ตั้งแต่ Chrome 81 เป็นต้นไป คุณไม่จําเป็นต้องเพิ่มโปรแกรมรับฟังเหตุการณ์เพื่อบังคับใช้การจับภาพใหม่อีกต่อไป
CSS Scroll Snap ช่วยนักพัฒนาเว็บสร้างประสบการณ์การเลื่อนที่ควบคุมได้ดีด้วยการประกาศตำแหน่งการหยุด Scroll ข้อบกพร่องอย่างหนึ่งของการใช้งานในปัจจุบันคือ การเลื่อนไปยังส่วนถัดไปไม่ทำงานได้ดีเมื่อเลย์เอาต์มีการเปลี่ยนแปลง เช่น เมื่อปรับขนาดวิวพอร์ตหรือหมุนอุปกรณ์ ข้อบกพร่องนี้ได้รับการแก้ไขแล้วใน Chrome 81
ความสามารถในการทำงานร่วมกัน
เบราว์เซอร์หลายรุ่นรองรับ CSS Scroll Snap เบื้องต้น ดูข้อมูลเพิ่มเติมได้ที่ฉันใช้ CSS Snap ของการเลื่อนได้ไหม
ปัจจุบัน Chrome เป็นเบราว์เซอร์เดียวที่ใช้การเลื่อนไปยังส่วนถัดไปโดยอัตโนมัติหลังจากมีการเปลี่ยนแปลงเลย์เอาต์ Firefox มีคำขอแจ้งปัญหาที่เปิดอยู่สำหรับการใช้ฟีเจอร์นี้ และ Safari ก็มีคำขอแจ้งปัญหาที่เปิดอยู่สำหรับการจับภาพอีกครั้งหลังจากเนื้อหาของแถบเลื่อนมีการเปลี่ยนแปลง ในระหว่างนี้ คุณสามารถจำลองลักษณะการทำงานนี้ได้โดยเพิ่มโค้ดต่อไปนี้ลงใน Listeners เหตุการณ์เพื่อบังคับให้ระบบดำเนินการจัดวางใหม่
javascript
scroller.scrollBy(0,0);
อย่างไรก็ตาม การดำเนินการนี้ไม่ได้รับประกันว่าตัวเลื่อนจะกลับไปที่องค์ประกอบเดิม
ฉากหลัง
CSS Scroll Snap
ฟีเจอร์การเลื่อนแบบ Snap ของ CSS ช่วยให้นักพัฒนาเว็บสร้างประสบการณ์การเลื่อนที่ควบคุมได้ดีด้วยการประกาศตำแหน่งการเลื่อนแบบ Snap ตําแหน่งเหล่านี้ช่วยให้มั่นใจว่าเนื้อหาที่เลื่อนได้จะจัดวางอย่างเหมาะสมกับคอนเทนเนอร์เพื่อแก้ปัญหาการเลื่อนที่ไม่แม่นยำ กล่าวคือ การสแนปการเลื่อนจะทําดังนี้
- ป้องกันไม่ให้เลื่อนไปอยู่ในตำแหน่งที่ไม่สะดวกเมื่อเลื่อน
- สร้างเอฟเฟกต์การเลื่อนดูเนื้อหา
บทความแบบแบ่งหน้าและภาพสไลด์เป็น 2 กรณีการใช้งานทั่วไปของภาพสไลด์แบบเลื่อน

ข้อบกพร่อง
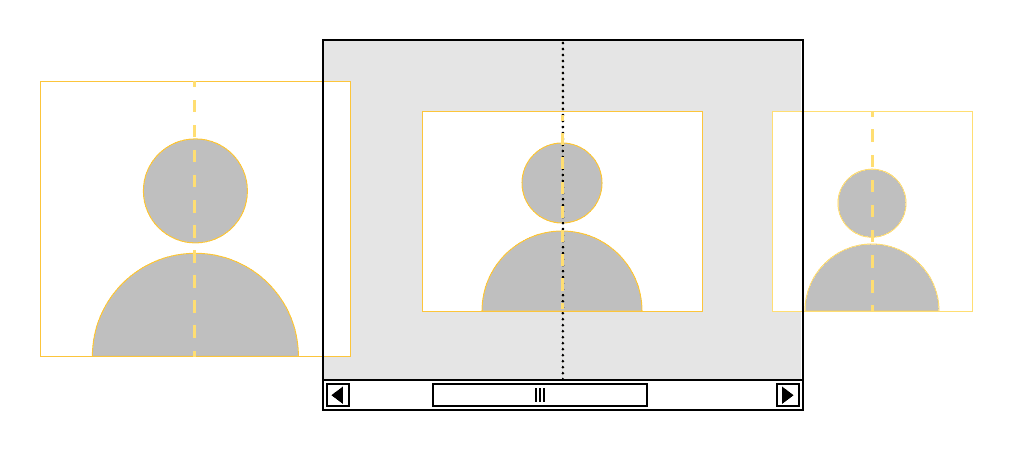
การเลื่อนแบบ Snap ช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของเนื้อหาได้อย่างง่ายดาย แต่การไม่สามารถปรับตัวตามการเปลี่ยนแปลงของเนื้อหาและเลย์เอาต์ทำให้ฟีเจอร์นี้ไม่สามารถแสดงประโยชน์ที่อาจเกิดขึ้นได้ ดังที่แสดงในตัวอย่างด้านบน ผู้ใช้ต้องปรับตำแหน่งการเลื่อนอีกครั้งทุกครั้งที่ปรับขนาดหน้าต่างเพื่อค้นหาองค์ประกอบที่ปักหมุดไว้ก่อนหน้านี้ สถานการณ์ที่พบบ่อยซึ่งทําให้เลย์เอาต์เปลี่ยนแปลงมีดังนี้
- การปรับขนาดหน้าต่าง
- การพลิกอุปกรณ์
- การเปิดเครื่องมือสำหรับนักพัฒนาเว็บ
กรณีแรกและ 2 จะทำให้ CSS Scroll Snap ดึงดูดผู้ใช้ได้น้อยลง และกรณี 3 จะเป็นฝันร้ายสำหรับนักพัฒนาซอฟต์แวร์เมื่อแก้ไขข้อบกพร่อง นอกจากนี้ นักพัฒนาแอปยังต้องคำนึงถึงข้อบกพร่องเหล่านี้ด้วยเมื่อพยายามสร้างประสบการณ์การใช้งานแบบไดนามิกที่รองรับการดำเนินการต่างๆ เช่น การเพิ่ม การนำออก หรือย้ายเนื้อหา
การแก้ไขที่พบได้ทั่วไปสำหรับปัญหานี้คือการเพิ่ม Listeners ที่เรียกใช้การเลื่อนแบบเป็นโปรแกรมผ่าน JavaScript เพื่อบังคับให้ระบบทำการจับคู่เมื่อเกิดการเปลี่ยนแปลงเลย์เอาต์ที่กล่าวถึงเหล่านี้ วิธีแก้ปัญหานี้อาจใช้ไม่ได้ผลเมื่อผู้ใช้คาดหวังว่าแถบเลื่อนจะกลับไปที่เนื้อหาเดิม การจัดการเพิ่มเติมด้วย JavaScript ดูเหมือนว่าจะทำให้วัตถุประสงค์ของฟีเจอร์ CSS นี้เสียไป
รองรับการยึดใหม่โดยอัตโนมัติหลังจากการเปลี่ยนแปลงเลย์เอาต์ใน Chrome 81
ข้อบกพร่องที่กล่าวถึงจะหายไปใน Chrome 81 โดยตัวเลื่อนจะยังคงอยู่แม้จะเปลี่ยนเลย์เอาต์แล้วก็ตาม ระบบจะประเมินตำแหน่งการเลื่อนอีกครั้งหลังจากเปลี่ยนเลย์เอาต์ และจัดตำแหน่งใหม่ให้อยู่ใกล้กับตำแหน่งที่ใกล้ที่สุดหากจำเป็น หากก่อนหน้านี้ตัวเลื่อนมีการปักหมุดไว้กับองค์ประกอบที่ยังคงอยู่หลังจากการเปลี่ยนแปลงเลย์เอาต์ ตัวเลื่อนจะพยายามปักหมุดกลับไปยังองค์ประกอบนั้น โปรดสังเกตสิ่งที่เกิดขึ้นเมื่อเลย์เอาต์เปลี่ยนแปลงในตัวอย่างต่อไปนี้
NOPE และเปลี่ยนการวางแนวของอุปกรณ์จากแนวตั้งเป็นแนวนอน หน้าจอว่างเปล่าจะปรากฏขึ้น ซึ่งหมายความว่าตำแหน่งการเลื่อน Snap หายไป
NOPE จะยังคงแสดงอยู่แม้ว่าการวางแนวของอุปกรณ์จะเปลี่ยนไปหลายครั้ง
ดูรายละเอียดเพิ่มเติมได้ที่ข้อกำหนดในการจัดตำแหน่งใหม่หลังจากการเปลี่ยนแปลงเลย์เอาต์
ตัวอย่าง: แถบเลื่อนที่ติดอยู่
เมื่อใช้ "จัดตำแหน่งใหม่หลังจากการเปลี่ยนแปลงเลย์เอาต์" นักพัฒนาซอฟต์แวร์จะใช้แถบเลื่อนที่ติดแน่นได้โดยใช้ CSS เพียงไม่กี่บรรทัด ดังนี้
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
หากต้องการดูข้อมูลเพิ่มเติม ดูภาพได้จากแชทสาธิต UI ต่อไปนี้
งานในอนาคต
ขณะนี้เอฟเฟกต์การเลื่อนที่กลับมาแสดงอีกครั้งทั้งหมดจะแสดงทันที การดำเนินการที่อาจตามมาคือการรองรับการกลับมาแสดงอีกครั้งด้วยเอฟเฟกต์การเลื่อนที่ราบรื่น ดูรายละเอียดปัญหาเกี่ยวกับข้อกำหนด
ความคิดเห็น
ความคิดเห็นของคุณมีคุณค่าอย่างยิ่งในการปรับปรุงการกลับมาจัดเรียงใหม่หลังจากการเปลี่ยนแปลงเลยเอาไปลองใช้และแจ้งให้วิศวกร Chromium ทราบถึงสิ่งที่คุณคิด




