การหลีกเลี่ยงการใช้ Paint เป็นสิ่งสำคัญเพื่อให้ได้อัตราเฟรมที่ราบรื่น โดยเฉพาะบนอุปกรณ์เคลื่อนที่ อย่างไรก็ตาม บางครั้งสีจะปรากฏขึ้นในที่ที่ไม่น่าจะเกิดขึ้นที่สุด บทความนี้จะอธิบายสาเหตุที่ GIF แบบเคลื่อนไหวอาจทําให้เกิดการวาดที่ไม่จําเป็น และวิธีแก้ไขที่ง่ายดายอย่างยิ่งที่คุณทำได้
เลเยอร์ของความน่ารัก
คุณอาจทราบแล้วว่าเบราว์เซอร์สมัยใหม่อาจวาดกลุ่มองค์ประกอบ DOM เป็น "รูปภาพ" แยกต่างหากที่เรียกว่าเลเยอร์ บางครั้งมีเลเยอร์เดียวสำหรับทั้งหน้า บางครั้งมีหลายร้อยเลเยอร์ หรือในบางกรณีอาจมีหลายพันเลเยอร์
เมื่อองค์ประกอบ DOM จัดกลุ่มเข้าด้วยกันเป็นเลเยอร์ และองค์ประกอบใดองค์ประกอบหนึ่งมีการเปลี่ยนแปลงที่มองเห็นได้ เราจะต้องวาดไม่เพียงองค์ประกอบที่มีการเปลี่ยนแปลงเท่านั้น แต่ต้องวาดองค์ประกอบอื่นๆ ทั้งหมดในเลเยอร์ซึ่งซ้อนทับองค์ประกอบที่มีการเปลี่ยนแปลงด้วย การวาดสิ่งหนึ่งทับอีกสิ่งหนึ่งจะทำให้พิกเซลที่ถูกเขียนทับ "หายไป" ตลอดไป หากต้องการนำพิกเซลเดิมกลับมา คุณต้องวาดใหม่
ด้วยเหตุนี้ บางครั้งเราจึงต้องการแยกองค์ประกอบหนึ่งออกจากองค์ประกอบอื่นๆ เพื่อที่ว่าเมื่อมีการวาดภาพ เราไม่จําเป็นต้องวาดภาพองค์ประกอบอื่นๆ ที่ไม่ได้เปลี่ยนแปลง เช่น เมื่อคุณรวมส่วนหัวของหน้าแบบคงที่เข้ากับเนื้อหาที่เลื่อนได้ คุณจะต้องวาดส่วนหัวใหม่ทุกครั้งที่เนื้อหาเลื่อน รวมถึงวาดเนื้อหาที่ปรากฏใหม่ การวางส่วนหัวในเลเยอร์แยกต่างหากจะช่วยให้เบราว์เซอร์เพิ่มประสิทธิภาพการเลื่อนได้ เมื่อคุณเลื่อน เบราว์เซอร์จะย้ายเลเยอร์ไปรอบๆ ได้ (อาจใช้ความช่วยเหลือจาก GPU) และหลีกเลี่ยงการวาดเลเยอร์ใดเลเยอร์หนึ่งอีกครั้ง
เลเยอร์แต่ละเลเยอร์ที่ใช้เพิ่มจะเพิ่มปริมาณการใช้หน่วยความจําและเพิ่มค่าใช้จ่ายด้านประสิทธิภาพ ดังนั้นเป้าหมายคือการจัดกลุ่มหน้าเว็บเป็นเลเยอร์ให้น้อยที่สุดเท่าที่จะเป็นไปได้ในขณะที่ยังคงประสิทธิภาพที่ดี
ทั้งหมดนี้เกี่ยวข้องกับ GIF แบบเคลื่อนไหวอย่างไร
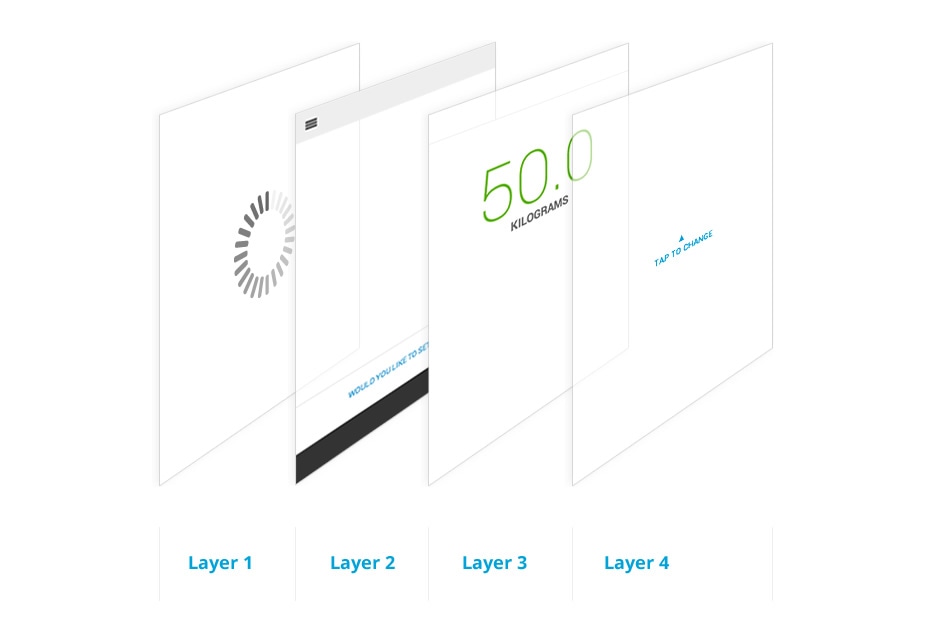
เรามาดูรูปภาพนี้กัน

นี่คือการตั้งค่าเลเยอร์ที่เป็นไปได้สําหรับแอปง่ายๆ เลเยอร์มี 4 เลเยอร์ โดย 3 เลเยอร์ (เลเยอร์ 2 ถึง 4) เป็นองค์ประกอบอินเทอร์เฟซ ส่วนเลเยอร์ด้านหลังคือโปรแกรมโหลด ซึ่งก็คือ GIF แบบเคลื่อนไหว ในขั้นตอนปกติ คุณจะแสดงตัวโหลด (เลเยอร์ 1) ขณะที่แอปโหลด จากนั้นเมื่อทุกอย่างเสร็จสิ้นแล้ว คุณก็จะแสดงเลเยอร์อื่นๆ แต่สิ่งสำคัญคือคุณต้องซ่อน GIF แบบเคลื่อนไหว
แต่ทำไมฉันต้องซ่อน
เป็นคำถามที่ดี ในโลกที่สมบูรณ์แบบ เบราว์เซอร์จะตรวจสอบระดับการมองเห็นของ GIF ให้คุณและหลีกเลี่ยงการวาดโดยอัตโนมัติ ขออภัย โดยทั่วไปแล้วการตรวจสอบว่า GIF แบบเคลื่อนไหวถูกบดบังหรือมองเห็นบนหน้าจอหรือไม่นั้นแพงกว่าการวาดภาพ GIF โดยตรง เราจึงต้องวาดภาพ GIF
ในกรณีที่ดีที่สุด GIF จะอยู่ในเลเยอร์ของตัวเองและเบราว์เซอร์จะต้องวาดและอัปโหลดไปยัง GPU เท่านั้น แต่ในกรณีที่เลวร้ายที่สุด องค์ประกอบทั้งหมดอาจจัดกลุ่มเป็นเลเยอร์เดียว และเบราว์เซอร์ต้องวาดองค์ประกอบทุกรายการใหม่ และเมื่อเสร็จแล้ว ก็ยังต้องอัปโหลดทุกอย่างไปยัง GPU การดำเนินการทั้งหมดนี้เกิดขึ้นกับเฟรม GIF ทุกเฟรม แม้ว่าผู้ใช้จะไม่เห็น GIF ก็ตาม
ในเดสก์ท็อป คุณอาจใช้ลักษณะการแสดงผลภาพประเภทนี้ได้เนื่องจาก CPU และ GPU มีประสิทธิภาพมากกว่า และมีแบนด์วิดท์เพียงพอสำหรับการโอนข้อมูลระหว่างอุปกรณ์ 2 ประเภทนี้ อย่างไรก็ตาม การวาดภาพบนอุปกรณ์เคลื่อนที่มีค่าใช้จ่ายสูงมาก คุณจึงต้องใช้ความระมัดระวังอย่างยิ่ง
เบราว์เซอร์ใดบ้างที่ได้รับผลกระทบ
เบราว์เซอร์แต่ละประเภทมักจะทํางานแตกต่างกัน ปัจจุบัน Chrome, Safari และ Opera จะวาดภาพใหม่ทั้งหมด แม้ว่า GIF จะบดบังอยู่ก็ตาม ในทางกลับกัน Firefox จะพบว่า GIF ถูกบดบังและไม่จำเป็นต้องวาดใหม่ Internet Explorer ยังคงเป็นกล่องดำอยู่ และแม้แต่ใน IE11 ก็ยังไม่มีการระบุว่ามีการวาดภาพใหม่หรือไม่ เนื่องจากเครื่องมือ F12 ยังอยู่ระหว่างการพัฒนา
ฉันจะทราบได้อย่างไรว่ามีปัญหานี้
วิธีที่ง่ายที่สุดคือใช้ "แสดงสี่เหลี่ยมผืนผ้าการวาด" ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โหลดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ แล้วกดไอคอนรูปเฟืองที่มุมขวาล่าง (![]() ) แล้วเลือกแสดงสี่เหลี่ยมผืนผ้าสำหรับวาดในส่วนการแสดงผล
) แล้วเลือกแสดงสี่เหลี่ยมผืนผ้าสำหรับวาดในส่วนการแสดงผล

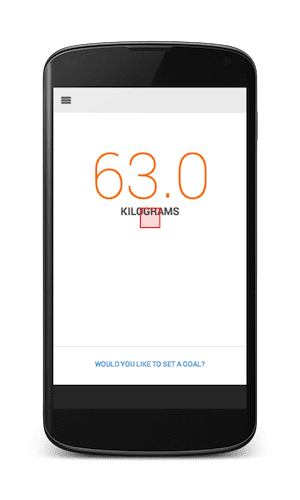
ตอนนี้สิ่งที่ต้องทำคือมองหาสี่เหลี่ยมผืนผ้าสีแดงแบบนี้

กล่องสีแดงเล็กๆ บนหน้าจอแสดงว่า Chrome กำลังวาดภาพใหม่ คุณทราบว่ามี GIF ตัวโหลดซ่อนอยู่หลังองค์ประกอบอื่นๆ ดังนั้นเมื่อเห็นกล่องสีแดงเช่นนี้ คุณต้องซ่อนองค์ประกอบที่มองเห็นได้และตรวจสอบว่าคุณไม่ได้ปล่อย GIF แบบเคลื่อนไหวไว้ หากมี คุณจะต้องใส่ CSS หรือ JavaScript บางส่วนเพื่อใช้ display: none หรือ visibility: hidden กับองค์ประกอบนั้นหรือองค์ประกอบหลัก แต่หากเป็นแค่ภาพพื้นหลัง คุณก็ควรนำออก
หากต้องการดูตัวอย่างลักษณะการทำงานนี้ในเว็บไซต์เวอร์ชันที่ใช้งานจริง โปรดดูที่ Allegro ซึ่งรูปภาพผลิตภัณฑ์แต่ละรายการมี GIF ตัวโหลดที่บดบังอยู่แทนที่จะซ่อนไว้อย่างชัดเจน
บทสรุป
การได้ 60 fps หมายความว่าคุณต้องทำเฉพาะสิ่งที่จําเป็นในการแสดงผลหน้าเว็บเท่านั้น การนําสีส่วนเกินออกเป็นขั้นตอนสําคัญในการบรรลุเป้าหมายนี้ GIF แบบเคลื่อนไหวที่ทำงานอยู่อาจทริกเกอร์การวาดที่ไม่จำเป็น ซึ่งคุณสามารถค้นหาและแก้ไขข้อบกพร่องได้ง่ายๆ ด้วยเครื่องมือสี่เหลี่ยมผืนผ้าในการแสดงผลของ DevTools
คุณไม่ได้เปิด GIF ของโปรแกรมโหลดแมวน้อยที่เคลื่อนไหวอยู่ตลอดใช่ไหม
