مقدمة
يمكن أن تصبح عملية رسم عناصر الموقع الإلكتروني أو التطبيق باهظة جدًا، ويمكن أن يكون لها تأثير سلبي على أداء وقت التشغيل. في هذه المقالة، نلقي نظرة سريعة على ما يمكن أن يؤدي إلى بدء عملية الرسم في المتصفّح، وكيفية منع حدوث عمليات رسم غير ضرورية.
اللوحة: جولة سريعة جدًا
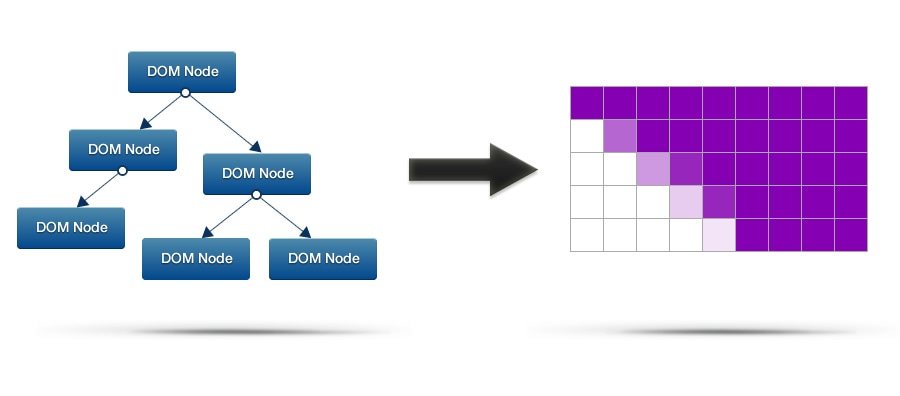
من المهام الرئيسية التي يجب أن يؤديها المتصفّح هي تحويل واجهة DOM وCSS إلى وحدات بكسل على الشاشة، وينفّذ ذلك من خلال عملية معقدة إلى حدٍ ما. يبدأ بقراءة الترميز، ومنه ينشئ شجرة DOM. وينفّذ الإجراء نفسه مع CSS، ومن ثمّ ينشئ CSSOM. بعد ذلك، يتم دمج DOM وCSSOM، وفي النهاية نصل إلى بنية يمكننا من خلالها البدء برسم بعض البكسلات.
عملية الرسم نفسها مثيرة للاهتمام. في Chrome، يتم تحويل هذه الشجرة المجمّعة من DOM وCSS إلى تنسيق نقطي باستخدام برنامج يُسمى Skia. إذا سبق لك استخدام عنصر canvas، ستبدو لك واجهة برمجة التطبيقات في Skia مألوفة جدًا، فهناك العديد من الدوالّ المستندة إلى moveTo وlineTo بالإضافة إلى مجموعة من الدوالّ الأكثر تقدمًا. يتم تجميع جميع العناصر التي يجب رسمها في مجموعة من طلبات Skia التي يمكن تنفيذها، ويكون الناتج مجموعة من ملفات الأشكال الممسوحة ضوئيًا. يتم تحميل ملفات الخطوط النقطية هذه إلى وحدة معالجة الرسومات، وتساعد وحدة معالجة الرسومات في دمجها معًا لتقديم الصورة النهائية على الشاشة.

تجدر الإشارة إلى أنّ حجم العمل في Skia يتأثر مباشرةً بالأنماط التي تطبّقها على العناصر. إذا كنت تستخدم أنماطًا مكثفة من الناحية الحسابية، سيتحمّل Skia المزيد من العمل. كتب كولت ماك أنليس مقالة عن كيفية تأثير CSS في وزن عرض الصفحة، لذا ننصحك بقراءتها للحصول على مزيد من الإحصاءات.
مع كل ما قيل، يستغرق تطبيق الطلاء بعض الوقت، وإذا لم نخفِّض ذلك، سنتجاوز ميزانية عرض اللقطة التي تبلغ 16 ملي ثانية تقريبًا. سيلاحظ المستخدمون أنّنا لم نعرض بعض اللقطات وسيعتقدون أنّ هناك تقطُّعًا في الأداء، ما يؤثّر في النهاية في تجربة المستخدم لتطبيقنا. لا نريد حدوث ذلك، لذا لنلقِ نظرة على أنواع الأشياء التي تتطلّب إجراء تعديلات على اللوحة، وما يمكننا فعله حيال ذلك.
الانتقال
عند الانتقال للأعلى أو للأسفل في المتصفّح، يجب إعادة رسم المحتوى قبل ظهوره على الشاشة. في حال كانت المنطقة صغيرة، يمكن تطبيق أنماط معقّدة على العناصر التي يجب رسمها. وبالتالي، لا يعني أنّه يمكنك طلاء مساحة صغيرة بسرعة.
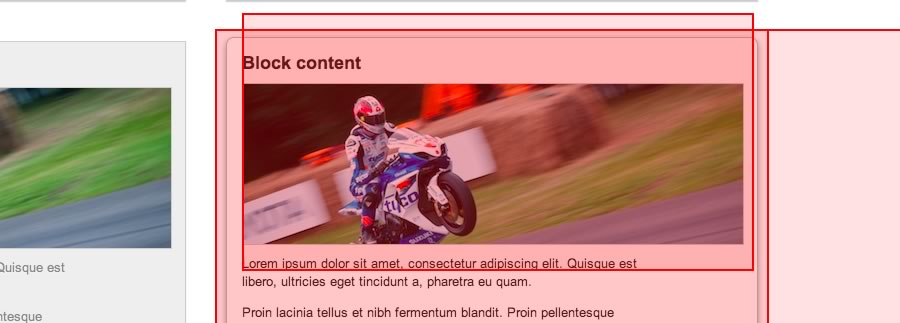
لمعرفة المناطق التي تتم إعادة تلوينها، يمكنك استخدام ميزة "إظهار المستطيلات المرسومة" في أدوات مطوّري البرامج في Chrome (ما عليك سوى النقر على الترس الصغير في أسفل يسار الشاشة). بعد ذلك، مع فتح "أدوات مطوّري البرامج"، ما عليك سوى التفاعل مع صفحتك وستظهر لك مستطيلات وامضّة توضّح مكان ووقت رسم Chrome لجزء من صفحتك.

يُعدّ أداء الانتقال للأعلى أو للأسفل أمرًا مهمًا لنجاح موقعك الإلكتروني، ويلاحظ المستخدمون حقًا عندما لا يتم الانتقال للأعلى أو للأسفل في موقعك الإلكتروني أو تطبيقك بشكلٍ جيد، ولا يعجبهم ذلك. لذلك، يهمّنا الحفاظ على سرعة الرسم أثناء الانتقالات لتجنّب حدوث أي تقطُّع في الأداء.
لقد كتبتُ سابقًا مقالة عن أداء الانتقال للأعلى أو للأسفل، لذا يمكنك الاطّلاع عليها إذا أردت معرفة المزيد من المعلومات عن تفاصيل أداء الانتقال للأعلى أو للأسفل.
التفاعلات
التفاعلات هي سبب آخر لإعادة الرسم: التمريرات فوق العناصر والنقرات واللمسات والسحب. عندما ينفّذ المستخدم أحد هذه التفاعلات، مثل التمرير بمؤشّر الماوس، على Chrome إعادة رسم العنصر المتأثر. وكما هو الحال مع الانتقال للأعلى أو للأسفل، إذا كان هناك رسم كبير ومعقد مطلوب، سينخفض عدد اللقطات في الثانية.
يريد الجميع صورًا متحركة جميلة وسلسة للتفاعل، لذا سنحتاج مرة أخرى إلى معرفة ما إذا كانت الأنماط التي تتغيّر في الصورة المتحركة تأخذ منا وقتًا طويلاً جدًا.
مزيج غير ملائم

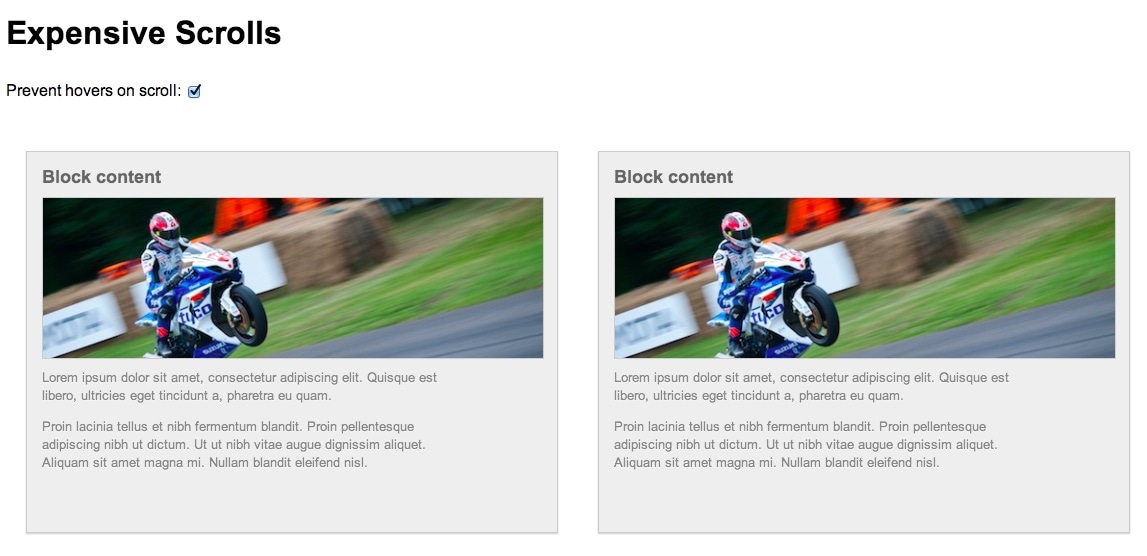
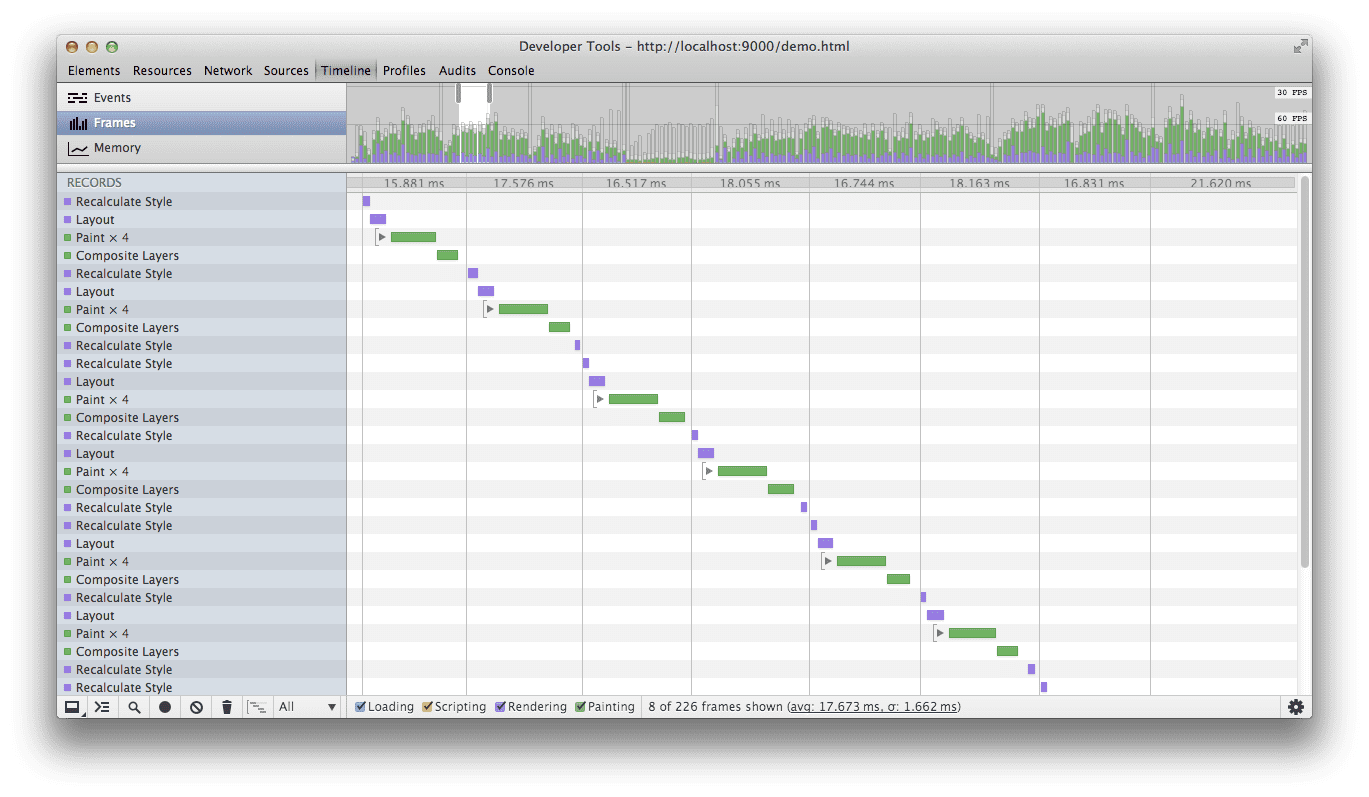
ماذا يحدث إذا كنتُ أستخدم شريط التمرير وحرّكت مؤشر الماوس في الوقت نفسه؟ من الممكن تمامًا أن أتفاعل غير مقصود مع عنصر أثناء التمرير فوقه، ما يؤدي إلى بدء عملية رسم مُكلفة. وقد يؤدي ذلك بدوره إلى تجاوز ميزانية اللقطات التي تبلغ 16.7 ملي ثانية تقريبًا (الوقت الذي يجب أن نبقى خلاله أقل من ذلك لتحقيق 60 لقطة في الثانية). لقد أنشأتُ عرضًا توضيحيًا لأوضح لك ما أعنيه بالضبط. نأمل أن تظهر لك تأثيرات التمرير فوق العناصر أثناء التمرير بمؤشر الماوس وتحريكه، ولكن لنلقِ نظرة على ما تعرِضُه أدوات المطوّرين في Chrome:

في الصورة أعلاه، يمكنك ملاحظة أنّ "أدوات المطوّر" تسجّل عمل الطلاء عند تمرير مؤشر الماوس فوق إحدى الكتل. لقد استخدمت بعض الأنماط الثقيلة جدًا في العرض الترويجي لإيضاح هذه النقطة، لذا أحاول زيادة عدد اللقطات إلى الحد الأقصى المسموح به في ميزانية اللقطات، وفي بعض الأحيان أتجاوز هذا الحد. إنّ آخر ما أريد هو إجراء عملية الطلاء هذه بدون داعٍ، خاصةً أثناء الانتقال إلى أعلى الصفحة أو أسفلها عندما يكون هناك عمل آخر يجب إكماله.
كيف يمكننا منع حدوث ذلك؟ من السهل جدًا تنفيذ الإصلاح. تكمن الحيلة هنا في إرفاق معالِج scroll الذي سيوقف تأثيرات التمرير فوق العنصر ويضبط موقّتًا لتفعيلها مرة أخرى. وهذا يعني أنّنا نضمن لك عدم الحاجة إلى تنفيذ أي عمليات رسم تفاعلية باهظة الثمن عند الانتقال للأعلى أو للأسفل. بعد فترة كافية من التوقف، نرى أنّه من الآمن إعادة تشغيلها.
في ما يلي الرمز:
// Used to track the enabling of hover effects
var enableTimer = 0;
/*
* Listen for a scroll and use that to remove
* the possibility of hover effects
*/
window.addEventListener('scroll', function() {
clearTimeout(enableTimer);
removeHoverClass();
// enable after 1 second, choose your own value here!
enableTimer = setTimeout(addHoverClass, 1000);
}, false);
/**
* Removes the hover class from the body. Hover styles
* are reliant on this class being present
*/
function removeHoverClass() {
document.body.classList.remove('hover');
}
/**
* Adds the hover class to the body. Hover styles
* are reliant on this class being present
*/
function addHoverClass() {
document.body.classList.add('hover');
}
كما ترى، نستخدم فئة في العنصر الأساسي لتتبُّع ما إذا كانت تأثيرات التمرير "مسموح بها" أم لا، وتعتمد الأنماط الأساسية على توفّر هذه الفئة:
/* Expect the hover class to be on the body
before doing any hover effects */
.hover .block:hover {
…
}
هذا كل ما عليك فعله.
الخاتمة
إنّ أداء العرض مهم جدًا للمستخدمين الذين يستمتعون بتطبيقك، ويجب دائمًا أن تسعى إلى إبقاء حجم العمل المخصّص للرسم أقل من 16 ملي ثانية. لمساعدتك في ذلك، عليك الدمج باستخدام DevTools أثناء عملية التطوير لتحديد نقاط الضعف وإصلاحها عند ظهورها.
يمكن أن تكون التفاعلات غير المقصودة، خاصةً مع العناصر التي تتضمّن الكثير من الألوان، باهظة التكلفة جدًا وستؤدّي إلى تقليل أداء العرض. كما رأيت، يمكننا استخدام قطعة صغيرة من الرمز البرمجي لحلّ هذه المشكلة.
ألقِ نظرة على مواقعك الإلكترونية وتطبيقاتك، هل تحتاج إلى بعض الحماية من الطلاء؟

