从 Chrome 81 开始,您无需再添加事件监听器即可强制重新捕获。
借助 CSS 滚动贴靠,Web 开发者可以通过声明滚动贴靠位置来打造良好控制的滚动体验。当前实现的一个缺点是,当布局发生变化(例如调整视口大小或旋转设备时),滚动捕获功能无法正常运行。Chrome 81 已修复此缺点。
互操作性
许多浏览器都对 CSS 滚动捕获提供基本支持。如需了解详情,请参阅我可以使用 CSS 滚动贴靠功能吗?。
Chrome 目前是唯一在布局发生变化后实现滚动捕获的浏览器。Firefox 有一个工单正在处理,旨在实现此功能;Safari 也有一个工单正在处理,旨在实现滚动条内容发生变化后重新贴靠的功能。目前,您可以通过向事件监听器添加以下代码来模拟此行为,以强制执行快速返回:javascript
scroller.scrollBy(0,0);。不过,这并不能保证滚动条会快速返回到同一元素。
背景
CSS 滚动捕获
借助 CSS 滚动贴靠功能,Web 开发者可以通过声明滚动贴靠位置来打造精心控制的滚动体验。这些位置可确保可滚动内容与其容器正确对齐,从而克服滚动不精确的问题。换句话说,滚动捕获:
- 防止滚动时出现尴尬的滚动位置。
- 创建翻页浏览内容的效果。
分页文章和图片轮播界面是滚动截图的两个常见用例。

缺点
滚动捕获功能可让用户轻松浏览内容,但由于无法适应内容和布局的变化,因此无法发挥其一些潜在优势。如上文示例所示,每当用户调整窗口大小时,都必须重新调整滚动位置,才能找到之前固定的元素。导致布局发生变化的一些常见场景包括:
- 调整窗口大小
- 旋转设备
- 打开开发者工具
前两种情况会降低 CSS 滚动捕获对用户的吸引力,第三种情况会给开发者带来调试噩梦。在尝试打造支持添加、移除或移动内容等操作的动态体验时,开发者还需要考虑这些缺点。
常见的解决方法是添加通过 JavaScript 执行程序化滚动的监听器,以便在发生上述任何布局更改时强制执行贴靠。如果用户希望滚动条返回到之前相同的内容,此权宜解决方法可能无效。使用 JavaScript 进行任何进一步处理似乎几乎会使此 CSS 功能失去意义。
Chrome 81 中内置了对布局更改后重新贴靠的支持
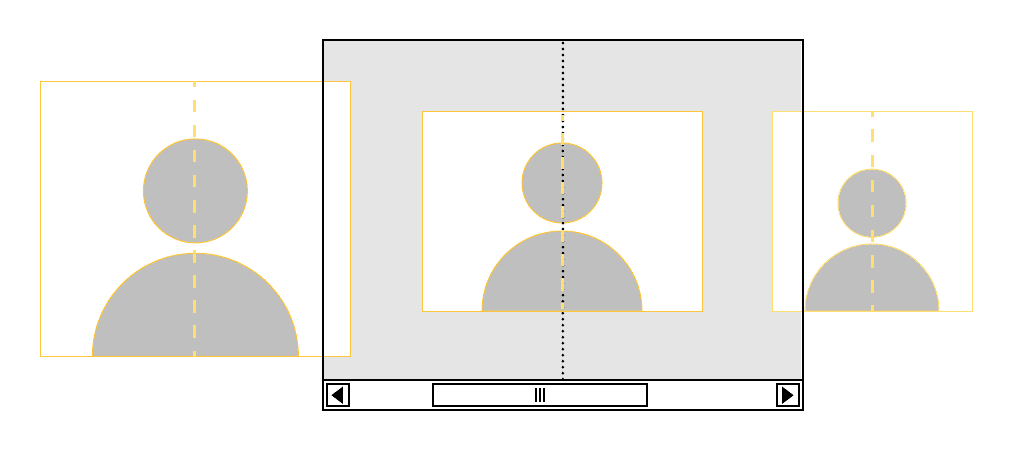
Chrome 81 中不再存在上述缺点:滚动条即使在更改布局后也会保持固定。它们会在更改布局后重新评估滚动位置,并在必要时重新贴靠到最近的贴靠位置。如果滚动条之前已贴靠到布局更改后仍存在的元素,则滚动条会尝试重新贴靠到该元素。请注意以下示例中布局发生变化时会发生的情况。
NOPE 的幻灯片,然后将设备屏幕方向从纵向更改为横向,系统会显示空白屏幕,这表示滚动到固定位置的功能已失效。
NOPE”的幻灯片仍会显示。
如需了解详情,请参阅“布局发生更改后重新贴靠”规范。
示例:固定滚动条
借助“布局更改后自动调整”,开发者可以使用几行 CSS 代码实现固定滚动条:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
希望了解更多信息?如需查看视觉效果,请参阅以下聊天界面演示。
后续工作
目前,所有重新捕获滚动效果都是即时的;后续可能支持使用平滑滚动效果重新捕获。如需了解详情,请参阅规范问题。
反馈
您的反馈对改进布局更改后的重新贴靠至关重要,因此请继续试用,并告知 Chromium 工程师您的想法。



