自 Chrome 81 版起,您不再需要新增事件監聽器來強制執行重新對齊。
CSS 捲動貼齊可讓網頁開發人員宣告捲動貼齊位置,藉此打造精心控制的捲動體驗。目前實作方式的一個缺點是,當版面配置變更時,捲動自動對齊功能無法正常運作,例如可視區域大小變更或裝置旋轉時。這個缺點已在 Chrome 81 中修正。
互通性
許多瀏覽器都提供 CSS Scroll Snap 的基本支援。詳情請參閱「我可以使用 CSS 捲動快照嗎?」。
Chrome 目前是唯一會在版面配置變更後實作捲動自動對齊的瀏覽器。Firefox 已針對這項功能開啟支援單張,Safari 也已針對捲軸內容變更後的重新對齊功能開啟支援單張。目前,您可以將下列程式碼新增至事件監聽器,藉此模擬此行為,以便強制執行固定動作:javascript
scroller.scrollBy(0,0); 不過,這無法保證捲軸會回彈至相同的元素。
背景
CSS 捲動固定
CSS 捲動貼齊功能可讓網頁開發人員宣告捲動貼齊位置,藉此打造精心控制的捲動體驗。這些位置可確保可捲動的內容與容器正確對齊,以解決捲動不精確的問題。換句話說,捲動貼齊:
- 避免捲動時出現不自然的捲動位置。
- 建立翻頁瀏覽內容的效果。
分頁文章和圖片輪轉介面是捲動快照的兩個常見用途。

缺點
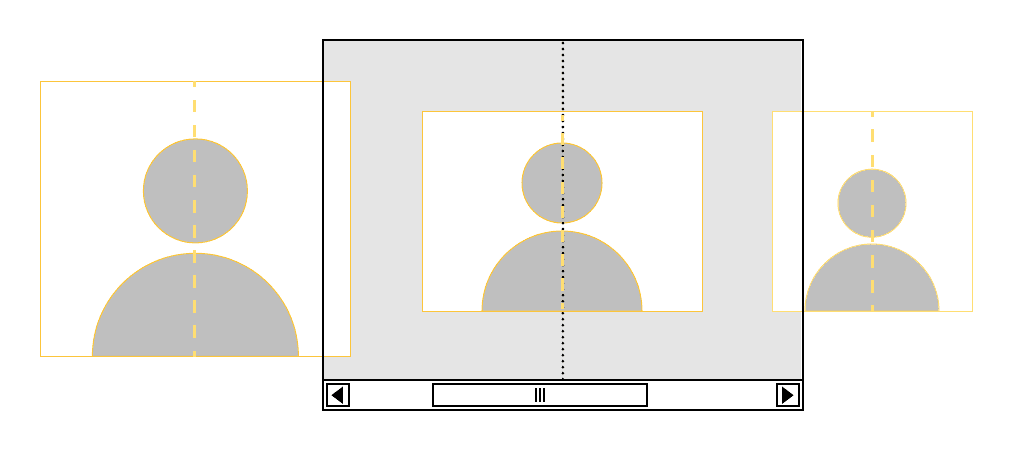
捲動自動對齊功能可讓使用者輕鬆瀏覽內容,但由於無法因應內容和版面配置的變更,因此無法發揮部分潛在優勢。如上方的範例所示,使用者每次調整視窗大小時,都必須重新調整捲動位置,才能找到先前固定的元素。以下是導致版面配置變更的常見情況:
- 調整視窗大小
- 旋轉裝置
- 開啟開發人員工具
前兩種情況會讓 CSS 捲動快照對使用者而言不那麼吸引人,而第三種情況則會讓開發人員在偵錯時感到痛苦。開發人員在嘗試打造支援新增、移除或移動內容等動作的動態體驗時,也必須考量這些缺點。
常見的修正方式是新增事件監聽器,透過 JavaScript 執行程式設計捲動,以便在發生任何上述版面配置變更時,強制執行自動對齊。如果使用者希望捲軸可回復至先前的內容,這個解決方法可能就無法發揮作用。任何進一步的 JavaScript 處理作業,似乎都會破壞這項 CSS 功能的目的。
Chrome 81 內建支援在版面配置變更後重新固定
Chrome 81 已解決上述缺點:即使變更版面配置,捲動條仍會保持固定。在變更版面配置後,系統會重新評估捲動位置,並視需要重新對齊最近的對齊位置。如果捲軸先前已固定到版面配置變更後仍存在的元素,則捲軸會嘗試回復至該元素。請留意在下列範例中,版面配置變更時會發生什麼情況。
NOPE 的幻燈片,並將裝置方向從直向變更為橫向後,畫面會顯示空白,這表示捲動自動調整位置已遺失。
NOPE」的幻燈片仍會持續顯示。
詳情請參閱「重新對齊版面配置變更後的規格」。
範例:固定捲軸條
透過「在版面配置變更後固定」功能,開發人員可以透過幾行 CSS 實作固定的捲軸:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
想要瞭解詳情嗎?如需視覺效果,請參閱以下聊天 UI 示範。
日後作業
目前所有重新捕捉捲動效果都是即時的;未來可能會支援使用流暢捲動效果重新捕捉。詳情請參閱規格問題。
意見回饋
您的意見回饋對於改善版面配置變更後的重新對齊功能至關重要,因此請試用這項功能,並告訴 Chromium 工程師您的想法。




