Chrome 81-এ শুরু করে, জোর করে পুনরায় নেওয়ার জন্য আপনাকে আর ইভেন্ট শ্রোতাদের যোগ করতে হবে না।
CSS স্ক্রোল স্ন্যাপ ওয়েব ডেভেলপারদের স্ক্রোল স্ন্যাপিং পজিশন ঘোষণা করে ভাল-নিয়ন্ত্রিত স্ক্রোল অভিজ্ঞতা তৈরি করতে দেয়। বর্তমান বাস্তবায়নের একটি ত্রুটি হল যে লেআউট পরিবর্তনের সময় স্ক্রোল স্ন্যাপিং ভালভাবে কাজ করে না, যেমন ভিউপোর্টের আকার পরিবর্তন করা হয় বা ডিভাইসটি ঘোরানো হয়। এই ত্রুটিটি Chrome 81-এ সংশোধন করা হয়েছে।
ইন্টারঅপারেবিলিটি
অনেক ব্রাউজারে CSS Scroll Snap-এর জন্য মৌলিক সমর্থন রয়েছে। দেখুন আমি কি CSS Scroll Snap ব্যবহার করতে পারি? আরও তথ্যের জন্য
বিন্যাস পরিবর্তনের পরে স্ক্রোল স্ন্যাপিং কার্যকর করার জন্য বর্তমানে ক্রোমই একমাত্র ব্রাউজার। এটি বাস্তবায়নের জন্য ফায়ারফক্সের একটি টিকিট খোলা আছে এবং স্ক্রলারের বিষয়বস্তু পরিবর্তনের পরে পুনরায় স্ন্যাপ করার জন্য সাফারির একটি খোলা টিকিট রয়েছে। আপাতত, আপনি ইভেন্ট শ্রোতাদের সাথে একটি স্ন্যাপিং চালানোর জন্য বাধ্য করার জন্য নিম্নলিখিত কোড যোগ করে এই আচরণটি অনুকরণ করতে পারেন: javascript scroller.scrollBy(0,0); যাইহোক, এটি নিশ্চিত করবে না যে স্ক্রলারটি একই উপাদানে ফিরে আসবে।
পটভূমি
CSS স্ক্রোল স্ন্যাপ
CSS স্ক্রোল স্ন্যাপ বৈশিষ্ট্যটি ওয়েব ডেভেলপারদের স্ক্রোল স্ন্যাপিং অবস্থান ঘোষণা করে ভাল-নিয়ন্ত্রিত স্ক্রোল অভিজ্ঞতা তৈরি করতে দেয়। এই অবস্থানগুলি নিশ্চিত করে যে স্ক্রোলযোগ্য বিষয়বস্তু ভুল স্ক্রলিংয়ের সমস্যাগুলি কাটিয়ে উঠতে তার কন্টেইনারের সাথে সঠিকভাবে সারিবদ্ধ করা হয়েছে। অন্য কথায়, স্ক্রোল স্ন্যাপিং:
- স্ক্রল করার সময় বিশ্রী স্ক্রোল অবস্থান প্রতিরোধ করে।
- বিষয়বস্তুর মাধ্যমে পেজিং এর প্রভাব তৈরি করে।
পৃষ্ঠাযুক্ত নিবন্ধ এবং চিত্র ক্যারোসেলগুলি স্ক্রোল স্ন্যাপগুলির জন্য দুটি সাধারণ ব্যবহারের ক্ষেত্রে। 
ঘাটতি
স্ক্রোল স্ন্যাপিং ব্যবহারকারীদের অনায়াসে বিষয়বস্তুর মাধ্যমে নেভিগেট করতে দেয়, কিন্তু বিষয়বস্তু এবং লেআউটের পরিবর্তনের সাথে খাপ খাইয়ে নিতে এর অক্ষমতা এর কিছু সম্ভাব্য সুবিধা অবরুদ্ধ করে। উপরের উদাহরণে দেখানো হয়েছে, পূর্বে স্ন্যাপ করা উপাদান খুঁজে পেতে যখনই একটি উইন্ডোর আকার পরিবর্তন করা হয় তখন ব্যবহারকারীদের স্ক্রোল পজিশন পুনরায় সামঞ্জস্য করতে হবে। কিছু সাধারণ পরিস্থিতি যা লেআউট পরিবর্তনের কারণ হয়:
- একটি উইন্ডোর আকার পরিবর্তন করা হচ্ছে
- একটি ডিভাইস ঘোরানো
- DevTools খোলা হচ্ছে
প্রথম দুটি পরিস্থিতি CSS স্ক্রোল স্ন্যাপ ব্যবহারকারীদের জন্য কম আকর্ষণীয় করে তোলে এবং তৃতীয়টি ডিবাগ করার সময় বিকাশকারীদের জন্য একটি দুঃস্বপ্ন। একটি গতিশীল অভিজ্ঞতা তৈরি করার চেষ্টা করার সময় বিকাশকারীদের এই ত্রুটিগুলিও বিবেচনা করতে হবে যা সামগ্রী যোগ করা, সরানো বা সরানোর মতো ক্রিয়াগুলিকে সমর্থন করে৷
এটির জন্য একটি সাধারণ সমাধান হল শ্রোতাদের যোগ করা যারা জাভাস্ক্রিপ্টের মাধ্যমে একটি প্রোগ্রাম্যাটিক স্ক্রোল চালায় যখনই এই উল্লেখিত লেআউট পরিবর্তনগুলির মধ্যে যেকোনও ঘটতে পারে তখনই স্ন্যাপিং চালানোর জন্য জোর করে। এই সমাধানটি অকার্যকর হতে পারে যখন ব্যবহারকারী স্ক্রলারটি আগের মতো একই বিষয়বস্তুতে ফিরে যাওয়ার আশা করেন৷ জাভাস্ক্রিপ্টের সাথে আরও কোনো হ্যান্ডলিং এই CSS বৈশিষ্ট্যটির উদ্দেশ্য প্রায় হারাতে পারে বলে মনে হচ্ছে।
Chrome 81-এ লেআউট পরিবর্তনের পরে পুনরায় স্ন্যাপ করার জন্য অন্তর্নির্মিত সমর্থন
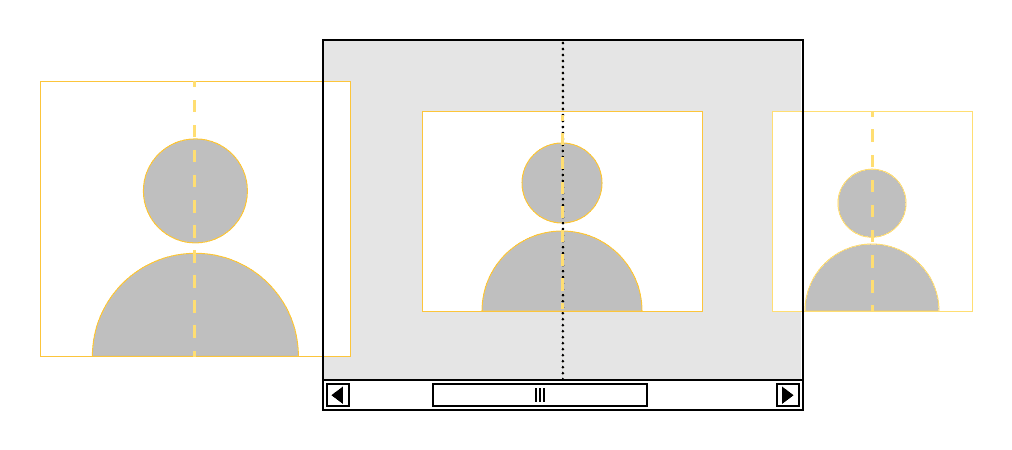
উল্লেখিত ত্রুটিগুলি Chrome 81-এ আর বিদ্যমান নেই: লেআউট পরিবর্তন করার পরেও স্ক্রোলারগুলি স্ন্যাপ করা থাকবে৷ তারা তাদের লেআউট পরিবর্তন করার পরে স্ক্রোল অবস্থানগুলি পুনরায় মূল্যায়ন করবে এবং প্রয়োজনে নিকটতম স্ন্যাপ অবস্থানে পুনরায় স্ন্যাপ করবে। যদি স্ক্রোলারটি আগে এমন একটি উপাদানে স্ন্যাপ করা হয় যা লেআউট পরিবর্তনের পরেও বিদ্যমান থাকে, তাহলে স্ক্রলারটি এটিতে ফিরে যাওয়ার চেষ্টা করবে। নিচের উদাহরণে লেআউট পরিবর্তন হলে কী হয় সেদিকে মনোযোগ দিন।
NOPE বলে স্লাইডে স্ক্রোল করার পরে এবং প্রতিকৃতি থেকে ল্যান্ডস্কেপে ডিভাইসের অভিযোজন পরিবর্তন করার পরে, একটি ফাঁকা স্ক্রীন দেখানো হয়, যা নির্দেশ করে যে স্ক্রোল স্ন্যাপ অবস্থানটি হারিয়ে গেছে।NOPE বলে যে স্লাইডটি দৃশ্যমান থাকে৷আরও বিশদ বিবরণের জন্য লেআউট পরিবর্তনের স্পেসিফিকেশনের পরে পুনরায় স্ন্যাপিং দেখুন।
উদাহরণ: স্টিকি স্ক্রলবার
"লেআউট পরিবর্তনের পরে স্ন্যাপ" এর সাথে, বিকাশকারীরা CSS এর কয়েকটি লাইন সহ স্টিকি স্ক্রলবার প্রয়োগ করতে পারে:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
আরো জানতে চান? ভিজ্যুয়ালের জন্য নিম্নলিখিত ডেমো চ্যাট UI দেখুন।
ভবিষ্যতের কাজ
সমস্ত রি-স্ন্যাপিং স্ক্রোল প্রভাব বর্তমানে তাত্ক্ষণিক; একটি সম্ভাব্য ফলো-আপ হল মসৃণ স্ক্রলিং প্রভাবগুলির সাথে পুনরায় স্ন্যাপিংকে সমর্থন করা। বিস্তারিত জানার জন্য স্পেসিফিকেশন সমস্যা দেখুন.
প্রতিক্রিয়া
লেআউট পরিবর্তনের পরে পুনরায় স্ন্যাপিং করার জন্য আপনার প্রতিক্রিয়া অমূল্য, তাই চালিয়ে যান এবং এটি চেষ্টা করে দেখুন এবং Chromium ইঞ্জিনিয়ারদের আপনি কী ভাবছেন তা জানান ৷




