A partire da Chrome 81, non è più necessario aggiungere listener di eventi per forzare il riassorbimento.
CSS Scroll Snap consente agli sviluppatori web di creare esperienze di scorrimento ben controllate dichiarando le posizioni di snap dello scorrimento. Uno svantaggio dell'attuale implementazione è che la funzionalità di aggancio allo scorrimento non funziona bene quando il layout cambia, ad esempio quando le dimensioni dell'area visibile vengono modificate o il dispositivo viene ruotato. Questo problema è stato risolto in Chrome 81.
Interoperabilità
Molti browser offrono il supporto di base per Scroll Snap CSS. Per ulteriori informazioni, consulta Posso utilizzare la funzionalità di scorrimento snap CSS?
Chrome è attualmente l'unico browser che implementa lo snap dello scorrimento dopo le modifiche al layout. Per Firefox è stato aperto un
ticket per implementare questa funzionalità e anche per Safari è stato aperto un
ticket per il ricoinvolgimento dopo la modifica dei contenuti di un
barra scorrevole. Per il momento, puoi simulare questo comportamento aggiungendo
il seguente codice agli ascoltatori di eventi per forzare l'esecuzione di uno snap:
javascript
scroller.scrollBy(0,0);
Tuttavia, ciò non garantisce che lo scorrevole ritorni allo stesso
elemento.
Sfondo
Snap scorrimento CSS
La funzionalità di snap scorrimento CSS consente agli sviluppatori web di creare esperienze di scorrimento ben controllate dichiarando le posizioni di snap scorrimento. Queste posizioni garantiscono che i contenuti scorrevoli siano allineati correttamente al contenitore per superare i problemi di scorrimento impreciso. In altre parole, l'allineamento dello scorrimento:
- Impedisce posizioni di scorrimento sconvenienti durante lo scorrimento.
- Crea l'effetto di scorrere i contenuti.
Gli articoli paginati e i caroselli di immagini sono due casi d'uso comuni per gli snap con scorrimento.

Limiti
La funzionalità di scorrimento automatico consente agli utenti di navigare facilmente tra i contenuti, ma la sua incapacità di adattarsi alle modifiche dei contenuti e del layout ne blocca alcuni potenziali vantaggi. Come mostrato nell'esempio sopra, gli utenti devono regolare nuovamente le posizioni di scorrimento ogni volta che ridimensionano una finestra per trovare l'elemento agganciato in precedenza. Ecco alcuni scenari comuni che causano la modifica del layout:
- Ridimensionare una finestra
- Ruotare un dispositivo
- Apertura di DevTools
I primi due scenari rendono CSS Scroll Snap meno interessante per gli utenti, mentre il terzo è un incubo per gli sviluppatori durante il debug. Gli sviluppatori devono anche considerare queste carenze quando cercano di creare un'esperienza dinamica che supporti azioni come l'aggiunta, la rimozione o lo spostamento dei contenuti.
Una soluzione comune a questo problema è aggiungere ascoltatori che eseguono uno scorrimento programmatico tramite JavaScript per forzare l'esecuzione dell'aggancio ogni volta che si verificano queste modifiche al layout. Questa soluzione alternativa può essere inefficace quando l'utente si aspetta che lo scorrimento torni agli stessi contenuti di prima. Qualsiasi ulteriore gestione con JavaScript sembra quasi vanificare lo scopo di questa funzionalità CSS.
Supporto integrato per il ricoinvolgimento dopo le modifiche al layout in Chrome 81
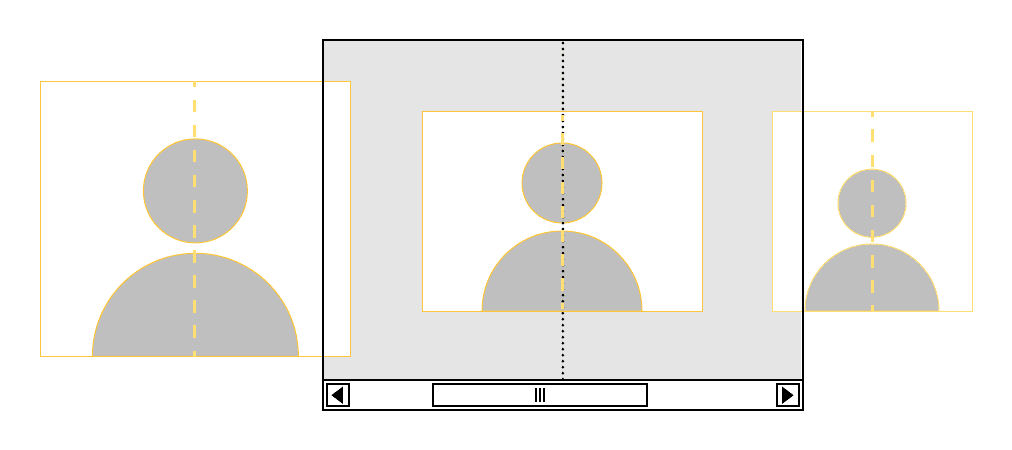
I problemi menzionati non esistono più in Chrome 81: i cursori rimarranno bloccati anche dopo aver modificato il layout. Le posizioni di scorrimento verranno rivalutate dopo aver cambiato il layout e, se necessario, verranno applicate nuovamente alla posizione di aggancio più vicina. Se precedentemente lo scorrimento era agganciato a un elemento che esiste ancora dopo la modifica del layout, lo scorrimento tenterà di agganciarsi di nuovo a quell'elemento. Presta attenzione a cosa succede quando il layout cambia nel seguente esempio.
NOPE e aver modificato l'orientamento del dispositivo da verticale a orizzontale, viene visualizzata una schermata vuota, che indica che la posizione di scatto dello scorrimento è andata persa.
NOPE rimane visibile anche se l'orientamento del dispositivo cambia più volte.
Per ulteriori dettagli, consulta la specifica relativa al ricoinvolgimento dopo le modifiche al layout.
Esempio: barre di scorrimento fisse
Con "Attaccare dopo le modifiche al layout", gli sviluppatori possono implementare barre di scorrimento fisse con poche righe di CSS:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
Vuoi saperne di più? Per visualizzare le immagini, consulta la seguente UI della chat demo.
Lavoro futuro
Al momento, tutti gli effetti di scorrimento con aggiornamento sono istantanei. Un potenziale sviluppo futuro potrebbe essere supportare l'aggiornamento con effetti di scorrimento scorrevole. Per maggiori dettagli, consulta il problema relativo alle specifiche.
Feedback
Il tuo feedback è fondamentale per migliorare il ricoinvolgimento dopo le modifiche al layout, quindi provalo e comunica ai tecnici di Chromium la tua opinione.




