Межсайтовый скриптинг (XSS) — возможность внедрения вредоносных скриптов в веб-приложение — уже более десятилетия является одной из самых серьезных уязвимостей веб-безопасности.
Content Security Policy (CSP) — это дополнительный уровень безопасности, который помогает смягчить XSS. Чтобы настроить CSP, добавьте HTTP-заголовок Content-Security-Policy на веб-страницу и задайте значения, которые контролируют, какие ресурсы пользовательский агент может загружать для этой страницы.
На этой странице объясняется, как использовать CSP на основе одноразовых кодов или хэшей для смягчения XSS вместо широко используемых CSP на основе белого списка хостов, которые часто оставляют страницу уязвимой для XSS, поскольку их можно обойти в большинстве конфигураций .
Ключевой термин: одноразовое число — это случайное число, используемое только один раз, которое можно использовать для обозначения тега <script> как доверенного.
Ключевой термин: Хэш-функция — это математическая функция, которая преобразует входное значение в сжатое числовое значение, называемое хешем . Вы можете использовать хеш (например, SHA-256 ), чтобы пометить встроенный тег <script> как доверенный.
Политика безопасности контента, основанная на одноразовых числах или хэшах, часто называется строгой CSP . Когда приложение использует строгую CSP, злоумышленники, обнаружившие уязвимости HTML-инъекции, обычно не могут использовать их, чтобы заставить браузер выполнить вредоносные скрипты в уязвимом документе. Это связано с тем, что строгая CSP допускает только хэшированные скрипты или скрипты с правильным значением одноразового числа, сгенерированным на сервере, поэтому злоумышленники не могут выполнить скрипт, не зная правильного одноразового числа для данного ответа.
Почему следует использовать строгую политику конфиденциальности?
Если на вашем сайте уже есть CSP, который выглядит как script-src www.googleapis.com , он, вероятно, не эффективен против кросс-сайта. Этот тип CSP называется CSP с разрешенным списком . Они требуют много настроек и могут быть обойдены злоумышленниками.
Строгие CSP, основанные на криптографических одноразовых числах или хэшах, позволяют избежать этих ловушек.
Строгая структура CSP
Базовая строгая политика безопасности контента использует один из следующих заголовков HTTP-ответа:
Строгий CSP на основе одноразовых кодов
Content-Security-Policy:
script-src 'nonce-{RANDOM}' 'strict-dynamic';
object-src 'none';
base-uri 'none';

Строгий CSP на основе хэша
Content-Security-Policy:
script-src 'sha256-{HASHED_INLINE_SCRIPT}' 'strict-dynamic';
object-src 'none';
base-uri 'none';
Следующие свойства делают подобный CSP «строгим» и, следовательно, безопасным:
- Он использует одноразовые числа
'nonce-{RANDOM}'или хеши'sha256-{HASHED_INLINE_SCRIPT}'чтобы указать, каким тегам<script>разработчик сайта доверяет выполнение в браузере пользователя. - Он устанавливает
'strict-dynamic'для уменьшения усилий по развертыванию CSP на основе nonce или хэша, автоматически разрешая выполнение скриптов, которые создает доверенный скрипт. Это также разблокирует использование большинства сторонних библиотек JavaScript и виджетов. - Он не основан на списках разрешенных URL-адресов, поэтому не подвержен распространенным обходам CSP .
- Он блокирует ненадежные встроенные скрипты, такие как встроенные обработчики событий или
javascript:URI. - Он ограничивает
object-src, чтобы отключить опасные плагины, такие как Flash. - Он ограничивает
base-uri, чтобы блокировать инъекцию тегов<base>. Это не позволяет злоумышленникам изменять местоположения скриптов, загруженных с относительных URL.
Принять строгую политику конфиденциальности
Чтобы принять строгую политику конфиденциальности, вам необходимо:
- Решите, должно ли ваше приложение устанавливать CSP на основе одноразового кода или хэша.
- Скопируйте CSP из раздела «Строгая структура CSP» и установите его в качестве заголовка ответа в вашем приложении.
- Реорганизуйте HTML-шаблоны и клиентский код, чтобы удалить шаблоны, несовместимые с CSP.
- Разверните своего CSP.
Вы можете использовать аудит передовых практик Lighthouse (v7.3.0 и выше с флагом --preset=experimental ) на протяжении всего этого процесса, чтобы проверить, есть ли на вашем сайте CSP и достаточно ли он строг, чтобы эффективно бороться с XSS.

Шаг 1: Решите, нужен ли вам CSP на основе одноразовых или хэш-кодов
Вот как работают два типа строгой CSP:
CSP на основе одноразовых кодов
С CSP на основе nonce вы генерируете случайное число во время выполнения , включаете его в CSP и связываете его с каждым тегом скрипта на вашей странице. Злоумышленник не может включить или запустить вредоносный скрипт на вашей странице, поскольку ему нужно будет угадать правильное случайное число для этого скрипта. Это работает только в том случае, если число не угадывается и генерируется заново во время выполнения для каждого ответа.
Используйте CSP на основе nonce для HTML-страниц, отображаемых на сервере. Для этих страниц вы можете создать новое случайное число для каждого ответа.
CSP на основе хэша
Для CSP на основе хэша хэш каждого встроенного тега скрипта добавляется в CSP. Каждый скрипт имеет свой хэш. Злоумышленник не может включить или запустить вредоносный скрипт на вашей странице, поскольку хэш этого скрипта должен быть в вашем CSP для его запуска.
Используйте CSP на основе хеша для HTML-страниц, обслуживаемых статически, или страниц, которые необходимо кэшировать. Например, вы можете использовать CSP на основе хеша для одностраничных веб-приложений, созданных с использованием таких фреймворков, как Angular, React или других, которые обслуживаются статически без рендеринга на стороне сервера.
Шаг 2: Установите строгий CSP и подготовьте свои скрипты
При настройке CSP у вас есть несколько вариантов:
- Режим только отчета (
Content-Security-Policy-Report-Only) или режим принудительного применения (Content-Security-Policy). В режиме только отчета CSP пока не блокирует ресурсы, поэтому на вашем сайте ничего не ломается, но вы можете видеть ошибки и получать отчеты обо всем, что могло бы быть заблокировано. Локально, когда вы настраиваете CSP, это не имеет особого значения, потому что оба режима показывают вам ошибки в консоли браузера. Если что, режим принудительного применения может помочь вам найти ресурсы, которые блокирует ваш черновик CSP, потому что блокировка ресурса может сделать вашу страницу неработающей. Режим только отчета становится наиболее полезным на более поздних этапах процесса (см. Шаг 5 ). - Заголовок или HTML-тег
<meta>. Для локальной разработки тег<meta>может быть более удобным для настройки CSP и быстрого просмотра того, как он влияет на ваш сайт. Однако:- В дальнейшем, при развертывании CSP в рабочей среде, мы рекомендуем настроить его как HTTP-заголовок.
- Если вы хотите настроить CSP в режиме «только отчет», вам необходимо установить его в качестве заголовка, поскольку метатеги CSP не поддерживают режим «только отчет».
Установите в своем приложении следующий заголовок HTTP-ответа Content-Security-Policy :
Content-Security-Policy: script-src 'nonce-{RANDOM}' 'strict-dynamic'; object-src 'none'; base-uri 'none';
Сгенерировать одноразовый номер для CSP
Nonce — это случайное число, используемое только один раз за загрузку страницы. CSP на основе nonce может смягчить XSS только в том случае, если злоумышленники не могут угадать значение nonce. Nonce CSP должен быть:
- Криптографически стойкое случайное значение (в идеале длиной 128+ бит)
- Создается заново для каждого ответа
- Кодировка Base64
Вот несколько примеров того, как добавить CSP nonce в серверные фреймворки:
- Джанго (питон)
- Экспресс (JavaScript):
const app = express(); app.get('/', function(request, response) { // Generate a new random nonce value for every response. const nonce = crypto.randomBytes(16).toString("base64"); // Set the strict nonce-based CSP response header const csp = `script-src 'nonce-${nonce}' 'strict-dynamic'; object-src 'none'; base-uri 'none';`; response.set("Content-Security-Policy", csp); // Every <script> tag in your application should set the `nonce` attribute to this value. response.render(template, { nonce: nonce }); });
Добавьте атрибут nonce к элементам <script>
При использовании CSP на основе nonce каждый элемент <script> должен иметь атрибут nonce , который соответствует случайному значению nonce, указанному в заголовке CSP. Все скрипты могут иметь одинаковый nonce. Первым шагом является добавление этих атрибутов во все скрипты, чтобы CSP разрешил их.
Установите в своем приложении следующий заголовок HTTP-ответа Content-Security-Policy :
Content-Security-Policy: script-src 'sha256-{HASHED_INLINE_SCRIPT}' 'strict-dynamic'; object-src 'none'; base-uri 'none';
Для нескольких встроенных скриптов синтаксис следующий: 'sha256-{HASHED_INLINE_SCRIPT_1}' 'sha256-{HASHED_INLINE_SCRIPT_2}' .
Динамическая загрузка исходных скриптов
Вы можете загружать сторонние скрипты динамически, используя встроенный скрипт.

<script>
var scripts = [ 'https://example.org/foo.js', 'https://example.org/bar.js'];
scripts.forEach(function(scriptUrl) {
var s = document.createElement('script');
s.src = scriptUrl;
s.async = false; // to preserve execution order
document.head.appendChild(s);
});
</script>{HASHED_INLINE_SCRIPT} . Чтобы уменьшить количество хэшей, можно объединить все встроенные скрипты в один скрипт. Чтобы увидеть это в действии, обратитесь к этому примеру и его коду .<script src="https://example.org/foo.js"></script> <script src="https://example.org/bar.js"></script>
integrity , соответствующего разрешенному источнику.Соображения по загрузке скрипта
В примере встроенного скрипта добавляется s.async = false , чтобы гарантировать, что foo выполняется до bar , даже если bar загружается первым. В этом фрагменте s.async = false не блокирует парсер, пока загружаются скрипты, поскольку скрипты добавляются динамически. Парсер останавливается только во время выполнения скриптов, как это было бы для async скриптов. Однако с этим фрагментом имейте в виду:
- Один или оба скрипта могут быть выполнены до завершения загрузки документа. Если вы хотите, чтобы документ был готов к моменту выполнения скриптов, дождитесь события
DOMContentLoaded, прежде чем добавлять скрипты. Если это вызывает проблемы с производительностью, поскольку скрипты не начинают загрузку достаточно рано, используйте теги предварительной загрузки на странице раньше. -
defer = trueничего не делает. Если вам нужно такое поведение, запускайте скрипт вручную, когда это необходимо.
Шаг 3: Рефакторинг HTML-шаблонов и клиентского кода
Встроенные обработчики событий (например, onclick="…" , onerror="…" ) и JavaScript URI ( <a href="javascript:…"> ) могут использоваться для запуска скриптов. Это означает, что злоумышленник, обнаруживший ошибку XSS, может внедрить этот тип HTML и выполнить вредоносный JavaScript. CSP на основе одноразовых или хэш-кодов запрещает использование такого типа разметки. Если ваш сайт использует любой из этих шаблонов, вам нужно будет преобразовать их в более безопасные альтернативы.
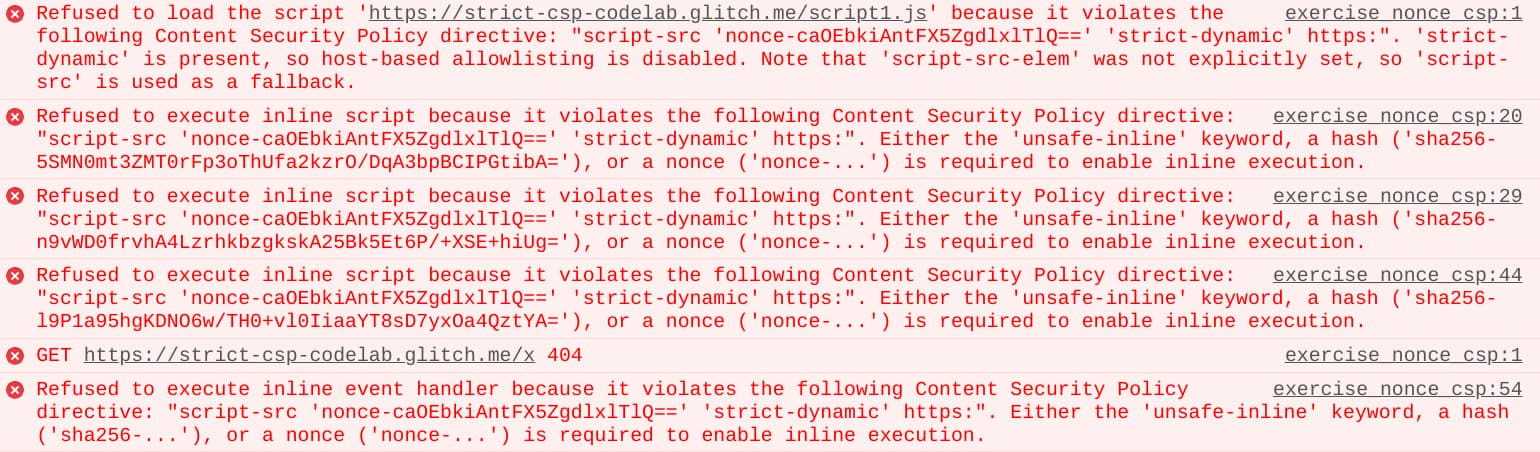
Если вы включили CSP на предыдущем шаге, вы сможете видеть нарушения CSP в консоли каждый раз, когда CSP блокирует несовместимый шаблон.

В большинстве случаев исправить это просто:
Рефакторинг встроенных обработчиков событий
<span id="things">A thing.</span>
<script nonce="${nonce}">
document.getElementById('things').addEventListener('click', doThings);
</script><span onclick="doThings();">A thing.</span>
Рефакторинг javascript: URI
<a id="foo">foo</a>
<script nonce="${nonce}">
document.getElementById('foo').addEventListener('click', linkClicked);
</script><a href="javascript:linkClicked()">foo</a>
Удалите eval() из вашего JavaScript
Если ваше приложение использует eval() для преобразования сериализаций строк JSON в объекты JS, вам следует выполнить рефакторинг таких экземпляров в JSON.parse() , который также работает быстрее .
Если вы не можете удалить все использования eval() , вы все равно можете установить строгий CSP на основе nonce, но вам придется использовать ключевое слово CSP 'unsafe-eval' , что сделает вашу политику немного менее безопасной.
Эти и другие примеры такого рефакторинга вы можете найти в этой строгой лабораторной работе по CSP:
Шаг 4 (необязательно): Добавьте резервные варианты для поддержки старых версий браузера.
Если вам нужна поддержка старых версий браузера:
- Использование
strict-dynamicтребует добавленияhttps:в качестве резерва для более ранних версий Safari. Когда вы это делаете:- Все браузеры, поддерживающие
strict-dynamic, игнорируют резервную версиюhttps:поэтому это не снизит силу политики. - В старых браузерах внешние исходные скрипты могут загружаться только если они исходят из HTTPS-источника. Это менее безопасно, чем строгий CSP, но все равно предотвращает некоторые распространенные причины XSS, такие как инъекции
javascript:URI.
- Все браузеры, поддерживающие
- Чтобы обеспечить совместимость с очень старыми версиями браузеров (4+ года), вы можете добавить
unsafe-inlineв качестве запасного варианта. Все последние браузеры игнорируютunsafe-inlineесли присутствует CSP nonce или хэш.
Content-Security-Policy:
script-src 'nonce-{random}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Шаг 5: Разверните своего CSP
Убедившись, что ваш CSP не блокирует никакие легитимные скрипты в вашей локальной среде разработки, вы можете развернуть свой CSP в промежуточной, а затем в рабочей среде:
- (Необязательно) Разверните CSP в режиме только для отчетов, используя заголовок
Content-Security-Policy-Report-Only. Режим только для отчетов удобен для тестирования потенциально критических изменений, таких как новый CSP в производстве, прежде чем вы начнете применять ограничения CSP. В режиме только для отчетов ваш CSP не влияет на поведение вашего приложения, но браузер по-прежнему генерирует ошибки консоли и отчеты о нарушениях, когда он сталкивается с шаблонами, несовместимыми с вашим CSP, поэтому вы можете увидеть, что могло бы сломаться для ваших конечных пользователей. Для получения дополнительной информации см. Reporting API . - Когда вы уверены, что ваш CSP не сломает ваш сайт для ваших конечных пользователей, разверните ваш CSP с помощью заголовка ответа
Content-Security-Policy. Мы рекомендуем настроить ваш CSP с помощью заголовка HTTP на стороне сервера, поскольку это более безопасно, чем тег<meta>. После завершения этого шага ваш CSP начнет защищать ваше приложение от XSS.
Ограничения
Строгий CSP обычно обеспечивает сильный дополнительный уровень безопасности, который помогает смягчить XSS. В большинстве случаев CSP значительно уменьшает поверхность атаки, отклоняя опасные шаблоны, такие как javascript: URI. Однако, в зависимости от типа используемого вами CSP (одноразовые коды, хэши, с или без 'strict-dynamic' ), есть случаи, когда CSP не защищает ваше приложение:
- Если вы используете nonce для скрипта, но есть инъекция непосредственно в тело или параметр
srcэтого элемента<script>. - Если есть инъекции в местоположения динамически созданных скриптов (
document.createElement('script')), включая любые библиотечные функции, которые создают узлы DOMscriptна основе значений их аргументов. Это включает некоторые общие API, такие как.html()jQuery, а также.get()и.post()в jQuery < 3.0. - Если в старых приложениях AngularJS есть инъекции шаблонов. Злоумышленник, который может внедриться в шаблон AngularJS, может использовать его для выполнения произвольного JavaScript .
- Если политика содержит
'unsafe-eval', инъекции вeval(),setTimeout()и несколько других редко используемых API.
Разработчики и инженеры по безопасности должны уделять особое внимание таким шаблонам во время проверок кода и аудитов безопасности. Более подробную информацию об этих случаях можно найти в Content Security Policy: A Successful Mess Between Hardening and Mitigation .


