A partir do Chrome 81, não é mais necessário adicionar listeners de eventos para forçar a repetição.
O CSS Scroll Snap permite que os desenvolvedores da Web criem experiências de rolagem bem controladas ao declarar posições de rolagem. Uma das desvantagens da implementação atual é que o ajuste de rolagem não funciona bem quando o layout muda, como quando a janela de visualização é redimensionada ou o dispositivo é girado. Essa limitação foi corrigida no Chrome 81.
Interoperabilidade
Muitos navegadores têm suporte básico para o CSS Scroll Snap. Consulte Posso usar o CSS Scroll Snap? para mais informações.
No momento, o Chrome é o único navegador que implementa o ajuste de rolagem após mudanças
no layout. O Firefox tem um
ticket aberto para
implementar isso, e o Safari também tem um
ticket aberto para reajustar depois que o
conteúdo de um scroller muda. Por enquanto, é possível simular esse comportamento adicionando
o código abaixo aos listeners de eventos para forçar a execução de um ajuste:
javascript
scroller.scrollBy(0,0);
No entanto, isso não garante que o controle de rolagem volte ao mesmo
elemento.
Contexto
CSS Scroll Snap
O recurso de ajuste de rolagem do CSS permite que desenvolvedores da Web criem experiências de rolagem bem controladas declarando posições de ajuste de rolagem. Essas posições garantem que o conteúdo rolável seja alinhado corretamente com o contêiner para superar os problemas de rolagem imprecisa. Em outras palavras, o ajuste de rolagem:
- Evita posições de rolagem desajeitadas.
- Cria o efeito de paginação do conteúdo.
Artigos paginados e carrosséis de imagens são dois casos de uso comuns de snaps de rolagem.

Limitações
O ajuste de rolagem permite que os usuários naveguem pelo conteúdo sem esforço, mas a incapacidade de se adaptar a mudanças no conteúdo e no layout bloqueia alguns dos benefícios. Como mostrado no exemplo acima, os usuários precisam ajustar novamente as posições de rolagem sempre que redimensionam uma janela para encontrar o elemento fixado anteriormente. Alguns cenários comuns que causam mudanças no layout são:
- Redimensionar uma janela
- Como girar um dispositivo
- Como abrir o DevTools
Os dois primeiros cenários tornam o CSS Scroll Snap menos atraente para os usuários, e o terceiro é um pesadelo para os desenvolvedores durante a depuração. Os desenvolvedores também precisam considerar essas deficiências ao tentar criar uma experiência dinâmica que ofereça suporte a ações como adicionar, remover ou mover conteúdo.
Uma correção comum para isso é adicionar listeners que executam uma rolagem programática pelo JavaScript para forçar a fixação a ser executada sempre que qualquer uma dessas mudanças de layout mencionadas acontecer. Essa solução alternativa pode ser ineficaz quando o usuário espera que o controle deslize volte ao mesmo conteúdo de antes. Qualquer outra manipulação com JavaScript parece quase derrotar o propósito desse recurso do CSS.
Suporte integrado para reajustar após mudanças de layout no Chrome 81
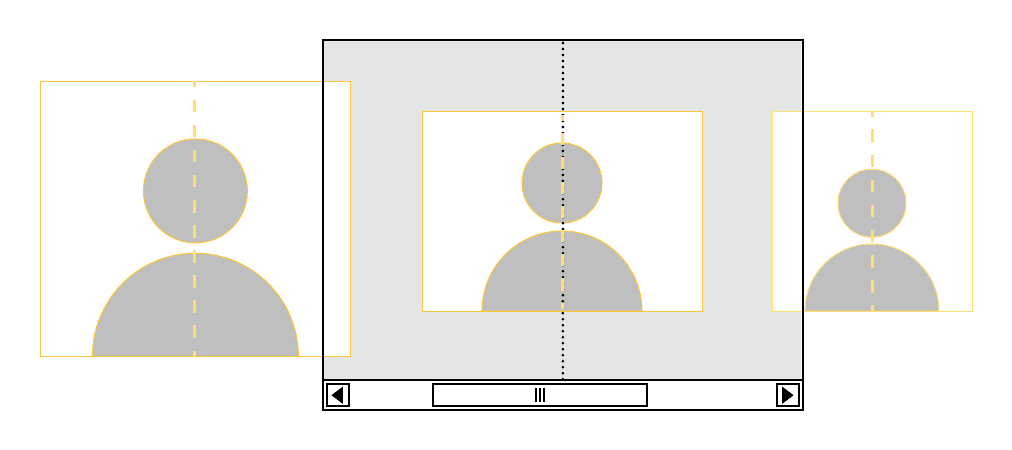
As falhas mencionadas não existem mais no Chrome 81: os controles de rolagem permanecem fixados mesmo depois de mudar o layout. Elas vão reavaliar as posições de rolagem depois de mudar o layout e vão se encaixar na posição de ajuste mais próxima, se necessário. Se o controle deslizante tiver sido fixado anteriormente a um elemento que ainda existe após a mudança de layout, ele tentará voltar a ele. Preste atenção no que acontece quando o layout muda no exemplo abaixo.
NOPE e mudar a orientação do dispositivo
de retrato para paisagem, uma tela em branco é mostrada, o que indica que a
posição de ajuste de rolagem foi perdida.
NOPE permanece visível, mesmo que a orientação do dispositivo mude várias vezes.
Consulte a especificação de reposição após mudanças de layout para mais detalhes.
Exemplo: barras de rolagem fixas
Com a opção "Ajustar após mudanças de layout", os desenvolvedores podem implementar barras de rolagem fixas com algumas linhas de CSS:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
Quer saber mais? Consulte a interface de usuário de chat de demonstração abaixo para conferir os recursos visuais.
Trabalhos futuros
No momento, todos os efeitos de restauração de rolagem são instantâneos. Uma possível ação posterior é oferecer suporte à restauração com efeitos de rolagem suave. Consulte o problema da especificação para mais detalhes.
Feedback
Seu feedback é muito importante para melhorar a restauração após mudanças de layout. Teste e diga aos engenheiros do Chromium o que você pensa.




