object-src 'none';
base-uri 'none';

हैश पर आधारित स्ट्रिक्ट सीएसपी
Content-Security-Policy:
script-src 'sha256-{HASHED_INLINE_SCRIPT}' 'strict-dynamic';
object-src 'none';
base-uri 'none';
यहां दी गई प्रॉपर्टी, इस तरह के सीएसपी को "सख्त" बनाती हैं. इसलिए, यह सुरक्षित होता है:
- यह नॉन्स
'nonce-{RANDOM}'या हैश'sha256-{HASHED_INLINE_SCRIPT}'का इस्तेमाल करके यह बताता है कि साइट के डेवलपर को उपयोगकर्ता के ब्राउज़र में कौनसे<script>टैग को चलाने का भरोसा है. - यह
'strict-dynamic'को सेट करता है, ताकि नॉन्स या हैश पर आधारित सीएसपी को डिप्लॉय करने में कम समय लगे. इसके लिए, यह उन स्क्रिप्ट को अपने-आप चलाने की अनुमति देता है जिन्हें किसी भरोसेमंद स्क्रिप्ट ने बनाया है. इससे तीसरे पक्ष की ज़्यादातर JavaScript लाइब्रेरी और विजेट का इस्तेमाल भी अनब्लॉक हो जाता है. - यह यूआरएल की अनुमति वाली सूचियों पर आधारित नहीं है. इसलिए, इसे सीएसपी के सामान्य तरीके से बायपास नहीं किया जा सकता.
- यह इनलाइन इवेंट हैंडलर या
javascript:यूआरआई जैसी अविश्वसनीय इनलाइन स्क्रिप्ट को ब्लॉक करता है. - इससे
object-srcको, Flash जैसे खतरनाक प्लगिन बंद करने से रोका जाता है. - यह
base-uriटैग को इंजेक्शन करने से रोकने के लिए,<base>टैग पर पाबंदी लगाता है. इससे, हमलावर रिलेटिव यूआरएल से लोड की गई स्क्रिप्ट की जगहों को बदल नहीं पाते.
स्ट्रिक्ट सीएसपी का इस्तेमाल करना
स्ट्रिक्ट सीएसपी को अपनाने के लिए, आपको ये काम करने होंगे:
- तय करें कि आपके ऐप्लिकेशन को नॉन्स या हैश पर आधारित सीएसपी सेट करना चाहिए या नहीं.
- स्ट्रिक्ट सीएसपी स्ट्रक्चर सेक्शन से सीएसपी कॉपी करें और इसे अपने पूरे ऐप्लिकेशन में रिस्पॉन्स हेडर के तौर पर सेट करें.
- एचटीएमएल टेंप्लेट और क्लाइंट-साइड कोड को फिर से तैयार करें, ताकि सीएसपी के साथ काम न करने वाले पैटर्न हटाए जा सकें.
- अपना सीएसपी डिप्लॉय करें.
इस पूरी प्रोसेस के दौरान, Lighthouse (--preset=experimental फ़्लैग के साथ v7.3.0 और उसके बाद के वर्शन) सबसे सही तरीकों वाले ऑडिट का इस्तेमाल करके, यह जांच की जा सकती है कि आपकी साइट पर सीएसपी है या नहीं. साथ ही, यह भी पता लगाया जा सकता है कि यह XSS के ख़िलाफ़ कारगर है या नहीं.

पहला चरण: तय करें कि आपको नॉन्स या हैश पर आधारित सीएसपी की ज़रूरत है या नहीं
यहां बताया गया है कि स्ट्रिक्ट सीएसपी के दो टाइप कैसे काम करते हैं:
नॉन्स-आधारित सीएसपी
नॉन्स पर आधारित सीएसपी की मदद से, रनटाइम के दौरान कोई रैंडम नंबर जनरेट किया जाता है. इसके बाद, उसे अपने सीएसपी में शामिल किया जाता है और अपने पेज के हर स्क्रिप्ट टैग से जोड़ा जाता है. कोई हमलावर आपके पेज में नुकसान पहुंचाने वाली स्क्रिप्ट को शामिल या चला नहीं सकता, क्योंकि उसे उस स्क्रिप्ट के लिए सही रैंडम नंबर का अनुमान लगाना होगा. यह सिर्फ़ तब काम करता है, जब संख्या का अनुमान न लगाया जा सके और हर जवाब के लिए रनटाइम पर नई संख्या जनरेट की गई हो.
सर्वर पर रेंडर किए गए एचटीएमएल पेजों के लिए, नॉन्स-आधारित सीएसपी का इस्तेमाल करें. इन पेजों के लिए, हर जवाब के लिए एक नया रैंडम नंबर बनाया जा सकता है.
हैश पर आधारित सीएसपी
हैश पर आधारित सीएसपी के लिए, हर इनलाइन स्क्रिप्ट टैग का हैश, सीएसपी में जोड़ा जाता है. हर स्क्रिप्ट का हैश अलग होता है. हमलावर आपके पेज में नुकसान पहुंचाने वाली स्क्रिप्ट शामिल नहीं कर सकता या उसे नहीं चला सकता. ऐसा इसलिए, क्योंकि स्क्रिप्ट को चलाने के लिए, उसके हैश को आपके सीएसपी में होना ज़रूरी है.
स्टैटिक तौर पर दिखाए जाने वाले एचटीएमएल पेजों या उन पेजों के लिए हैश-आधारित सीएसपी का इस्तेमाल करें जिन्हें कैश मेमोरी में सेव करना ज़रूरी है. उदाहरण के लिए, ऐंगुलर, रीएक्ट या अन्य फ़्रेमवर्क की मदद से बनाए गए एक पेज वाले वेब ऐप्लिकेशन के लिए, हैश-आधारित सीएसपी का इस्तेमाल किया जा सकता है. ये ऐप्लिकेशन, सर्वर-साइड रेंडरिंग के बिना स्टैटिक तौर पर दिखाए जाते हैं.
दूसरा चरण: सख्त सीएसपी सेट करना और अपनी स्क्रिप्ट तैयार करना
सीएसपी सेट करते समय, आपके पास ये विकल्प होते हैं:
- सिर्फ़ रिपोर्ट मोड (
Content-Security-Policy-Report-Only) या नीति उल्लंघन ठीक करने वाला मोड (Content-Security-Policy). सिर्फ़ रिपोर्ट मोड में, सीएसपी अभी संसाधनों को ब्लॉक नहीं करेगा. इसलिए, आपकी साइट पर कोई रुकावट नहीं आएगी. हालांकि, आपको गड़बड़ियां दिख सकती हैं और उन सभी चीज़ों की रिपोर्ट मिल सकती हैं जिन्हें ब्लॉक किया गया होगा. स्थानीय तौर पर, सीएसपी सेट करते समय, इस बात से कोई फ़र्क़ नहीं पड़ता, क्योंकि दोनों मोड में आपको ब्राउज़र कंसोल में गड़बड़ियां दिखती हैं. नीति उल्लंघन ठीक करने वाले मोड की मदद से, उन रिसॉर्स का पता लगाया जा सकता है जिन्हें ड्राफ़्ट सीएसपी ब्लॉक करता है. ऐसा इसलिए, क्योंकि किसी रिसॉर्स को ब्लॉक करने से आपका पेज ठीक से काम नहीं करेगा. सिर्फ़ रिपोर्ट मोड, प्रोसेस के आखिर में सबसे ज़्यादा काम आता है (पांचवां चरण देखें). - हेडर या एचटीएमएल
<meta>टैग. लोकल डेवलपमेंट के लिए,<meta>टैग का इस्तेमाल करना ज़्यादा बेहतर हो सकता है. इससे सीएसपी में बदलाव करने और यह देखने में मदद मिलती है कि इसका आपकी साइट पर क्या असर पड़ता है. हालांकि:- बाद में, अपने सीएसपी को प्रोडक्शन में डिप्लॉय करते समय, हमारा सुझाव है कि आप उसे एचटीटीपी हेडर के तौर पर सेट करें.
- अगर आपको अपने सीएसपी को सिर्फ़ रिपोर्ट मोड में सेट करना है, तो आपको इसे हेडर के तौर पर सेट करना होगा. इसकी वजह यह है कि सीएसपी मेटा टैग, सिर्फ़ रिपोर्ट मोड के साथ काम नहीं करते.
अपने ऐप्लिकेशन में, यहां दिया गया Content-Security-Policy एचटीटीपी रिस्पॉन्स हेडर सेट करें:
Content-Security-Policy: script-src 'nonce-{RANDOM}' 'strict-dynamic'; object-src 'none'; base-uri 'none';
सीएसपी के लिए नॉन्स जनरेट करना
नॉन्स एक रैंडम नंबर होता है. इसका इस्तेमाल, हर पेज लोड होने पर सिर्फ़ एक बार किया जाता है. नॉन्स के आधार पर काम करने वाला सीएसपी, एक्सएसएस को सिर्फ़ तब कम कर सकता है, जब हमलावर नॉन्स वैल्यू का अनुमान न लगा पाएं. एक सीएसपी नॉन्स इस तरह का होना चाहिए:
- क्रिप्टोग्राफ़िक तौर पर मज़बूत, यादृच्छिक वैल्यू (आम तौर पर 128 से ज़्यादा बिट की)
- हर जवाब के लिए नए सिरे से जनरेट किया जाता है
- Base64 में एन्कोड किया गया
सर्वर-साइड फ़्रेमवर्क में सीएसपी नॉन्स जोड़ने के कुछ उदाहरण यहां दिए गए हैं:
- Django (python)
- Express (JavaScript):
const app = express(); app.get('/', function(request, response) { // Generate a new random nonce value for every response. const nonce = crypto.randomBytes(16).toString("base64"); // Set the strict nonce-based CSP response header const csp = `script-src 'nonce-${nonce}' 'strict-dynamic'; object-src 'none'; base-uri 'none';`; response.set("Content-Security-Policy", csp); // Every <script> tag in your application should set the `nonce` attribute to this value. response.render(template, { nonce: nonce }); });
<script> एलिमेंट में nonce एट्रिब्यूट जोड़ना
नॉन्स-आधारित सीएसपी के साथ, हर <script> एलिमेंट में एक nonce एट्रिब्यूट होना चाहिए, जो सीएसपी हेडर में बताई गई रैंडम नॉन्स वैल्यू से मेल खाता हो. सभी स्क्रिप्ट में एक ही
नॉन्स हो सकता है. पहला चरण, इन एट्रिब्यूट को सभी स्क्रिप्ट में जोड़ना है, ताकि सीएसपी उन्हें अनुमति दे.
अपने ऐप्लिकेशन में, यहां दिया गया Content-Security-Policy एचटीटीपी रिस्पॉन्स हेडर सेट करें:
Content-Security-Policy: script-src 'sha256-{HASHED_INLINE_SCRIPT}' 'strict-dynamic'; object-src 'none'; base-uri 'none';
एक से ज़्यादा इनलाइन स्क्रिप्ट के लिए, सिंटैक्स इस तरह का होता है:
'sha256-{HASHED_INLINE_SCRIPT_1}' 'sha256-{HASHED_INLINE_SCRIPT_2}'.
सोर्स की गई स्क्रिप्ट को डाइनैमिक तौर पर लोड करना
इनलाइन स्क्रिप्ट का इस्तेमाल करके, तीसरे पक्ष की स्क्रिप्ट को डाइनैमिक तरीके से लोड किया जा सकता है.

<script>
var scripts = [ 'https://example.org/foo.js', 'https://example.org/bar.js'];
scripts.forEach(function(scriptUrl) {
var s = document.createElement('script');
s.src = scriptUrl;
s.async = false; // to preserve execution order
document.head.appendChild(s);
});
</script>{HASHED_INLINE_SCRIPT} प्लेसहोल्डर को बदलकर, इसे सीएसपी रिस्पॉन्स हेडर में जोड़ना होगा. हैश की संख्या कम करने के लिए, सभी इनलाइन स्क्रिप्ट को एक ही स्क्रिप्ट में मर्ज किया जा सकता है. इसे काम करते हुए देखने के लिए, यह
उदाहरण और उसका कोड देखें.
<script src="https://example.org/foo.js"></script> <script src="https://example.org/bar.js"></script>
integrity एट्रिब्यूट नहीं है जो अनुमति वाले सोर्स से मेल खाता हो.
स्क्रिप्ट लोड करने से जुड़ी बातें
इनलाइन स्क्रिप्ट के उदाहरण में s.async = falseजोड़ा गया है, ताकि यह पक्का किया जा सके कि foo, bar से पहले लागू हो, भले ही bar पहले लोड हो. इस स्निपेट में, s.async = false स्क्रिप्ट लोड होने के दौरान पार्सर को ब्लॉक नहीं करता, क्योंकि स्क्रिप्ट डाइनैमिक तौर पर जोड़ी जाती हैं. पार्सर सिर्फ़ तब रुकता है, जब स्क्रिप्ट लागू होती हैं, जैसे कि async स्क्रिप्ट के लिए होता है. हालांकि, इस स्निपेट के साथ,
इन बातों का ध्यान रखें:
-
दस्तावेज़ डाउनलोड होने से पहले ही, एक या दोनों स्क्रिप्ट काम कर सकती हैं. अगर आपको स्क्रिप्ट लागू होने के समय तक दस्तावेज़ तैयार करना है, तो स्क्रिप्ट जोड़ने से पहले
DOMContentLoadedइवेंट के होने का इंतज़ार करें. अगर स्क्रिप्ट जल्दी डाउनलोड न होने की वजह से, परफ़ॉर्मेंस से जुड़ी कोई समस्या आती है, तो पेज पर पहले से प्रीलोड टैग का इस्तेमाल करें. -
defer = trueकुछ नहीं करता. अगर आपको ऐसा करना है, तो ज़रूरत पड़ने पर स्क्रिप्ट को मैन्युअल तरीके से चलाएं.
तीसरा चरण: एचटीएमएल टेंप्लेट और क्लाइंट-साइड कोड को फिर से तैयार करना
स्क्रिप्ट चलाने के लिए, इनलाइन इवेंट हैंडलर (जैसे, onclick="…", onerror="…") और JavaScript यूआरआई (<a href="javascript:…">) का इस्तेमाल किया जा सकता है. इसका मतलब है कि XSS बग ढूंढने वाला हमलावर, इस तरह का एचटीएमएल इंजेक्ट कर सकता है और नुकसान पहुंचाने वाला JavaScript चला सकता है. नॉन्स या हैश पर आधारित सीएसपी, इस तरह के मार्कअप के इस्तेमाल पर पाबंदी लगाता है.
अगर आपकी साइट इनमें से किसी भी पैटर्न का इस्तेमाल करती है, तो आपको उन्हें ज़्यादा सुरक्षित विकल्पों में बदलना होगा.
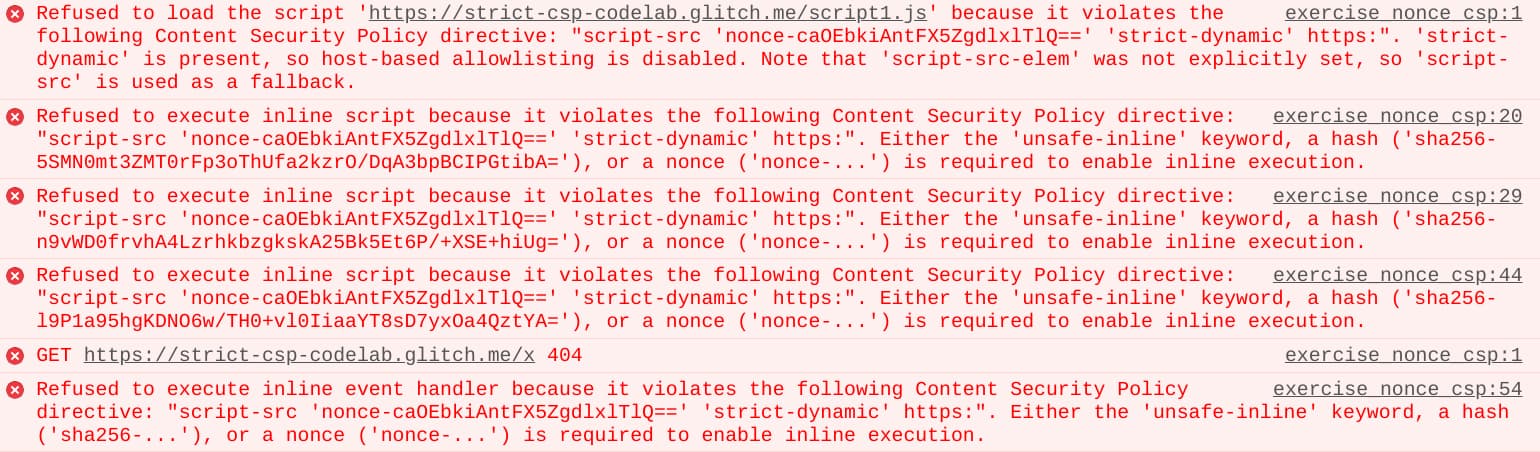
अगर आपने पिछले चरण में सीएसपी चालू किया है, तो जब भी सीएसपी किसी ऐसे पैटर्न को ब्लॉक करेगा जो काम नहीं करता, तो आपको कंसोल में सीएसपी के उल्लंघन दिखेंगे.

ज़्यादातर मामलों में, समस्या को ठीक करना आसान होता है:
इनलाइन इवेंट हैंडलर को फिर से तैयार करना
<span id="things">A thing.</span>
<script nonce="${nonce}">
document.getElementById('things').addEventListener('click', doThings);
</script><span onclick="doThings();">A thing.</span>
javascript: यूआरआई को फिर से तैयार करना
<a id="foo">foo</a>
<script nonce="${nonce}">
document.getElementById('foo').addEventListener('click', linkClicked);
</script><a href="javascript:linkClicked()">foo</a>
अपने JavaScript से eval() को हटाना
अगर आपका ऐप्लिकेशन, JSON स्ट्रिंग को सीरियलाइज़ करके JS ऑब्जेक्ट में बदलने के लिए eval() का इस्तेमाल करता है, तो आपको ऐसे इंस्टेंस को JSON.parse() में फिर से फ़ैक्टर करना चाहिए. यह तरीका ज़्यादा तेज़ भी है.
अगर eval() के सभी इस्तेमालों को नहीं हटाया जा सकता, तो भी नॉन्स के आधार पर बनी सख्त सीएसपी सेट की जा सकती है. हालांकि, इसके लिए आपको 'unsafe-eval' सीएसपी कीवर्ड का इस्तेमाल करना होगा. इससे आपकी नीति थोड़ी कम सुरक्षित हो जाती है.
इस सख्त सीएसपी कोडलैब में, इस तरह के रीफ़ैक्टरिंग के और भी उदाहरण देखे जा सकते हैं:
चौथा चरण (ज़रूरी नहीं): ब्राउज़र के पुराने वर्शन के साथ काम करने के लिए फ़ॉलबैक जोड़ना
अगर आपको ब्राउज़र के पुराने वर्शन के साथ काम करना है, तो:
strict-dynamicका इस्तेमाल करने के लिए, Safari के पुराने वर्शन के लिएhttps:को फ़ॉलबैक के तौर पर जोड़ना ज़रूरी है. ऐसा करने पर:strict-dynamicके साथ काम करने वाले सभी ब्राउज़र,https:फ़ॉलबैक को अनदेखा करते हैं. इसलिए, इससे नीति की सुरक्षा कम नहीं होगी.- पुराने ब्राउज़र में, बाहर से सोर्स की गई स्क्रिप्ट सिर्फ़ तब लोड हो सकती हैं, जब वे एचटीटीपीएस ऑरिजिन से आती हों. यह सख्त CSP से कम सुरक्षित है, लेकिन फिर भी यह
javascript:यूआरआई के इंजेक्शन जैसे कुछ सामान्य XSS से बचाता है.
- ब्राउज़र के बहुत पुराने वर्शन (चार साल से ज़्यादा पुराने) के साथ काम करने की सुविधा देने के लिए,
unsafe-inlineको फ़ॉलबैक के तौर पर जोड़ा जा सकता है. अगर CSP नॉन्स या हैश मौजूद है, तो सभी नए ब्राउज़रunsafe-inlineको अनदेखा कर देते हैं.
Content-Security-Policy:
script-src 'nonce-{random}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
पांचवां चरण: अपना सीएसपी डिप्लॉय करना
यह पुष्टि करने के बाद कि आपका सीएसपी, आपके स्थानीय डेवलपमेंट एनवायरमेंट में किसी भी मान्य स्क्रिप्ट को ब्लॉक नहीं करता, अपने सीएसपी को स्टैजिंग और फिर प्रोडक्शन एनवायरमेंट में डिप्लॉय किया जा सकता है:
- (ज़रूरी नहीं)
Content-Security-Policy-Report-Onlyहेडर का इस्तेमाल करके, अपने सीएसपी को सिर्फ़ रिपोर्ट मोड में डिप्लॉय करें. सिर्फ़ रिपोर्ट मोड, सीएसपी की पाबंदियां लागू करने से पहले, प्रोडक्शन में नए सीएसपी जैसे संभावित बदलाव की जांच करने के लिए मददगार होता है. सिर्फ़ रिपोर्ट मोड में, आपके सीएसपी का आपके ऐप्लिकेशन के व्यवहार पर कोई असर नहीं पड़ता. हालांकि, जब ब्राउज़र को आपके सीएसपी के साथ काम न करने वाले पैटर्न मिलते हैं, तब भी वह कंसोल गड़बड़ियों और उल्लंघन की रिपोर्ट जनरेट करता है. इससे आपको यह पता चलता है कि आपके असली उपयोगकर्ताओं को क्या समस्या आ सकती थी. ज़्यादा जानकारी के लिए, Reporting API देखें. - जब आपको पूरा भरोसा हो कि आपका सीएसपी, असली उपयोगकर्ताओं के लिए आपकी साइट को काम नहीं करेगा, तो
Content-Security-Policyरिस्पॉन्स हेडर का इस्तेमाल करके अपना सीएसपी डिप्लॉय करें. हमारा सुझाव है कि आप एचटीटीपी हेडर सर्वर-साइड का इस्तेमाल करके अपना सीएसपी सेट करें, क्योंकि यह<meta>टैग से ज़्यादा सुरक्षित है. यह चरण पूरा करने के बाद, आपका सीएसपी आपके ऐप्लिकेशन को एक्सएसएस से सुरक्षित करना शुरू कर देता है.
सीमाएं
आम तौर पर, सख्त सीएसपी, सुरक्षा की एक और लेयर जोड़ता है. इससे एक्सएसएस को कम करने में मदद मिलती है. ज़्यादातर मामलों में, सीएसपी javascript: यूआरआई जैसे खतरनाक पैटर्न को अस्वीकार करके, हमले के दायरे को काफ़ी हद तक कम कर देता है. हालांकि, इस्तेमाल किए जा रहे सीएसपी टाइप (नॉन्स, हैश, 'strict-dynamic' के साथ या उसके बिना) के आधार पर, ऐसे मामले भी हो सकते हैं जहां सीएसपी आपके ऐप्लिकेशन को भी सुरक्षित न रखे:
- अगर आपने किसी स्क्रिप्ट को नॉन्स किया है, लेकिन सीधे तौर पर मुख्य हिस्से या उस
<script>एलिमेंट केsrcपैरामीटर में इंजेक्शन है. - अगर डाइनैमिक तौर पर बनाई गई स्क्रिप्ट (
document.createElement('script')) की जगहों में इंजेक्शन हैं. इनमें, लाइब्रेरी के उन फ़ंक्शन में भी इंजेक्शन शामिल हैं जो अपने आर्ग्युमेंट की वैल्यू के आधार परscriptडीओएम नोड बनाते हैं. इसमें jQuery के.html()जैसे कुछ सामान्य एपीआई शामिल हैं. साथ ही, jQuery < 3.0 में.get()और.post()भी शामिल हैं. - अगर पुराने AngularJS ऐप्लिकेशन में टेंप्लेट इंजेक्शन हैं. AngularJS टेंप्लेट में इंजेक्शन डालने वाला हमलावर, इसका इस्तेमाल किसी भी तरह का JavaScript कोड चलाने के लिए कर सकता है.
- अगर नीति में
'unsafe-eval',eval(),setTimeout(), और कुछ अन्य ऐसे एपीआई शामिल हैं जिनका इस्तेमाल बहुत कम किया जाता है.
डेवलपर और सुरक्षा इंजीनियर को कोड की समीक्षा और सुरक्षा ऑडिट के दौरान, इस तरह के पैटर्न पर खास ध्यान देना चाहिए. इन मामलों के बारे में ज़्यादा जानकारी पाने के लिए, कॉन्टेंट की सुरक्षा से जुड़ी नीति: सुरक्षा को बेहतर बनाने और नुकसान को कम करने के बीच का फ़र्क़ लेख पढ़ें.
इसके बारे में और पढ़ें
- सीएसपी खत्म हो गया है, सीएसपी जिंदाबाद! व्हाइटलिस्ट की सुरक्षा और कॉन्टेंट की सुरक्षा के बारे में नीति के भविष्य के बारे में जानकारी
- CSP एवल्यूएटर
- LocoMoco Conference: Content Security Policy - A successful mess between hardening and mitigation
- Google I/O टॉक: आधुनिक प्लैटफ़ॉर्म की सुविधाओं की मदद से वेब ऐप्लिकेशन को सुरक्षित करना


