בתהליך הרכבת התמונה, החלקים שצוירו בדף מורכבים יחד כדי להציג אותם במסך. אנימציות לא מורכבות דורשות יותר עבודה, והן עלולות להיראות לא חלקות בטלפונים ברמה נמוכה או כשמשימות שמכבידות על הביצועים פועלות בשרשור הראשי.
יש שני גורמים מרכזיים בתחום הזה שמשפיעים על ביצועי הדף: מספר השכבות של ה-Compositor שצריך לנהל והמאפיינים שבהם אתם משתמשים לצורך אנימציות.
סיכום
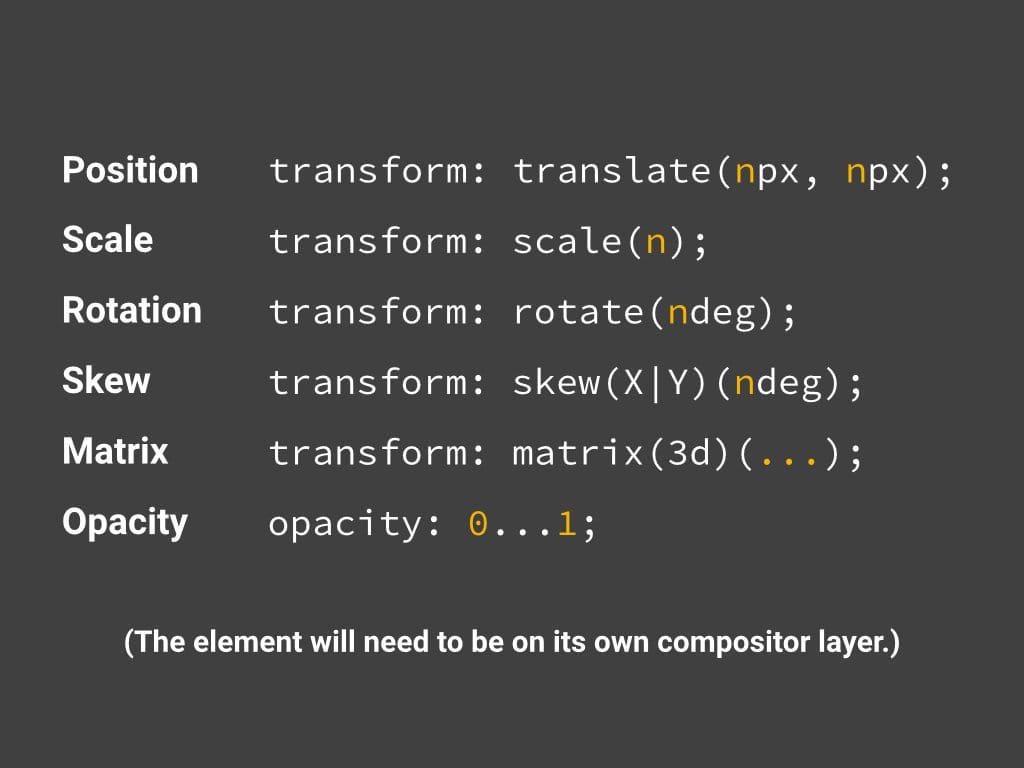
- מומלץ להשתמש בשינויים של טרנספורמציה ואופקטים של שקיפיות באנימציות.
- כדי לקדם רכיבים נעים, משתמשים ב-
will-changeאו ב-translateZ. - מומלץ להימנע משימוש מוגזם בכללי קידום מכירות. שכבות דורשות זיכרון וניהול.
שימוש בשינויי טרנספורמציה ואטימות באנימציות
הגרסה עם הביצועים הטובים ביותר של צינור עיבוד הנתונים של הפיקסל מונעת גם פריסה וגם צביעה, ומחייבת רק שינויים ביצירת הקומפוזיציה:

כדי לעשות זאת, צריך להשתמש רק בנכסים שאפשר לשנות באמצעות המאגר. נכון לעכשיו, יש רק שני מאפיינים שזה נכון לגביהם – transforms ו-opacity:

האזהרה לגבי השימוש ב-transform וב-opacity היא שהרכיב שבו משנים את המאפיינים האלה צריך להיות בשכבת עיבוד גרפי משלו. כדי ליצור שכבה, צריך לקדם את הרכיב. נרחיב על כך בהמשך.
קידום רכיבים שאתם מתכננים להוסיף להם אנימציה
כפי שציינו בקטע פישוט המורכבות של הציור והקטנת אזורי הציור, כדאי להעביר אל שכבה משלהם רכיבים שאתם מתכננים להוסיף להם אנימציה (תוך שימוש סביר, אל תגזימו!):
.moving-element {
will-change: transform;
}
לחלופין, בדפדפנים ישנים יותר או בדפדפנים שלא תומכים ב-will-change:
.moving-element {
transform: translateZ(0);
}
ניהול שכבות והימנעות מ'פיצוץ שכבות'
מכיוון ששכבות עוזרות לרוב לשפר את הביצועים, יכול להיות שתתפתתו להוסיף את כל הרכיבים בדף באמצעות משהו כזה:
* {
will-change: transform;
transform: translateZ(0);
}
כלומר, אתם רוצים לקדם כל רכיב בדף. הבעיה היא שכל שכבה שיוצרים דורשת זיכרון וניהול, וזה לא בחינם. למעשה, במכשירים עם זיכרון מוגבל, ההשפעה על הביצועים עשויה לעלות בהרבה על כל תועלת שתקבלו מיצירת שכבה. צריך להעלות את הטקסטורות של כל שכבה ל-GPU, כך שיש מגבלות נוספות לגבי רוחב הפס בין המעבד (CPU) ל-GPU, וזיכרון זמין לטקסטורות ב-GPU.
שימוש בכלי הפיתוח ל-Chrome כדי להבין את השכבות באפליקציה

כדי להבין את השכבות באפליקציה ולגלות למה לרכיב מסוים יש שכבה, צריך להפעיל את הכלי לניתוח זמן הכתיבה (Paint profiler) בציר הזמן של הכלים למפתחים ב-Chrome:
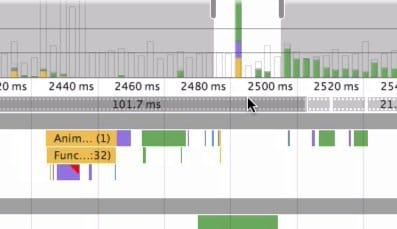
כשהאפשרות הזו מופעלת, צריך לצלם. בסיום ההקלטה, תוכלו ללחוץ על פריימים ספציפיים. הפריימים נמצאים בין העמודות של מספר הפריימים לשנייה לבין הפרטים:

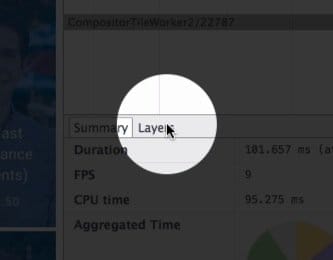
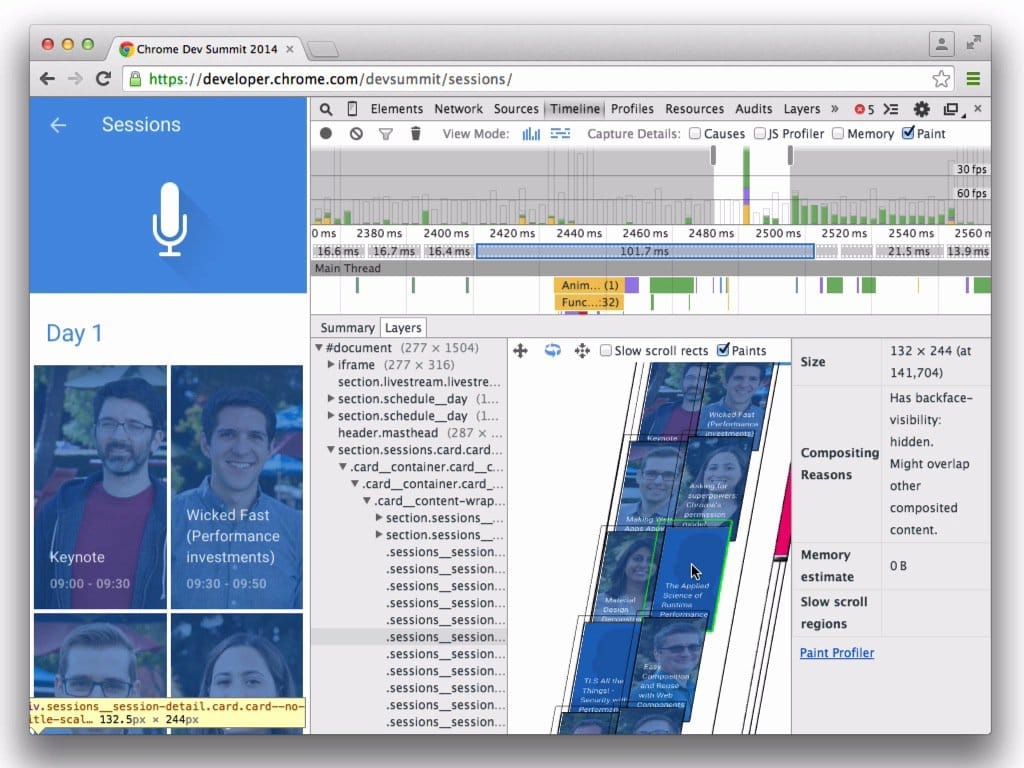
לחיצה עליו תציג לכם אפשרות חדשה בפרטים: כרטיסיית שכבה.

האפשרות הזו תציג תצוגה חדשה שמאפשרת להזיז, לסרוק ולהגדיל את כל השכבות במסגרת הזו, יחד עם הסיבות ליצירת כל שכבה.

בתצוגה הזו אפשר לעקוב אחרי מספר השכבות. אם אתם משקיעים הרבה זמן ביצירת קומפוזיציה במהלך פעולות קריטיות לביצועים כמו גלילה או מעברים (צריך לשאוף לזמן של 4-5 אלפיות השנייה), תוכלו להשתמש במידע שמופיע כאן כדי לראות כמה שכבות יש לכם, למה הן נוצרו ומשם לנהל את מספר השכבות באפליקציה.

