Chrome 81부터는 더 이상 이벤트 리스너를 추가하여 재고정을 강제할 필요가 없습니다.
CSS Scroll Snap을 사용하면 웹 개발자가 스크롤 고정 위치를 선언하여 잘 제어된 스크롤 환경을 만들 수 있습니다. 현재 구현의 한 가지 단점은 뷰포트 크기가 조절되거나 기기가 회전되는 등 레이아웃이 변경될 때 스크롤 스냅이 제대로 작동하지 않는다는 점입니다. 이 단점은 Chrome 81에서 수정되었습니다.
상호 운용성
많은 브라우저에서 CSS Scroll Snap을 기본적으로 지원합니다. 자세한 내용은 CSS 스크롤 스냅을 사용할 수 있나요?를 참고하세요.
현재 Chrome은 레이아웃 변경 후 스크롤 래핑을 구현하는 유일한 브라우저입니다. Firefox에는 이를 구현하기 위한 티켓이 열려 있으며 Safari에도 스크롤러의 콘텐츠가 변경된 후 다시 스냅하기 위한 티켓이 열려 있습니다. 지금은 이벤트 리스너에 다음 코드를 추가하여 스크롤이 실행되도록 강제하여 이 동작을 시뮬레이션할 수 있습니다.
javascript
scroller.scrollBy(0,0);
그러나 이렇게 해도 스크롤러가 동일한 요소로 다시 돌아가지 않을 수 있습니다.
배경
CSS 스크롤 스냅
CSS Scroll Snap 기능을 사용하면 웹 개발자가 스크롤 고정 위치를 선언하여 잘 제어된 스크롤 환경을 만들 수 있습니다. 이러한 위치는 스크롤 가능한 콘텐츠가 컨테이너와 올바르게 정렬되어 부정확한 스크롤 문제를 해결합니다. 즉, 스크롤 래핑은 다음과 같습니다.
- 스크롤할 때 불편한 스크롤 위치가 발생하지 않습니다.
- 콘텐츠를 페이징하는 효과를 만듭니다.
스크롤 스냅의 일반적인 사용 사례로는 페이지가 지정된 기사와 이미지 캐러셀이 있습니다.

단점
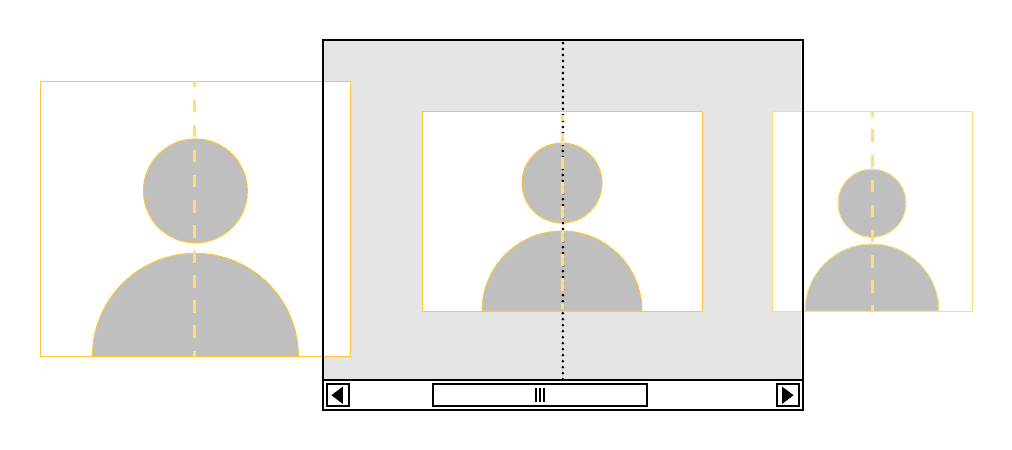
스크롤 래핑을 사용하면 사용자가 콘텐츠를 쉽게 탐색할 수 있지만 콘텐츠 및 레이아웃의 변경사항에 적응할 수 없어 잠재적인 이점 중 일부가 차단됩니다. 위의 예에서 볼 수 있듯이, 사용자가 창 크기를 조절할 때마다 이전에 스냅된 요소를 찾기 위해 스크롤 위치를 다시 조정해야 합니다. 레이아웃 변경을 유발하는 일반적인 시나리오는 다음과 같습니다.
- 창 크기 조절
- 기기 회전
- DevTools 열기
처음 두 가지 시나리오는 CSS 스크롤 스냅이 사용자에게 매력적이지 않게 만들고 세 번째 시나리오는 디버깅 시 개발자에게 악몽이 됩니다. 또한 개발자는 콘텐츠 추가, 삭제, 이동과 같은 작업을 지원하는 동적 환경을 만들 때 이러한 단점을 고려해야 합니다.
이 문제를 해결하는 일반적인 방법은 JavaScript를 통해 프로그래매틱 스크롤을 실행하는 리스너를 추가하여 이러한 레이아웃 변경사항이 발생할 때마다 스크래핑이 실행되도록 하는 것입니다. 이 해결 방법은 사용자가 스크롤러가 이전과 동일한 콘텐츠로 다시 돌아갈 것으로 예상하는 경우 효과가 없을 수 있습니다. JavaScript로 더 처리하면 이 CSS 기능의 목적을 거의 달성할 수 없게 됩니다.
Chrome 81에서 레이아웃 변경 후 다시 스냅을 위한 내장 지원
Chrome 81에서는 이러한 단점이 더 이상 존재하지 않습니다. 스크롤러는 레이아웃을 변경한 후에도 계속 고정된 상태로 유지됩니다. 레이아웃을 변경한 후 스크롤 위치를 다시 평가하고 필요한 경우 가장 가까운 스냅 위치로 다시 스냅합니다. 이전에 스크롤러가 레이아웃 변경 후에도 여전히 존재하는 요소에 스냅된 경우 스크롤러는 해당 요소에 다시 스냅하려고 시도합니다. 다음 예에서 레이아웃이 변경될 때 어떤 일이 일어나는지 주의 깊게 살펴보세요.
NOPE라고 표시된 슬라이드로 스크롤하고 기기 방향을 세로 모드에서 가로 모드로 변경하면 스크롤 스냅 위치가 손실되었음을 나타내는 빈 화면이 표시됩니다.
NOPE라고 표시된 슬라이드가 계속 표시됩니다.
자세한 내용은 레이아웃 변경 후 다시 스냅 사양을 참고하세요.
예: 고정 스크롤바
'레이아웃 변경 후 스냅'을 사용하면 개발자는 몇 줄의 CSS로 고정 스크롤바를 구현할 수 있습니다.
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
자세한 내용이 궁금하신가요? 시각적 참고를 위해 다음 데모 채팅 UI를 참고하세요.
향후 작업
현재 모든 재스냅 스크롤 효과는 즉각적입니다. 향후 부드럽게 스크롤하는 효과를 사용한 재스냅을 지원할 수 있습니다. 자세한 내용은 사양 문제를 참고하세요.
의견
레이아웃 변경 후 다시 스냅을 개선하는 데는 여러분의 의견이 매우 중요합니다. 사용해 보고 의견이 있으면 Chromium 엔지니어에게 알려주세요.




