Kaynak haritaları, modern web geliştirmede hataları ayıklamayı önemli ölçüde kolaylaştıran önemli bir araçtır. Bu sayfada, kaynak haritalarının temel özellikleri, nasıl oluşturuldukları ve hata ayıklama deneyimini nasıl iyileştirdikleri ele alınmaktadır.
Kaynak haritalara ihtiyaç
İlk web uygulamaları düşük karmaşıklıkta tasarlanıyordu. Geliştiriciler HTML, CSS ve JavaScript dosyalarını doğrudan web'e dağıtıyordu.
Daha modern ve karmaşık web uygulamalarının geliştirme iş akışında çeşitli araçlara ihtiyaç duyması mümkündür. Örneğin:
- Şablonlama dilleri ve HTML önişleyiciler: Pug, Nunjucks, Markdown.
- CSS önişleyiciler: SCSS, LESS, PostCSS.
- JavaScript çerçeveleri: Angular, React, Vue, Svelte.
- JavaScript meta çerçeveleri: Next.js, Nuxt, Astro.
- Yüksek düzey programlama dilleri: TypeScript, Dart, CoffeeScript.

Bu araçlar, kodunuzu tarayıcıların anlayabileceği standart HTML, JavaScript ve CSS'ye dönüştürmek için bir derleme işlemi gerektirir. Terser gibi bir araç kullanarak bu dosyaları küçültüp birleştirerek performansı optimize etmek de yaygın bir uygulamadır.
Örneğin, derleme araçlarını kullanarak aşağıdaki TypeScript dosyasını tek bir JavaScript satırı olacak şekilde derleyip sıkıştırabiliriz. Bu özelliği GitHub'daki bu demoda kendiniz deneyebilirsiniz.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
Sıkıştırılmış sürüm şöyle olur:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
Ancak kodunuzu sıkıştırmak, hata ayıklamayı daha zor hale getirebilir. Kaynak eşlemeleri bu sorunu ortadan kaldırabilir: Derlenmiş kodunuzu orijinal kodla eşleyerek hatanın kaynağını hızlıca bulmanıza yardımcı olabilir.
Kaynak haritalar oluşturma
Kaynak haritaları, adları .map ile biten dosyalardır (örneğin, example.min.js.map ve styles.css.map). Vite, webpack, Rollup, Parcel ve esbuild gibi çoğu derleme aracı tarafından oluşturulabilir.
Bazı araçlar varsayılan olarak kaynak haritalar içerir. Bazıları için ek yapılandırma gerekebilir:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
Kaynak haritasını anlama
Bu kaynak haritası dosyaları, hata ayıklama işlemine yardımcı olmak için derlenmiş kodun orijinal kodla nasıl eşlendiğiyle ilgili temel bilgileri içerir. Kaynak harita örneğini aşağıda görebilirsiniz:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
Bu alanların her birini anlamak için kaynak haritası spesifikasyonunu veya Kaynak haritasının anatomisi başlıklı makaleyi okuyabilirsiniz.
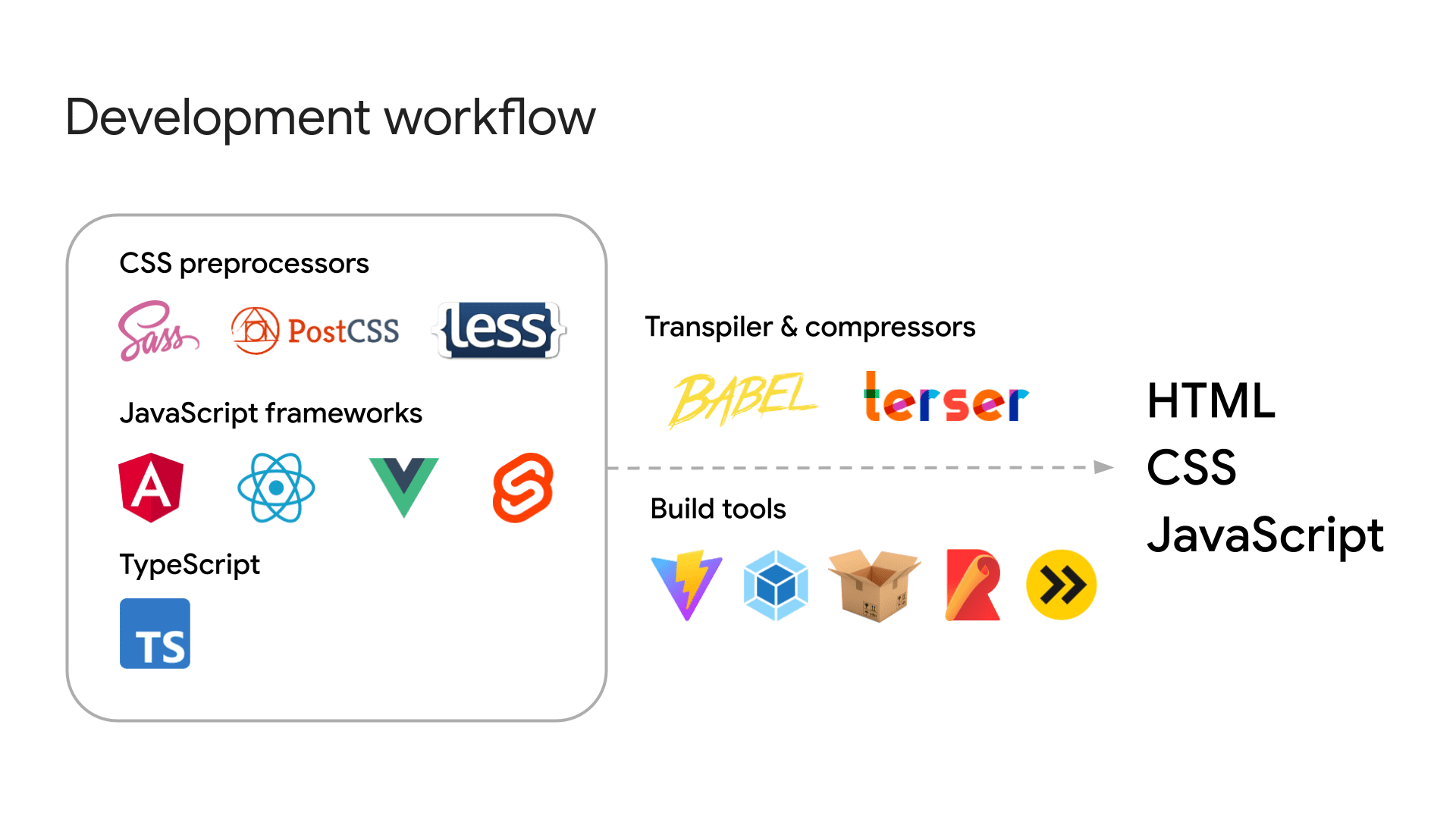
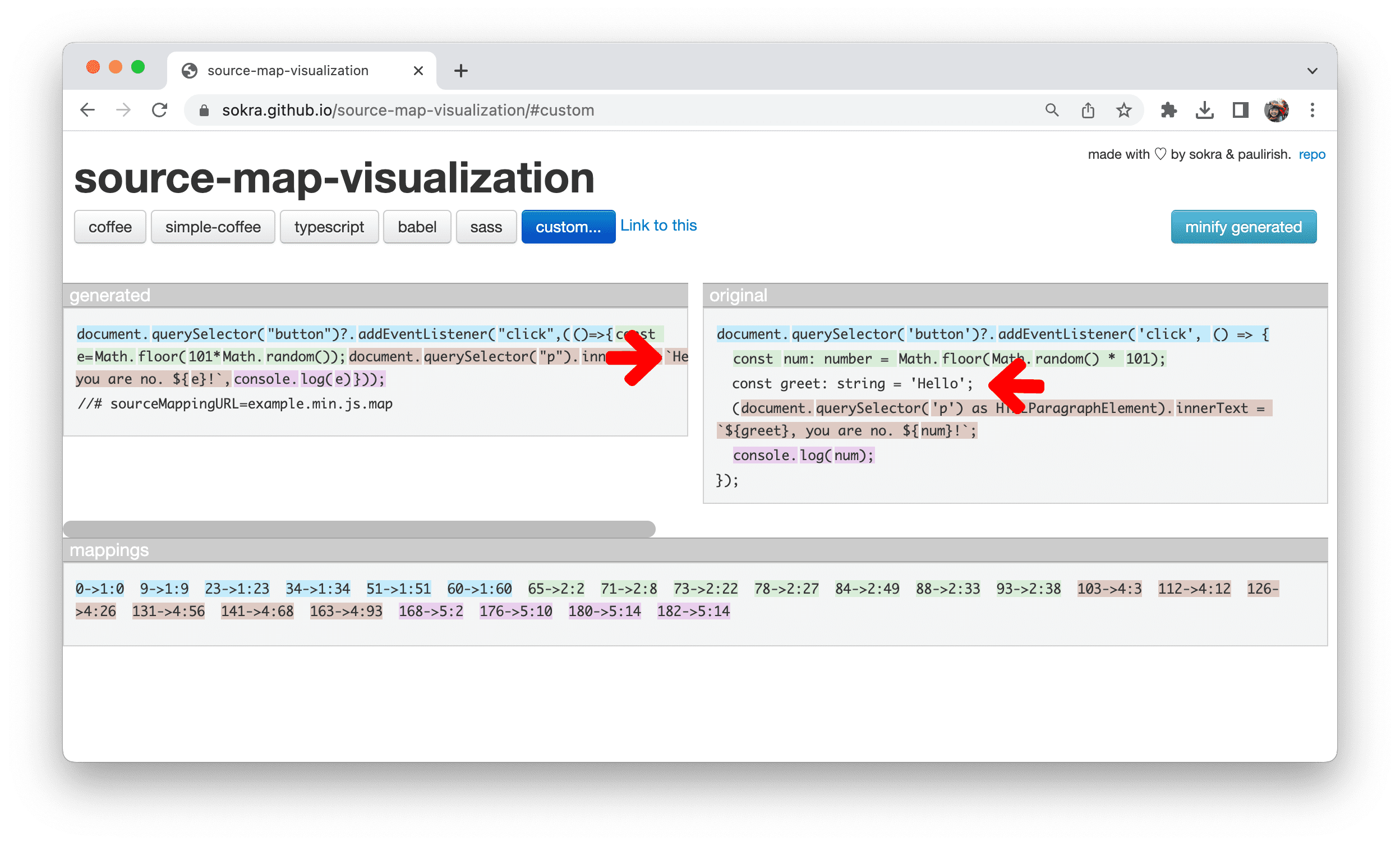
Kaynak haritanın en önemli kısmı mappings alanıdır. Derlenmiş dosyadaki satırları ve konumları ilgili orijinal dosyayla eşlemek için VLQ Base64 kodlanmış bir dize kullanır. Bu eşlemeyi source-map-visualization veya Source Map Visualization gibi bir kaynak harita görselleştirici kullanarak görüntüleyebilirsiniz.

Soldaki oluşturulan sütunu sıkıştırılmış içeriği, orijinal sütunu ise orijinal kaynağı gösterir.
Görselleştirici, orijinal sütunundaki her satırı oluşturulan sütunundaki ilgili koduyla renk kodlar.
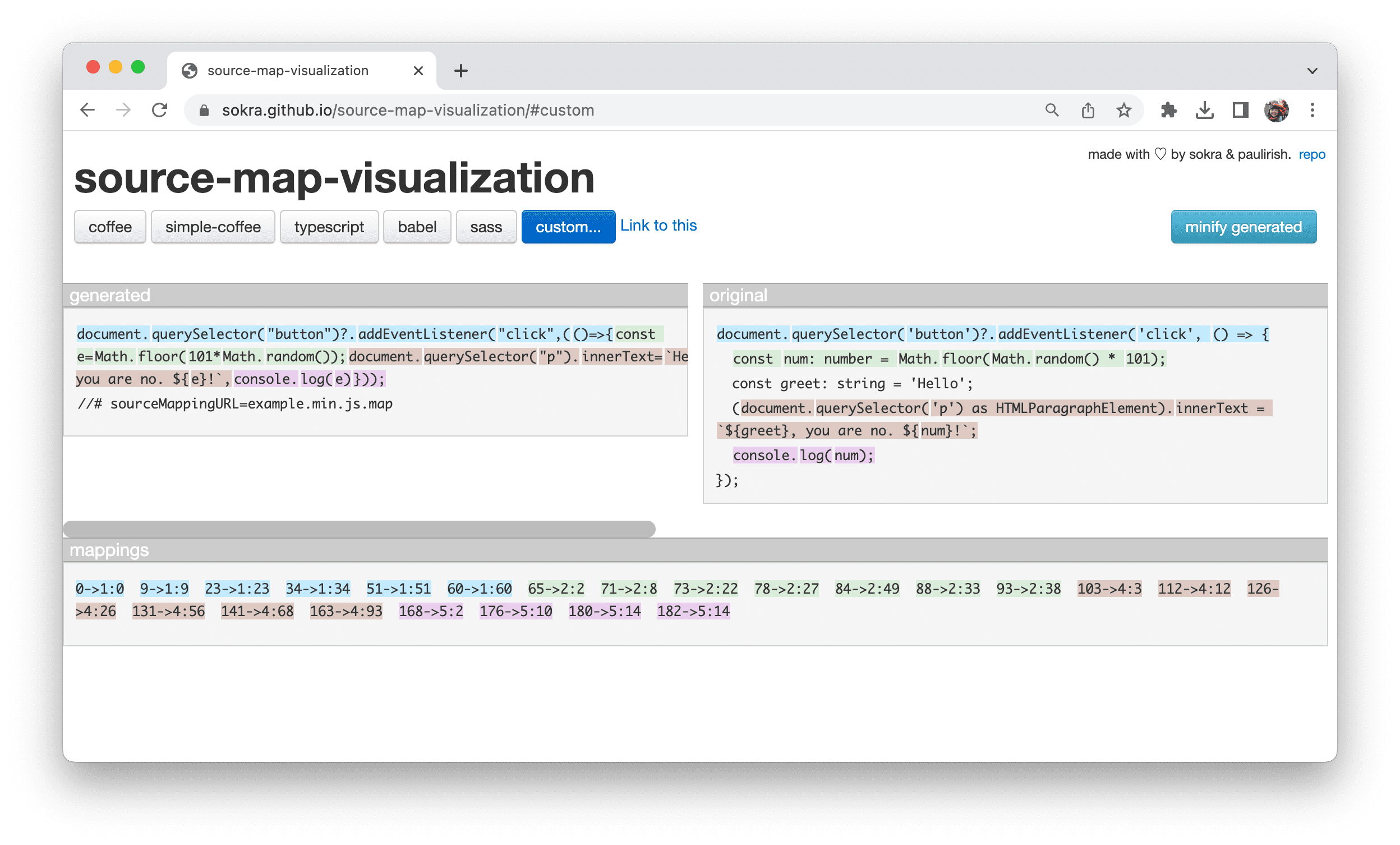
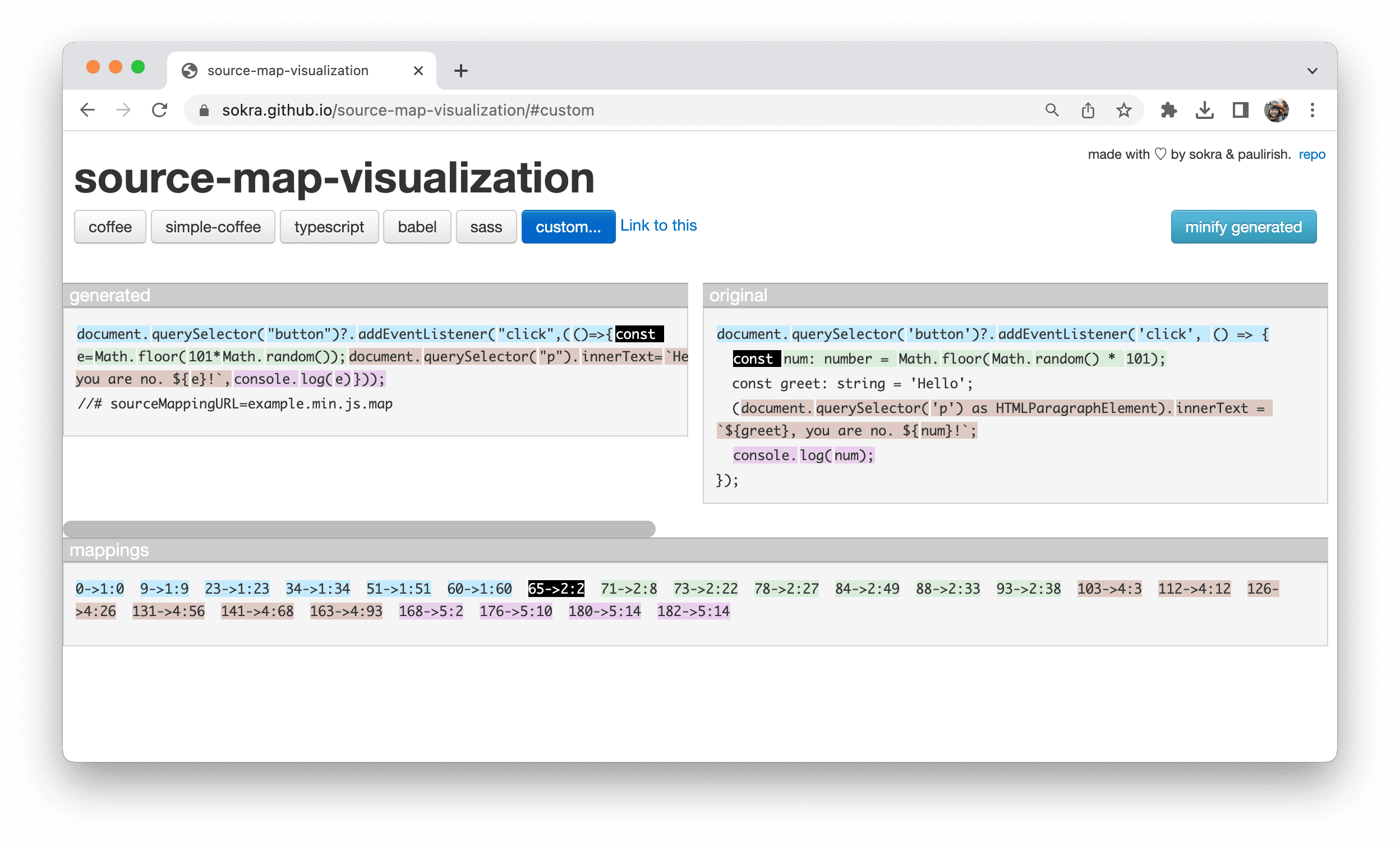
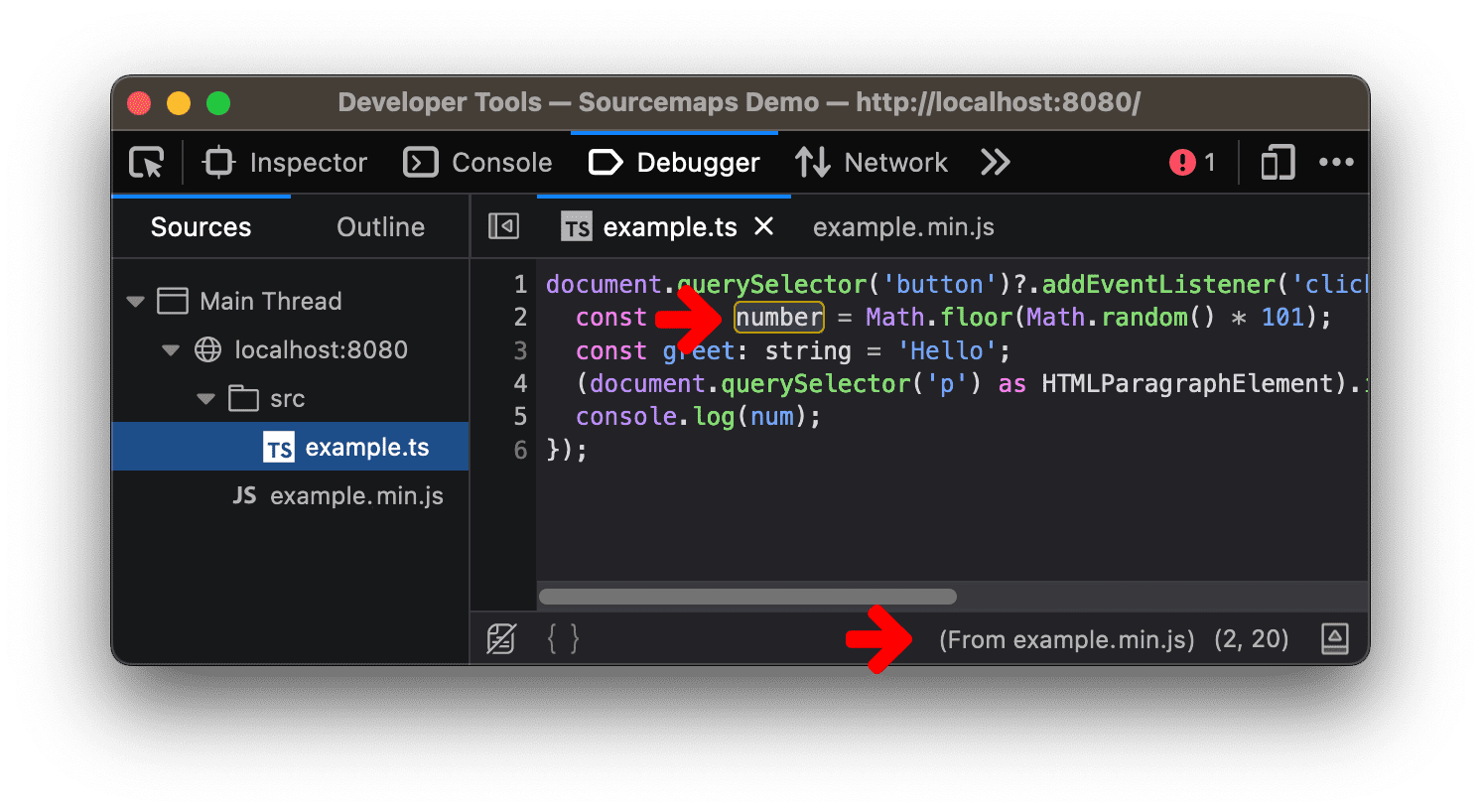
Eşlemeler bölümünde, kodun kodunun çözülmüş eşlemeleri gösterilir. Örneğin, 65 -> 2:2 girişi şu anlama gelir:
- Oluşturulan kod:
constkelimesi sıkıştırılmış içerikte 65. konumda başlar. - Orijinal kod:
constkelimesi, orijinal içerikte 2. satır ve 2. sütundan başlar.

65 -> 2:2 girişine odaklanan eşleme görselleştirmesi.Bu sayede geliştiriciler, küçültülmüş kod ile orijinal kod arasındaki ilişkiyi hızlıca belirleyebilir ve hata ayıklama işlemini daha kolay hale getirebilir.
Tarayıcı geliştirici araçları, hata ayıklama sorunlarını tarayıcıda hızlı bir şekilde tespit etmenize yardımcı olmak için bu kaynak haritalarını uygular.

Kaynak eşleme uzantıları
Kaynak eşlemeleri, x_ ön ekiyle başlayan özel uzantı alanlarını destekler. Chrome Geliştirici Araçları tarafından önerilen x_google_ignoreList uzantı alanı buna örnek gösterilebilir. Bu uzantıların kodunuza odaklanmanıza nasıl yardımcı olduğu hakkında daha fazla bilgi edinmek için x_google_ignoreList bölümüne bakın.
Kaynak eşlemesinin dezavantajları
Maalesef kaynak eşlemeleri her zaman olması gerektiği kadar eksiksiz değildir.
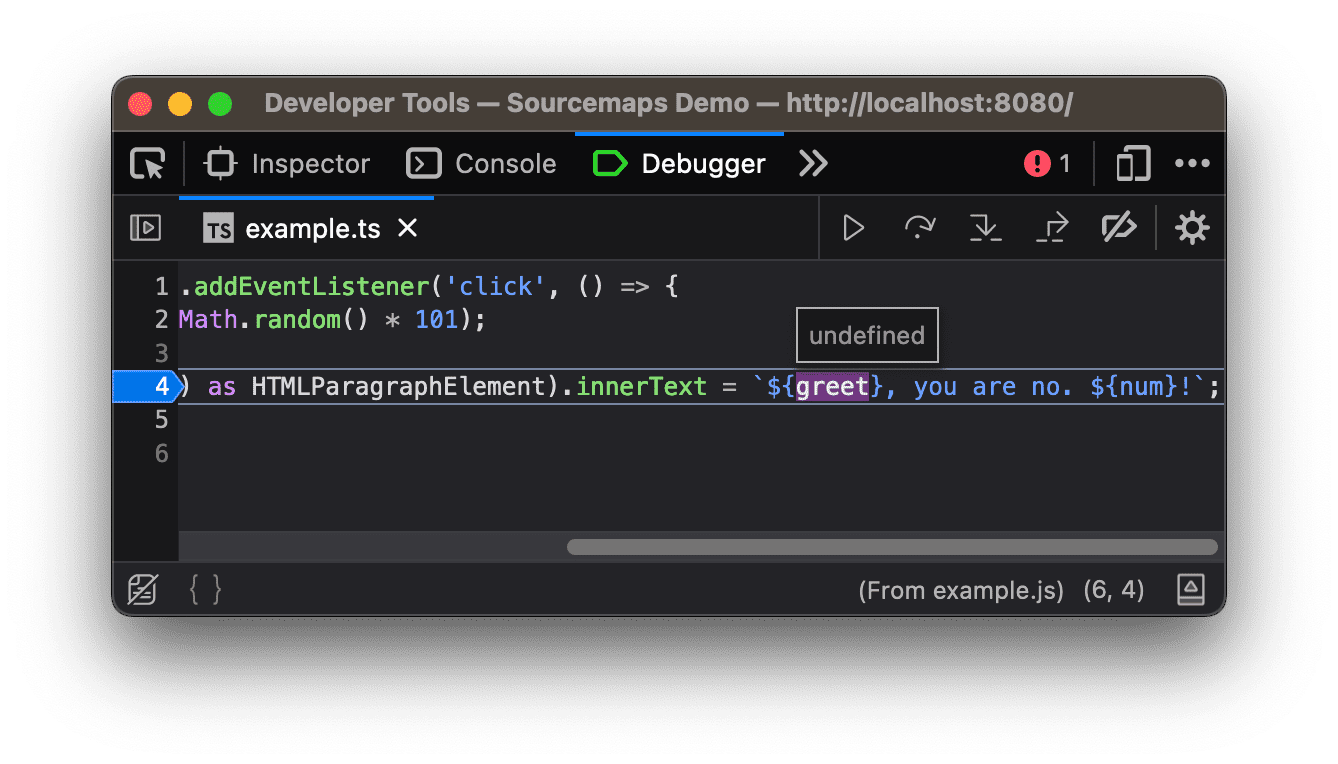
İlk örneğimizde, greet değişkeni, değeri doğrudan nihai dize çıktısına yerleştirilmiş olsa bile derleme işlemi sırasında optimize edildi.

greet değişkeni eşlemede eksik.Bu durumda, kodda hata ayıklama yaparken geliştirici araçları gerçek değeri tahmin edip görüntüleyemeyebilir. Bu tür hatalar, kod izleme ve analizinizi zorlaştırabilir.

greet için bir değer bulamıyor.Bu, kaynak haritaların tasarımında çözülmesi gereken bir sorundur. Olası çözümlerden biri, diğer programlama dillerinin hata ayıklama bilgileriyle yaptığı gibi kaynak haritalara kapsam bilgilerini eklemektir.
Ancak bunun için kaynak harita spesifikasyonunu ve uygulamasını iyileştirmek üzere tüm ekosistemin birlikte çalışması gerekir. Kaynak haritalarıyla hata ayıklama özelliğinin iyileştirilmesiyle ilgili gelişmeleri takip etmek için GitHub'daki Source Maps v4 önerisine bakın.