بدءًا من الإصدار 81 من Chrome، لم تعُد بحاجة إلى إضافة مستمعي الأحداث لإجبار عملية إعادة التقاط العناصر.
تتيح ميزة "الانتقال السريع" في CSS لمطوّري الويب إنشاء تجارب تنقّل يتم التحكّم فيها جيدًا من خلال تحديد مواضع الانتقال السريع. من عيوب التنفيذ الحالي أنّه لا يعمل وضع "التمرير السريع" بشكل جيد عند تغيير التنسيق، مثل عند تعديل حجم مساحة العرض أو تدوير الجهاز. تم حلّ هذا النقص في الإصدار 81 من Chrome.
إمكانية التشغيل التفاعلي
تتوافق العديد من المتصفّحات مع ميزة CSS Scroll Snap الأساسية. اطّلِع على هل يمكنني استخدام CSS Scroll Snap؟ للحصول على مزيد من المعلومات.
Chrome هو المتصفّح الوحيد الذي ينفّذ ميزة "الانتقال السريع" في التمرير بعد تغييرات التنسيق. تم تقديم طلب في Firefox لتنفيذ ذلك، وتم أيضًا تقديم طلب في Safari لإعادة التقاط المحتوى بعد تغييره في ميزة التمرير. في الوقت الحالي، يمكنك محاكاة هذا السلوك عن طريق إضافة
الرمز التالي إلى مستمعي الأحداث لفرض تنفيذ عملية التصاق:
javascript
scroller.scrollBy(0,0);
ومع ذلك، لن يضمن ذلك التصاق شريط التمرير مرة أخرى بالعنصر
نفسه.
الخلفية
CSS Scroll Snap
تتيح ميزة "التنقّل السريع" في CSS لمطوّري الويب إنشاء تجارب تنقّل مُدارة جيدًا من خلال تحديد مواضع التنقّل السريع. تضمن هذه المواضع محاذاة المحتوى القابل للتمرير بشكل صحيح مع الحاوية الخاصة به للتغلب على مشاكل التمرير غير الدقيق. بعبارة أخرى، ميزة "الانتقال السريع":
- منع ظهور مواضع التمرير غير الملائمة عند التمرير
- يُنشئ تأثير الانتقال من صفحة إلى أخرى في المحتوى.
إنّ المقالات المفصّلة والعروض الدوّارة للصور هما حالتا استخدام شائعتان لميزة "لقطات التمرير".

أوجه القصور
تتيح ميزة "التمرير السريع" للمستخدمين التنقّل بسهولة في المحتوى، ولكن عدم التمكّن من التكيّف مع التغييرات في المحتوى والتنسيق يمنع بعض فوائدها المحتملة. كما هو موضّح في المثال أعلاه، على المستخدمين إعادة ضبط مواضع التمرير كلما غيّروا حجم نافذة ما للعثور على العنصر الذي تم تثبيته سابقًا. في ما يلي بعض السيناريوهات الشائعة التي تؤدي إلى تغيير التنسيق:
- تغيير حجم نافذة
- تدوير جهاز
- فتح "أدوات مطوري البرامج"
يجعل السيناريوهان الأولان ميزة "التصفّح السريع" في CSS أقل جاذبية للمستخدمين، ويشكّل السيناريو الثالث كابوسًا للمطوّرين عند تصحيح الأخطاء. على المطوّرين أيضًا مراعاة هذه العيوب عند محاولة توفير تجربة ديناميكية تتيح تنفيذ إجراءات مثل إضافة المحتوى أو إزالته أو نقله.
ومن الشائع لحلّ هذه المشكلة إضافة مستمعين ينفذون الانتقال إلى أعلى أو أسفل الصفحة آليًا من خلال JavaScript لإجبار الربط على التنفيذ عند حدوث أي من تغييرات التنسيق المذكورة. قد لا تكون هذه الطريقة البديلّة فعّالة عندما يتوقّع المستخدم أن يعود scrolled إلى المحتوى نفسه كما كان من قبل. ويبدو أنّ أيّ معالجة إضافية باستخدام JavaScript تؤدي إلى إلغاء الغرض من ميزة CSS هذه تقريبًا.
إتاحة إعادة التقاط الصور تلقائيًا بعد تغييرات التنسيق في الإصدار 81 من Chrome
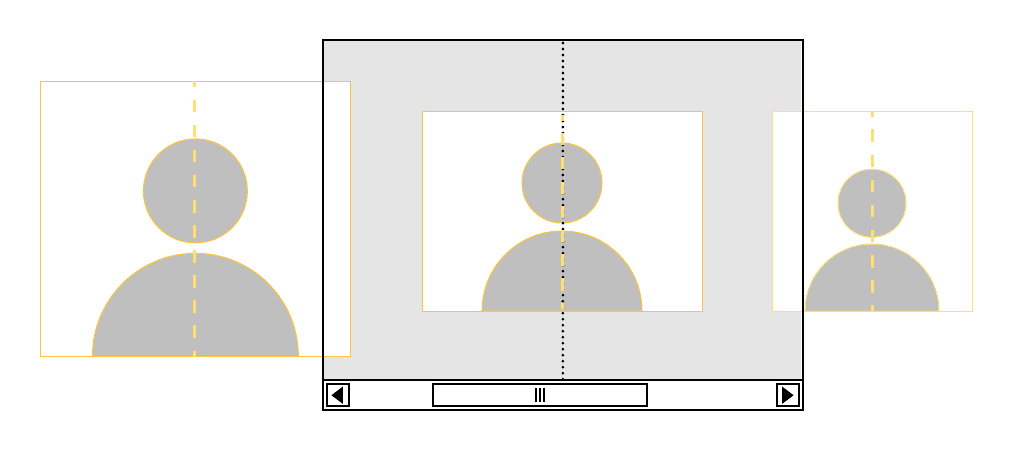
لم تعُد العيوب المذكورة موجودة في الإصدار 81 من Chrome: ستظل أشرطة التمرير مُثبَّتة حتى بعد تغيير التنسيق. ستتم إعادة تقييم مواضع التمرير بعد تغيير تنسيقها، وستتم إعادة التثبيت على أقرب موضع تثبيت إذا لزم الأمر. إذا كان تم تثبيت شريط التمرير سابقًا على عنصر لا يزال متوفّرًا بعد تغيير التنسيق، سيحاول شريط التمرير الرجوع إليه. انتبِه إلى ما يحدث عند تغيير التنسيق في المثال التالي.
NOPE وتغيير اتجاه الجهاز
من الوضع العمودي إلى الوضع الأفقي، تظهر شاشة فارغة، ما يشير إلى أنّه تم فقدان
موضع التصاق التمرير.
NOPE مرئية حتى إذا تغيّر اتجاه الجهاز عدة مرات.
اطّلِع على مواصفات إعادة التقاط الصور بعد تغيير التنسيق للحصول على المزيد من التفاصيل.
مثال: أشرطة التمرير الثابتة
باستخدام ميزة "الالتقاط بعد تغييرات التنسيق"، يمكن للمطوّرين تنفيذ أشرطة التمرير الثابتة باستخدام بضع خطوط من CSS:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
هل يهمّك معرفة المزيد من المعلومات؟ اطّلِع على واجهة مستخدم المحادثة التجريبية التالية للاطّلاع على العناصر المرئية.
الإجراءات المستقبلية
جميع تأثيرات الانتقال السريع لإعادة التقاط الصور فورية حاليًا، وإحدى الخطوات المحتملة التي يمكن اتّخاذها هي إتاحة إعادة التقاط الصور باستخدام تأثيرات الانتقال السريع. يمكنك الاطّلاع على مشكلة المواصفات للحصول على التفاصيل.
الملاحظات
إنّ ملاحظاتك قيّمة جدًا في تحسين إعادة التقاط الشاشة بعد تغييرات التنسيق، لذا ننصحك بالتجربةوإبلاغ مهندسي Chromium برأيك.



