Peta sumber adalah alat penting dalam pengembangan web modern yang membuat proses debug jauh lebih mudah. Halaman ini membahas dasar-dasar peta sumber, cara pembuatannya, dan cara meningkatkan pengalaman proses debug.
Kebutuhan peta sumber
Aplikasi web awal dibuat dengan kompleksitas rendah. Developer men-deploy file HTML, CSS, dan JavaScript langsung ke web.
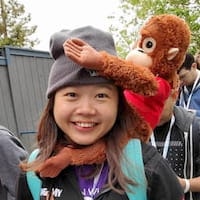
Aplikasi web yang lebih modern dan kompleks dapat memerlukan berbagai alat dalam alur kerja pengembangannya. Contoh:
- Bahasa template dan preprocessor HTML: Pug, Nunjucks, Markdown.
- Preprocessor CSS: SCSS, LESS, PostCSS.
- Framework JavaScript: Angular, React, Vue, Svelte.
- Framework meta JavaScript: Next.js, Nuxt, Astro.
- Bahasa pemrograman tingkat tinggi: TypeScript, Dart, CoffeeScript.

Alat ini memerlukan proses build untuk mentranspile kode Anda menjadi HTML, JavaScript, dan CSS standar yang dapat dipahami browser. Praktik umum lainnya adalah mengoptimalkan performa dengan meminifikasi dan menggabungkan file ini, menggunakan alat seperti Terser.
Misalnya, menggunakan alat build, kita dapat mentranspile dan mengompresi file TypeScript berikut menjadi satu baris JavaScript. Anda dapat mencobanya sendiri di demo di GitHub ini.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
Versi yang dikompresi akan menjadi:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
Namun, mengompresi kode dapat mempersulit proses debug. Peta sumber dapat menghilangkan masalah ini: dengan memetakan kode yang dikompilasi kembali ke kode asli, peta sumber dapat membantu Anda menemukan sumber error dengan cepat.
Membuat peta sumber
Peta sumber adalah file yang namanya diakhiri dengan .map (misalnya,
example.min.js.map dan styles.css.map). Peta sumber dapat dibuat oleh sebagian besar alat
build, termasuk Vite, webpack,
Rollup, Parcel, dan
esbuild.
Beberapa alat menyertakan peta sumber secara default. Yang lain mungkin memerlukan konfigurasi tambahan untuk menghasilkannya:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
Memahami peta sumber
Untuk membantu proses debug, file peta sumber ini berisi informasi penting tentang cara kode yang dikompilasi dipetakan ke kode asli. Berikut adalah contoh peta sumber:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
Untuk memahami setiap kolom ini, Anda dapat membaca spesifikasi peta sumber atau Anatomi peta sumber.
Bagian terpenting dari peta sumber adalah kolom mappings. File ini menggunakan
string berenkode VLQ base 64
untuk memetakan baris dan lokasi dalam file yang dikompilasi ke file
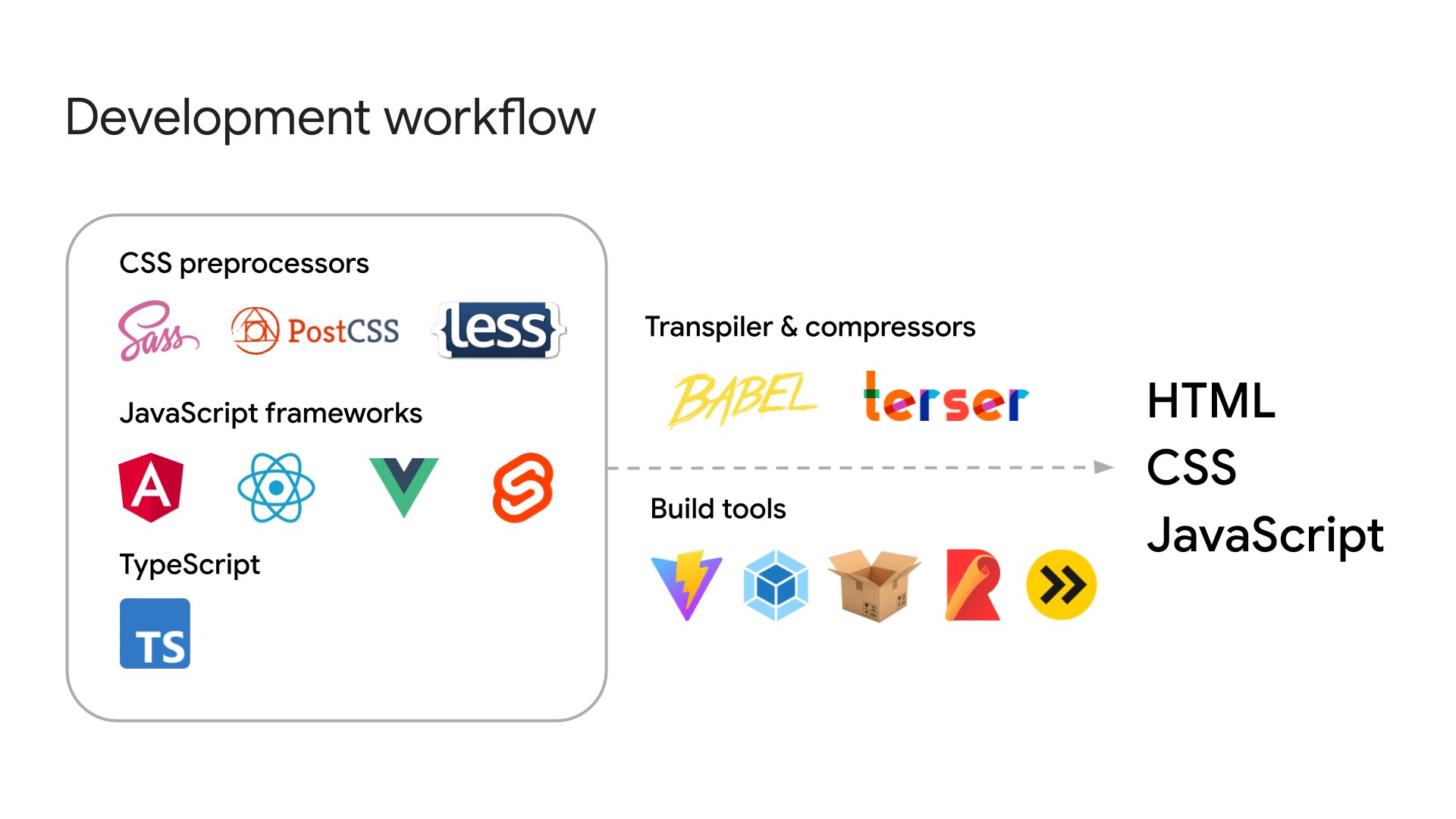
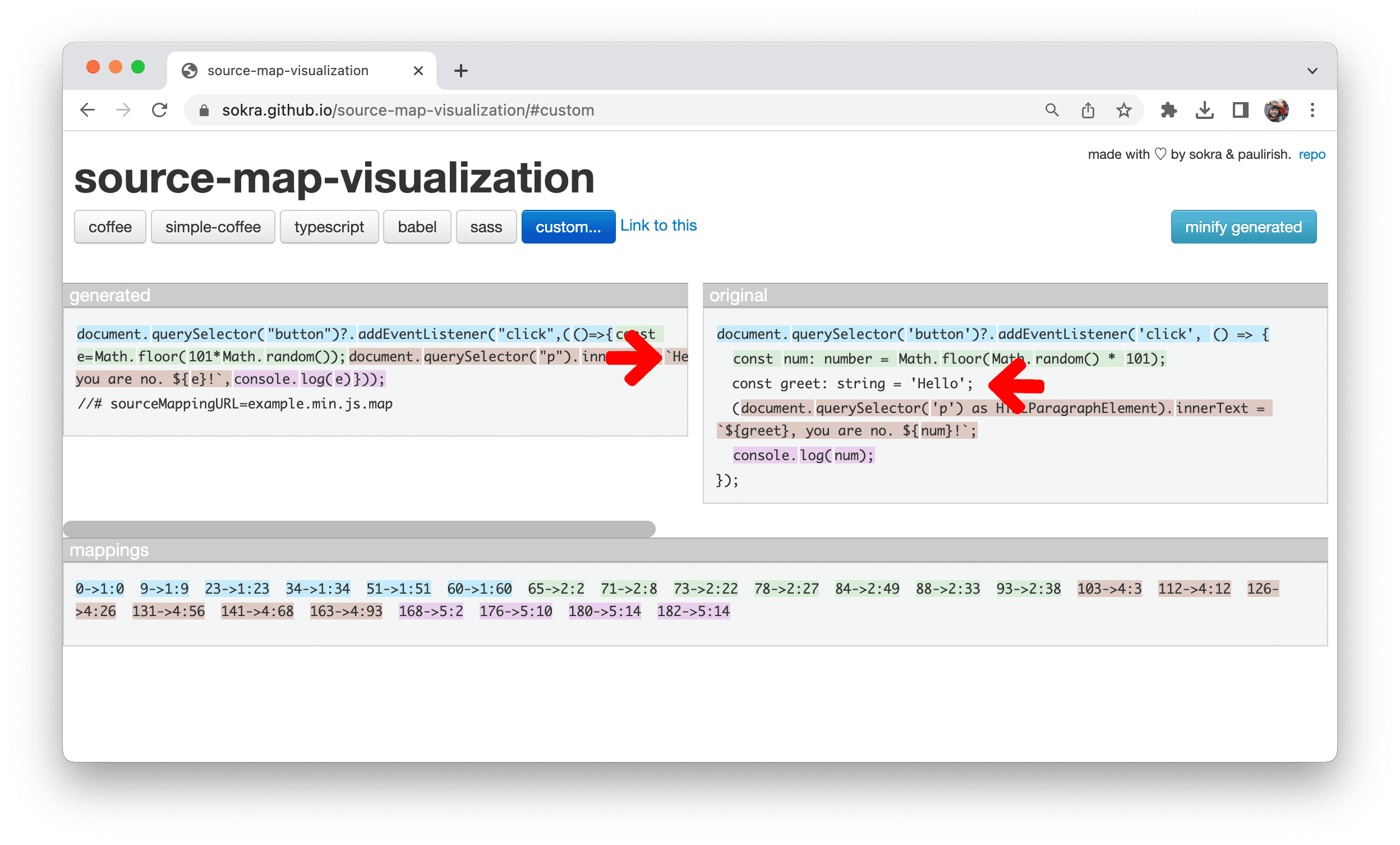
asli yang sesuai. Anda dapat melihat pemetaan ini menggunakan visualiser peta sumber seperti
source-map-visualization atau
Source Map Visualization.

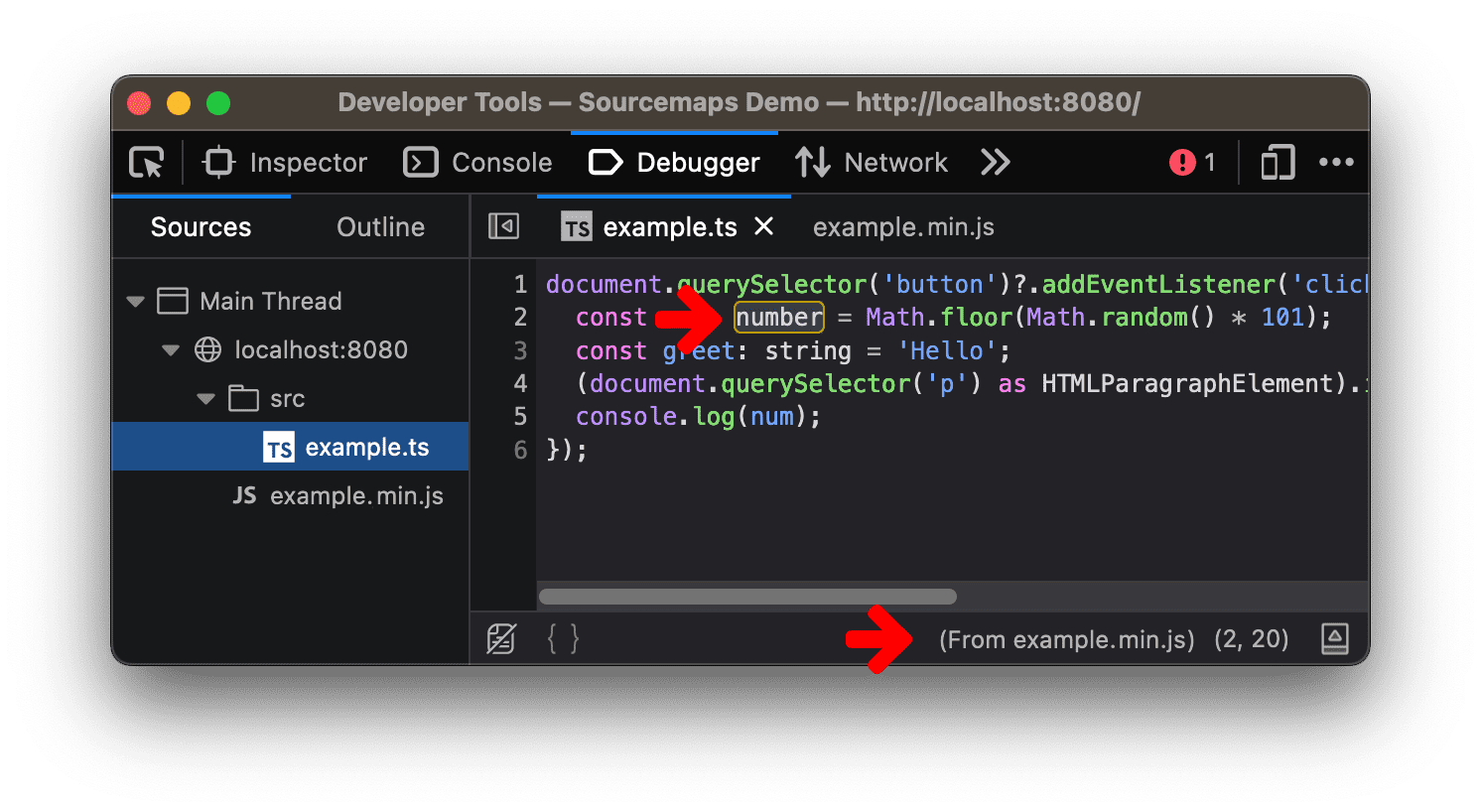
Kolom generated di sebelah kiri menampilkan konten yang dikompresi, dan kolom original menampilkan sumber asli.
Visualisator memberi kode warna pada setiap baris di kolom asli dengan kode yang sesuai di kolom dibuat.
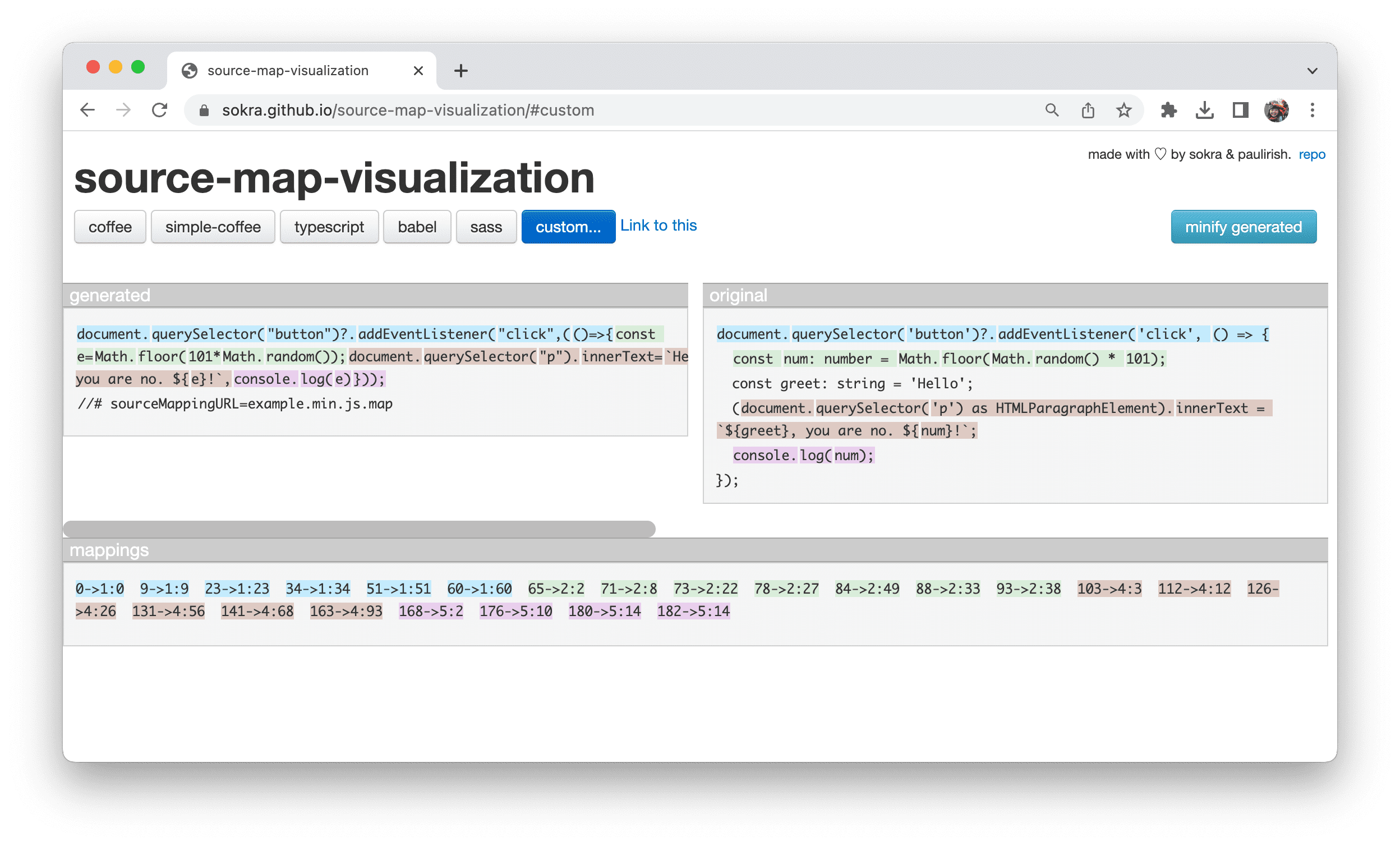
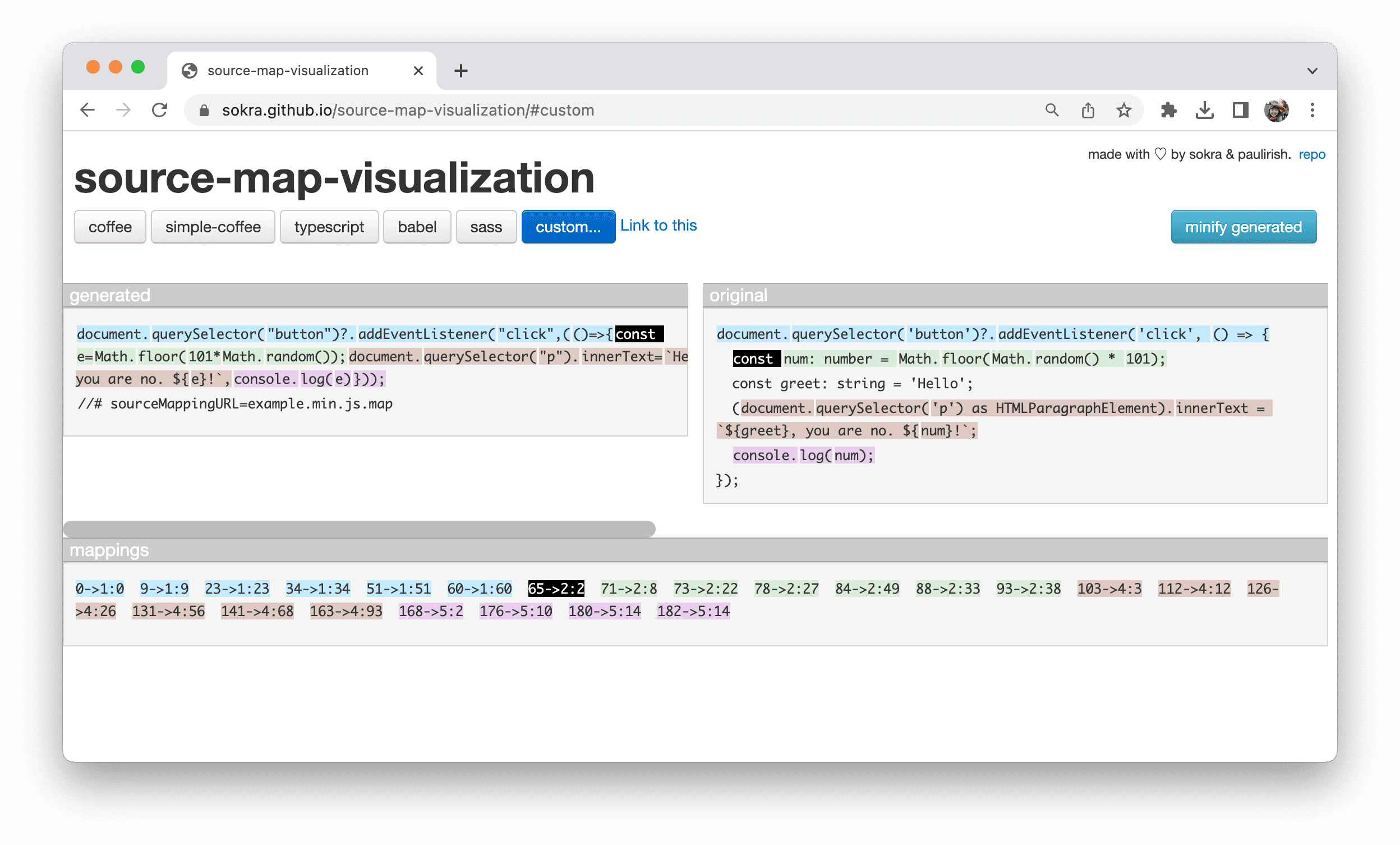
Bagian pemetaan menampilkan pemetaan kode yang didekode. Misalnya, entri 65 -> 2:2 berarti:
- Kode yang dihasilkan: Kata
constdimulai pada posisi 65 dalam konten yang dikompresi. - Kode Asli: Kata
constdimulai pada baris 2 dan kolom 2 dalam konten asli.

65 -> 2:2.Hal ini memungkinkan developer mengidentifikasi hubungan antara kode yang diminifikasi dan kode asli dengan cepat, sehingga proses proses debug menjadi lebih lancar.
Alat developer browser menerapkan peta sumber ini untuk membantu Anda dengan cepat menemukan masalah proses debug di browser.

Ekstensi peta sumber
Peta sumber mendukung kolom ekstensi kustom yang dimulai dengan awalan x_. Salah satu
contohnya adalah kolom ekstensi x_google_ignoreList yang diusulkan oleh Chrome
DevTools. Lihat x_google_ignoreList untuk mempelajari lebih lanjut cara ekstensi ini membantu Anda berfokus pada kode.
Kekurangan peta sumber
Sayangnya, pemetaan sumber tidak selalu lengkap seperti yang Anda butuhkan.
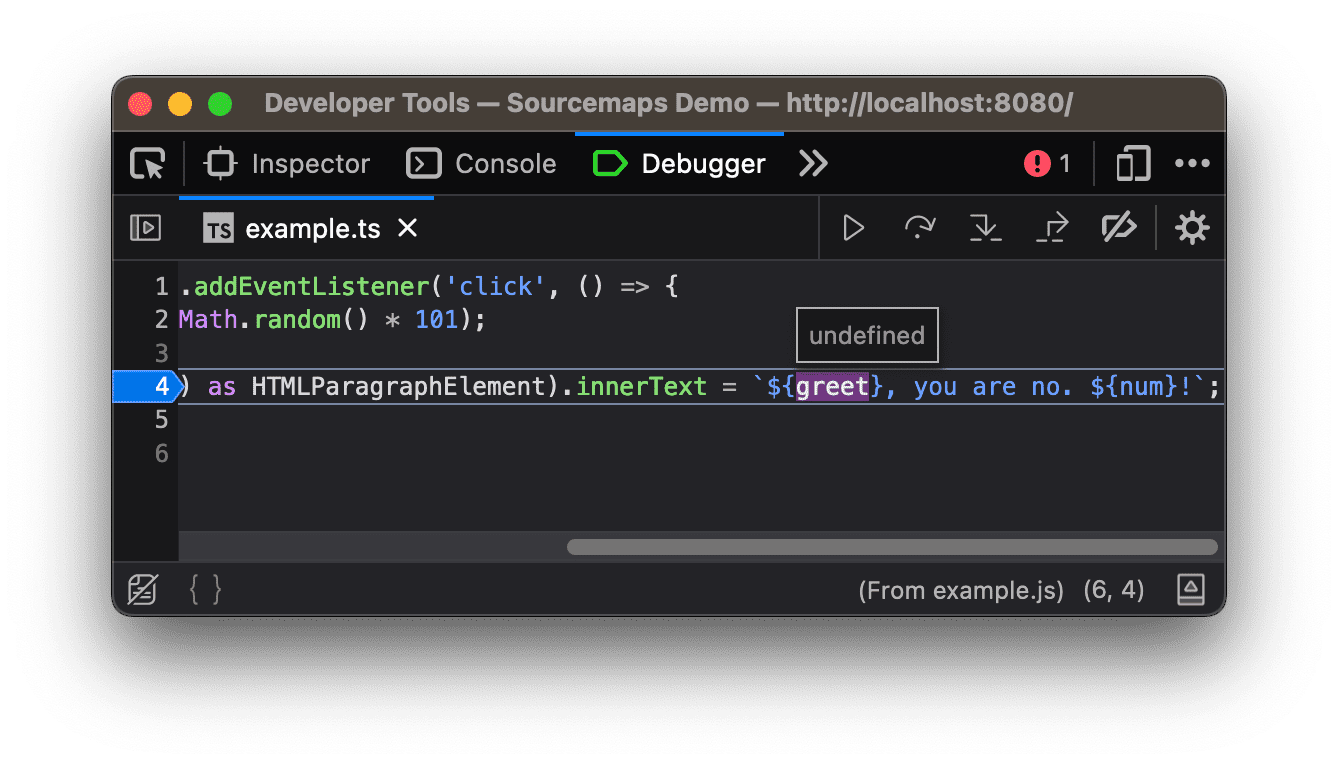
Dalam contoh pertama, variabel greet dioptimalkan selama proses
build, meskipun nilainya disematkan langsung ke output string akhir.

greet dalam kode
asli tidak ada dalam pemetaan.Dalam hal ini, saat Anda men-debug kode, alat developer mungkin tidak dapat menyimpulkan dan menampilkan nilai sebenarnya. Jenis error ini dapat mempersulit pemantauan dan analisis kode Anda.

greet.Ini adalah masalah yang perlu diselesaikan dalam desain peta sumber. Salah satu kemungkinan solusinya adalah menyertakan informasi cakupan dalam peta sumber dengan cara yang sama seperti yang dilakukan bahasa pemrograman lain dengan informasi debug-nya.
Namun, hal ini mengharuskan seluruh ekosistem bekerja sama untuk meningkatkan spesifikasi dan implementasi peta sumber. Untuk mengikuti upaya berkelanjutan dalam meningkatkan kemampuan proses debug dengan peta sumber, lihat proposal untuk Peta Sumber v4 di GitHub.