Quellkarten sind ein wichtiges Tool bei der modernen Webentwicklung, das das Debuggen erheblich erleichtert. Auf dieser Seite erfahren Sie die Grundlagen von Quellkarten, wie sie generiert werden und wie sie das Debuggen verbessern.
Die Notwendigkeit von Quellkarten
Frühe Web-Apps waren relativ einfach. Entwickler haben HTML-, CSS- und JavaScript-Dateien direkt im Web bereitgestellt.
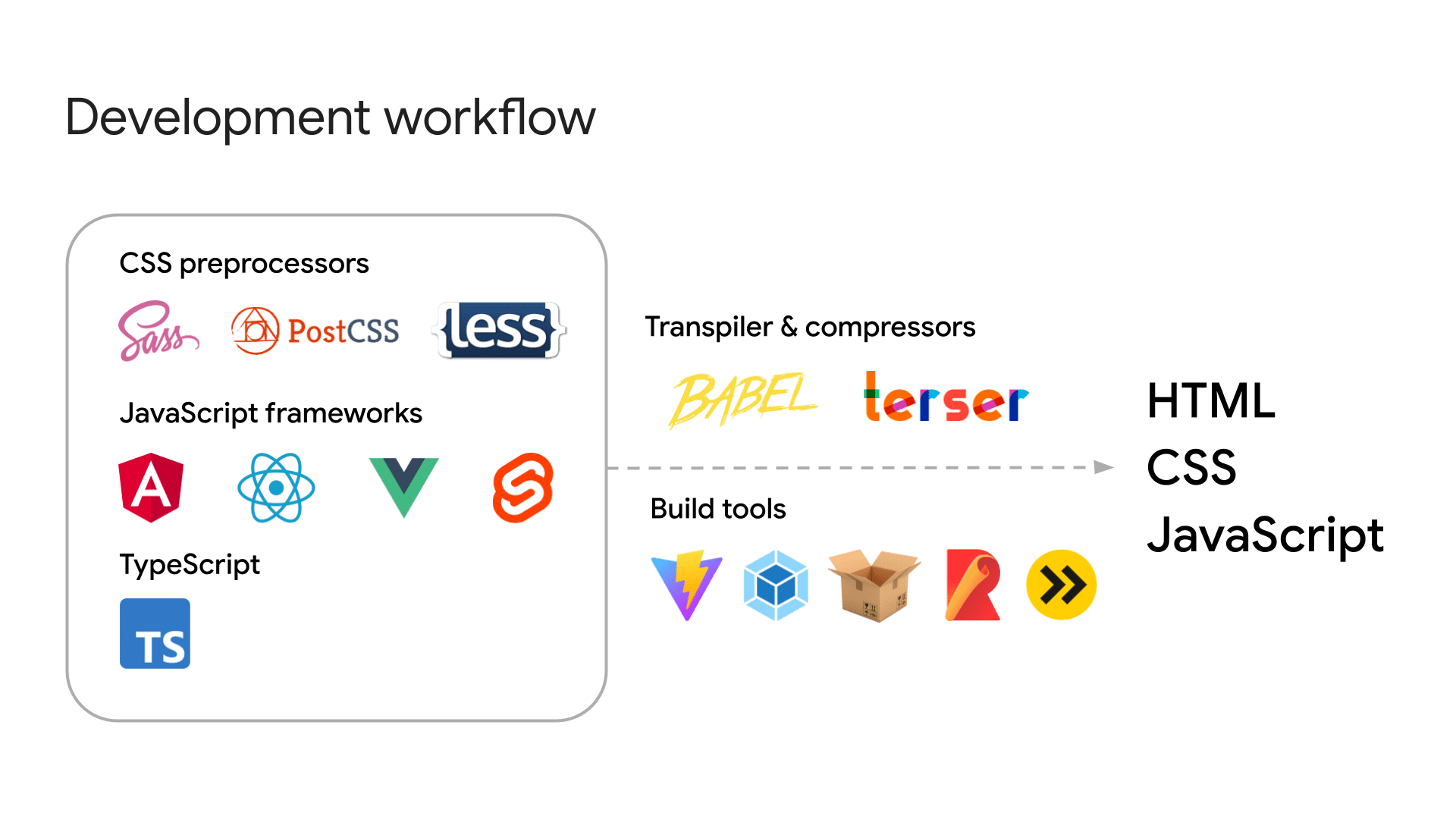
Für modernere und komplexere Webanwendungen können im Entwicklungsablauf eine Vielzahl von Tools erforderlich sein. Beispiel:
- Vorlagensprachen und HTML-Preprocessor: Pug, Nunjucks, Markdown.
- CSS-Preprocessor: SCSS, LESS, PostCSS
- JavaScript-Frameworks: Angular, React, Vue, Svelte.
- JavaScript-Meta-Frameworks: Next.js, Nuxt, Astro
- Hochsprachen: TypeScript, Dart, CoffeeScript

Für diese Tools ist ein Build-Prozess erforderlich, um Ihren Code in standardmäßiges HTML, JavaScript und CSS zu transpilieren, das von Browsern verstanden werden kann. Es ist auch üblich, die Leistung durch Minimieren und Kombinieren dieser Dateien mit einem Tool wie Terser zu optimieren.
Mit Build-Tools können wir beispielsweise die folgende TypeScript-Datei in eine einzelne Zeile JavaScript transpilieren und komprimieren. In dieser Demo auf GitHub können Sie es selbst ausprobieren.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
Eine komprimierte Version würde so aussehen:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
Das Komprimieren Ihres Codes kann das Debugging jedoch erschweren. Quellzuordnungen können dieses Problem beheben: Durch die Zuordnung des kompilierten Codes zum ursprünglichen Code können Sie die Ursache eines Fehlers schnell finden.
Quellkarten generieren
Quelldateien sind Dateien, deren Namen auf .map enden (z. B. example.min.js.map und styles.css.map). Sie können mit den meisten Build-Tools generiert werden, darunter Vite, webpack, Rollup, Parcel und esbuild.
Einige Tools enthalten standardmäßig Quellkarten. Für andere ist möglicherweise eine zusätzliche Konfiguration erforderlich, um sie zu erstellen:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
Quellzuordnung
Zum Zwecke des Debuggens enthalten diese Dateien wichtige Informationen dazu, wie der kompilierte Code dem ursprünglichen Code zugeordnet ist. Hier ein Beispiel für eine Quellkarte:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
Weitere Informationen zu diesen Feldern finden Sie in der Spezifikation für Quellkarten oder im Artikel Die Anatomie einer Quellkarte.
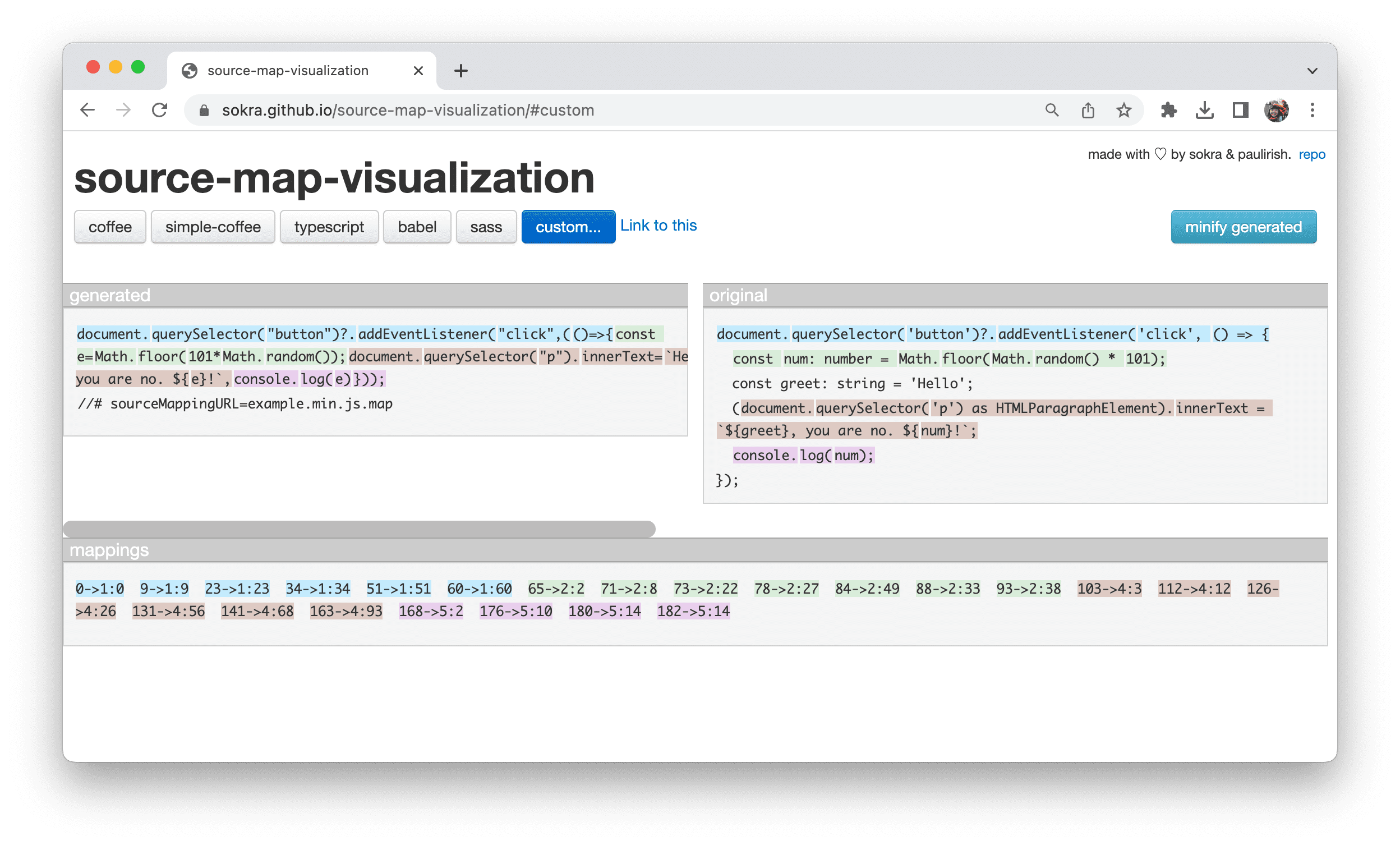
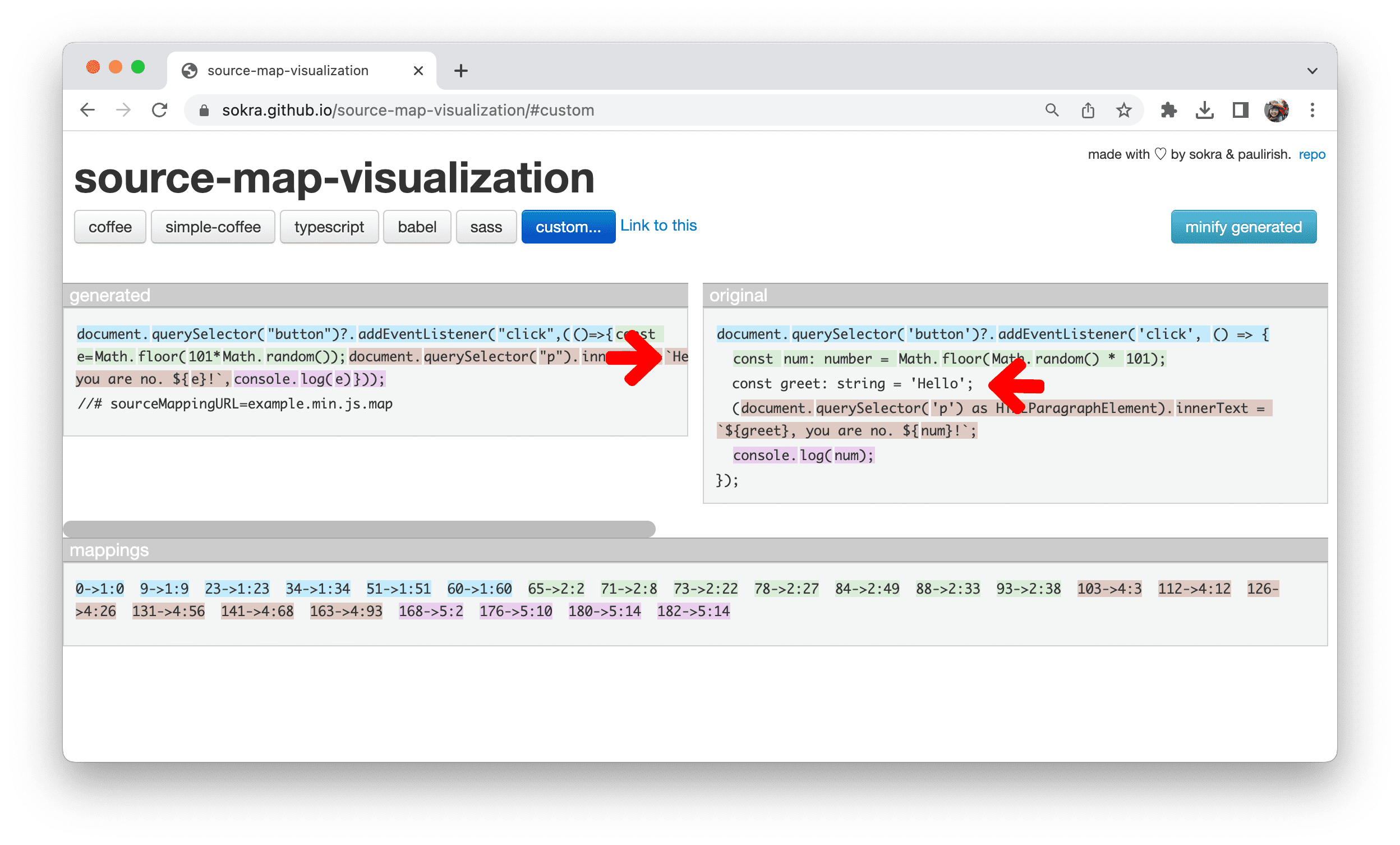
Der wichtigste Teil einer Quellkarte ist das Feld mappings. Dabei wird ein VLQ-Base64-codierter String verwendet, um Zeilen und Speicherorte in der kompilierten Datei der entsprechenden Originaldatei zuzuordnen. Sie können diese Zuordnung mithilfe einer Visualisierung der Quellkarte wie source-map-visualization oder Source Map Visualization aufrufen.

In der Spalte generiert auf der linken Seite sind die komprimierten Inhalte zu sehen. In der Spalte Original ist die Originalquelle zu sehen.
Im Visualisierungstool wird jede Zeile in der Spalte original mit dem entsprechenden Code in der Spalte generiert codiert.
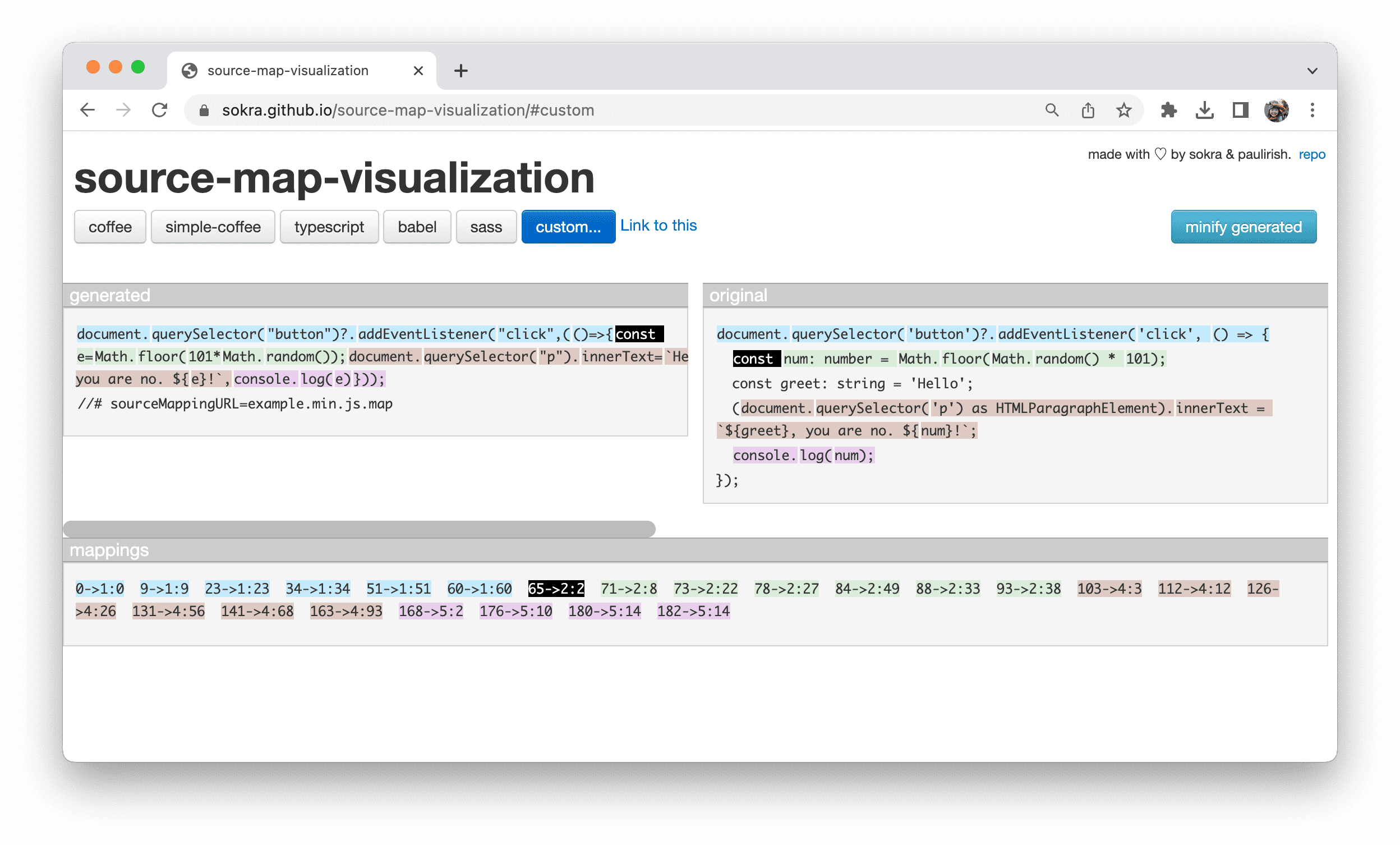
Im Abschnitt Zuordnungen werden decodierte Zuordnungen des Codes angezeigt. Beispiel: Der Eintrag 65 -> 2:2 bedeutet:
- Generierter Code: Das Wort
constbeginnt in den komprimierten Inhalten an Position 65. - Original-Code: Das Wort
constbeginnt in Zeile 2 und Spalte 2 im Originalinhalt.

65 -> 2:2So können Entwickler schnell die Beziehung zwischen dem minimierten Code und dem ursprünglichen Code ermitteln, was die Fehlerbehebung erleichtert.
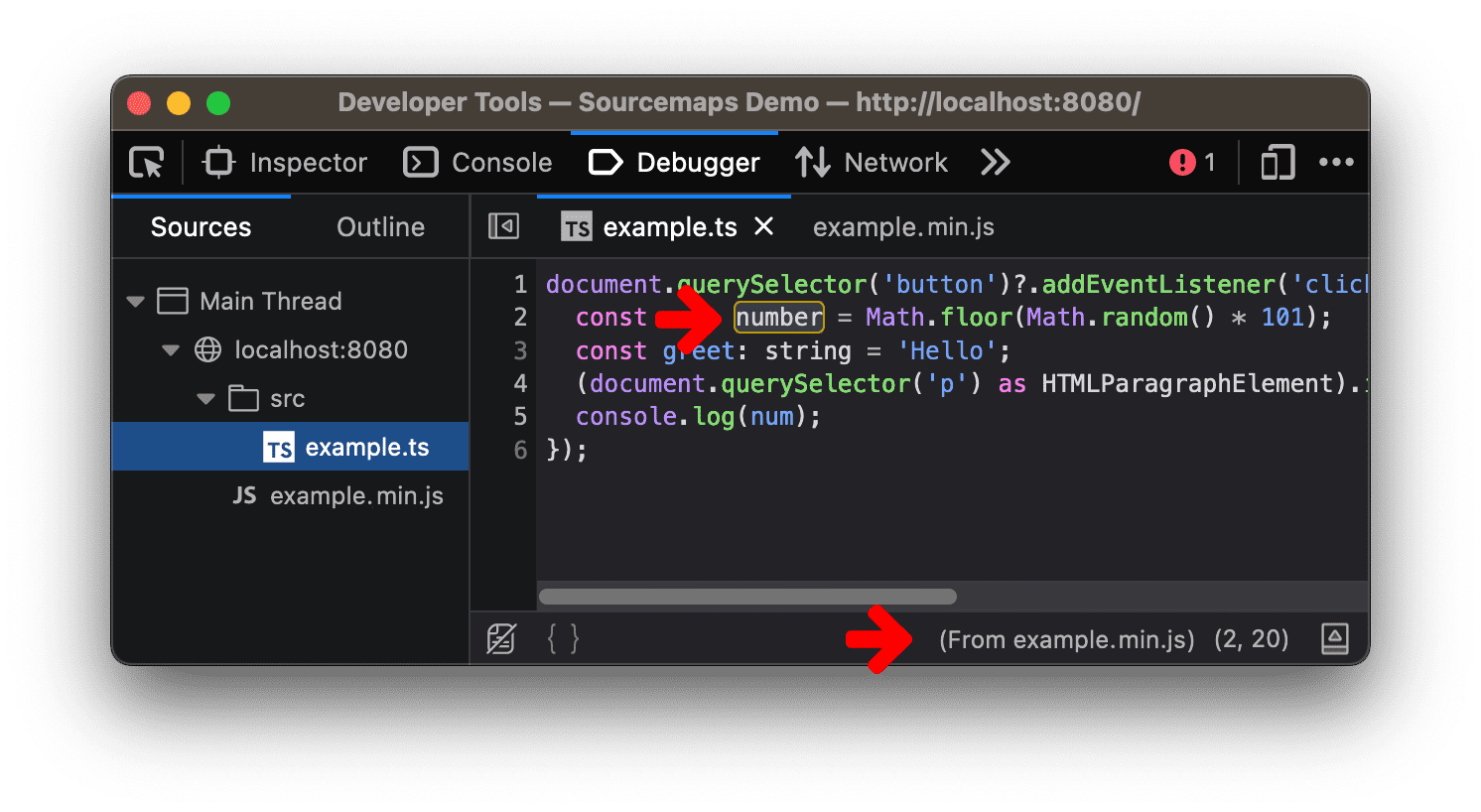
Mithilfe dieser Quellkarten können Sie mit Browser-Entwicklertools Probleme beim Debuggen im Browser schnell ermitteln.

Quellzuordnungserweiterungen
Quellzuordnungen unterstützen benutzerdefinierte Erweiterungsfelder, die mit dem Präfix x_ beginnen. Ein Beispiel ist das von den Chrome DevTools vorgeschlagene Erweiterungsfeld x_google_ignoreList. Weitere Informationen dazu, wie Sie sich mithilfe dieser Erweiterungen auf Ihren Code konzentrieren können, finden Sie unter x_google_ignoreList.
Nachteile von Quellzuordnungen
Leider sind die Quellzuordnungen nicht immer so vollständig, wie Sie es benötigen.
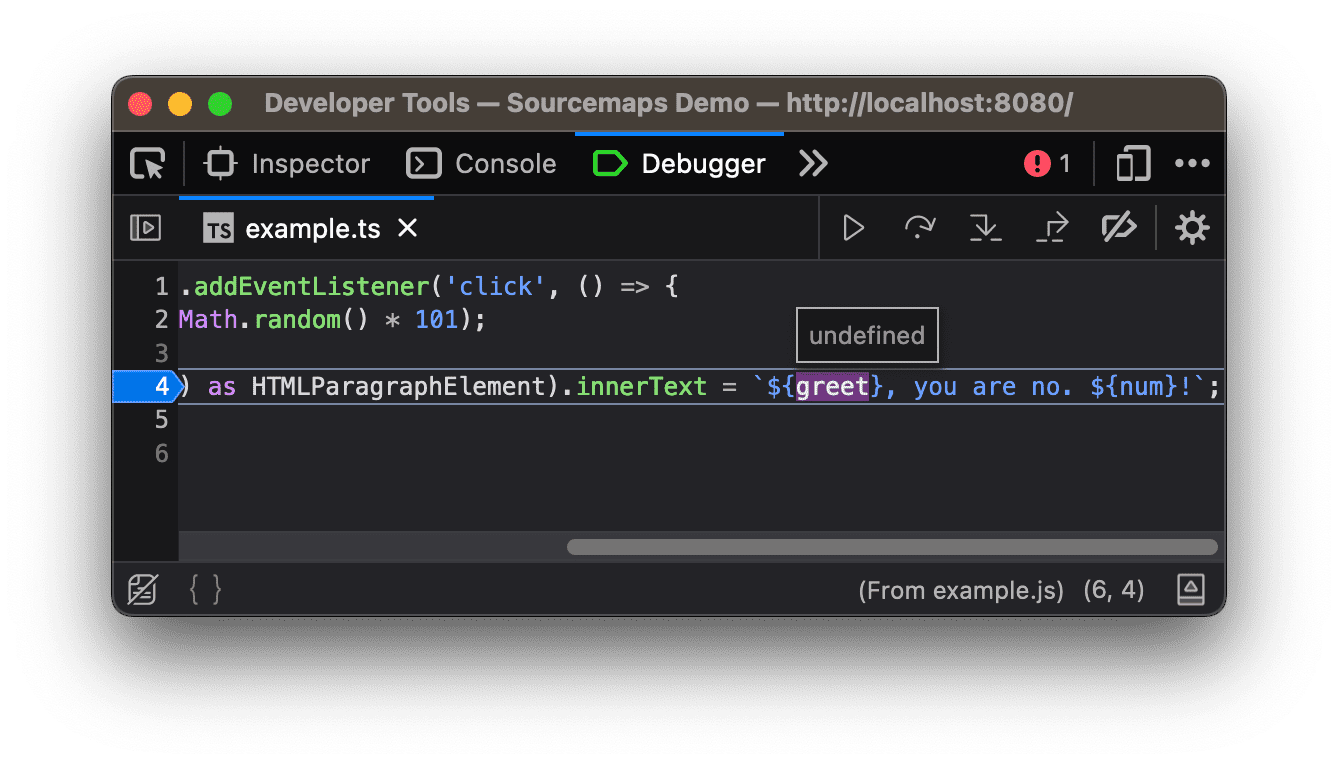
In unserem ersten Beispiel wurde die Variable greet während des Build-Prozesses entfernt, obwohl ihr Wert direkt in die endgültige Stringausgabe eingebettet ist.

greet im ursprünglichen Code fehlt in der Zuordnung.In diesem Fall können Entwicklertools beim Entfernen von Fehlern möglicherweise nicht den tatsächlichen Wert ableiten und anzeigen. Diese Art von Fehler kann die Überwachung und Analyse Ihres Codes erschweren.

greet gefunden werden.Dieses Problem muss beim Entwerfen von Quellkarten gelöst werden. Eine mögliche Lösung besteht darin, in den Quellkarten Informationen zum Geltungsbereich anzugeben, ähnlich wie es in anderen Programmiersprachen mit ihren Debug-Informationen der Fall ist.
Dazu muss jedoch das gesamte System zusammenarbeiten, um die Spezifikation und Implementierung der Quellkarte zu verbessern. Informationen zu den laufenden Verbesserungen bei der Fehlerbehebung mit Quellkarten finden Sie im Vorschlag für Source Maps v4 auf GitHub.

