از Chrome 81، دیگر نیازی به اضافه کردن شنوندگان رویداد برای اجبار مجدد عکس ندارید.
CSS Scroll Snap به توسعه دهندگان وب اجازه می دهد تا با اعلام موقعیت های اسکرول اسکرول، تجربه های اسکرول کنترل شده ای را ایجاد کنند. یکی از کاستیهای پیادهسازی کنونی این است که اسکرول کردن هنگام تغییر طرحبندی به خوبی کار نمیکند، مانند زمانی که اندازه نما تغییر میکند یا دستگاه میچرخد. این نقص در کروم 81 برطرف شده است.
قابلیت همکاری
بسیاری از مرورگرها از CSS Scroll Snap پشتیبانی می کنند. ببینید آیا می توانم از CSS Scroll Snap استفاده کنم؟ برای اطلاعات بیشتر
کروم در حال حاضر تنها مرورگری است که اسکرول اسکرول را پس از تغییرات طرحبندی پیادهسازی میکند. فایرفاکس یک بلیط برای اجرای این کار و سافاری نیز یک بلیط باز برای باز کردن پس از تغییر محتوای اسکرول دارد. در حال حاضر، میتوانید این رفتار را با افزودن کد زیر به شنوندههای رویداد شبیهسازی کنید تا snapping را مجبور به اجرا کنید: javascript scroller.scrollBy(0,0); با این حال، این تضمین نمی کند که اسکرول به همان عنصر بازگردد.
پس زمینه
CSS Scroll Snap
ویژگی CSS Scroll Snap به توسعه دهندگان وب اجازه می دهد تا با اعلام موقعیت های اسکرول اسکرول، تجربه های اسکرول کنترل شده ای را ایجاد کنند. این موقعیتها تضمین میکنند که محتوای قابل پیمایش بهدرستی با محفظهاش همراستا شده است تا بر مشکلات پیمایش نادرست غلبه کند. به عبارت دیگر، اسکرول کردن:
- از موقعیتهای اسکرول نامناسب هنگام پیمایش جلوگیری میکند.
- اثر صفحه بندی را از طریق محتوا ایجاد می کند.
مقالات صفحه بندی شده و چرخ فلک های تصویری دو مورد رایج برای اسکرول اسنپ هستند. 
کاستی ها
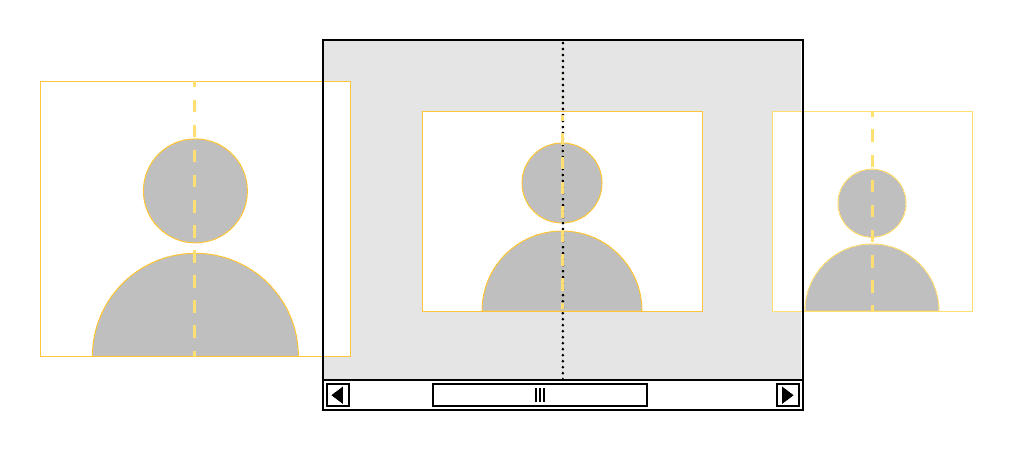
اسکرول اسنپ به کاربران امکان می دهد بدون زحمت در محتوا حرکت کنند، اما ناتوانی آن در انطباق با تغییرات در محتوا و چیدمان برخی از مزایای بالقوه آن را مسدود می کند. همانطور که در مثال بالا نشان داده شده است، کاربران باید هر زمان که اندازه یک پنجره را تغییر می دهند، موقعیت های اسکرول را مجدداً تنظیم کنند تا عنصر قبلی قطع شده را پیدا کنند. برخی از سناریوهای رایج که باعث تغییر چیدمان می شوند عبارتند از:
- تغییر اندازه یک پنجره
- چرخاندن یک دستگاه
- باز کردن DevTools
دو سناریو اول باعث میشود که CSS Scroll Snap برای کاربران جذابیت کمتری داشته باشد و سناریوی سوم برای توسعهدهندگان در هنگام اشکالزدایی یک کابوس است. هنگام تلاش برای ایجاد یک تجربه پویا که از اقداماتی مانند افزودن، حذف یا جابجایی محتوا پشتیبانی می کند، توسعه دهندگان همچنین باید این کاستی ها را در نظر بگیرند.
یک راه حل معمول برای این، اضافه کردن شنوندگانی است که از طریق جاوا اسکریپت پیمایش برنامهای را اجرا میکنند تا هر زمان که هر یک از این تغییرات طرحبندی ذکر شده اتفاق افتاد، snapping را مجبور به اجرا کنند. زمانی که کاربر انتظار دارد که پیمایشگر به همان محتوای قبلی بازگردد، این راهحل میتواند بیاثر باشد. به نظر می رسد هر گونه دستکاری بیشتر با جاوا اسکریپت تقریباً هدف این ویژگی CSS را شکست می دهد.
پشتیبانی داخلی برای عکس برداری مجدد پس از تغییرات طرح بندی در کروم 81
کاستیهای ذکر شده دیگر در Chrome 81 وجود ندارد: اسکرولها حتی پس از تغییر طرحبندی قطع میشوند. آنها پس از تغییر چیدمان، موقعیتهای اسکرول را دوباره ارزیابی میکنند و در صورت لزوم دوباره به نزدیکترین موقعیت ضربه میخورند. اگر پیشبینیکننده قبلاً به عنصری متصل شده بود که پس از تغییر طرحبندی همچنان وجود دارد، پیمایشگر سعی میکند به آن بازگردد. توجه داشته باشید که در مثال زیر با تغییر طرح چه اتفاقی می افتد.
NOPE و جهت دستگاه را از حالت عمودی به افقی تغییر دادید، یک صفحه خالی نشان داده میشود که نشان میدهد موقعیت اسکرول از بین رفته است.NOPE همچنان در معرض دید قرار میگیرد، حتی اگر جهت دستگاه چندین بار تغییر کند.برای جزئیات بیشتر به مشخصات Re-snapping after layout change مراجعه کنید.
مثال: نوارهای پیمایش چسبنده
با "Snap after layout changes"، توسعه دهندگان می توانند نوارهای اسکرول چسبنده را با چند خط CSS پیاده سازی کنند:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
می خواهید بیشتر بدانید؟ برای مشاهده تصاویر ، رابط کاربری چت آزمایشی زیر را ببینید.
کار آینده
همه افکتهای اسکرول مجدد در حال حاضر فوری هستند. یک پیگیری بالقوه این است که از عکسبرداری مجدد با جلوههای پیمایش روان پشتیبانی شود. برای جزئیات بیشتر به موضوع مشخصات مراجعه کنید.
بازخورد
بازخورد شما برای بهتر کردن عکسبرداری مجدد پس از تغییرات چیدمان بسیار ارزشمند است، بنابراین ادامه دهید و آن را امتحان کنید و نظر خود را به مهندسان Chromium اطلاع دهید .




