在現代網頁開發中,原始碼對照圖是相當重要的工具,可大幅簡化偵錯作業。本頁將探討來源圖的基本概念、產生方式,以及如何改善偵錯體驗。
需要來源對照圖
早期的網頁應用程式建構方式較為簡單,開發人員直接將 HTML、CSS 和 JavaScript 檔案部署至網路。
較新穎且複雜的網頁應用程式,可能需要在開發工作流程中使用各種工具。例如:
- 模板語言和 HTML 前置處理器:Pug、Nunjucks、Markdown。
- CSS 前置處理器:SCSS、LESS、PostCSS。
- JavaScript 架構:Angular、React、Vue、Svelte。
- JavaScript 中繼架構:Next.js、Nuxt、Astro。
- 高階程式設計語言:TypeScript、Dart、CoffeeScript。

這些工具需要建構程序,才能將程式碼轉譯為瀏覽器可理解的標準 HTML、JavaScript 和 CSS。常見的做法是使用 Terser 等工具,藉由壓縮和合併這些檔案來提升效能。
舉例來說,我們可以使用建構工具,將下列 TypeScript 檔案轉譯並壓縮為單行 JavaScript 程式碼。您可以試試這個 GitHub 上的示範。
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
壓縮後的版本如下:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
不過,壓縮程式碼可能會使除錯更加困難。原始碼對應可解決這個問題:透過將已編譯的程式碼對應回原始程式碼,這項功能可協助您快速找出錯誤來源。
產生來源圖
來源對應檔案的名稱會以 .map 結尾 (例如 example.min.js.map 和 styles.css.map)。大部分的建構工具都能產生來源對應檔案,包括 Vite、webpack、Rollup、Parcel 和 esbuild。
有些工具會預設納入原始碼對照圖。其他類型的檔案可能需要額外設定才能產生:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
瞭解來源對應
為了協助偵錯,這些來源對應檔案會包含關於編譯程式碼如何對應至原始程式碼的重要資訊。以下是來源對應表的範例:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
如要瞭解這些欄位的用途,請參閱來源對應規格或來源對應的結構。
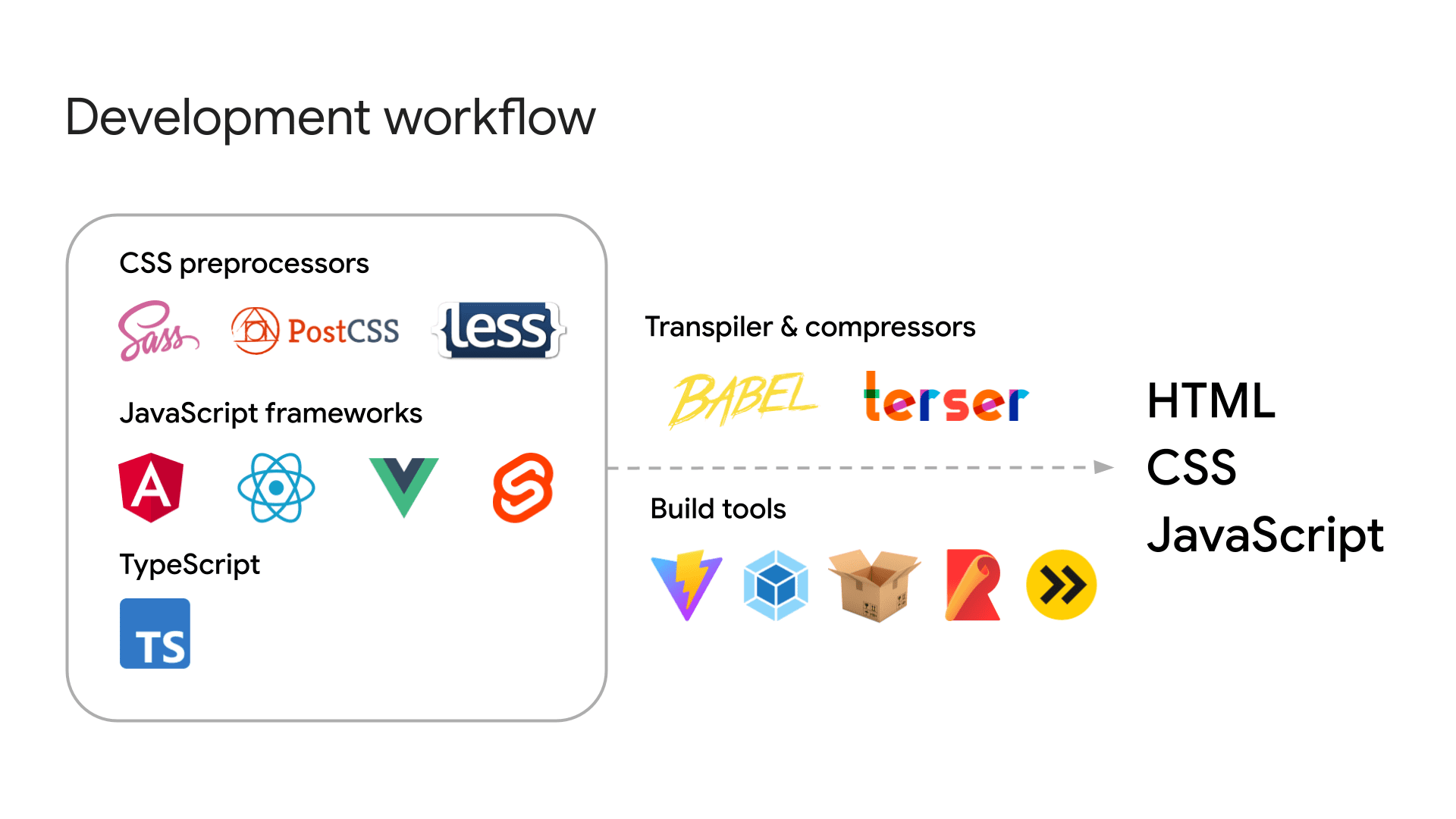
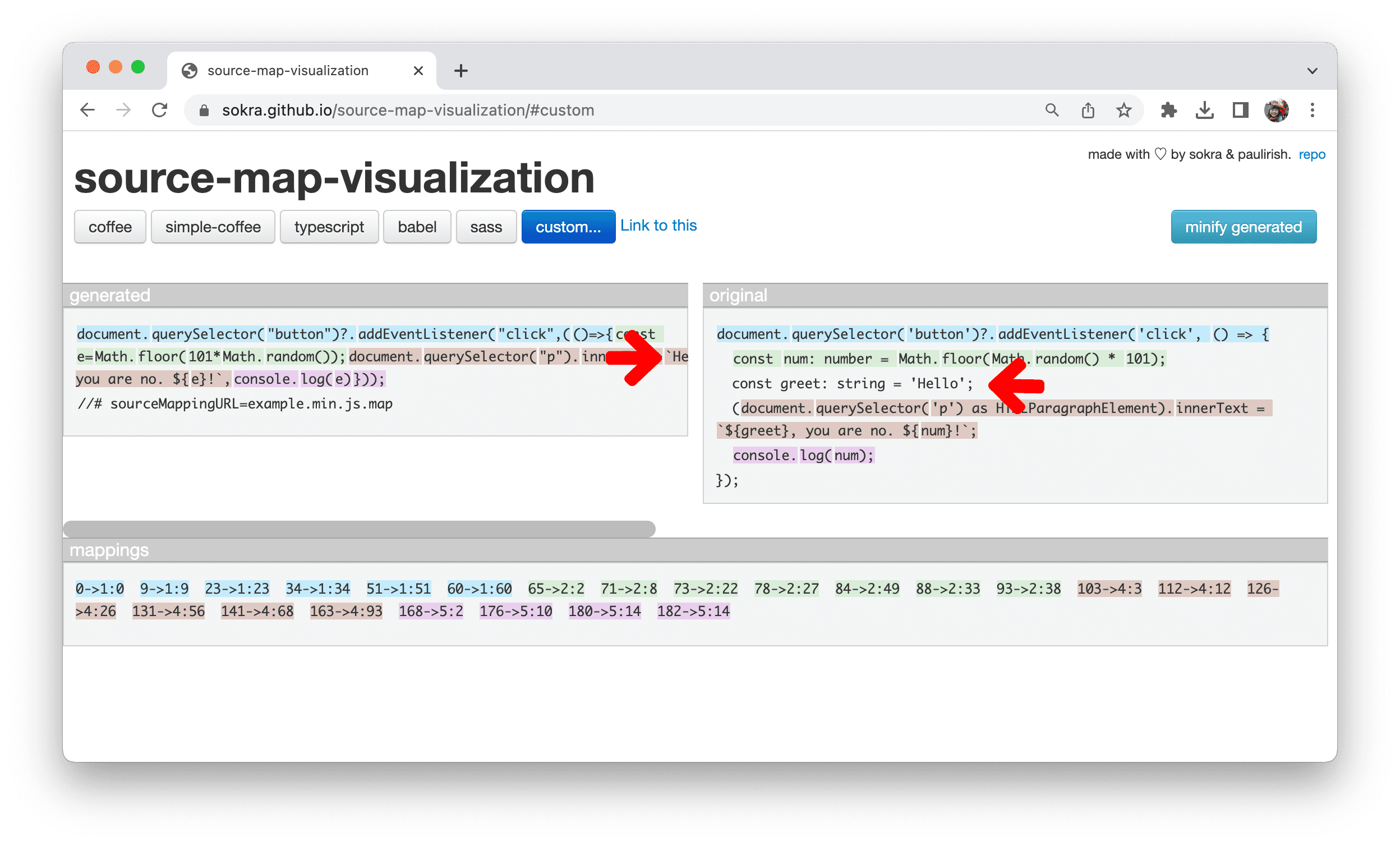
來源對應圖最重要的部分是 mappings 欄位。它會使用 VLQ base 64 編碼字串,將編譯檔案中的行和位置對應至對應的原始檔案。您可以使用來源地圖檢視器 (例如 source-map-visualization 或 Source Map Visualization) 查看這項對應。

左側的「產生」欄會顯示經過壓縮的內容,而「原始」欄則會顯示原始來源。
視覺化工具會為「原始」資料欄中的每個資料列加上色碼,並在「產生」資料欄中顯示對應的代碼。
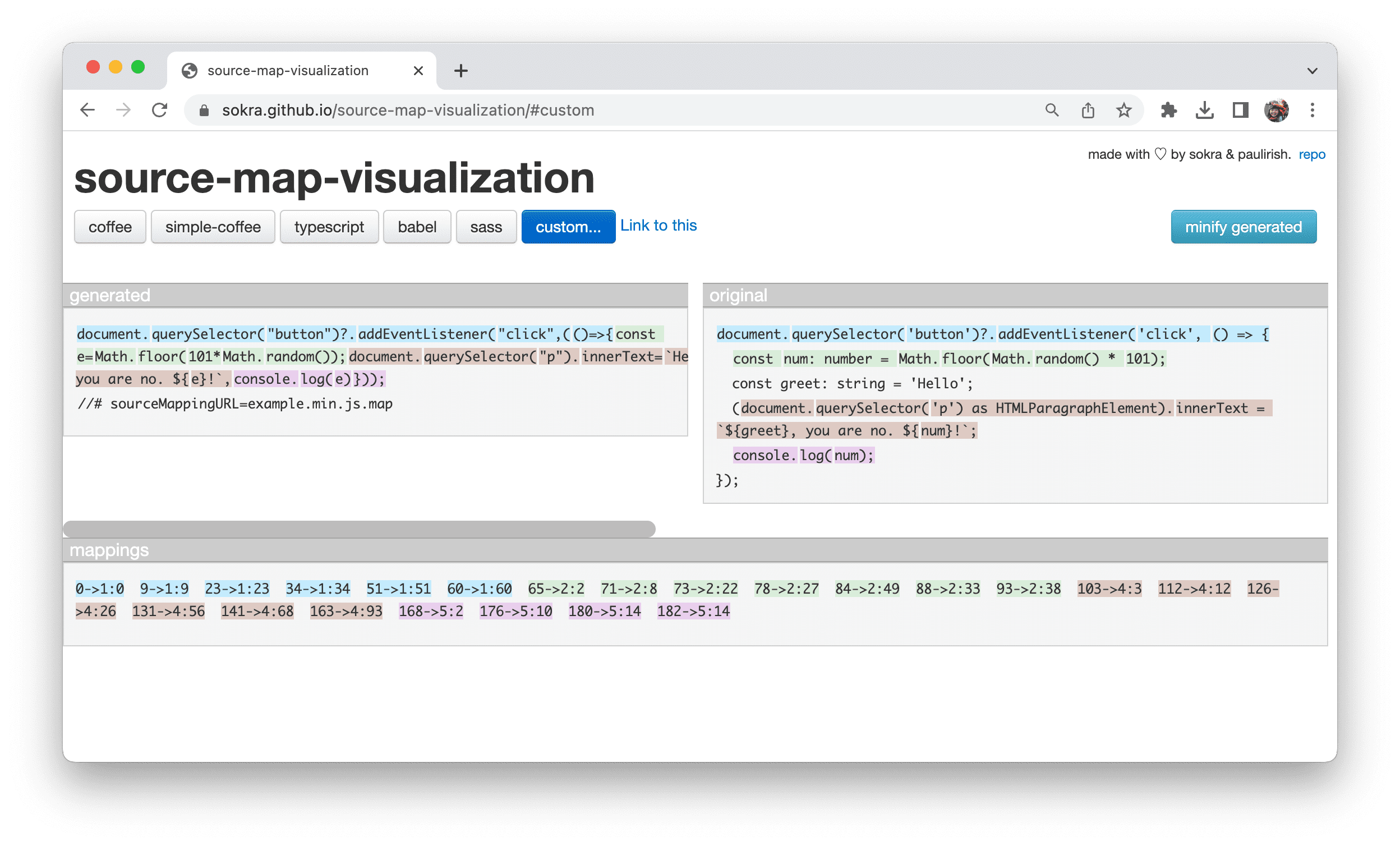
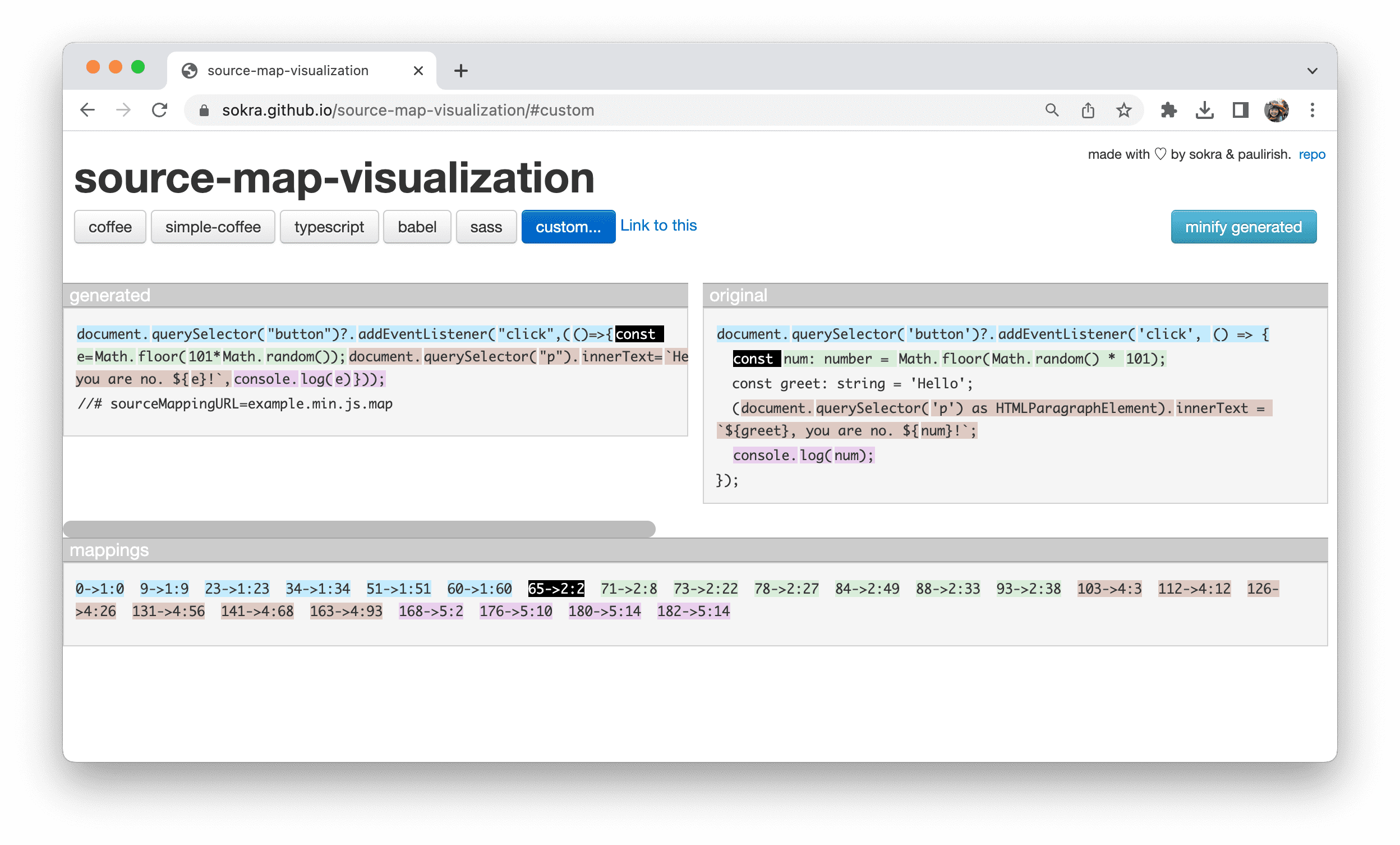
「對照表」部分會顯示已解碼的程式碼對照表。舉例來說,65 -> 2:2 的意思是:
- 產生的程式碼:
const一詞會從壓縮內容的第 65 個位置開始。 - 原始程式碼:
const一詞會在原始內容的 2 行 2 欄開始。

65 -> 2:2 項目為重點。這可讓開發人員快速找出經過壓縮的程式碼與原始程式碼之間的關係,讓偵錯程序更順暢。
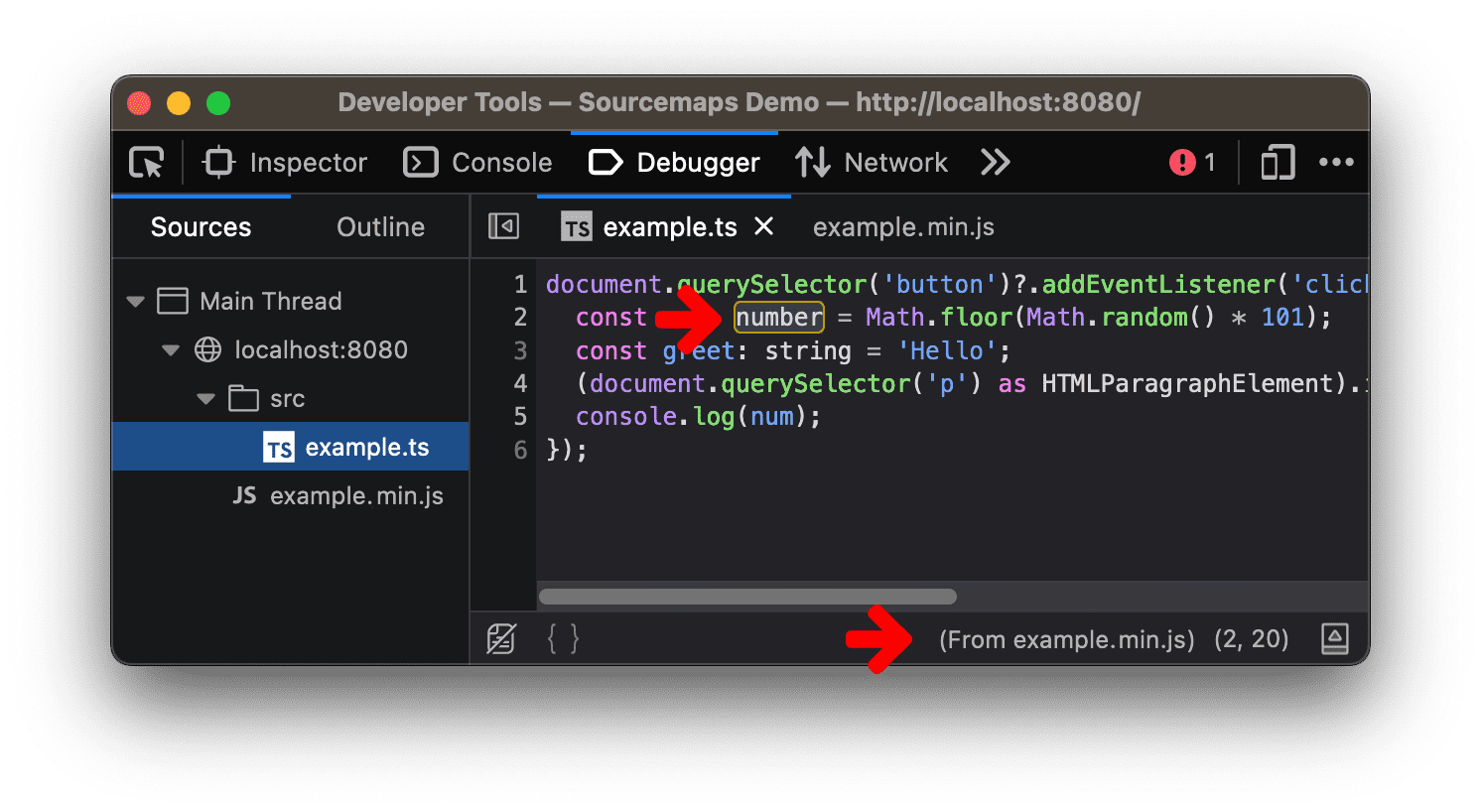
瀏覽器開發人員工具會套用這些來源對應圖,協助您在瀏覽器中快速找出偵錯問題。

來源對應擴充功能
來源對應支援開頭為 x_ 前置字元的自訂擴充欄位。舉例來說,Chrome DevTools 提出的 x_google_ignoreList 擴充功能欄位就是一個例子。請參閱 x_google_ignoreList,進一步瞭解這些擴充功能如何協助您專注於程式碼。
來源對應的缺點
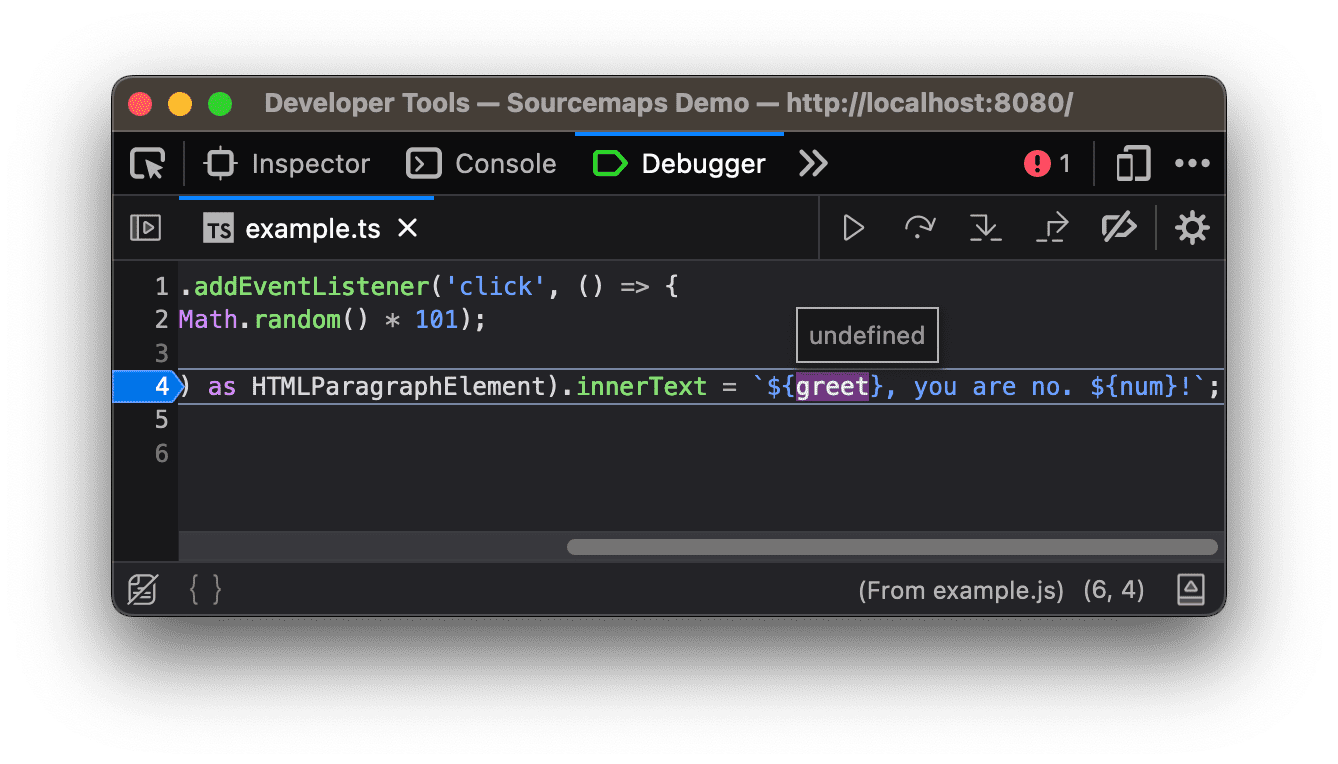
很抱歉,來源對應項目不一定會完整符合您的需求。在第一個範例中,變數 greet 在建構程序期間已遭到最佳化處理,即使其值已直接嵌入最終字串輸出內容。

greet 變數。在這種情況下,當您對程式碼進行偵錯時,開發人員工具可能無法推斷並顯示實際值。這類錯誤可能會使程式碼監控和分析作業更加困難。

greet 的值。這項問題需要在原始碼對照圖的設計中解決。一個可能的解決方案是,在來源對應項目中加入範圍資訊,就像其他程式語言在偵錯資訊中加入範圍資訊一樣。
不過,這需要整個生態系統共同合作,才能改善來源對應項目規格和實作方式。如要瞭解我們持續改善使用來源對照圖進行偵錯的情形,請參閱 GitHub 上的 來源對照圖 4 版提案。