מפות מקור הן כלי חיוני בפיתוח אינטרנט מודרני, שמקלות מאוד על ניפוי באגים. בדף הזה נסביר את העקרונות הבסיסיים של מפות מקור, איך הן נוצרות ואיך הן משפרות את חוויית ניפוי הבאגים.
הצורך במפות מקור
אפליקציות אינטרנט מוקדמות נבנו עם מורכבות נמוכה. מפתחים פרסו קובצי HTML, CSS ו-JavaScript ישירות באינטרנט.
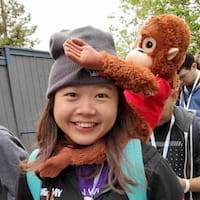
אפליקציות אינטרנט מודרניות ומורכבות יותר עשויות לדרוש מגוון כלים בתהליך הפיתוח שלהן. לדוגמה:
- שפות תבניות ומעבד קוד מקדים של HTML: Pug, Nunjucks, Markdown.
- מעבדי CSS: SCSS, LESS, PostCSS.
- מסגרות JavaScript: Angular, React, Vue, Svelte.
- מסגרות מטא של JavaScript: Next.js, Nuxt, Astro.
- שפות תכנות ברמה גבוהה: TypeScript, Dart, CoffeeScript.

הכלים האלה דורשים תהליך build כדי להמיר את הקוד ל-HTML, ל-JavaScript ול-CSS רגילים שדפדפנים יכולים להבין. שיטה נפוצה נוספת היא לבצע אופטימיזציה של הביצועים על ידי אופטימיזציה של הקבצים האלה ושילוב שלהם, באמצעות כלי כמו Terser.
לדוגמה, באמצעות כלי build, אפשר להמיר ולדחוס את קובץ TypeScript הבא לשורה אחת של JavaScript. אתם יכולים לנסות זאת בעצמכם בדמו ב-GitHub.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
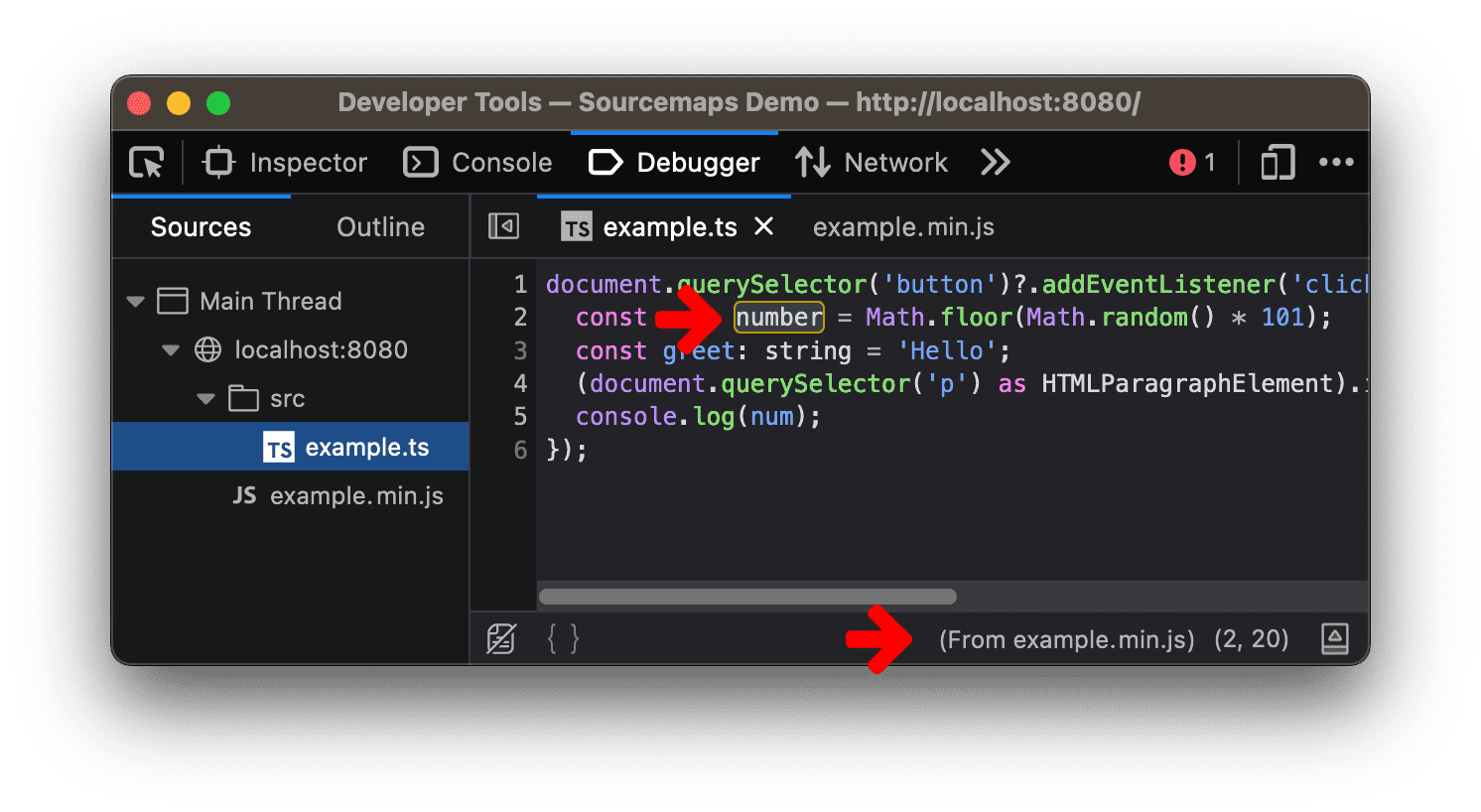
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
גרסה דחוסה תהיה:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
עם זאת, דחיסת הקוד עלולה להקשות על ניפוי הבאגים. מפות מקור יכולות לפתור את הבעיה הזו: הן מאפשרות למפות את הקוד המהדרר בחזרה לקוד המקורי, וכך עוזרות לכם למצוא במהירות את מקור השגיאה.
יצירת מפות מקור
מפות מקור הן קובצים שהשם שלהם מסתיים ב-.map (לדוגמה, example.min.js.map ו-styles.css.map). אפשר ליצור אותן באמצעות רוב כלי ה-build, כולל Vite, webpack, Rollup, Parcel ו-esbuild.
חלק מהכלים כוללים מפות מקור כברירת מחדל. בחלק מהמקרים, יכול להיות שיהיה צורך בהגדרות נוספות כדי ליצור אותם:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
הסבר על מפת המקור
כדי לעזור בניפוי באגים, קובצי מפת המקור האלה מכילים מידע חיוני על האופן שבו הקוד המהדר ממופה לקוד המקורי. דוגמה למיפוי מקור:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
כדי להבין את כל אחד מהשדות האלה, אפשר לקרוא את מפרט מפת המקור או את המאמר האנטומיה של מפת מקור.
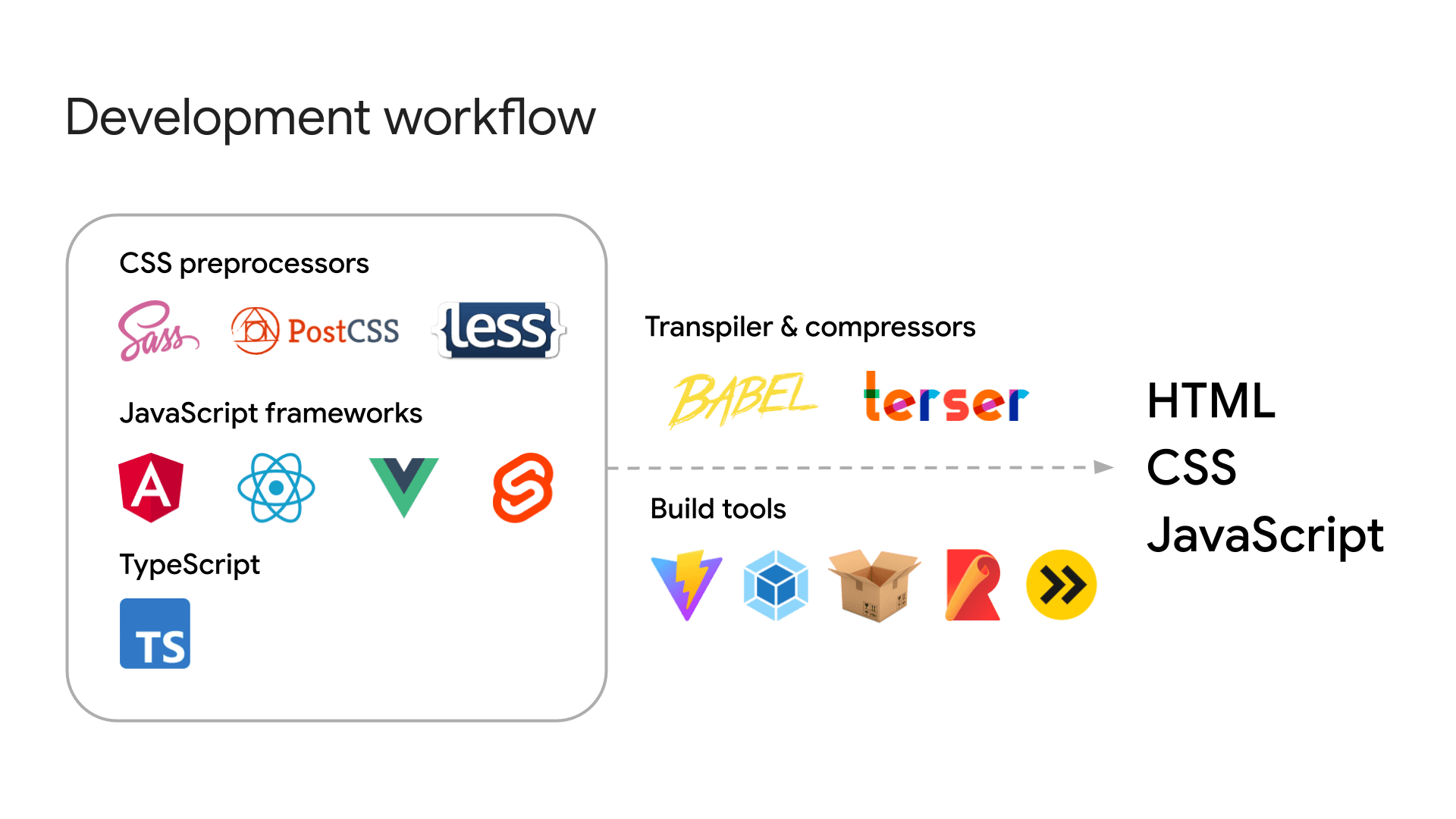
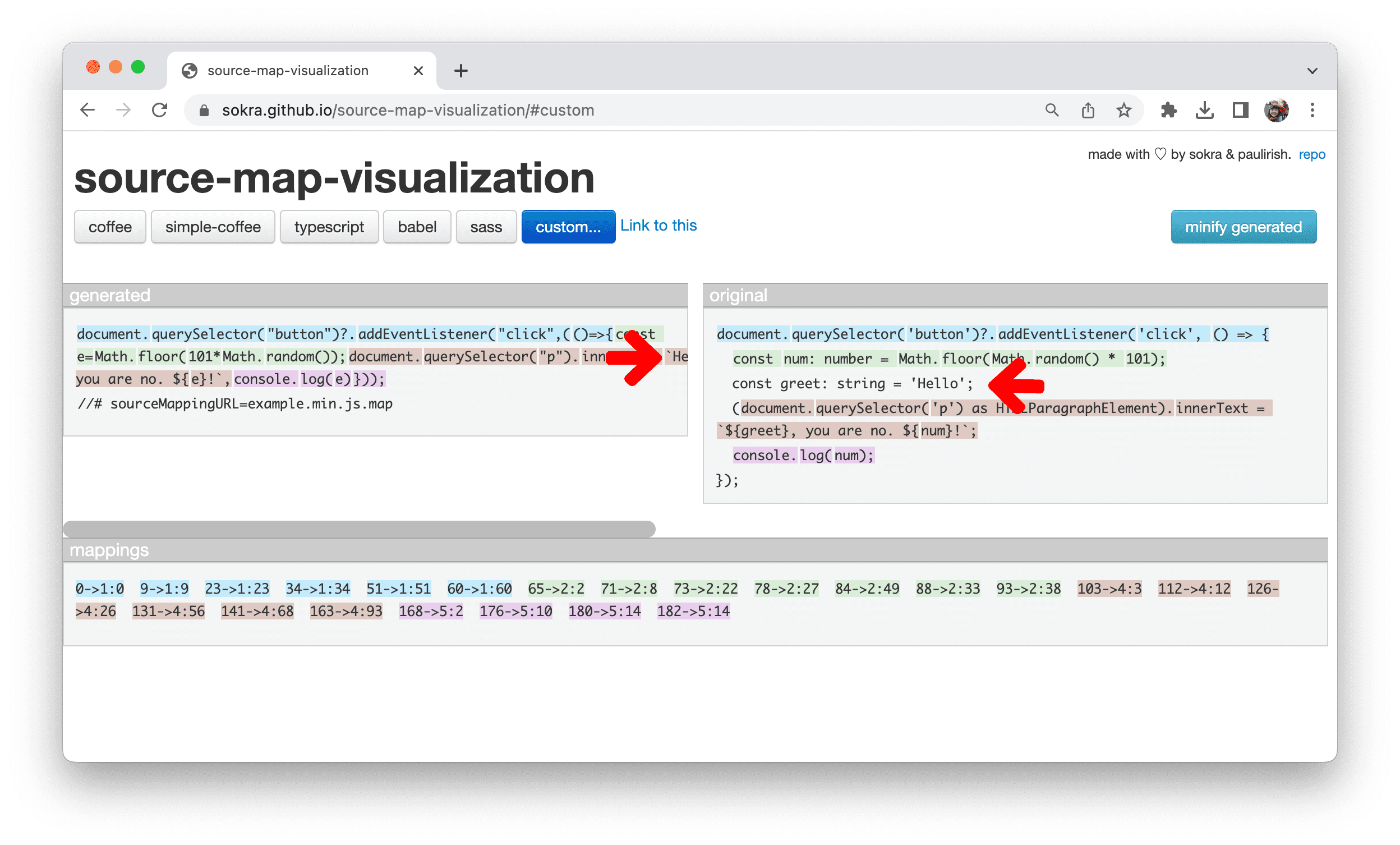
השדה mappings הוא החלק החשוב ביותר במפת מקור. הוא משתמש במחרוזת מקודדת של VLQ base 64 כדי למפות שורות ומיקומים בקובץ המהדרג לקובץ המקורי התואם. אפשר להציג את המיפוי הזה באמצעות כלי להצגה חזותית של מפת מקור, כמו source-map-visualization או Source Map Visualization.

בעמודה generated (נוצר) מימין מוצג התוכן הדחוס, ובעמודה original (מקור) מוצג המקור המקורי.
בכל שורה בעמודה original מוצג קוד צבע שמתאים לקוד שמוצג בעמודה generated.
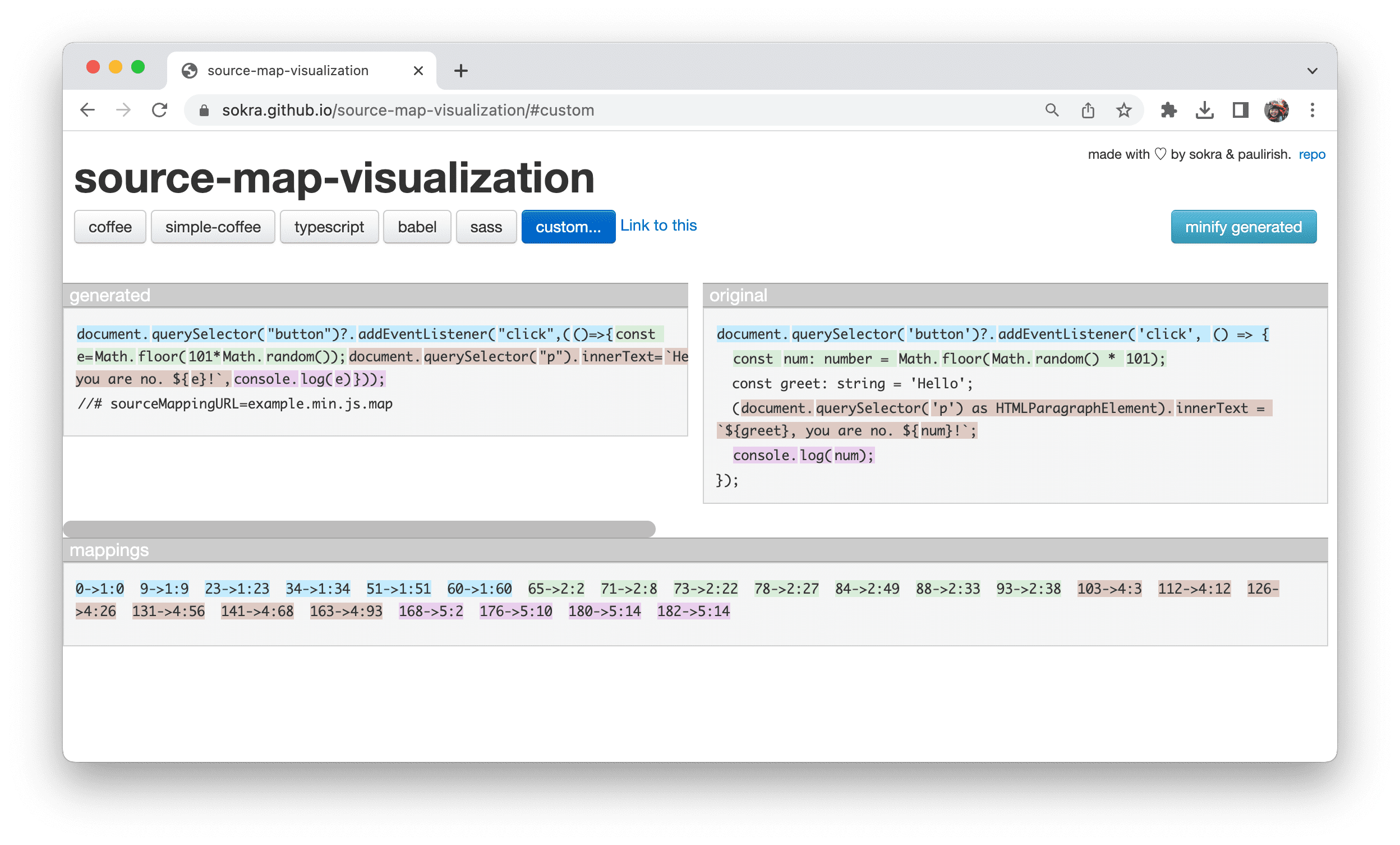
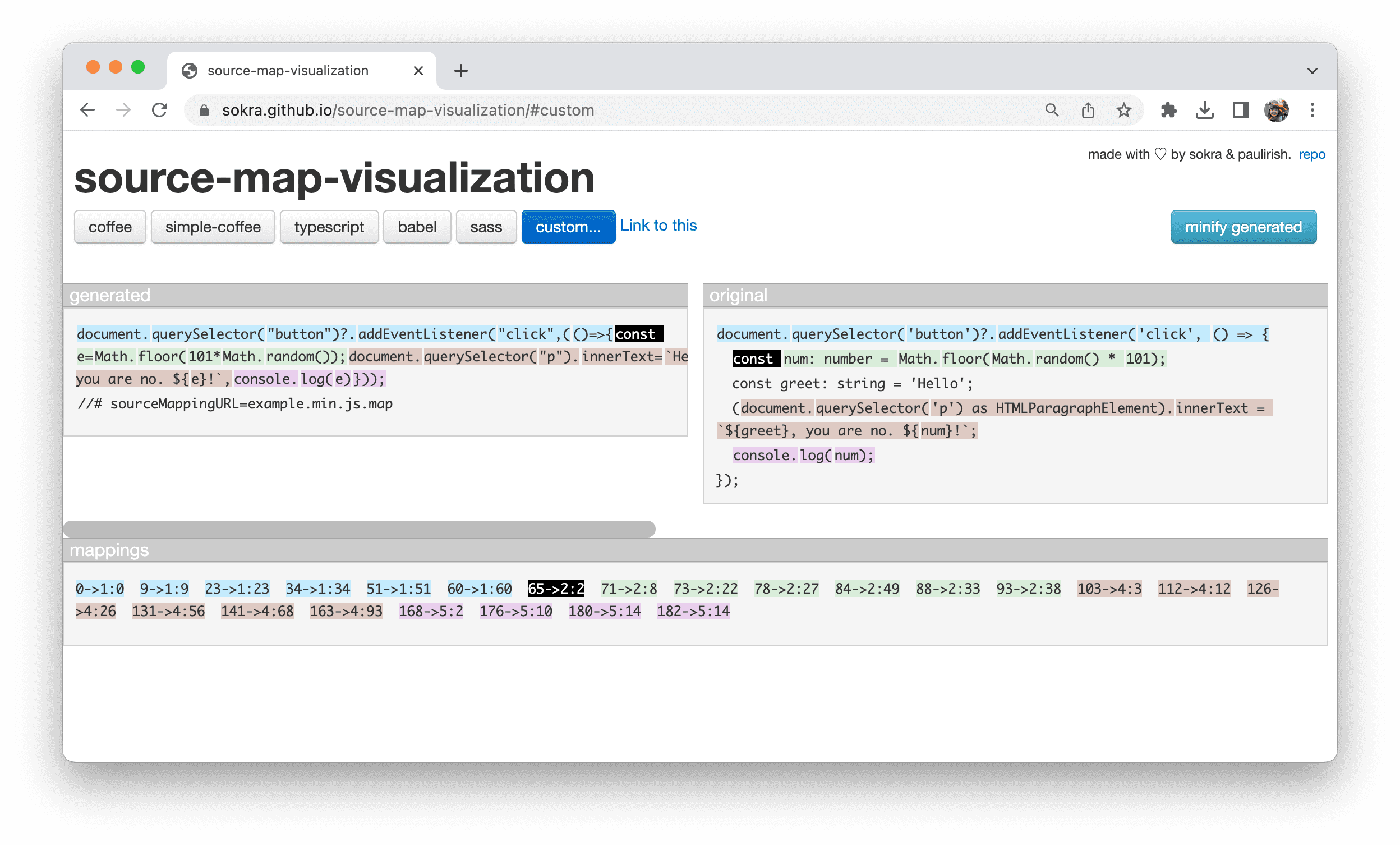
בקטע mappings מוצגים מיפויים של הקוד שעבר פענוח. לדוגמה, הערך 65 -> 2:2 פירושו:
- קוד נוצר: המילה
constמתחילה במיקום 65 בתוכן הנדחס. - קוד מקורי: המילה
constמתחילה בשורה 2 ובעמודה 2 בתוכן המקורי.

65 -> 2:2.כך המפתחים יכולים לזהות במהירות את הקשר בין הקוד הממוזער לקוד המקורי, וכך תהליך ניפוי הבאגים נעשה חלק יותר.
כלים למפתחי דפדפנים מיישמים את מפות המקור האלה כדי לעזור לכם לאתר במהירות את הבעיות בניפוי הבאגים בדפדפן.

תוספי מפות מקור
מפות מקור תומכות בשדות הרחבה בהתאמה אישית שמתחילים בקידומת x_. דוגמה לכך היא שדה התוסף x_google_ignoreList שהוצעה על ידי Chrome DevTools. במאמר x_google_ignoreList מוסבר איך התוספים האלה עוזרים לכם להתמקד בקוד.
החסרונות של מפת מקור
לצערנו, מיפויי המקור לא תמיד מלאים כפי שצריך.
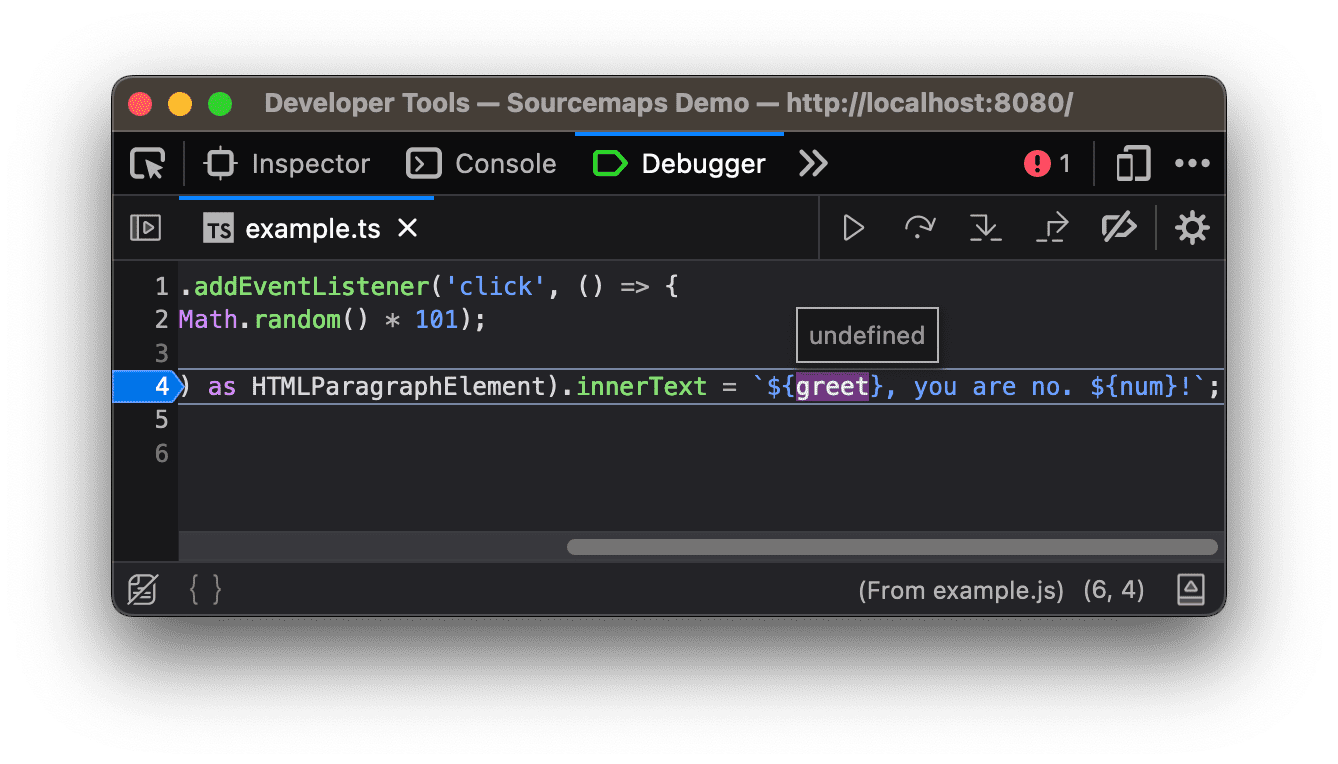
בדוגמה הראשונה, המשתנה greet הושמט במהלך תהליך ה-build, למרות שהערך שלו מוטמע ישירות בפלט המחרוזת הסופי.

greet בקוד המקורי חסר במיפוי.במקרה כזה, כשמנקהים באגים בקוד, יכול להיות שכלי הפיתוח לא יוכלו להסיק את הערך בפועל ולהציג אותו. שגיאות כאלה עלולות להקשות על המעקב אחרי הקוד ועל הניתוח שלו.

greet.זו בעיה שצריך לפתור במסגרת העיצוב של מפות המקור. פתרון אפשרי אחד הוא לכלול את פרטי ההיקף במפות המקור, בדומה לשפות תכנות אחרות שמוסיפות את פרטי ניפוי הבאגים שלהן.
עם זאת, כדי לעשות זאת, כל הסביבה העסקית צריכה לעבוד יחד כדי לשפר את המפרט וההטמעה של מפת המקור. כדי לעקוב אחרי השיפורים המתמשכים ביכולת לנפות באגים באמצעות מפות מקור, אפשר לעיין בהצעה ל-Source Maps v4 ב-GitHub.