ক্রস-সাইট স্ক্রিপ্টিং (XSS) , একটি ওয়েব অ্যাপে দূষিত স্ক্রিপ্ট ইনজেকশন করার ক্ষমতা, এক দশকেরও বেশি সময় ধরে ওয়েব নিরাপত্তার সবচেয়ে বড় দুর্বলতাগুলির মধ্যে একটি।
বিষয়বস্তু নিরাপত্তা নীতি (CSP) হল নিরাপত্তার একটি অতিরিক্ত স্তর যা XSS কমাতে সাহায্য করে। একটি CSP কনফিগার করতে, একটি ওয়েব পৃষ্ঠায় Content-Security-Policy HTTP শিরোনাম যোগ করুন এবং মান সেট করুন যা ব্যবহারকারী এজেন্ট সেই পৃষ্ঠার জন্য কোন সংস্থান লোড করতে পারে তা নিয়ন্ত্রণ করে৷
এই পৃষ্ঠাটি ব্যাখ্যা করে কিভাবে XSS কমাতে ননসেস বা হ্যাশের উপর ভিত্তি করে একটি CSP ব্যবহার করতে হয়, সাধারণভাবে ব্যবহৃত হোস্ট-অনুমোদিত-ভিত্তিক CSP-এর পরিবর্তে যেগুলি প্রায়শই XSS-এ পৃষ্ঠাটিকে প্রকাশ করে রাখে কারণ বেশিরভাগ কনফিগারেশনে সেগুলিকে বাইপাস করা যেতে পারে।
মূল শব্দ: একটি ননস হল একটি র্যান্ডম সংখ্যা যা শুধুমাত্র একবার ব্যবহার করা হয় যা আপনি একটি <script> ট্যাগকে বিশ্বস্ত হিসাবে চিহ্নিত করতে ব্যবহার করতে পারেন।
মূল শব্দ: একটি হ্যাশ ফাংশন একটি গাণিতিক ফাংশন যা একটি ইনপুট মানকে একটি হ্যাশ নামক একটি সংকুচিত সংখ্যাসূচক মানতে রূপান্তর করে। আপনি একটি হ্যাশ ব্যবহার করতে পারেন (উদাহরণস্বরূপ, SHA-256 ) একটি ইনলাইন <script> ট্যাগকে বিশ্বস্ত হিসাবে চিহ্নিত করতে।
ননসেস বা হ্যাশের উপর ভিত্তি করে একটি বিষয়বস্তুর নিরাপত্তা নীতিকে প্রায়ই কঠোর CSP বলা হয়। যখন একটি অ্যাপ্লিকেশন একটি কঠোর CSP ব্যবহার করে, আক্রমণকারীরা যারা HTML ইনজেকশন ত্রুটিগুলি খুঁজে পায় তারা সাধারণত একটি দুর্বল নথিতে দূষিত স্ক্রিপ্টগুলি চালানোর জন্য ব্রাউজারকে বাধ্য করতে তাদের ব্যবহার করতে পারে না। এর কারণ হল কঠোর CSP শুধুমাত্র হ্যাশ করা স্ক্রিপ্ট বা সার্ভারে তৈরি করা সঠিক ননস ভ্যালু সহ স্ক্রিপ্টগুলিকে অনুমতি দেয়, তাই আক্রমণকারীরা প্রদত্ত প্রতিক্রিয়ার জন্য সঠিক নন্স না জেনে স্ক্রিপ্টটি কার্যকর করতে পারে না।
কেন আপনি একটি কঠোর CSP ব্যবহার করা উচিত?
যদি আপনার সাইটে ইতিমধ্যেই একটি CSP থাকে যা script-src www.googleapis.com মতো দেখায়, তাহলে সম্ভবত এটি ক্রস-সাইটের বিরুদ্ধে কার্যকর নয়৷ এই ধরনের CSP কে বলা হয় অনুমোদিত CSP । তাদের অনেক কাস্টমাইজেশন প্রয়োজন এবং আক্রমণকারীদের দ্বারা বাইপাস করা যেতে পারে।
ক্রিপ্টোগ্রাফিক ননসেস বা হ্যাশের উপর ভিত্তি করে কঠোর সিএসপিগুলি এই অসুবিধাগুলি এড়ায়।
কঠোর সিএসপি কাঠামো
একটি মৌলিক কঠোর সামগ্রী নিরাপত্তা নীতি নিম্নলিখিত HTTP প্রতিক্রিয়া শিরোনামগুলির মধ্যে একটি ব্যবহার করে:
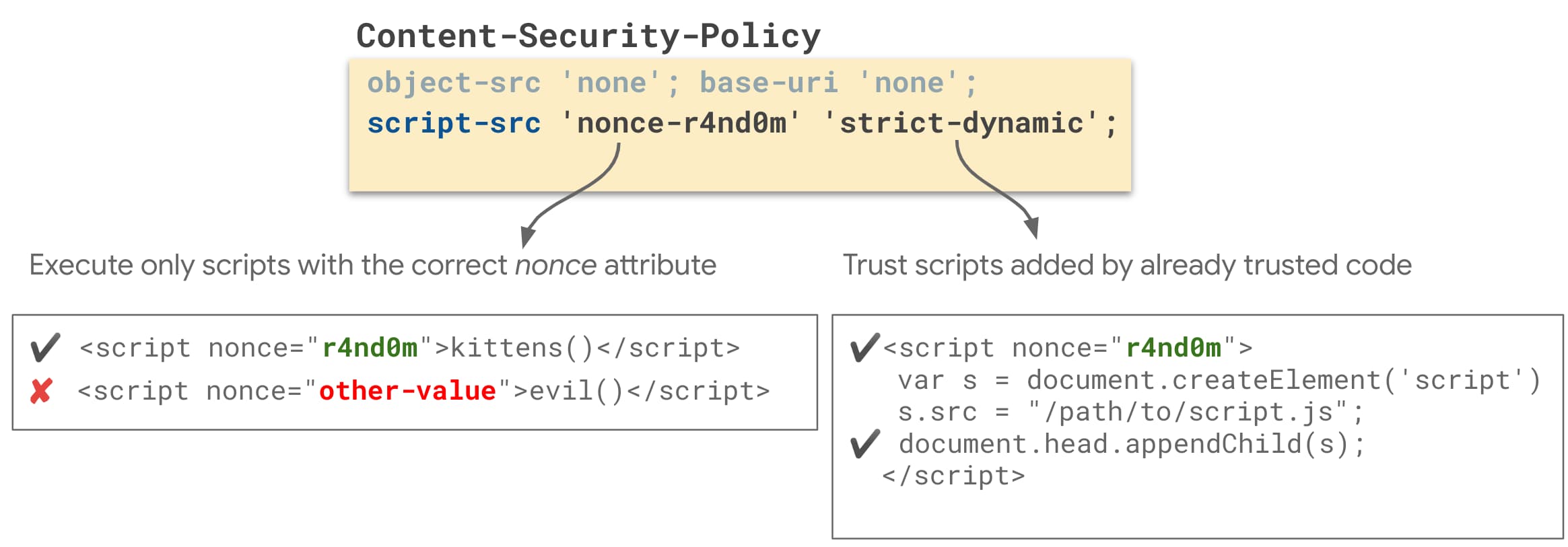
ননস-ভিত্তিক কঠোর সিএসপি
Content-Security-Policy:
script-src 'nonce-{RANDOM}' 'strict-dynamic';
object-src 'none';
base-uri 'none';

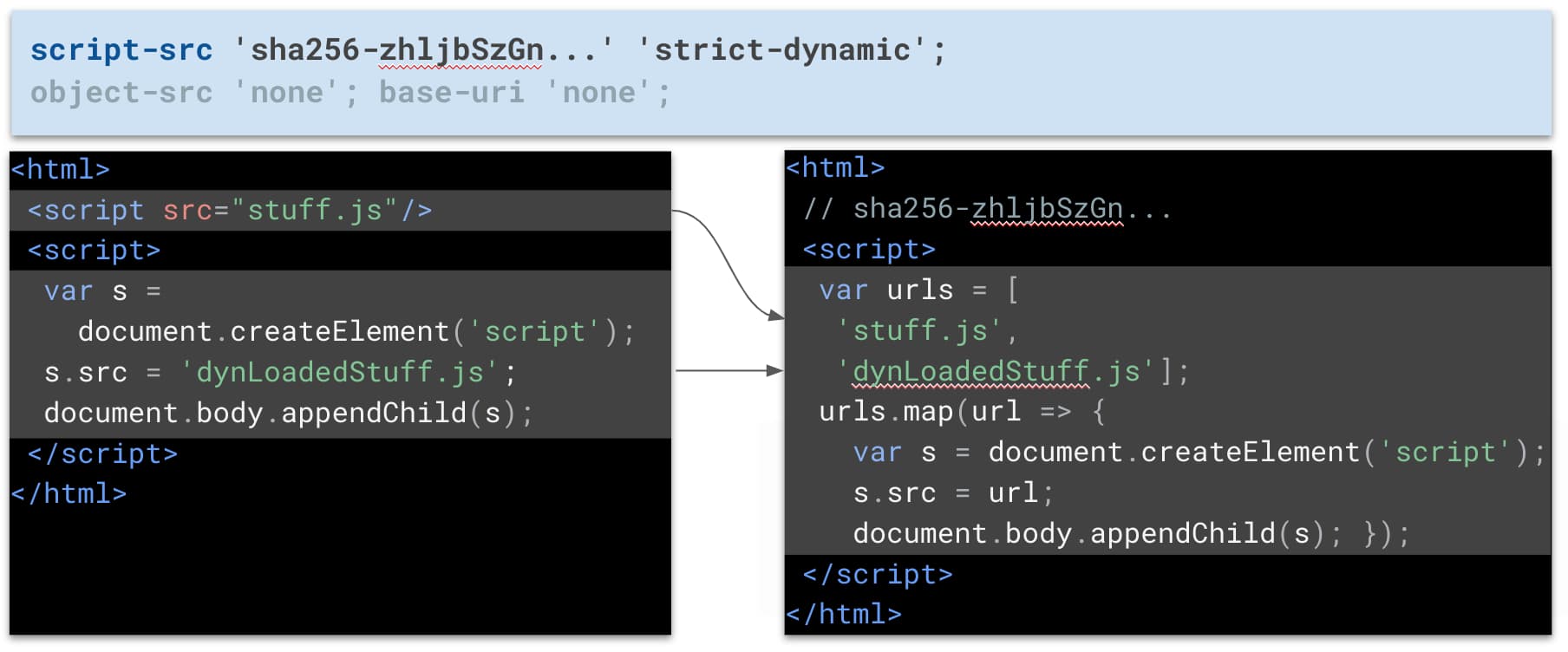
হ্যাশ-ভিত্তিক কঠোর সিএসপি
Content-Security-Policy:
script-src 'sha256-{HASHED_INLINE_SCRIPT}' 'strict-dynamic';
object-src 'none';
base-uri 'none';
নিম্নলিখিত বৈশিষ্ট্যগুলি একটি সিএসপিকে এইরকম একটি "কঠোর" এবং তাই সুরক্ষিত করে:
- এটি ব্যবহারকারীর ব্রাউজারে এক্সিকিউট করার জন্য সাইটের ডেভেলপার বিশ্বাস করে কোন
<script>ট্যাগগুলি নির্দেশ করতে এটি nonces'nonce-{RANDOM}'বা হ্যাশ'sha256-{HASHED_INLINE_SCRIPT}'ব্যবহার করে। - এটি একটি বিশ্বস্ত স্ক্রিপ্ট তৈরি করে এমন স্ক্রিপ্টগুলিকে স্বয়ংক্রিয়ভাবে কার্যকর করার অনুমতি দিয়ে একটি ননস- বা হ্যাশ-ভিত্তিক CSP স্থাপনের প্রচেষ্টাকে কমাতে
'strict-dynamic'সেট করে। এটি বেশিরভাগ তৃতীয় পক্ষের জাভাস্ক্রিপ্ট লাইব্রেরি এবং উইজেটগুলির ব্যবহারকেও আনব্লক করে। - এটি ইউআরএল অনুমোদিত তালিকার উপর ভিত্তি করে নয়, তাই এটি সাধারণ সিএসপি বাইপাস থেকে ভোগে না।
- এটি ইনলাইন ইভেন্ট হ্যান্ডলার বা
javascript:ইউআরআই-এর মতো অবিশ্বস্ত ইনলাইন স্ক্রিপ্টগুলিকে ব্লক করে। - এটি ফ্ল্যাশের মতো বিপজ্জনক প্লাগইন নিষ্ক্রিয় করতে
object-srcসীমাবদ্ধ করে। - এটি
<base>ট্যাগের ইনজেকশন ব্লক করতেbase-uriসীমাবদ্ধ করে। এটি আক্রমণকারীদের আপেক্ষিক URL থেকে লোড করা স্ক্রিপ্টের অবস্থান পরিবর্তন করতে বাধা দেয়।
একটি কঠোর সিএসপি গ্রহণ করুন
একটি কঠোর সিএসপি গ্রহণ করতে, আপনাকে এটি করতে হবে:
- আপনার আবেদন একটি ননস- বা হ্যাশ-ভিত্তিক CSP সেট করা উচিত কিনা তা স্থির করুন।
- কঠোর CSP কাঠামো বিভাগ থেকে CSP অনুলিপি করুন এবং আপনার অ্যাপ্লিকেশন জুড়ে এটি একটি প্রতিক্রিয়া শিরোনাম হিসাবে সেট করুন।
- রিফ্যাক্টর এইচটিএমএল টেমপ্লেট এবং ক্লায়েন্ট-সাইড কোড সিএসপির সাথে বেমানান প্যাটার্নগুলি সরাতে।
- আপনার সিএসপি স্থাপন করুন।
আপনি Lighthouse ব্যবহার করতে পারেন (v7.3.0 এবং পতাকা সহ উচ্চতর --preset=experimental ) আপনার সাইটের একটি CSP আছে কিনা এবং এটি XSS এর বিরুদ্ধে কার্যকর হওয়ার জন্য যথেষ্ট কঠোর কিনা তা পরীক্ষা করতে এই প্রক্রিয়া জুড়ে সর্বোত্তম অনুশীলন অডিট।

ধাপ 1: আপনার একটি ননস- বা হ্যাশ-ভিত্তিক CSP প্রয়োজন কিনা তা নির্ধারণ করুন
দুই ধরনের কঠোর সিএসপি কীভাবে কাজ করে তা এখানে:
ননস-ভিত্তিক সিএসপি
একটি ননস-ভিত্তিক CSP দিয়ে, আপনি রানটাইমে একটি র্যান্ডম নম্বর তৈরি করেন, এটিকে আপনার CSP-তে অন্তর্ভুক্ত করেন এবং আপনার পৃষ্ঠার প্রতিটি স্ক্রিপ্ট ট্যাগের সাথে এটি সংযুক্ত করেন। একজন আক্রমণকারী আপনার পৃষ্ঠায় একটি দূষিত স্ক্রিপ্ট অন্তর্ভুক্ত বা চালাতে পারে না, কারণ তাদের সেই স্ক্রিপ্টের জন্য সঠিক র্যান্ডম সংখ্যা অনুমান করতে হবে। এটি শুধুমাত্র তখনই কাজ করে যদি সংখ্যাটি অনুমানযোগ্য না হয় এবং প্রতিটি প্রতিক্রিয়ার জন্য রানটাইমে নতুনভাবে তৈরি করা হয়।
সার্ভারে রেন্ডার করা এইচটিএমএল পৃষ্ঠাগুলির জন্য একটি অ-ভিত্তিক CSP ব্যবহার করুন। এই পৃষ্ঠাগুলির জন্য, আপনি প্রতিটি প্রতিক্রিয়ার জন্য একটি নতুন র্যান্ডম নম্বর তৈরি করতে পারেন।
হ্যাশ-ভিত্তিক সিএসপি
একটি হ্যাশ-ভিত্তিক CSP-এর জন্য, প্রতিটি ইনলাইন স্ক্রিপ্ট ট্যাগের হ্যাশ CSP-তে যোগ করা হয়। প্রতিটি স্ক্রিপ্ট একটি ভিন্ন হ্যাশ আছে. একজন আক্রমণকারী আপনার পৃষ্ঠায় একটি দূষিত স্ক্রিপ্ট অন্তর্ভুক্ত বা চালাতে পারে না, কারণ সেই স্ক্রিপ্টের হ্যাশটি চালানোর জন্য আপনার CSP-তে থাকা প্রয়োজন।
স্ট্যাটিকভাবে পরিবেশিত এইচটিএমএল পৃষ্ঠাগুলির জন্য একটি হ্যাশ-ভিত্তিক CSP ব্যবহার করুন, বা যে পৃষ্ঠাগুলি ক্যাশে করা দরকার। উদাহরণস্বরূপ, আপনি অ্যাঙ্গুলার, রিঅ্যাক্ট বা অন্যদের মতো ফ্রেমওয়ার্ক দিয়ে তৈরি একক-পৃষ্ঠার ওয়েব অ্যাপ্লিকেশনগুলির জন্য একটি হ্যাশ-ভিত্তিক CSP ব্যবহার করতে পারেন, যা সার্ভার-সাইড রেন্ডারিং ছাড়াই স্ট্যাটিকভাবে পরিবেশিত হয়।
ধাপ 2: একটি কঠোর CSP সেট করুন এবং আপনার স্ক্রিপ্ট প্রস্তুত করুন
একটি CSP সেট করার সময়, আপনার কাছে কয়েকটি বিকল্প রয়েছে:
- শুধুমাত্র-রিপোর্ট মোড (
Content-Security-Policy-Report-Only) বা প্রয়োগকারী মোড (Content-Security-Policy)। শুধুমাত্র-প্রতিবেদন মোডে, CSP এখনও সংস্থানগুলিকে ব্লক করবে না, তাই আপনার সাইটের কোনও কিছুই ব্রেক হবে না, তবে আপনি ত্রুটি দেখতে পাবেন এবং ব্লক করা হয়েছে এমন যেকোনো কিছুর জন্য রিপোর্ট পেতে পারেন। স্থানীয়ভাবে, যখন আপনি আপনার CSP সেট করছেন, এটি আসলে কোন ব্যাপার না, কারণ উভয় মোডই আপনাকে ব্রাউজার কনসোলে ত্রুটি দেখায়। যদি কিছু থাকে, তাহলে এনফোর্সমেন্ট মোড আপনাকে আপনার ড্রাফ্ট CSP ব্লকের রিসোর্স খুঁজে পেতে সাহায্য করতে পারে, কারণ রিসোর্স ব্লক করলে আপনার পৃষ্ঠা ভেঙে যেতে পারে। শুধুমাত্র-প্রতিবেদন মোড প্রক্রিয়ার পরে সবচেয়ে উপযোগী হয়ে ওঠে ( ধাপ 5 দেখুন)। - হেডার বা HTML
<meta>ট্যাগ। স্থানীয় উন্নয়নের জন্য, একটি<meta>ট্যাগ আপনার CSP টুইক করার জন্য এবং এটি আপনার সাইটকে কীভাবে প্রভাবিত করে তা দ্রুত দেখতে আরও সুবিধাজনক হতে পারে। তবে:- পরবর্তীতে, প্রোডাকশনে আপনার CSP মোতায়েন করার সময়, আমরা এটিকে HTTP হেডার হিসেবে সেট করার পরামর্শ দিই।
- আপনি যদি আপনার CSP শুধুমাত্র-রিপোর্ট মোডে সেট করতে চান, তাহলে আপনাকে এটিকে হেডার হিসেবে সেট করতে হবে, কারণ CSP মেটা ট্যাগ শুধুমাত্র রিপোর্ট-মোড সমর্থন করে না।
আপনার অ্যাপ্লিকেশনে নিম্নলিখিত Content-Security-Policy HTTP প্রতিক্রিয়া শিরোনাম সেট করুন:
Content-Security-Policy: script-src 'nonce-{RANDOM}' 'strict-dynamic'; object-src 'none'; base-uri 'none';
CSP-এর জন্য একটি নন্স জেনারেট করুন
একটি নন্স হল একটি এলোমেলো সংখ্যা যা প্রতি পৃষ্ঠা লোডের জন্য শুধুমাত্র একবার ব্যবহৃত হয়। একটি ননস-ভিত্তিক CSP শুধুমাত্র XSS কমাতে পারে যদি আক্রমণকারীরা ননস মান অনুমান করতে না পারে। একটি CSP নন্স হতে হবে:
- একটি ক্রিপ্টোগ্রাফিকভাবে শক্তিশালী র্যান্ডম মান (আদর্শভাবে দৈর্ঘ্যে 128+ বিট)
- নতুনভাবে প্রতিটি প্রতিক্রিয়া জন্য উত্পন্ন
- বেস64 এনকোড করা হয়েছে
সার্ভার-সাইড ফ্রেমওয়ার্কগুলিতে কীভাবে একটি CSP ননস যোগ করতে হয় তার কিছু উদাহরণ এখানে রয়েছে:
- জ্যাঙ্গো (অজগর)
- এক্সপ্রেস (জাভাস্ক্রিপ্ট):
const app = express(); app.get('/', function(request, response) { // Generate a new random nonce value for every response. const nonce = crypto.randomBytes(16).toString("base64"); // Set the strict nonce-based CSP response header const csp = `script-src 'nonce-${nonce}' 'strict-dynamic'; object-src 'none'; base-uri 'none';`; response.set("Content-Security-Policy", csp); // Every <script> tag in your application should set the `nonce` attribute to this value. response.render(template, { nonce: nonce }); });
<script> উপাদানগুলিতে একটি nonce অ্যাট্রিবিউট যোগ করুন
একটি ননস-ভিত্তিক CSP এর সাথে, প্রতিটি <script> উপাদানের অবশ্যই একটি nonce অ্যাট্রিবিউট থাকতে হবে যা CSP হেডারে নির্দিষ্ট করা র্যান্ডম নন্স মানের সাথে মেলে। সব স্ক্রিপ্টে একই নন্স থাকতে পারে। প্রথম ধাপ হল সমস্ত স্ক্রিপ্টে এই বৈশিষ্ট্যগুলি যোগ করা যাতে CSP তাদের অনুমতি দেয়।
আপনার অ্যাপ্লিকেশনে নিম্নলিখিত Content-Security-Policy HTTP প্রতিক্রিয়া শিরোনাম সেট করুন:
Content-Security-Policy: script-src 'sha256-{HASHED_INLINE_SCRIPT}' 'strict-dynamic'; object-src 'none'; base-uri 'none';
একাধিক ইনলাইন স্ক্রিপ্টের জন্য, সিনট্যাক্সটি নিম্নরূপ: 'sha256-{HASHED_INLINE_SCRIPT_1}' 'sha256-{HASHED_INLINE_SCRIPT_2}' ।
সোর্সড স্ক্রিপ্টগুলি গতিশীলভাবে লোড করুন
আপনি একটি ইনলাইন স্ক্রিপ্ট ব্যবহার করে গতিশীলভাবে তৃতীয় পক্ষের স্ক্রিপ্ট লোড করতে পারেন।

<script>
var scripts = [ 'https://example.org/foo.js', 'https://example.org/bar.js'];
scripts.forEach(function(scriptUrl) {
var s = document.createElement('script');
s.src = scriptUrl;
s.async = false; // to preserve execution order
document.head.appendChild(s);
});
</script>{HASHED_INLINE_SCRIPT} স্থানধারক প্রতিস্থাপন করতে হবে৷ হ্যাশের পরিমাণ কমাতে, আপনি একটি একক স্ক্রিপ্টে সমস্ত ইনলাইন স্ক্রিপ্ট মার্জ করতে পারেন। এটি কর্মে দেখতে, এই উদাহরণ এবং এর কোড পড়ুন।<script src="https://example.org/foo.js"></script> <script src="https://example.org/bar.js"></script>
integrity বৈশিষ্ট্য নেই যা একটি অনুমোদিত উত্সের সাথে মেলে৷স্ক্রিপ্ট লোডিং বিবেচনা
ইনলাইন স্ক্রিপ্ট উদাহরণ s.async = false যোগ করে যাতে bar এর আগে foo কার্যকর হয়, এমনকি bar প্রথম লোড হলেও। এই স্নিপেটে, s.async = false স্ক্রিপ্টগুলি লোড হওয়ার সময় পার্সারকে ব্লক করে না, কারণ স্ক্রিপ্টগুলি গতিশীলভাবে যোগ করা হয়। স্ক্রিপ্টগুলি চালানোর সময় পার্সার থামে, যেমনটি async স্ক্রিপ্টগুলির জন্য হবে। যাইহোক, এই স্নিপেটের সাথে, মনে রাখবেন:
- একটি বা উভয় স্ক্রিপ্ট ডকুমেন্ট ডাউনলোড শেষ হওয়ার আগে কার্যকর হতে পারে। আপনি যদি স্ক্রিপ্টগুলি চালানোর সময় নথিটি প্রস্তুত করতে চান, তাহলে আপনি স্ক্রিপ্টগুলি যুক্ত করার আগে
DOMContentLoadedইভেন্টের জন্য অপেক্ষা করুন৷ যদি এটি একটি কর্মক্ষমতা সমস্যা সৃষ্টি করে কারণ স্ক্রিপ্টগুলি যথেষ্ট তাড়াতাড়ি ডাউনলোড করা শুরু করে না, তাহলে পৃষ্ঠায় আগে থেকে প্রিলোড ট্যাগগুলি ব্যবহার করুন৷ -
defer = trueকিছু করে না। আপনার যদি সেই আচরণের প্রয়োজন হয়, প্রয়োজন হলে ম্যানুয়ালি স্ক্রিপ্টটি চালান।
ধাপ 3: রিফ্যাক্টর HTML টেমপ্লেট এবং ক্লায়েন্ট-সাইড কোড
ইনলাইন ইভেন্ট হ্যান্ডলার (যেমন onclick="…" , onerror="…" ) এবং JavaScript URIs ( <a href="javascript:…"> ) স্ক্রিপ্ট চালানোর জন্য ব্যবহার করা যেতে পারে। এর অর্থ হল একজন আক্রমণকারী যে একটি XSS বাগ খুঁজে পায় সে এই ধরনের HTML ইনজেক্ট করতে পারে এবং ক্ষতিকারক জাভাস্ক্রিপ্ট চালাতে পারে। একটি ননস- বা হ্যাশ-ভিত্তিক CSP এই ধরনের মার্কআপ ব্যবহার নিষিদ্ধ করে। যদি আপনার সাইট এই প্যাটার্নগুলির মধ্যে যেকোনও ব্যবহার করে, তাহলে আপনাকে সেগুলিকে আরও নিরাপদ বিকল্পে রিফ্যাক্টর করতে হবে।
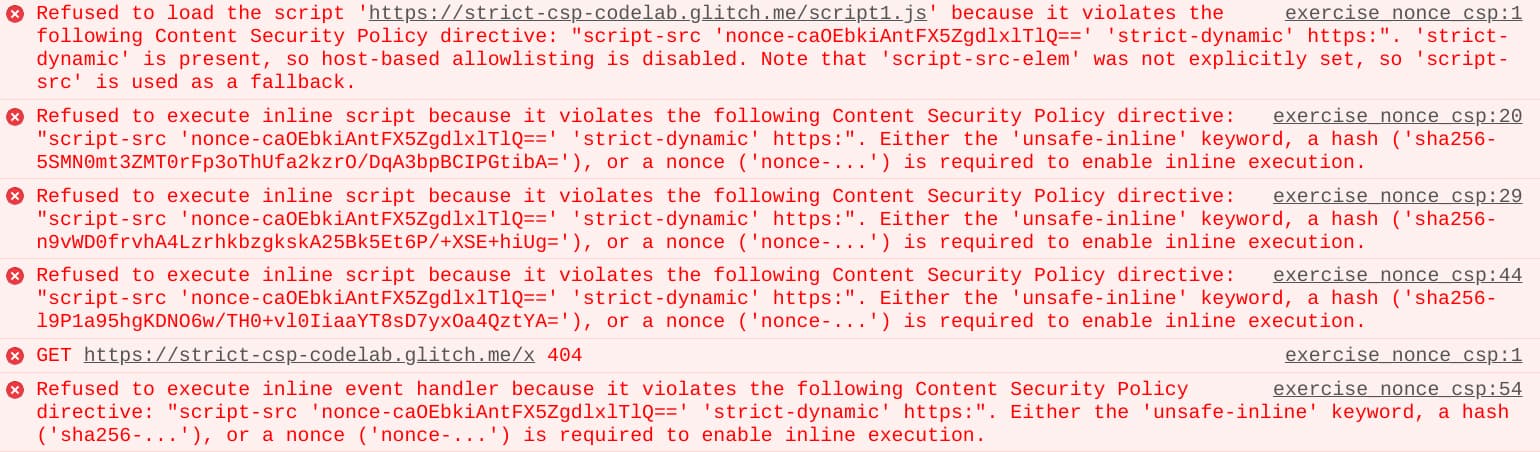
আপনি যদি আগের ধাপে CSP সক্ষম করে থাকেন, তাহলে প্রতিবার CSP একটি বেমানান প্যাটার্ন ব্লক করলে আপনি কনসোলে CSP লঙ্ঘন দেখতে পাবেন।

বেশিরভাগ ক্ষেত্রে, ফিক্সটি সহজবোধ্য:
রিফ্যাক্টর ইনলাইন ইভেন্ট হ্যান্ডলার
<span id="things">A thing.</span>
<script nonce="${nonce}">
document.getElementById('things').addEventListener('click', doThings);
</script><span onclick="doThings();">A thing.</span>
রিফ্যাক্টর javascript: ইউআরআই
<a id="foo">foo</a>
<script nonce="${nonce}">
document.getElementById('foo').addEventListener('click', linkClicked);
</script><a href="javascript:linkClicked()">foo</a>
আপনার জাভাস্ক্রিপ্ট থেকে eval() সরান
যদি আপনার অ্যাপ্লিকেশন eval() ব্যবহার করে JSON স্ট্রিং সিরিয়ালাইজেশনগুলিকে JS অবজেক্টে রূপান্তর করতে, তাহলে আপনাকে এই ধরনের উদাহরণগুলিকে JSON.parse() তে রিফ্যাক্ট করতে হবে, যা আরও দ্রুত ।
আপনি যদি eval() এর সমস্ত ব্যবহার অপসারণ করতে না পারেন, আপনি এখনও একটি কঠোর অ-ভিত্তিক CSP সেট করতে পারেন, তবে আপনাকে 'unsafe-eval' CSP কীওয়ার্ড ব্যবহার করতে হবে, যা আপনার নীতিকে কিছুটা কম সুরক্ষিত করে তোলে।
আপনি এই কঠোর সিএসপি কোডল্যাবে এই এবং এই ধরনের রিফ্যাক্টরিংয়ের আরও উদাহরণ খুঁজে পেতে পারেন:
ধাপ 4 (ঐচ্ছিক): পুরানো ব্রাউজার সংস্করণ সমর্থন করার জন্য ফলব্যাক যোগ করুন
আপনি যদি পুরানো ব্রাউজার সংস্করণ সমর্থন করতে চান:
-
strict-dynamicব্যবহার করার জন্য সাফারির পূর্ববর্তী সংস্করণগুলির জন্য একটি ফলব্যাক হিসাবেhttps:যোগ করা প্রয়োজন। আপনি যখন এটি করবেন:-
strict-dynamicসমর্থন করে এমন সমস্ত ব্রাউজারhttps:ফলব্যাককে উপেক্ষা করে, তাই এটি নীতির শক্তি হ্রাস করবে না। - পুরানো ব্রাউজারগুলিতে, বাহ্যিকভাবে প্রাপ্ত স্ক্রিপ্টগুলি শুধুমাত্র লোড হতে পারে যদি সেগুলি একটি HTTPS উত্স থেকে আসে৷ এটি একটি কঠোর সিএসপির চেয়ে কম নিরাপদ, তবে এটি এখনও
javascript:URIs।
-
- খুব পুরানো ব্রাউজার সংস্করণের সাথে সামঞ্জস্যতা নিশ্চিত করতে (4+ বছর), আপনি একটি ফলব্যাক হিসাবে
unsafe-inlineযোগ করতে পারেন। একটি CSP ননস বা হ্যাশ উপস্থিত থাকলে সমস্ত সাম্প্রতিক ব্রাউজারগুলিunsafe-inlineউপেক্ষা করে।
Content-Security-Policy:
script-src 'nonce-{random}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
ধাপ 5: আপনার CSP স্থাপন করুন
আপনার স্থানীয় উন্নয়ন পরিবেশে আপনার CSP কোনো বৈধ স্ক্রিপ্ট ব্লক করে না তা নিশ্চিত করার পরে, আপনি আপনার CSP মঞ্চায়নে, তারপর আপনার উৎপাদন পরিবেশে স্থাপন করতে পারেন:
- (ঐচ্ছিক)
Content-Security-Policy-Report-Onlyশিরোনাম ব্যবহার করে শুধুমাত্র-রিপোর্ট মোডে আপনার CSP স্থাপন করুন। শুধুমাত্র রিপোর্ট মোড আপনি CSP বিধিনিষেধ প্রয়োগ করা শুরু করার আগে উৎপাদনে একটি নতুন CSP-এর মতো সম্ভাব্য ব্রেকিং পরিবর্তন পরীক্ষা করার জন্য সুবিধাজনক। শুধুমাত্র-প্রতিবেদন মোডে, আপনার CSP আপনার অ্যাপের আচরণকে প্রভাবিত করে না, কিন্তু ব্রাউজার এখনও কনসোল ত্রুটি এবং লঙ্ঘনের প্রতিবেদন তৈরি করে যখন এটি আপনার CSP-এর সাথে অসঙ্গতিপূর্ণ প্যাটার্নের সম্মুখীন হয়, যাতে আপনি দেখতে পারেন আপনার শেষ ব্যবহারকারীদের জন্য কী ভেঙেছে। আরও তথ্যের জন্য, রিপোর্টিং API দেখুন। - যখন আপনি নিশ্চিত হন যে আপনার CSP আপনার শেষ-ব্যবহারকারীদের জন্য আপনার সাইটটি ভাঙবে না,
Content-Security-Policyপ্রতিক্রিয়া শিরোনাম ব্যবহার করে আপনার CSP স্থাপন করুন। আমরা একটি HTTP হেডার সার্ভার-সাইড ব্যবহার করে আপনার CSP সেট করার পরামর্শ দিই কারণ এটি একটি<meta>ট্যাগের চেয়ে বেশি সুরক্ষিত। আপনি এই ধাপটি সম্পূর্ণ করার পরে, আপনার CSP আপনার অ্যাপকে XSS থেকে রক্ষা করতে শুরু করবে।
সীমাবদ্ধতা
একটি কঠোর সিএসপি সাধারণত সুরক্ষার একটি শক্তিশালী যুক্ত স্তর সরবরাহ করে যা XSS প্রশমিত করতে সহায়তা করে। বেশিরভাগ ক্ষেত্রে, CSP javascript: ইউআরআই-এর মতো বিপজ্জনক প্যাটার্ন প্রত্যাখ্যান করে আক্রমণের পৃষ্ঠকে উল্লেখযোগ্যভাবে হ্রাস করে। যাইহোক, আপনি যে ধরনের CSP ব্যবহার করছেন তার উপর ভিত্তি করে (ননসেস, হ্যাশ, 'strict-dynamic' সহ বা ছাড়া), এমন কিছু ক্ষেত্রে রয়েছে যেখানে CSP আপনার অ্যাপকেও সুরক্ষিত করে না:
- যদি আপনি একটি স্ক্রিপ্ট না করেন তবে সরাসরি শরীরে বা সেই
<script>উপাদানটিরsrcপ্যারামিটারে একটি ইনজেকশন আছে। - যদি গতিশীলভাবে তৈরি স্ক্রিপ্টের অবস্থানে ইনজেকশন থাকে (
document.createElement('script')), যে কোনও লাইব্রেরি ফাংশন সহ যা তাদের আর্গুমেন্টের মানগুলির উপর ভিত্তি করেscriptDOM নোড তৈরি করে। এর মধ্যে রয়েছে কিছু সাধারণ API যেমন jQuery এর.html(), সেইসাথে jQuery <3.0-এ.get()এবং.post()। - যদি পুরানো AngularJS অ্যাপ্লিকেশনগুলিতে টেমপ্লেট ইনজেকশন থাকে। একজন আক্রমণকারী যেটি একটি AngularJS টেমপ্লেটে ইনজেক্ট করতে পারে সে এটিকে নির্বিচারে জাভাস্ক্রিপ্ট চালানোর জন্য ব্যবহার করতে পারে।
- যদি নীতিতে
'unsafe-eval'থাকে,eval(),setTimeout(), এবং আরও কিছু কদাচিৎ ব্যবহৃত API এ ইনজেকশন।
কোড পর্যালোচনা এবং নিরাপত্তা নিরীক্ষার সময় বিকাশকারী এবং নিরাপত্তা প্রকৌশলীদের এই ধরনের নিদর্শনগুলিতে বিশেষ মনোযোগ দেওয়া উচিত। আপনি বিষয়বস্তু নিরাপত্তা নীতিতে এই ক্ষেত্রে আরও বিশদ বিবরণ পেতে পারেন: কঠোরকরণ এবং প্রশমনের মধ্যে একটি সফল মেস ।


