合成是将页面上绘制的部分组合在一起以在屏幕上显示的过程。未合成的动画需要进行更多工作,并且在低端手机上或在主线程上运行性能密集型任务时,可能会出现卡顿(不流畅)问题。
影响页面性能的两个关键因素是:需要管理的 compositor 层的数量,以及您用于动画的属性。
摘要
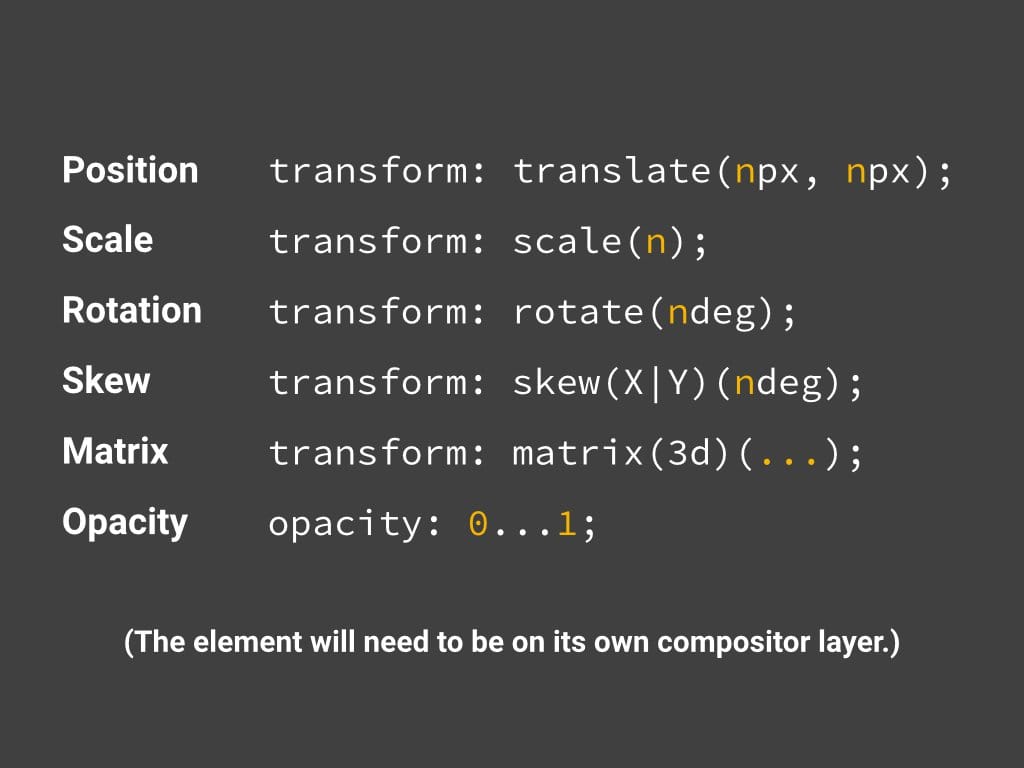
- 请仅对动画使用转换和不透明度更改。
- 使用
will-change或translateZ宣传移动元素。 - 避免过度使用促销规则;图层需要内存和管理。
为动画使用转换和不透明度更改
效果最佳的像素流水线版本会避免布局和绘制,并且只需要合成更改:

为此,您需要坚持更改仅可由合成器处理的属性。目前,只有两个属性符合此条件,即 transform 和 opacity:

使用 transform 和 opacity 时需要注意,您更改这些属性的元素应位于自己的 compositor 层上。若要创建图层,您必须提升元素的层级,我们将在下文中介绍如何操作。
提升您计划为其添加动画效果的元素的优先级
正如我们在“简化绘制复杂性并减少绘制区域”部分中所提到的,您应将计划为其添加动画效果的元素提升到自己的图层(请勿过度使用,应在合理范围内!):
.moving-element {
will-change: transform;
}
或者,对于旧版浏览器或不支持 will-change 的浏览器,请使用以下命令:
.moving-element {
transform: translateZ(0);
}
管理图层并避免图层爆炸
因此,知道图层通常有助于提升性能后,您可能会很想使用以下代码来提升网页上的所有元素的优先级:
* {
will-change: transform;
transform: translateZ(0);
}
这是一种迂回的方式,表示您希望宣传页面上的每个元素。问题在于,您创建的每个图层都需要内存和管理,而这并非免费的。事实上,在内存有限的设备上,对性能的影响远远大于创建层带来的任何好处。每个图层的纹理都需要上传到 GPU,因此 CPU 和 GPU 之间的带宽以及 GPU 上可用于纹理的内存存在进一步限制。
使用 Chrome 开发者工具了解应用中的层

如需了解应用中的层以及元素为何具有层,您必须在 Chrome 开发者工具的时间轴中启用绘制性能分析器:
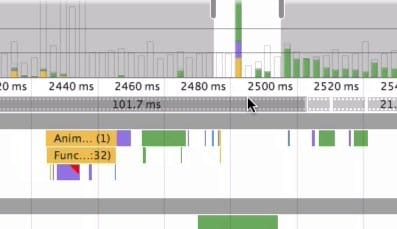
开启此功能后,您应该可以录制了。录制完成后,您可以点击每秒帧数条和详细信息之间的各个帧:

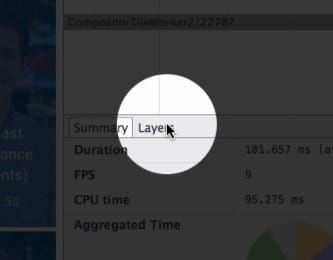
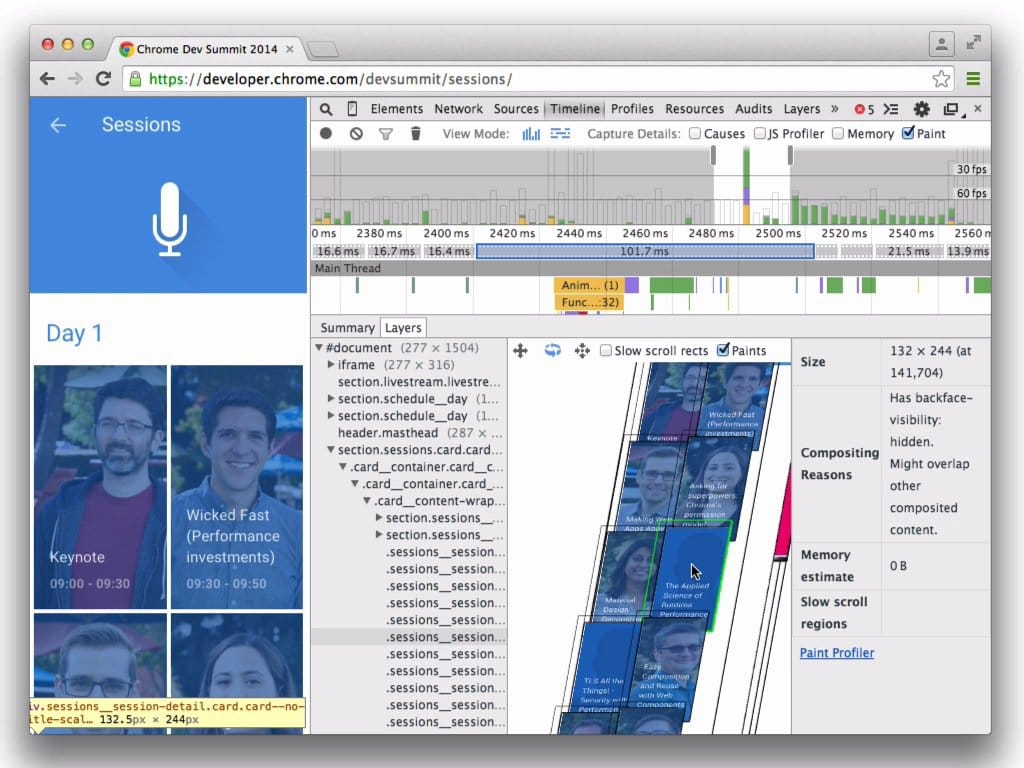
点击此选项后,详情中会显示一个新选项:图层标签页。

此选项会打开一个新视图,让您可以平移、扫描和放大该帧期间的所有图层,以及每个图层的创建原因。

通过此视图,您可以跟踪图层的数量。如果您在滚动或转场等对性能至关重要的操作期间花费了大量时间进行合成(您应力求在 4-5 毫秒左右完成合成),则可以使用此处的信息了解您有多少层、这些层的创建原因,并据此管理应用中的层数。

