اجتناب از رنگها برای دستیابی به نرخ فریم صاف ابریشمی، بهویژه در موبایل بسیار مهم است. با این حال، گاهی اوقات رنگ ها در غیرمعمول ترین مکان ها ظاهر می شوند. این مقاله به این موضوع میپردازد که چرا GIFهای متحرک میتوانند باعث ایجاد رنگهای غیرضروری شوند و راه حل بسیار سادهای که میتوانید اعمال کنید.
لایه های زیبایی
همانطور که احتمالاً می دانید، مرورگرهای مدرن ممکن است گروه هایی از عناصر DOM را به "تصاویر" جداگانه، به نام لایه، رنگ کنند. گاهی اوقات یک لایه برای کل صفحه وجود دارد، گاهی اوقات صدها یا در موارد نادر - هزاران!
هنگامی که عناصر DOM با هم در یک لایه گروه بندی می شوند و یکی از عناصر به صورت بصری تغییر می کند، در نهایت مجبور می شویم نه تنها عنصر تغییر یافته، بلکه همه عناصر دیگر در لایه را که روی عنصر تغییر یافته همپوشانی دارند ، رنگ کنیم. رنگ آمیزی یک چیز بر روی چیز دیگر باعث می شود که پیکسل های بازنویسی شده برای همیشه "از بین بروند". اگر می خواهید پیکسل های اصلی را برگردانید، باید آنها را دوباره رنگ کنید.
بنابراین، گاهی اوقات میخواهیم یک عنصر را از بقیه جدا کنیم تا وقتی رنگ شد دیگر نیازی به رنگ آمیزی مجدد عناصری که تغییر نکردهاند نباشیم. به عنوان مثال، هنگامی که یک هدر صفحه ثابت را با محتوای قابل پیمایش ترکیب میکنید، باید هدر را هر بار که محتوا پیمایش میکند و همچنین محتوای تازه قابل مشاهده را دوباره رنگ کنید. با قرار دادن هدر در یک لایه جداگانه، مرورگر می تواند اسکرول را بهینه کند. وقتی پیمایش می کنید، مرورگر می تواند لایه ها را به اطراف حرکت دهد - احتمالاً با کمک GPU - و از رنگ آمیزی مجدد هر یک از لایه ها خودداری کند.
هر لایه اضافی مصرف حافظه را افزایش می دهد و سربار عملکرد را اضافه می کند، بنابراین هدف این است که صفحه را به حداقل لایه های ممکن گروه بندی کنید و عملکرد خوب را حفظ کنید.
همه اینها چه ربطی به GIF های متحرک دارد؟
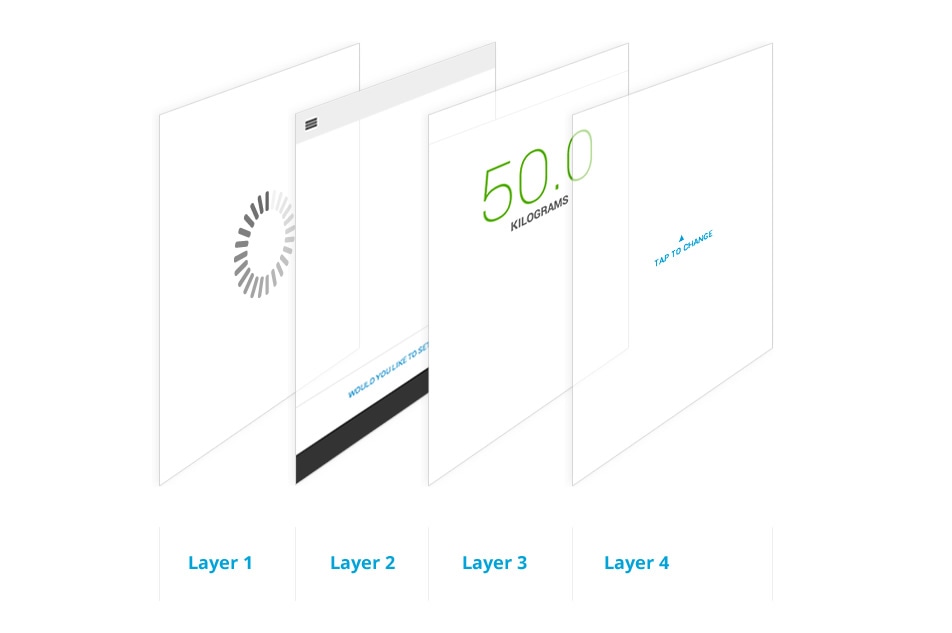
خوب بیایید به این تصویر نگاه کنیم:

این یک راه اندازی لایه بالقوه برای یک برنامه ساده است. در اینجا چهار لایه وجود دارد: سه تا از آنها (لایه های 2 تا 4) عناصر رابط هستند. لایه پشتی یک لودر است که اتفاقا یک GIF متحرک است. در جریان عادی، لودر (لایه 1) را در حالی که برنامه شما بارگذاری میشود، نشان میدهید، سپس با تمام شدن همه چیز، لایههای دیگر را نشان میدهید. اما کلید اینجاست: شما باید GIF متحرک را مخفی کنید.
اما چرا باید آن را پنهان کنم؟!
سوال خوبیه در دنیایی عالی، مرورگر به سادگی نمایان بودن GIF را برای شما بررسی میکند و از نقاشی خودکار خودداری میکند. متأسفانه، بررسی اینکه آیا GIF متحرک مبهم است یا روی صفحه نمایش قابل مشاهده است، معمولاً گرانتر از رنگ آمیزی ساده آن است، بنابراین رنگ آمیزی می شود.
در بهترین حالت GIF در لایه خودش قرار دارد و مرورگر فقط باید آن را نقاشی کرده و در GPU آپلود کند. اما در بدترین حالت ممکن است همه عناصر شما در یک لایه گروه بندی شوند و مرورگر مجبور باشد تک تک عناصر را دوباره رنگ آمیزی کند. و وقتی این کار تمام شد، هنوز باید همه چیز را در GPU آپلود کند. همه اینها کار برای هر فریم GIF اتفاق می افتد، علیرغم این واقعیت که کاربر حتی نمی تواند GIF را ببیند!
در رایانههای رومیزی احتمالاً میتوانید از این نوع رفتار نقاشی دور شوید زیرا پردازندهها و پردازندههای گرافیکی قدرتمندتر هستند و پهنای باند زیادی برای انتقال دادهها بین این دو وجود دارد. با این حال، در موبایل، نقاشی بسیار گران است، بنابراین باید بسیار مراقب باشید.
کدام مرورگرها را تحت تأثیر قرار می دهد؟
همانطور که اغلب روش است، رفتارها بین مرورگرها متفاوت است. امروزه کروم، سافاری و اپرا همه رنگآمیزی میکنند، حتی اگر GIF پنهان باشد. از طرف دیگر، فایرفاکس متوجه می شود که GIF مبهم است و نیازی به رنگ آمیزی مجدد ندارد. اینترنت اکسپلورر چیزی شبیه یک جعبه سیاه باقی می ماند و حتی در IE11 - از آنجایی که ابزارهای F12 هنوز در حال توسعه هستند - هیچ نشانه ای مبنی بر اینکه آیا رنگ آمیزی مجدد انجام می شود یا خیر وجود ندارد.
چگونه می توانم بفهمم که این مشکل را دارم؟
ساده ترین راه استفاده از "نمایش مستطیل های رنگ" در ابزار توسعه دهنده کروم است. DevTools را بارگیری کنید و چرخ دنده را در گوشه سمت راست پایین فشار دهید ( ![]() ) و Show paint rectangles را در قسمت Rendering انتخاب کنید.
) و Show paint rectangles را در قسمت Rendering انتخاب کنید.

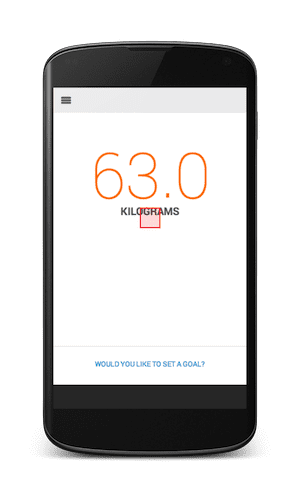
اکنون تنها کاری که باید انجام دهید این است که به دنبال یک مستطیل قرمز مانند زیر بگردید:

کادر قرمز کوچک روی صفحه نشان می دهد که کروم در حال رنگ آمیزی مجدد چیزی است. میدانید که یک لودر GIF در پشت عناصر دیگر پنهان شده است، بنابراین وقتی یک کادر قرمز مانند این را میبینید، باید عناصر قابل مشاهده را مخفی کنید و بررسی کنید که آیا GIF متحرک در حال چرخش است یا خیر. اگر دارید، باید مقداری CSS یا جاوا اسکریپت را در محل قرار دهید تا display: none یا visibility: hidden در آن یا عنصر والد آن. البته اگر فقط یک تصویر پس زمینه است، باید مطمئن شوید که آن را حذف کنید.
اگر میخواهید نمونهای از این رفتار را در یک سایت زنده ببینید، آلگرو را بررسی کنید، جایی که تصویر هر محصول دارای یک GIF لودر است که به جای پنهان کردن صریح، مبهم است.
نتیجه گیری
دستیابی به سرعت 60 فریم در ثانیه به این معنی است که فقط کارهایی را که برای رندر کردن صفحه لازم است انجام دهید و نه بیشتر. حذف رنگ های اضافی گامی حیاتی در دستیابی به این هدف است. گیف های متحرکی که در حال اجرا هستند می توانند رنگ های غیر ضروری را فعال کنند، چیزی که می توانید به راحتی با ابزار DevTools's Show paint rectangles آن را پیدا کرده و اشکال زدایی کنید.
حالا، شما آن GIF لودر متحرک بچه گربه را برای همیشه اجرا نکردید، درست است؟

