컴포지션은 페이지의 페인팅된 부분을 화면에 표시하기 위해 조합하는 것입니다. 합성되지 않은 애니메이션은 더 많은 작업이 필요하며 저가형 휴대전화에서 또는 성능이 높은 작업이 기본 스레드에서 실행 중일 때 잡음이 있음 (부드럽지 않음)이 나타날 수 있습니다.
이 영역에서 페이지 성능에 영향을 미치는 두 가지 주요 요소는 관리해야 하는 컴포저 레이어 수와 애니메이션에 사용하는 속성입니다.
요약
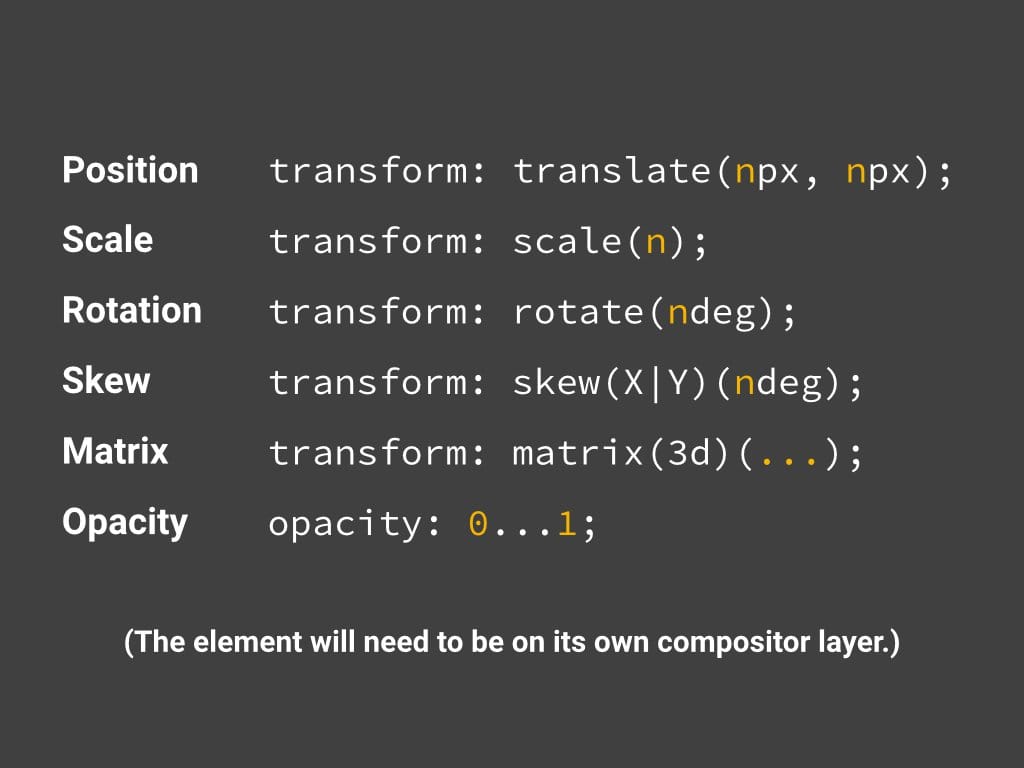
- 애니메이션에는 변환 및 불투명도 변경만 사용하세요.
will-change또는translateZ를 사용하여 이동하는 요소를 승격합니다.- 프로모션 규칙을 과도하게 사용하지 마세요. 레이어에는 메모리와 관리가 필요합니다.
애니메이션에 변환 및 불투명도 변경사항 사용
성능이 가장 우수한 버전의 픽셀 파이프라인은 레이아웃과 페인트를 모두 피하고 컴포지션 변경만 필요합니다.

이를 위해서는 컴포저이터만 처리할 수 있는 속성 변경을 고수해야 합니다. 현재 이 속성이 true인 경우는 transform 및 opacity 두 가지뿐입니다.

transform 및 opacity를 사용할 때 주의할 점은 이러한 속성을 변경하는 요소가 자체 컴포저이터 영역에 있어야 한다는 것입니다. 레이어를 만들려면 요소를 승격해야 합니다. 이는 다음에 다룹니다.
애니메이션을 적용할 요소 승격
'페인트 복잡성 단순화 및 페인트 영역 줄이기' 섹션에서 언급했듯이 애니메이션을 적용할 요소는 적절한 수준에서 자체 레이어로 승격해야 합니다.
.moving-element {
will-change: transform;
}
또는 이전 브라우저 또는 will-change를 지원하지 않는 브라우저의 경우:
.moving-element {
transform: translateZ(0);
}
레이어 관리 및 레이어 폭발 방지
레이어가 성능에 도움이 되는 경우가 많으므로 다음과 같이 페이지의 모든 요소를 레이어로 승격하고 싶을 수 있습니다.
* {
will-change: transform;
transform: translateZ(0);
}
즉, 페이지의 모든 요소를 홍보하고 싶다는 뜻입니다. 여기서 문제는 생성하는 모든 레이어에 메모리와 관리가 필요하며 이는 무료가 아니라는 점입니다. 실제로 메모리가 제한된 기기에서는 레이어를 만드는 이점보다 성능에 미치는 영향이 훨씬 클 수 있습니다. 모든 레이어의 텍스처를 GPU에 업로드해야 하므로 CPU와 GPU 간의 대역폭과 GPU의 텍스처에 사용할 수 있는 메모리에 관한 추가 제약 조건이 있습니다.
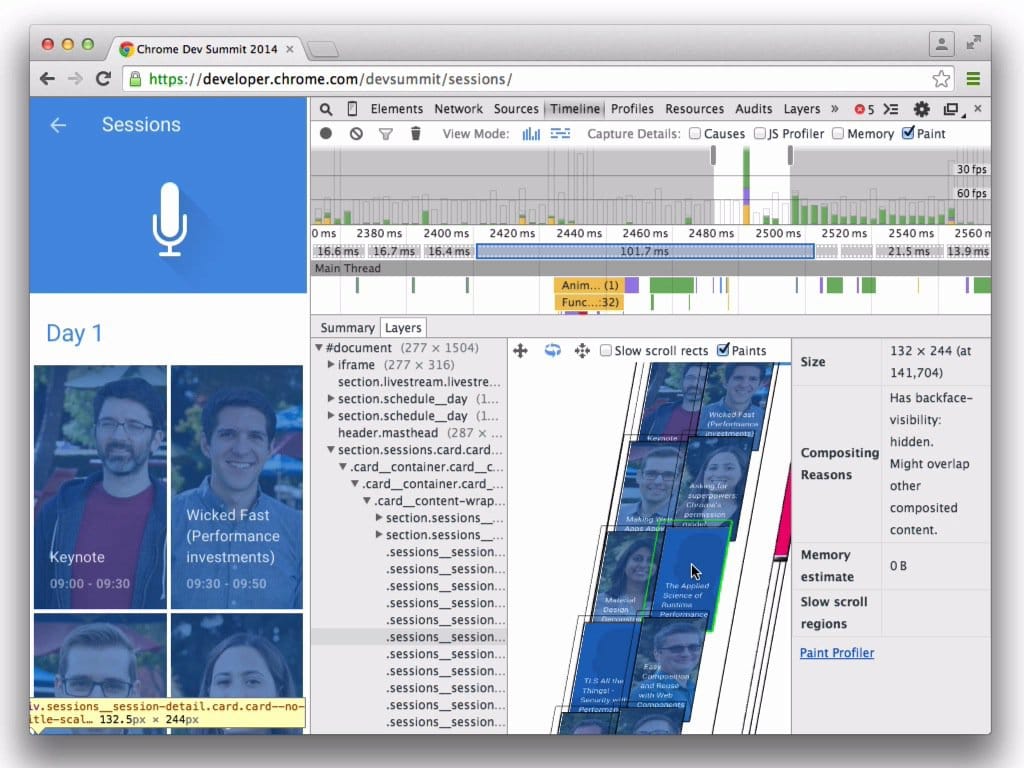
Chrome DevTools를 사용하여 앱의 레이어 이해하기

애플리케이션의 레이어와 요소에 레이어가 있는 이유를 이해하려면 Chrome DevTools의 타임라인에서 페인트 프로파일러를 사용 설정해야 합니다.
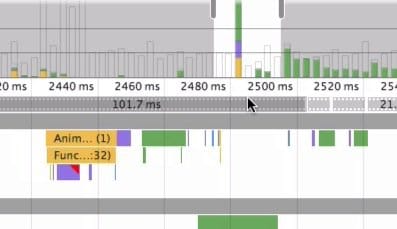
이 스위치를 사용 설정하면 녹화가 시작됩니다. 녹화가 완료되면 초당 프레임 막대와 세부정보 사이에 있는 개별 프레임을 클릭할 수 있습니다.

이 아이콘을 클릭하면 세부정보에 레이어 탭이라는 새로운 옵션이 표시됩니다.

이 옵션을 선택하면 해당 프레임의 모든 레이어를 화면 이동, 스캔, 확대할 수 있는 새 뷰가 표시되며 각 레이어가 생성된 이유도 표시됩니다.

이 뷰를 사용하면 레이어 수를 추적할 수 있습니다. 스크롤이나 전환과 같이 성능이 중요한 작업 중에 컴포지션에 많은 시간을 소비하는 경우 (4~5ms 정도를 목표로 해야 함) 여기의 정보를 사용하여 레이어 수를 확인하고 레이어가 생성된 이유를 파악한 후 앱에서 레이어 수를 관리할 수 있습니다.

