Komposisi adalah tempat bagian halaman yang dicat digabungkan untuk ditampilkan di layar. Animasi yang tidak digabungkan memerlukan lebih banyak pekerjaan dan dapat terlihat tersendat (tidak lancar) di ponsel kelas bawah atau saat tugas yang berat performanya berjalan di thread utama.
Ada dua faktor utama di area ini yang memengaruhi performa halaman: jumlah lapisan kompositor yang perlu dikelola, dan properti yang Anda gunakan untuk animasi.
Ringkasan
- Tetap gunakan perubahan transformasi dan opasitas untuk animasi Anda.
- Mempromosikan elemen yang bergerak dengan
will-changeatautranslateZ. - Hindari penggunaan berlebihan aturan promosi; lapisan memerlukan memori dan pengelolaan.
Menggunakan perubahan transformasi dan opasitas untuk animasi
Versi pipeline piksel berperforma terbaik menghindari tata letak dan cat, dan hanya memerlukan perubahan komposisi:

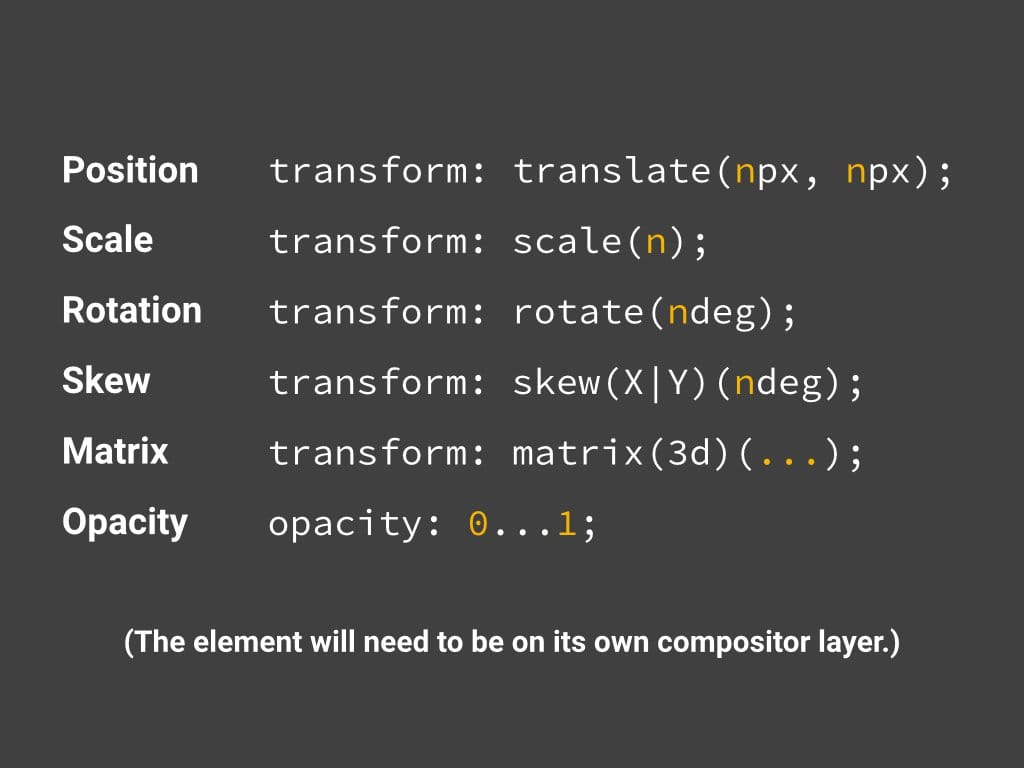
Untuk mencapai hal ini, Anda harus tetap mengubah properti yang dapat ditangani oleh kompositor saja. Saat ini, hanya ada dua properti yang benar - transform dan opacity:

Perhatian untuk penggunaan transform dan opacity adalah elemen tempat Anda mengubah properti ini harus berada di lapisan kompositornya sendiri. Untuk membuat lapisan, Anda harus mempromosikan elemen, yang akan kita bahas berikutnya.
Mempromosikan elemen yang ingin Anda animasikan
Seperti yang telah kami sebutkan di bagian "Menyederhanakan kompleksitas cat dan mengurangi area cat", Anda harus mempromosikan elemen yang ingin dianimasikan (secara wajar, jangan berlebihan) ke lapisannya sendiri:
.moving-element {
will-change: transform;
}
Atau, untuk browser lama, atau browser yang tidak mendukung will-change:
.moving-element {
transform: translateZ(0);
}
Mengelola lapisan dan menghindari ledakan lapisan
Oleh karena itu, mengetahui bahwa lapisan sering kali membantu performa, Anda mungkin tergoda untuk mempromosikan semua elemen di halaman dengan sesuatu seperti berikut:
* {
will-change: transform;
transform: translateZ(0);
}
Ini adalah cara tidak langsung untuk mengatakan bahwa Anda ingin mempromosikan setiap elemen di halaman. Masalahnya di sini adalah setiap lapisan yang Anda buat memerlukan memori dan pengelolaan, dan hal itu tidak gratis. Faktanya, pada perangkat dengan memori terbatas, dampak pada performa dapat jauh lebih besar daripada manfaat pembuatan lapisan. Setiap tekstur lapisan harus diupload ke GPU, sehingga ada batasan lebih lanjut dalam hal bandwidth antara CPU dan GPU, serta memori yang tersedia untuk tekstur di GPU.
Menggunakan Chrome DevTools untuk memahami lapisan di aplikasi Anda

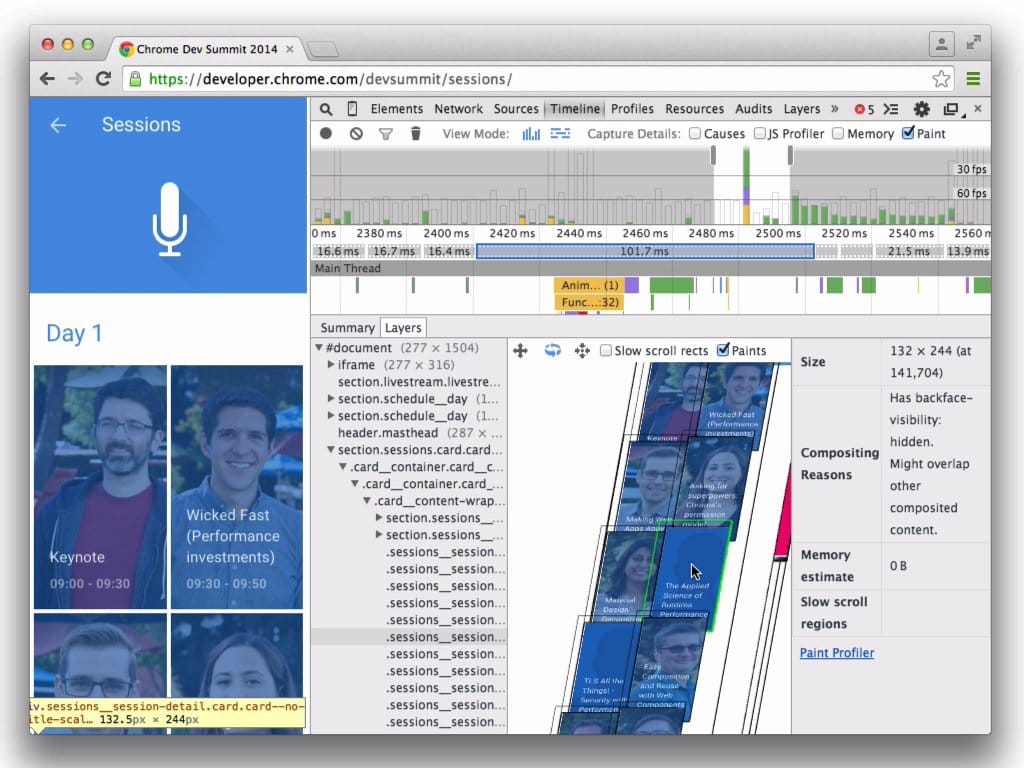
Untuk memahami lapisan dalam aplikasi, dan alasan elemen memiliki lapisan, Anda harus mengaktifkan profiler Cat di Linimasa Chrome DevTools:
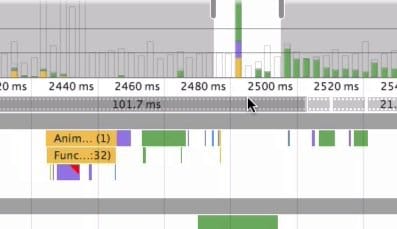
Dengan mengaktifkannya, Anda harus merekam. Setelah perekaman selesai, Anda dapat mengklik setiap frame, yang terletak di antara batang frame per detik dan detail:

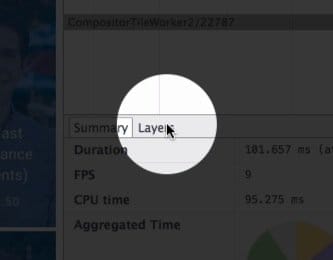
Mengkliknya akan memberi Anda opsi baru di detail: tab lapisan.

Opsi ini akan menampilkan tampilan baru yang memungkinkan Anda menggeser, memindai, dan memperbesar semua lapisan selama frame tersebut, beserta alasan pembuatan setiap lapisan.

Dengan tampilan ini, Anda dapat melacak jumlah lapisan yang Anda miliki. Jika Anda menghabiskan banyak waktu dalam komposisi selama tindakan yang penting bagi performa seperti scroll atau transisi (Anda harus menargetkan sekitar 4-5 md), Anda dapat menggunakan informasi di sini untuk melihat jumlah lapisan yang Anda miliki, alasan lapisan tersebut dibuat, dan dari sana mengelola jumlah lapisan di aplikasi Anda.

