A composição é o processo de juntar as partes pintadas da página para exibição na tela. Animações não compostas exigem mais trabalho e podem ficar instáveis (não suaves) em smartphones de baixo custo ou quando tarefas de alto desempenho estão sendo executadas na linha de execução principal.
Há dois fatores principais nessa área que afetam a performance da página: o número de camadas do compositor que precisam ser gerenciadas e as propriedades usadas para animações.
Resumo
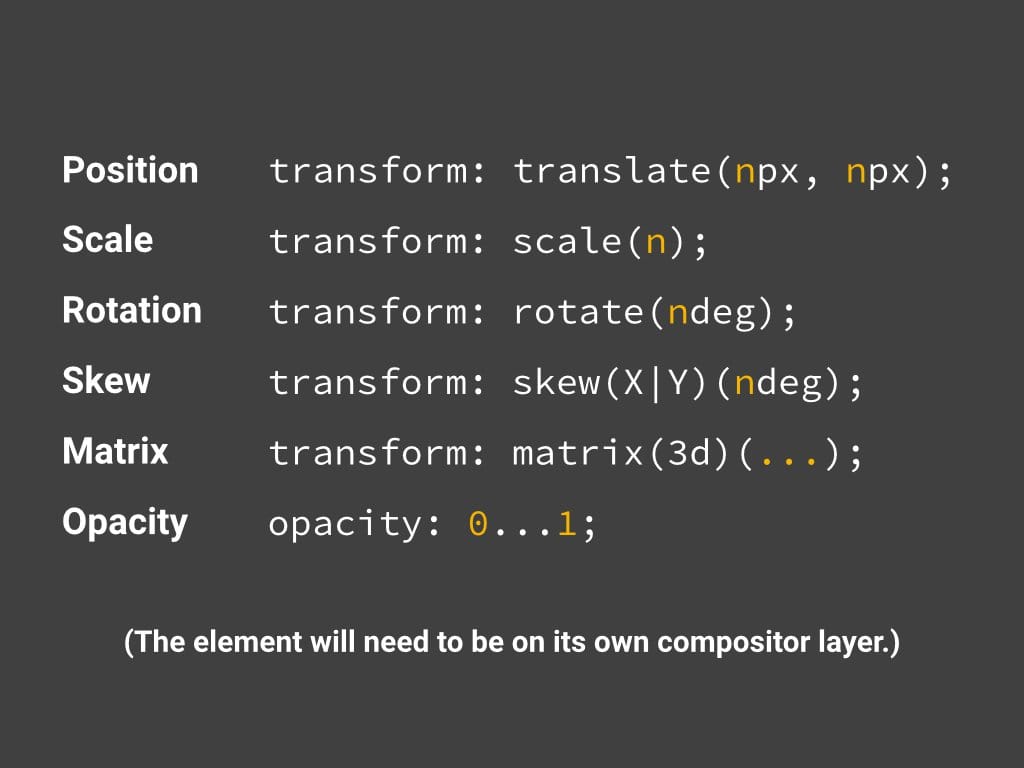
- Use apenas mudanças de transformação e opacidade para suas animações.
- Promova elementos em movimento com
will-changeoutranslateZ. - Evite o uso excessivo de regras de promoção. As camadas exigem memória e gerenciamento.
Usar mudanças de transformação e opacidade para animações
A versão com melhor desempenho do pipeline de pixels evita o layout e a pintura e exige apenas mudanças de composição:

Para isso, você precisa mudar apenas as propriedades que podem ser tratadas pelo compositor. Atualmente, apenas duas propriedades são verdadeiras: transforms e opacity:

A ressalva para o uso de transforms e opacity é que o elemento em que você muda essas propriedades precisa estar na própria camada do compositor. Para criar uma camada, você precisa promover o elemento, o que será abordado a seguir.
Promover elementos que você planeja animar
Como mencionamos na seção Simplificar a complexidade da pintura e reduzir as áreas de pintura, você precisa promover os elementos que planeja animar (dentro de um limite, não exagere!) para a própria camada:
.moving-element {
will-change: transform;
}
Ou, para navegadores mais antigos ou que não oferecem suporte a will-change:
.moving-element {
transform: translateZ(0);
}
Gerenciar camadas e evitar explosões de camadas
Talvez seja tentador, sabendo que as camadas geralmente ajudam na performance, promover todos os elementos da página com algo como o seguinte:
* {
will-change: transform;
transform: translateZ(0);
}
O que é uma forma indireta de dizer que você quer promover cada elemento na página. O problema é que cada camada criada requer memória e gerenciamento, e isso não é sem custo financeiro. Na verdade, em dispositivos com memória limitada, o impacto na performance pode superar em muito os benefícios da criação de uma camada. As texturas de cada camada precisam ser enviadas para a GPU, então há outras restrições em termos de largura de banda entre a CPU e a GPU, além da memória disponível para texturas na GPU.
Usar o Chrome DevTools para entender as camadas do seu app

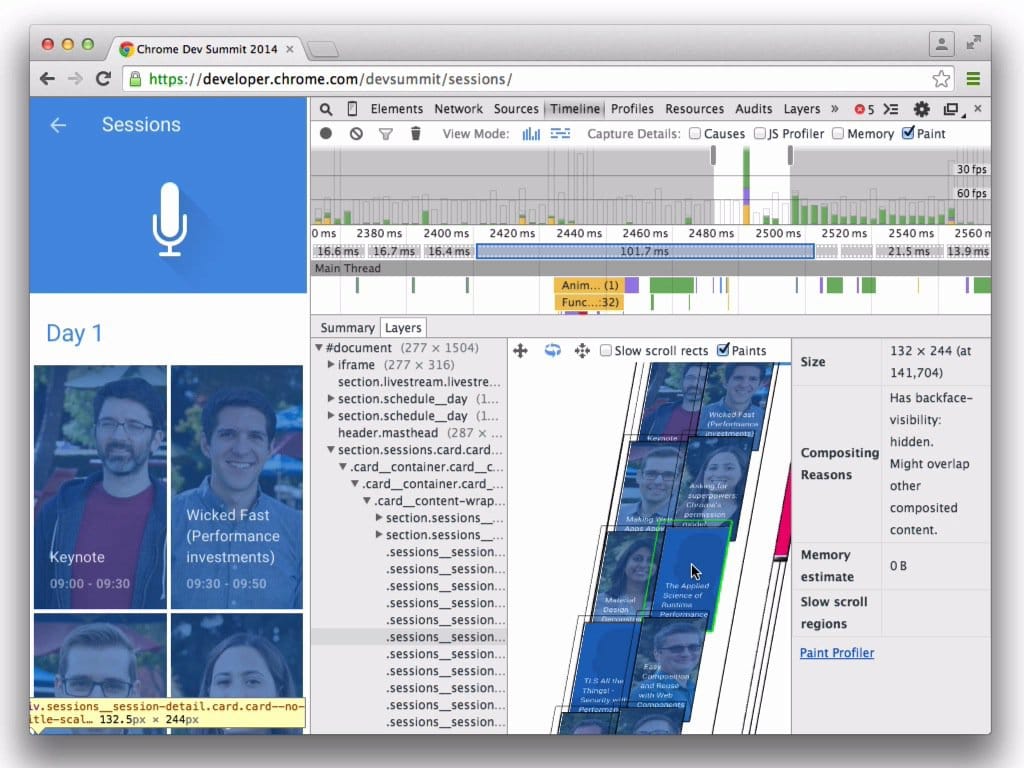
Para entender as camadas no seu aplicativo e por que um elemento tem uma camada, ative o Paint Profiler na linha do tempo das Ferramentas do desenvolvedor do Chrome:
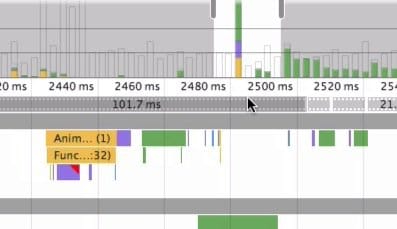
Com essa opção ativada, você precisa fazer uma gravação. Quando a gravação terminar, você poderá clicar em frames individuais, que ficam entre as barras de frames por segundo e os detalhes:

Ao clicar nele, você terá uma nova opção nos detalhes: uma guia de camada.

Essa opção vai mostrar uma nova visualização que permite mover, verificar e aplicar zoom em todas as camadas durante esse frame, além dos motivos pelos quais cada camada foi criada.

Com essa visualização, é possível acompanhar o número de camadas que você tem. Se você estiver demorando muito na composição durante ações críticas de desempenho, como rolagem ou transições (deve-se tentar cerca de 4 a 5 ms), use as informações aqui para saber quantas camadas você tem, por que elas foram criadas e, a partir daí, gerenciar a contagem de camadas no app.

